Селекторы CSS. Виды и группировка

На этом уроке мы изучим основные виды селекторов, и научимся их использовать на практике.
Что такое CSS-селекторы?
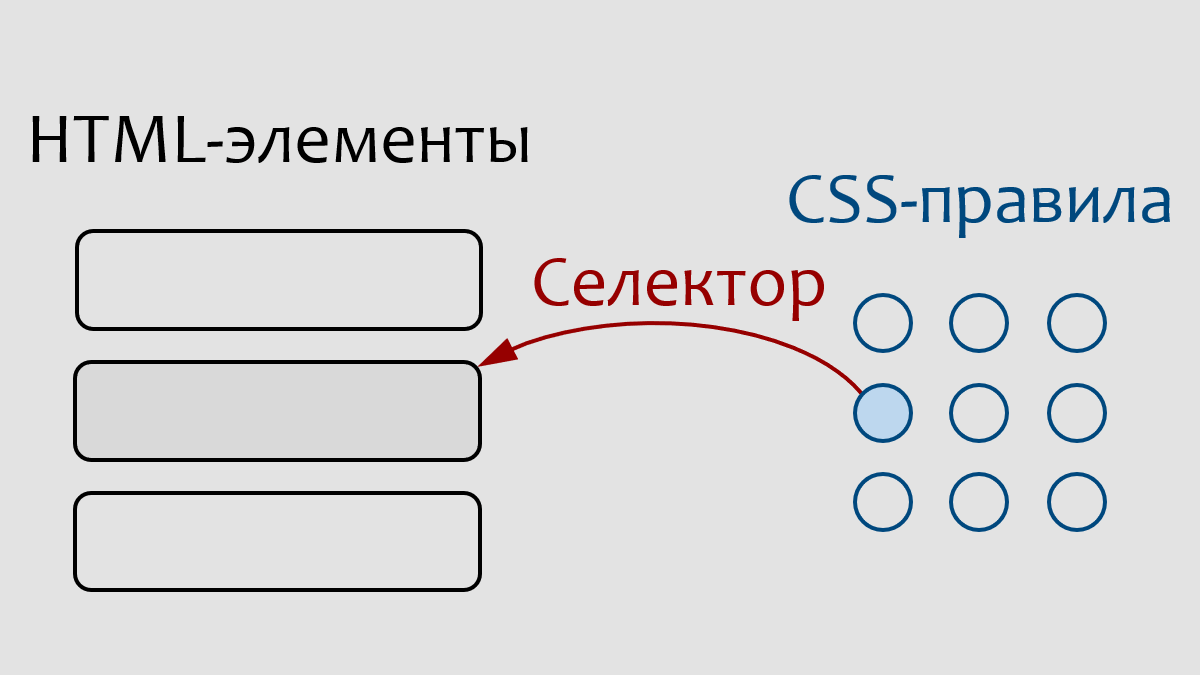
Селекторы — это один из фундаментальных механизмов CSS. С помощью них мы определяем, к каким элементам нужно применить стили, перечисленные внутри фигурных скобок.
селектор {
свойство: значение;
свойство: значение;
/* ... */
}Пример CSS-правила:
p {
text-align: center;
font-size: 20px;
}В этом CSS-правиле, p — это селектор, а точнее селектор по типу элемента. Данное правило устанавливает стили (CSS-свойства, описанные в нём) для всех тегов <p> на странице.
В CSS очень много различных селекторов. При создании селектора мы можем составлять его из нескольких селекторов для выбора необходимых элементов, к которым следует применить определённые стили.
