JavaScript - Объект window: фреймы
На этом уроке мы познакомимся со свойствами объекта window, которые предназначены для работы с фреймами (iframe).
Что такое фреймы
Фреймы - это элементы HTML, которые используются для внедрения в текущую страницу других веб-страниц. Фреймы в HTML5 представлены с помощью элемента iframe (<iframe></iframe>). Для указания URL, который будет отображаться внутри фрейма (iframe) используется атрибут src.
Например, внутри фрейма отобразим страницу "http://getbootstrap.com/".
<iframe src="http://getbootstrap.com/"></iframe>Фреймы немного похожи с картинками, только вместо картинки отображается внешний ресурс (HTML страница). Размещать фреймы (iframe) можно в любом месте страницы. Они относятся к строчным элементам. Кроме атрибута src у тега iframe есть множество других атрибутов: width (ширина), height (высота), name (имя) и др.
Например, создадим веб-страницу, содержащую ссылку и фрейм с именем. При нажатии на ссылку будем открывать в этом фрейме указанную веб-страницу.
<a href="http://getbootstrap.com/" target="iframeBootstrap">Открыть ссылку во фрейме</a>
<iframe name="iframeBootstrap"></iframe>С точки зрения объектной модели браузера фреймы (iframe) - это тоже окна (объекты window), которые можно расположить в основном окне (вкладке) браузера или в другом фрейме.
Свойства объекта window для работы с фреймами
Для работы с фреймами объект window содержит следующие свойства: frameElement, frames, length, self, parent и top. Разберём назначение этих свойств на примере.
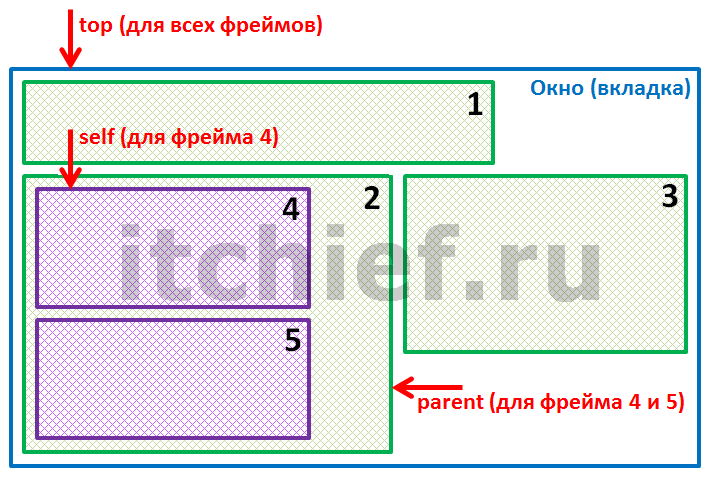
Рассмотрим окно, состоящее из 5 фреймов (<iframe>...</iframe>). Первые три фрейма (1,2 и 3) расположены непосредственно в этом окне, а остальные 2 фрейма (4 и 5) расположены во фрейме 2.

Для фрейма 4:
- свойство
parent, возвращает родительское окно (объектwindow), т.е. фрейм 2. - свойство
top, возвращает прародителя (предка), т.е. основное окно (вкладку), куда загружены все фреймы. - свойство
self, возвращает текущий объектwindow, т.е. фрейм 4.
Для фрейма 2:
- свойство
parent, возвращает родительское окно (объектwindow), т.е. основное окно (вкладку). - свойство
top, возвращает прародителя (предка), т.е. основное окно (вкладку), куда загружены все фреймы. - свойство
self, возвращает текущий объектwindow, т.е. фрейм 2.
Свойство frameElement возвращает сам элемент iframe, или null если он таковым не является (например, если он является обычным окном, а не фреймом).
