HTML5 - Модели контента
Статья, посвящённая рассмотрению моделей контента, используемых в спецификации HTML 5 и категорий в которых может находиться каждая из этих моделей. Понимание этих моделей является ключевым шагом в понимании семантики языка HTML 5. Осмысление моделей контента позволит любым авторам, чья работа связана с созданием веб-страниц, сделать несколько шагов в направлении создания более структурированных HTML-страниц.
Модели контента до HTML 5
HTML-элементы до 5 версия языка HTML делились только на block-level elements (блочные элементы) и inline-level elements (строчные элементы). Блочные элементы (div, p, h1, h2 и др.) - это элементы, которые имеют своё собственное пространство в документе (прямоугольную область). Их основное назначение заключается в разметке веб-страницы на уровне блоков. Строчные элементы (inline-level elements) как правило находятся внутри блочных элементов. Они рассматриваются как текстовые элементы, и следовательно, отображаются как обычный поток текста. Назначение строчных элементов - это разметка веб-страницы на уровне строк.
Контентные модели HTML 5
В HTML 5 модели определения контента были расширены для того, чтобы с помощью них можно было более точно описать различные типы контента, с которыми могут столкнуться авторы при создании HTML-документа.
Эти модели позволяют пользовательским агентам (user agent) более точно определить, какой тип контента следует ожидать внутри элемента. Это позволит контролировать некоторые аспекты синтаксиса. Например, какие элементы могут быть вложены в некоторый элемент и др.
Изучение этих типов контента позволит лучшее понимать синтаксис технологии HTML5 и то как одни элементы связаны с другими. Каждый элемент согласно спецификации HTML 5 должен использоваться в соответствии с контентной моделью.
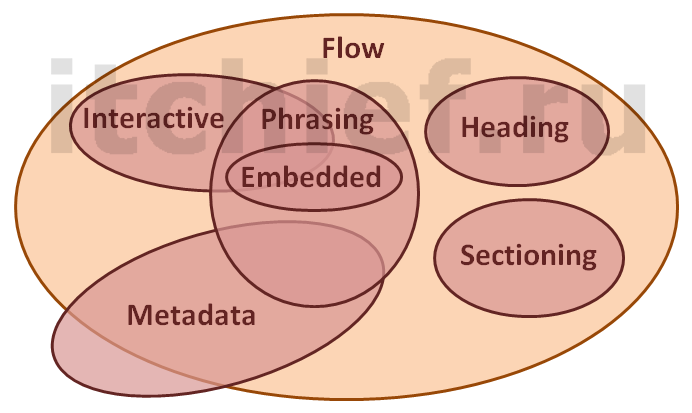
На следующем изображении показаны модели контента спецификации HTML 5.

Модели контента представлены с помощью различных категорий, а также показаны, как одни категории связаны с другими.
Контентные модели состоят из следующих категорий: flow content (контент потока), metadata content (контент метаданных), phrasing content (текстовый контент), embedded content (встроенный контент), interactive content (интерактивный контент), heading content (контент, содержащий заголовки), sectioning content (контент, который представляет собой секции страницы).
Каждая категория в HTML 5 определяет элементы, которые в ней можно использовать. Из рисунка видно, что некоторые области категорий пересекаются. Это означает что некоторые HTML-элементы можно использовать в различных контентах. Когда один контент является частью другого контента, это означает что они имеют общие элементы. Т.е. некоторые элементы можно использовать в нескольких контентах.
Кроме этого в HTML5 есть элементы, которые не попадают под эти категории. Исключения составляют элементы форм, которые находятся в их собственной модели контента. Кроме этого есть ещё другие специализированные элементы, которые тоже имеют свою собственную модель содержимого.
Но основная масса элементов в HTML 5, с которой может столкнуться автор при написании документа определяется в соответствии с вышеприведенной схемой.
Flow контент
Контент типа flow включает в себя большинство элементов HTML 5. В этой категории представлены элементы с которыми обычно приходиться сталкиваться при создании HTML-документа.
