Что такое jQuery? Как его скачать и подключить к сайту?

В этой статье вы узнаете: что такое JavaScript библиотека jQuery, как скачать последнюю версию и подключить её к сайту, как установить скрипт с Google CDN и других хранилищ на страницу, а также чем отличается обычная версия от slim и сжатая от не сжатой.
Что такое jQuery и её поддержка браузерами
jQuery — это быстрая, лёгкая и многофункциональная JavaScript библиотека, основанная на принципе «пиши меньше, делай больше».

Её создал Джон Резиг в начале 2006 года. В настоящее время jQuery разрабатывается и поддерживается распределенной группой разработчиков как проект с открытым исходным кодом.
Сейчас последней версией jQuery является 3.7.0. Она поддерживается во всех основных браузерах: Chrome, Firefox, Safari, Edge, Opera и Internet Explorer 9+.
Преимущества и недостатки jQuery
Преимущества, которые даёт нам библиотеки jQuery при её использовании для написания клиентских сценариев:
- компактность кода. Позволяет писать код более компактно чем на чистом javaScript, т.е. за гораздо меньшее количество строк кода.
- простой и понятный синтаксис. Значительно упрощает написание многих вещей, например, таких как манипулирование DOM элементами, обработку событий, добавление эффектов анимации на страницу, AJAX запросов и т.д.
- кроссбраузерность. Код написанный на jQuery будет гарантированно работать во всех основных браузерах. В то время как код, написанный на чистом JavaScript надо будет однозначно проверять во всех браузерах. Т.к. некоторые фрагменты кода могут не поддерживаться и их реализацию для этих браузеров нужно будет выполнять как-то по-другому, или например, использовать полифиллы.
- открытый код. Библиотека jQuery является полностью бесплатной как для личных, так и для коммерческих проектов.
Кроме преимуществ, приведённых выше, у библиотеки jQuery имеются конечно и недостатки.
К недостаткам jQuery можно отнести то, что она может немного увеличивать скорость загрузки веб-страницы (её сжатый размер составляет около 30КБ), а также немного снижать производительность выполнения кода, чем если он был бы написан на чистом JavaScript.
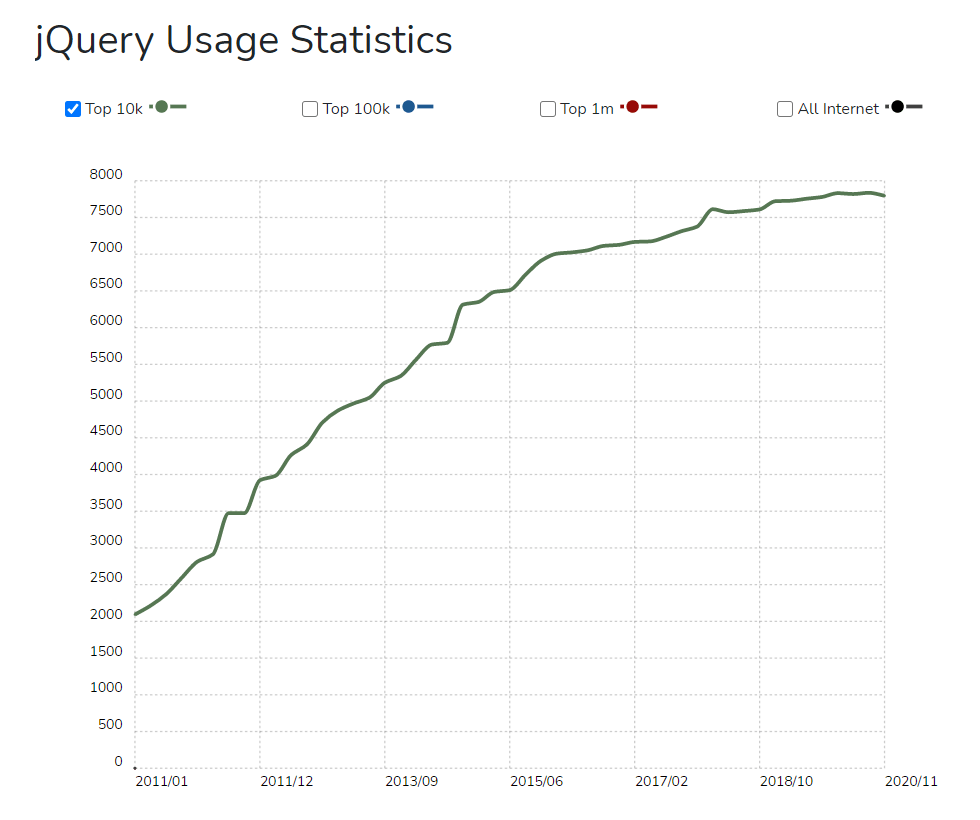
Статистика использования jQuery
Если перейти к статистике, то многие крупные компании, используют jQuery в своих приложениях и сайтах. При этом растущий тренд продолжается, несмотря на очень горячие дискуссии в ИТ сообществах на тему: «Стоит ли использовать jQuery или нет в 2021 году?»
