Авторизация пользователей на MODX Login

В этой статье рассмотрим, как с помощью Login создать форму входа, обрабатывать аутентификацию пользователей и организовать сброс пароля.
Перед тем, как переходит к изучению этой темы, рекомендуется выполнить действия, приведённые статье: Регистрация пользователей.
Форма авторизации и её обработка с помощью Login
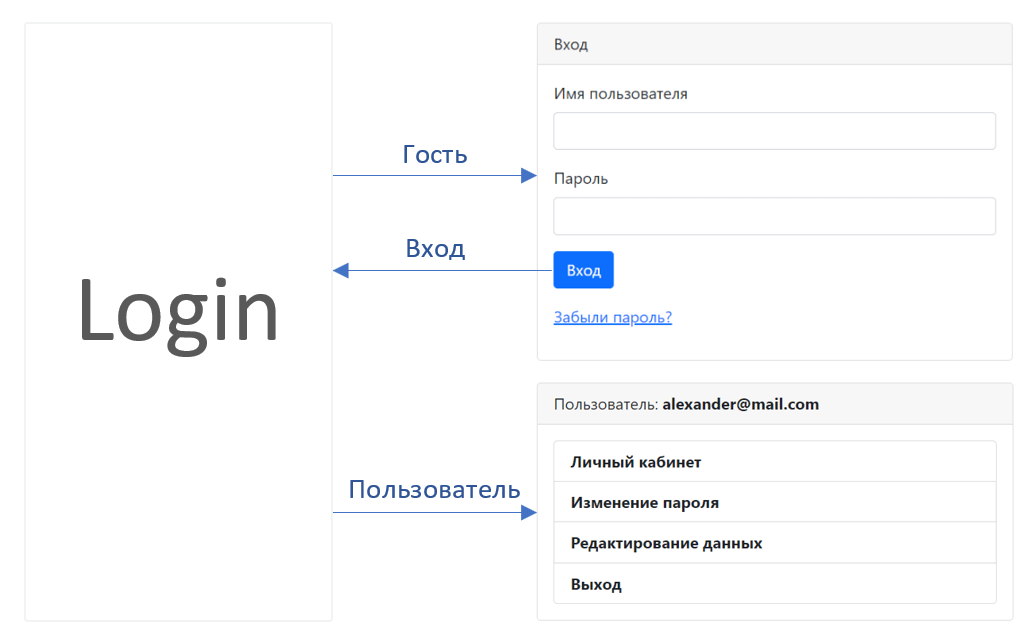
Реализовывать страницу «Авторизация» будем с помощью компонента Login. Этот компонент будет отображать простую форму входа и выхода, а также обрабатывать аутентификацию пользователя.
1. Поместим в содержимое ресурса «Авторизация» вызов сниппета Login со следующими параметрами:
[[!Login?
&tplType=`modChunk`
&loginTpl=`myLoginTpl`
&logoutTpl=`myLogoutTpl`
&loginResourceId=`6`
]]
Описание некоторых параметров сниппета Login:
| Имя параметра | Описание |
|---|---|
| tplType | Тип шаблона для loginTpl и logoutTpl. Значение: modChunk. |
| loginTpl | Шаблон формы для авторизации (входа) пользователя. |
| logoutTpl | Шаблон, который отображается авторизованному пользователю. |
| loginResourceId | Ресурс, на который необходимо перенаправить пользователя при успешном входе в систему. Значение по умолчанию: 0 (перенаправит на эту же страницу) |
| errTpl | Шаблон, который отображается пользователю при возникновении ошибки. |
| redirectToPrior | Если установлено значение 1, то перенаправляет пользователя на предыдущую страницу (HTTP_REFERER) после успешного входа. |
Содержимое чанка myLoginTpl (форма входа):
<div class="container pt-3">
<div class="card text-dark bg-white mx-auto mb-3" style="max-width: 30rem;">
<div class="card-header">[[+actionMsg]]</div>
<div class="card-body">
[[+errors:notempty=`
<div class="alert alert-danger" role="alert">[[+errors:striptags]]</div>
`]]
<form class="form mb-3" action="[[~[[*id]]]]" method="post">
<div class="mb-3">
<label for="username" class="form-label">[[%login.username]]</label>
<input type="text" name="username" class="form-control" id="username">
</div>
<div class="mb-3">
<label for="password" class="form-label">[[%login.password]]</label>
<input type="password" name="password" class="form-control" id="password">
</div>
<input class="returnUrl" type="hidden" name="returnUrl" value="[[+request_uri]]" />
<input class="loginLoginValue" type="hidden" name="service" value="login">
<input type="submit" name="login" class="btn btn-primary" value="[[+actionMsg]]">
