Объект Document в JavaScript - содержимое окна браузера
На этом уроке мы рассмотрим объект document, который отвечает за HTML документ, загруженный в окно или вкладку браузера. С помощью этого объекта в JavaScript Вы можете не только получить различную информацию об этом документе, но и изменить его.
Основные объекты браузера
Перед тем как перейти к изучению объекта document, давайте вспомним, какие нам в JavaScript доступны объекты и за что они отвечают.
При открытии документа браузер автоматически создаёт набор объектов для JavaScript, с помощью которых Вы можете не только работать с этим документом (объект document), но и управлять самим браузером (объекты window, location, navigator, screen, history). Все эти объекты образуют объектную модель браузера (BOM - Browser Object Model).
Главным объектом в этой модели является объект window. Все остальные объекты доступны как свойства объекта window (window.document, window.location и т.д.). Если мы работаем с текущим окном, то "window." можно опускать, т.е. document, location и т.д. Объект location - отвечает за адресную строку, объект history - за кнопки вперёд и назад, объект, объект screen - за экран пользователя, объект window - отвечает за само окно, а также позволяет изменять его размеры, перемещать его и т.д., navigator - позволяет получить информацию о браузере.
Наибольший интерес среди всех этих объектов для нас предоставляет именно объект document, т.к. он отвечает за документ, загруженный в окно или вкладку браузера. Он даёт начало объектной модели документа (DOM - Document Object Model), которая стандартизована в спецификации и поддерживается всеми браузерами.
К рассмотрению этой модели мы приступим на следующих уроках. На этом уроке мы рассмотрим некоторые свойства и методы объекта document, т.е. такие которые особого отношения к объектной модели документа не имеют.
Свойства и методы объекта document
Объект document содержит следующие "общие" свойства и методы:
- Свойство document.implementation — возвращает объект DOMImplementation, ассоциированный с текущим документом.
Например, определим, поддерживается ли указанная возможность в браузере:
HTML<div id="docImplementation" class="alert alert-info"></div> <script> var modName = "HTML"; var modVer = "2.0"; var checkFeature = document.implementation.hasFeature(modName,modVer); window.document.getElementById("docImplementation").innerHTML = "DOM " + modName + " " + modVer + " поддерживается? " + checkFeature; </script>
-
Свойство document.characterSet - возвращает кодировку, которая используется для рендеринга текущего документа. Данное значение может отличаться от кодировки указанной в HTML странице, т.к. пользователь может её переопределить, т.е. выбрать в соответствующем меню браузера другую кодировку, которая будет использоваться для отображения текущего документа.
HTML
<div id="docCharacterSet" class="alert alert-info"></div> <script> var characterSet = document.characterSet; window.document.getElementById("docCharacterSet").innerHTML = "Кодировка, которая используется для текущего документа: " + characterSet; </script>
-
Свойство document.inputEncoding - возвращает кодировку, которая использовалась во время синтаксического разбора (парсинга) документа. Если документ создан в памяти, то данное свойство возвращает значение
null. Данное свойство доступно только для чтения.HTML<div id="docInputEncoding" class="alert alert-info"></div> <script> var inputEncoding = document.inputEncoding; window.document.getElementById("docInputEncoding").innerHTML = "Кодировка документа: " + inputEncoding; </script>
-
Свойство document.lastModified - возвращает строку, содержащую дату и время последнего изменения текущего документа. Gecko и Internet Explorer возвращают время в часовом поясе локального компьютера, WebKit - в UTC.
JavaScript
alert(document.lastModified); -
Свойство document.readyState - возвращает строку, содержащую статус текущего документа. Данное свойство доступно только для чтения.
В процессе загрузки документ последовательно проходит следующие состояния:
- uninitialized - процесс загрузки ещё не начался;
- loading - идёт процесс загрузки;
- loaded - загрузка HTML кода завершена;
- interactive - документ достаточно загружен для того, чтобы пользователь мог взаимодействовать с ним. Код JavaScript может начать выполняться только на этом этапе;
- complete - документ полностью загружен.
В большинстве случаев, код JavaScript обычно выполняется и вызывается после того, как документ полностью загружен, т.е. когда он находится в состоянии
complete.JavaScriptdocument.onreadystatechange = function () { if (document.readyState == "complete") { //выполнить код, после того как документ полностью загружен } } -
Свойство document.referrer - возвращает строку, содержащую адрес (URL) страницы, с которой пользователь пришёл на эту страницу. Если текущий документ не был открыт через ссылку (например, с помощью закладки или прямого ввода адреса в адресную строку), то данное свойство вернёт пустую строку.
Например: Откройте новую вкладку и введите в адресной строке
https://www.yandex.ru/. В открывшейся странице перейдите по любой ссылке. Откройте консоль в браузере (клавиша F12, вкладка "Консоль") и введите:document.refferer.