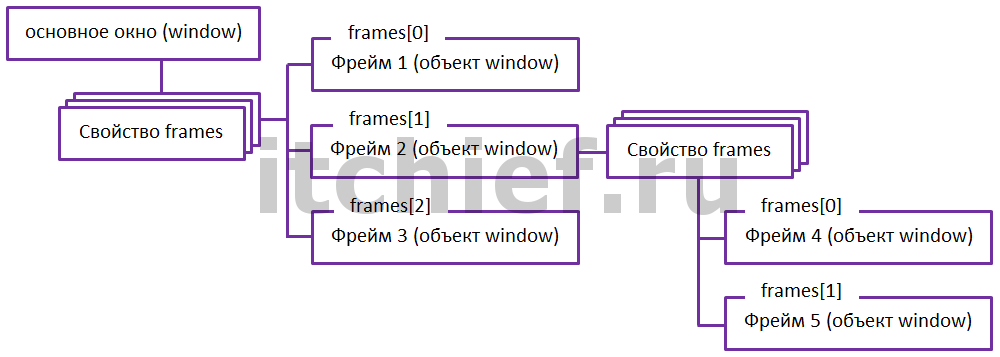
Свойство length обычно используется совместно со свойством frames и возвращает количество фреймов, содержащихся в текущем окне или фрейме. Например, в нашем примере свойство length для окна 2, вернёт значение 2. А для основного окна, свойство length вернёт значение 3. Свойство frames возвращает массив объектов window, каждый из которых отвечает за вложенный в это окно фрейм (iframe). Фреймы с логической точки зрения тоже являются окошечками, т.е. для каждого фрейма создаётся свой собственный объект window.
Вернёмся к нашему примеру, в котором основное окно (вкладка) браузера содержит 3 фрейма. В этом месте возникает вопрос: "А сколько всего объектов window будет создано?". В нашем случае будет создано 4 объекта window. Первый объект window будет отвечать за основное окно (вкладку) браузера. Три остальных объекта window будут отвечать за каждый из фреймов, непосредственно расположенных в этом окне. Эти объекты window, т.е. те которые отвечают за каждый фрейм, образуют массив frames, который можно получить как свойство объекта window.
<!--1 фрейм-->
window.frames[0];
<!--2 фрейм-->
window.frames[1];
<!--3 фрейм-->
window.frames[2];
Свойство frameElement
Свойство frameElement возвращает элемент iframe, если текущее окно является фреймом. В противном случае данное свойство, возвращает значение null (т.е. данное окно не является фреймом).
Например, узнать является ли текущее окно фреймом (iframe) и если является, то изменить его URL на "http://getbootstrap.com/":
//получить элемент iframe или значение null
var iframe = window.frameElement;
//Если окно является фреймом (iframe), то изменить URL фрейма на "http://getbootstrap.com/"
if (iframe) {
iframe.src="http://getbootstrap.com/";
}Свойство length
Свойство length возвращает количество фреймов (iframe) в текущем окне. Это свойство очень часто используется совместно со свойством frames. Свойство length доступно только дли чтения.
Например, получить количество фреймов (iframe) в текущем окне:
var ifremesCount = window.length;Свойство frames
Свойство frames возвращает массив фреймов (объектов window), расположенных а текущем окне. Доступ к фрейму (объекту window) осуществляется по индексу (отсчёт индексов начинаются с 0). Для определения количества фреймов в текущем окне или фрейме используйте свойство length.
Например, изменить URL первого фрейма (т.е. фрейма с индексом 0), который расположен в текущем окне:
window.frames[0].location="http://getbootstrap.com/";Например, изменить URL всех фреймов расположенных в текущем окне на "http://getbootstrap.com/":
var frames = window.frames;
for (i=0;i<iframes.length;i++) {
iframes[i].location="http://getbootstrap.com/";
}Свойство parent
Свойство parent возвращает родительский объект window no отношению к текущему объекту window. Данное свойство доступно только для чтения.
Например, установить задний фон родительскому объекту window:
window.parent.document.body.style.backgroundColor = "red";Свойство top
Свойство top возвращает основное окно (вкладку).