Базовые селекторы
1. Селектор по типу элемента (тегу) предназначен для выбора всех элементов по имени тега:
/* для всех <input> */
input {
/* ... */
}Например, установим для всех <p> величину нижнего оступа, равной 1rem:
/* для всех <p> */
p {
margin-bottom: 1rem;
}
2. Селектор по классу предназначен для выбора элементов по классу (основывается на значении атрибута class):
/* для всех элементов, имеющих в атрибуте class слово card */
.card {
/* ... */
}Например, установим для всех элементов с классом center выравнивание текста по центру:
.center {
text-align: center;
}3. Селектор по идентификатору предназначен для выбора элемента по значению атрибута id:
/* для элемента с id="slider" */
#slider {
/* ... */
}Например, установим фон и верхний внешний отступ для элемента с id="footer":
/* для элемента с id="footer" */
#footer {
background-color: #eee;
margin-top: 20px;
}
4. Универсальный селектор (*) предназначен для выбора всех элементов:
* {
/* ... */
}Например, установим всем элементам на странице margin: 0 и padding: 0:
* {
margin: 0;
padding: 0;
}Селекторы по атрибуту
Эти селекторы предназначены для выбора элементов по имени атрибута или по атрибуту с указанным значением:
[attr]– по имени атрибута;[attr=value]– по имени и значению атрибута;[attr^=value]– по имени и значению, с которого оно должно начинаться;[attr|=value]– по имени атрибута и его значению, которое равноvalueили начинается соvalue-;[attr$=value]– по имени атрибута и значению, на которое оно должно заканчиваться;[attr*=value]– по указанному атрибуту и значению, которое должно содержатьvalue;[attr~=value]– по имени атрибута и значению, которое содержитvalueотделённое от других с помощью пробела.
1. С атрибутом target:
[target] {
background-color: red;
}2. С атрибутом rel="nofollow":
[rel="nofollow"] {
background-color: green;
}3. С атрибутом href и значением, которое должно начинаться с https:
[href^="https"] {
background-color: yellow;
}4. С атрибутом class и значением, которое равно test или должно начинаться с test- (после дефиса идёт остальное содержимое значения этого атрибута):
[class|="test"] {
background-color: orange;
}5. С атрибутом class и значением, которое заканчивается на color:
[class$="color"] {
background-color: yellow;
}6. С атрибутом href и значением, которое содержит подстроку youtu.be (пример элемента, соответствующего этому селектору: <a href="https://youtu.be/TEOSuiNfUMA">...<a>):
[href*="youtu.be"] {
background-color: green;
}7. С атрибутом data-content и значением, которое содержит строку news, отделённую от других слов с помощью пробела (пример элемента, соответствующего этому селектору <div data-content="hot-news news news-football"></div>):
[data-content~="news"] {
background-color: brown;
}Псевдоклассы
Псевдоклассы предназначены для более точного выбора элементов в зависимости от их динамического состояния или расположения. С помощью них можно, например, установить стили элементу при поднесении к нему курсора или стилизовать элемент в зависимости от того какой он имеет порядковый номер.
Псевдоклассы — это дополнение к основному селектору, которое позволяет выбрать элемент в зависимости от его особого состояния. Добавляется он к селектору c помощью символа :, т.е. так селектор:псевдокласс.
Псевдоклассы для выбора элементов в зависимости от их состояния
К этой группе псевдоклассов можно отнести псевдоклассы: :link, :visited, :hover, :active и :focus.
Псевдоклассы :link и :visited предназначены исключительно для ссылок (элементов a с атрибутом href).
Псевдоклассы :hover, :active и :focus могут применяться не только к ссылкам, но и к другим элементам.
Псевдокласс :link
Псевдокласс :link предназначен для выбора не посещённых ссылок.
Пример задания правила для всех элементов a с классом external, которые пользователь ещё не посетил:
/* селектор a.external:link выберет все элементы a с классом external пользователь по которым ещё не переходил */
a.external:link {
color: red;
}
Псевдокласс :visited
Псевдокласс :visited предназначен для выбора посещённых ссылок.
Пример задания правила для всех элементов a, расположенных в .aside, пользователь которые уже посетил:
/* селектор .side a:visited выберет все элементы a, находящиеся в .aside, пользователь которые уже посетил */
.aside a:visited {
color: #000;
}
Псевдокласс :active
Псевдокласс :active предназначен для выбора элементов в момент когда они активируются пользователем. Например, когда пользователь нажал левой кнопкой мышкой на ссылку, но её ещё не отпустил. В основном данный класс применяется для ссылок (a) и кнопок (button), но может также использоваться и для других элементов.
Пример задания CSS правила для всех элементов a когда они активируются пользователем:
/* селектор a:active выберет все элементы a, находящиеся в активном состоянии */
a:active {
background-color: yellow;
}
Псевдокласс :hover
Псевдокласс :hover предназначен для выбора элементов при поднесении к ним курсора (при наведении на них).
Пример задания CSS правила для всех элементов .btn-warning при поднесении к ним курсора:
/* селектор .btn-warning:hover выберет все элементы .btn-warning при поднесении к ним курсора */
.btn-warning:hover {
color: #fff;
background-color: #ff8f00;
}
При задании CSS-правил для ссылок с использованием псведоклассов :link, :visited, :hover и :active, их следует распологать в следеующем порядке:
a:link { ... }
a:visited { ... }
a:hover { ... }
a:active { ... }
Если CSS-правила расположить в другом порядке, то часть из них могут не работать.
