HTML - Строчные и блочные элементы
Элементы HTML по способу отображения на веб-странице делятся на строчные и блочные элементы.
Дефолтные стили браузера и их нормализация
Каждый браузер имеет дефолтные стили (user agent stylesheet). Эти стили задают оформление, которые HTML элементы имеют по умолчанию.
Т.е., если в браузере открыть HTML документ без привязанного к нему CSS кода, то он уже будет каким-то образом оформлен. Это базовое оформление задаётся с использованием стилей браузера.
Но в разных браузерах дефолтные стили могут быть различными.
Например, одном в браузере некоторый элемент может иметь одно оформление, а в другом другое.
Это не хорошая ситуация, т.к. в большинстве случаев желательно чтобы сайт или веб-приложение отображалось в разных браузерах одинаково, или очень близко к этому.
Для того чтобы нормализовать стили, которые отличаются в разных браузерах можно использовать Normalize.css.
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Normalize CSS -->
<link rel="stylesheet" href="normalize.css">
<title>Normalize CSS</title>
</head>
<body>
</body>
</html>После подключения этого файла все элементы в HTML документе будут отображаться более согласовано и в соответствии со современными стандартами.
Строчные и блочные элементы
Элементы HTML обычно являются строчными или блочными. Но это разделение существовало в HTML4. В HTML5 был предложен новый подход. В этом новом подходе применение того или иного HTML элемента должно определяться на основе контента, который он должен содержать. Для этого в HTML5 были введены категории контента, и описано какой элемент и к каким категориям может относится.
Тем не менее, это разделение никуда не делось, сейчас мы просто понимаем под этим стилевое отображение (значение CSS свойства display) которое элемент имеет по умолчанию. Т.е. строчный элемент – это элемент, который по умолчанию имеет display: inline, а блочный тот у которого по умолчанию display: block.
Строчные элементы (inline)
Строчные элементы – это элементы, которые являются частью строки и занимают такое количество пространства, которое необходимо для отображения их содержимого.
Строчным элементам нельзя установить размеры (width и height), задать верхние и нижние margin отступы.
Для строчного элемента, размещенного на одной линии, можно использовать padding, margin-left и margin-right, border.
Для строчного элемента, размещенного на нескольких строках padding, margin и border обычно не используют, т.к. они в этом случае бесполезны.
Примеры элементов, которые имеют display: inline по умолчанию: <a>, <abbr>, <audio>, <b>, <bdo>, <button>, <canvas>, <cite>, <code>, <del>, <dfn>, <em>, <i>, <iframe>, <img>, <input>, <ins>, <kbd>, <mark>, <meter>, <q>, <s>, <samp>, <small>, <select>, <span>, <strong>, <sub>, <sup>, <td>, <textarea>, <th>, <var>, <video>.
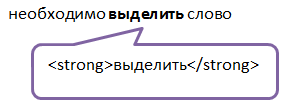
Строчные элементы обычно используются для выполнения некоторых действий над текстом, например: перенос строки, выделения фрагмента текста курсивом, логического выделения некоторого текста и применения к нему стилей с помощью CSS и т.д. В зависимости от назначения строчного элемента фрагмент текста помещают между открывающим и закрывающим тегом или применяют тег в любом месте текста, например для переноса строки.
Например:
Можно использовать строчный элемент <strong> чтобы выделить текст, привлекающий внимание посетителей сайта с помощью жирного начертания.

Блочные элементы (block)
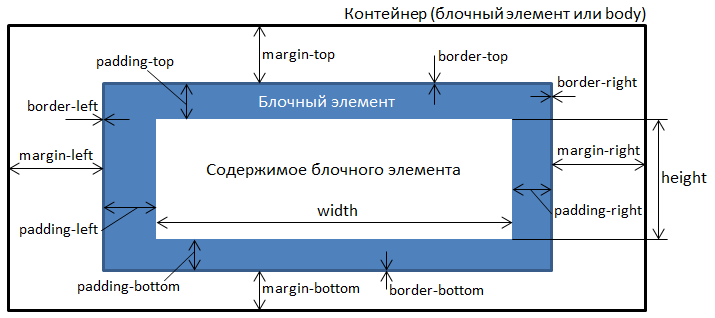
Блочные элементы в отличие от строчных элементов занимают по умолчанию всю ширину блока-контейнера, в которую они помещены. По этому признаку можно легко определить, к какому способу отображения относится элемент. Высота блочного элемента по умолчанию определяется автоматически и зависит от содержимого, которое в него помещено. Блочный элемент можно представить как прямоугольник, который имеет ширину (width) и высоту (height). Ширину и (или) высоту блочного элемента можно задавать вручную с помощью CSS свойств width и (или) height. Также блочные элементы имеют границы, которые можно оформлять с помощью стилей CSS. Кроме этого блочным элементам можно задавать отступы внешние и внутренние. Внешний отступ (margin) – это отступ от границы до элемента контейнера или до соседних блочных элементов. Внутренний отступ (padding) – это отступ для содержимого блока, который задаётся от границы.

