Слайдер для сайта на чистом CSS и JavaScript

В этой статье разберём, как подключить на сайт простой адаптивный слайдер ItcSlider, написанный на чистом CSS и JavaScript. Рассмотрим его HTML-структуру и настройку под разные размеры экрана.
Демо слайдера
1. С одним активным слайдом без зацикливания:

2. С одновременным показом 3 слайдов:

3. С зацикливанием:

4. С индикаторами и автоматической сменой слайдов через 7 секунд:

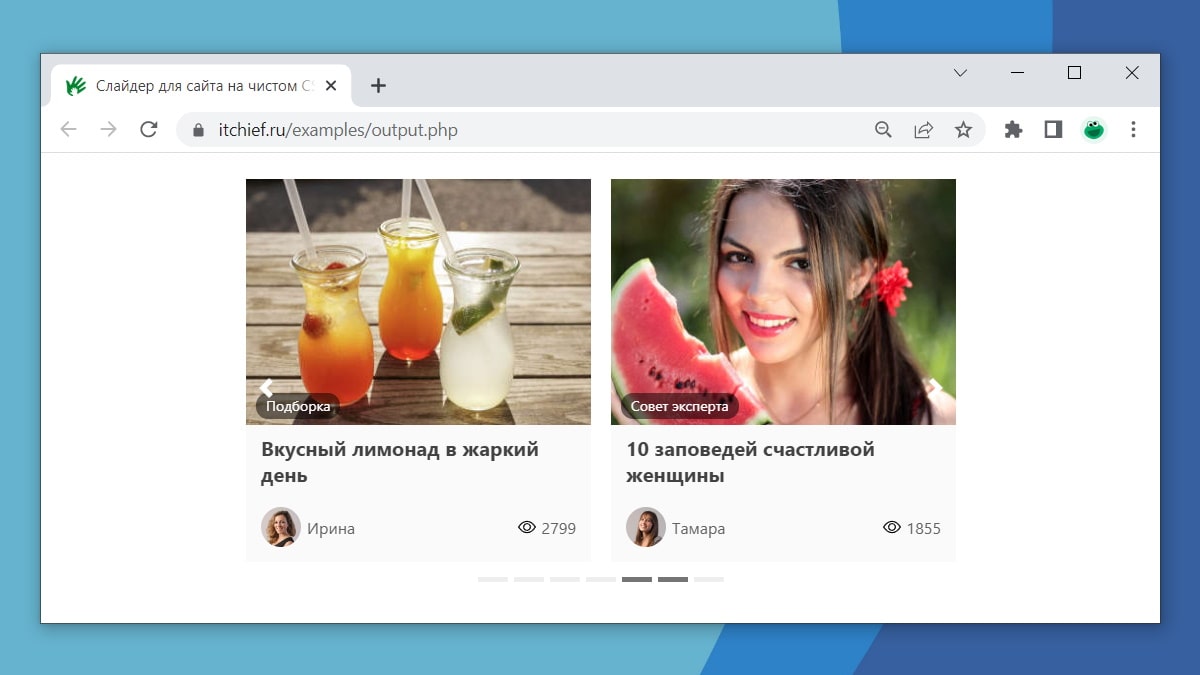
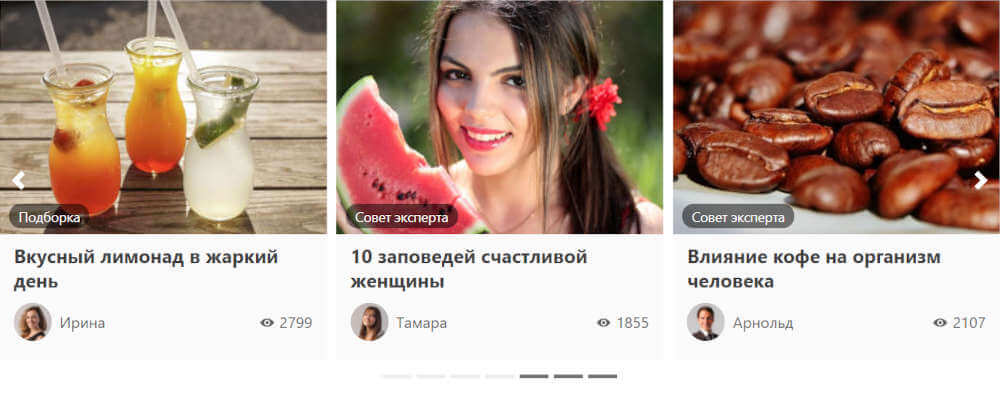
5. Слайдер для ротации статей (из дополнительных опций – он обновляет своё состояние при изменении размеров окна браузера):

6. Слайдер в модальном окне:

7. Несколько слайдеров на странице:

Другие примеры:
- размещение слайдеров во вкладках таба (открыть);
- с отступами между элементами.
Что такое ItcSlider?
ItcSlider – это легкий адаптивный слайдер для сайта, написанный на чистом JavaScript без каких-либо зависимостей.
Характеристики и особенности слайдера:
- использует flexbox для вёрстки слайдов;
- сетка и адаптивность настраивается с помощью CSS;
- не зависит от каких-либо библиотек JavaScript, например, таких как jQuery, что делает его легким и быстрым;
- содержит минимально необходимые элементы для навигации: кнопки и индикаторы;
- имеет режим бесконечной прокрутки, включение которого позволяет сделать слайдер зацикленным;
- наличие функции автозапуска, для автоматического воспроизведения или иными словами смены слайдов через определённые промежутки времени;
- перелистывание слайдов смахиванием (swipe) для устройств с сенсорным экраном, а также движением мышью.
Слайдер ItcSlider – это проект с открытым исходным кодом под лицензией MIT. Его можно использовать совершенно бесплатно. Исходные коды находятся на GitHub: https://github.com/itchief/ui-components/tree/master/slider.
Если нашли какую-то ошибку, то создавайте тикет (issue) на GitHub. Если понравился или помог слайдер, то поддержите его развитие.
Подключение CSS и JavaScript
Исходные коды слайдера расположены на GitHub в репозитории ui-components. В ui-components находится не только этот слайдер, но и другие компоненты пользовательского интерфейса. Данный проект в этом репозитории находится в папке slider.
Слайдер состоит из 2 файлов:
Скачать файлы проекта ui-components с GitHib: master.zip.
После загрузки этих файлов в определённую папку сайта, их нужно подключить к HTML-странице:
<!-- CSS -->
<link rel="stylesheet" href="/assets/css/itc-slider.css">
<!-- JavaScript -->
<script src="/assets/js/itc-slider.js" defer></script>Здесь файлы itc-slider.css и itc-slider.js были загружены на сайт соответственно в /assets/css/ и /assets/js/.
В теге <script> используется атрибут defer. Он указывает браузеру, что данный скрипт необходимо загрузить в фоне. Используется для ускорения загрузки сайта.
Теперь нам нужно добавить базовый макет ItcSlider в HTML-документ.
HTML-структура
Создание слайдера начинается с добавления его базового макета на страницу:
<div class="itc-slider">
<div class="itc-slider-wrapper">
<div class="itc-slider-items">
<div class="itc-slider-item">
<!-- Контент 1 слайда -->
</div>
<div class="itc-slider-item">
<!-- Контент 2 слайда -->
</div>
<div class="itc-slider-item">
<!-- Контент 3 слайда -->
</div>
</div>
</div>
<!-- Кнопки для перехода к предыдущему и следующему слайду -->
<button class="itc-slider-btn itc-slider-btn-prev"></button>
<button class="itc-slider-btn itc-slider-btn-next"></button>
</div>Этот базовый HTML-код содержит 3 карточки (.itc-slider-item) и кнопки навигации (itc-slider-btn).
Теперь каждую карточку (.itc-slider-item) необходимо определённым образом разметить. Она может содержать как просто какой-то текст или изображение, которое будет использоваться для его представления. Это может быть как просто изображение, так и сложный HTML-фрагмент.
Если кнопки для перехода к предыдущему и следующему элементу не нужны, то их можно удалить из разметки:
<button class="itc-slider-btn itc-slider-btn-prev"></button>
<button class="itc-slider-btn itc-slider-btn-next"></button>Добавление индикаторов осуществляется посредством вставки в .itc-slider следующего кода:
<div class="itc-slider">
...
<ol class="itc-slider-indicators">
<!-- data-slide-to="0" – для перехода к 1 слайду -->
<li class="itc-slider-indicator" data-slide-to="0"></li>
<!-- data-slide-to="1" – для перехода к 2 слайду -->
<li class="itc-slider-indicator" data-slide-to="1"></li>
<!-- data-slide-to="2" – для перехода к 3 слайду -->
<li class="itc-slider-indicator" data-slide-to="2"></li>
</ol>
</div>При этом количество элементов .itc-slider-indicator должно соответствовать количеству слайдов.
Инициализация слайдера
Теперь, когда у нас имеется HTML-код, нам нужно его инициализировать с помощью функции new ItcSlider().
Это можно сделать 2 способами:
1. Посредством добавления атрибута data-slider="itc-slider" к корневому элементу слайдера:
<div class="itc-slider" data-slider="itc-slider">
...
</div>В этом случае, скрипт itc-slider.js как только DOM страницы будет построена, всё сделает это сам. А именно инициализирует эти элементы как ItcSlider.
Выполняет itc-slider.js это внутри своего кода посредством вызова статического метода ItcSlider.createInstances(). При выполнении этот метод создаёт экземпляры класса ItcSlider для всех элементов на странице, имеющих атрибут data-slider="itc-slider".
2. Через JavaScript. Осуществляется это посредством вызова статического метода getOrCreateInstance и передачи ему в качестве аргумента селектора или DOM-элемента, в который заключён слайдер:
// .slider – селектор для выбора элемента, который нужно активировать как ItcSlider
ItcSlider.getOrCreateInstance('.slider');Но эту команду необходимо выполнить только после готовности DOM и загрузки скрипта itc-slider.js:
// после готовности DOM
document.addEventListener('DOMContentLoaded', () => {
ItcSlider.getOrCreateInstance('.slider');
});Внутри
getOrCreateInstance() проверяет создан ли экземпляр класса ItcSlider для указанного элемента. Если нет, то вызывает конструктор класса ItcSlider для создания нового экземпляра.
Обратите внимание, что при передаче getOrCreateInstance() селектора, будет инициализирован только первый элемент, соотвествующий ему.
Инициализировать все элементы с определённым классом можно так:
// после готовности DOM
document.addEventListener('DOMContentLoaded', () => {
document.querySelectorAll('.slider').forEach((el) => {
ItcSlider.getOrCreateInstance(el);
});
});Параметры
Настройка слайдера осуществляется с помощью следующих параметров:
autoplay– включает автоматическую смену слайдов (по умолчаниюfalse);interval– определяет интервал в миллисекундах между автоматической сменой слайдов (по умолчанию5000);loop– указывает нужно ли зацикливать или нет показ слайдов (по умолчаниюtrue);refresh– включает перерасчет размеров слайдера при изменении ширины HTML документа (по умолчаниюtrue);swipe– разрешает листать слайды свайпом и перемещением курсора мыши при зажатой левой кнопки мыши (по умолчаниюtrue).
При инициализация слайдер через data-slider="itc-slider" парметры можно также передать через data-атрибуты. Например:
<div class="itc-slider" data-slider="itc-slider" data-loop="true" data-autoplay="true" data-interval="7000">Такой способ инициализации слайдера и передачи ему параметров приведён почти во всех примерах, приведённых выше за исключением демки, в котором он отображается в модальном окне. Здесь он активируется посредством JavaScript.
В JavaScript коде передача параметров выполняется в формате объекта, который нужно указать в качестве второго аргумента:
ItcSlider.getOrCreateInstance('.itc-slider', {
loop: false, // без зацикливания
swipe: false // без свайпа
});Настройка количества слайдов
Регулировка количества слайдов, показывающихся в области видимости ItcSlider выполняется посредством CSS:
.itc-slider-item {
flex: 0 0 100%;
}Так как слайды являются flex-элементами, то рекомендуется для установки ширины использовать свойство flex. Здесь мы установили в качестве ширины значение 100%. Таким образом у нас на экране будет виден только один .itc-slider-item.
Если предпочитаете использовать свойство width вместо flex-basis, то тогда установку ширины можно осуществлять следующим образом:
.itc-slider-item {
flex: 0 0 auto;
width: 100%;
}Для показа 2 элементов нужно в качестве flex-basis установить значение 50%:
.itc-slider-item {
flex: 0 0 50%;
/* или */
/* flex: 0 0 auto; */
/* width: 50%; */
}Эти стили можно добавить в свой CSS-файл или непосредственно на страницу, используя тег <style>.
Адаптивную настройку количества одновременно показывающихся слайдов можно осуществить посредством медиа-запросов:
/* на маленьких устройствах 1 слайд */
.itc-slider-item {
flex: 0 0 100%;
}
/* на средних экранах (ширина больше 768px) 2 слайда */
@media (min-width: 768px) {
.itc-slider-item {
flex: 0 0 50%;
}
}
/* на больших экранах (ширина больше 1200px) 3 слайда */
@media (min-width: 1200px) {
.itc-slider-item {
flex: 0 0 33.3333333333%;
}
}Отступы между слайдами
Добавление отступов между слайдами осуществляется с помощью gap:
.itc-slider-items {
--gap: 1rem;
gap: var(--gap);
}Здесь CSS-переменную gap мы создали не просто так. Она нам также понадобится при установке ширины.
Рассмотрим примеры, когда ширину item мы устанавливаем в процентом отношении. Например, при показе 2 активных элементов:
.itc-slider-item {
flex: 0 0 calc(50% - var(--gap) / 2);В этом случае из ширины одного item нужно вычесть половину gap.
Для отображения в области видимости 3 слайдов, у нас будут видны 2 отступа. Следовательно, ширину одного item необходимо уменьшить на var(--gap) * 2 / 3:
.itc-slider-item {
flex: 0 0 calc(33.3333333333% - var(--gap) * 2 / 3);
}Для четырёх:
.itc-slider-item {
flex: 0 0 calc(25% - var(--gap) * 3 / 4);
}Для одного активного слайда уменьшать ширину не нужно. Так как на экране в этом случае не показывается gap, он будет только виден при пролистовании:
.itc-slider-item {
flex: 0 0 100%;
}Если ширину .itc-slider-item вы задаёте в абсолютных единицах (px, rem и так далее), то тогда её следует рассчитать самостоятельно с учётом gap, либо использовать, как и в примерах приведённых выше функцию calc():
.itc-slider {
width: 700px;
}
.itc-slider-items {
--gap: 30px;
gap: var(--gap);
}
.itc-slider-item {
flex: 0 0 335px;
/* или */
/* flex: 0 0 calc(350px - var(--gap) / 2); */
}
Методы
После инициализации слайдера, получить доступ к его экземпляру ItcSlider можно посредством статического метода getInstance:
// получаем DOM-элемент слайдера
const sliderElem = document.querySelector('.slider');
// получаем его экземпляр класса ItcSlider
const slider = ItcSlider.getInstance(sliderElem);Также экземляр ItcSlider возвращает метод getOrCreateInstance:
// получаем DOM-элемент слайдера
const sliderElem = document.querySelector('.slider');
// получаем его экземпляр класса
const slider = ItcSlider.getOrCreateInstance(sliderElem);Но, getOrCreateInstance не только возвращает объект, но и инициализирует указанный элемент, если он до этого не был активирован, как ItcSlider.
После получения экземпляра класса ItcSlider нам будут доступны следующие методы:
autoplay.start()– начать автопроизведение;autoplay.stop()– остановить автопроизведение;slideNext()– перейти к следующему слайду;slidePrev()– перейти к предыдущему слайду;slideTo(index)– перейти к слайду, порядковый номер которого соответствуетindex;reset()– сбросить состояние слайдера к изначальному;dispose()– удаляет обработчики событий и другие элементы слайдера, добавленные при его инициализации.
// получим DOM-элемент слайдера
const sliderElem = document.querySelector('.slider');
// получим экземпляр класса ItcSlider и сохраним его в переменную slider
const slider = ItcSlider.getInstance(sliderElem);
// остановим автоматическую смену слайдов
slider.autoplay.stop();
// перейдём к предыдущему слайду
slider.prev();
// сбросим состояние слайдера к первоначальному
slider.reset();
Устройство и некоторые принципы работы слайдера
Как вы уже знаете слайдер ItcSlider в качестве HTML разметки по умолчанию имеет следующую структуру:
<div class="itc-slider">
<div class="itc-slider-wrapper">
<div class="itc-slider-items">
<div class="itc-slider-item">
<!-- Контент 1 слайда -->
</div>
<div class="itc-slider-item">
<!-- Контент 2 слайда -->
</div>
<div class="itc-slider-item">
<!-- Контент 3 слайда -->
</div>
</div>
</div>
<!-- Кнопки -->
<button class="itc-slider-btn itc-slider-btn-prev"></button>
<button class="itc-slider-btn itc-slider-btn-next"></button>
</div>Корневой элемент этого компонента имеет класс itc-slider. В нём расположены:
.itc-slider-wrapper– используется в качестве обёртки;.itc-slider-btn– кнопки, с помощью которых мы можем перейти соответственно к предыдущему и следующему слайду.
CSS код слайдера очень простой, как мы уже отмечали выше, он находится на GitHub в файле itc-slider.css. В нём нет ничего особенного, здесь мы детальнее остановимся на коде JavaScript.
Сдвиг слайдов в нужном направлении выполняется с помощью приватного метода #move(). Эта метод в зависимости от значения приватного свойства this.#state.direction выполняет изменение положения элемента .itc-slider-items в определённом направлении посредством CSS-трансформации.
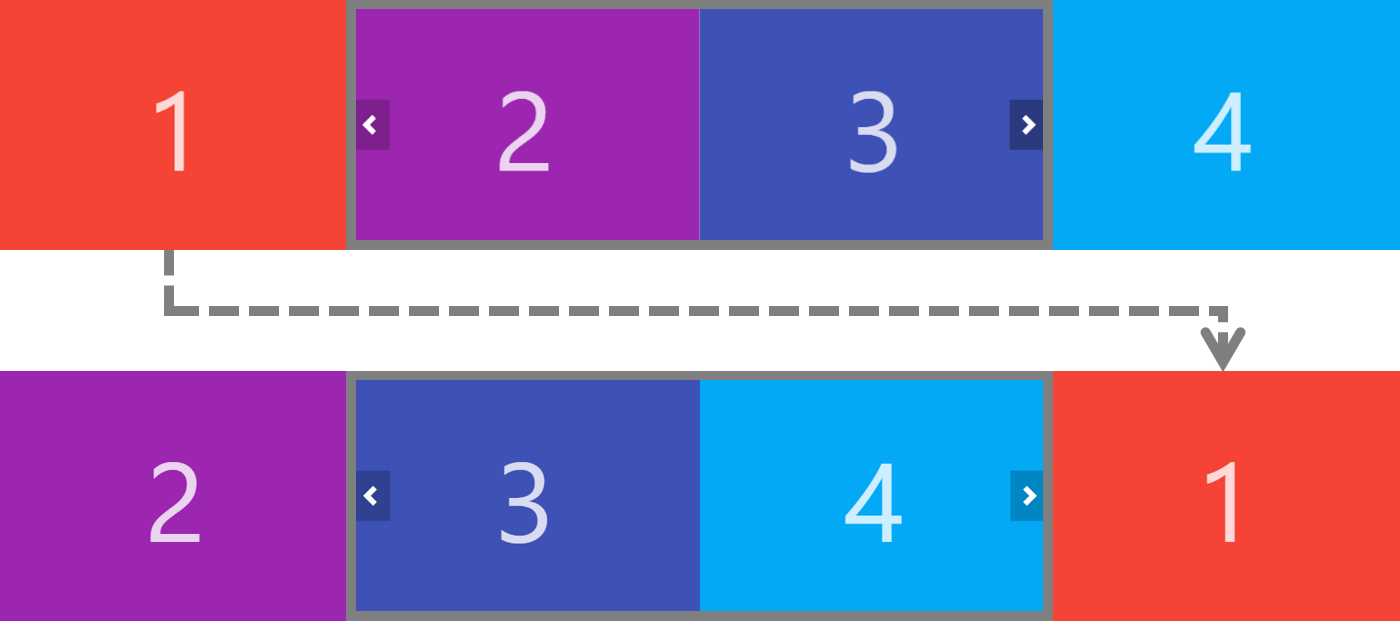
Организация зацикленности слайдера выполняется также посредством CSS-трансформаций, но уже не контейнера .itc-slider-items, а посредством самих элементов .itc-slider-item.
Перед тем как понять какой элемент .itc-slider-item и куда нужно переместить, необходимо сначала знать текущее положение и значение трансформации каждого из них. Осуществляется это посредством свойств this.#state.els.index, this.#state.els.order и this.#state.els.translate. Они соответственно содержат порядковый номер или индекс слайда, его текущего положение или порядок, и его значение трансформации. Изначально эти свойства в this.#state.els добавляются на этапе активирования слайдера:
// this.#state.elListItem – это элементы .itc-slider-item
this.#state.elListItem.forEach((el, index) => {
this.#state.els.push({ el, index, order: index, translate: 0 });
});Экстремальные значения этих данных содержатся также в свойствах: this.#state.exOrderMin, this.#state.exOrderMax, this.#state.exItemMin, this.#state.exItemMax, this.#state.exTranslateMin и this.#state.exTranslateMax.