</form>
<p><a href="[[~5]]">Забыли пароль?</a></p>
</div>
</div>
</div>
</div>
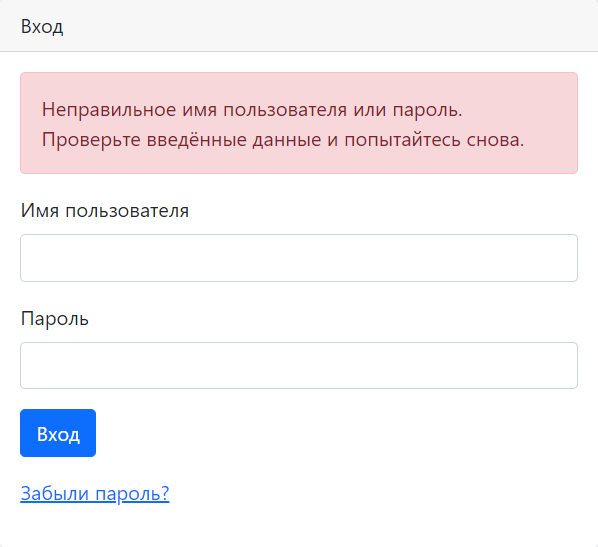
Отображение ошибки при входе в систему:

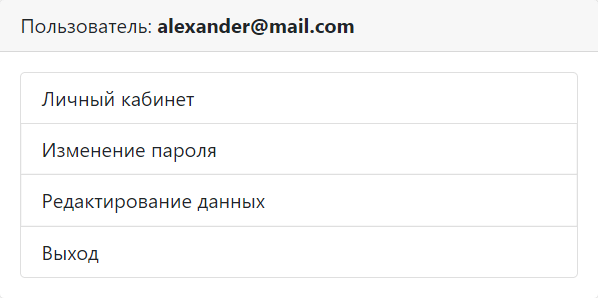
Содержимое чанка myLogoutTpl:
<div class="container pt-3">
<div class="card text-dark bg-white mx-auto mb-3" style="max-width: 30rem;">
<div class="card-header">Пользователь: <b>[[!+modx.user.username]]</b></div>
<div class="card-body">
[[+errors:notempty=`<div class="alert alert-danger" role="alert">[[+errors:striptags]]</div>`]]
<div class="list-group">
<a class="list-group-item list-group-item-action" href="[[~6]]">Личный кабинет</a>
<a class="list-group-item list-group-item-action" href="[[~7]]">Изменение пароля</a>
<a class="list-group-item list-group-item-action" href="[[~8]]">Редактирование данных</a>
<a class="list-group-item list-group-item-action" href="[[+logoutUrl]]">[[+actionMsg]]</a>
</div>
</div>
</div>
</div>
Этот контент отображается авторизированному пользователю. В конце списка доступна кнопка для выхода из системы.
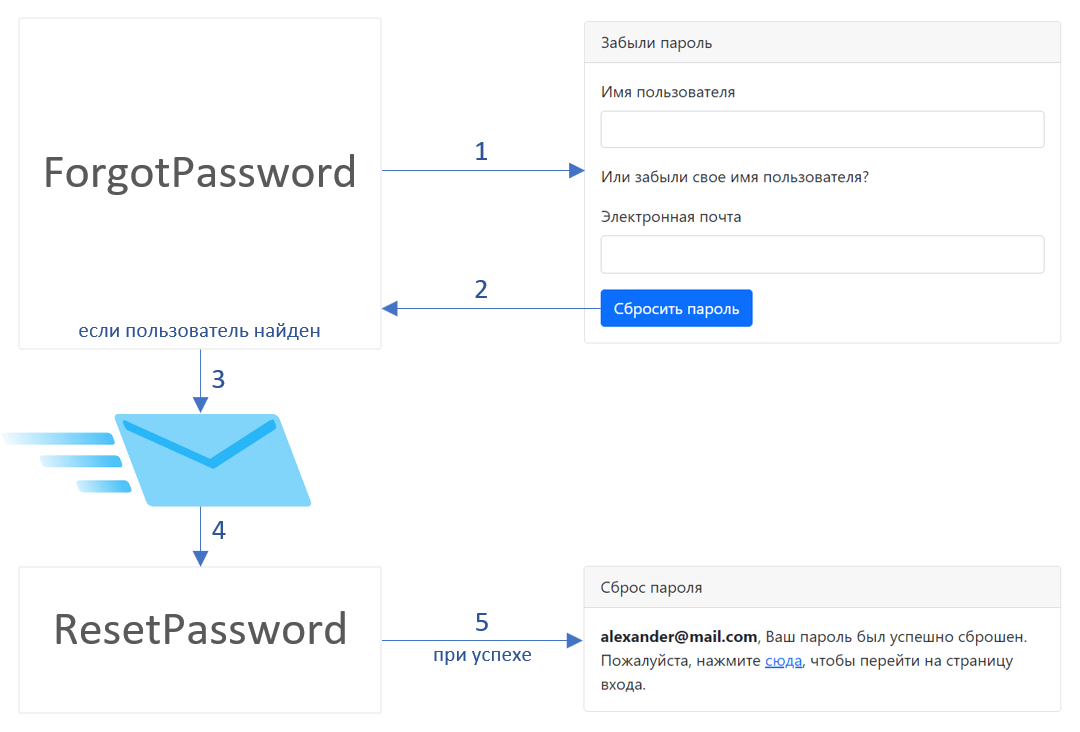
Сброс пароля. ForgotPassword и ResetPassword
Страница «Восстановления пароля» позволит пользователю сбросить пароль, если он его забыл. Переход на эту страницу осуществляется посредством нажатия на ссылку «Забыли пароль?», которая расположена в нижней части формы входа.
На этом ресурсе выполняются следующие действия:
- Отображение пользователю формы, с помощью которой он может запросить сброс пароля, указав в ней для этого свое имя или адрес электронной почты;
- Если пользователь с указанными данными имеется в системе, то ему отправляется письмо на email; письмо содержит ссылку, перейдя по которой выполнится сброс пароля;
- При успешном сбросе пользователю отображается сообщение.

Для выполнения этих действий на странице используются два сниппета: ForgotPassword и ResetPassword.
ForgotPassword отображает пользователю форму для сброса пароля, а также отправляет письмо со ссылкой для подтверждения сброса.ResetPassword выполняет действия при открытии страницы посредством ссылки из письма. Он получает данные из URL и проверяет их на соответствие. В случае успеха сбрасывает пароль и отображает сообщение, содержащее ссылку для перехода на страницу входа.
Использование сниппетов ForgotPassword и ResetPassword для восстановления пароля:
[[!ResetPassword:empty=`
[[!ForgotPassword?
