Создание, добавление и удаление элементов в jQuery

В этом уроке мы рассмотрим два варианта создания элементов в jQuery, и методы, предназначенные для добавления элементов на страницу, удаления, клонирования, замены одних элементов на другие, и перемещение элементов.
Как создать элемент в jQuery?
Создание элементов в jQuery осуществляется посредством передачи HTML-строки в главную функцию этой библиотеки.
Синтаксис создания элементов из HTML-строки:
jQuery( html [, ownerDocument ] )Он имеет 2 параметра. Первый (html) обязательный. Здесь указывается HTML-строка, на основе которой нужно создать соответствующие элементы. Второй (ownerDocument) не обязательный. Он необходим для указания документа, в котором необходимо создать элементы. По умолчанию элементы создаются в том же документе, в который была загружена библиотека jQuery. Если вы хотите внедрить элементы в другой документ, то его явно необходимо указать с помощью этого параметра.
Пример создания элемента из HTML-строки:
$('<div class="alert-message">Новый текст сообщения.</div>')Пример создания элемента не в документе, в который была загружена библиотека jQuery, а в другой #include:
$('<div>Новый элемент</div>', $('#include').prop('contentWindow').document)Пример создания нескольких элементов из HTML-строки:
$('<figure>' +
'<img src="cat_in_hat.png" alt="Кот в шляпе">' +
'<figcaption>Кот в шляпе</figcaption>' +
'</figure>')Созданный элемент не отобразиться на странице, так как мы его только создали. Для того чтобы элемент отобразился на странице его нужно вставить в неё. Как это выполнить рассмотрим ниже.
Этот способ создания элементов можно использовать только в том случае, если вы полностью доверяете источнику. Если же вы не уверены в источнике, из которого берёте HTML данные, то обязательно применяйте поэлементный способ создания нужного фрагмента.
Синтаксис создания HTML элемента:
jQuery( html[, attributes] )Он имеет 2 параметра. Первый параметр (html) является обязательным. В нём указывается строка, описывающая HTML элемент, который необходимо создать. Например, для создания элемента div, она описывается как "<div>" или как "<div></div>". Второй параметр (attributes) является дополнительным. В нём задаются в формате объекта атрибуты, обработчики событий и методы которые нужно добавить или связать с только что созданным элементом.
Cоздадим элемент используя синтаксис jQuery для создания HTML элемента:
$('<div class="alert-message">Новый текст сообщения.</div>')
// поэлементное создание HTML-кода представленного строчкой выше
$('<div>', {
'class': 'alert-message',
text: 'Новый текст сообщения.'
})Cоздадим HTML фрагмент, используя поэлементый способ создания:
$('<figure>' +
'<img src="cat_in_hat.png" alt="Кот в шляпе">' +
'<figcaption>Кот в шляпе</figcaption>' +
'</figure>')
// поэлементное создание HTML-кода представленного строчками выше
$('<figure>')
.append('<img>', {
src: 'cat_in_hat.png',
alt: 'Кот в шляпе'
})
.append('<figcaption>', {
text: 'Кот в шляпе'
});С методом append познакомимся ниже. Он в этом коде используется, для того чтобы добавить элементы img и figcaption в элемент figure.
Как вставить элементы на страницу
В jQuery все методы для добавления элементов на страницу можно разбить на три большие группы.
Первая группа – это методы, предназначенные для вставки новых элементов внутрь других. К ним относится append, appendTo, prepend, prependTo, html и text.
Метод append
Метод append предназначен для вставки контента в конец каждого элемента набора, к которому он применяется.
Синтаксис метода append (2 варианта):
.append( content [, content ] ) // 1 вариант
.append( function ) // 2 вариантВ качестве значения параметр content может принимать DOM-элемент, текстовый узел, массив элементов и текстовых узлов, HTML-строку или объект jQuery.
Метод append (1 вариант) может принимать на вход не один, а любое количество аргументов content. Используется это когда вам нужно вставить не один, а несколько элементов.