Обновление значений этих свойств выполняется посредством вызова метода #updateExProperties() в необходимых местах программы, а их трансформация для организации зацикленности осуществляется при вызове метода #balanceItems().

Автоматическая смена слайдов через определённые промежутки времени осуществляется с помощью функции setInterval. Она просто вызывает метод #move() через количество миллисекунд, указанное в this.#config.interval:
this.#state.intervalId = setInterval(() => {
this.#state.direction = 'next';
this.#move();
}, this.#config.interval);Выключение автоматической смены слайдов, например, осуществляется когда пользователь перемещает курсор в область внутрь границ слайдера. В коде это осуществляется так:
#onMouseEnter() {
this.#autoplay('stop');
}
#onMouseLeave() {
this.#autoplay();
}Кроме этого, автоматическая смена слайдов выключается, когда страница переходит в фоновый режим, например, при переключении на другую вкладку.
В коде это выполнено с использованием события visibilitychange следующим образом:
#onVisibilityChange() {
if (document.visibilityState === 'hidden') {
this.#autoplay('stop');
} else if (document.visibilityState === 'visible' && this.#config.loop) {
this.#autoplay();
}
}В слайдере также реализована функция, которая позволяет пересчитать слайдер при изменении ширины viewport. Выполняется это с помощью вызова функции _refresh.
#onResize() {
window.requestAnimationFrame(this.#reset.bind(this));
}Добавления обработчиков в коде осуществляется через forEach:
Object.keys(this.#state.events).forEach((type) => {
if (this.#state.events[type][2]) {
const el = this.#state.events[type][0];
const fn = this.#state.events[type][1];
el.addEventListener(type, fn);
}
});
Комментарии: 582
Здравствуйте, спасибо за прекрасный слайдер.
Подскажите пожалуйста, как убрать кнопку вперед, если к примеру слайдов мало?То есть на больших экранах их 3, средних - 2, малых - 1.
и если к примеру использовать 2 слайда, то на малом экране кнопки уместны, но вот на средних и больших нет. Как это можно исправить, чтобы проверялось всели слайды влезли и если да, то кнопки прятались бы?заранее спасибо за подсказку
Добрый день, спасибо )
Добавил это в слайдер по умолчанию.Здравствуйте! вопрос вкратце, как полностью отменить/удалить всё действие слайдера?
По дизайну слайдер появляется только на мобильном разрешении, соответственно на пк его ещё не должно быть
я сделал логику, чтобы при открытии страницы сначала определялось, какая ширина у пользователя
и, если маленькое, то появлялся слайдересли симулировать такое через f12 на компе и запустить сайт сначала на маленьком разрешении, потом увеличить, то слайдер остаётся
само собой я понимаю, что нужно его как то отключить/удалить, но как?
я думал, что для этого и нужен slider.dispose()но это ничем не помогло, - на элементах остаются style атрибуты в тегах, которые до сих пор просчитываются js`ом
Привет! Может метод
dispose()как-то не так использовали. Он как раз для этого и предназначен, он удаляет обработчики и некоторые стили:Но, если нужно чтобы это работало при изменении размеров страницы, то нужно использовать ResizeObserver или событие
resize, и написать определённый код в обработчике.Можно поступить вообще просто и инициализировать слайдер только при определённом разрешении. Например:
window.matchMedia всё равно нужно будет отслеживать потом, так что не подходит
я как раз и сделал resize на window:getRemoveTransformNone() - это собственно моё решение данной ситуации :)
там я просто классы на дом-элементы навешиваю с transform: none !important и всё; без этой функции у меня не работает (приложил картинку с голубыми кляксами)пропадает последняя карточка из за того, что на ней наложены стили transform (вторая картинка)
Добрый день! Посмотрел, когда появилось время. Получилось всё просто, без добавления дополнительных методов: 16.html
Здравтвуйте, Александр!
Большое спасибо за отличный слайдер и детальное объяснение!Извините за наивный вопрос...
При просмотре на компрьютере - все отлично, но при просмотре с телефона слайдер становится существенно шире экрана. Как это можно поправить? Какой парамент отвечает за вписывание слайдера в экран телефона?Привет! Скорее всего что-то со стилями напутали. Такого нет параметра, всё определяется с помощью CSS.
Добрый вечер. Александр, не могу найти закономерность, настроил слайдеры на странице, все работают правильно, но есть нюанс, слайдер со смещенными кнопками за пределы слайдера плохо отзывается на нажатие кнопок управления next и prev. Когда кнопки на стандартном месте, все работает безупречно, но как только идет смещение за пределы слайдера, начинается магия.
При нажатии на кнопку Next - иногда слайд идет вперед, иногда назад, если делать паузу в нажатии, то точно пойдет слайд вперед.
При нажатии на кнопку Prev - иногда слайд один проворачивается назад, а иногда сразу пачка из 2-3 слайдов.
А когда даже просто в браузере позиционирую их на стандартные места, все начинает работать нормально.Подскажите, можно ли как-то решить этот вопрос, или сделать отдельную мини функцию для кнопок, чтобы их позиционирование не влияло на слайдер.
Привет! Скорее всего что-то не так сделали. Кнопки можно поместить куда угодно, но в этом случае их действие нужно прописывать самостоятельно.
Например: Код на JavaScript:Здравствуйте, столкнулся с проблемой, не могу нормально заменить slideritem-content на картинки, изображение занимает большее или меньшее пространство при width="100%" height="100%, подскажите как действовать ?
Привет! Не знаю, что подсказать, так как не вижу что делаете. Обычно, если нужна конкретная помощь, то лучше показать свой результат на codepen.io или других подобных сервисах.
Если картинки разного размера, то, чтобы их привести в порядок можно использоватьwidth,heightиobject-fit(например:object-fit: cover).Скажите пожалуйста, можно ли вывести 2 и более слайдеров в ряд на странице. Пробовал flex и всякое другое - не вышло сделать нормально, то один слайдер с середины страницы получается, а второй в край упирается, то ещё что-то.
Тут необходимо просто обычно разметить. Вот пример с использованием flex.
Здравствуйте!
подскажите как использовать метод slideTo()
const slider = ItcSlider.getInstance(document.querySelector('.itc-slider')) // - получил слайдер
slider.slideTo(3) // нет видимого перехода к слайду №3, но если нажать кнопку PREV или NEXT слайды начинают двигаться от слайда №3
вопрос снят! у меня при клике слайдер из 4-х видимых слайдов превращался в фулскрин с одним видимым слайдом - сделал slider.reset(); slider.slideTo(3); и сработало !!!
Добрый день! Рад, что всё получилось.
Здравствуйте, Александр!
Возникла проблема с подключением слайдера: если инициализирую слайдер в отдельном файле, то у меня вылезает
А если инициализирую в самом файле itc-slider.js, то вылезает ошибкаИнициализирую с помощью
ItcSlider.getOrCreateInstance('.slider');
});Использую сборщик.
Добрый день! Скорее всего просто где-то запутались. Слайдер нужно инициализировать после подключения
class ItcSlider { ... }, а когда выполняетеItcSlider.getOrCreateInstance('.slider');должен быть отрисован уже на странице элемент.slider.Здравствуйте, Александр! Спасибо за ваш слайдер!
Единственное с чем столкнулся - это в консоли получаю набор уведомлений Можете с этим помочь?(прикладываю скрин)
Добрый день! Рад, что нравится! Внёс изменения на GitHub. Проверяйте.
Отлично! Работает! Спасибо!
Александр, добрый день! Подскажите, как блок с индикаторами (.itc-slider-indicators) сделать ниже картинок? Спасибо!
Привет! Для этого блока установлено абсолютное позиционирование. Его можно сделать ниже, например, посредством изменения свойства
bottom:Александр, добрый день! Хочу обернуть картинки слайдера в ссылки, но столкнулся с такой проблемой. Теперь при попытке свайпа сразу происходит переход по ссылке. Хотелось бы переходить только при явном клике на слайд, а если происходит просто перетаскивание, соответственно, никуда не переходить. Подскажите, как это лучше сделать?
Добрый день, поправил этот момент. Обновлённая версия на GitHub.
Спасибо большое, теперь работает как надо!
Здравствуйте Александр. Можно ли сделать навигацию слайдеру по фото?
Добрый день. Посмотрите этот пример.
Александр, здравствуйте.
В конце статьи у вас ссылка на слайдер отступами между элементами, который основан на обновленной библиотеке версии 1.0.1 и он не работает.В консоли горит ошибка:
и ссылается на эту строку:
Как я понимаю это связано с тем, что у this.#state нулевой elItems ?Добрый день! Поправил пример.
Спасибо!
А если добавить снизу переключатели то, текущая версия слайдера умеет, как предыдущая выделять активным только один буллет при переходе, а не по количеству выводимых слайдов?Открыл ссылку на https://jsfiddle.net/, всё выделяет. Скриншот присоединил.
Александр, вы меня неправильно поняли. Я имел ввиду количество активных буллетов.
По вашей ссылке сейчас 2 активных при двух слайдах, а в предыдущей версии выделялся 1 при тех же двух слайдах.Логика в том, что, если я хочу выводить одновременно 5 слайдов при имеющихся 6, то у меня сразу 5 буллетов из 6 будут активными, вместо одного.
Понятно, но это только правки в код вносить.
Добрый день! Хочу сразу отметить, что очень крутой и удобный слайдер сделали). До этого пользовался другими версиями вашей разработки, багов не попадалось. Сейчас решил воспользоваться обновленной версией, но ловлю ровно два бага у себя.
Настройки:
Возможно это все воссоздается только у меня, но у меня пока не получилось это пофиксить самостоятельно)Подскажите как установить автопрокрутку для слайдера из 5 примера (для ротации статей).
Для включения автопрокрутки установите атрибуту
data-autoplayзначениеtrue:Установка интервала через которое нужно менять слайдер выполняется посредством
data-interval. В этом примере 5 секунд (5000 миллисекунд).Спасибо!
Не подскажите как можно сделать что бы он вертикально пролистывал или это проблематично?
Не проблематично, просто время на это нужно потратить. Если образно, то там где
width, теперь нуженheight. Ну иtranslateпеределать по Y, может потребуется что-то ещё. Где-то в комментариях, если не изменяет память, что-то такое уже делал.Ок, спасибо! Пролистаю комментарии может найду
Вот ссылка на комментарий. Первый что нашёл через «Найти на странице», может ещё какие-то примеры есть.
Спасибо!
Подскажите, как включить
autoplayдля слайдера, не могу разобраться. JS особо не знаю, поэтому не понимаю куда вставлять и как применять различные методы и функции. Поэтому если не сложно, объясните пошагово, что нужно делать.Можно без использования JavaScript. Для этого к HTML-элементу, в который заключён слайдер, необходимо добавить атрибут
data-autoplayсо значениемtrue:Если вы инициализирует слайдер через JavaScript, то можно через параметры:
После инициализации уже только с использованием методов:
Доброго времени суток.
Кто может у себя перепроверить поведение слайдера, не могу понять это я напартачил или баг?Ституация следующая:
На десктопе начинаем пользоваться слайдером, пролистываем пару раз, затем сворачиваем окно браузера (квадратик возле иконки закрытия браузера), слайдер перестраивается по новой под текущий размер экрана и вот после этого перелистывание начинает работать не правильно, с каждым шагом отрезается часть изображения. Такое же поведение повторяется если сначала попользоаться слайдером в маленьком окне, а потом развернуть на весь экран. Отладчиком вставал reset() вызывается, вроде бы все четко должно быть, но нет...Спасибо.
Кажется я нашел причину.
Дело в том, что изначально я отображаю по 4 слайда, а при уменьшении окна браузера 3.В этот момент проблема и вылазит.
Но опять же не пойму, если смотреть в отладчике, то эта часть кода срабатывает:#onResize() {
window.requestAnimationFrame(this.#reset.bind(this));}
Разве не должно быть перерисовки и сброса слайдера?
Здравствуйте! Посмотрю в ближайшее время почему не происходит перерисовки.
Для этого создан параметр
refresh:Если инициализируете с помощью JavaScript, то так:
Добрый день.
Инициализировал с помощью html (data-refresh="true").Работает не коректно.
Вы пробывали сначала выводить 4 элемента в слайдер, а потом перевести браузер в оконный режим, что бы было например 3 элемента в слайдере?
Если перевести в оконный режим и начать растягивать окно браузера, то все перерисовывается.
Проблема возникает имнно при сворачивании в оконный режим.Добрый день! Пробывал по-всякому. Не получается воспроизвести проблему. Если имеется возможность, то запишите видео как это получается. Может в каком-то конкретном браузере?
Получилось воспроизвести проблему. Просто в слайдер, который у меня лежит на машине, содержит несколько исправлений и в нём этой проблемы нет. А который находится в доступе их содержит.
Тогда с нетерпением жду обновление на гитхабе.
Спасибо Вам.Да, сразу выложу, как-то доделаю некоторые улучшения, связанные со свайпом.
Код обновил, можете пробовать.
Добрый день. Как выключить слайдер с помощью js?
Добрый! А что значит выключить? Есть метод
dispose().А как воспользоваться?
Делаю вот так: Выдает ошибку:Нужно так:
Спасибо за ответ, но это тоже не сработало. Мне нужно сразу отключить несколько слайдеров, если ширина экрана больше 767px. Вот код:
Выдает ошибку:
Подскажите пожалуйста где ошибка. Ссылка на проект: https://github.com/a-davlatov/eplex
Вроде всё правильно, должно работать.
Для примера сделал немного по-другому (перейти): Кроме этого немного обновил исходные коды, коль руки дошли, в основном области именования классов. Попробуйте приведённое решение. Если не получится, тогда уже более подробно посмотрим коды в вашем проекте.Вставил ваш код, выдает ту же ошибку. Дело в том что у вас в примере слайдеры изначально инициализированы а у меня нет. У меня они инициализируются при ширине меньше 767 и наоборот должны обратно выключаться при ширине больше 767. Инициализировать получается а выключать нет.
Не знаю, разницы никакой. Изначально они инициализируются или потом. Пример: перейти
Заработало, ошибка не исчезла но скрипт работает. Спасибо большое!!!
Всем добрый день, используя версию с гита не инициализируется слайдер, по непонятным причинам, ошибок не пишет в консоль, а вот когда взял ссылку из примера сразу заработало
ссылка из примера (эта версия работает): Ссылка на гит, с которого если скачать работать не будет: Причину не выяснил, временно приходится использовать слайдер из примераМожет быть я что то не так сделал, но просто изменение файла сработало, код инициализации не трогал, и не менял.
Автор кстати этого слайдера крутой чел, между разными слайдерами твой самый осязаемо понятный, и в исходники можно зайти, и по этим статьям, очень круто, спасибо тебе
Привет! Спасибо за отзыв)
На GitHub была ошибка связанная сgap, а точнее когда он не задан. Сейчас поправил, должно быть всё отлично)Так же готов задонатить автору, если тыкнет пальцем где поменять методику подсчета ширины, что бы я мог сделать между элементами отступы. Padding не подходит, нужно или gap или лучше margin
Ну прям очень надо, а только из-за этого от чудо слайдера отказываться не охото!
Заранее спасибо!!!Решил тем, что каждому элементу дал border в цвет фона, но костыльно.
если будет вариант вставить margin, будет круто)Привет! Добавил в расчёт ширины
gap. Как им пользоваться подробно описал в статье. Пример добавлю позже.Привет!
Слайдер - божественный, но я столкнулся с "глюком": если слайдер генерировать автоматически и там будет только один слайд, то если не указать data-loop="false" получается листает слайд + две пустышкиопишу подробнее: есть задача сделать "зацикленный" слайдер с товарами, но если в выбранной категории только один товар, то и в слайдере один слайд.
Привет! Если нужно генерировать динамически, то нужно активировать слайдер с помощью JavaScript.
Для этого, например хранить HTML-структуру слайда будет в<template>: Брать слайды будем, например, из массива items. Если количество элементов меньше 3, то будем их клонировать с помощью JavaScript, чтобы их количество было не меньше 3. Например, так (открыть демку):супер! спасибо - покрутим!!!
Всем привет!
Столкнулась с проблемой: не скролится страница в мобиле при прикосновении в области слайдера. На какой параметр обратить внимание? Где поправить? Заранее благодарю.временным решением оказалось отключение свайпа - работает перелистывание сейчас по кнопкам.
Привет! Внёс изменения в «itc-slider.js», теперь должно работать.
Доброго времени суток! Не получилось обернуть картинки в ссылки, поэтому сделал кнопки-картинки и думал, что решил все проблемы, но с телефона переход по ссылкам не работает, в чем может быть дело? Заранее благодарю за ответ.
Узнал, что и ссылки и кнопки не работают из-за swipe: true. Если сделать false, то ссылки будут работать.
Доброго дня! Внёс изменения в код, попробуйте.
Добрый день!
При добавлении слайдера и добавлении bootstrap класса к -> class="itc-slider container", на первый слайд налазит последний (прикреплен скрин). Так же добавил css , но это не влияет на данную проблему -
Как это можно пофиксить? Ссылка на код : https://codepen.io/VodopianovRoman/pen/rNZLwewДобрый день! Попробуйте просто обернуть слайдер в контейнер:
Добрый день. Подскажите, пожалуйста, как решить такую проблему: при добавлении любой фотографии она не четкая? И никак не найти размер, который бы ее четко показывал
Добрый день. Скорее всего просто на вашем экране низкая плотность пикселей или PPI, поэтому изображение и не чёткое.
Добрый день. Подскажите, как можно сделать слайдер примерно как на картинке? Чтобы центральный слайд был больше, а соседние за ним.
Шалом!
Замечательный урок, спасибо! При использовании адаптивного кода из статьи (со слов: "Адаптивно настроить количество одновременно показывающихся слайдов можно посредством медиа-запросов:") есть проблема: на при нажатии на кнопки "влево/вправо" слайды прыгают через один. На других разрешениях всё отлично. По сути, это уже мобильное устройство и там эти кнопки следует вообще скрывать, оставляя свободу свайпам по экрану, но интересно, почему так происходит?Добавлю, если добавить медиа на 996рх, оставив там 33.3%, а на 1200рх сделать 25% тоже ломается, перепрыгивает через два. Да и проверил, от количества слайдов это не зависит.
НО! При автоматической смене слайдов (loop: true), слайды сами щёлкаются по одному, как и положено.Свайпы работают правильно, что на ПК (Chrome. Версия 110.0.5481.100) в отладчике, что через GH Pages с двух разных смарфонов.
Дело только в кнопках при ручном управлении через обычную ПК версию сайта (но при медиа ниже 768рх).Не инициализируйте кнопки через JS, пацаны, они оказывается еще конструктору нужны...
Привет! Не знаю, может у вас ещё какие-то действия привязаны на странице, которые и вызывают дополнительный клик по кнопкам. Кроме этого внес некоторые изменения в код файла itc-slider.js, который находится на GitHub. Попробуйте с ним.
Здравствуйте, подскажите, пожалуйста, как запустить пролистывание слайдов в модальном окне, когда модальное открывается при запуске сайта, а не по клику.
Добрый день! Для более детальной помощи лучше выкладывать решение на https://codepen.io/ или каком-нибудь другом подобном сервисе, а не в виде кода. Тут нужно сделать аналогичные действия, то есть после того как вы уже показали модальное окно (пример):
Здравствуйте, подскажите пожалуйста, как сделать так чтобы слайдер рассчитывал размер блока с картинкой не в момент загрузки страницы, а после открытия модального окна, т.к. картинки приходят с сервера и подставляются в разметку после открытия модального окна
Здравствуйте! Тогда просто инициализируйте слайдер после открытия модального окна.
ItcSlider.createInstances();
Эту строчку я так понял нужно вписать в момент открытия модального окна?Здравствуйте. Подскажите пожалуйста как поменять направление движения слайдера на противоположное, сейчас при нажатии на кнопки он движется слева на право, а нужно справа на лево. И соответственно что б стрелки загорались в нужном направлении отображая возможность или не возможность перелистывания.
Добрый день! Не совсем понял вопроса. При нажатие левой кнопки - слева направо, а правой - справа налево. Как нужно?
Прокрутка идет по логике слева старт справа в бесконечности нужное количество слайдов. Нужно наоборот что б крайний правый элемент был стартовым, а бесконечность слайдов добавлялась слева. Как для иврит версии, они пишут справа на лева и слайдер должен работать тоже справа налево. Справа начало
Здравствуйте.
Код не работает в мобильном браузере "UC Browser". Просто молча не работает. Отладку по usb не получается сделать. Как инспектировать тоже не знаю.
Здравствуйте. Не могу заставить работать кнопки мне слайдера. Вы написали
Но у меня выпадает ошибка Uncaught TypeError: slider.prev is not a function at HTMLButtonElement.<anonymous>
Здравствуйте! Да, там в скрипте не то значение возвращается. Исправил код на Github. Ссылка на пример.
Огромное спасибо. А то я уже все варианты перепробовал.
Возможно это и у меня где-то ошибка. Заметил что некоторые стили css не отображаются во всем документе. Но почему тогда работает в других браузерах.