Flow контент должен находиться в элементе body, т.к. именно его содержимое определяет поток, который будет выводиться в рабочую область окна или вкладки браузера. Важно отметить ещё то, что если контент представлен как flow, то это ни каким образом не влияет на отображение элемента в браузере (пользовательском агенте).
HTML-элементы, принадлежащие к flow контенту: a, abbr, address, area (если он является потомком элемента map), article, aside, audio, b, bdi, bdo, blockquote, br, button, canvas, cite, code, data, datalist, del, dfn, div, dl, em, embed, fieldset, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hr, i, iframe, img, input, ins, kbd, keygen, label, main, map, mark, math, meter, nav, noscript, object, ol, output, p, pre, progress, q, ruby, s, samp, script, section, select, small, span, strong, sub, sup, svg, table, template, textarea, time, u, ul, var, video, wbr, text.
Flow контент является основным, в некотором смысле родительским контентом, который может содержать более специализированное содержание.
Контент metadata (метаданных)
Metadata (метаданные) представляют из себя контент, который определяет внешний вид или поведение остального контента на веб-странице, а также используется для установления связи с другими документами. Элементы из этой категории в основном используются в элементе head документа. Обратите внимание на то, что область контента metadata частично перекрывает область контента flow. Это указывает на то, что определённый контент, например, script может быть использован как в секции metadata, так и в секции flow документа.
HTML-элементы, принадлежащие к этой категории: base, link, meta, noscript, script, style, template, title.
Phrasing (текстовый) контент
Phraising контент - это текст документа, а также элементы, которые используются для разметки этого текста. Во многих отношениях phraising контент является тем же элементом inline из спецификации HTML4.
HTML-элементы, принадлежащие к категории phrasing: a, abbr, area (если он является потомком элемента map), audio, b, bdi, bdo, br, button, canvas, cite, code, data, datalist, del, dfn, em, embed, i, iframe, img, input, ins, kbd, keygen, label, map, mark, math, meter, noscript, object, output, progress, q, ruby, s, samp, script, select, small, span, strong, sub, sup, svg, template, textarea, time, u, var, video, wbr, text.
Phrasing контент является частью контента flow. Большинство элементов из этой категории могут содержать в качестве своего контента только элементы из своей собственной категории. Т.е. в содержимое этих элементов нельзя включать любой элемент из контента flow.
Embedded контент
Embedded контент - это контент, который импортирован из других ресурсов в документ.
Embedded контент является частью контента Phrasing. В тоже время часть контента Embedded является частью контента Interactive.
HTML-элементы, принадлежащие к этой категории: audio, canvas, embed, iframe, img, math, object, picture, svg, video.
Interactive (интерактивный) контент
Interactive контент (интерактивный контент) - это контент, специально предназначенный для взаимодействия с пользователем. В модели контента часть области категории interactive пересекается с областями категорий embedded и phrasing. Это означает то, что некоторые HTML-элементы могут относится сразу к нескольким этим категориям.
HTML-элементы, принадлежащие к interactive контенту: a, audio (если присутствует атрибут controls), button, embed, iframe, img (если присутствует атрибут usemap), input (если значение атрибут type не hidden), keygen, label, object (если присутствует атрибут usemap), select, textarea, video (если присутствует атрибут controls).
Heading контент
В моделях контента есть 2 категории, которые стоят отдельно. Одна из этих категорий - это heading.
Категория heading определяет заголовки разделов, которые могут быть либо размечены явно с помощью элементов sectioning или просто подразумеватся ими.
HTML-элементы, принадлежащие к категории heading: h1, h2, h3, h4, h5, h6.
Sectioning (секционный) контент
Второй категорией контента, располагающейся отдельно от остальных является sectioning. Данный контент используется для создания разделов, которые определяют область заголовков и футеров.
HTML-элементы, принадлежащие к категории sectioning: article, aside, nav, section.