Ресурсы в MODX
Статья, в которой рассмотрим понятие и роль такого объекта MODX Revolution как ресурс. Кроме этого познакомимся с тем, как осуществляется работа с ресурсами в MODX, разберём назначение полей ресурса, а также то, как связанный с ресурсом шаблон влияет на его вывод.
Что такое ресурс
Ресурс - это некоторая сущность, которая представляет страницу в MODX.
Всего в MODX насчитывается 4 различных типа ресурсов: документы (documents), ссылки (weblinks), символические ссылки (symlinks) и статические ресурсы (Static Resources). По умолчанию ресурс имеет тип "Документ".
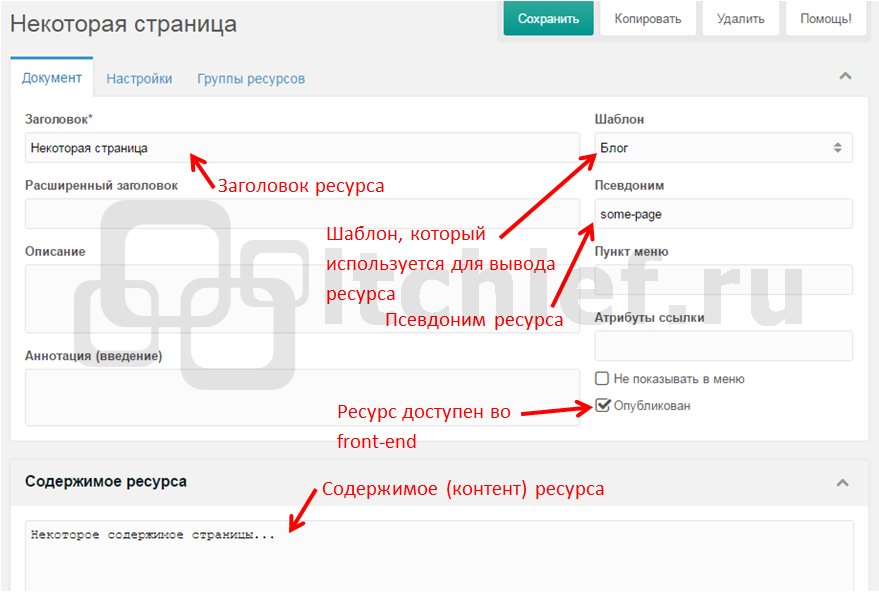
Ресурс "Документ (document)"
Документ - это тип ресурса MODX, который представляет собой веб-страницу на сайте.

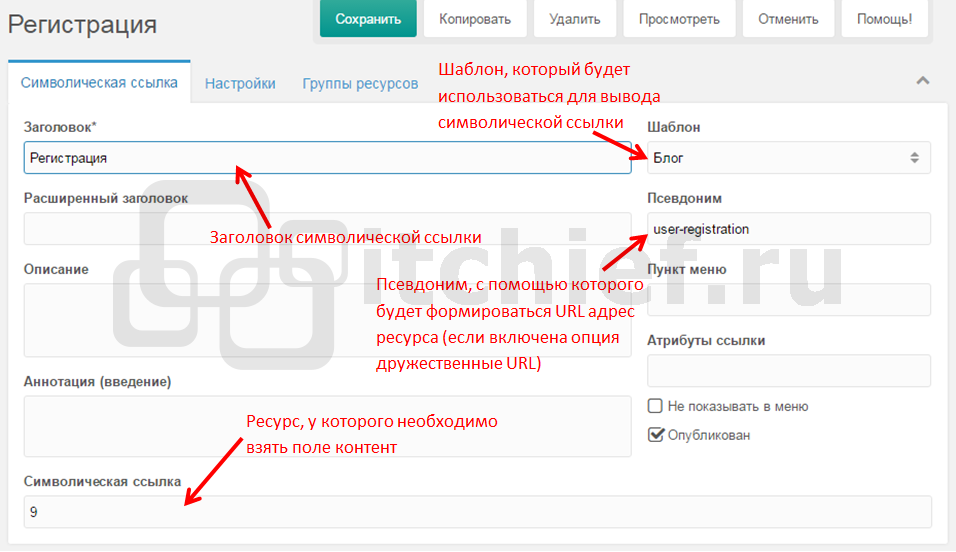
Ресурс "Символическая ссылка (symlink)"
Символическая ссылка в MODX Revolution - это ресурс, с помощью которого можно отобразить контент другого ресурса сайта под определённым URL.
Символическая ссылка не позволяет изменить "привязанный" к ней контент, но зато позволяет настроить иные параметры ресурса, например, такие как шаблон, название и др.
Символическую ссылку обычно используют:
- как вид редиректа 301;
- для того, чтобы избежать дублирования контента. Т.е. ресурс (контент), имеющий тип "Документ", можно создать один раз, а затем при необходимости использовать символическую ссылку на него. Это может применяться, когда необходимо обеспечить чтобы один и тот же контент находился фактически и логически более чем в одном месте на сайте;
- когда необходимо оставить доступ к документу, который был перемещён в структуре сайта, по старой ссылке;
- для обеспечения простого и краткого URL-адреса для документа, который находится глубоко в структуре сайта;
- для того чтобы реализовать обращение к некоторому ресурсу (контенту), используя различные написания. Например: foursquare, 4square, forsquare и т.п. Каждый из этих ресурсов будет представлять собой символическую ссылку, указывающую на один и тот же контент.