Статистика использования jQuery 10k крупнейшими сайтами:

Что можно делать с jQuery
jQuery позволяет очень легко:
- выбирать элементы для выполнения различных манипуляций над ними;
- создавать различные визуальные эффекты (например, плавное отображение и скрытие элементов);
- создавать сложную анимацию, при этом реализовывая это за гораздо меньшее количество строк кода чем на чистом JavaScript;
- манипулировать DOM элементами и их атрибутами;
- реализовывать AJAX для асинхронного обмена данными между клиентом и сервером;
- перемещаться от текущего узла к другим по иерархической структуре DOM дерева;
- выполнять несколько действий над элементом посредством одной строчки кода;
- получать или устанавливать размеры HTML элементам и т.д.
Этот список можно продолжить дальше, т.к. jQuery содержит большое количество функций, которые значительно упрощают написание кода для решения различных задач, стоящих перед веб-разработчиками.
Как скачать jQuery
Скачать бесплатно библиотеку jQuery можно с официального сайта.
Для загрузки нам доступны 2 версии:
- полная (скачать jquery-3.7.0.min.js);
- slim (скачать jquery-3.7.0.slim.min.js).
Отличается slim от полной только тем, что в ней отсутствует часть модулей, а именно ajax и effects. Если функции входящие в эти модули нужны, то тогда следует выбрать полную версию. В противном случае – slim.
Кроме этого, каждая из них доступна нам как в сжатом (с суффиксом min) так и в несжатом виде.
Несжатый вариант библиотеки рекомендуется использовать только во время разработки проекта или его отладки. Кроме этого, его ещё используют для изучения исходного кода jQuery. В нём можно посмотреть устройство как всей библиотеки, так и определённой функции.
На продакшене лучше применять сжатый вариант jQuery (с расширением min.js). Он меньше весит, и, следовательно, быстрее загружается. А это очень важно для производительности сайта.
Уменьшение объема JavaScript кода библиотеки jQuery осуществляется за счёт минимизации. Минимизация – это процесс, который заключается в удалении из исходного кода всего лишнего (комментариев, незначащих пробелов, переносов строк, символов табуляции) и замене имен функций и переменных на более короткие.
Кроме этого, существуют разные ветки jQuery: 1.x, 2.x и 3.x.
jQuery 1.x следует использовать если нужна поддержка IE 6 – 8.
jQuery 2.x построено на том же API, что 1.x. Но имеет меньший размер и более высокую производительность. Это было достигнуто благодаря тому, что из неё был удалён устаревший код, необходимый для поддержки IE 6 – 8. Таким образом 2.x можно использовать только в том случае, если вам не нужна поддержка этих старых браузеров.
jQuery 3.x – последняя ветка (3.7.0 – последняя версия). В большинстве случаев рекомендуется выбирать её, если конечно вам не нужна поддержка IE 6 – 8. В отличие от предыдущих веток она имеет множество улучшений (поддержку промисов, работу с анимацией через requestAnimationFrame и др.) и исправлений. Кроме этого, она доступна как в полном формате, так и slim.
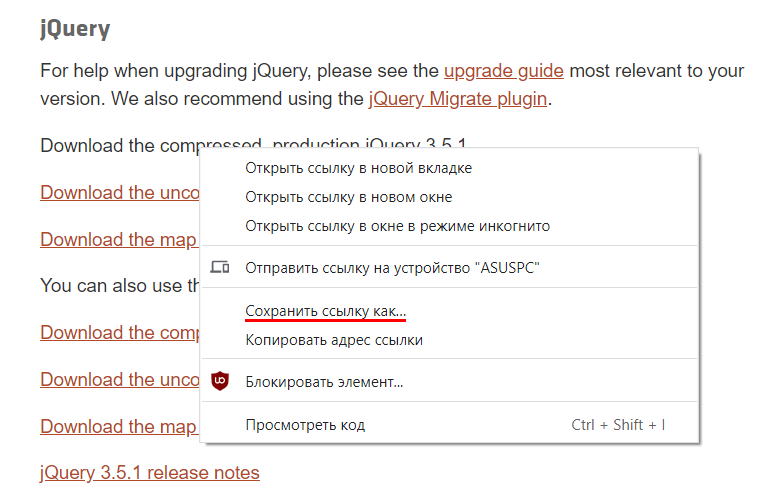
После того как вы определись какой вариант библиотеки вам нужен, его необходимо загрузить.
Для скачивания jQuery с официального сайта нажмите правой кнопкой мыши на нужную ссылку и выберите пункт «Сохранить ссылку как...».