Псевдокласс :focus
Предназначен для выбора элемента, который в данный момент находится в фокусе. Например, данное состояние может активироваться когда мы кликаем мышью в текстовое поле или переходим в него с помощью клавиши tab на клавиатуре.
Пример задания CSS правила для элемента input[type="text"] при нахождении его в фокусе:
/* селектор input[type="text"] найдет элемент input с атрибутом type="text" при нахождении его в фокусе */
input[type="text"]:focus {
background-color: #ffe082;
}
По расположению среди соседей
При выборе элементов можно дополнительно с помощью псевдоклассов задать условие (фильтр) по их расположению (порядковому номеру) в родителе.
Псевдоклассы, предназначенные для этого: :first-child, :last-child, :only-child, :nth-child(выражение), :nth-last-child(выражение).
Псевдокласс :first-child
Псевдокласс :first-child применяется для выбора элементов, которые являются первыми дочерними элементами своего родителя.
Пример задания CSS правила для элементов li являющимися первыми дочерними элементами своего родителя:
/* селектор li:first-child выберет элементы li, которые являются первыми элементами своего родителя */
li:first-child {
font-weight: bold;
}
Псевдокласс :last-child
Псевдокласс :last-child применяется для выбора элементов, которые являются последними дочерними элементами своего родителя.
Пример задания CSS правила для элементов .alert-warning, которые являются последними дочерними элементами своего родителя:
/* селектор .alert-warning:last-child выберет элементы .alert-warning которые являются последними элементами своего родителя */
.alert-warning:last-child {
font-weight: bold;
}
Псевдокласс :only-child
Псевдокласс :only-child используется для выбора элементов, если они являются единственными дочерними элементами внутри родительского контейнера.
Например:
h2:only-child {
...
}
Селектор h2:only-child выберет все элементы h2, если они являются единственными дочерними элементами своего родителя.
Действие аналогичное :only-child можно выполнить с помощью псевдоклассов :first-child и :last-child. Например селектор h2:only-child можно ещё реализовать так: h2:last-child:first-child.
Псевдокласс :nth-child(выражение)
Псевдокласс :nth-child() применяется для выбора элементов по их порядковому номеру в родителе. В качестве выражения можно использовать число, формулу или ключевые слова odd или even. Отсчёт элементов в родителе начинается с 1.
Например:
/* селектор .li:nth-child(2) выберет элементы li, которые явлются вторыми элементами своего родителя */ .li:nth-child(2) { ... } /* селектор .li:nth-child(odd) выберет элементы li, которые явлются нечётными элементами (1, 3, 5, ...) своего родителя */ .li:nth-child(odd) { ... } /* селектор .li:nth-child(even) выберет элементы li, которые явлются чётными элементами (2, 4, 6, ...) своего родителя */ .li:nth-child(even) { ... } /* селектор .li:nth-child(2n+1) выберет элементы li, которые имеют порядковые номера 1, 3, 5, 7, ... внутри своего родителя */ .li:nth-child(2n+1) { ... }
Формула имеет следующую запись: An + B. A и B - это числа, а n — счетчик, принимающий целые значения, начиная с 0 (т.е. 0, 1, 2, 3 ...).
Например, формула вида 3n + 2 будет определять элементы с порядковыми номерами (2, 5, 8, ...). Т.е. 3 * 0 + 2, 3 * 1 + 2, 3 * 2 + 2, ...
А например, формула вида 5n будет определять элементы с порядковыми номерами (0, 5, 10, ...). Т.е. 5 * 0, 5 * 1, 5 * 2, ...
Псевдокласс :nth-last-child(выражение)
Псевдокласс :nth-last-child() выполняет те же действия что и :nth-child() за исключением того, что отсчет элементов в родителе вёдется не с начала, а с конца. В псведоклассе :nth-last-child(выражение) в качестве выражения можно использовать те же вещи, т.е. число, формулу, или ключевые слова odd или even
По расположению среди соседей с учётом типа элемента
В CSS имеются псевдоклассы аналогичные :first-child, :last-child и т.д. Они отличаются от них только тем, что выполняют это с учётом типа элемента.