Кроме этого, символическим ссылкам, как и другим ресурсам MODX можно настраивать разрешения. Это достигается посредством помещения символических ссылок, в необходимые группы ресурсов.
При работе с символическими ссылками убедитесь в том, что ресурс, с которого она берёт контент, существует и опубликован. Если это не так, то при обращении к ресурсу (символической ссылки) будет создана ошибка.
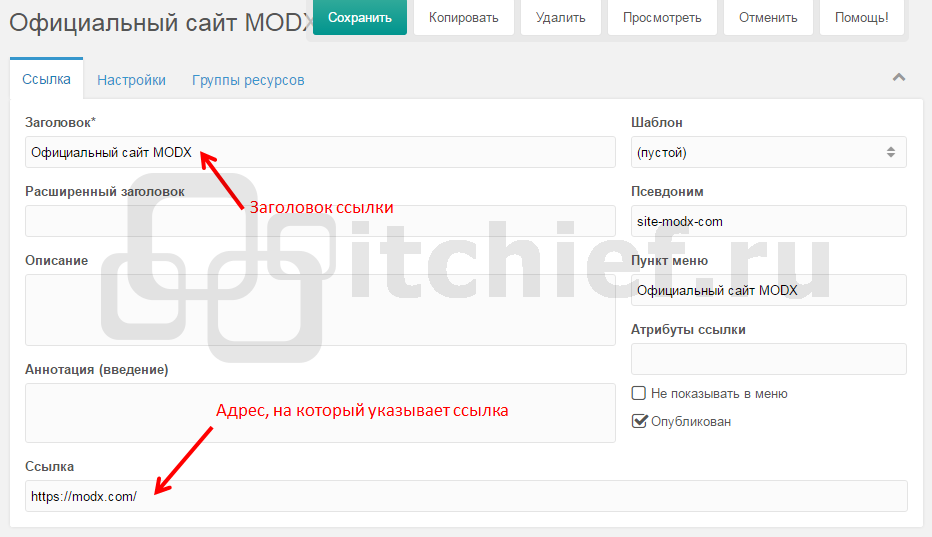
Ресурс "Ссылка (Weblink)"
Weblink - это ресурс, представляющий собой ссылку. Шаблон для отображения или форматирования этого ресурса (ссылки) обычно не используется. Его применение может быть обусловлено только в том случае, если он будет использоваться как контейнер для переменных шаблона (TV-параметров), которые необходимо добавить к ссылке. Weblink можно использовать на сайте, например, в качестве ссылки, которая должна стать частью сгенерированного меню.
Контент веб-ссылки представляет собой URL-адрес. MODX при открытии такого ресурса просто перенаправляет пользователя на указанный адрес URL. Даже парсер такой тип ресурса не разбирает. Т.е. как только MODX видит, что это "ссылка", он просто использует контент этого ресурса в качестве аргумента метода sendRedirect($url).
В качестве ссылки можно использовать как внешний URL-адрес, так и id существующего ресурса сайта.