$(window).load(function() {
if($(".step0").hasClass(«itc-slider__item_active»)) {
$('.progress__bar').addClass('step0-pb');
}else{
$('.progress__bar').removeClass('step0-pb');
};
});
но активный класс меняется динамически. Может быть посоветуете как реализовать добавление класса к прогресс бару в зависимости от номера слайда?
Для этого можно использовать методы next и prev:
подскажите, пожалуйста, каким образом можно изменить цвет стрелок навигации? нужен не белый, а синий.
Цвет стрелки определяется в CSS:
Вместо fff в fill='%23fff' укажите нужный цвет, например #0d6efd: fill='%230d6efd'.
Оставляю код моего слайдер здесь — jsfiddle.net/Okean/dxrntjhv/12/
Спасибо.
github.com/itchief/ui-components/blob/master/itc-slider/itc-slider.min.js
И с использованием верстки, где у slider-item есть родительский slider-items и кнопки листания реализованы через:
Потому что люди (в т.ч. я) просим это, а нам примеры даете наподобие:
itchief.ru/examples/lab.php?topic=javascript&file=chiefslider-example-6
где реализация вообще другая
Для ребрединга в рамках пакета ui-components слайдер переименовал в itc-slider. Также изменил перерасчёт размеров элементов, теперь он выполняется в пикселях. Кроме этого, добавил возможность активирования слайдера через data-атрибуты.
Дополнительно добавил пример с несколькими слайдерами на одной странице. Для улучшения HTML семантики слайдера поменял кнопки на тег <button>. Пока всё что успел.
Посильно задонатил)
Кстати, не хватает более очевидной кнопки «Задонатить» в хэдере и футере. Пришлось вспоминать, где видел ссылку «Поддержать проект» в самой статье.
Пользуюсь вашим слайдером чуть меньше года и все полностью нравилось. В т.ч. внедрил его на одном ооооочень крупном агрегаторе автозапчастей РФ, когда работал там. Но не хватало вот именно этой штуки с поддержкой нескольких слайдеров на странице. И теперь она, наконец, появилась.
Может опытным фронтендерам эта просьба покажется смешной, но я дизайнер-верстальщик и в гробу видал Жабаскрипт и тем более танцевать с бубном вокруг него) Однако приходится иногда и с ним ковыряться при работе.
itchief.ru/assets/uploadify/5/4/3/5439d54bac48ca42825e5a0b28d3b04e.png
Подскажите, как правильно инициализировать несколько слайдеров ChiefSlider с параметрами и своими кнопками?
Реализовал так, но кнопки переключения не работают
// инициализация слайдеров
Вы случайно не обучаете? мне бы фронтенд подтянуть. Мне кажется что вы реальный практик в отличии от многих кто продает видеокурсы.
1) С помощью теста определить уровень теоретических и практических знаний
2) Исходя из уровня теоретических и практических знаний применять соответствующую программу обучения
3) Аттестация
4) Снова тест на определение поднялся ли уровень теоретических и практических знаний у ученика
Личными консультациями наверное много учеников взять не получится. Я думаю что нужно найти правильное соотношение самостоятельного обучения используя материал (видео или текст) + наставничество.
chief-slider.js:61 Uncaught TypeError: Cannot read properties of undefined (reading 'offsetWidth')
at new ChiefSlider (chief-slider.js:61:36)
at HTMLDocument.(index.html?_ijt=qjfji07b1on0k735ism0p3o0pj&_ij_reload=RELOAD_ON_SAVE:505:24)
как ее можно устранить? спасибо
itchief.ru/assets/uploadify/9/a/2/9a25fbaf79389f9ebaa6f8bcacffd2d9.png
itchief.ru/assets/uploadify/e/1/1/e117e23dbc770af0868170a9a0136627.png
itchief.ru/assets/uploadify/4/3/b/43bb11cdd4798e0dd0d51273b0db7fce.png
itchief.ru/assets/uploadify/8/8/c/88cbbcc5799e8068251e30754b7d8f53.png
itchief.ru/examples/lab.php?topic=javascript&file=slider-07
Используйте его.
У меня на странице есть карточки товаров. Я написал скрипт для того что бы при нужной ширине экрана они превращались в слайдер. Скрипт просто добавляет класс .slider к основному контейнеру при достижении нужной ширины и инициализирует слайдер. Структура слайдера стандартная. Вот только после срабатывания необходимо обновить страницу что бы слайдер заработал. То же самое, если вернуть ширину к исходному размеру. Можно ли как то сделать это без перезагрузки страницы?
Код скрипта:
if ($(window).width() <= 768 ) {
$('.servises__cards').addClass('slider')
new ChiefSlider('.servises__cards');
}
Вопрос такой. Скачал этот слайдер
itchief.ru/examples/lab.php?topic=javascript&file=chief-slider-05
Сайт на wordpress, использую bootstrap5, плагины и т.п.
Никак не могу понять почему слайдер ведет себя очень странно.
При обновлении страницы блок с индикаторами находится чуть ниже положенного примерно на 50px. При долистывании до последнего слайда он встает на место и дальше уже можно листать куда угодно — стоит как вкопанный. Сравнивал стили для предпоследнего и последнего слайда — одинаковые. Фактически при просмотре последнего слайда меняется высота всей ленты со слайдами, но в стилях никакого упоминания о высоте не нашел. Слайды все одинаковые — из примера взятые.
Сделал костыль — повесили обработчик на событие загрузку и ресайз — вычисление высоты первого блока «slider__item-container» и присваивание в стилях этой высоты блоку «slider__items». Костыль работает, но хочется какого то понимания из-за чего так происходит. Еще раз спасибо за такой сайт.
Проблема была в том, что в шаблоне в коде img указана по умолчанию ширина 350, высота 250, а сами картинки в шаблоне имеют размер 500х281, что при масштабировании до ширины 350 дает 350х197, пока вся лента не просмотрится (прогрузится) браузер не знает какие там картинки в реальности будут — может быть действительно 350х250. Поэтому держит высоту ленты в 250, потом когда вся лента просмотрится, то высота ленты меняется на реальную в 197.
То есть нужно просто было в шаблоне кода поменять размер картинки на 350х197 и все стало работать как надо.
Одни вопрос: Как анимировать с помощью СSS-анимации (с помощью transform и ключевых кадров) контент слайдеров, т.е. содержимое div, заключенное в class=«slider__item». На слайдере Bootstrap 4 эта анимация работает, а вот на слайдере ChiefSlider та же анимация на том же сайте, к сожалению, нет. Вернее, при первоначальной загрузке страницы на первом слайдере движение происходит, а потом нет, ни на других слайдах, ни при повторе первого. Возможно ли реализовать такую анимацию контента на ChiefSlider? Если да, подскажите, как это сделать?
Спасибо, за слайдер и Вашу работу!
то у меня белый экран? может фото битое? Даже из гуггла ссылкой, тоже белый экран слайдера.
Чтобы не объяснять сделал этот пример.
Спасибо, дело было в том, что я пытался сделать все с помощью backgroud .D
Подскажи ещё такой момент: как навесить эффект появления FadeInDown на появление цифры при клике на prev или next. В данном варианте сделать это средствами css вряд ли получится. Я не смог разобраться. Подскажи, буду очень признателен.
Допустим, что у меня есть 14 слайдов. Вывожу на страницу 7. Должно появиться два дотса. При клике на второй прокручивает слайдер к следующим 7 слайдеров
Спасибо вам за труд. Очень здорово, когда вы подробно всё объясняете.
У меня задача:
использовать слайдер только в мобильной версии, начиная с планшетной версии он не используется, но переиспользуется его html-код(DOM-узлы).
При ресайзе окна браузера и при ресайзе в режиме разработчика DevTools, слайдер оставляет после себя transform: translate(300px)(который прописывается через script) для каждого item списка. В итоге на планшетной версии элементы item списка смещены за границы экрана. Проблема мною решается через изменение transform через script при увеличении ширины окна начиная с tablet-width.
Проблема:
При открытии сайта в мобильной версии, а затем ресайзе на планшетную версию все норм. Но если затем снова ресайз до мобильной версии, то слайдер отображается правильно и НЕ работает, не листает. Если перезагрузить страницу(получается пересоздать слайдер), то все работает.
Вопрос:
1. Как с самого начала при ресайзе с мобильной версии на планшетную, отключить все изменения внесенные скриптом слайдера на его элементы(имеется ввиду transform)?
2. Если же развивать дальнейший путь моего решения, то как перезапустить слайдер при ресайзе с планшетной версии на мобильную один раз?
Но заметил что на ios не работает анимация смены слайдов, может и вообще на всех телефонах
Слайдер необходимо инициализировать, когда он виден. Т.е. после того, как вы переключаете вкладку. Пример: https://codepen.io/itchief/pen/QWMKLbv.
Здесь бы я точно сам не выкрутился.
Странно, что у Вас не реализовано в настройках слайдера center mode и класс для стилизации активного окна по центру. Популярная вещь. Или может есть такая возможность? Вас уже спрашивали в комментариях к первому слайдеру и кто- то предлагал использовать класс slider__item_active. Я пытался через него задать border стили, но принялись они у всех окон в слайдере.
Есть закомментированный участок кода в начале файла chief-slider.dev.js — это не та настройка?
github.com/CHOKOLADis/TW_PGM
gist.github.com/itchief/4236557238e5b5f67bc868afe10bd4ad
Все что делается на сервере это обрабатывается запрос.
Чтобы отрисовать рандомное количество слайдов нужно сделать запрос на сервер и полученный ответ уже со стороны клиента отрисовать.
то есть с помощью цикла заполнить контейнер для слайдов
У вас не хватает знаний в основах веб технологий и сколько бы вы не спрашивали — вы ничего сейчас не поймете
где прописать querySelectorAll и перебор коллекции, чтобы при добавлении двух и более идентичных слайдеров работали все, а ещё круче, если бы можно было либо отключать интервал для некоторых, либо изменять его?
Будет ну очень полезно )
В этом случае для управления настройками можно использовать data-атрибуты:
Если какой-то атрибут не устанавливаем, то используется значение по умолчанию.
Ну как тут не сказать спасибо на Юмани еще раз )
Напримере вот этого:
.slider__item {
flex: 0 0 33.3333333333%;
max-width: 33.3333333333%;
}
Я сделала 2 слайдера и они работаю вместе, только нет автоматической смены слайдов.
Куда нужно добавить этот JS код?
Вот пример:
Подскажите пожалуйста, как я могу назначить уникальный стиль слайду, который в данный момент находится по центру? (скриншот)
сейчас так сделал
<script> document.addEventListener('DOMContentLoaded', function () { var elms = document.querySelectorAll('#slider-1'); for (var i = 0, len = elms.length; i < len; i++) { // инициализация elms[i] в качестве слайдера new ChiefSlider(elms[i]); } }); </script> <script> // после готовности DOM document.addEventListener('DOMContentLoaded', function () { var elms = document.querySelectorAll('#slider-2'); for (var i = 0, len = elms.length; i < len; i++) { // инициализация elms[i] в качестве слайдера new ChiefSlider(elms[i]); } }); </script>Пример как это можно реализовать добавил в статью.
Поправил. Файлы на GitHub обновил.
Огромное спасибо за этот прекрасный слайдер и отличную документацию!
#1: Могли бы вы исправить или подсказать как исправить то, что этот слайдер совершенно не отображается на моем мобильном телефоне? В чем может быть причина? Safari, iPhone 6 Plus.
#2: Со временем, после 10-20 автоматических слайдов, слайдер почему то начинает листать, скажем не на 100% влево, а уже на 99% и потом 1% резко дергается, до конца. Было бы здорово если бы это можно было бы как-то исправить.
Но в целом, я безмерно Вам благодарен. Вы мне очень помогли этим слайдером. Большое спасибо.
Проблема #1 до сих пор актуальна :( Этот слайдер почему то не отображается на моем iPhone 6+ Safari. :(
Спасибо, второй баг посмотрю.
Первый баг скорее всего из-за стилей. Добавил префиксы в CSS.
К сожалению по прежнему не работает, но я понял как именно проблема проявляется. Слайдер все таки появляется. И автоматический листает первый, второй, третий, четвертый слайд, а последнего слайда уже нет и затем слайды просто исчезают. 2ой цикл не появляется. Я проверил твои слайдеры (в том числе и первый), на этом вебсайте, с мобильного safari. Проблема, к сожалению, присутствует.
Заранее большое спасибо.
12.5.3 Если версия safari совпадает с версией iOS. (В google пишут, что версия safari == версия iOS)
PS: Баг присутствует когда loop: true.
Баг появляется если включить loop:true. Без разницы, autoplay это или нет.
Последний и последующие слайды отсутствуют, в не зависимости от количества слайдов.
Если 3 и больше слайдов — все работает как надо.
Как возможно это поправить? Спасибо.
3 и более слайда работают везде на всех платформах.
2 слайда некорректно в ios13 chrome и Safari Мобильном.
1 слайд некорректно везде на всех устройствах.
Здравствуйте, а если не секрет то что именно меняли? я просто использую старую версию simple-adaptive-slider и там как раз та же проблема со слайдерами в ios
Здравствуйте! На GitHub можно все изменения посмотреть.
Спасибо за отличный слайдер!
Есть необходимость добавить следующую функциональность: навигация по слайдам с помощью ползунка… или стандартного input type=«range», или(и даже лучше в плане стилизации), кастомного.
На подобие как здесь — https://darsa.in/sly/examples/horizontal.html
В комментариях такого примера не нашел(может плохо искал;)))
Подскажите, пожалуйста, в каком направлении лучше копать? Может хотя бы алгоритм или псевдокод…
Заранее огромное спасибо!!!
Это можно выполнить разными способами. Например, с помощью CSS счётчиков (первый пример в статье):
.slider__items { counter-reset: slide; } .slider__item { position: relative; counter-increment: slide; } .slider__item::before { content: counter(slide) "/5"; position: absolute; top: 10px; right: 20px; color: #fff; font-style: italic; font-size: 32px; font-weight: bold; display: block; }1. Есть ли возможность добавлять индикаторы автоматически по количеству слайдов в слайдере?
2. Есть ли возможность не листать слайды и не выводить кнопки управления слайдером если все слайды умещаются на странице?
Пример решения (открыть):
const $sliders = document.querySelectorAll('[data-slider="chiefslider"]'); $sliders.forEach(function ($item) { if ($item.querySelector('.slider__item').getBoundingClientRect().width * $item.querySelectorAll('.slider__item').length > $item.querySelector('.slider__wrapper').getBoundingClientRect().width) { // добавим индикаторы const $indicators = document.createElement('ol'); $indicators.className = 'slider__indicators'; let inner = ''; $item.querySelectorAll('.slider__item').forEach(function ($sliderItem, index) { inner += `<li data-slide-to="${index}"></li>`; }); $indicators.innerHTML = inner; $item.appendChild($indicators); // инициализируем слайдер new ChiefSlider($item); } else { $item.querySelectorAll('.slider__control').forEach(function ($control) { $control.style.display = 'none'; }) } });Можно назначить каждому id, а затем их инициализировать следующим образом:
// инициализируем слайдер с id="slider-1" new ChiefSlider(document.querySelector('#slider-1')); // инициализируем слайдер с id="slider-2" new ChiefSlider(document.querySelector('#slider-2'));Можно, например, посредством forEach (открыть):const $sliders = document.querySelectorAll('[data-slider="chiefslider"]'); $sliders.forEach(function ($slider) { new ChiefSlider($slider); });Подскажите, пожалуйста, где ошибка.