&tpl=`myForgotPassTpl`
&emailSubject=`Восстановление пароля`
&sentTpl=`myForgotPassSentTpl`
&loginResourceId=`4`
&resetResourceId=`[[*id]]`
]]`?
&tpl=`myResetPassTpl`
&loginResourceId=`4`
&expiredTpl=`myExpiredTpl`
]]Этот код необходимо вставить в содержимое ресурса «Восстановления пароля».
Описание некоторых параметров сниппета ForgotPassword:
| Имя параметра | Описание |
|---|---|
| tpl | Шаблон формы для восстановления пароля. Значение по умолчанию: lgnForgotPassTpl. |
| emailTpl | Шаблон письма для отправки по email. Значение по умолчанию: lgnForgotPassEmail. |
| emailSubject | Тема письма. По умолчанию: Password Retrieval Email. |
| sentTpl | Сообщение, которое необходимо показать пользователю, когда электронное письмо было успешно отправлено. По умолчанию: lgnForgotPassSentTpl. |
| loginResourceId | Ресурс, на который следует направить пользователей при успешном подтверждении. По умолчанию: 1. |
| resetResourceId | Идентификатор ресурса, содержащий сниппет ResetPassword. По умолчанию: 1. |
Описание некоторых параметров сниппета ResetPassword:
| Имя параметра | Описание |
|---|---|
| tpl | Сообщение, содержащее информацию о сбросе пароля. По умолчанию: lgnResetPassTpl. |
| tplType | Тип tpl, предоставляемый tpl. По умолчанию: modChunk. |
| loginResourceId | Ресурс, на который необходимо направить пользователя при успешном выполнении сброса пароля. По умолчанию: 1. |
| expiredTpl | Сообщение, которое будет выводиться в случае, когда пароль по этой ссылке был уже сброшен или срок действия ссылки уже истек. Значение по умолчанию: lgnExpiredTpl. |
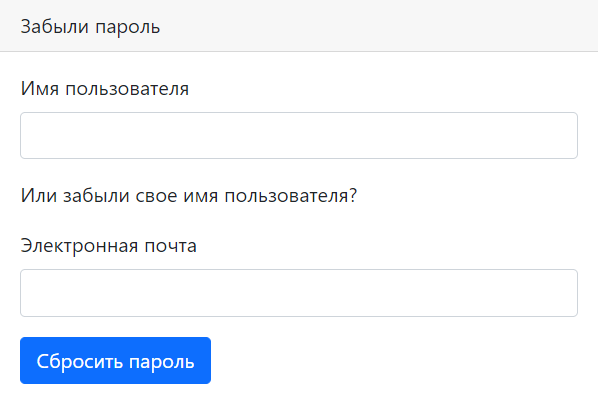
Содержимое чанка myForgotPassTpl (форма для для сброса пароля):
<div class="container pt-3">
<div class="card text-dark bg-white mx-auto mb-3" style="max-width: 30rem;">
<div class="card-header">[[%login.forgot_password]]</div>
<div class="card-body">
[[+loginfp.errors:notempty=`<div class="alert alert-danger" role="alert">[[+loginfp.errors:striptags]]</div>`]]
<form class="form" action="[[~[[*id]]]]" method="post">
<div class="mb-3">
<label for="username" class="form-label">[[%login.username]]</label>
<input type="text" name="username" class="form-control" id="username" value="[[+loginfp.post.username]]">
</div>
<div class="mb-3">[[%login.or_forgot_username]]</div>
<div class="mb-3">
<label for="username" class="form-label">[[%login.email]]</label>
<input type="text" name="email" class="form-control" id="email" value="[[+loginfp.post.email]]">
</div>
<input class="returnUrl" type="hidden" name="returnUrl" value="[[+loginfp.request_uri]]" />
<input class="loginFPService" type="hidden" name="login_fp_service" value="forgotpassword" />
<input type="submit" name="login_fp" class="btn btn-primary" value="[[%login.reset_password]]">
</form>
</div>
</div>
</div>
</div>
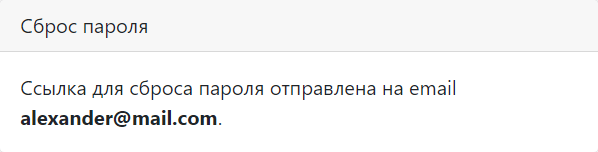
Содержимое чанка myForgotPassSentTpl (контент, который будет отображаться пользователю, когда электронное письмо было успешно отправлено):
<div class="container pt-3">
<div class="card text-dark bg-white mx-auto mb-3" style="max-width: 30rem;">
<div class="card-header">Сброс пароля</div>
<div class="card-body">
Ссылка для сброса пароля отправлена на email <b>[[+email]]</b>.