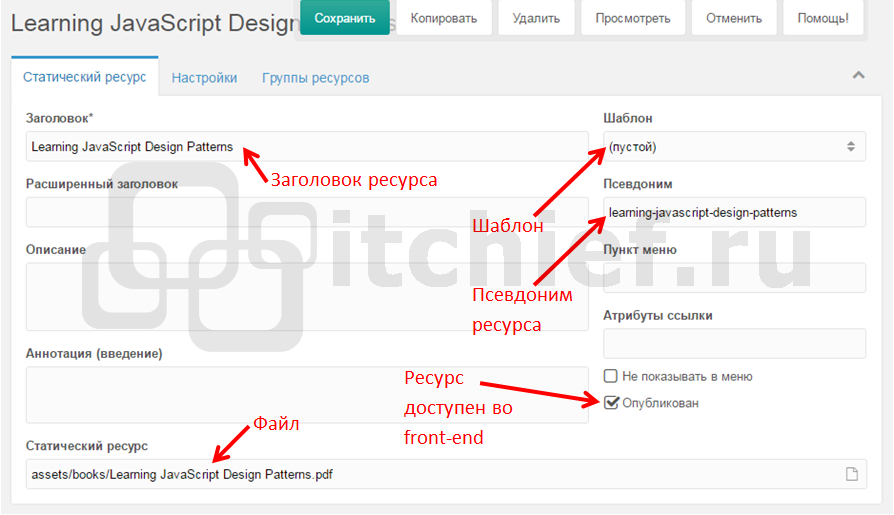
Статический ресурс (Static Resource)
Статический ресурс - это абстрактный ресурс, представляющий собой некоторый файл. Он предназначен для виртуального представления некоторого файла веб-сервера. Как и другие MODX ресурсы, эта абстракция может иметь права. Данный тип ресурса, также как и другие, отображается в админке (менеджере) MODX на левой панели в дереве ресурсов. Это позволяет использовать его в динамических меню и результатах поиска.
В поле контента статического ресурса для указания пути к файлу можно использовать теги (параметры системы). Кроме системных тегов в поле контента можно также использовать сниппеты. Это в основном используется только тогда, когда необходимо установить динамический путь к файлу.
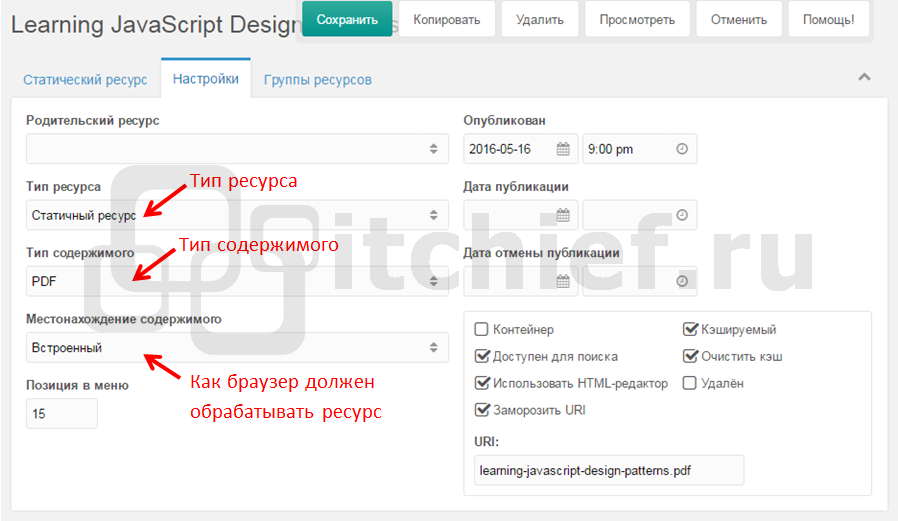
Статические ресурсы в MODX Revolution ведут себя подобно документу (стандартному ресурсу). Но для представления файла в статическом ресурсе, ему обязательно необходимо установить соответствующее содержимое (content_type), а также способ того, как браузер должен обработать этот ресурс (content_dispo). Для того чтобы ресурс отображался в браузере, выберите в качестве значения поля "Местонахождение ресурса" вариант "Встроенный". Для того чтобы ресурс стал доступен для скачивания выберите параметр "Прикреплённый".
Обратите внимание на то, что при создании статического ресурса, псевдоним alias не должен содержать расширение файла. Расширение файла определяется типом контента ресурса.
Для того чтобы файл передавался правильно через статический ресурс, ему необходимо в качестве шаблона указывать пустой шаблон. Если к статическому ресурсу необходимо добавить некоторую дополнительную информацию через переменные шаблона (TV-параметры). То в этом случае необходимо создать новый "пустой" шаблон и установить в качестве его содержания следующее:
[[*content]]


