JavaScript - Объектная модель браузера
На этом уроке мы рассмотрим, что такое объектная модель браузера (BOM – Browser Object Model), и из каких объектов она состоит.
Что такое объектная модель браузера
Веб-страницы бывают статическими и динамическими, последние отличаются тем, что в них используются сценарии (программы) на языке JavaScript.
В сценариях JavaScript браузер веб-разработчику предоставляет множество "готовых" объектов, с помощью которых он может взаимодействовать с элементами веб-страницы и самим браузером. В совокупности все эти объекты составляют объектную модель браузера (BOM – Browser Object Model).
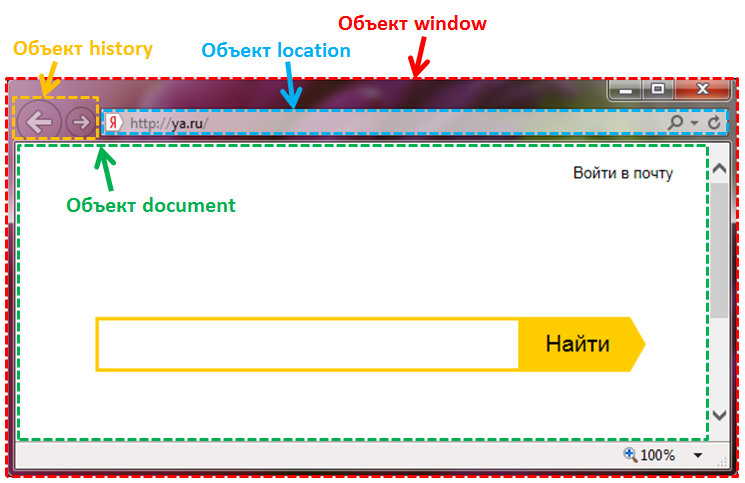
На самом верху этой модели находится глобальный объект window. Он представляет собой одно из окон или вкладку браузера с его панелями инструментов, меню, строкой состояния, HTML страницей и другими объектами. Доступ к этим различным объектам окна браузера осуществляется с помощью следующих основных объектов: navigator, history, location, screen, document и т.д. Так как данные объекты являются дочерними по отношению к объекту window, то обращение к ним происходит как к свойствам объекта window.
Например, для того чтобы обратиться к объекту screen, необходимо использовать следующую конструкцию: window.screen. Но если мы работаем с текущим окном, то "window." можно опустить. Например, вместо window.screen можно использовать просто screen.
Из всех этих объектов, наибольший интерес и значимость для разработчика представляет объект document, который является корнем объектной модели документа (DOM – Document Object Modal). Данная модель в отличие от объектной модели браузера стандартизована в спецификации и поддерживается всеми браузерами.
Объект document представляет собой HTML документ, загруженный в окно (вкладку) браузера. С помощью свойств и методов данного объекта Вы можете получить доступ к содержимому HTML-документа, а также изменить его содержимое, структуру и оформление.

Примечание: Объектная модель браузера не стандартизована в спецификации, и поэтому её реализация может отличаться в разных браузерах.
Основная задача при создании динамических веб-страниц в основном сводится к отбору нужных объектов (элементов) и выполнению над ними различных действий. Результаты этих действий сразу отображаются на экране пользователя, а точнее в тех местах, за которые эти объекты отвечают.
Основные объекты BOM
Основные объекты Browser Object Model: window, navigator, history, location, screen, document.
Объект window
window – самый главный объект в браузере, который отвечает за одно из окон (вкладок) браузера. Он является корнем иерархии всех объектов доступных веб-разработчику в сценариях JavaScript. Объект window кроме глобальных объектов (document, screen, location, navigator и др.) имеет собственные свойства и методы, которые предназначены для:
- открытия нового окна (вкладки);
- закрытия окна (вкладки) с помощью метода
close(); - распечатывания содержимого окна (вкладки);
- передачи фокуса окну или для его перемещения на задний план (за всеми окнами);
- управления положением и размерами окна, а также для осуществления прокручивания его содержимого;
- изменения содержимого статусной строки браузера;
- взаимодействия с пользователем посредством следующих окон:
alert(для вывода сообщений),confirm(для вывода окна, в котором пользователю необходимо подтвердить или отменить действия),prompt(для получения данных от пользователя); - выполнения определённых действий через определённые промежутки времени и др.
Если в браузере открыть несколько вкладок (окон), то браузером будет создано столько объектов window, сколько открыто этих вкладок (окон). Т.е. каждый раз открывая вкладку (окно), браузер создаёт новый объект window связанный с этой вкладкой (окном).
Рассмотрим следующие примеры:
-
Вызвать метод
writeобъектаdocument, который расположен в текущей вкладке (окне) браузера:JavaScriptwindow.document.write("Строчка текста"); <!-- Так как данный метод мы вызываем для текущего окна, то "window." можно опустить: --> document.write("Строчка текста"); -
Вызвать метод
alertдля текущий вкладки (окна) браузера:JavaScriptwindow.alert("Сообщение"); <!-- Так как данный метод мы вызываем для текущего окна, то "window." можно опустить: --> alert("Строчка текста");
Объект navigator
navigator – информационный объект с помощью которого Вы можете получить различные данные, содержащиеся в браузере:
- информацию о самом браузере в виде строки (User Agent);
- внутреннее "кодовое" и официальное имя браузера;
- версию и язык браузера;
- информацию о сетевом соединении и местоположении устройства пользователя;
- информацию об операционной системе и многое другое.
Объект history
history – объект, который позволяет получить историю переходов пользователя по ссылкам в пределах одного окна (вкладки) браузера. Данный объект отвечает за кнопки forward (вперёд) и back (назад). С помощью методов объекта history можно имитировать нажатие на эти кнопки, а также переходить на определённое количество ссылок в истории вперёд или назад. Кроме этого, с появлением HTML5 History API веб-разработчику стали доступны методы для добавления и изменения записей в истории, а также событие, с помощью которого Вы можете обрабатывать нажатие кнопок forward (вперёд) и back (назад).
Объект location
location – объект, который отвечает за адресную строку браузера. Данный объект содержит свойства и методы, которые позволяют: получить текущий адрес страницы браузера, перейти по указанному URL, перезагрузить страницу и т.п.
Объект screen
screen – объект, который предоставляет информацию об экране пользователя: разрешение экрана, максимальную ширину и высоту, которую может иметь окно браузера, глубина цвета и т.д.
Объект document
document – HTML документ, загруженный в окно (вкладку) браузера. Он является корневым узлом HTML документа и "владельцем" всех других узлов: элементов, текстовых узлов, атрибутов и комментариев. Объект document содержит свойства и методы для доступа ко всем узловым объектам. document как и другие объекты, является частью объекта window и, следовательно, он может быть доступен как window.document.