</div>
</div>
</div>
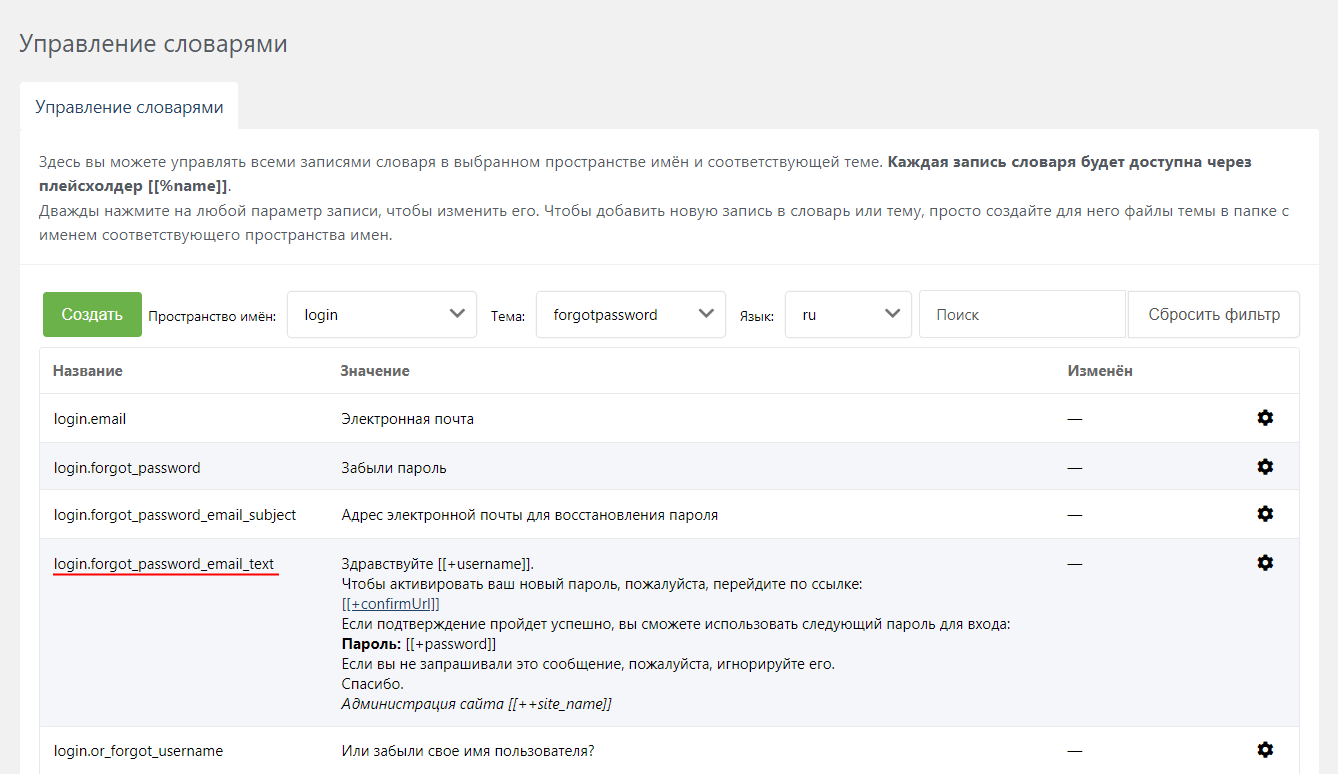
Содержимое письма, которое будет отправлено на email находится в словаре login.forgot_password_email_text:
<p>Здравствуйте [[+username]].</p>
<p>Чтобы активировать ваш новый пароль, пожалуйста, перейдите по ссылке:</p>
<p><a href="[[+confirmUrl]]">[[+confirmUrl]]</a></p>
<p>Если подтверждение пройдет успешно, вы сможете использовать следующий пароль для входа:</p>
<p><strong>Пароль:</strong> [[+password]]</p>
<p>Если вы не запрашивали это сообщение, пожалуйста, игнорируйте его.</p>
<p>Спасибо.<br />
<em>Администрация сайта [[++site_name]]</em></p>
Содержимое чанка myResetPassTpl (сообщение, которое будет выводиться при успешном сбросе):
<div class="container pt-3">
<div class="card text-dark bg-white mx-auto mb-3" style="max-width: 30rem;">
<div class="card-header">Сброс пароля</div>
<div class="card-body">
<b>[[+username]]</b>, Ваш пароль был успешно сброшен. Пожалуйста, нажмите <a href="[[+loginUrl]]">сюда</a>, чтобы перейти на страницу входа.
</div>
</div>
</div>
Содержимое чанка myExpiredTpl (содержимое, которое будет показываться при ошибке сброса):
<div class="container pt-3">
<div class="card text-dark bg-white mx-auto mb-3" style="max-width: 30rem;">
<div class="card-header">Сброс пароля</div>
<div class="card-body">
Ваш пароль уже был сброшен или срок действия ссылки истек. Если вам нужно снова сбросить свой пароль, нажмите <a href="[[~[[*id]]]]">здесь</a>.
</div>
</div>
</div>
Следующая тема: Личный кабинет пользователя на MODX Login.
Комментарии: 116
Добрый день.
По какой причине может отсутствовать ссылка в письме на активацию аккаунта?Добрый! Понимаю, что не заполнился плейсхолдер. Посмотрите, может какая подсказка в журнале ошибок есть.
Александр, здравствуйте!
А возможно ли с Login реализовать двухфакторную верификацию посредством дополнительного письма с кодом, что бы после ввода логина/пароль на почту пользователя приходил код, который нужно ввести дополнительно (аналог смс)? Если не ошибаюсь, можно настроить генерацию токена через Google Authenticator + Login, но хотелось бы получать именно письмо с кодом
Добрый день! Наверно можно это через хук реализовать.
Вот код чанка «myLogoutChunk»
и вот часть кода шапки со значком пользователя (немного модифицировал его для того что бы отображалось имя зарегистрированного пользователя, но даже с удалением этой строчки ничего не меняется):
Я надеюсь не слишком запутанно написал, благодаря вашим урокам я уже много сделал на своем сайте, за что очень благодарен вам за эти статьи
1. Подскажите, пожалуйста, какие чанки должны быть на ресурсах «Личный кабинет, Изменение пароля (если человек уже залогинившийся хочет сменить пароль), и Редактирование данных?
Попыталась прикрепить стандартные сниппеты, ничего не работает именно для пользователей уже прошедших регистрацию и авторизацию.
Естественно, для тестов использую другой браузер, нового пользователя.