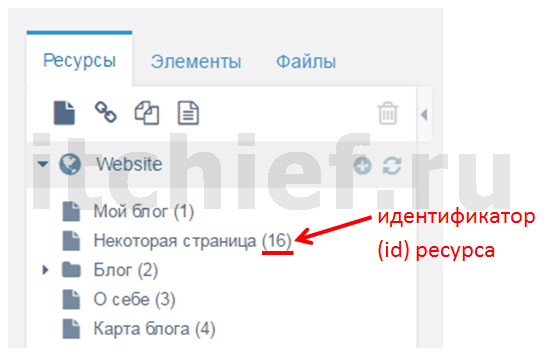
Идентификатор ресурса
Каждый ресурс в MODX имеет уникальный идентификатор (id). Он позволяет системе MODX определить, какой ресурс необходимо выбрать, когда пользователь загружает в браузере ту или иную веб-страницу. Его также желательно использовать, когда необходимо организовать связь между ресурсами. В этом случае MODX будет генерировать ссылку автоматически, и её не придётся редактировать при изменении псевдонима (alias), типа контента или какого-нибудь другого поля ресурса.
Рассмотрим небольшой пример, а именно то, как MODX определяет какой ресурс необходимо отдать пользователю при открытии им некоторой страницы на сайте (www.mysite.ru).
Если на сайте не используются дружественные URL, то ресурс, который необходимо отобразить пользователю указывается посредством идентификатора в get параметре id страницы "index.php".
Например, отобразить в браузере страницу (ресурс) сайта, имеющий идентификатор 16:
http://www.mysite.ru/index.php?id=16
Если же на сайте включены и настроены дружественные URL, то обращение к ресурсу уже будет осуществляться с использованием псевдонима. Например, отобразить ресурс с идентификатором 16, имеющий псевдоним some-page и тип содержимого "html" (суффикс, равен .html):
http://www.mysite.ru/some-page.html
Здесь some-page - это alias ресурса, а .html - это тип содержимого (контента) данного ресурса.
Кроме этого, MODX разрешает использовать вложенные URL. Например, ресурс с псевдонимом "child", который расположен внутри ресурса-контейнера с псевдонимом "parent", будет иметь адрес:
http://www.mysite.ru/parent/child.html
Работа с ресурсами в MODX
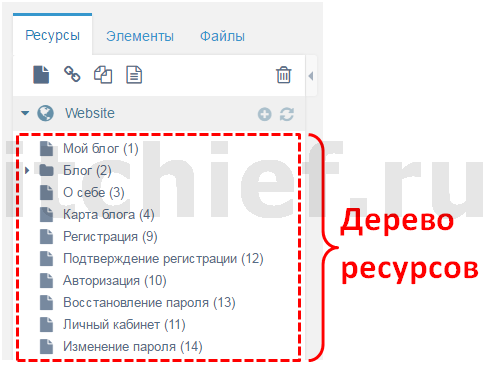
Ресурсы в админке (менеджере) MODX отображаются в левой панели на вкладке "Ресурсы". Представляются они пользователю в виде дерева.

Создание ресурса
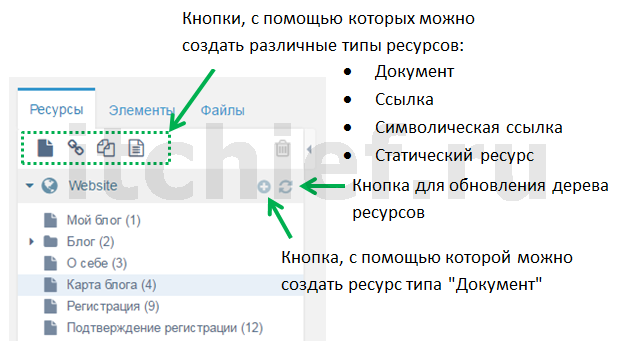
Создание ресурса в MODX осуществляется с помощью кнопок расположенных на соответствующей панели в левой части админки.