Блочные элементы могут содержать строчные элементы и другие блочные элементы, для которых их родитель будет являться контейнером. Блочные элементы предназначены для разработки каркаса веб-страницы, разметки больших блоков текста и много другого.
<div>
<!-- Отступ по 10px со всех сторон от границы блока до его содержимого -->
<div style="padding:10px;">Содержимое блочного элемента.</div>
</div><div>
<!-- Внутренний отступ: сверху и снизу - 10px, слева и справа - 20px -->
<div style="padding:10px 20px;">Содержимое блочного элемента.</div>
</div><div>
<!-- Внутренний отступ: сверху - 10px сверху, слева и справа - 20px, снизу - 30px -->
<div style="padding:10px 20px 30px;">Содержимое блочного элемента.</div>
</div><div>
<!-- Внешний отступ: слева - 20px, снизу - 40px. Внутренний отступ слева - 30px -->
<div style="margin-left:20px; margin-bottom:40px; padding-left:30px;">Содержимое блочного элемента.</div>
</div><div>
<!-- Внутри блочного элемента <p> помещён строчный элемент <em>-->
<p>Внутри этого блочного элемента помещён <em>строчный элемент</em>.</p>
</div>Внутри этого блочного элемента помещён строчный элемент.
Примеры блочных элементов: <address>, <artical>, <aside>, <blockquote>, <dd>, <div>, <dl>, <dt>, <figure>, <footer>, <form>, <h1> - <h6>, <header>, <hr>, <li>, <nav>, <ol>, <p>, <pre>, <section>, <table>, <tr>, <ul>.
Комментарии: 4
Спасибо за ваши статьи всегда интересно и подробно, качественный материал!
Спасибо за отзыв!
А как вы это себе представляете?
Если вы используете блочные элементы внутри строчных, и у вас не появляется ошибок, это ещё не значит, что вы сделали всё правильно.
В HTML 4.01 существовали строчные и блочные элементы. В HTML 5 элементов намного больше, которые представлены каждый в своей категории. Блочные элементы HTML 4.01 примерно соответствуют категории Flow content (пункт 3.2.4.1.2) в HTML5. А строчные элементы HTML 4.01 соответствуют Phrasing content (пункт 3.2.4.1.4).
Вот тебе ссылка на официальную спецификацию HTML 5 на сайте: w3.org — element-definitions
Вот там как сказано:
Phrasing content is the text of the document, as well as elements that mark up that text at the intra-paragraph level. Runs of phrasing content form paragraphs.
Note: Most elements that are categorized as phrasing content can only contain elements that are themselves categorized as phrasing content, not any flow content.
Если перевести, то получится что: Phrasing content являются текстом документа, а также предназначены для оформления текста в абзаце. Выполнять Phrasing content следует из абзацев.
Примечание: Phrasing content могут содержать только элементы Phrasing content, и не могут содержать flow content (т.е. блочные).
Если и этого не достаточно, то посмотрите на сайте developer.mozilla.org, на котором сказано, что:
Generally, inline elements may contain only data and other inline elements.
Строчные элементы могут содержать только данные и другие строчные элементы.
Вот тебе ещё ссылки:
Блочные элементы (актуализация 19 октября 2014 г.)
https://developer.mozilla.org/en-US/docs/Web/HTML/Block-level_elements
Строчные элементы (актуализация 26 сентября 2014 г.)
https://developer.mozilla.org/en-US/docs/Web/HTML/Inline_elemente