-
Свойство document.cookie - позволяет получить или установить
cookie, которые будут связаны с текущим документом.Например, откроем новую вкладку в браузере и введём в адресную строку
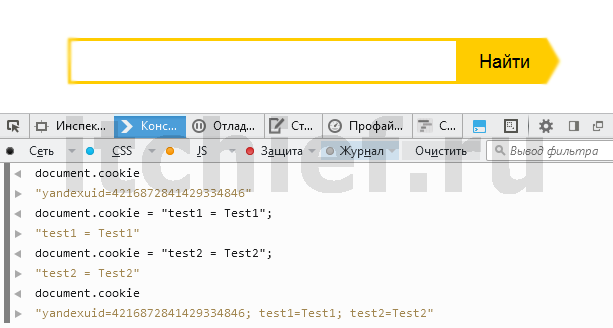
http://ya.ru/и нажмём на клавишу Enter. После этого перейдём в консоль и поработаем со свойствомdocument.cookie:- Выведем все cookie связанные с текущим документом, т.е. пары
ключ=значение:document.cookie; - Запишем новый cookie:
document.cookie = "test1 = Test1"; - Запишем ещё один новый cookie:
document.cookie = "test2 = Test2"; - Выведем все cookie связанные с текущим документом:
document.cookie.

- Выведем все cookie связанные с текущим документом, т.е. пары
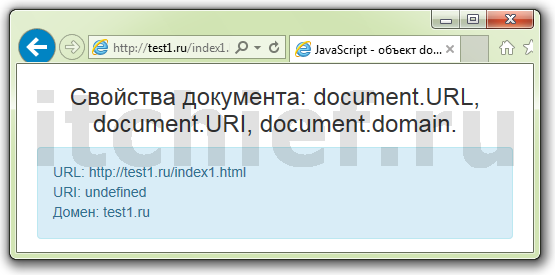
- Свойство document.URL - возвращает строку, содержащую полный URL адрес текущего HTML документа.
- Свойство document.URI - позволяет получить или задать расположение (URI) документа. Если документ был создан с помощью объекта DocumentImplementation или если он был не определён, то данное свойство возвращает значение
null. В отличие от свойстваdocument.URL, свойствоdocument.URIможет быть использовано для любых типов документов, в то время какURLможно использовать только для HTML документов. - Свойство document.domain - возвращает строку, содержащую доменное имя сервера, с которого загружен текущий документ. Если домен текущего документа не может быть определён, то данное свойство вернёт значение
null.Например: выведем значения свойств
document.URL,document.URI,document.domainв элементdivсid="docInfo":JavaScript<div id="docInfo" class="alert alert-info"></div> <script> var documentURL = document.URL; var documentURI = document.URI; var documentDomain = document.domain; var result = "URL: " + documentURL + "<br>"; result += "URI: " + documentURI + "<br>"; result += "Домен: " + documentDomain; window.document.getElementById("docInfo").innerHTML = result; </script>
-
Метод document.write() - предназначен для вывода в документ строки, указанной в качестве параметра данного метода. Если данный метод вызывается в процессе загрузки документа, то он выводит строку в текущем месте. В том случае, если данный метод вызывается после загрузки документа, то он приводит к полной очистке этого документа и вывода строчки. Это происходит, потому что после загрузки документа браузер уже полностью построил DOM и в документ уже нельзя внести изменения таким способом, а только с помощью добавления узлов в объектную модель документа.
Например, вывести строку "I LOVE JAVASCRIPT":
JavaScriptdocument.write("I LOVE JAVASCRIPT"); - Метод document.writeln() - полностью аналогичен методу
document.write()за тем исключением, что он добавляет символ перевода строки (\n) в конец строки, указанной в качестве параметра. - Метод document.open() — открывает поток для вывода в текущий документ строк с помощью методов
document.write()иdocument.writeln(). Данный метод (document.open()) обычно применяется для формирования нового документа. Вызов данного метода в текущем документе приводит к его полной очистке. После того как документ открыт методомdocument.open()и сформирован с помощью методовdocument.write()иdocument.writeln(), его необходимо закрыть методомdocument.close(). - Метод document.close() - предназначен для закрытия потока, который Вы открыли с помощью метода
document.open().Например, сформируем документ в новом окне:
JavaScript<!doctype html> <html lang="ru"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Формирование документа в новом окне</title> </head> <body> <script> function createNewDocument() { var newWindow = window.open('', '', 'width=400,height=500'); newWindow.document.open(); newWindow.document.write('<!doctype html>'); newWindow.document.write('<html lang="ru">'); newWindow.document.write('<head>'); newWindow.document.write('<meta charset="utf-8">'); newWindow.document.write('<meta name="viewport" content="width=device-width, initial-scale=1">'); newWindow.document.write('<title>Новая страница</title>'); newWindow.document.write('</head>'); newWindow.document.write('<body>'); newWindow.document.write('<h1>Документ сформирован с помощью document.write</h1>'); // для корректной работы Live Server newWindow.document.write('</' + 'body>'); newWindow.document.write('</html>'); } </script> <a href="javascript:createNewDocument()">Открыть и сформировать новый документ</a> </body> </html>
Последний пример в этой статье. Если данный код подключаю как отдельный файл — все работает. Если вставляю в ''body'' — не работает, выводит
"); myWindow.document.write(""); } Открыть и сформировать новый документПри нажатии ссылка не работаетВ чем причина? В консоли подчеркивает , проблема в VS-коде?
Да, когда используешь Live Server, он вставляет свой код перед закрывающим тегом body.
При этом он вставляет сразу, как только его найдет. Таким образом, получается, что он делает это здесь:
newWindow.document.write('</body>');Чтобы этот код корректно работал даже когда используешь Live Server можно сделать так:newWindow.document.write('</' + 'body>');Теперь Live Server вставит свой код туда куда нужно. Пример в статье обновил.в чём дело?