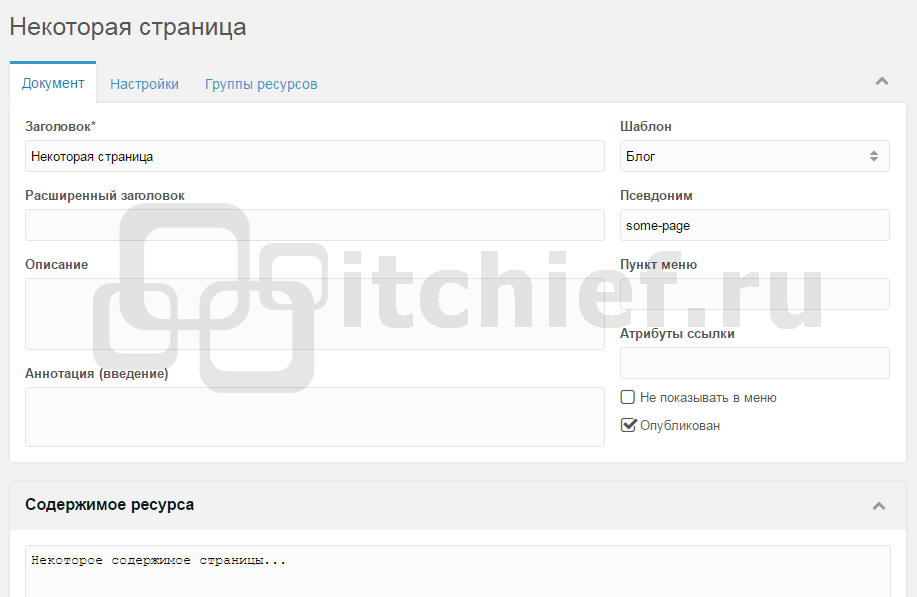
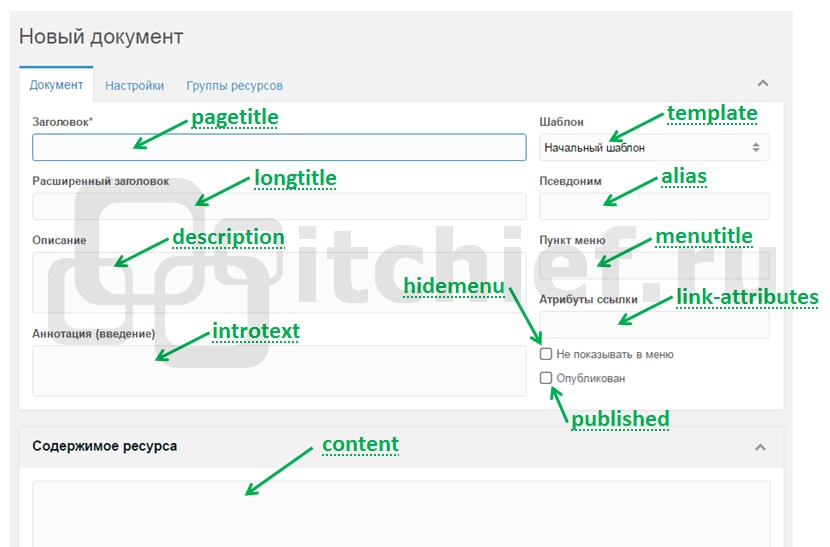
После этого на экране появится страница ресурса, состоящая из вкладок и панели "Содержимое ресурса". Все эти элементы содержат поля ресурса.

После заполнения необходимых полей и нажатия на кнопку "Сохранить", они заносятся в базу данных, а ресурсу присваивается некоторый идентификатор (порядковый номер ресурса).

Редактирование ресурса
Отредактировать ресурс в админке MODX можно несколькими способами:
- с помощью нажатия левой кнопкой мыши на необходимый ресурс в дереве;
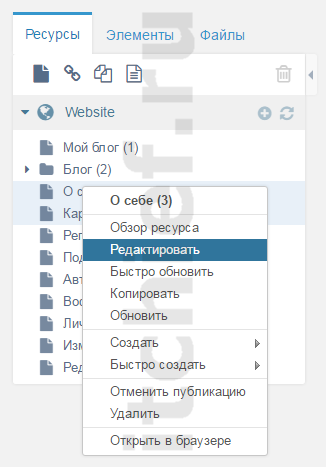
- посредством поднесения курсора к определённому ресурсу и выбором из контекстного меню пункта "Редактировать". Вызывается контекстное меню с помощью правой кнопки мыши.