Вторая реализация метода append позволяет принимать в качестве аргумента функцию.
Синтаксис функции:
Function( Integer index, String html ) => htmlString или Element или Text или jQueryФункция в результате своего выполнения должна возвращать HTML-строку, элемент(ы) DOM, текстовый узел(ы) или объект jQuery. Другими словами, определять контент, который необходимо вставить в конец каждого элемента текущего набора. В качестве аргументов на вход функция получает индекс текущего элемента в наборе и его HTML код. Внутри функции ключевое слово this указывает на текущий элемент набора.
Пример, в котором с помощью метода append будем добавлять в конец элемента .info новый элемент div, содежащий текущее время:
<div class="info">
<button class="info__add">Добавить текст</button>
<div>
<script>
$('.info__add').click(function() {
$(this).parent().append($('<div>', {
'text': 'Текст... ['+ now() +'])'
}));
});
</script>Метод appendTo
Метод appendTo выполняет ту же задачу, что и метод append. Отличие между ними в основном сводится к синтаксису, а именно в различии мест, в которых нужно размещать контент (что нужно вставить) и цель (куда нужно вставить). В случае с методом append цель предшествует контенту. Контент указывается в круглых скобках этого метода. В методе appendTo наоборот контент предшествует цели.
// target - цель
// contentToBeAppeded - контент, который нужно вставить
$(target).append(contentToBeInserted)
$(contentToBeInserted).appendTo(target)Синтаксис метода appendTo:
.appendTo( target )Параметр target является обязательным. В качестве значения он может принимать селектор, DOM-элемент, HTML-строку, массив элементов или объект jQuery. Этот параметр определяет цель, в которую будет вставлен соответствующий набор элементов.
Пример, в котором рассмотрим как с помощью метода append можно добавить элемент внутрь каждого элемента li:
<ul>
<li>...</li>
<li>...</li>
</ul>
<script>
$('li').append(function (index) {
return $('<span>', {
text: ' (' + index + ' метод)'
})
});
</script>Методы prepend и prependTo
Методы prepend и prependTo полностью аналогичны методам append и appendTo. Но, в отличие от них они вставляют новые элементы не в конец других элементов, а в их начало (т.е. перед всеми элементами расположенными в каждом из них).
Синтаксис метода prepend (2 варианта):
.prepend( content [, content ] ) // 1 вариант
.prepend( function ) // 2 вариантСинтаксис метода prependTo:
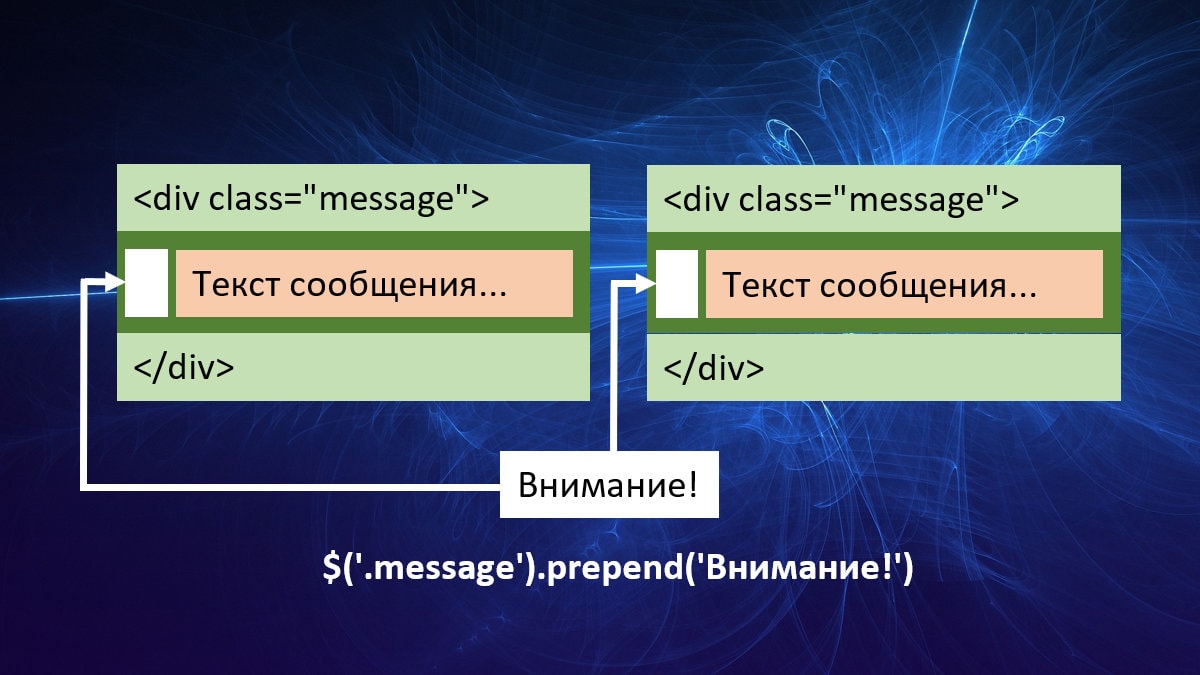
.prependTo( target )Пример, в котором добавим текст "Внимание!" перед содержимым элемента .message:
<div class="message">
Текст сообщения...
</div>
<script>
$('.message').prepend('Внимание!');