После скачивания, можно заметить, что jQuery представляет обычный файл с расширением .js. Далее его нужно загрузить на сервер.
Как подключить скрипт jQuery в html
Подключение jQuery к странице осуществляется также как и любого другого JavaScript файла. Т.е. посредством добавления в HTML тега <script> с атрибутом src, в котором необходимо задать полный или относительный путь к файлу.
Подключение последней версии jQuery:
<script src="/assets/js/jquery-3.7.0.min.js"></script>При этом разместить <script> можно как секции в <head>, так и в <body>. Но где же лучше?
Раньше (до появления режимов async и defer) это рекомендовалось делать перед закрывающим тегом body:
...
<script src="/assets/js/jquery-3.7.0.min.js"></script>
</body>
</html>При таком размещении скрипт не будет блокировать парсинг веб-страницы, т.к. его загрузка и выполнение будет осуществляться в самом конце. В результате, это приведёт к тому, что пользователь увидит содержимое страницы быстрее и сможет раньше с ней начать взаимодействовать.
Если бы мы сделали это по-другому, например, поместили script в раздел head, то создали бы «задержку» при обработке страницы в самом её начале. А это привело бы к тому, что пользователю пришлось бы дольше ждать отображения контента страницы.
Но сейчас так делать не рекомендуется. Лучше размещать скрипты как можно выше (в разделе <head>) с добавлением к ним атрибута defer или async. Эти атрибуты будут «говорить» браузеру, что скрипт нужно загрузить в фоне, не останавливая при этом основной поток обработки страницы. Это позволит сделать сайт более производительным.
...
<!-- отложенная загрузка библиотеки jQuery -->
<script defer src="/assets/js/jquery-3.7.0.min.js"></script>
...
</head>
...Использовать атрибут async применительно к jQuery не имеет смысла, т.к. эту библиотеку мы в основном используем для изменения DOM. Но перед тем, как править DOM, он должен быть построен. Это сделать нам поможет использование атрибута defer. Атрибут defer гарантирует что скрипт выполниться только после того, как дерево DOM будет построено, но до события DOMContentLoaded.
При этом, если на странице имеется несколько внешних скриптов с атрибутом defer, то они будут выполняться строго в том порядке, в котором они расположены в коде.
Пример отложенного подключения jQuery и своего внешнего скрипта, зависящего от этой библиотеки:
<!-- сначала выполнится jQuery -->
<script defer src="/assets/js/jquery-3.7.0.min.js"></script>
<!-- после jQuery свой скрипт, зависящий от jQuery -->
<script defer src="/assets/js/main.min.js"></script>При непосредственном размещении JavaScript кода в HTML документе его необходимо поместить в обработчик события DOMContentLoaded (в этом случае его код выполнится после загрузки библиотеки jQuery):
<script>
document.addEventListener('DOMContentLoaded', function() {
// код, зависящий от jQuery
...
});
</script>
<!-- отложенная загрузка jQuery -->
<script defer src="/assets/js/jquery-3.7.0.min.js"></script>Как подключить jQuery с CDN
CDN (Content Delivery Network) – это технология, которая позволяет увеличить скорость доставки контента конечным пользователям.
Состоит она из большого количества серверов, географически расположенных в разных точках мира, на каждом из которых располагается кэш контента. При этом его доставка конечному пользователю осуществляется обычно с того сервера, который ближе других расположен к нему. В результате чего сокращается время его загрузки, ускоряется отклик, увеличивается производительность сайта, а также снижается нагрузка на оригинальный сервер.
Т.е. CDN предоставляет ещё один способ подключить библиотеку jQuery. При этом непосредственно загружать его себе на сервер не нужно, он будет браться с CDN.
Загрузку jQuery с CDN предоставляют множество компаний, например, таких как Google, Microsoft, Cloudflare, jQuery, Yandex и т.д.
Подключить jQuery с CDN очень просто. Для этого нужно вставить script с атрибутом src, в котором прописать путь до этой библиотеки.
Код для онлайн подключения последней версии jQuery (3.6.4), доступной на Google CDN:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>Если нужна не эта, а какая-то другая версия, то тогда следует перейти страницу Google CDN и выбрать её.
Например, ссылка для подключения версии из ветки 1.x (1.12.4):
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>Google CDN для последней версии из ветки 2.x (2.2.4):
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>Другие популярные CDN
<script src="https://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.6.4.min.js"></script><script src="https://code.jquery.com/jquery-3.7.0.min.js"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>Yandex CDN (последняя опубликованная версия 3.3.1):
<script src="https://yastatic.net/jquery/3.3.1/jquery.min.js"></script>Дополнительно можно отметить, что если множество сайтов используют один и тот-же URL для подключения jQuery с CDN, то браузеру не потребуется загружать его для каждого такого ресурса. После первого скачивания он поместить jQuery в кэш и при последующих запросах будет брать её уже оттуда.