После редактирования ресурса, его необходимо сохранить. Для этого необходимо нажать на кнопку, расположенную вверху экрана и имеющее соответствующее название.
Удаление ресурса
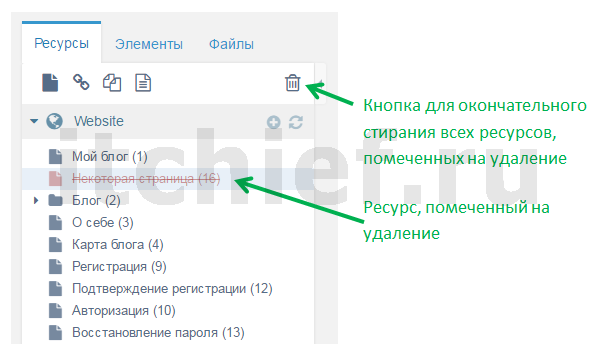
Для удаления ресурса в MODX Revolution к нему необходимо поднести курсор и в контекстном меню выбрать пункт "Удалить". Кроме этого удалить ресурс можно также в режиме редактирования с помощью кнопки "Удалить". После удаления, ресурс на самом деле не удаляется. Ему просто устанавливается включенным состояние параметра deleted, т.е. ресурс как бы помечается на удаление. Для того чтобы окончательно стереть ресурс или ресурсы, помеченные на удаление, необходимо на вкладке "Ресурсы" нажать на значок мусорного ведра.

Поля ресурса
Все ресурсы имеют следующие предопределенные поля:
1. Базовые поля ресурса MODX.

| Имя | Описание |
|---|---|
| id | Идентификатор (порядковый номер) ресурса. |
| template | Ссылка на шаблон, который будет использоваться для отображения этого ресурса. |
| published | Включает публикацию ресурса во front-end. |
| pagetitle | Заголовок (название) ресурса. |
| longtitle | Расширенный заголовок ресурса. |
| description | Описание ресурса. |
| introtext | Краткая информация о содержимом ресурса. Может использоваться для его представления на главной странице или в некотором разделе. |
| alias | URL-псевдоним по которому можно обратиться к этому ресурсу. Предназначен для сайтов, которые используют дружественные URL. Например, ресурс с псевдонимом "home" и типом контента "html" будет иметь URL "home.html" (если конечно же он не контейнер). |
| parent | идентификатор (id) родительского ресурса. |
| link_attributes | Предназначен для указания атрибутов, которые необходимо добавить к ссылке. Обычно используется сниппетом, генерирующим меню. |
| menutitle | Заголовок, который может использоваться сниппетами для представления ресурса в меню. |
| menuindex | Порядковый номер индекса ресурса в меню. Более высокие значения индекса указывают на то, что ссылку на ресурс необходимо расположить ниже. |
| hidemenu | Убирает ресурс из выборки при формировании меню. Обычно используется сниппетами, генерирующими меню. |
| content | Контент ресурса. |
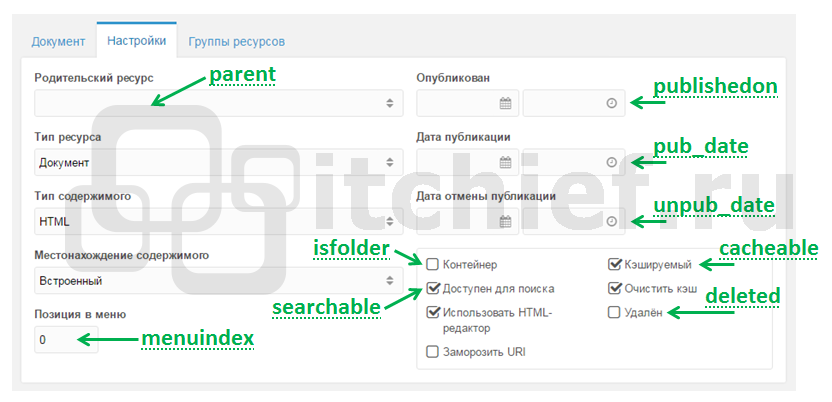
2. Поля, осуществляющие настройку ресурса.