// или с помощью метода prependTo
$(document.createTextNode('Внимание!')).prependTo('.message');
</script>Методы text и html
Методы text и html подробно описаны в этой статье. Они применяются, когда нужно установить новое содержимое для каждого элемента текущего набора. Метод text используется, когда требуется установить текстовый контент, а html – когда HTML фрагмент. Кроме этого, данные методы применяются также для получения содержимого элементов.
Вторая группа – это методы, предназначенные для вставки новых элементов за пределами существующих элементов, т.е. перед или после них. К ним относятся after, insertAfter, before и insertBefore.
Метод after
Метод after применяется, когда вам нужно вставить некоторый контент после каждого элемента текущего набора.
Синтаксис метода after (2 варианта):
.after( content [, content ] ) // 1 вариант
.after( function ) // 2 вариантНазначение параметров и данные, которые они могут принимать такие же, как у метода append. Перейти к описанию параметров метода append.
Пример, в котором добавим кнопку "Закрыть" после текста сообщения (элемента .message__text):
<div class="message">
<div class="message__text">Текст сообщения...</div>
</div>
<script>
$('.message__text').after($('<button>', {
class: 'close',
text: 'Закрыть сообщение'
}));
// после выполнения:
// <div class="message">
// <div class="message__text">Текст сообщения...</div>
// <button class="close">Закрыть сообщение</button>
// </div>
</script>Метод insertAfter
Метод insertAfter выполняет ту же функцию, что и метод after. Их основное отличие заключается в том, что контент (что нужно вставить) и цель (куда нужно вставить) размещены наоборот. Т.е. в after цель располагается перед ним, а контент передаётся как аргумент этого метода (в круглых скобках). В insertAfter цель задаётся как аргумент этого метода (в круглых скобках), а контент указывается перед ним.
// target - цель
// contentToBeInserted - контент, который нужно вставить
$(target).after(contentToBeInserted)
$(contentToBeInserted).insertAfter(target)Синтаксис метода insertAfter:
.insertAfter( target )Пример, в котором вставим после каждого элемента p элемент div с текстовым контентом "Это новый элемент":
<p>...</p>
<p>...</p>
<script>
$('<div class="new">Это новый элемент!</div>').insertAfter('p');
// после выполнения:
// <p>...</p>
// <div class="new">Это новый элемент!</div>
// <p>...</p>
// <div class="new">Это новый элемент!</div>
</script>Методы before и insertBefore
Методы before и insertBefore полностью аналогичны методам after и insertAfter. Но, в отличие от них они вставляют новые элементы не после цели, а перед ней.