PHP
<!DOCTYPE html> <html> <head> <title>ТатаМед</title> <link rel="stylesheet" href="style/style.css"> <link rel="shortcut icon" href="/images/logo_ed_2.png" type="image/png"> <script src="script/script.js"></script> <script src="https://code.jquery.com/jquery-2.1.0.js"></script> </head> <body> <? include 'rewievs/uploadDataBase.php'; if ( isset($_GET["page"]) ) { $page = $_GET["page"]; } else { $page = 1; } $arrayOfMagazInfo = [ ["Мёд разнотравье, 0,7 литра в стеклянной баночке", "Мёд акациевый, 1 литра в стеклянной баночке", "Мёд в сотах, 1 кг"], ["105грн", "150грн", "250грн"], ["images/magaz_photo_1.jpg", "images/magaz_photo_2.jpg", "images/magaz_photo_3.jpg"] ]; ?> <header class="header"> <div class="logo"> <img src="images/logo_ed_2.png" alt="Тата Мед" class="logo_image"> </div> <h1>ТатаМед</h1> <nav class="head_nav"> <ul class="head_menu"> <? if ($page == 1) { echo "<li class='head_menu_element'><a href='?page=1' class='select'>Головна</a></li> <li class='head_menu_element'><a href='?page=2' class='head_menu_link'>Наша продукція</a></li> <li class='head_menu_element'><a href='?page=3' class='head_menu_link'>Контакти</a></li> <li class='head_menu_element'><a href='?page=4' class='head_menu_link'>Відгуки</a></li>"; } else if ($page == 2) { echo "<li class='head_menu_element'><a href='?page=1' class='head_menu_link'>Головна</a></li> <li class='head_menu_element'><a href='?page=2' class='select'>Наша продукція</a></li> <li class='head_menu_element'><a href='?page=3' class='head_menu_link'>Контакти</a></li> <li class='head_menu_element'><a href='?page=4' class='head_menu_link'>Відгуки</a></li>"; } else if ($page == 3) { echo "<li class='head_menu_element'><a href='?page=1' class='head_menu_link'>Головна</a></li> <li class='head_menu_element'><a href='?page=2' class='head_menu_link'>Наша продукція</a></li> <li class='head_menu_element'><a href='?page=3' class='select'>Контакти</a></li> <li class='head_menu_element'><a href='?page=4' class='head_menu_link'>Відгуки</a></li>"; } else if ($page == 4) { echo "<li class='head_menu_element'><a href='?page=1' class='head_menu_link'>Головна</a></li> <li class='head_menu_element'><a href='?page=2' class='head_menu_link'>Наша продукція</a></li> <li class='head_menu_element'><a href='?page=3' class='head_menu_link'>Контакти</a></li> <li class='head_menu_element'><a href='?page=4' class='select'>Відгуки</a></li>"; } ?> </ul> </nav> </header> <main> <? if ($page == 1) { echo " <h2>Сонячний мед</h2> <p class='aboutText'> Мед перебрався в красиві баночки... Просто шматочок літа під золотою кришечкою. </p> <div class='firstVideoContainer'> <video src='videos/sun_honey.mp4' controls='controls' class='video video_1'></video> </div> <div class='secondVideoContainer'> <video src='videos/Video_02.mp4' controls='controls' class='video video_2'></video> </div> <div class='slider'> <div class='slider__wrapper'> <div class='slider__item'> <div style='height: 250px; background: orange;'>1</div> </div> <div class='slider__item'> <div style='height: 250px; background: green;'>2</div> </div> <div class='slider__item'> <div style='height: 250px; background: violet;'>3</div> </div> <div class='slider__item'> <div style='height: 250px; background: coral;'>4</div> </div> </div> <a class='slider__control slider__control_left' href='#' role='button'></a> <a class='slider__control slider__control_right slider__control_show' href='#' role='button'></a> </div> "; } else if ($page == 2) { echo "<h2>Наша продукція</h2>"; for ($i = 0; $i < count($arrayOfMagazInfo[0]); $i++) { echo "<div class='magaz_block'> <img class='magazImg' src=".$arrayOfMagazInfo[2][$i]."> <p class='productName'>".$arrayOfMagazInfo[0][$i]."</p> <p class='price'>Цена: ".$arrayOfMagazInfo[1][$i]."</p> </div>"; } } else if ($page == 3) { echo "<h2>Контакти</h2> <p class='contacts'> Телефон: <a class='contacts contactsHref' href='tel:380975572806'>+38-050-281-3750</a> Почта: <a class='contacts contactsHref' href='mailto:tatamed@gmail.com'>tatamed@gmail.com</a> </p>"; } else if ($page == 4) { $tab = mysql_query("SELECT * FROM `rewiev` "); echo "<h2>Відгуки</h2>"; echo "<table class='rewievTable' align='center' cellspacing='0px'> <tr> <th>Ім'я</th> <th>Відгук</th> </tr>"; while ($row = mysql_fetch_array($tab) ) { echo "<tr> <td align='center'> ".$row['name']." </td> <td id='comment'> <i>".$row['rewiev']."</i> </td> </tr>"; } echo "</table> <form type='submit' method='POST' action='rewievs/rewievSend.php'> <p align='center'> <b> <i class='writeRewievText'>Ваше ім'я:</i> </b> <input class='writeRewievInput' type='text' name='name'> <b> <i class='writeRewievText'>Ваш відгук:</i> </b> <textarea class='writeRewievInput' name='k' rows='4'></textarea> <input class='writeRewievButton' type='submit' value='Надіслати'> </p>"; } ?> </main> </body> </html>CSSbody, html { margin: 0; background-color: #FFCF48; min-width: 675px; } .header { background: url(../images/header_background.jpg); background-size: 100% 500px; overflow: hidden; } .logo_image { width: 150px; margin: 10px 10px 10px 35px; display: inline-block; float: left; } h1 { margin: 30px 0 30px 225px; font-family: Comic Sans MS; font-size: 60px; -webkit-text-stroke: 2.5px brown; color: yellow; text-shadow: 3px 3px 10px black; } h2 { font-family: Comic Sans MS; font-size: 40px; -webkit-text-stroke: 1.2px brown; color: yellow; margin-left: 0px; text-shadow: 2px 2px 7px grey; } .head_menu { display: inline-block; } .head_menu_element { display: inline-block; list-style-type: none; margin-top: 10px; margin-bottom: 5px; } .head_menu_link { margin: 10px auto; padding: 5px; background-color: yellow; border: 3px solid orange; border-radius: 15px; font-family: Comic Sans MS; text-decoration: none; } .head_menu_link:hover { border: 3px solid orangered; } .select { margin: 10px auto; padding: 5px; background-color: yellow; border: 3px solid red; border-radius: 15px; font-family: Comic Sans MS; text-decoration: none; } main { text-align: center; } .aboutText { font-family: Comic Sans MS; color: DarkOrange; font-size: 30px; -webkit-text-stroke: 0.6px brown; } .video, .video:active, .video:focus { width: 600px; border: 4px solid Chocolate; overflow: hidden; padding: 0px; outline: none; } .video_1 { margin: 0px 40px 40px 0px; } .video_2 { margin: 0px 40px 0px 0px; } .magaz_block { display: inline-block; padding: 10px; margin: 20px; border: 2px solid brown; background-color: lightyellow; width: 406px; } .magazImg { width: 400px; height: 300px; } .productName, .price { color: DarkOrange; /*#df8100*/ font-family: Comic Sans MS; } .contacts { font-family: Comic Sans MS; font-size: 30px; -webkit-text-stroke: 0.6px brown; color: DarkOrange; text-decoration: none; /*text-shadow: 3px 3px 10px grey;*/ } .contactsHref:hover { text-decoration: underline; text-decoration-color: Chocolate; color: orangered; } .rewievTable { background-color: #ffe559; text-align: center; border: 2px solid Chocolate; width: 50%; font-size: 20px; } td, th { border: 1px solid Chocolate; padding: 8px; color: #cf7903; } .writeRewievText { color: #cf7903; font-size: 20px; } .writeRewievInput, .writeRewievInput:active, .writeRewievInput:focus { width: 500px; outline: none; color: Chocolate; background-color: #ffdd28; border-color: orange; border-radius: 10px; padding: 5px; font-family: comic Sans MS; font-size: 20px; } .writeRewievButton, .writeRewievButton:active, .writeRewievButton:focus { border-radius: 10px; outline: none; color: Chocolate; background-color: #ffdd28; border-color: orange; border-radius: 10px; padding: 5px; font-family: comic Sans MS; font-size: 20px; } textarea { color: Chocolate; border: 2px solid orange; min-width: 500px; max-width: 800px; min-height: 100px; max-height: 200px; } /* ------------------------------- */ .slider { position: relative; overflow: hidden; } .slider__wrapper { display: flex; transition: transform 0.6s ease; } .slider__item { flex: 0 0 100%; max-width: 100%; } @media (min-width: 980px) { .slider__item { flex: 0 0 50%; max-width: 50%; } } .slider__control { position: absolute; top: 50%; display: flex; align-items: center; justify-content: center; width: 40px; color: #fff; text-align: center; opacity: 0.5; height: 50px; transform: translateY(-50%); background: rgba(0, 0, 0, .5); } .slider__control:hover, .slider__control:focus { color: #fff; text-decoration: none; outline: 0; opacity: .9; } .slider__control_left { left: 0; } .slider__control_right { right: 0; } .slider__control::before { content: ''; display: inline-block; width: 20px; height: 20px; background: transparent no-repeat center center; background-size: 100% 100%; } .slider__control_left::before { background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' viewBox='0 0 8 8'%3E%3Cpath d='M5.25 0l-4 4 4 4 1.5-1.5-2.5-2.5 2.5-2.5-1.5-1.5z'/%3E%3C/svg%3E"); } .slider__control_right::before { background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' viewBox='0 0 8 8'%3E%3Cpath d='M2.75 0l-1.5 1.5 2.5 2.5-2.5 2.5 1.5 1.5 4-4-4-4z'/%3E%3C/svg%3E"); } .slider__item>div { line-height: 250px; font-size: 100px; text-align: center; }JS'use strict'; var multiItemSlider = (function () { function _isElementVisible(element) { var rect = element.getBoundingClientRect(), vWidth = window.innerWidth || doc.documentElement.clientWidth, vHeight = window.innerHeight || doc.documentElement.clientHeight, elemFromPoint = function (x, y) { return document.elementFromPoint(x, y) }; if (rect.right < 0 || rect.bottom < 0 || rect.left > vWidth || rect.top > vHeight) return false; return ( element.contains(elemFromPoint(rect.left, rect.top)) || element.contains(elemFromPoint(rect.right, rect.top)) || element.contains(elemFromPoint(rect.right, rect.bottom)) || element.contains(elemFromPoint(rect.left, rect.bottom)) ); } return function (selector, config) { var _mainElement = document.querySelector(selector), // основный элемент блока _sliderWrapper = _mainElement.querySelector('.slider__wrapper'), // обертка для .slider-item _sliderItems = _mainElement.querySelectorAll('.slider__item'), // элементы (.slider-item) _sliderControls = _mainElement.querySelectorAll('.slider__control'), // элементы управления _sliderControlLeft = _mainElement.querySelector('.slider__control_left'), // кнопка "LEFT" _sliderControlRight = _mainElement.querySelector('.slider__control_right'), // кнопка "RIGHT" _wrapperWidth = parseFloat(getComputedStyle(_sliderWrapper).width), // ширина обёртки _itemWidth = parseFloat(getComputedStyle(_sliderItems[0]).width), // ширина одного элемента _positionLeftItem = 0, // позиция левого активного элемента _transform = 0, // значение транфсофрмации .slider_wrapper _step = _itemWidth / _wrapperWidth * 100, // величина шага (для трансформации) _items = [], // массив элементов _interval = 0, _html = _mainElement.innerHTML, _states = [ { active: false, minWidth: 0, count: 1 }, { active: false, minWidth: 980, count: 2 } ], _config = { isCycling: false, // автоматическая смена слайдов direction: 'right', // направление смены слайдов interval: 5000, // интервал между автоматической сменой слайдов pause: true // устанавливать ли паузу при поднесении курсора к слайдеру }; for (var key in config) { if (key in _config) { _config[key] = config[key]; } } // наполнение массива _items _sliderItems.forEach(function (item, index) { _items.push({ item: item, position: index, transform: 0 }); }); var _setActive = function () { var _index = 0; var width = parseFloat(document.body.clientWidth); _states.forEach(function (item, index, arr) { _states[index].active = false; if (width >= _states[index].minWidth) _index = index; }); _states[_index].active = true; } var _getActive = function () { var _index; _states.forEach(function (item, index, arr) { if (_states[index].active) { _index = index; } }); return _index; } var position = { getItemMin: function () { var indexItem = 0; _items.forEach(function (item, index) { if (item.position < _items[indexItem].position) { indexItem = index; } }); return indexItem; }, getItemMax: function () { var indexItem = 0; _items.forEach(function (item, index) { if (item.position > _items[indexItem].position) { indexItem = index; } }); return indexItem; }, getMin: function () { return _items[position.getItemMin()].position; }, getMax: function () { return _items[position.getItemMax()].position; } } var _transformItem = function (direction) { var nextItem; if (!_isElementVisible(_mainElement)) { return; } if (direction === 'right') { _positionLeftItem++; if ((_positionLeftItem + _wrapperWidth / _itemWidth - 1) > position.getMax()) { nextItem = position.getItemMin(); _items[nextItem].position = position.getMax() + 1; _items[nextItem].transform += _items.length * 100; _items[nextItem].item.style.transform = 'translateX(' + _items[nextItem].transform + '%)'; } _transform -= _step; } if (direction === 'left') { _positionLeftItem--; if (_positionLeftItem < position.getMin()) { nextItem = position.getItemMax(); _items[nextItem].position = position.getMin() - 1; _items[nextItem].transform -= _items.length * 100; _items[nextItem].item.style.transform = 'translateX(' + _items[nextItem].transform + '%)'; } _transform += _step; } _sliderWrapper.style.transform = 'translateX(' + _transform + '%)'; } var _cycle = function (direction) { if (!_config.isCycling) { return; } _interval = setInterval(function () { _transformItem(direction); }, _config.interval); } // обработчик события click для кнопок "назад" и "вперед" var _controlClick = function (e) { if (e.target.classList.contains('slider__control')) { e.preventDefault(); var direction = e.target.classList.contains('slider__control_right') ? 'right' : 'left'; _transformItem(direction); clearInterval(_interval); _cycle(_config.direction); } }; // обработка события изменения видимости страницы var _handleVisibilityChange = function () { if (document.visibilityState === "hidden") { clearInterval(_interval); } else { clearInterval(_interval); _cycle(_config.direction); } } var _refresh = function () { clearInterval(_interval); _mainElement.innerHTML = _html; _sliderWrapper = _mainElement.querySelector('.slider__wrapper'); _sliderItems = _mainElement.querySelectorAll('.slider__item'); _sliderControls = _mainElement.querySelectorAll('.slider__control'); _sliderControlLeft = _mainElement.querySelector('.slider__control_left'); _sliderControlRight = _mainElement.querySelector('.slider__control_right'); _wrapperWidth = parseFloat(getComputedStyle(_sliderWrapper).width); _itemWidth = parseFloat(getComputedStyle(_sliderItems[0]).width); _positionLeftItem = 0; _transform = 0; _step = _itemWidth / _wrapperWidth * 100; _items = []; _sliderItems.forEach(function (item, index) { _items.push({ item: item, position: index, transform: 0 }); }); } var _setUpListeners = function () { _mainElement.addEventListener('click', _controlClick); if (_config.pause && _config.isCycling) { _mainElement.addEventListener('mouseenter', function () { clearInterval(_interval); }); _mainElement.addEventListener('mouseleave', function () { clearInterval(_interval); _cycle(_config.direction); }); } document.addEventListener('visibilitychange', _handleVisibilityChange, false); window.addEventListener('resize', function () { var _index = 0, width = parseFloat(document.body.clientWidth); _states.forEach(function (item, index, arr) { if (width >= _states[index].minWidth) _index = index; }); if (_index !== _getActive()) { _setActive(); _refresh(); } }); } // инициализация _setUpListeners(); if (document.visibilityState === "visible") { _cycle(_config.direction); } _setActive(); return { right: function () { // метод right _transformItem('right'); }, left: function () { // метод left _transformItem('left'); }, stop: function () { // метод stop _config.isCycling = false; clearInterval(_interval); }, cycle: function () { // метод cycle _config.isCycling = true; clearInterval(_interval); _cycle(); } } } }()); var slider = multiItemSlider('.slider', { isCycling: true })Site'use strict'; var multiItemSliderVertical = (function () { function _isElementVisible(element) { var rect = element.getBoundingClientRect(), windowHeight = (window.innerHeight || document.documentElement.clientHeight), windowWidth = (window.innerWidth || document.documentElement.clientWidth), vertInView = (rect.top <= windowHeight) && ((rect.top + rect.height) >= 0), horInView = (rect.left <= windowWidth) && ((rect.left + rect.width) >= 0); return (vertInView && horInView); } return function (selector, config) { var _mainElement = document.querySelector(selector), _sliderWrapper = _mainElement.querySelector('.slider__wrapper_vertical'), _sliderItems = _mainElement.querySelectorAll('.slider__item_vertical'), _sliderControls = _mainElement.querySelectorAll('.slider__control_vertical'), _sliderControlLeft = _mainElement.querySelector('.slider__control_left_vertical'), _sliderControlRight = _mainElement.querySelector('.slider__control_right_vertical'), _wrapperWidth = parseFloat(getComputedStyle(_sliderWrapper).width), _itemWidth = parseFloat(getComputedStyle(_sliderItems[0]).width), _wrapperHeight = parseFloat(getComputedStyle(_sliderWrapper).height), _itemHeight = parseFloat(getComputedStyle(_sliderItems[0]).height), _html = _mainElement.innerHTML, _indexIndicator = 0, _maxIndexIndicator = _sliderItems.length - 1, _indicatorItems, _positionLeftItem = 0, _transform = 0, _step = _itemWidth / _wrapperWidth * 100, _stepHeight = _itemHeight / _wrapperHeight * 100, _items = [], _interval = 0, _states = [ { active: false, minWidth: 0, count: 1 }, { active: false, minWidth: 576, count: 2 }, { active: false, minWidth: 992, count: 3 }, { active: false, minWidth: 1200, count: 4 }, ], _config = { isCycling: false, direction: 'right', interval: 10000, pause: true }; for (var key in config) { if (key in _config) { _config[key] = config[key]; } } _sliderItems.forEach(function (item, index) { _items.push({ item: item, position: index, transform: 0 }); }); var _setActive = function () { var _index = 0; var width = parseFloat(document.body.clientWidth); _states.forEach(function (item, index, arr) { _states[index].active = false; if (width >= _states[index].minWidth) _index = index; }); _states[_index].active = true; } var _getActive = function () { var _index; _states.forEach(function (item, index, arr) { if (_states[index].active) { _index = index; } }); return _index; } var position = { getMin: 0, getMax: _items.length - 1, } var _transformItem = function (direction) { var nextItem, currentIndicator = _indexIndicator; if (!_isElementVisible(_mainElement)) { return; } if (direction === 'right') { if ((_positionLeftItem + _wrapperWidth / _itemWidth - 1) >= position.getMax) { return; } _positionLeftItem++; _transform -= _stepHeight; _indexIndicator = _indexIndicator + 1; if (_indexIndicator > _maxIndexIndicator) { _indexIndicator = 0; } } if (direction === 'left') { if (_positionLeftItem <= position.getMin) { return; } _positionLeftItem--; _transform += _stepHeight; _indexIndicator = _indexIndicator - 1; if (_indexIndicator < 0) { _indexIndicator = _maxIndexIndicator; } } _sliderWrapper.style.transform = 'translateY(' + _transform + '%)'; _indicatorItems[currentIndicator].classList.remove('active'); _indicatorItems[_indexIndicator].classList.add('active'); } var _slideTo = function (to) { var i = 0, direction = (to > _indexIndicator) ? 'right' : 'left'; while (to !== _indexIndicator && i <= _maxIndexIndicator) { _transformItem(direction); i++; } } var _cycle = function (direction) { if (!_config.isCycling) { return; } _interval = setInterval(function () { _transformItem(direction); }, _config.interval); } var _controlClick = function (e) { if (e.target.classList.contains('slider__control_vertical')) { e.preventDefault(); var direction = e.target.classList.contains('slider__control_right_vertical') ? 'right' : 'left'; _transformItem(direction); clearInterval(_interval); _cycle(_config.direction); } if (e.target.getAttribute('data-slide-to-vertical')) { _slideTo(parseInt(e.target.getAttribute('data-slide-to-vertical'))); clearInterval(_interval); _cycle(_config.direction); } }; var _handleVisibilityChange = function () { if (document.visibilityState === "hidden") { clearInterval(_interval); } else { clearInterval(_interval); _cycle(_config.direction); } } var _refresh = function () { clearInterval(_interval); _mainElement.innerHTML = _html; _sliderWrapper = _mainElement.querySelector('.slider__wrapper_vertical'); _sliderItems = _mainElement.querySelectorAll('.slider__item_vertical'); _sliderControls = _mainElement.querySelectorAll('.slider__control_vertical'); _sliderControlLeft = _mainElement.querySelector('.slider__control_left_vertical'); _sliderControlRight = _mainElement.querySelector('.slider__control_right_vertical'); _wrapperHeight = parseFloat(getComputedStyle(_sliderWrapper).height); _itemHeight = parseFloat(getComputedStyle(_sliderItems[0]).height); _positionLeftItem = 0; _transform = 0; _indexIndicator = 0; _maxIndexIndicator = _sliderItems.length - 1; _step = _itemWidth / _wrapperWidth * 100; _stepHeight = _itemHeight / _wrapperHeight * 100; _items = []; _sliderItems.forEach(function (item, index) { _items.push({ item: item, position: index, transform: 0 }); }); _addIndicators(); } var _setUpListeners = function () { _mainElement.addEventListener('click', _controlClick); if (_config.pause && _config.isCycling) { _mainElement.addEventListener('mouseenter', function () { clearInterval(_interval); }); _mainElement.addEventListener('mouseleave', function () { clearInterval(_interval); _cycle(_config.direction); }); } document.addEventListener('visibilitychange', _handleVisibilityChange, false); window.addEventListener('resize', function () { var _index = 0, width = parseFloat(document.body.clientWidth); _states.forEach(function (item, index, arr) { if (width >= _states[index].minWidth) _index = index; }); if (_index !== _getActive()) { _setActive(); _refresh(); } }); _mainElement.addEventListener('touchstart', function (e) { _startX = e.changedTouches[0].clientX; }); _mainElement.addEventListener('touchend', function (e) { var _endX = e.changedTouches[0].clientX, _deltaX = _endX - _startX; if (_deltaX > 50) { _transformItem('left'); clearInterval(_interval); _cycle(_config.direction); } else if (_deltaX < -50) { _transformItem('right'); clearInterval(_interval); _cycle(_config.direction); } }); _mainElement.addEventListener('mousedown', function (e) { _startX = e.clientX; }); _mainElement.addEventListener('mouseup', function (e) { var _endX = e.clientX, _deltaX = _endX - _startX; if (_deltaX > 50) { _transformItem('left'); } else if (_deltaX < -50) { _transformItem('right'); } }); } var _addIndicators = function () { var sliderIndicators = document.createElement('ol'); sliderIndicators.classList.add('slider__indicators_vertical'); for (var i = 0; i < _sliderItems.length; i++) { var sliderIndicatorsItem = document.createElement('li'); if (i === 0) { sliderIndicatorsItem.classList.add('active'); } sliderIndicatorsItem.setAttribute("data-slide-to-vertical", i); sliderIndicators.appendChild(sliderIndicatorsItem); } _mainElement.appendChild(sliderIndicators); _indicatorItems = _mainElement.querySelectorAll('.slider__indicators_vertical > li') } // добавляем индикаторы _addIndicators(); // инициализация _setUpListeners(); if (document.visibilityState === "visible") { _cycle(_config.direction); } _setActive(); return { right: function () { _transformItem('right'); }, left: function () { _transformItem('left'); }, stop: function () { _config.isCycling = false; clearInterval(_interval); }, cycle: function () { _config.isCycling = true; clearInterval(_interval); _cycle(); } } } }()); document.querySelectorAll('.slider_vertical').forEach(function (item, index) { item.setAttribute('data-slider-id-vertical', index); var sliderSelector = '[data-slider-id-vertical="' + index + '"]'; var sliderElem = document.querySelector(sliderSelector); // если слайдов в слайдере нет, то завершаем текущую работу функции if (sliderElem.querySelectorAll('.slider__item_vertical').length === 0) { return; } if ( sliderElem.querySelector('.slider__item_vertical').getBoundingClientRect().width * sliderElem.querySelectorAll('.slider__item_vertical').length > sliderElem.querySelector('.slider__wrapper_vertical').getBoundingClientRect().width ) { multiItemSliderVertical('[data-slider-id-vertical="' + index + '"]', { isCycling: true, }); } else { var sliderControls = sliderElem.querySelectorAll('.slider__control_vertical'); for (var i = 0; i < sliderControls.length; i++) { sliderControls[i].style.display = 'none'; } } });_mainElement.addEventListener('touchstart', function (e) { _startX = e.changedTouches[0].clientX; }); _mainElement.addEventListener('touchend', function (e) { var _endX = e.changedTouches[0].clientX, _deltaX = _endX - _startX; if (_deltaX > 50) { _transformItem('left'); clearInterval(_interval); _cycle(_config.direction); } else if (_deltaX < -50) { _transformItem('right'); clearInterval(_interval); _cycle(_config.direction); } }); _mainElement.addEventListener('mousedown', function (e) { _startX = e.clientX; }); _mainElement.addEventListener('mouseup', function (e) { var _endX = e.clientX, _deltaX = _endX - _startX; if (_deltaX > 50) { _transformItem('left'); } else if (_deltaX < -50) { _transformItem('right'); } });Используя одинаковые классы в слайдере придётся добавлять доп. классы слайдерам и переназначать стили или как вариант копировать всю функцию и переназначать классы там. Что бы этого не городить пришлось чуть улучшить
querySelector||All
Флаги указывал чтоб сходу понятно было, что метод не стандартный.
Element.prototype.querySelector = function (selectOrRegExp, flag = false){ if(selectOrRegExp.constructor === RegExp.prototype.constructor && flag){ return [...this.children].find((item) => selectOrRegExp.test(item.className)); }else{ return this.querySelector(selectOrRegExp); } } Element.prototype.querySelectorAll = function (selectOrRegExp, flag = false){ if(selectOrRegExp.constructor === RegExp.prototype.constructor && flag){ return [...this.children].filter((item) => selectOrRegExp.test(item.className)); }else{ return this.querySelectorAll(selectOrRegExp); } }Результат:let _mainElement = document.querySelector(selector), _sliderWrapper = _mainElement.querySelector(/\w*__wrap/, true), _sliderItems = _sliderWrapper.querySelectorAll(/\w*__item/, true), _sliderControls = _mainElement.querySelectorAll(/\w*__control/, true), _sliderControlLeft = _mainElement.querySelector(/\w*__control_left/, true), _sliderControlRight = _mainElement.querySelector(/\w*__control_right/, true), ....Тут повнимательней, получить элементы можно Родитель-дочерний(е), но не Предок-Родитель-дочерний.то она зацикликся.