Список псевдоклассов, предназначенных для этого: :first-of-type, :last-of-type, :only-of-type, :nth-of-type(выражение), :nth-last-of-type(выражение).
Псевдокласс :first-of-type
Данный псевдокласс очень похож на :first-child, но в отличие от него он выбирает не просто первый элемент, а первый элемент своего родителя с учётом его типа.
Например, выберем все элементы p, которые являются первыми элементами указанного типа у своего родителя:
p:first-of-type {
...
}
HTML:
<section> <h2>...</h2> <p>...</p> <!-- будет выбран этот элемент --> <p>...</p> </section> <section> <h2>...</h2> <p>...</p> <!-- будет выбран этот элемент --> <p>...</p> </section>
При использовании селектора p:first-child, ни один элемент p не был выбран, т.к. ни один из них не является первым дочерним элементом своего родителя.
Псевдокласс :last-of-type
Данный псевдокласс предназначен для выбора элементов, которые являются последними дочерними элементами данного типа своего родителя.
Пример записи:
li:last-of-type {
...
}
Псевдокласс :only-of-type
Псевдокласс :only-of-type применяется для выбора элементов, если каждый из них являются единственным дочерним элементом данного типа внутри своего родителя. В отличие от :only-child псведокласс :only-of-type работает аналогично, но с учётом типом элемента.
Пример:
p:only-of-type {
...
}
В этом примере стили будут применены к элементам p, которые являются единственным элементом p внутри своего родителя.
Псевдокласс :nth-of-type(выражение)
Данный псевдокласс предназначен для выбора элементов по их порядковому номеру в родителе с учетом их типа.
Псевдокласс :nth-of-type(выражение) похож на :nth-child(выражение) с разницей лишь а том, что он учитывает тип элемента. В качестве выражения также можно использовать число, формулу или ключевые слова odd или even. Отсчёт элементов в родителе начинается с 1.
Например:
<section> <h2>...</h2> <p>...</p> <!-- Селектор p:nth-child(2) выберет этот элемент --> <p>...</p> <!-- Селектор p:nth-of-type(2) выберет этот элемент --> </section>
Селектор p:nth-child(2) выберет второй по счёту элемент, если он является p, а селектор p:nth-of-type(2) веберет второй дочерний элемент p среди дочерних p.
Псевдокласс :nth-last-of-type(выражение)
Псевдокласс :nth-last-of-type(выражение) аналогичен классу :nth-of-type(выражение) с разницей в том, что отсчёт дочерних элементов ведётся с конца.
Псевдоклассы для элементов форм
К этой группе можно отнести псевдоклассы :enabled, :disabled и :checked.
Псевдоклассы этой группы, а также :hover, :active и :focus ещё называют событийными селекторами, т.к. они позволяют применить стили при наступлении определённых событий.
Псевдокласс :checked
Псевдокласс :checked предназначен для выбора элементов radio, checkbox и option внутри select, которые находятся во включенном состоянии.
Пример:
<div class="form-group"> <input type="checkbox" id="answer-1"> <label for="answer-1">Я знаю что такое :checked</label> </div>
CSS:
input:checked + label {
background-color: yellow;
}
В этом примере фон элемента label при отмеченном checkbox выделяется цветом. Выбор включенного чекбокса выполняется с помощью псевдокласса :checked.
Псевдокласс :enabled
Псевдокласс :enabled предназначен для выбора включенных элементов формы, с которыми пользователь может взаимодействовать, например, нажать на него или внести текст.
Пример, в котором установим для всех включенных элементов input фон:
input:enabled {
background-color: yellow;
}
Псевдокласс :disabled
Элементы формы могут кроме включенного состояния находиться ещё в отключенном.
Псевдокласс :disabled предназначен для выбора отключенных элементов формы, т.е. элементов с которыми пользователь в данный момент не может взаимодействовать.
Например, выберем все отключенные элементы input:
input:disabled {
...
}
Остальные псевдоклассы
Псевдокласс :not(селектор)
Псевдокласс :not() предназначен для выбора элементов, которые не содержат указанный селектор.
Например:
/* Селектор .aside > div:not(:first-child) выберет все элементы div кроме первого непосредственно расположенные в .aside */
.aside > div:not(:first-child) { ... }
В качестве селектора можно указывать селекторы по тегам, классам, атрибутам, использовать псевдоклассы, т.е. всё кроме псведокласса :not(), несколько сгруппированных селекторов, псевдоэлементы, дочерние и вложенные селекторы:
/* такие конструкция работать не будет */
:not(:not(...)) { ... }
div:not(.alert.alert-warning) { ... }
.item:not(::before) { ... }
.slider .slider__item:not(.active img) { ... }
td:not(.row + td) { ... }
При необходимости можно использовать несколько псевдоклассов :not().