Например, определим, является ли данное окно основным окном:
function checkWindow() {
if (window.top != window.self)
{
document.getElementById("checkWindow").innerHTML = "Это не основное окно (вкладка)";
}
else
{
document.getElementById("checkWindow").innerHTML = "Это основное окно";
}
}Свойство self
Свойство self возвращает текущее окно. Данное свойство обычно используется в операциях сравнения и доступно только для чтения.
Пример работы с фреймами
Рассмотрим наиболее сложный пример, в котором продемонстрируем использование всех свойств объекта window для работы с фреймами:
<!--index.html-->
<script>
function changeBackgroundFrames() {
var iframes = window.frames;
alert(iframes.length);
for (i=0;i<iframes.length;i++) {
iframes[i].document.body.style.background = "green";
}
}
</script>
...
<h1>Свойства объекта window для работы с фреймами</h1>
<p id="test"></p>
<br />
<a href="javascript:changeBackgroundFrames()">Изменить задний фон у фреймов</a>
<br />
<iframe src="index1.html"></iframe>
<iframe src="index2.html" width="500" height="400"></iframe>
<iframe src="index3.html"></iframe>
<!--index1.html-->
<h2>Фрейм 1</h2>
<!--index2.html-->
<h2>Фрейм 2</h2>
<p id="test"></p>
<iframe src="index4.html"></iframe>
<iframe src="index5.html"></iframe>
<!--index3.html-->
<h2>Фрейм 3</h2>
<!--index4.html-->
<script>
function checkFrame() {
var iframe = window.frameElement;
//Вывести сообщение
if (iframe)
alert("Это фрейм");
else alert("Это не фрейм");
}
function writeTopWindow() {
window.top.document.getElementById("test").innerHTML = "Привет из 4 фрейма";
}
function writeParentWindow() {
window.parent.document.getElementById("test").innerHTML = "Привет из 4 фрейма";
}
</script>
<h2>Фрейм 4</h2>
<a href="javascript:checkFrame()">Это фрейм?</a>
<br />
<a href="javascript:writeTopWindow()">Вывести сообщение в основное окно</a>
<br />
<a href="javascript:writeParentWindow()">Вывести сообщение в родительское окно</a>
<!--index5.html-->
<h2>Фрейм 5</h2>
Например имеется некое значение которое скрыто но при этом нам известно что это значениее имеется, эти значения вызываются во время обращения к ним, при обращении у каждого значения может выводится разный текст. При этом при совпадении значения в например case «11111111»: выводить сообщениее и перенаправлять на на новую заданную нами страницу html
function pan() { var findNumber = prompt ("Введите значение"); switch (findNumber) { case "11111111": document.write("Вывести 1"); break; case "22222222": document.write("Вывести 2"); break; case "3333333": document.write("Вывести 3"); break; case "4444444": document.write("Вывести 4"); break; default: document.write("Данное значение не найдено"); break; } } ... document.write(""); ???<script> function pan(){ switch(pan) { case "1111111": document.write("Ответ получен 1"); break; case "2222222": document.write("Ответ получен 2"); break; case "3333333": document.write("Ответ получен 3"); break; case "4444444": document.write("Ответ получен 4"); break; case "555555": document.write("Ответ получен 5"); break; default: document.write("Данные значения не найдены"); break; </script> document.write("");<iframe></iframe> <script> function pan() { var iframe = document.querySelector('iframe'), html = '', findNumber = prompt('Введите значение'); switch (findNumber) { case '1': html = 'Вывести 1'; break; case '2': html = 'Вывести 2'; break; default: html = 'Данное значение не найдено'; break; } iframe.src = 'data:text/html;charset=utf-8,' + encodeURI(html); } pan(); </script>и далее указываю script, скрипт отрабатывает не вызывая страницу index1.html:
Подскажите пожалуйста как после условия вызвать страницу в фрейме index1.html.
Буду очень при очень благодарен.
Если iframe на странице один, то получить его и изменить ему src можно так:
document.querySelector('iframe').src = 'index1.html';Если их несколько, то к нему необходимо что-то добавить, например id:// выберет iframe с id="iframe-1" и изменит ему src на index1.html document.querySelector('#iframe-1').src = 'index1.html';