Методы всё же лучше назвать по другому. Например
1. Проблема в том, что не всегда срабатывает onmouseover адекватно. т.е. при нажитии мышкой на левый срабатывает правый так как они в абсолюте лежат в одном z-index как победить это проблему? помогите
2. Как заставить javascript обрабатывать значения ползунков чтобы они не пересекались. Пробовал проверять значение не получается. Помогите
Заранее спасибо. Вы бог
/* по 5 блоков */ #slider1 .slider__item { flex: 0 0 20%; max-width: 20%; } /* по 3 блока */ #slider2 .slider__item { flex: 0 0 33.3333333333%; max-width: 33.3333333333%; }Прочитав комментарии я понял, что
/* Без изменения кода слайдера инициализировать все слайдеры на странице можно так: */
document.querySelectorAll('.slider').forEach(function (item, index) {
item.setAttribute('slider-id', index);
multiItemSlider('[slider-id="' + index + '"]');
});
Или нужно инициализировать каждый слайдер таким образом:
var slider = multiItemSlider('#product-slider', {
isCycling: false, // автоматическая смена слайдов
});
У меня вопрос: как «совместить» эти способы. Т.е. в большинстве мест проекта хочется автоматически инициализировать слайдеры. Однако, есть страницы или элементы, где нужно настроить — время зацикливания или отсутствие зацикливания, например. Убрать элементы управления можно с помощью css. Но как можно автоматически инициализировать все слайдеры, при этом, программировать настройки нужных?
В данный момент пока планирую реализовать следующие параметры:
{ infinite: infinite, // будет определять с зацикливанием или без зацикливания autoplay: autoplay, // будет включать автоматическую смену слайдов autoplaySpeed: autoplaySpeed, // устанавливает время между автоматической сменой слайдов }Если нужны ещё какие-то параметры для настройки, то напишите.При разрешении меньше 1024px нужно, чтобы оставался один слайд и они листались с помощью стрелочек, тут тоже проблем нет, однако слайды начинаются не с первого, а со второго, который ставится первым, затем второй (который должен быть третьим), а после него идет пустой слайд =(
Причем прокрутить назад с первого слайда я не могу, хотя по сути он вторым должен быть.
в js ничего не менял, менял только стили для стрелочек.
вот html: itchief.ru/assets/uploadify/4/4/6/44635217d677050eda4b318355f664ba.png
Если можно решить эту проблему, то буду очень признателен, такое ощущение, что в массив со слайдами слайды пушатся как-то неверно((
Вот пустой слайд: itchief.ru/assets/uploadify/4/e/5/4e54621a0b7cd6b9941040c393e2a8a2.png
Должно быть так, только с другой картинкой и текстом соответственно: itchief.ru/assets/uploadify/8/6/0/8607820a94db91ea200dbc4883cd7ec7.png
Если открывать с мобильного устройства, так слайдер вообще не работает, и начинает работать только после перезагрузки страницы =((
Хотел бы спросить есть ли возможность у слайдера перемещаться к конкретному слайду отдельно. Я хочу немного доработать его под свои задачи и сделать мини превью каждого слайда при нажатии на которые происходит переход к нужной картинке по принципу работы индикаторов.
Заранее благодарен!
Такой стандартной возможности нет, но это просто решается (пример).
window.onload = function() {
document.getElementById('5').style.display = «none»;
}
Скрытие происходит, но сами слайды не схлопываются и остается пустое место от скрытого слайда. Как их схлопнуть?
Для этого нужно в скрипте изменить одну строчку:
// замените эту _sliderItems = _mainElement.querySelectorAll('.slider__item'), // на следующую _sliderItems = _mainElement.querySelectorAll('.slider__item:not([style*="display: none;"])'),_mainElement.addEventListener('touchstart', function (e) { e.preventDefault(); //... }); _mainElement.addEventListener('touchend', function (e) { e.preventDefault(); //... });Drupal.behaviors.Carousel = { attach: function (context, settings) { $('.responsive').slick({ dots: true, infinite: false, speed: 300, slidesToShow: 4, slidesToScroll: 4, responsive: [{ breakpoint: 768, settings: { slidesToShow: 2, slidesToScroll: 2 } }, { breakpoint: 480, settings: { slidesToShow: 1, slidesToScroll: 1 } }] }); } };Но проблема возникла на страницах, где количество блоков меньше 4. Не просчитывается ширина и слайды неверного размера получаются.Подскажите, пожалуйста, как лучше выйти в данной ситуации? Делать условие на проверку количества выводимых блоков и задавать им ширину от этого или изначально принудительно задать ширину слайда?
'use strict'; var multiItemSlider = (function () { function _isElementVisible(element) { var rect = element.getBoundingClientRect(), windowHeight = (window.innerHeight || document.documentElement.clientHeight), windowWidth = (window.innerWidth || document.documentElement.clientWidth), vertInView = (rect.top <= windowHeight) && ((rect.top + rect.height) >= 0), horInView = (rect.left <= windowWidth) && ((rect.left + rect.width) >= 0); return (vertInView && horInView); } return function (selector, config) { var _mainElement = document.querySelector(selector), _sliderWrapper = _mainElement.querySelector('.slider__wrapper'), _sliderItems = _mainElement.querySelectorAll('.slider__item'), _sliderControls = _mainElement.querySelectorAll('.slider__control'), _sliderControlLeft = _mainElement.querySelector('.slider__control_left'), _sliderControlRight = _mainElement.querySelector('.slider__control_right'), _wrapperWidth = parseFloat(getComputedStyle(_sliderWrapper).width), _itemWidth = parseFloat(getComputedStyle(_sliderItems[0]).width), _wrapperHeight = parseFloat(getComputedStyle(_sliderWrapper).height), _itemHeight = parseFloat(getComputedStyle(_sliderItems[0]).height), _html = _mainElement.innerHTML, _indexIndicator = 0, _maxIndexIndicator = _sliderItems.length - 1, _indicatorItems, _positionLeftItem = 0, _transform = 0, _step = _itemWidth / _wrapperWidth * 100, _stepHeight = _itemHeight / _wrapperHeight * 100, _items = [], _interval = 0, _states = [ { active: false, minWidth: 0, count: 1 }, { active: false, minWidth: 576, count: 2 }, { active: false, minWidth: 992, count: 3 }, { active: false, minWidth: 1200, count: 4 }, ], _config = { isCycling: false, direction: 'right', interval: 10000, pause: true }; for (var key in config) { if (key in _config) { _config[key] = config[key]; } } _sliderItems.forEach(function (item, index) { _items.push({ item: item, position: index, transform: 0 }); }); var _setActive = function () { var _index = 0; var width = parseFloat(document.body.clientWidth); _states.forEach(function (item, index, arr) { _states[index].active = false; if (width >= _states[index].minWidth) _index = index; }); _states[_index].active = true; } var _getActive = function () { var _index; _states.forEach(function (item, index, arr) { if (_states[index].active) { _index = index; } }); return _index; } var position = { getMin: 0, getMax: _items.length - 1, } var _transformItem = function (direction) { var nextItem, currentIndicator = _indexIndicator; if (!_isElementVisible(_mainElement)) { return; } if (direction === 'right') { if ((_positionLeftItem + _wrapperWidth / _itemWidth - 1) >= position.getMax) { return; } _positionLeftItem++; _transform -= _stepHeight; _indexIndicator = _indexIndicator + 1; if (_indexIndicator > _maxIndexIndicator) { _indexIndicator = 0; } } if (direction === 'left') { if (_positionLeftItem <= position.getMin) { return; } _positionLeftItem--; _transform += _stepHeight; _indexIndicator = _indexIndicator - 1; if (_indexIndicator < 0) { _indexIndicator = _maxIndexIndicator; } } _sliderWrapper.style.transform = 'translateY(' + _transform + '%)'; _indicatorItems[currentIndicator].classList.remove('active'); _indicatorItems[_indexIndicator].classList.add('active'); } var _slideTo = function (to) { var i = 0, direction = (to > _indexIndicator) ? 'right' : 'left'; while (to !== _indexIndicator && i <= _maxIndexIndicator) { _transformItem(direction); i++; } } var _cycle = function (direction) { if (!_config.isCycling) { return; } _interval = setInterval(function () { _transformItem(direction); }, _config.interval); } var _controlClick = function (e) { if (e.target.classList.contains('slider__control')) { e.preventDefault(); var direction = e.target.classList.contains('slider__control_right') ? 'right' : 'left'; _transformItem(direction); clearInterval(_interval); _cycle(_config.direction); } if (e.target.getAttribute('data-slide-to')) { _slideTo(parseInt(e.target.getAttribute('data-slide-to'))); clearInterval(_interval); _cycle(_config.direction); } }; var _handleVisibilityChange = function () { if (document.visibilityState === "hidden") { clearInterval(_interval); } else { clearInterval(_interval); _cycle(_config.direction); } } var _refresh = function () { clearInterval(_interval); _mainElement.innerHTML = _html; _sliderWrapper = _mainElement.querySelector('.slider__wrapper'); _sliderItems = _mainElement.querySelectorAll('.slider__item'); _sliderControls = _mainElement.querySelectorAll('.slider__control'); _sliderControlLeft = _mainElement.querySelector('.slider__control_left'); _sliderControlRight = _mainElement.querySelector('.slider__control_right'); _wrapperHeight = parseFloat(getComputedStyle(_sliderWrapper).height); _itemHeight = parseFloat(getComputedStyle(_sliderItems[0]).height); _positionLeftItem = 0; _transform = 0; _indexIndicator = 0; _maxIndexIndicator = _sliderItems.length - 1; _step = _itemWidth / _wrapperWidth * 100; _stepHeight = _itemHeight / _wrapperHeight * 100; _items = []; _sliderItems.forEach(function (item, index) { _items.push({ item: item, position: index, transform: 0 }); }); _addIndicators(); } var _setUpListeners = function () { _mainElement.addEventListener('click', _controlClick); if (_config.pause && _config.isCycling) { _mainElement.addEventListener('mouseenter', function () { clearInterval(_interval); }); _mainElement.addEventListener('mouseleave', function () { clearInterval(_interval); _cycle(_config.direction); }); } document.addEventListener('visibilitychange', _handleVisibilityChange, false); window.addEventListener('resize', function () { var _index = 0, width = parseFloat(document.body.clientWidth); _states.forEach(function (item, index, arr) { if (width >= _states[index].minWidth) _index = index; }); if (_index !== _getActive()) { _setActive(); _refresh(); } }); } var _addIndicators = function () { var sliderIndicators = document.createElement('ol'); sliderIndicators.classList.add('slider__indicators'); for (var i = 0; i < _sliderItems.length; i++) { var sliderIndicatorsItem = document.createElement('li'); if (i === 0) { sliderIndicatorsItem.classList.add('active'); } sliderIndicatorsItem.setAttribute("data-slide-to", i); sliderIndicators.appendChild(sliderIndicatorsItem); } _mainElement.appendChild(sliderIndicators); _indicatorItems = _mainElement.querySelectorAll('.slider__indicators > li') } // добавляем индикаторы _addIndicators(); // инициализация _setUpListeners(); if (document.visibilityState === "visible") { _cycle(_config.direction); } _setActive(); return { right: function () { _transformItem('right'); }, left: function () { _transformItem('left'); }, stop: function () { _config.isCycling = false; clearInterval(_interval); }, cycle: function () { _config.isCycling = true; clearInterval(_interval); _cycle(); } } } }()); document.querySelectorAll('.slider').forEach(function (item, index) { item.setAttribute('data-slider-id', index); var sliderSelector = '[data-slider-id="' + index + '"]'; var sliderElem = document.querySelector(sliderSelector); // если слайдов в слайдере нет, то завершаем текущую работу функции if (sliderElem.querySelectorAll('.slider__item').length === 0) { return; } if ( sliderElem.querySelector('.slider__item').getBoundingClientRect().width * sliderElem.querySelectorAll('.slider__item').length > sliderElem.querySelector('.slider__wrapper').getBoundingClientRect().width ) { multiItemSlider('[data-slider-id="' + index + '"]', { isCycling: true, }); } else { var sliderControls = sliderElem.querySelectorAll('.slider__control'); for (var i = 0; i < sliderControls.length; i++) { sliderControls[i].style.display = 'none'; } } });Пример решения:
'use strict'; // 1. Добавляем функцию const isTouchDevice = function () { return !!('ontouchstart' in window || navigator.maxTouchPoints); }; var multiItemSlider = (function () {...}()); document.querySelectorAll('.slider').forEach(function (item, index) { // ... // 2. Сохраняем инстанс слайдера в константу slider const slider = multiItemSlider('[data-slider-id="' + index + '"]', { isCycling: true, }); // 3. Добавляем код (function (slider, selector) { let startY = 0; const $slider = document.querySelector(selector); if (isTouchDevice()) { $slider.addEventListener('touchstart', function (e) { startY = e.changedTouches[0].clientY; }); $slider.addEventListener('touchend', function (e) { const endY = e.changedTouches[0].clientY; const deltaY = startY - endY; if (deltaY > 50) { slider.left(); } else if (deltaY < -50) { slider.right(); } }); } else { $slider.addEventListener('mousedown', function (e) { startY = e.clientY; }); $slider.addEventListener('mouseup', function (e) { const endY = e.clientY; const deltaY = startY - endY; if (deltaY > 50) { slider.left(); } else if (deltaY < -50) { slider.right(); } }); } let a = true; $slider.addEventListener('wheel', function (e) { e.preventDefault(); if (a === false) { return; } const delta = e.deltaY; console.log(delta); if (delta > 0) { slider.right(); a = false; } else { slider.left(); a = false; } window.setTimeout(() => { a = true; }, 300); }) })(slider, '[data-slider-id="' + index + '"]'); } else { // ... });добавлять flex: 0 0 calc(100% + (2 * бордер_wrapper));
Код предыдущего поста без такой беды. Вот css, почти не пострадал.
*, ::after, ::before { box-sizing: border-box; } :root {} body { margin: 0; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; color: #fff; } .container1 { max-width: 1200px; margin: 0 auto; border: 1px solid #000; } .slider1 { position: relative; } .slider__wrapper1 { display: flex; overflow: hidden; } .slider__item1 { flex: 0 0 100%; transition: transform 0.6s ease; } .slider__content1 { height: 250px; font-size: 100px; padding: 55px 5%; text-align: center; } .el1 { background-color: orange; } .el2 { background-color: green; } .el3 { background-color: violet; } .el4 { background-color: coral; } .slider__btn1 { width: 50px; height: 60px; display: none; position: absolute; z-index: 100; top: 50%; transform: translateY(-50%); transition: all .2s ease-in; border: 2px solid darkorchid; } .slider__btn--show1{ display: block; } .slider__btn--left1 { left: 0px; } .slider__btn--right1 { right: 0px; } .slider__btn--right1:hover { background-color: crimson; } .slider__btn1::before { content: ''; width: 20px; height: 20px; display: block; position: relative; top: 50%; left: 50%; border-top: 1px solid #000; border-left: 1px solid #000; } .slider__btn--left1::before { transform: translate(-25%, -50%) rotate(-45deg); } .slider__btn--right1::before { transform: translate(-75%, -50%) rotate(-225deg); }function directedSlider (selector) { let mainElement = document.querySelector(selector),// основный элемент блока. Нужно это что бы поиск был от него, а не где-то на сайте sliderItemAll = mainElement.querySelectorAll('.slider__item1'), sliderBtnLeft = mainElement.querySelector('.slider__btn--left1'), // кнопка "LEFT" sliderBtnRight = mainElement.querySelector('.slider__btn--right1'), // кнопка "RIGHT" positionItem = 0; //Этап 1 [sliderBtnLeft, sliderBtnRight].forEach((item) => item.addEventListener('click', btnStep)) //Этап 2 function btnStep(e){ if(e.target === sliderBtnRight){ if(!sliderBtnLeft.classList.contains('slider__btn--show1')) sliderBtnLeft.classList.add('slider__btn--show1') if(positionItem < sliderItemAll.length - 1){ positionItem++ } if(positionItem >= sliderItemAll.length - 1){ sliderBtnRight.classList.remove('slider__btn--show1') } } if(e.target === sliderBtnLeft){ if(!sliderBtnRight.classList.contains('slider__btn--show1')) sliderBtnRight.classList.add('slider__btn--show1') if(positionItem > 0){ positionItem-- } if(positionItem === 0){ sliderBtnLeft.classList.remove('slider__btn--show1') } } sliderItemAll.forEach((item, index) => item.style.transform = `translate(${-100 * positionItem}%)`) } } directedSlider('.slider1')1. Получил обе кнопки по отдельности и так же их массив. Зачем массив если можно так: [left, Right].forEach()
2. Упаковывать в отдельную функцию цикл раздачи события элементам. Зачем, плодить функции и усложнять код? Где именно такой подход хоть раз себя оправдал?
3. Последовательность взаимодействия с элементами должна описываться в коде в той же последовательности.
Событие вызывает функцию, так значит не нужно где-то в недрах кода это событие присваивать, а перед ним писать
функционал.
4. При событии зачем обращаться снова к элементу через класс, если уже достали этот элемент изначально. Так правильно: e.target === sliderBtnRight
5. Требуется пояснительная бригада для формулы _itemWidth / _wrapperWidth
Выполняя расчёт _itemWidth / _wrapperWidth мы постоянно встречаемся с 0. В чём соль?
А так ваше стремление сделать код более оптимальным (особенно с использованием новых возможностей языка) — это конечно хорошо. Но пока дальше двигать этот слайдер нет времени. Только комментариев под этой темой 290. Если у кого-то есть желание в этом развиваться, то я только буду рад этому. Можно создать для этой темы отдельный проект на Github (вынести его из how-to). Тем более это очень хорошая практика для изучения JavaScript. Можно будет делать всем вместе. Первая задача – это конечно объединить различные коды JavaScript слайдера в один и сделать его настройку для различных сценариев через параметры. Потом уже переходить к следующим этапам. Если будут желающие улучшать и оптимизировать, то напишите об этом. А если нет, то буду это делать сам, но позже.
Александр Мальцев.
Вапрос!
Из за чего слайдер прекращает прокрутку блоков?(картин с текстом)
Если поменять
.slider__wrapper { display: flex; .slider__item { flex: 0 0 100%;на.slider__item { display: grid; .slider__wrapper { display: grid; grid-template-columns: repeat(4,1fr);полный код
.slider { display: grid; position: relative; overflow: hidden; } .slider__wrapper { display: grid; grid-template-columns: repeat(4,1fr); transition: transform 0.6s ease; } .slider__item { display: grid; max-width: 50%; <s></s>Вапрос!
Из за чего слайдер прекращает прокрутку блоков?
Благодарю за внимание.
Слайдер сделать на CSS Grid так как управлять блоками легче,
можно добовлять убавлять блоки.
grid-template-columns
а также растягивать и сужать блоки
grid-template-columns
Например:
.slider { display: grid; position: relative; overflow: hidden; } .slider__wrapper { display: grid; grid-template-columns: repeat(4, 50%); transition: transform 0.6s ease; } .slider__item { display: grid; max-width: 100%; }Вы наш добрый Ангел!***))) Все работает! Как всегда полезный и обьяснен до мелочей чудо-урок!
кстати, все ваши видео на Ютуб также шикарны, я ваш верный подписчик, Спасибо!!!
Вы наш добрый Ангел!***))) Все работает!!! Как всегда полезный и обьяснен до мелочей чудо-урок!
кстати, все ваши видео на Ютуб также шикарны, я ваш верный подписчик, Спасибо!!!
Я вывел его в шапке и в цикле для постов wordpress (как галерею каждого проекта), в итоге на странице получился основной слайдер в шапке, и слайдеры у каждого поста. Есть проблема в том, что не работает прокрутка слайдов при нажатии ctrl + F5 у слайдеров постов (работает только у слайдера в шапке), или иногда, когда заходишь на страницу впервые. Но стоит просто обновить и все работает, пока снова не завершишь сеанс надолго. В чем может быть проблема? Что-то с кэшем связано? Пробовал вставлять все коды, которые вы тут приводили на проверку наличия слайдов, не помогло. Помогите пожалуйста, заранее благодарю!!!
Попробуйте их инициализировать как показано в этом примере.
Самый близкий к решению сейчас такой код:
(при нем не работает анимация на всех слайдерах после первого слайдера, только в случае первого посещения сайта или обновления путем ctrl f5. Если же зайти на сайт еще раз или просто обновить все работает идеально.)
document.querySelectorAll('.slider').forEach(function (item, index) {
item.setAttribute('data-slider-id', index);
var sliderSelector = '[data-slider-id="' + index + '"]';
var sliderElem = document.querySelector(sliderSelector);
if (sliderElem.querySelectorAll('.slider__item').length === 0) {
return;
}
if (
sliderElem.querySelector('.slider__item').getBoundingClientRect().width *
sliderElem.querySelectorAll('.slider__item').length >
sliderElem.querySelector('.slider__wrapper').getBoundingClientRect().width
) {
multiItemSlider('[data-slider-id="' + index + '"]', {
isCycling: true,
});
} else {
var sliderControls = sliderElem.querySelectorAll('.slider__control');
for (var i = 0; i < sliderControls.length; i++) {
sliderControls[i].style.display = 'none';
}
}
});
Что интересно, если оставить код в таком виде:
document.querySelectorAll('.slider').forEach(function (item, index) {
item.setAttribute('data-slider-id', index);
multiItemSlider('[data-slider-id="' + index + '"]', {
isCycling: true,
});
});
То анимация dots'ов работает при любом раскладе, даже управляются при помощи стрелок слайдера, но картинки не меняются.