Например:
/* применим стили ко всем элементам div, расположенных непосредственно в .message, за исключением .alert-warning и .alert-danger */
.message > div:not(.alert-warning):not(.alert-danger) { ... }
Пример CSS селектора для выбора элементов, которые не содержат некоторый класс:
// этот селектор выберет все элементы p, которые не содержат класс alert
p:not(.alert) {
...
}
Псевдокласс :empty
Псевдокласс :empty предназначен для выбора пустых элементов (т.е. элементов, у которых нет дочерних узлов, в том числе текстовых).
Пример:
div:empty {
...
}
Селектор div:empty выберет все пустые элементы div на странице.
Псевдокласс :root
Псевдокласс :root предназначен для выбора корневого элемента документа. В HTML документе данным элементом является <html>. В отличие от селектора по тегу html данный псевдокласс имеет более высокий приоритет.
Применять :root можно например для объявления CSS переменных:
:root {
--text-info: hotpink;
--text-warning: hotpink;
--aside-padding: 10px 15px;
}
Псевдокласс :target
Псевдокласс :target предназначен для выбора элемента, идентификатор которого соответствует хэшу в URL-адресе.
Например:
<h2 id="header-1">...</h2> <h2 id="header-2">...</h2>
CSS-правило:
:target {
color: red;
}
В этом примере стили будут применены к элементу с id="header-1", если хэш URL страницы будет равен #header-1. Если же хэш будет равен #header-2, то псевдокласс :target соответственно выберет элемент с id="header-2" и стили уже будут применены к нему.
Группировка селекторов
Для задания правил нескольким селекторам одновременно их необходимо перечислить через запятую.
Синтаксис: селектор1, селектор2, ...
Пример задания правила для всех элементов h3 и h4 на странице:
/* селектор h3, h4 выберет все элементы на странице, имеющих тег h3 и h4 */
h3, h4 {
font-size: 20px;
margin-top: 15px;
margin-bottom: 10px;
}
Комбинирование селекторов
В CSS селекторы можно комбинировать. Осуществляется это очень просто, посредством последовательного их записывания, без использования пробела.
Пример селектора для выбора элементов, которые имеют одновременно два класса:
.modal.open {
...
}
Пример селектора для выбора элементов, которые имеют указанный класс, атрибут, и является первым дочерним элементом в своём родителе:
.btn[data-toggle="collapse"]:first-child { ... }
Селекторы отношений
В HTML документе каждый элемент всегда связан с другими элементами.
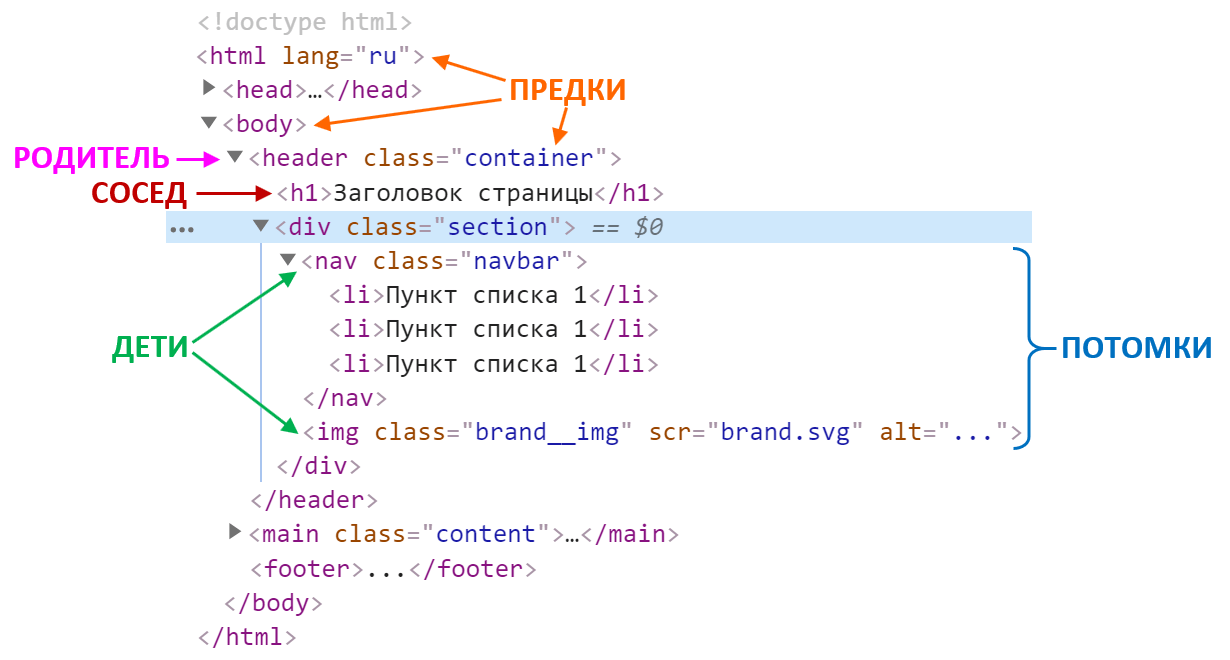
Виды отношений между HTML элементами:
- родитель – элемент, непосредственно в котором находится рассматриваемый элемент;
- предок – это элемент, который расположен на одном из уровней иерархии элементов, до которого можно дойти двигаясь от рассматриваемого элемента к его родителю, от его родителя к родителю его родителя и т.д.
- дети – это элементы, непосредственно расположенные в текущем рассматриваемом элементе;
- потомки (дочерние элементы) – это любые элементы, которые находятся в текущем элементе вне зависимости от уровня иерархии, в котором они расположены;
