JavaScript - Объект window: открытие и закрытие окон
На этом уроке мы познакомимся с различными методами объекта window, которые позволяют открывать и закрывать окна, определять закрыто ли окно, а также получать его внутреннее имя и др.
Методы объекта window: open(), close(), print(), focus() и blur()
В этом разделе мы рассмотрим следующие методы объекта window:
open()- предназначен для открытия окон (вкладок);close()- предназначен для закрытия окон. В основном используется для закрытия окон открытых методомopen();print()- предназначен для печати содержимого окна;focus()- предназначен для передачи фокусу указанному окну;blur()- предназначен для удаления фокуса с указанного окна.
Открытие нового окна или вкладки
В JavaScript открыть новое окно или вкладку из существующего документа можно с помощью метода «window.open».
Синтаксис:
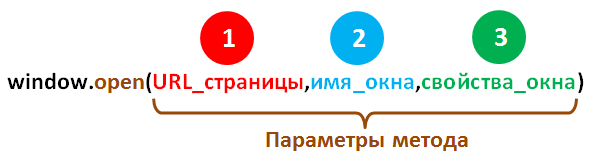
window.open([url] [, windowName] [,windowFeature]);
Параметры:
url– адрес ресурса, который необходимо загрузить в это окно или вкладку (если в качествеurlуказать пустую строку, то туда будет загружена пустая страница «about:blank»);windowName– имя окна;windowFeature– необязательный параметр для настройки свойств окна (они указываются в формате «свойство=значение» через запятую и без пробелов).
Настройки окна windowFeature:
leftиtop– положение левого верхнего угла окна относительно экрана (значения этих свойств должны быть больше или равны 0);heightиwidth— размеры окна (его высота и ширина); основная масса браузеров имеет ограничения на минимальные значения этих свойств (в большинстве случаев – это не меньше 100);menubar– во включённом состоянии отображает строку меню;toolbar– включает показ кнопок панели инструментов («Назад», «Вперёд», «Обновить» «Остановить») и панель закладок (если она отображается в родительском окне);location– определяет нужно ли показывать адресную строку;resizable— свойство, которое позволяет включить (yes) или выключить (no) возможность изменения размеров окна;scrollbars– предназначено для включения (yes) или выключения (no) полос прокрутки;status– определяет нужно ли отображать строку состояния или нет.
Настройки menubar, toolbar, location, resizable, scrollbars, status является логическими, если их нужно включить, то устанавливаем значение true, в противном случае – false.
Рассмотрим следующий примеры:
1. Открыть пустую страницу about:blank в новом окне. Данное окно должно иметь ширину и высоту, равную 250рх:
window.open("","","width=250,height=250");2. Открыть веб-страницу "http://itchief.ru/" в текущем окне:
window.open("http://itchief.ru/", "_self");3. Открыть новое окно, имеющее определённые свойства (top=100, left=100, width=400, height=500, scrollbars=yes, resizabie=yes):
window.open("http://itchief.ru", "_blank", "top=100, left=100, width=400, height=500, scrollbars=yes, resizable=yes");Как взаимодействовать с окном после его открытия
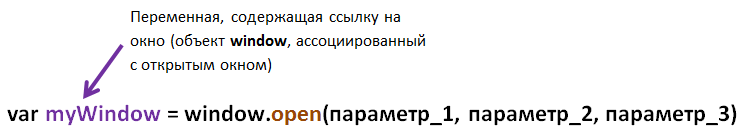
Метод open() позволяет не только открыть окно, но и получить ссылку на данное окно. Данная ссылка позволяет взаимодействовать с этим окном посредством вызова определённых свойств и методов. Т.е. мы можем с помощью JavaScript кода, расположенного в одном окне управлять другим окном.

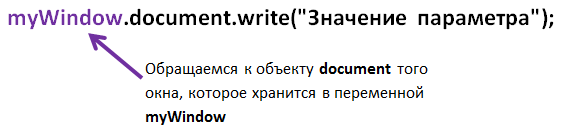
Например, для того чтобы обратиться к объекту document открытого окна:

Открыть пустое новое окно и вывести в ней некоторый текст:
var myWindow = window.open("", "", "width=250, height=250");
myWindow.document.write("<p>Некоторый текст</p>");Примечание: Взаимодействовать Вы можете только с теми окнами, которые сами открыли, с другими окнами Вы работать не можете.
Метод close()
Он предназначен для закрытия окна. Данный метод не имеет параметров. Он обычно используется для закрытия окон созданных методом open(). В противном случае, когда Вы попытаетесь закрыть окно (вкладку), открытое самим пользователем (не из JavaScript), то браузер из-за соображений безопасности запросит у пользователя подтверждение на выполнение этого действия.
Например, создадим кнопки для открытия и закрытия окна с именем myWindow:
<script>
//создать переменную, в которой будем хранить ссылку на объект window открытого окна
var myWindow;
function myWindowOpen {
myWindow = window.open("http://www.yandex.ru", “myWindow", "width=250, height=250");
}
function myWindowClose {
if (myWindow) {
myWindow.close();
myWindow = null;
}
}
</script>
<button onClick="myWindowOpen()">Oткрыть oкно</button>
<button onClick="myWindowClose()">Закрыть окно</button>Метод print()
Он предназначен для печати содержимого окна. Данный метод не имеет параметров.
<script>
function myPrint() {
window.print();
}
</script>
<button onclick="myPrint()">Печать страницы</button>Метод focus()
Он предназначен для передачи фокусу указанному окну. Данный метод не имеет параметров.
Метод blur()
Он предназначен, чтобы убрать фокус с указанного окна, т.е. перемещает его на задний план. Данный метод не имеет параметров.
<script>
function myWindowOpen() {
var myWindow = window.open("", "", "width=200,height=100");
}
function myWindowFocus() {
myWindow.focus();
}
function myWindowBlur() {
myWindow.blur();
}
</script>
<button onclick="myWindowOpen()">Открыть окно</button>
<button onclick="myWindowFocus()">Передать фокус окну</button>
<button onclick="myWindowBlur()">Переместить окно на задний план</button>Свойства объекта window: name, opener, closed
В этом разделе рассмотрим следующие свойства объекта window:
name— предназначено для получения или установления внутреннего имени окна;opener- позволяет получить в текущем окне, ссылку на окно (объектwindow), с которого было открыто данное окно;closed- свойство логического типа, которое возвращает:true, если окно закрыто иfalse, если окно открыто.
Свойство name
Данное свойство очень часто используется для изменения внутреннего имени окна, после того как оно уже открыто. Кроме этого, свойство name может вернуть текущее значение внутреннего имени окна.
Внутреннее имя окна, это не строка, заключённая между открывающим и закрывающим тегом title - это имя окна которое предназначено для разработчика. Т.е. данное имя невидимо для пользователя.
Данное имя в основном используется в гиперссылках и формах для указания окна, в котором необходимо открыть страницу. Например, для указания внутреннего имя окна в гиперссылке используется атрибут target, Если элемент а имеет атрибут target="searchWindow", то при нажатии на данную ссылку браузер сначала пытается найти окно с таким внутренним именем (searchWindow), если окна с таким внутренним именем не существует, то он открывает новое окно и присваивает ему имя searchWindow. А если окно с таким именем существует, то новое окно не открывается, а перезагружается страница по указанной ссылке а этом окне. По умолчанию окна а браузере не имеют внутреннего имени.
Примеры:
Например, откроем страницу "http://www.google.com/" в окне, имеющем имя myWindow:
<!-- Изменим имя текущего окна на "myWindow" -->
window.name = "myWindow";
<!-- Откроем URL, указанный в атрибуте href, в окне, имеющей имя "myWindow" -->
<а href="http://www.google.com/" target="myWindow"></a>Например, откроем окно с помощью метода open() и выведем в нём его имя:
<!-- Откроем окно и зададим ему внутреннее имя "myTest" -->
var wnd = window.open("","myTest","width=200, height=300");
<!-- выведем с помощью метода write объекта document внутреннее имя окна -->
wnd.document.write("<p>Это окно имеет имя:" + wnd.name +".</р>");Свойство opener
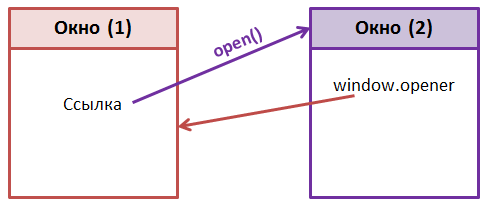
Данное свойство позволяет получить в окне, ссылку на исходное окно (объект window), т.е. на окно из которого было открыто данное окно.
Например, у Вас есть исходное окно (1), в котором Вы с помощью метода ореn() открываете другое окно (2). В этом окне (2) Вы можете с помощью свойства opener получить окно (1).

<script>
function openMyWindow()
{
<!-- Открываем пустое окно, имеющее ширину и высоту, равные 200рх -->
var myWindow=window.open("","","width=200,height=200");
<!--— Выводим в открывшееся окно заголовок h1 -->
myWindow.document.write("<h1>Oткрытое окно (2)</h1>");
<!-- В окне myWindow (2), с помощью свойства opener получаем исходное окно (1), в котором посредством метода write объекта document выводим заголовок h1 —>
myWindow.opener.document.write("<hl>Это исходное окно(1), с помощью которого мы открыли окно (2)</h1>");
}
</script>
<a href="javascript:openMyWindow()">Открыть окно</а>Свойство closed
Свойство closed возвращает логическое значение, указывающее закрыто окно или нет.
Пример:
<button onclick="openWindow()">Oткрыть окно</button>
<button onclick="closeWindow()">3акрыть окно</button>
<button onclick="stateWindow()">Cocтояние окна</button>
<script>
var myTestWindow;
function openWindow() {
myTestWindow = window.open ("","" ,"left=200,top=250,width=250,height=250");
}
function closeWindow() {
if (myTestWindow) {
myTestWindow.close();
}
}
function stateWindow() {
if (!myTestWindow) {
alert("Окно не открыто");
}
else {
if (myTestWindow.closed)
alert ("Окно закрыто");
else
alert ("Окно открыто");
}
}
</script>