Попробуйте убрать все другие js-скрипты и стили, подключенные к странице, и проверить будут ли работать слайдеры. Если будет всё работать отлично, то тогда нужно искать стили и скрипты, которые мешают работе слайдеров. Если это подтвердится, то тогда (если необходимы стили и скрипты, с которыми идёт конфликт) нужно менять название классов у элементов, а затем внести соответствующие изменения в CSS и JavaScript файлы слайдера (т.е. изменить одни имена классов на другие).
Установил на главную страницу сайта (new.avtoshkola.dp.ua) 4 слайдера. И возникли следующие проблемы:
1. Не работает скролл мышкой на десктопе и тапом на телефонах
2. При изменении разрешения экрана (перевернув телефон) карусель неправильно скролится (неверный шаг) и неправильно отображается (часто на половину обрезанные первый и последний слайд)
3. Вторая карусель вообще не работает (возможно проблема что она вместе с первой помещена в табы, первая работает (она в активном табе), а вторая как включаешь таб никак не реагирует).
4. Третья и четвертая карусель. При клике по стрелочке (как назад, так и вперед) пропадают кнопки навигации.
Код скрипта:
Первая карусель (Наша команда, вкладка практика):
Вторая карусель (Наша команда, вкладка теория):
Третья карусель (Наши автомобили):
Четвертая карусель (Блок Видео отзывы):
Заранее спасибо
Также в статье и комментариях имеются примеры, в которых показана возможность обновления состояния слайдера при изменении экрана. Из них тоже можно извлечь нужный код и добавить его в свой.
Когда слайдер вы помещаете во вкладки таба, которые в данный момент не показываются. Их следует инициализировать только в тот момент, когда вы её открываете. Примеры работы слайдеров во вкладках имеются в комментариях. Посмотрите, как там это реализовано.
В планах имеется, конечно, сделать единый JavaScript код слайдера с возможностью его настройкой для разных ситуаций с помощью аргументов. Но пока такого кода нет. В данный момент единственным решением будет — это самостоятельно собрать код, который вы хотите из различных примеров.
Например:
<svg class="hidden"> <defs> <path id="tabshape" d="M80,60C34,53.5,64.417,0,0,0v60H80z"/> </defs> </svg> <div class="container"> <section> <div class="tabs tabs-style-shape"> <nav> <ul> <li> <a href="#section-shape-1"> <svg viewBox="0 0 80 60" preserveAspectRatio="none"><use xlink:href="#tabshape"></use></svg> <span>до $10 000</span> </a> </li> <li> <a href="#section-shape-2"> <svg viewBox="0 0 80 60" preserveAspectRatio="none"><use xlink:href="#tabshape"></use></svg> <svg viewBox="0 0 80 60" preserveAspectRatio="none"><use xlink:href="#tabshape"></use></svg> <span>$10 000 - $16 000</span> </a> </li> <li> <a href="#section-shape-3"> <svg viewBox="0 0 80 60" preserveAspectRatio="none"><use xlink:href="#tabshape"></use></svg> <svg viewBox="0 0 80 60" preserveAspectRatio="none"><use xlink:href="#tabshape"></use></svg <span>$16 000 - $25 000</span> </a> </li> <li> <a href="#section-shape-4"> <svg viewBox="0 0 80 60" preserveAspectRatio="none"><use xlink:href="#tabshape"></use></svg> <svg viewBox="0 0 80 60" preserveAspectRatio="none"><use xlink:href="#tabshape"></use></svg> <span>больше $25 000</span> </a> </li> <li> <a href="#section-shape-5"> <svg viewBox="0 0 80 60" preserveAspectRatio="none"><use xlink:href="#tabshape"></use></svg> <span>Эксклюзив</span> </a> </li> </ul> </nav> <div class="content-wrap"> <section id="section-shape-1"> <div class="slider"> <div class="slider__wrapper"> <div class="slider__item"> <div> <p><img src="https://onexport.com/assets/images/front/cars/1.jpg" alt=""></p> <div class="iwpmheg">Hyundai Sonata 2014</div> <div class="iwpmpricebg"> <div class="iwpmprice">9500$</div> <div class="iwpmpricetext">средня ціна під ключ в Україні</div> </div> <div class="iwpmukprice">12500$</div> <div class="iwpmria">средня ціна на <img src="https://onexport.com/assets/images/front/ria.png" alt="" style=" padding-left: 10px; "></div> <div class="iwpmmore">більше деталей </div> </div> </div> <div class="slider__item"> <div> <p><img src="https://onexport.com/assets/images/front/cars/3.jpg" alt=""></p> <div class="iwpmheg">Chevrolet Cruze 2016</div> <div class="iwpmpricebg"> <div class="iwpmprice">8700$</div> <div class="iwpmpricetext">средня ціна під ключ в Україні</div> </div> <div class="iwpmukprice">11500$</div> <div class="iwpmria">средня ціна на <img src="https://onexport.com/assets/images/front/ria.png" alt="" style=" padding-left: 10px; "></div> <div class="iwpmmore">більше деталей </div> </div> </div> <div class="slider__item"> <div> <p><img src="https://onexport.com/assets/images/front/cars/15.jpg" alt=""></p> <div class="iwpmheg">Ford focus 2017</div> <div class="iwpmpricebg"> <div class="iwpmprice">8700$</div> <div class="iwpmpricetext">средня ціна під ключ в Україні</div> </div> <div class="iwpmukprice">11500$</div> <div class="iwpmria">средня ціна на <img src="https://onexport.com/assets/images/front/ria.png" alt="" style=" padding-left: 10px; "></div> <div class="iwpmmore">більше деталей </div> </div> </div> <div class="slider__item"> <div> <p><img src="https://onexport.com/assets/images/front/cars/13.jpg" alt=""></p> <div class="iwpmheg">Volkswagen Jetta 2015</div> <div class="iwpmpricebg"> <div class="iwpmprice">9000$</div> <div class="iwpmpricetext">средня ціна під ключ в Україні</div> </div> <div class="iwpmukprice">12000$</div> <div class="iwpmria">средня ціна на <img src="https://onexport.com/assets/images/front/ria.png" alt="" style=" padding-left: 10px; "></div> <div class="iwpmmore">більше деталей </div> </div> </div> </div> <a class="slider__control slider__control_left" href="#" role="button"></a> <a class="slider__control slider__control_right slider__control_show" href="#" role="button"></a> </div> </section> <section id="section-shape-2"> <div class="slider"> <div class="slider__wrapper"> <div class="slider__item"> <div> <p><img src="https://onexport.com/assets/images/front/cars/11.jpg" alt=""></p> <div class="iwpmheg">Mazda CX-5 2015</div> <div class="iwpmpricebg"> <div class="iwpmprice">15000$</div> <div class="iwpmpricetext">средня ціна під ключ в Україні</div> </div> <div class="iwpmukprice">19500$</div> <div class="iwpmria">средня ціна на <img src="https://onexport.com/assets/images/front/ria.png" alt="" style=" padding-left: 10px; "></div> <div class="iwpmmore">більше деталей </div> </div> </div> <div class="slider__item"> <div> <p><img src="https://onexport.com/assets/images/front/cars/17.jpg" alt=""></p> <div class="iwpmheg">VW Passat B7 2014</div> <div class="iwpmpricebg"> <div class="iwpmprice">11000$</div> <div class="iwpmpricetext">средня ціна під ключ в Україні</div> </div> <div class="iwpmukprice">13000$</div> <div class="iwpmria">средня ціна на <img src="https://onexport.com/assets/images/front/ria.png" alt="" style=" padding-left: 10px; "></div> <div class="iwpmmore">більше деталей </div> </div> </div> <div class="slider__item"> <div> <p><img src="https://onexport.com/assets/images/front/cars/10.jpg" alt=""></p> <div class="iwpmheg">Mazda 6 2017</div> <div class="iwpmpricebg"> <div class="iwpmprice">14000$</div> <div class="iwpmpricetext">средня ціна під ключ в Україні</div> </div> <div class="iwpmukprice">19000$</div> <div class="iwpmria">средня ціна на <img src="https://onexport.com/assets/images/front/ria.png" alt="" style=" padding-left: 10px; "></div> <div class="iwpmmore">більше деталей </div> </div> </div> <div class="slider__item"> <div> <p><img src="https://onexport.com/assets/images/front/cars/8.jpg" alt=""></p> <div class="iwpmheg">Ford Fusion 2015</div> <div class="iwpmpricebg"> <div class="iwpmprice">11000$</div> <div class="iwpmpricetext">средня ціна під ключ в Україні</div> </div> <div class="iwpmukprice">13000$</div> <div class="iwpmria">средня ціна на <img src="https://onexport.com/assets/images/front/ria.png" alt="" style=" padding-left: 10px; "></div> <div class="iwpmmore">більше деталей </div> </div> </div> </div> <a class="slider__control slider__control_left" href="#" role="button"></a> <a class="slider__control slider__control_right slider__control_show" href="#" role="button"></a> </div> </section> <section id="section-shape-3"><p>3</p></section> <section id="section-shape-4"><p>4</p></section> <section id="section-shape-5"> <div class="slider"> <div class="slider__wrapper"> <div class="slider__item"> <div> <p><img src="https://onexport.com/assets/images/front/cars/1.jpg" alt=""></p> <div class="iwpmheg">Hyundai Sonata 2014</div> <div class="iwpmpricebg"> <div class="iwpmprice">9500$</div> <div class="iwpmpricetext">средня ціна під ключ в Україні</div> </div> <div class="iwpmukprice">12500$</div> <div class="iwpmria">средня ціна на <img src="https://onexport.com/assets/images/front/ria.png" alt="" style=" padding-left: 10px; "></div> <div class="iwpmmore">більше деталей </div> </div> </div> <div class="slider__item"> <div> <p><img src="https://onexport.com/assets/images/front/cars/3.jpg" alt=""></p> <div class="iwpmheg">Chevrolet Cruze 2016</div> <div class="iwpmpricebg"> <div class="iwpmprice">8700$</div> <div class="iwpmpricetext">средня ціна під ключ в Україні</div> </div> <div class="iwpmukprice">11500$</div> <div class="iwpmria">средня ціна на <img src="https://onexport.com/assets/images/front/ria.png" alt="" style=" padding-left: 10px; "></div> <div class="iwpmmore">більше деталей </div> </div> </div> <div class="slider__item"> <div> <p><img src="https://onexport.com/assets/images/front/cars/15.jpg" alt=""></p> <div class="iwpmheg">Ford focus 2017</div> <div class="iwpmpricebg"> <div class="iwpmprice">8700$</div> <div class="iwpmpricetext">средня ціна під ключ в Україні</div> </div> <div class="iwpmukprice">11500$</div> <div class="iwpmria">средня ціна на <img src="https://onexport.com/assets/images/front/ria.png" alt="" style=" padding-left: 10px; "></div> <div class="iwpmmore">більше деталей </div> </div> </div> <div class="slider__item"> <div> <p><img src="https://onexport.com/assets/images/front/cars/13.jpg" alt=""></p> <div class="iwpmheg">Volkswagen Jetta 2015</div> <div class="iwpmpricebg"> <div class="iwpmprice">9000$</div> <div class="iwpmpricetext">средня ціна під ключ в Україні</div> </div> <div class="iwpmukprice">12000$</div> <div class="iwpmria">средня ціна на <img src="https://onexport.com/assets/images/front/ria.png" alt="" style=" padding-left: 10px; "></div> <div class="iwpmmore">більше деталей </div> </div> </div> </div> <a class="slider__control slider__control_left" href="#" role="button"></a> <a class="slider__control slider__control_right slider__control_show" href="#" role="button"></a> </div> </section> </div><!-- /content --> </div><!-- /tabs --> </section> </div> <!-- скрипт табов --> <script src="js/cbpFWTabs.js"></script> <script> (function() { [].slice.call( document.querySelectorAll( '.tabs' ) ).forEach( function( el ) { new CBPFWTabs( el ); }); })(); </script> <!-- скрипт табов закончен --> <!--скрипт слайдера --> <script> 'use strict'; var multiItemSlider = (function () { return function (selector, config) { var _mainElement = document.querySelector(selector), // основный элемент блока _sliderWrapper = _mainElement.querySelector('.slider__wrapper'), // обертка для .slider-item _sliderItems = _mainElement.querySelectorAll('.slider__item'), // элементы (.slider-item) _sliderControls = _mainElement.querySelectorAll('.slider__control'), // элементы управления _sliderControlLeft = _mainElement.querySelector('.slider__control_left'), // кнопка "LEFT" _sliderControlRight = _mainElement.querySelector('.slider__control_right'), // кнопка "RIGHT" _wrapperWidth = parseFloat(getComputedStyle(_sliderWrapper).width), // ширина обёртки _itemWidth = parseFloat(getComputedStyle(_sliderItems[0]).width), // ширина одного элемента _positionLeftItem = 0, // позиция левого активного элемента _transform = 0, // значение транфсофрмации .slider_wrapper _step = _itemWidth / _wrapperWidth * 100, // величина шага (для трансформации) _items = [], // массив элементов _interval = 0, _config = { isCycling: false, // автоматическая смена слайдов direction: 'right', // направление смены слайдов interval: 5000, // интервал между автоматической сменой слайдов pause: true // устанавливать ли паузу при поднесении курсора к слайдеру }; for (var key in config) { if (key in _config) { _config[key] = config[key]; } } // наполнение массива _items _sliderItems.forEach(function (item, index) { _items.push({ item: item, position: index, transform: 0 }); }); var position = { getItemMin: function () { var indexItem = 0; _items.forEach(function (item, index) { if (item.position < _items[indexItem].position) { indexItem = index; } }); return indexItem; }, getItemMax: function () { var indexItem = 0; _items.forEach(function (item, index) { if (item.position > _items[indexItem].position) { indexItem = index; } }); return indexItem; }, getMin: function () { return _items[position.getItemMin()].position; }, getMax: function () { return _items[position.getItemMax()].position; } } var _transformItem = function (direction) { var nextItem; if (direction === 'right') { _positionLeftItem++; if ((_positionLeftItem + _wrapperWidth / _itemWidth - 1) > position.getMax()) { nextItem = position.getItemMin(); _items[nextItem].position = position.getMax() + 1; _items[nextItem].transform += _items.length * 100; _items[nextItem].item.style.transform = 'translateX(' + _items[nextItem].transform + '%)'; } _transform -= _step; } if (direction === 'left') { _positionLeftItem--; if (_positionLeftItem < position.getMin()) { nextItem = position.getItemMax(); _items[nextItem].position = position.getMin() - 1; _items[nextItem].transform -= _items.length * 100; _items[nextItem].item.style.transform = 'translateX(' + _items[nextItem].transform + '%)'; } _transform += _step; } _sliderWrapper.style.transform = 'translateX(' + _transform + '%)'; } var _cycle = function (direction) { if (!_config.isCycling) { return; } _interval = setInterval(function () { _transformItem(direction); }, _config.interval); } // обработчик события click для кнопок "назад" и "вперед" var _controlClick = function (e) { if (e.target.classList.contains('slider__control')) { e.preventDefault(); var direction = e.target.classList.contains('slider__control_right') ? 'right' : 'left'; _transformItem(direction); clearInterval(_interval); _cycle(_config.direction); } }; var _setUpListeners = function () { // добавление к кнопкам "назад" и "вперед" обрботчика _controlClick для событя click _sliderControls.forEach(function (item) { item.addEventListener('click', _controlClick); }); if (_config.pause && _config.isCycling) { _mainElement.addEventListener('mouseenter', function () { clearInterval(_interval); }); _mainElement.addEventListener('mouseleave', function () { clearInterval(_interval); _cycle(_config.direction); }); } } // инициализация _setUpListeners(); _cycle(_config.direction); return { right: function () { // метод right _transformItem('right'); }, left: function () { // метод left _transformItem('left'); }, stop: function () { // метод stop _config.isCycling = false; clearInterval(_interval); }, cycle: function () { // метод cycle _config.isCycling = true; clearInterval(_interval); _cycle(); } } } }()); var slider = multiItemSlider('.slider', { isCycling: true }) </script> <!-- скрипт слайдера закончен-->Но у меня есть вопрос, мне нужно, чтобы элементы управления не находились непосредственно на слайдах, с помощью стилей я эту проблему сам не смог решить(пробовал убрать абсолютную позицию, но они расширяют родителя и слайдов начинает становиться больше чем 3(это я убирал max-width и flex), либо сами слайды становятся больше чем мне нужно(это если не трогать max-width и flex), вся проблема в том, что slider-item плевать хотели на своего родителя, его уменьшать бесполезно, наоборот, только вредит и не приносит желаемого результата, пробовал вытащить элементы из родительского каталога и редактировать js, но ничего адекватного достичь, увы, не смог(просто не знаю синтаксис языка), пробовал грубо создать глобальную переменную которая бы определяла кнопки в вашем скрипте, но так как слайдеров мне нужно три штуки такой метод вдвойне нецелесообразен. Помогите решить проблему, пожалуйста
Слайдер выполняет расчёты с шириной, высота картинки тут не важна.
С настройкой картинок не вижу никаких проблем.
Например, можно задать размеры картинкам с помощью атрибутов width и height. А также им установить с помощью атрибута src изображение, которое будет отображаться до загрузки основной картинки.
Пример слайдера с ленивой загрузкой изображений, которая выполнена с использованием плагина Lazyload.
Если картинки имеют разное соотношение сторон, то их на сервере нужно приводить к какому-то одному значению или использовать их в качестве background.
Как это выглядит (отключен кэш и выбран Slow 3G): yadi.sk/i/LxKU0xMRw_pbLw
Код, который я добавляю:
document.querySelectorAll('.slider').forEach(function (item, index) {
item.setAttribute('slider-id', index);
multiItemSlider('[slider-id="' + index + '"]'); {
var sliderSelector = '[slider-id="' + index + '"]';
var sliderElem = document.querySelector(sliderSelector);
if (sliderElem.querySelector('.slider__item').getBoundingClientRect().width * sliderElem.querySelectorAll('.slider__item').length >= sliderElem.querySelector('.slider__wrapper').getBoundingClientRect().width) {
// слайдов больше, чем на экране
var slider = multiItemSlider('[slider-id="' + index + '"]', {
isCycling: true
})
} else {
// слайдов меньше, чем на экране
// удалить slider__control_show
var sliderControls = sliderElem.querySelectorAll('.slider__control');
for (var i = 0; i < sliderControls.length; i++) {
sliderControls[i].style.display = 'none';
}
}
}
});
Попробуйте сделать так:
document.querySelectorAll('.slider').forEach(function (item, index) { item.setAttribute('data-slider-id', index); // multiItemSlider('[slider-id="' + index + '"]'); var sliderSelector = '[data-slider-id="' + index + '"]'; var sliderElem = document.querySelector(sliderSelector); if (sliderElem.querySelector('.slider__item').getBoundingClientRect().width * sliderElem.querySelectorAll('.slider__item').length > sliderElem.querySelector('.slider__wrapper').getBoundingClientRect().width) { // слайдов больше, чем на экране multiItemSlider('[data-slider-id="' + index + '"]', { isCycling: true }); } else { // слайдов меньше, чем на экране // удалить slider__control_show var sliderControls = sliderElem.querySelectorAll('.slider__control'); for (var i = 0; i < sliderControls.length; i++) { sliderControls[i].style.display = 'none'; } } });Для этого добавьте условие для проверки наличия слайдов в слайдере:
document.querySelectorAll('.slider').forEach(function (item, index) { item.setAttribute('data-slider-id', index); var sliderSelector = '[data-slider-id="' + index + '"]'; var sliderElem = document.querySelector(sliderSelector); // если слайдов в слайдере нет, то завершаем текущую работу функции if (sliderElem.querySelectorAll('.slider__item').length === 0) { return; } if ( sliderElem.querySelector('.slider__item').getBoundingClientRect().width * sliderElem.querySelectorAll('.slider__item').length > sliderElem.querySelector('.slider__wrapper').getBoundingClientRect().width ) { multiItemSlider('[data-slider-id="' + index + '"]', { isCycling: true, }); } else { var sliderControls = sliderElem.querySelectorAll('.slider__control'); for (var i = 0; i < sliderControls.length; i++) { sliderControls[i].style.display = 'none'; } } });Но в этом примере есть проблема. Мне необходимо .slider__item с 100% уменьшить до 33.333333%; Это получается! Но когда нажимаешь на пагинацию до конца все кнопки, там на половине пустые слайды показываются. Я видел примеры другие где на слайдере по 3 slider__item и пагинация работает исправна, НО МНЕ НУЖНА ПОМОЩЬ ИМЕННО В ЭТОМ ПРИМЕРЕ. Тут боковые слайды как раз именно так выглядят как мне нужно (на половину спрятаны). ЗАРАНЕЕ ВАМ БОЛЬШОЕ СПАСИБО!!! Мне кажется что тут в самом скрипте нужно исправить где то код. Прошу помощи. Мне необходимо чтобы не было пустых окон в слайде, чтобы он зациклено «шел».