- соседи (сиблинги) – это элементы, расположенные на том же уровне вложенности (иерархии), что и рассматриваемый элемент; или другими словами — это все другие элементы, которые имеют того же родителя что и текущий рассматриваемый элемент.
Более наглядно про отношения элементов приведено на рисунке. На этом рисунке отношения рассмотрены относительно элемента выделенного синим цветом.

В CSS имеется 4 вида селекторов отношений.
Первые два из них X Y и X > Y относятся к вложенным селекторам. Они предназначены для поиска элементов в зависимости от их нахождения внутри других.
Остальные два X + Y и X ~ Y являются CSS селекторами для выбора соседних элементов.
Эти селекторы называют составными или комбинацией селекторов. Так как они на самом деле состоят из нескольких селекторов, разделённых между собой с помощью специальных символов (комбинаторов). Всего различают 4 символа: пробел, знак > (больше), знак + и ~ (тильда).
Селектор X Y (для выбора вложенных или дочерних элементов)
Селектор X Y (предок потомки) предназначен для выбора элементов Y, находящихся в X.
Другими словами, селектор X Y предназначен для выбора элементов Y, являющихся потомками элементов определяемым селектором X.
Селекторы X Y называют контекстными или вложенными.
Например, селектор дочерних элементов div p выберет все элементы p, расположенные в div.
Селектор X > Y
Селектор X > Y (родитель > дети) предназначен для выбора элементов, определяемым селектором Y непосредственно расположенных в элементе, определяемым селектором X.
По другому можно сказать, что селектор X > Y предназначен для выбора Y, у которых родителем является элемент, определяемым X.
Например, комбинация селекторов li > ul выберет все элементы ul, которые непосредственно расположены в li.
Селектор X + Y
Селектор X + Y предназначен для выбора элементов Y, каждый из которых расположен сразу же после X. Элементы определяемым селектором X и Y должны находиться на одном уровне вложенности, т.е. быть по отношению друг к другу соседями (сиблингами).
Например, комбинация селекторов input + label выберет все элементы label, которые расположены сразу же за элементом input, и являющиеся друг по отношению к другу соседями (сиблингами).
Селектор X ~ Y
Селектор X ~ Y предназначен для выбора элементов Y, которые расположены после X. При этом элементы, определяемые селектором X и Y, должны являться по отношению друг к другу соседями (сиблингами).
Например, p ~ span выберет все элементы span, расположенные после элемента p на том же уровне вложенности.
Каких селекторов нет в CSS
В CSS нет селектора для получения родительского элемента. Этот селектор может появиться в новой спецификации CSS, но в CSS3 так выбрать элемент нельзя.
«Селектор X Y (предок потомки) предназначен для выбора элементов X, находящихся в Y.»
в конце X и Y надо переставить местами.
<pre class="prettyprint lang-css"> ... </pre>