Создание сайта визитки (Часть 4)
На этом уроке мы завершим созданием сайта на языке HTML с применением технологии Twitter Bootstrap 3.
Создание блока, содержащего информацию об основных методах применяемых в компании
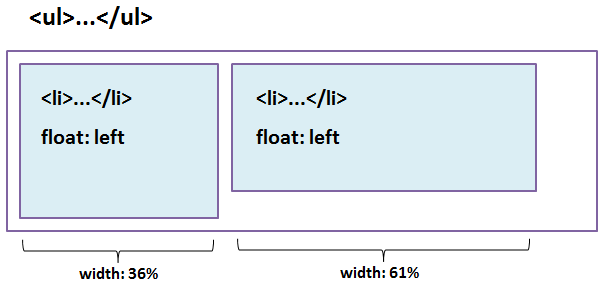
Блок, содержащий информацию об основных методах компании <div id="method">...</div>; состоит из заголовка h2, горизонтальной линии hr и панели, предназначенной для размещения изображения и текста. Панель создадим из маркированного списка <ul>...</ul> с применением следующих CSS классов:
list-style- внешний вида списка (none- без маркера),box-shadow- тень у элемента (0 0 5px #aaa- тень вокруг элементаulна расстоянии 5px и имеющая цвет, заданную кодом#aaa),background- цвета фона (#fff- белый фон),border-radius- радиус скругления углов (3px- 3 пикселя),marginиpadding- отступы.
Список создадим, состоящий из двух элементов <li>...</li>, первый для отображения картинки (позиционирование по левому краю - float:left и ширина элемента 36% от ширины элемента ul - width:36%), и второй для названия и описания метода (позиционирование по левому краю - float:left и ширина элемента 61% от ширины элемента ul - width:61%).

<ul style="list-style:none; margin:15px; padding:10px; box-shadow:0 0 5px #aaa; background: #FFF; border-radius: 3px;">
<!-- Элемент списка, содержащий изображение -->
<li class="list1_img" style="float:left; width: 36%;"><img src="images/pic1.jpg" class="img-responsive"></li>
<!-- Элемент списка, содержащий заголовок h3 и текст -->
<li class="list1_desc" style="float:left; width:61%; margin-left:1em;">
<h3>Шаг 1: Название заголовка</h3>
<p>Мы используем инвестиционный метод, который заключается в комплексном анализе вашего бизнеса для его продвижения. Мы начинаем с изучения преимуществ Вашей компании перед конкурентами. Составляет несколько бизнес-планов на усмотрения заказчика и контролируем весь процесс.</p>
</li>
<!-- Блок для очистки потока, и правильного отображения последующих блоков -->
<div class="clearfix"> </div>
</ul>
Аналогичным образом создадим ещё 3 блока, описывающие остальные методы компании. В итоге у нас получится следующий код:
<div id="method">
<!-- Создание ряда, с выравниванием текста внутри блока по центру и заполнением фона цветом #f3f3f3 -->
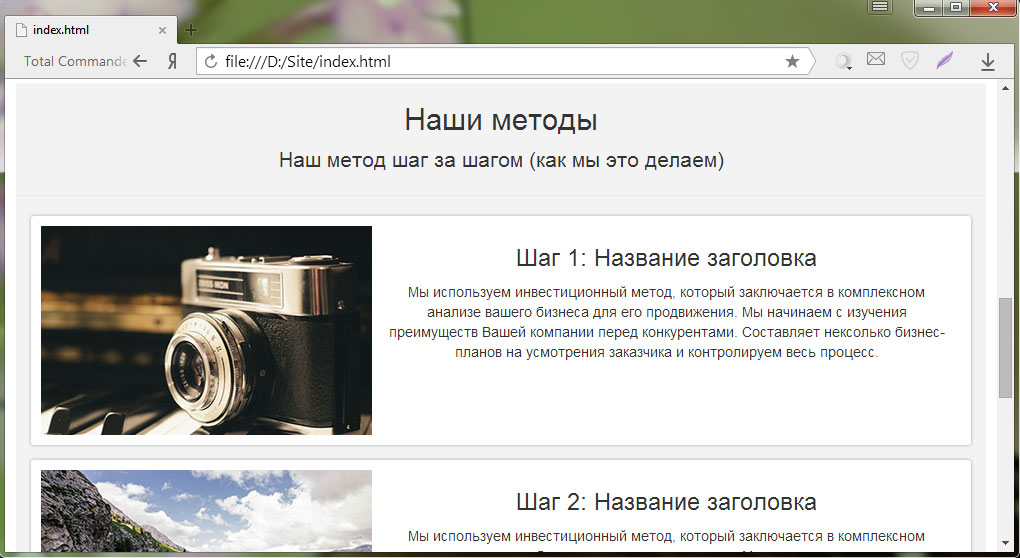
<div class="row" style="text-align:center; background:#f3f3f3;">
<!-- Создание заголовка h2 -->
<h2>Наши методы</h2>
<!-- Создание текста под заголовком -->
<p class="lead">Наш метод шаг за шагом (как мы это делаем)</p>
<!-- Создание горизонтальной линии -->
<hr />
<!-- Создание 1 блока -->
<ul style="list-style:none; margin:15px; padding:10px; box-shadow:0 0 5px #aaa;
background: #FFF; border-radius: 3px;">
<li class="list1_img" style="float:left; width: 36%;">