.slider__item {
flex: 0 0 33.333333%;
max-width: 33.333333%;
}
В моем слайдере возможно динамическое изменение HTML кода в слайдах, из-за этого обычный метод _refresh не совсем подходит… (в частности, я «налопатил» уже каким то образом до того, что при изменении хтмл у меня трансформации слайдов «улетают» в рандомных направлениях, делая слайдер неюзабельным пока не обновишь страницу).
Что я ищу — это метод, который полностью «убивает» скрипт слайдера и инициализирует его по-новой, на основе нового DOM внутри. Можете подсказать что-нибудь? Спасибо!
Можно просто добавить метод destroy, который будет удалять всё что связано с этим слайдером, т.е. его HTML код и обработчики событий. Пример, в котором показано как это можно сделать. Далее вам необходимо после вставки нового HTML кода на страницу заново инициализировать его обычным способом.
.slider__item { flex: 0 0 100%; max-width: 100%; }PS: пробовал
.slider__item background-image {
display: block;
max-width: 100%;
height: auto;
}
Ничего не выходило(
const slider = multiItemSlider('.slider');_setUpListeners();
return {
right: function () { // метод right
_transformItem('right');
},
left: function () { // метод left
_transformItem('left');
}
const slider = multiItemSlider('.slider');
const slider = multiItemSlider('.slider');
}
Так не сработало(
Вот пожалуйста, этого вам хватит?
Прошу обратить внимание что без слайдера, внутри popup окна, картинки адаптивны.
Александр, помогите пожалуйста разобраться как разместить 2 карусели (одну под другой) с одним элементом управления (карусели должны быть адаптивные и менять количество отображаемых файлов в зависимости от ширины окна). Js только начал изучать и пока не понимаю всю логику заложенную в скрипт, а карусель очень хочется разместить на сайте.
Правильно ли я понимаю что для отключения зацикливания во все isCycling необходимо прописать false? А что сделать для отключения автопрокрутки?
В этом комментарии есть подобный пример. А настройка количество отображаемых слайдов в зависимости от ширины окна описана в статье. Она осуществляется через медиа запросы, JavaScript тут не нужен.
Чтобы убрать зацикливание нужно взять соответствующий пример, где его нет. Слайдеры с зацикливанием и без отличаются JavaScript кодом. В планах есть сделать единый js код, и тогда это можно уже будет настраивать.
Параметр isCycling нужен для включения режима автоматического смена слайдов. Т.е. если он false, то слайды автоматически меняться не будут. А если true, то через определённое время определяемым параметром interval.
Для этого нужно в него перенести соответствующий код из другого слайдера в котором он имеется. Если ничего не упустил, то держите пример.
прикрепил скриншот
<img
src=«https://itchief.ru/assets/uploadify/0/8/d/08d470c30f423a4db8b64001b89e967bs.jpg» class=«fancybox thumbnail center»>
function _isElementVisible(element) { var position = element.getBoundingClientRect(); if ((position.top >= 0 && position.bottom <= window.innerHeight) || (position.top < window.innerHeight && position.bottom >= 0)) { return true; } return false; }.slider__indicators {
position: absolute;
top: 0px;
}
К сожалению, моей квалификации не хватает, чтобы по достоинству оценить всю его прелесть, но, надеюсь, что это временно…
Подскажите, пожалуйста, каким образом можно модифицировать код, что бы он работал следующим образом:
— на странице находится произвольное количество слайдеров (например, 10). Между слайдерами размещен произвольный контент.
— количество элементов в каждом слайдере — одинаковое.
— элементы управления есть только на одном (первом слайдере).
— использование элементов управления на этом слайдере влияет на содержание всех остальных слайдеров — содержание меняется на всех слайдерах сразу.
Спасибо большое заранее!
Вот пример.
UPDATE
Нашел ответ в комментариях. Просто супер!
Спасибо!
Вопрос. Есть сайт 60-100 страниц на pug/sass. Слайдер используется не на всех. И если на странице скрипт слайдера не находит ".slider__wrapper" или другие классы слайдера, то я получаю ошибку «Cannot read property 'querySelector' of null». При этом формы обратной связи и старые slick слайдеры перестают работать.
Как это исправить? Я так понимаю нужно сделать проверку наличия слайдера на странице и только после инициализировать слайдер? Но пока в js плохо ориентируюсь. Подскажите, пожалуйста)
Вам необходимо просто проверить если ли элемент на странице и только после этого выполнять уже его инициализацию:
if (document.querySelectorAll('.slider').length) { multiItemSlider('.slider'); }Очень благодарен за ваш подход не только с готовыми решениями, но и объяснением смыслов!
if (document.querySelectorAll('.slider').length > 0) { multiItemSlider('.slider'); }If( positionItemLeft + wrapperItem / itemWidth — 1)
То есть в строке выше получаем значение позиции крайнего правого? Каким образом, расскажите и зачем PositionItemLeft++ каждый раз увеличивать на 1?
Если изменить ширину экрана и изменить количество видимых элементов, то слайдер не меняет значение ширины.
и при максимальной возможной, слайдер не скидывает значение ширины, а берет прежние, и получается, что не ровно, слайды идут.
вот фото itchief.ru/assets/uploadify/9/2/7/92706e8dfd4c1fc8630b317ace8783d9.png
Я выбрал из вашего комментария, как Вы написали возможность добавления автоматически каждому слайдеру id:
document.querySelectorAll('.slider').forEach(function(item, index){ item.setAttribute('slider-id', index); multiItemSlider('[slider-id="'+ index +'"]'); });В данном случае возникают ошибки:1. На первом слайде добавляется 2 раза <ol> и кнопки пагинации у этого слайдера отрабатывают не корректно.
2. Сейчас у всех слайдеров пропала возможность автосмены слайдов.
Как задать в таком случае условие, чтобы допустим у слайда с id=«0» и с id=«2» была возможность автоматической смены слайдов (зацикленная)?
PS. Я выбрал пример с пагинацией, добавил вашу возможность:
1. Зацикливания.
2. Прокрутку слайдов touch.
Благодарю Вас за помощь. Заранее большое спасибо
ВЕСЬ КОД ПРИМЕРА:
<div class="slider">...</div> <div class="slider">...</div> <div class="slider">...</div> <script> ... document.querySelectorAll('.slider').forEach(function(item, index){ item.setAttribute('id', index); multiItemSlider('[id="'+ index +'"]'); }); // Инициализация слайдера осуществляется следующим образом var slider = multiItemSlider('.slider', { isCycling: true }); </script>Это можно сделать так:
1. Сначала просто добавьте к слайдерам id:
document.querySelectorAll('.slider').forEach(function (item, index) { item.id = 'slider-' + index; });2. Инициализируйте их каждый так, как вам это необходимо (через id):var slider0 = multiItemSlider('#slider-0', { isCycling: true }); var slider1 = multiItemSlider('#slider-1', { isCycling: false }); var slider2 = multiItemSlider('#slider-2', { isCycling: true });Оберните весь код, включаю функцию в следующую конструкцию:
(function(){ ... })();Это исключит создание переменных в глобальной области видимости. Если есть какие-то конфликты, то это должно их убрать.Также попробуйте перезагрузить страницу с помощью Ctrl+F5. Это позволит сделать это с очисткой её кэша в браузере.
Интересует два вопроса:
1. Возможно ли добавить подписи под изображениями?
2. При подключении слайдера появляется куча пустого места под футером. Скрины прилагаю
2.1. проблемная страница
2.2. нормальная страница
Конечно, можно. Вот пример.
Если под слайдером появляется пустое место, то нужно посмотреть стили. Может у вас какие-нибудь элементы имеют такое же названия классов как используются в этом слайдере. Тут нужно открыть инспектор элементов в браузере и посмотреть, из-за чего это.
Опять вернулся к этому классному слайдеру)
В общем, мне надо сделать три вещи на слайдере состоящим из одного слайда на весь экран:
1. Поставить номер слайда формата 01/03, чтобы он оставался при изменении слайдера;
2. Сделать как-бы заполнение индикатора в зависимости от времени до завершения слайда. То есть чтобы индикатор заполнялся цветом в зависимости от времени;
3. Поставить анимацию переходов как здесь: codepen.io/ashthornton/full/ZmxaWv (там же и меняются цифры также как мне и надо).
Можете посоветовать пожалуйста как это можно выполнить и можно ли вообще это сделать с текущим слайдером?
Слайдер имеет исходные коды, вам никто не запрещает их изменять. Конечно всё это можно выполнить, но это потребует значительного изменения кода.
я модифицировал код, чтобы получать активный объект по центру при перелистывании, но теперь мне нужно изменить ширину активного элемента, вот эта задача и не выходит
есть параметры ширины, которые определяют кол-во отображаемых элементов:
пробовал дать активному элементу 50%, а остальным 25% соответственно, получается брак, т.к. свойство transition при вычислении выбрасывает элементы за пределы экрана, подскажите пожалуйста какое может быть решение
скриншот
Это можно выполнить, например, через CSS анимацию и абсолютное позиционирование. На каждой ключевой точке определяете соответственно размеры и положение слайда.
Пример, в котором показано, как можно сделать такую анимацию: slider-example-1
Куда можно отправить ссылку на страницу с проблемой?
Хотелось бы получить вашего совета.
Столкнулся с ситуацией что на странице нужно 3 слайдера. Слайдеры работают исправно, с зацикливанием и автозаменой слайдов. Но в одном слайдере нужно чтобы выводился только один элемент, а в остальных двух уже установленное количество. Пытался сделать через ID и через дублирование класса slider__item в slider__item1, но все равно сбиваются все элементы слайдеров (через ID просто улетает навигация и слегка меняются размеры элементов, через дублирование (для лучшего понимания продублировал все функции и смежные классы для slider_item) ломается полностью автозамена слайдов и навигация).
Подскажите пожалуйста, как лучше это можно реализовать?
Можно, например, к слайдерам добавить id и прописать следующие стили:
#slider-1 .slider__item { flex: 0 0 100%; max-width: 100%; } #slider-2 .slider__item { flex: 0 0 50%; max-width: 50%; } #slider-3 .slider__item { flex: 0 0 33.333333%; max-width: 33.333333%; }Вот ссылка на пример: 3 слайдера на одной странице// добавление к кнопкам "назад" и "вперед" обрботчика _controlClick для событя click _sliderControls.forEach(function (item) { item.addEventListener('click', _controlClick); }); _mainElement.addEventListener('touchstart', function (e) { _startX = e.changedTouches[0].clientX; }); _mainElement.addEventListener('touchend', function (e) { var _endX = e.changedTouches[0].clientX, _deltaX = _endX - _startX; if (_deltaX > 50) { _transformItem('left'); } else if (_deltaX < -50) { _transformItem('right'); } });_mainElement.addEventListener('mousedown', function (e) { _startX = e.clientX; }); _mainElement.addEventListener('mouseup', function (e) { var _endX = e.clientX, _deltaX = _endX - _startX; if (_deltaX > 50) { _transformItem('left'); } else if (_deltaX < -50) { _transformItem('right'); } });Пример: Слайдер со свайпом на декстопахМенял, подкручивал css, но что то не выходит. Пока не особо силен в верстке.
Заранее благодарен!
Пример слайда с частичным отображением предыдущего и следующего слайдов.
Во-первых, хочу сказать Вам огромное спасибо за такой грамотный подход к реализации слайдера. Это действительно очень круто реализовано и самое главное просто и содержит всё необходимое, спасибо!
Во-вторых, у меня есть вопрос, который я не знаю как решить. В общем, я на одной странице использую два слайдера, они полностью работают. Но там есть проблема с индикаторами, почему-то у первого слайдера отображаются два индикатора (можно увидеть это в коде) и визуально при перелистывании слайдов индикатор меняется, но первый продолжает гореть. В коде отображается так, что один индикатор стоит поверх другого и если его удалить, то всё норм, но вопрос как это реализовать и почему такое происходит?
Ссылка на полный код: https://codepen.io/asdasdasdasd111/pen/oNXbKxQ
Вам необходимо каждый слайдер инициализировать всего один раз. В вашем коде необходимо удалить или закомментировать первый вызов, т.к. он тоже активирует первый слайдер.
... /* var slider = multiItemSlider('.slider', { isCycling: true }); */ var slider1 = multiItemSlider('#slider-1'); var slider2 = multiItemSlider('#slider-2');И если нужно добавить параметр isCycling к первому слайдеру, то следует сделать так:... /* var slider = multiItemSlider('.slider', { isCycling: true }); */ var slider1 = multiItemSlider('#slider-1', { isCycling: true }); var slider2 = multiItemSlider('#slider-2');Не совсем понятно как добавить дополнительный слайд. К примеру мне необходимо не 4, а 5 слайдов.
Спасибо Вам за такой гибкий слайдер.
Подскажите пожалуйста, если между слайдами ставить padding, то скрипт нормально отсчитывает насколько ему нужно сдвинуть слайд.
Но если между слайдами добавить вместо padding — margin, скрипт не воспринимает эти отступы и отступает на ширину самого слайда игнорируя margin. С-но все сдвигается не полностью.
Есть какой-то вариант заставить скрипт видеть margin между слайдами?:)
Создайте дополнительную обёртку для каждого слайда. После этого можно будет настраивать отступы с помощью margin:
<div class="slider__item"> <div style="height: 250px;"> <div style="background: orange;"> 1 </div> </div> </div>Например, установим margin отступы по 10px:.slider__item>div>div { margin: 10px; }Слайдер, отступы в котором для слайдов настроены с помощью marginУстановку положения слайда при желании также можно настроить с помощью техники сочетания относительного и абсолютного позиционирования:
.slider__item>div { height: 250px; position: relative; } .slider__item>div>div { position: absolute; top: 10px; left: 10px; right: 10px; bottom: 10px; }а возможно ли сделать так чтобы под вашим слайдером были видны минимизированные фото, и средняя показывалась на слайдере.
спасибо за раннее в любом случае.
визуальный пример приведен ниже.
Евгений
src=«itchief.ru/assets/uploadify/b/f/6/bf6dc956cb54483da64e55d544a26d69.jpg» />
var slider = multiItemSlider('.slider')?Его обязательно размещать? Если да, то где?
Функция само по себе ничего не делает, пока её не запустишь. Инициализация в этом случае – это и есть запуск этой функции. Эта функция может принимать различные аргументы. Первый аргумент обязательный. С помощью него необходимо задать элемент, который на странице будет каруселью. Другими словами, элемент, который содержит определённую HTML структуру этой карусели. Второй аргумент – это дополнительные настройки для карусели, указываются в формате объекта.
Многие компоненты, которые вы добавляете на страницу не нужно инициализировать, т.к. это действие уже прописано в самом скрипте, который вы подключение к странице. Чтобы скрипт узнал для каких элементов это нужно, в большинстве случаев к ним нужно просто добавить определённые атрибуты или классы. Но это в основном касается только простых компонентов, в которых нечего настраивать.
Этот компонент посложнее будет, он может принимать дополнительные параметры, а также возвращает объект, с помощью методов которого вы можете программно управлять им. Вы также можете самостоятельно инициализировать слайдер, который добавили на страницу через AJAX. Но вам никто не мешает сделать так, чтобы слайдеры активировались автоматически после загрузки DOM-страницы, например при наличии у них какого-нибудь класса или атрибута.
Инициализацию слайдера выполнять конечно нужно, если хотите чтобы он работал.
Обычно все скрипты подключают к странице перед закрывающим тегом body. Данный код необходимо разместить после подключения js-скрипта слайдера.
П.С. у вас шикарный навороченный сайт, сразу видна рука айтишника ) Особенно мне понравилось меню в мобильном с прокруткой. Было бы здорово, если бы вы написали статью, как это сделать, я думаю многим было бы интересно.
Как сделать так, чтобы слайдер был только в мобильной версии?
делаю вот такой элемент из 4 блоков в табах (табы сделал сегодня по вашей статье): itchief.ru/assets/uploadify/f/a/e/faee69f9007c44356567ddb3d7ef893c.jpg
В ПК версии я хочу, чтобы эти 4 блока оставались без карусели.
А вот в мобильной чтобы оставалось 1.5-2 блока, а остальное было справа в горизонтальной прокрутке, и чтобы заголовки табов тоже были в карусели. Вот так:
itchief.ru/assets/uploadify/1/b/2/1b25962e7742738e508fccdc30848d54.jpg
Это основной принцип, детальная реализация зависит от разметки.
Для реализации такой карусели возможно потребуется написать дополнительные CSS-правила для ПК-версии и мобильной, например с использованием медиа-запросов.
Чтобы блоки оставались без карусели на ПК-версии, можете просто активировать её только для мобильных устройств:
if (window.matchMedia('screen and (max-width: 543px)').matches) { multiItemSlider('.slider'); }Буквально вчера открыл для себя Ваш сайт — и возрадовался. Т.к. уже с первых минут нашёл на нем то, что мне нужно (о слайдере)!
Прочитал все коментарии (чтобы не повторить вопрос), но не нашел ответа на следующий вопрос.
По умолчанию на слайдере есть один условный блок (одна картинка + текст к ней). И слайдер при нажатии на кнопки управления слайдером сдвигает один блок влево или вправо.
На моём варианте Вашего слайдера 4 блока. И моя задача состоит в том, чтобы при нажатии на кнопки управления соответсвующий сдвиг происходил на 4 блока (либо на ширину слайдера — не знаю, как правильно сформулировать, но, думаю, смысл Вы поняли). Подскажите, пожалуйста, как это реализовать. Заранее спасибо
Для этого можно в скрипт добавить следующее:
var count = Math.round(100 / _step); while (count > 0) { _transformItem(direction); count--; }Т.е. определить количество слайдов, одновременно отображающихся на странице, а затем вызвать _transformItem это же количество раз.Пример доступен в песочнице по этой ссылке.
Александр, очень не хочется прибегать к jquery, ваш скрипт понравился, но никак не удается его «допилить», чтобы получить нужный мне результат: ссылка на картинку.
Задача состоит реализовать карусель «по кругу» для мобильной версии сайта, очень похожую на ваш вариант «Слайдер с тремя активными слайдами», но отличие в том, что средняя картинка будет всегда центрироваться и от неё будет некоторое расстояние между ней и первой/третьей картинками. Не удается через js задать, чтобы элемент :nth-child(2) в динамике давал margin по бокам и накладывал прямоугольник с тенью на 1-ю и 3-ю картинку на экране.
Можете подсказать?
Я поместил ваш слайдер в отдельный блок, задал ему position: absolut, ширину 100%, background-size: 100%, а картинки привязал в css к div-ам через background: url("..").
Слайдер работает прекрасно. Но в параллельном блоке есть статичная информацию с меню, кнопками и текстом (два блока в родителе: слайдер и статичный блок с текстом поверх и кнопками). И у меня никак не получается подогнать грамотно высоту статичного блока под высоту слайдера. Пробовал через min-height: ...vw, но на ipad все уплывает. Подскажите, пожалуйста, как в таком случае указать высоту блока равную высоте параллельного блока от одного родителя с учетом того, что этот параллельный блок (слайдер) размещен через absolut…
Это сделать очень просто.
Для этого нужно добавить в слайдер после кнопок-стрелок следующий код:
В JavaScript из функции _addIndicators удалить всё кроме одной строчки:
var _addIndicators = function () { _indicatorItems = _mainElement.querySelectorAll('.slider__indicators > li') }Этот пример доступен по этой ссылкеvar sliderSelector = '.slider'; var sliderElem = document.querySelector('.slider'); if (sliderElem.querySelector('.slider__item').getBoundingClientRect().width * sliderElem.querySelectorAll('.slider__item').length !== sliderElem.querySelector('.slider__wrapper').getBoundingClientRect().width) { var slider = multiItemSlider('.slider'); } else { // удалить slider__control_show var sliderControls = sliderElem.querySelectorAll('.slider__control'); for (var i = 0; i < sliderControls.length; i++) { sliderControls[i].style.display = 'none'; } }Пример доступен по этой ссылке.var sliderSelector = '.slider'; var sliderElem = document.querySelector('.slider'); if (sliderElem.querySelector('.slider__item').getBoundingClientRect().width * sliderElem.querySelectorAll('.slider__item').length >= sliderElem.querySelector('.slider__wrapper').getBoundingClientRect().width) { var slider = multiItemSlider('.slider'); } else { // удалить slider__control_show var sliderControls = sliderElem.querySelectorAll('.slider__control'); for (var i = 0; i < sliderControls.length; i++) { sliderControls[i].style.display = 'none'; } var slider = multiItemSlider('.slider', { isCycling: false }) }Код будет таким:
var sliderSelector = '.slider'; var sliderElem = document.querySelector(sliderSelector); if (sliderElem.querySelector('.slider__item').getBoundingClientRect().width * sliderElem.querySelectorAll('.slider__item').length > sliderElem.querySelector('.slider__wrapper').getBoundingClientRect().width) { // слайдов больше, чем на экране var slider = multiItemSlider(sliderSelector, { isCycling: true }); } else { // слайдов меньше, чем на экране // удалить slider__control_show var sliderControls = sliderElem.querySelectorAll('.slider__control'); for (var i = 0; i < sliderControls.length; i++) { sliderControls[i].style.display = 'none'; } }return function (selector, config) { var _mainElement = document.querySelector(selector), _sliderWrapper = _mainElement.querySelector('.slider__wrapper'),/*на эту строку ругается*/ _sliderItems = _mainElement.querySelectorAll('.slider__item'), _sliderControls = _mainElement.querySelectorAll('.slider__control'), _sliderControlLeft = _mainElement.querySelector('.slider__control_left'), _sliderControlRight = _mainElement.querySelector('.slider__control_right'),Ссылка
Это можно решить с помощью следующего кода:
var slider1, slider2, slider3; var tabs = document.querySelectorAll('#tab_1, #tab_2, #tab_3'); var tabChecked = document.querySelector('.tabs > input:checked'); var initSliders = function(id) { if (id === 'tab_1' && slider1 === undefined) { slider1 = multiItemSlider('#slider-1'); } else if (id === 'tab_2' && slider2 === undefined) { slider2 = multiItemSlider('#slider-2'); } else if (id === 'tab_3' && slider3 === undefined) { slider3 = multiItemSlider('#slider-3'); } } if (tabChecked) { initSliders(tabChecked.id); } for (var i = 0; i < tabs.length; i++) { tabs[i].addEventListener('change', function() { initSliders(this.id); }) }Ссылка на примерЕсть вопрос:
как отключить зацикливание в данном слайдере?