Пример, в котором добавим перед всеми элементами p элемент div с текстовым содержимым "Это новый элемент":
<p>...</p>
<p>...</p>
<script>
$('p').before(<div class="new">Это новый элемент!</div>');
// или с помощью метода insertBefore
$('<div class="new">Это новый элемент!</div>').insertBefore('p');
// после выполнения:
// <div class="new">Это новый элемент!</div>
// <p>...</p>
// <div class="new">Это новый элемент!</div>
// <p>...</p>
</script>Третью группу представляют методы, которые могут применяться, когда вам нужно вставить новый контент таким образом, чтобы он был обернут относительно существующих. К этой группе относятся методы wrap, wrapAll и wrapInner.
Метод wrap
Метод wrap используется, когда вам нужно указанную HTML-структуру обернуть вокруг каждого элемента текущего набора.
Синтаксис метода wrap:
.wrap( wrappingElement ) // 1 вариант
.wrap( function ) // 2 вариантВ качестве параметра wrappingElement можно указывать селектор, HTML-строку, DOM-элемент или объект jQuery, определяющий структуру, которая будет оборачивать соответствующие элементы. Когда вы передаете коллекцию jQuery, содержащую более одного элемента, или селектор, соответствующий нескольким элементам, будет использоваться первый элемент.
Во втором варианте реализации метода wrap в качестве аргумента может использоваться функция.
Синтаксис функции:
Function( Integer index ) => String или jQueryФункция должна возвращать в качестве результата HTML-строку или объект jQuery. Этот результат будет определять HTML-структуру, которая будет обарачиваться вокруг каждого элемента текущего набора. В качестве аргумента функция получает индекс элемента в наборе. Внутри функции this указавает на текущий элемент в наборе.
Обернём каждый элемент p в текущем наборе вокруг двух элементов div:
<p>...</p>
<p>...</p>
<script>
$('p').wrap('<div class="div-1"><div class="div-2"></div></div>');
// после выполнения:
// <div class="div-1">
// <div class="div-2">
// <p>...</p>
// </div>
// </div>
// <div class="div-1">
// <div class="div-2">
// <p>...</p>
// </div>
// </div>
</script>Метод wrapAll
Метод wrapAll применяется, когда нужно указанную HTML-структуру обернуть вокруг всех элементов текущего набора.
Данный метод не оборачивает каждый элемент набора, поэтому его имеет смысл использовать, когда все элементы набора имеют одного родителя или, другими словами, являются по отношению друг к другу соседями.
HTML-структура может иметь несколько уровней в глубину, но внутренний элемент в ней должен быть только один.
Синтаксис:
.wrapAll( wrappingElement ) // 1 вариант
.wrapAll( function ) // 2 вариантПараметр wrappingElement может принимать в качестве значения селектор, HTML-строку, DOM-элемент или объект jQuery. Данный параметр задаёт HTML-структуру, которая будет использоваться для оборачивания всех выбранных элементов.
Во втором варианте реализации метода wrapAll в качестве аргумента можно использовать функцию обратного вызова.
Синтаксис функции:
Function() => String or jQueryДанная функция в качестве результата должна возвращать HTML-строку или объект jQuery. Этот результат будет определять HTML-структуру, с помощью которой будут обёрнуты чтобы все текущие элементы. Внутри функции this указывает на первый элемент набора.
Обернём все элементы p вокруг HTML конструкции, состоящей из двух элементов div вложенных друг в друга:
<p>...</p>
<p>...</p>
<p>...</p>
<script>
$('p').wrapAll('<div class="div-1"><div class="div-2"></div></div>');
// после выполнения:
// <div class="div-1">
// <div class="div-2">
// <p>...</p>
// <p>...</p>
// <p>...</p>
// </div>
// </div>
</script>Метод wrapInner
Метод wrapInner применяется, когда нужно обернуть содержимое каждого элемента набора в заданную HTML-структуру.