<img src="images/pic1.jpg" class="img-responsive">
</li>
<li class="list1_desc" style="float:left; width:61%; margin-left:1em;">
<h3>Шаг 1: Название заголовка</h3>
<p>Мы используем инвестиционный метод, который заключается в комплексном анализе вашего бизнеса для его продвижения. Мы начинаем с изучения преимуществ Вашей компании перед конкурентами. Составляет несколько бизнес-планов на усмотрения заказчика и контролируем весь процесс.</p>
</li>
<div class="clearfix"> </div>
</ul>
<!-- Создание 2 блока -->
<ul style="list-style:none; margin:15px; padding:10px; box-shadow:0 0 5px #aaa;
background: #FFF; border-radius: 3px;">
<li class="list1_img" style="float:left; width: 36%;">
<img src="images/pic2.jpg" class="img-responsive">
</li>
<li class="list1_desc" style="float:left; width:61%; margin-left:1em;">
<h3>Шаг 2: Название заголовка</h3>
<p>Мы используем инвестиционный метод, который заключается в комплексном анализе вашего бизнеса для его продвижения. Мы начинаем с изучения преимуществ Вашей компании перед конкурентами. Составляет несколько бизнес-планов на усмотрения заказчика и контролируем весь процесс.</p>
</li>
<div class="clearfix"> </div>
</ul>
<!-- Создание 3 блока -->
<ul style="list-style:none; margin:15px; padding:10px; box-shadow:0 0 5px #aaa;
background: #FFF; border-radius: 3px;">
<li class="list1_img" style="float:left; width: 36%;">
<img src="images/pic3.jpg" class="img-responsive">
</li>
<li class="list1_desc" style="float:left; width:61%; margin-left:1em;">
<h3>Шаг 3: Название заголовка</h3>
<p>Мы используем инвестиционный метод, который заключается в комплексном анализе вашего бизнеса для его продвижения. Мы начинаем с изучения преимуществ Вашей компании перед конкурентами. Составляет несколько бизнес-планов на усмотрения заказчика и контролируем весь процесс.</p>
</li>
<div class="clearfix"> </div>
</ul>
<!-- Создание 4 блока -->
<ul style="list-style:none; margin:15px; padding:10px; box-shadow:0 0 5px #aaa;
background: #FFF; border-radius: 3px;">
<li class="list1_img" style="float:left; width: 36%;">
<img src="images/pic4.jpg" class="img-responsive">
</li>
<li class="list1_desc" style="float:left; width:61%; margin-left:1em;">
<h3>Шаг 4: Название заголовка</h3>
<p>Мы используем инвестиционный метод, который заключается в комплексном анализе вашего бизнеса для его продвижения. Мы начинаем с изучения преимуществ Вашей компании перед конкурентами. Составляет несколько бизнес-планов на усмотрения заказчика и контролируем весь процесс.</p>
</li>
<div class="clearfix"> </div>
</ul>
</div>
</div>

Создание блока, содержащего портфолио работ сайта "Business.ru"
Блок "works" создадим аналогично блоку "method", изменив только цвет фона и расположение элементов внутри маркированного списка.