2. Может быть существует материал как подружить Login с любым другим компонентом, позволяющим произвести вход через Яндекс, Майл, Вконтакте. До Login у меня стоял HybridAuth. Он позволяет сейчас регистрировать новых пользователей. Но я пока не понимаю, как совместить Login и HybridAuth (в MODx сравнительный новичок), ведь не все пользователи захотят входить через соц.сети, кто-то захочет зарегистрироваться обычным способом.
Заранее благодарю!
Потерял сегодня больше двух часов, потому что столкнулся с ошибкой при «сбросе пароля». Тут в комментариях выше кто-то писал о том, что при попытке восстановить пароль письмо пользователю уходит, он по ссылке сброса пароля переходит и всегда получает ExpireTpl — то есть ссылка просрочена.
Решил оставить тут свои соображения именно по моей ситуации, вдруг кому-то пригодится…
Как выяснилось, сниппеты ForgotPassword и ResetPassword работают в паре. Первый генерирует новый случайный пароль, формирует письмо пользователю со ссылкой, затем кладет md5 в кеш по адресу /core/cache/default/login/resetpassword/…
Теперь по идее, когда пользователь приходит по ссылке из письма, он попадает на страницу с ResetPassword, который лезет по этому адресу в кеш и сравнивает тот пароль, что в кеше и тот пароль, что пришел в ссылке (их md5, конечно). И я обнаружил, что из кеша это значение пропадает. Причем при открытии любой страницы сайта. Вот, выяснил причину ExpireTpl. Но в то же время, я почти потерялся.
Потом вспомнил, что есть одна «темная лошадка» — компонент SEManager, который вроде какой-то чех делал, а Илья Уткин доделывал. Так вот, доки нету (ну это понятно), а при включении параметра «auto_create_elements» он (хоть и создавал объекты в БД согласно файлам чанков, сниппетов, шаблонов), но еще и дико гадил в журнал ошибок, потому что пытался один и тот же объект создавать много раз. Я из-за этой его «особенности» его и взял «на подозрение».
И вдруг мне пришло в голову, вдруг этот «помощник-компонент» пакостит с кешем? Отключил этот параметр, и точно! Кеш теперь сохраняется как надо.
Кто-то может спросить, а зачем этот SEManager понадобился…
Он оказался довольно удобным, когда кладешь содержимое чанков, сниппетов, шаблонов и плагинов в файлы, чтобы работать с Git.
Мораль: Надо быть очень внимательным при работе с неизвестными компонентами и, второе, можно и нужно лезть поглубже в код.
Всем успехов! Кстати, этот цикл статей Александра по настройке системы Login-Register — наверно самый лучший из аналогов в русскоязычном сегменте сети. Александр, еще раз — спасибо!
В чанке авторизации вставляем:
Прошу помощи.
Вроде все работает, но не происходит сброса пароля. Приходит письмо с новым паролем и ссылкой для активации, но пароль остается прежним.
Можете подсказать куда копать?
MODX 2.8.1
Посмотрите логи, может там какая подсказка имеется. Также проверьте на какую страницу ведёт ссылка в письме и подключен ли к этой странице сниппет ResetPassword.
На открывшейся странице выбираем пространство имен «login», нужный язык, далее находим это название и меняем ему текст на нужный.
Лексиконы – это такие элементы MODX, которые заменяются на соответствующее значения из словаря. В зависимости от языковой версии сайта – это может быть одно или другое значение.
Если у вас сайт на одном языке, и вы не собираетесь в дальнейшем делать его мультиязычным, то тогда просто можно удалить этот элемент, и написать вместо него нужный текст.
Подскажите, пожалуйста, как решить проблему.
При попытке перейти на страницу «Личный кабинет», без авторизации, ожидаемо перенаправляемся на страницу авторизации (либо любую другую указанную в параметрах). После авторизации, на странице "Личный кабинет" видим всю необходимую информацию.
Проблема: после выполнения logout и попытке перехода на страницу "Личный кабинет" не происходит перенаправления на страницу авторизации, а попадаем в личный кабинет в котором все поля пустые (т.к. logout выполнен). Как победить эту беду? Почему после logout страница остается доступной и не происходит перенаправления? Помогает только очистка кэша в админке. Как можно побороть?
Действительно, все оказалось так просто)
Отличный ресурс!
Еще раз спасибо, успехов!
На «тренировочном» все работает (кроме выхода, хотя логаут как у вас прописан)
На основном же все отправляет на главную! хотя и там и там настройки идентичные, чанки идентичные (только ссылки ресурсов поправила), но все равно ничего не работает(((
На тренировочном «выход» отправляет на смену пароля
Самое интересное, он каждый раз отправляет на разные стр, то в ЛК, то на изменение данных
Нет, не так… все равно все не работает если с др браузера зайти((( отправка на главную и все тут
этот error всегда есть что ли? он не связан с плагином, а связан с modx?
Эти значения устанавливаются в «Управление словарями». Чтобы их найти, нужно в админке нажать на значок шестерёнки и выбрать соответствующий раздел. После этого выбрать пространство имён «login» и найти этот ключ. Этот ключ на определённом языке будет иметь определённое значение. Именно оно и будет выводиться вместо [[%login.password]]. Если ваш сайт не многоязычный, то эти элементы можете просто заменить на любой свой текст.
[[+actionMsg]] и другие элементы MODX начинающиеся со одного знака «+» называются плейсхолдерами. Их устанавливают сниппеты. Могут их конечно устанавливать и другие элементы MODX, но в большинстве случаев делают это именно они.
Например, имеется следующий вызов сниппета:
В нём форма входа устанавливается с помощью параметра myLoginChunk. В myLoginChunk указывается чанк. В процессе выполнения сниппет выполняет некоторые действия и если ему нужно вывести форму, то он заменяет в ней плейсхолдеры на значения, которые он получил в результате своей работе.