Синтаксис:
.wrapInner( wrappingElement )
.wrapInner( function )Параметр wrappingElement в этом методе принимает такие же значения как у метода wrap. Тоже касается, когда мы используем в качестве аргумента функцию.
Пример, в котором обернём содержимое каждого элемента li вокруг DOM-элемента b.
<ul>
<li>unwrap</li>
<li>wrap</li>
<li>wrapAll</li>
<li>wrapInner</li>
</ul>
<script>
$('li').wrapInner(document.createElement('b'));
</script>Как скопировать элемент в jQuery
Копирование одного или нескольких элементов в jQuery осуществляется с помощью метода clone.
Синтаксис метода clone:
.clone ([withDataAndEvents] [, deepWithDataAndEvents])Параметры withDataAndEvents и deepWithDataAndEvents являются необязательными. По умолчанию первый параметр равен false, а второй равен значению первого.
Первый параметр withDataAndEvents указывает, следует ли копировать обработчики событий и данные вместе с элементами.
Второй параметр делает аналогичные действия, но не для самого клонированного элемента, а для всех его дочерних элементов.
Примеры использования метода clone.
1. При нажатии на элемент будем его клонировать, после чего вставлять скопированный элемент в конец.
<div class="items" style="display: flex; flex-wrap: wrap">
<div class="item" style="height: 100px; width: 100px; background-color: #eee; font-size: 50px; text-align: center; line-height: 100px; cursor: pointer; margin: 5px;">1</div>
</div>
<script>
$('.item').click(function() {
var
clone = $(this).clone(), // копируем элемент на который мы кликнули
count = $('.item').length; // определяем количество элементов .item
$('.items').append(clone.text(count + 1)); // добавляем элемент в конец элемента .items, при этом изменяем его содержимое на count + 1
});
</script>Немного усовершенствуем скрипт. Укажем, что при клонировании элемента нужно копировать и его события. Для этого установим параметру withDataAndEvents значение true.
clone = $(this).clone(true), // копируем элемент на который мы кликнули2. Пример, в котором будем копировать элемент, включающий другие элементы. При этом на один из них «повешен» обработчик события.
<div class="form-group">
<label>
<span>Товар:</span>
<input type="text">
<button class="addProduct">Добавить ещё товар</button>
</label>
</div>
<script>
$('.addProduct').click(function() {
var
formGroup = $(this).closest('.form-group'),
product = formGroup.clone(true, true);
formGroup.after(product);
});
</script>Как заменить элемент в jQuery?
Замена каждого из выбранных элементов на другой в jQuery осуществляется с помощью метода replaceAll.
Синтаксис метода replaceAll:
.replaceAll( target )Под параметром target понимается цель, т.е. те элементы которые нужно заменить. Указать на эти элементы можно посредством селектора, jQuery, массива или DOM-элемента.
При замене элементов метод replaceAll удаляет data и обработчики событий, связанные с удаляемыми узлами.
Например, заменим все элементы a на странице на элемент span с текстом «здесь была ссылка».
$('<span style="background-color: yellow;">здесь была ссылка</span>').replaceAll('a');Ещё в jQuery есть метод replaceWith.
Данный метод работает наоборот. Здесь мы сначала выбираем элементы, которые хотим заменить, а затем в круглых скобках метода replaceWith указываем то, на что их хотим заменить.
Синтаксис метода replaceWith:
.replaceWith( newContent или function )В качестве параметра этому методу можно передать новый контент в виде html-строки, DOM-элемента, массива или jQuery, а также определить его посредством функции.
Пример. При нажатии на кнопку button заменим её на элемент span с текстом, который был у кнопки.
<button>Кнопка</button>
<script>
$('button').click(function () {
$(this).replaceWith(function (index, content) {
// index - инлекс элемента в текущем наборе
// content - содержимое элемента
return $('<span>', {
css: { display: 'inline-block', 'background-color': 'yellow', border: '1px solid black', padding: '3px 10px' },
text: content
})
});
});
</script>Как удалить элемент в jQuery?