<div id="work">
<!-- Создание ряда, с выравниванием текста внутри блока .row по центру и заполнением фона цветом #f35e59 -->
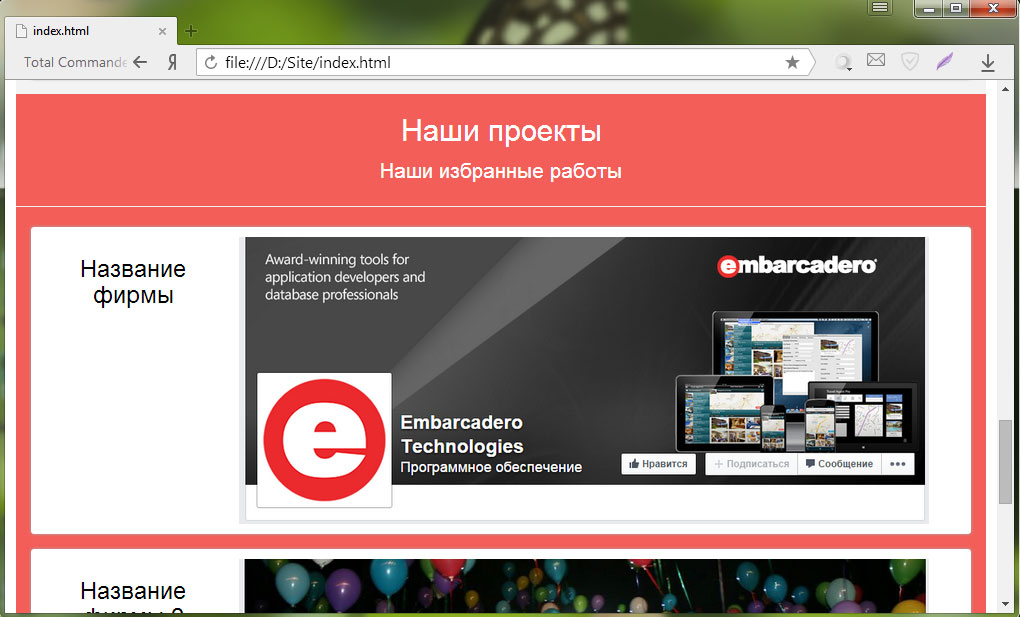
<div class="row" style="text-align:center; background:#f35e59; color:#fff;">
<!-- Создание заголовка 2 уровня -->
<h2>Наши проекты</h2>
<!-- Создание дополнительного текста под заголовком -->
<p class="lead">Наши избранные работы</p>
<!-- Создание горизонтальной полосы -->
<hr />
<-- Создание 1 блока -->
<ul style="list-style:none; margin:15px; padding:10px; box-shadow:0 0 5px #aaa;
background: #FFF; border-radius: 3px; color:black;">
<!-- Создание элемента с позиционированием по левому краю, шириной блока 20% от ширины родительского элемента и минимальной шириной 100px -->
<li class="list1_desc" style="float:left; width:20%; min-width:100px;">
<!-- Создание внутри левого блока заголовка 3 уровня -->
<h3>Название фирмы</h3>
</li>
<!-- Создание элемента с позиционированием по левому краю относительно предыдущего элемента, шириной элемента 75% от ширины родительского элемента и отступом слева от предыдущего элемента равным 1em -->
<li class="list1_img" style="float:left; width: 75%; margin-left:1em;">
<!-- Отображение изображения w1.png -->
<img src="images/w1.png" class="img-responsive">
</li>
<!-- Блок для очистки потока и правильного отображения последующих блоков -->
<div class="clearfix"> </div>
</ul>
<-- Создание 2 блока -->
<ul style="list-style:none; margin:15px; padding:10px; box-shadow:0 0 5px #aaa;
background: #FFF; border-radius: 3px; color:black;">
<li class="list1_desc" style="float:left; width:20%; min-width:100px;">
<h3>Название фирмы 2</h3>
</li>
<li class="list1_img" style="float:left; width: 75%; margin-left:1em;">
<img src="images/w2.png" class="img-responsive">
</li>
<div class="clearfix"> </div>
</ul>
<-- Создание 3 блока -->
<ul style="list-style:none; margin:15px; padding:10px; box-shadow:0 0 5px #aaa;
background: #FFF; border-radius: 3px; color:black;">\
<li class="list1_desc" style="float:left; width:20%; min-width:100px;">
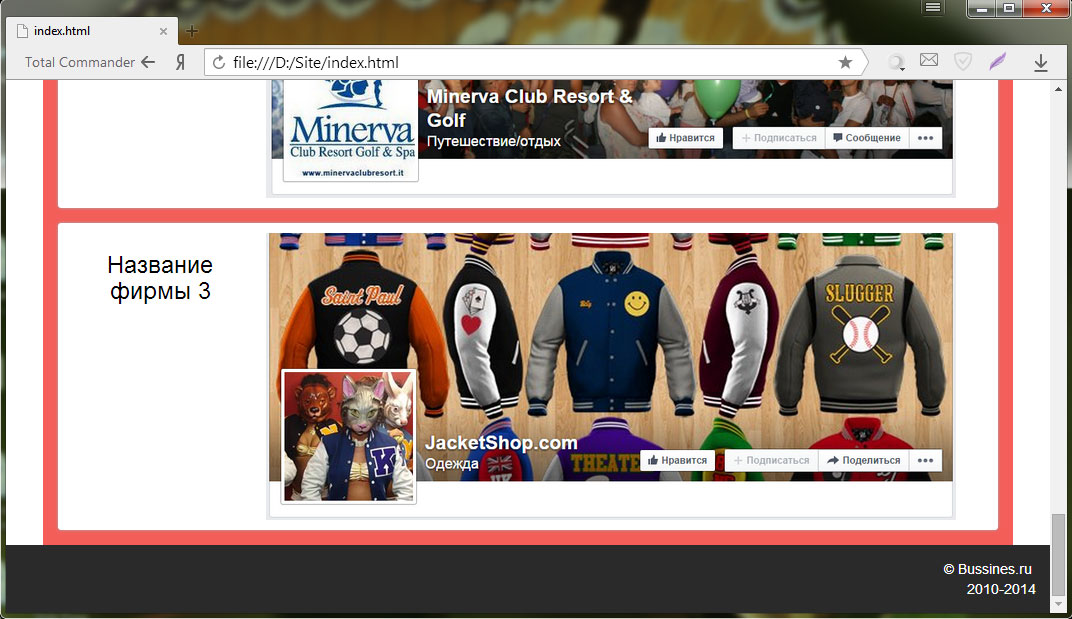
<h3>Название фирмы 3</h3>
</li>