Как проверить подключён ли jQuery
Проверить подключён ли jQuery к странице можно так:
if (window.jQuery) {
// jQuery подключен к странице
}Если нужно выполнить те или иные действия в зависимости от того подключен jQuery к странице или нет:
if (window.jQuery) {
// jQuery подключен к странице
} else {
// jQuery не подключен к странице
}Пример, в котором показано как можно добавить jQuery на страницу, если он ещё не загружен:
if (!window.jQuery) {
document.write('<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>')
}if (window.jQuery) {
var verJquery = jQuery.fn.jquery;
// выведем версию jQuery в консоль
console.log(verJquery);
}Как использовать jQuery на странице
Использование jQuery рассмотрим на простом HTML5 документе. Для этого мы его создадим, подключим к нему эту библиотеку с помощью Google CDN, и произведём с помощью неё ряд изменений на странице. А именно, изменим цвет фона body на #eee, выровняем h1 по центру и добавим в конец страницы элемент div с контентом «Я люблю jQuery».
<!doctype html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Страница, к которой подключен jQuery</title>
<script defer src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
</head>
<body>
<h1>Моя страница, к которой подключён jQuery</h1>
<script>
document.addEventListener('DOMContentLoaded', function () {
/* код на jQuery */
// установим body фон #eee
$('body').css('background-color', '#eee');
// выровняем h1 по центру
$('h1').css('text-align', 'center');
// добавим в конец страницы элемент div с контентом "Я люблю jQuery"
$('body').append('<div style="text-align: center; font-size: 20px;">Я люблю jQuery</div>');
});
</script>
</body>
</html>Синтаксис jQuery начинается с функции jQuery или с более короткого и красивого псевдонима - знака $ (как в этом примере).
Что делать при конфликте jQuery с другой библиотекой
Но что делать если знак $ у вас занят и используется другой библиотекой?
В этом случае, чтобы избежать конфликтов можно воспользоваться одним из следующих 3 способов.
1 способ: обращение к jQuery по её полному имени.
// вызываем метод noConflict
jQuery.noConflict();
// обращаемся к jQuery по её полному имени
jQuery('body').css('background-color', '#eee');
// ...2 способ: обращение к jQuery по другому псевдониму, например $j.
// установка $j в качестве псевдонима функции jQuery
var $j = jQuery.noConflict();
$j('body').css('background-color', '#eee');
// ...3 способ: обращение к jQuery по $.
jQuery.noConflict();
(function($) {
$(function() {
/* код на jQuery */
$('body').css('background-color', '#eee');
// ...
});
})(jQuery);
jquery.js:4 Uncaught TypeError: a.indexOf is not a functionr.fn.load @ jquery.js:4(anonymous function) @ about:1701 about:1765 Uncaught TypeError: jQuery(...).affix is not a function(anonymous function) @ about:1765 jquery.js:2 jQuery.Deferred exception: $(...).tooltip is not a function TypeError: $(...).tooltip is not a function at HTMLDocument.<anonymous> (https://snowflakedesigns.co.uk/about:304:39) at j (https://snowflakedesigns.co.uk/modules/mod_tinycircle/js/jquery.js:2:29568) at k (https://snowflakedesigns.co.uk/modules/mod_tinycircle/js/jquery.js:2:29882) undefined jquery.js:2 Uncaught TypeError: $(...).tooltip is not a functionНу хоть модуль заработал! А как от этих ошибок можно избавиться? Кстати, affix у меня на этой странице не работает, конфликтует с модулем. А хотелось, чтобы он работал.У меня сайт на Joomla 3.6. После обновления до последней версии перестал работать один модуль, так как появился конфликт (_https://snowflakedesigns.co.uk/about):
Ну то, что они вызывают tooltip с помощью $, а не jQuery — это вообще непонятно, ну да бог с ним. Я на предыдущей версии в файле «bootstrap.php» меняла код, это срабатывало, а сейчас там все по-другому, и я не могу найти решения. Методом подбора поменяла $ на jQuery и ошибка стала звучать так:
Может, если я обновлю jQuery в этом единственном модуле, который вызывает проблему, то я решу проблему? сейчас там jQuery v1.11.3 — но я не знаю, на какую менять, на сайте две версии: 3.1.0 и 1.4.0.
Подскажите, пожалуйста?
Заранее спасибо.
Столкнулся с проблемой несовместимости различных версий jQuery. Плагин imgBox требует jQuery v1.3+ и нормально работает с jQuery 1.3.2. А плагину слайдера нужен 1.8.2, но с 1.8.2 imgBox уже не пашет. Что делать? Возможно ли использовать разные версии jQuery на одной странице?
Да, на одной странице можно использовать несколько версия. Для этого нужно использовать метод noConflict.
Затем вместо $ используем j132 и j182.