Например, в коде actionMsg определяется так:
$actionMsg = $this->isAuthenticated ? $this->getProperty('logoutMsg',$this->modx->lexicon('login.logout')) : $this->getProperty('loginMsg',$this->modx->lexicon('login'));Т.е. если пользователь аутентифицированный, то это значение устанавливается равной значению лексикона с ключом «login.logout», иначе значению лексикона с ключом «login».Плейсхолдер [[+error]] тоже устанавливается сниппетом Login, но уже следующим образом:
$errorOutput = $this->prepareFailureMessage($response,$this->modx->lexicon('login.login_err')); $this->modx->setPlaceholder('errors', $errorOutput);Подскажите пожалуйста из-за чего при попытке авторизоваться может просто перезагружать страницу и выдавать абсолютно пустую страницу? В логах везде пусто, в консоли тоже. Для быстроты брал всё с сайта на котором это работало с последующей правкой под текущий сайт (изменение ID страниц редактирования профиля и т.д.), но быстрее не вышло…
Потратил две недели на эту проблему, а нож в спину получил вовсе не оттуда откуда мог бы ожидать) Возможно кому-то пригодится моё решение…
Как оказалось всё дело было в плагине отрабатывающем по событию OnHandleRequest и обрабатывающем AJAX-запросы, а именно в строке
if ( $modx->context->get('key') == 'mgr' || (empty($_SERVER['HTTP_X_REQUESTED_WITH']) || $_SERVER['HTTP_X_REQUESTED_WITH'] != 'XMLHttpRequest') && empty($_POST) ) return;далее по коду плагина вызывалaсь die().Пришлось дополнять ещё одной проверкой:
, где 32 и 33 — это ID страниц редактирования пароля и профиля.
Возможно стоило просто понизить приоритет плагина, установив, например -100? С приоритетами плагинов ещё пока не разобрался и не до конца представляю их работу. Например, есть 2 плагина с приоритетами -100 и 0, плагин с приоритетом -100 выполнится раньше второго? Или я неправильно понимаю эти приоритеты?
При нажатии авторизация на верху сайта всплывало окно с темой шаблона для авторизации, а сейчас ничего не всплывает и не открывается, а авторизация постоянно в самом низу сайта без формы, просто квадратики для ввода логина и пароля. В этом движке итак ничего не понимаю и как тут всё работает.
На скрине как было и стало
Я понял одно, что ничего лучше не обновлять.
Подскажите пожалуйста в чём проблема.
Не получается повторно войти с логином/паролем зарегистрированного пользователя.
Первый раз при регистрации, подтверждаю почту, захожу всё без проблем. Далее выхожу из под данного пользователя и всё, повторно уже не получается войти (пишет что логин или пароль не верный, хотя этот логин и пароль приходят на почту).
Я нашел проблему — некоторые сайты автоматические редиректались с www. а некоторые нет. Так вот — авторизация не переходит с одних сайтов на вторые. В .htaccess поставил что бы все было без www и все заработало :)
— Нажал на логин/регистрация, зарегистрировался.
— После этого Фраза «логин/регистрация» заменилась на НИК пользователя
Поэтому, используя это можно определить, авторизирован ли пользователь или нет так:
Если используете Fenom то так:
{if $_modx->user.id > 0} Имя пользователя: {$_modx->user.fullname} {else} <a href="#">Войти</a> {/if}Подскажите, каким образом реализовать такие функции при авторизации:
1. Показать вводимый пароль или скрыть его (как у многих глаз либо открыт либо закрыт)
2. Сохранить пароль, или вы используете чужой компьютер
Заранее спасибо
Осуществить показ и скрытия пароля можно так.
1. HTML код:
<div class="input-group"> <input type="password" class="password form-control" value="" placeholder="password"> <div class="input-group-addon"> <i class="sh-password glyphicon glyphicon-eye-open" style="cursor: pointer;" title="Показать пароль"></i> </div> </div>2. JavaScript сценарий:$(function(){ $('.sh-password').click(function(){ var input_password = $(this).closest('.input-group').find('.password'); var sh_password = input_password.attr('type'); if (sh_password==='password') { $(this).removeClass('glyphicon-eye-open').addClass('glyphicon-eye-close').attr('title','Скрыть пароль'); input_password.attr('type','text'); } else { $(this).removeClass('glyphicon-eye-close').addClass('glyphicon-eye-open').attr('title','Показать пароль'); input_password.attr('type','password'); } }); });Для запоминания пароля добавьте в форму флажок:<label class="loginRemembermeLabel">Запомнить меня <input class="loginRememberme" type="checkbox" name="rememberme" checked="checked" /> </label>Спасибо, спасибо, спасибо! Всё работает!
У Вас на сайте при авторизации происходит перенаправление на предыдущую страницу.
Не подскажите как это реализовано?
// добавить к атрибуту href ссылки для авторизации параметр hauth_return $('a.authorization').each(function(){ $(this).attr('href','authorization?hauth_return='+location.pathname.substring(1)); });Затем после успешной авторизации пользователя, вы проверяете наличие этого параметра в суперглобальном массиве $_GET. И если он есть, то формируете редирект:Это удобно.
Ссылка сформирована так: Проверил Base64-декодером: имя юзера действительно зашифровано во второй части, где lu, lp же выдает какой-то символьный набор, и что он означает, одному Login`у известно. Может, неправильно ссылка формируется? Активации нет, как бубном ни тряси…
Может, уважаемый Андрей объявится и скажет удалось ли победить проблему, или у кого-то похожие траблы и тоже удалось решить?
lp — пароль пользователя
lu — имя пользователя
В сниппете Register проверьте значение параметра activationResourceId. Данное значение — это id ресурса, в котором должен находиться вызов сниппета ConfirmRegister. Кроме этого, ресурс содержащий вызов сниппета ConfirmRegister должен быть доступен анонимному пользователю. А также убедитесь в том, что все сниппеты вызываются не кэшированными.