Ссылка на пример в котором нет зацикливания.
вывожу изображение так
[[getImageList?
&tvname=`photos`
&tpl=`tplCarouselItem`
]]
код чанка
<div class="item [[+idx:is=`1` :then=`active`]] "> <img src="[[+image]]" alt="[[+title]]"> <div class="carousel-caption"> </div> </div>Код должен быть таким:
<div class="slider"> <div class="slider__wrapper"> [[getImageList? &tvname=`photos` &tpl=`tplCarouselItem` ]] </div> <a class="slider__control slider__control_left" href="#" role="button"></a> <a class="slider__control slider__control_right slider__control_show" href="#" role="button"></a> </div>Чанк tplCarouselItem:Кроме этого, конечно же не забыть подключить соответствующий CSS и JavaScript код.
В этом примере она отключена:
var slider = multiItemSlider('.slider', { isCycling: false });Если нужно её включить, то установите параметру isCycling значение true:var slider = multiItemSlider('.slider', { isCycling: true });Столкнулся с такой проблемой: мне надо что бы на одной странице друг за другом шло несколько слайдеров, но когда сделал один и раскопировал его ниже, то работает только первый, а остальные (точная копия!) не хотят.
Подскажите, пожалуйста, в чём может быть дело и как это исправить?(
После этого их нужно инициализировать. Как это выполнить есть в этом комментарии.
Если через цикл, то показано как это выполнить в этом комментарии.
Добавил новый пример. Его можно посмотреть здесь.
Решила использовать Ваш плагин. Очень понравился.
Есть ли возможность в нем листать при помощи swipe при использовании в мобильных версиях?
Спасибо
Но столкнулась с небольшой проблемой: кнопки для перелистывания у меня должны выступать за блок .slider. Если переношу их в другое место или меняю overflow, то карусель перестает работать нужным образом. Подскажите, пожалуйста, в чем моя ошибка? Что я упускаю?
Заранее большое спасибо
Для того чтобы кнопки можно было вынести за пределы основной области карусели в неё необходимо просто добавить ещё одну обёртку. В этом примере показано как это можно сделать.
Спасибо большое. Все работает :)
Сам слайдер у меня заключен в следующую конструкцию:
отображается эта конструкция по нажатию на
CSS самого Popup такая:
.popup-checkbox,.popup{display:none;}
.popup{position:fixed;z-index:1001;top:0;left:0;width:100%;height:100%;opacity:0;}
.popup:before{display:block;content:'';position:absolute;z-index:1;width:100%;height:100%;top:0;left:0;background-color:#000;opacity:.5;}
.popup-content{width:100%;max-width:1458px;height:1400px;position:absolute;z-index:2;top:30px;left:30px;margin:auto;background-color:#fff;border-radius:15px;padding:0px;-moz-box-sizing:border-box;box-sizing:border-box;background-image:url(popup-bg.jpg);}
.popup-shower{color:#00f;cursor:pointer;text-decoration:underline;}
.popup-shower:hover{color:#00a;text-decoration:underline;}
.popup-closer{position: fixed;top: 50px;right: 5%;color: #410a0a;font-size: 60px;display: block;width: 45px;height: 45px;line-height: 43px;text-align: center;border-radius: 50%;cursor: pointer;background-image: url(button-bg.jpg);font-weight: bold;box-shadow: 0 0 10px rgba(0,0,0,0.5);}
.popup-closer:hover{color: #9c1b1b;}
.popup-checkbox:checked+.popup{opacity:1;display:block;}
Что интересно, если открыть popup, а затем перезагрузить страницу, то слайдер работает нормально.
// var slider = multiItemSlider('.slider'); document.querySelector('#popupCheckboxTwo').addEventListener('change', function () { if (this.checked) { if (slider === undefined) { slider = multiItemSlider('.slider', { isCycling: true }); } else { slider.cycle(); } } });Символы комментирования, как я понимаю, надо убрать было, но у меня как в исходном варианте, так и с убранными все равно та же проблема остается, т.е. работать начинает только после перезагрузки страницы с активированным блоком :(
Может быть нюансы с тем, где именно код нужно размещать?
var currentIndexSlider = 1; var timerId = setInterval(function(){ if (currentIndexSlider >= 4) { clearTimeout(timerId); return; } slider.right(); currentIndexSlider++; }, 5000);Ссылка на пример.Как это выполнить можно посмотреть здесь.
Удалил эту фичу, вот ссылка на пример.
Спасибо! Поправил этот момент в этих примерах.
Вот пример слайдера с изображениями.
jquery.min.js
popper.min.js
bootstrap.min.js
jquery.fancybox.min.js
browser.min.js
breakpoints.min.js
и так далее… + 3 файла с CSS
Как это правильно сделать?
_states = [ { active: false, minWidth: 0, count: 1 }, { active: false, minWidth: 576, count: 2 }, { active: false, minWidth: 992, count: 3 }, { active: false, minWidth: 1200, count: 4 }, ]И маленький, но не обязательный вопрос, который может пригодиться в будущем:
Возможно ли в конфиг вывести количество слайдов которое меняется за раз, к примеру отображается 3 слайда на экране, и я хочу листать тоже по 3. Было бы замечательно сделать это аналогично:
_states = [
{ active: false, minWidth: 0, count: 1 },
{ active: false, minWidth: 576, count: 2 },
{ active: false, minWidth: 992, count: 3 },
{ active: false, minWidth: 1200, count: 4 },
]
Т.е. в зависимости от экрана, но отдельной настройкой, т.к. может понадобиться листать по 2 когда видно 3.
P.S. Еще раз огромное спасибо за ваш труд!
... // обработчик события click для кнопок "назад" и "вперед" var _controlClick = function (e) { var direction = this.classList.contains('slider__control_right') ? 'right' : 'left'; e.preventDefault(); _transformItem(direction); _transformItem(direction); _transformItem(direction); };Просто вызовите функцию _transformItem(direction); столько раз сколько нужно.Спасибо огромное)
Спасибо большое!
Огромное вас спасибо
Классные слайдеры
Что бы отобразить два слайдера нужно по вашему добавить id=«slider-1» id=«slider-2»
и так же указать в скрипте
var slider1 = multiItemSlider('#slider-1');
var slider2 = multiItemSlider('#slider-2');
Но мне нужно что бы слайдер работал и менялся в зависимость от категории, что нужно изменить в скрипте или добавить?.. Работает только первый слайдер, а остальные нет.
То есть id=«slider-1» где 1 это рубрика, а как это сделать что бы указать в скрипте.
Спасибо
document.querySelectorAll('.slider').forEach(function(item, index){ item.setAttribute('slider-id', index); multiItemSlider('[slider-id="'+ index +'"]'); });itchief.ru/examples/lab.php?topic=javascript&file=chiefslider-example-10
Uncaught TypeError: Cannot read property 'querySelectorAll' of null
хотел отзывы в слайды засунуть, а работать отказывается:
vk.cc/8PIbRa
Можно как-то решить?
document.addEventListener('DOMContentLoaded', function(){ // весь код помещаем сюда }, false);Это обеспечит выполнение кода только после загрузки DOM.<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>JavaScript - Как сделать слайдер для сайта</title> <style> /*! * chiefSlider (https://itchief.ru/lessons/php/feedback-form-for-website) * Copyright 2018 Alexander Maltsev * Licensed under MIT (https://github.com/itchief/feedback-form/blob/master/LICENSE) */ body { margin: 0; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol"; height: 3000px; } .slider { position: relative; overflow: hidden; } .slider__wrapper { display: flex; transition: transform 0.6s ease; } .slider__item { flex: 0 0 100%; max-width: 100%; } .slider__control { position: absolute; top: 50%; display: none; align-items: center; justify-content: center; width: 40px; color: #fff; text-align: center; opacity: 0.5; height: 50px; transform: translateY(-50%); background: rgba(0, 0, 0, .5); } .slider__control_show { display: flex; } .slider__control:hover, .slider__control:focus { color: #fff; text-decoration: none; outline: 0; opacity: .9; } .slider__control_left { left: 0; } .slider__control_right { right: 0; } .slider__control::before { content: ''; display: inline-block; width: 20px; height: 20px; background: transparent no-repeat center center; background-size: 100% 100%; } .slider__control_left::before { background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' viewBox='0 0 8 8'%3E%3Cpath d='M5.25 0l-4 4 4 4 1.5-1.5-2.5-2.5 2.5-2.5-1.5-1.5z'/%3E%3C/svg%3E"); } .slider__control_right::before { background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' viewBox='0 0 8 8'%3E%3Cpath d='M2.75 0l-1.5 1.5 2.5 2.5-2.5 2.5 1.5 1.5 4-4-4-4z'/%3E%3C/svg%3E"); } .slider__item>div { line-height: 250px; font-size: 100px; text-align: center; } .clr:after, .clr:before { clear: both; content: ''; display: block; line-height: 0; } .main-services { margin-top: 10px; } .tabs { width: 1000px; padding: 0px; margin: 0 auto; position: relative; } .desc{ display:none; animation: scale 0.7s ease-in-out; width: 180px; animation: scale 0.7s ease-in-out; width: 180px; text-align: justify; margin-top: 10px; border: 1px solid #DEE8F2; padding: 10px; height: 200px; } .section_tab { display: none; padding: 15px; background: white; position: absolute; top: 0; left: 180px; border: 1px solid #DEE8F2; margin-left: 30px; } p { margin: 0; } input { display: none; } label { display: block; width: 180px; padding: 15px; cursor: pointer; } input:checked + label { color: #e95210; background: #fff; border-bottom: 1px solid #e95210; /* text-align: center; */ padding-bottom: 2px; } #tab1:checked ~ .content1, #tab2:checked ~ .content2, #tab3:checked ~ .content3, #tab4:checked ~ .content4 { display: block; } .section_tab { animation: scale 0.7s ease-in-out; } @keyframes scale { 0% { transform: scale(0.9); opacity: 0; } 50% { transform: scale(1.005); opacity: 0.5; } 100% { transform: scale(1); opacity: 1; } } </style> </head> <body> <div id="services_container"> <div class="tabs"> <input id="tab1" type="radio" name="tabs" checked> <label for="tab1">ТЕКСТ</label> <div class="content1 desc">ТЕКСТ</div> <input id="tab2" type="radio" name="tabs"> <label for="tab2">ТЕКСТ</label> <div class="content2 desc">ТЕКСТ</div> <section class="section_tab content1"> <div class="main-services clr"> <div id="slider-1" class="slider"> <div class="slider__wrapper"> <div class="slider__item"> <div style="height: 250px; background: orange;">1</div> </div> <div class="slider__item"> <div style="height: 250px; background: green;">2</div> </div> <div class="slider__item"> <div style="height: 250px; background: violet;">3</div> </div> <div class="slider__item"> <div style="height: 250px; background: coral;">4</div> </div> </div> <a class="slider__control slider__control_left" href="#" role="button"></a> <a class="slider__control slider__control_right slider__control_show" href="#" role="button"></a> </div> </div> </section> <section class="section_tab content2"> <div class="main-services clr"> <div id="slider-2" class="slider" style="margin-top: 20px;"> <div class="slider__wrapper"> <div class="slider__item"> <div style="height: 250px; background: orange;">1</div> </div> <div class="slider__item"> <div style="height: 250px; background: green;">2</div> </div> <div class="slider__item"> <div style="height: 250px; background: violet;">3</div> </div> <div class="slider__item"> <div style="height: 250px; background: coral;">4</div> </div> </div> <a class="slider__control slider__control_left" href="#" role="button"></a> <a class="slider__control slider__control_right slider__control_show" href="#" role="button"></a> </div> </div> </section> </div> </div> <script> 'use strict'; var multiItemSlider = (function () { return function (selector, config) { var _mainElement = document.querySelector(selector), // основный элемент блока _sliderWrapper = _mainElement.querySelector('.slider__wrapper'), // обертка для .slider-item _sliderItems = _mainElement.querySelectorAll('.slider__item'), // элементы (.slider-item) _sliderControls = _mainElement.querySelectorAll('.slider__control'), // элементы управления _sliderControlLeft = _mainElement.querySelector('.slider__control_left'), // кнопка "LEFT" _sliderControlRight = _mainElement.querySelector('.slider__control_right'), // кнопка "RIGHT" _wrapperWidth = parseFloat(getComputedStyle(_sliderWrapper).width), // ширина обёртки _itemWidth = parseFloat(getComputedStyle(_sliderItems[0]).width), // ширина одного элемента _positionLeftItem = 0, // позиция левого активного элемента _transform = 0, // значение транфсофрмации .slider_wrapper _step = _itemWidth / _wrapperWidth * 100, // величина шага (для трансформации) _items = []; // массив элементов // наполнение массива _items _sliderItems.forEach(function (item, index) { _items.push({ item: item, position: index, transform: 0 }); }); var position = { getMin: 0, getMax: _items.length - 1, } var _transformItem = function (direction) { if (direction === 'right') { if ((_positionLeftItem + _wrapperWidth / _itemWidth - 1) >= position.getMax) { return; } if (!_sliderControlLeft.classList.contains('slider__control_show')) { _sliderControlLeft.classList.add('slider__control_show'); } if (_sliderControlRight.classList.contains('slider__control_show') && (_positionLeftItem + _wrapperWidth / _itemWidth) >= position.getMax) { _sliderControlRight.classList.remove('slider__control_show'); } _positionLeftItem++; _transform -= _step; } if (direction === 'left') { if (_positionLeftItem <= position.getMin) { return; } if (!_sliderControlRight.classList.contains('slider__control_show')) { _sliderControlRight.classList.add('slider__control_show'); } if (_sliderControlLeft.classList.contains('slider__control_show') && _positionLeftItem - 1 <= position.getMin) { _sliderControlLeft.classList.remove('slider__control_show'); } _positionLeftItem--; _transform += _step; } _sliderWrapper.style.transform = 'translateX(' + _transform + '%)'; } // обработчик события click для кнопок "назад" и "вперед" var _controlClick = function () { var direction = this.classList.contains('slider__control_right') ? 'right' : 'left'; _transformItem(direction); }; var _setUpListeners = function () { // добавление к кнопкам "назад" и "вперед" обрботчика _controlClick для событя click _sliderControls.forEach(function (item) { item.addEventListener('click', _controlClick); }); } // инициализация _setUpListeners(); return { right: function () { // метод right _transformItem('right'); }, left: function () { // метод left _transformItem('left'); } } } }()); var slider1 = multiItemSlider('#slider-1'); var slider2 = multiItemSlider('#slider-2'); </script> </body> </html>В этом случае, например, можно активировать слайдер при активировании вкладки:
var slider1, slider2; var activateSlider = function (dataSlider) { if (dataSlider === '#slider-1' && slider1 === undefined) { slider1 = multiItemSlider(dataSlider); } else if (dataSlider === '#slider-2' && slider2 === undefined) { slider2 = multiItemSlider(dataSlider); } } document.addEventListener('change', function (e) { var element = e.target, dataSlider = element.getAttribute('data-slider'); if (!element.hasAttribute('data-slider')) { return; } activateSlider(dataSlider); }); var element = document.querySelector('[data-slider]:checked'); if (element) { activateSlider(element.getAttribute('data-slider')); }Пример с вкладками можно посмотреть здесь.Извините, что задергала вас.
<input id="tab1" type="radio" name="tabs" checked data-slider="#slider-1"> <label for="tab1">ТЕКСТ</label> <div class="content1 desc">ТЕКСТ</div> <input id="tab2" type="radio" name="tabs" data-slider="#slider-2"> <label for="tab2">ТЕКСТ</label> <div class="content2 desc">ТЕКСТ</div> <input id="tab3" type="radio" name="tabs" data-slider="#slider-3"> <label for="tab3">ТЕКСТ</label> <div class="content3 desc">ТЕКСТ</div>var slider1, slider2, slider3; var activateSlider = function (dataSlider) { if (dataSlider === '#slider-1' && slider1 === undefined) { slider1 = multiItemSlider(dataSlider); } else if (dataSlider === '#slider-2' && slider2 === undefined) { slider2 = multiItemSlider(dataSlider); } else (dataSlider === '#slider-3' && slider3 === undefined) { slider3 = multiItemSlider(dataSlider); } }var sliders = [], i = 0; var elements = document.querySelectorAll('input[data-slider]'); for (i; i < elements.length; i++) { sliders[i] = { slider: {}, selector: elements[i].getAttribute('data-slider'), activate: false }; } var activateSlider = function (dataSlider) { var i = 0; for (i; i < elements.length; i++) { if (sliders[i].selector === dataSlider && sliders[i].activate === false) { sliders[i].activate = true; sliders[i].slider = multiItemSlider(dataSlider); break; } } } document.addEventListener('change', function (e) { var element = e.target; if (!element.hasAttribute('data-slider')) { return; } activateSlider(element.getAttribute('data-slider')); }); var element = document.querySelector('[data-slider]:checked'); if (element) { activateSlider(element.getAttribute('data-slider')); }Пример можно посмотреть здесь.<section id="rasp-det"> <div class="container"> <div class="slider"> <div class="slider__wrapper"> <div class="slider__item"> <div class="slider__content"> <div class="slider__content_header"> <a href="#"> <img class="slider__content_img" src="/image/ban1200.png" alt=""></a> <span class="slider__content_section">09-11 ноября 2018</span> </div> <a href="#"> <h2 class="slider__content_title">Тренер Навыковых Программ</h2> </a> <div class="slider__content_footer"> <span class="slider__content_author"> <class="title">Константин Сидоров</title> </span> </div> </div> </div> </div> </div> <div class="slider"> <div class="slider__wrapper"> <div class="slider__item"> <div class="slider__content"> <div class="slider__content_header"> <a href="#"> <img class="slider__content_img" src="/image/ban1200.png" alt=""></a> <span class="slider__content_section">09-11 ноября 2018</span> </div> <a href="#"> <h2 class="slider__content_title">НЛП-ПРАКТИК I сессия (Сургут)</h2> </a> <div class="slider__content_footer"> <span class="slider__content_author"> <class="title">Елена Гольдберг</title> </span> </div> </div> </div> </div> </div> </div> </section>Почему то они в ряд не располагаются, а отображаются одна под другой в одну колонку???Инициализировать слайдер необходимо после открытия окна:
var slider; $('#exampleModal').on('shown.bs.modal', function (e) { if (slider === undefined) { slider = multiItemSlider('.slider', { isCycling: true }); } else { slider.cycle(); } }) $('#exampleModal').on('hidden.bs.modal', function (e) { slider.stop(); })Вот готовый пример: itchief.ru/examples/lab.php?topic=bootstrap&file=b4-slider-in-modalНапример, вместо div, можно использовать элемент a:
<div class="slider"> <div class="slider__wrapper"> <div class="slider__item"> <a href="#" style="height: 250px; background: orange; display: block;">1</a> </div> <div class="slider__item"> <a href="#" style="height: 250px; background: green; display: block;">2</a> </div> ...Кроме этого ещё в данном случае необходимо стили поправить:.slider__item>a { line-height: 250px; font-size: 100px; text-align: center; text-decoration: none; }Пример слайдера, для браузеров, которые не поддерживают этот метод.
Как сделать, чтобы этот слайдер реагировал на изменение размеров окна браузера?
Пример с полифиллом.
Сам HTML код полифилла:
Страница на которой можно очень просто выбирать нужные полифиллы для поддержки старых браузеров: polyfill.io/v3/url-builder
Вернее так: это только в одном из слайдеров — если у вас на сайте в конструкторе код менять то все работает, копирую его в HTML файл не работает
В атрибуте href каждой ссылки вам необходимо указать куда она ведёт, т.е. URL.
Если вам нужно всегда открывать ссылку в новой вкладке, то к ней нужно добавить атрибут target="_blank":