| Имя | Описание |
|---|---|
| isfolder | Указывает, является ли ресурс "Контейнером". Если это так, то ресурс будет вместо суффикса иметь слеш (/). Это касается только тех сайтов, которые используют дружественные URL. |
| searchable | Определяет, необходимо ли ресурс включать в результаты поиска. |
| cacheable | Определяет, необходимо ли ресурс кешировать. |
| createdby | Содержит идентификатор (id) пользователя, который создал ресурс. |
| editedby | Содержит идентификатор (id) пользователя, который последним редактировал этот ресурс. |
| deleted | Определяет, отмечен ли ресурс на удаление или нет. |
| deletedby | Содержит идентификатор (id) пользователя, который отметил ресурс на удаление. |
| publishedby | Содержит идентификатор (id) пользователя, который опубликовал ресурс. |
| createdon | Содержит дату создания ресурса пользователем. |
| publishedon | Содержит дату публикации ресурса. |
| editedon | Содержит дату последнего редактирования документа. |
| pub_date | Содержит дату, начиная с которой ресурс будет опубликован. |
| unpub_date | Содержит дату, начиная с которой ресурс будет снят с публикации. |
Где хранятся ресурсы
Ресурсы, как и другие объекты MODX хранятся в базе данных.
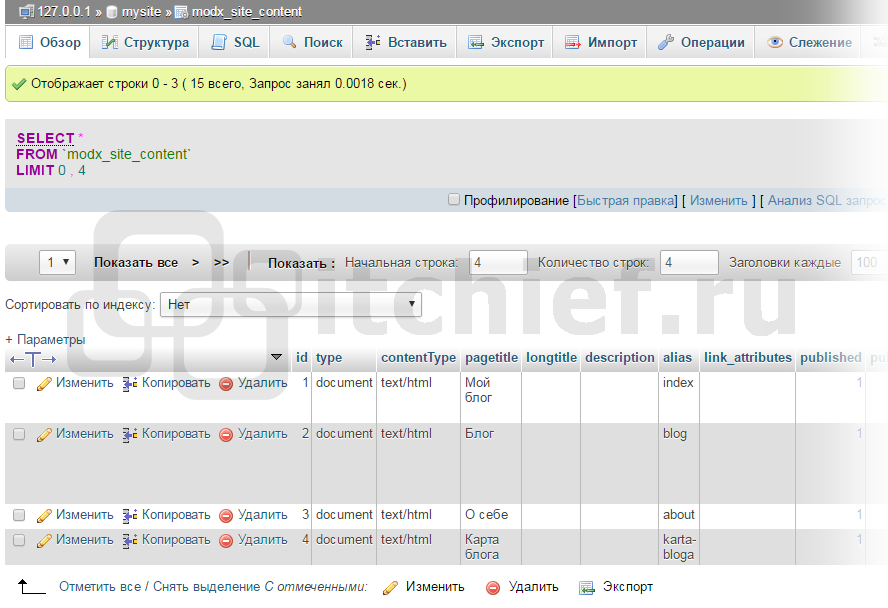
1. Обзор таблицы (site_content), содержащей ресурсы, в phpmyadmin.

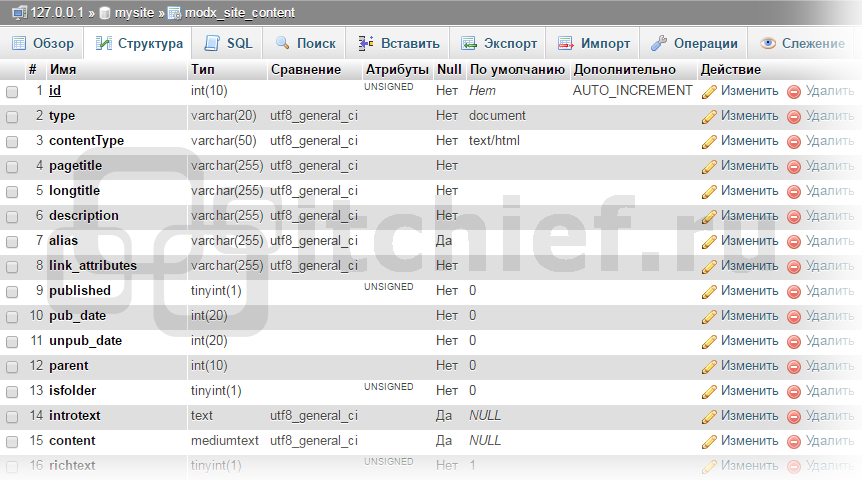
2. Структура таблицы (site_content), содержащей ресурсы.