В jQuery имеется несколько методов для удаления элементов из DOM.
Первый метод – это detach.
Данный метод позволяет удалить все или часть элементов из выбранного набора.
Синтаксис метода detach:
.detach( [selector ] )Параметр selector является не обязательным. Он используется для указания селектора, в соответствии с которым будут удаляться только те элементы из набора, которые ему соответствуют.
Например, удалим все элементы с классом info на странице:
$('.info').detach();Метод detach при удалении элементов не удаляет связанные с ними данные jQuery и обработчики событий. Таким образом при восстановлении элементов, удалённых с помощью метода detach, они будут связаны со всеми своими данными jQuery и обработчиками событий.
Рассмотрим это на примере:
<div id="detach-wrapper">
<p>Кнопка, удалять которую будем с помощью метода detach:</p>
<button id="detach">Нажмите для удаления</button>
</div>
<div id="remove-wrapper">
<p>Кнопка, удалять которую будем с помощью метода remove</p>
<button id="remove">Нажмите для удаления</button>
</div>
<div>
<button id="action-add">Восстановить удалённые кнопки</button>
</div>
<script>
// переменные, в которые будем сохранять кнопки, чтобы их можно было вернуть обратно
var detachBtn, removeBtn;
$('#detach').click(function () {
// удаляем кнопку с помощью метода detach, сохраняем её в переменную detachBtn
detachBtn = $(this).detach();
});
$('#remove').click(function () {
// удаляем кнопку с помощью метода remove, сохраняем её в переменную removeBtn
removeBtn = $(this).remove();
});
// при нажатию на кнопку #action-add добавляем удалённые кнопки detachBtn и removeBtn на страницу
$('#action-add').click(function () {
if ($('#detach').length === 0) {
$('#detach-wrapper').append(detachBtn);
}
if ($('#remove').length === 0) {
$('#remove-wrapper').append(removeBtn);
}
});
</script>Второй метод – это empty.
Это метод предназначен для удаления все дочерних узлов у каждого элемента из текущего набора.
Синтаксис метода empty:
.empty()Пример, в котором удалим все дочерние узлы у элемента с идентификатором «message»:
$('#message').empty();Пример, в котором при нажатии на кнопку, получим элемент в котором она находится по селектору .content и удалим его содержимое:
<div class="content">
<p>Содержимое 1...</p>
<button>Удалить содержимое</button>
</div>
<script>
$('button').click(function () {
// получим блок с .content в котором находится эта кнопка и удалим всё его содержимое
$(this).closest('.content').empty();
})
</script>Чтобы избежать утечек памяти, jQuery удаляет другие конструкции, такие как данные и обработчики событий, из дочерних элементов перед удалением самих элементов.
Если вы хотите удалить элементы, не уничтожая их данные или обработчики событий (чтобы их можно было добавить позже), используйте вместо empty метод detach.
Третий метод – это remove.
Он используется для удаления выбранных элементов из DOM.
Синтаксис метода remove:
.remove( [selector ] )Параметр selector является не обязательным. Его нужно использовать, когда вам нужно удалить из набора не все элементы, а только те которые соответствуют селектору.
Метод remove похож на empty, но в отличие от него он удаляет не только все дочерние узлы, но и сам элемент. В дополнение вместе с элементами удаляются все связанные с ними события и данные jQuery. Если вам нужно удалить элементы без удаления данных и событий, то используйте метод detach.
Пример, в котором будем удалять кнопку при нажатии на неё.
$('button').click(function() {
$(this).remove();
});Четвёртый метод для удаления элементов из DOM – это unwrap.
Метод unwrap применяется для удаления только родительских элементов у каждого элемента из текущего набора оставляя при этом соответствующие элементы на месте.