Если вы копируете ссылку из заглушки, то обработайте все специальные символы. Например:необходимо заменить на:А также проверьте URL. Он должен ввести на страницу, в которой расположен сниппет ConfirmRegister. Ещё совет: почистите кэш MODX Revo и выполняйте действия во фронтенде (в браузере) в режиме инкогнито.
Действительно, все дело было в спецсимволе. Все остальное настроено правильно.
[[!ResetPassword:empty=` [[!ForgotPassword? &resetResourceId=`[[*id]]` &loginResourceId=`29` &tpl=`mylgnForgotPassTpl` &sentTpl=`mylgnForgotPassSentTpl` &emailTpl=`mylgnForgotPassEmail` &emailSubject=`Восстановление пароля` ]]`? &tpl=`mylgnResetPassTpl` &expiredTpl=`mylgnExpiredTpl` [[-шаблон сообщения о том, что пароль уже был сброшен или срок действия ссылки истёк]] &loginResourceId=`29` ]]иначе используется оригинальный, англоязычный чанк lgnResetPassTpl, а так можно свой вставить.<script> $(function(){ if ($('.text-danger .error').eq(0).text().length>0) { $('form').hide(); } }); </script>Данный скрипт будет скрывать форму, если в элементе с классом error содержится текст (т.е. описание ошибки).Но код лучше изменить (т.е. искать элементы не по классам и тегам, а посредством идентификаторов)… Для этого необходимо присвоить идентификаторы необходимым элементам и указать их в скрипте вместо классов и тегов.
Не могу заставить работать снипет ResetPassword
Письмо с новым паролем приходит, но когда переходишь по ссылке выводится чанк: lgnExpiredTpl
и соответственно новый пароль не устанавливается.
Как это можно решить? с чем это может быть связанно?
Проблема вот в этом коде, RessetPassword.php:
if (empty($this->user)) return $this->modx->getChunk($this->getProperty('expiredTpl'));
if (!$this->verifyIdentity()) return $this->modx->getChunk($this->getProperty('expiredTpl'));
И все равно, как писал выше, в боковой панели с выводом последних статей осталась активной ссылка только на верхнюю статью. Там были сперва заголовки-ссылки на 3 статьи, 1 активная, 2-3 стали неактивные. Увеличил кол-во статей на 5, и 1, 4, 5-я активные, 2-3-я по-прежнему нет. Причем, что интересно, если дважды щелкнуть мышью по этим омертвевшим ссылкам, то выделяются надписи в форме, например, на странице «Авторизация» — Вход, Имя пользователя, пароль. Никак не могу понять, как они взаимосвязаны )))) Даже пытался ссылку на стили Бутстрапа убрать из head и запихнуть прямо в контент, уж он-то вроде в шаблоне отдельно от сайдбара. Но ничего не изменилось.
Оставил в bootstrap.css только те стили, что есть на страницах и в тикетах, картина та же. Если же в head убрать ссылку на стили Бутстрапа, все приходит в норму, только сама форма по умолчанию тикетовская выглядит уж больно убого.
Если вам это не подходит, то можно создать свои CSS стили, которые будут вписываться в ваш дизайн.
Такая проблема образовалась: после авторизации происходит редирект вот такой-profile?off_req=fullname
Я так понял что нужно заполнить поле fullname, но
1.отображается белый экран
2.в регистрации и профиле нет fullname
Подскажите как быть!
1) redirectToPrior (после успешного входа перенаправляет пользователя на предыдущую страницу).
2) redirectToOnFailedAuth (перенаправляет пользователя при неудачной авторизации на указанную страницу).
Поле fullname не является обязательным, вместо него можно, например, использовать username. Поле fullname находится в Profile, который связан с User отношением 1:1.
Если не указывать redirectToPrior или установить ему значение 0, то у вас страница с авторизацией должна просто перезагружаться и вместо чанка myLoginChunk (&logoutTpl) показываться myLogoutChunk (&logoutTpl). Проверьте, откуда у вас появляется GET параметр в URL.
Кроме этого попробуйте очистить кэш сайта, кэш браузера и перезагрузить права доступа в менеджере MODX.
— Подскажите, а как сделать ссылку на выход отдельно, например в на главной странице сайта?
где 10 — id ресурса «Авторизация»
где он должен быть и что есть за ресурс с номером 4?
4
redirectTo — после успешного подтверждения регистрации
errorPage — при возниковении ошибки
Это может быть любой ресурс, например, страница авторизации.
<?php if ($user=$modx->getAuthenticatedUser()) { $output = $modx->getChunk('exit'); return $output; }Чанк exit:Вызов сниппета в необходимом месте:
Чуть поправил чанк 'myLogoutChunk' и всё заработало:
<div class="col-xs-6" style="margin-bottom:8px;"> <i class="glyphicon glyphicon-off"></i> <a href="[[~29]][[+logoutUrl]]" title="[[+actionMsg]]">[[+actionMsg]]</a> </div>Где [[~29]] — ссылка на страницу авторизации.tplType — Тип шаблона для loginTpl и logoutTpl. Значение: modChunk.
modChunk — его надо где то прописать или создать, не могу понять?
Еще вопрос. Захожу на страницу с авторизацией, ввожу email и пароль и получаю сообщение
Ваша учётная запись была заблокирована…
Подскажите, пожалуйста где может быть ошибка?