<li class="list1_img" style="float:left; width: 75%; margin-left:1em;">
<img src="images/w3.png" class="img-responsive">
</li>
<div class="clearfix"> </div>
</ul>
</div>
</div>

Создание подвала сайта
Подвал сайта <footer>...</footer> содержит текст, выровненный по правому краю.
<footer>
<!-- Текст внутри блока выровнен по правому краю. Цвет фона блока #2a2a2a, значения полей от блока до его содержимого равно 1em, цвет текста внутри блока белый (#fff) -->
<div style="text-align:right; background:#2a2a2a; padding:1em; color: #fff;">
© Bussines.ru <br>2010-2014
</div>
</footer>

В итого у нас получился сайт-визитка, выполненный на Bootstrap и имеющий адаптивный дизайн.
Скачать архив сайта визитке можно скачать по ссылке.
Подскажите, как с помощью bootstrap можно изменять отступ сверху для тела сайта при разных размерах экрана. Т.е. не фиксированная высота padding-top:...px, а изменяющаяся при разных размерах? В основном я смотрю — у всех меню сверху, а у меня сверху «шапка», под ним «меню», ниже «тело» и «футер». При малых размерах шапка исчезает hidden-xs, меню встает на ее место. Хотелось бы разобраться, как «тело» можно подогнать к меню.
Заранее спасибо.
В Bootstrap 3 для этого случая стандартных классов нет, только посредством CSS-свойства padding и медиа-запросов. Более детально можно почитать тут.
Т.е., если стандартная сетка, то так:
body { padding-top: 50px; /* xs */ } @media (min-width: 768px) { body { padding-top: 80px; /* sm */ } } @media (min-width: 992px) { body { padding-top: 100px; /* md */ } } @media (min-width: 1200px) { body { padding-top: 120px; /* lg */ } }В разделе MODX.
itchief.ru/modx/
Если Вы про видеоуроки, то их нет. Они только в планах :)
c2n.me/3dNHxQE
Тут дело не в браузере, а во включенном антибаннере (Adguard, Adblock и др.). Если его выключить, то страница должна отображаться нормально.
Всё это происходит из-за того, что изображение имеет имя «banner.jpg», которое антибаннеру наверно не понравилось :)
Например, по умолчанию значение padding-top равно 0px. Но при ширине экрана больше 768px padding-top равно 10px.
Код CSS:
#contacts { padding-top:0px; } @media (min-width: 768px) { #contacts { padding-top:10px; } }