Синтаксис метода unwrap:
.unwrap( [selector ] )Метод unwrap имеет один необязательный параметр selector. В качестве данного параметра задаётся селектор, который будет использоваться для проверки родительского элемента. Если родительский элемент не соответствует селектору, то он не будет убран из DOM.
Пример использования метода unwrap для удаления оборачиваемых элементов у каждого элемента текущего набора:
<div class="container-1">
<div class="inner"></div>
</div>
<div class="container-2">
<div class="inner"></div>
</div>
<script>
$('.inner').unwrap();
// после выполнения:
// <div class="inner"></div>
// <div class="inner"></div>
</script>С использованием selector. Например, будем удалять только те оборачиваемые элементы, которые соответствуют селектору ".container-1":
$('.inner').unwrap('.container-1');
// после выполнения:
// <div class="inner"></div>
// <div class="container-2">
// <div class="inner"></div>
// </div>Как переместить элемент в jQuery
Если вам нужно именно переместить элемент, а не скопировать, то в jQuery это можно выполнить посредством использования нескольких методов.
Пример:
<div class="content-1">
<p>...</p>
<button id="move">Переместить кнопку в .content-2</button>
</div>
<div class="content-2">
<p>...</p>
</div>
<script>
$('#move').detach().appendTo('.content-2');
// после выполнения:
// <div class="content-1">
// <p>...</p>
// </div>
// <div class="content-2">
// <p>...</p>
// <button id="move">Переместить кнопку в .content-2</button>
// </div>
</script>Как в этом примере осуществляется перемещение? Сначала мы получаем элемент, который мы хотим переместить, в данном случае "#move". После этого вызываем метод detach, который удалит элемент из текущего места. В качестве результата он нам возвратит удалённый элемент. Далее удалённый элемент с помощью метода appendTo вставляем в нужное место.
В этом примере использовался метод detach, потому что мы хотели сохранить все связанные с ним данные jQuery и обработчики событий. Если это не нужно, то вместо метода detach можно использовать метод remove.
Комментарии: 9
Здравствуйте! Пытаюсь сделать код по клику кнопкам -и+ добавление секций одна секция не измена остальные добавлять нажатием и каждая секция активна для подбора товара стараюсь сделать конфигуратор, так же удалять секции кнопкой -.
HTML<div>
<!-- какой-нибудь общий родитель для кнопки и блоков --><button class="more">Show 1</button>
<hr><div class="wrapper-boxes">
<div class="hidden">1</div><div class="hidden">2</div>
<div class="hidden">3</div><div class="hidden">4</div>
</div></div>
CSS
.wrapper-boxes {
display: flex;flex-direction: row;
flex-wrap: wrap;}
.box {
margin: 1px;width: 120px;
height: 120px;background-color: orange;
} .hidden {display: none;
}JS
var more = document.querySelectorAll('.more'); for (var i = 0; i < more.length; i++) {more[i].addEventListener('click', function() {
var showPerClick = 1; var hidden = this.parentNode.querySelectorAll('div.hidden');for (var i = 0; i < showPerClick; i++) {
if (!hidden[i]) return this.outerHTML = ""; hidden[i].classList.add('box');hidden[i].classList.remove('hidden');
}});
}//444
// Убавляем кол-во по клику$('.quantityinner .btminus').click(function() {
let $input = $(this).parent().find('.quantity');let count = parseInt($input.val()) - 1;
count = count < 1 ? 1 : count;$input.val(count);
});Может у вас есть способ решить такую задачу?
С уважениемhttps://i.postimg.cc/Y06w2hKR/scr.jpg
<input type=«date» name=«activity[0] индекс становился [1] — [2] и т.д?
Таким образом, в form у нас появятся ещё 3 элемента путём клонирования.
Пример:
Где: parent — селектор родителя, а name — начало атрибута name.
В этом случае добавление будет осуществляться так:
С помощью кнопки можно так:
Скрипт:
ip.veryline.ru/clients/siongroup.ru/calculate/#