ошибка пропала.Тогда почему она не активируется? У меня дома Open Server.При регистрации
письмо отправляется.Захожу в папку Temp и прохожу по ссылке в письме.Ссылка ведет в подтверждение регистрации.Но активации не происходит
Если значение шаблона хранится в файле или непосредственного в параметре tpl, то тогда это необходимо сказать сниппету посредством этого параметра.
Параметр activationttl в порядке.
public function setCachePassword($password) {
$this->modx->getService('registry', 'registry.modRegistry');
$this->modx->registry->addRegister('login','registry.modFileRegister');
$this->modx->registry->login->connect();
$this->modx->registry->login->subscribe('/useractivation/');
$this->modx->registry->login->send('/useractivation/',array($this->user->get('username') => $password),array(
'ttl' => ($this->controller->getProperty('activationttl',180)*60),
));
Сейчас создал еще одну регистрацию для проверки.ConfirmRegister перенаправляет пользователя на личный кабинет, но активации нет.
Наделал снимков с экрана. Посмотрите что не правильно делаю?
itchief.ru/assets/uploadify/0/e/2/0e268f334cc62e6f315f7fa15cf52554.jpg
itchief.ru/assets/uploadify/f/7/d/f7dd8c0e12c2e0256e9f2c47dfc2eda3.jpg
itchief.ru/assets/uploadify/4/4/0/4409dd0c42d873c6d7019c035c5e959b.jpg
itchief.ru/assets/uploadify/c/7/d/c7d7700dab30aec3cabcf32cf990b597.jpg
itchief.ru/assets/uploadify/5/9/5/595ecc05fb42acccd087ec33e4094acb.jpg
itchief.ru/assets/uploadify/a/0/2/a0208869b5a5c124aeb040dd3fc31a8d.jpg
itchief.ru/assets/uploadify/7/5/6/756290b2de055ce6e34ba1d6c7463dd0.jpg
itchief.ru/assets/uploadify/0/d/5/0d51b3eb633839039e034b8c8a0508aa.jpg
itchief.ru/assets/uploadify/7/a/0/7a0134741b47323b3654ef77719014ec.jpg
itchief.ru/assets/uploadify/0/6/0/0600e187715f5d237c69316c8b0e9fa0.jpg
itchief.ru/assets/uploadify/5/a/6/5a6da6d5e0aee41255d994332bf7889b.jpg
itchief.ru/assets/uploadify/b/7/e/b7ec50fa6ad97d321d9804ef3d4a08c7.jpg
itchief.ru/assets/uploadify/9/7/a/97a6383f94f4f0456eada95b963c1934.jpg
itchief.ru/assets/uploadify/4/d/1/4d10c8824143e97a88ae4866ad567796.jpg
itchief.ru/assets/uploadify/0/8/0/08089d2332fc7fd5f9a350f00efc5863.jpg
itchief.ru/assets/uploadify/b/f/8/bf8253ee8a2e0ce11a36bd399c453a2e.jpg
itchief.ru/assets/uploadify/7/b/8/7b885453b6a4a685c6e2a329f56ea2f7.jpg
itchief.ru/assets/uploadify/1/e/c/1ece2a0981299898026c4549ff7bed1d.jpg
itchief.ru/assets/uploadify/1/b/9/1b9e89b106e397de2256442cc91b897c.jpg
itchief.ru/assets/uploadify/1/0/6/106e6d53b37387c7db69e7550dffe8bc.jpg
itchief.ru/assets/uploadify/0/7/6/0768dfcb6b8478b235859452439f62ff.jpg
itchief.ru/assets/uploadify/e/b/2/eb2eda422d71ee1a0d81062d7bdcae0a.jpg
itchief.ru/assets/uploadify/8/3/c/83c875d32e8670d97fc85f674bd4194e.jpg
itchief.ru/assets/uploadify/f/8/3/f835522928d0b5c6eda42766b04591b4.jpg
itchief.ru/assets/uploadify/b/2/4/b24db5db917473a605781ea5afaf4438.jpg
itchief.ru/assets/uploadify/3/c/d/3cdfa56bf99ef9f9c4ac76715c37f082.jpg
itchief.ru/assets/uploadify/7/6/f/76f254b1397628487c7667e19140c30c.jpg
Нашел ошибки в файле
\core\cache\logs\install.config.2016-07-13T17.48.38.log
Вот ошибка
[2016-07-13 17:48:45] (ERROR @ D:\op_server\OpenServer\domains\localhost\modxreg1\core\xpdo\transport\xpdoobjectvehicle.class.php: 227) Could not copy D:/op_server/OpenServer/domains/localhost/modxreg1/core/packages/core/modContext/f3b540208ce8847165ed470f565aa8e5/0/ to D:/op_server/OpenServer/domains/localhost/modxreg1/index.php
[2016-07-13 17:48:45] (ERROR @ D:\op_server\OpenServer\domains\localhost\modxreg1\core\xpdo\transport\xpdoobjectvehicle.class.php: 227) Could not copy
У меня три modx установлено и у всех эта ошибка
Завтра поищу другую версию modx.Может в ней дело
[[+errors]]
[[+actionMsg]]
[[+confirmUrl]]
[[+username]]
[[+loginUrl]]
[[+request_uri]]
[[+error.email]]
На официальном сайте в руководстве по Login, вроде бы нет упоминаний, во всяком случае, я найти не могу.
Информация не всегда представлена в документации. В большинстве случаев, кроме чтения документации, необходимо ещё смотреть php-код сниппетов, а также чанки, которые устанавливаются вместе со сниппетом. В большинстве случаев этой информации хватает для того, чтобы понять какие есть плейсхолдеры.