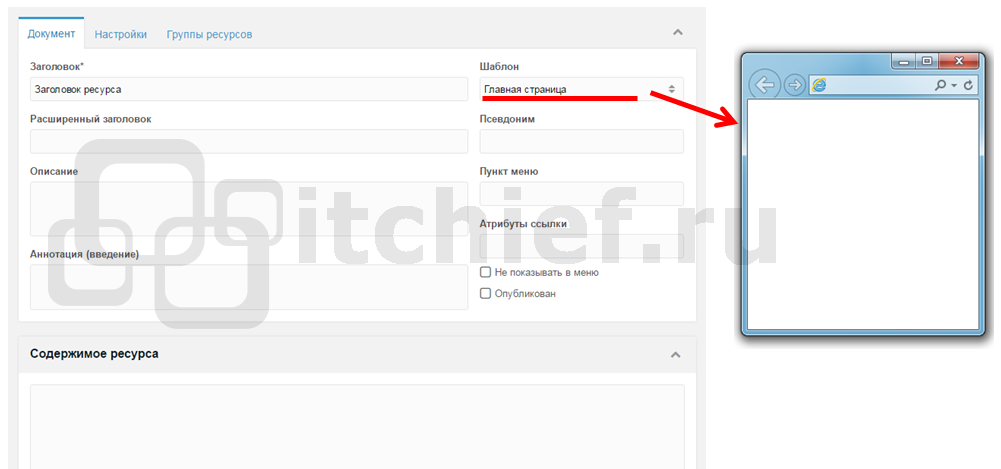
Ресурс и связанный с ним шаблон
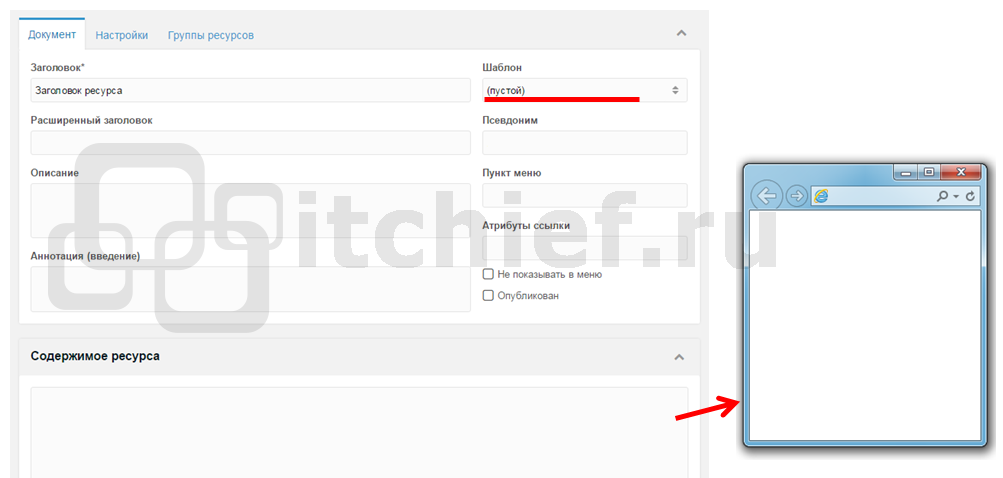
Каждому ресурсу в MODX Revolution должен быть обязательно назначен имеющийся или пустой шаблон. Определиться, нужен ли ресурсу шаблон или нет можно следующим образом. Шаблон имеет смысл создавать, если его необходимо связать с несколькими ресурсами или использовать TV-переменные. В этом случае страница будет выводиться, используя связанный с ней шаблон. Контент ресурса в этом шаблоне будет представляться с помощью тега MODX [[*content]].

Если страница не имеет связанного с ней шаблона (выбран пустой шаблон), то она будет отображаться на основании поля "Содержимое ресурса".

itchief.ru/assets/uploadify/5/8/7/5876d5fcc96d00acd64ff518d4768c76.png
Может быть вы знаете как правильно указать id, если используется Fenom?
{set $rows = json_decode($_modx->resource.gallery, true)} {foreach $rows as $idx => $row} <div class="item"> {if $row.resid?}<a href="{$row.resid | url}">{/if} <a href="{'assets/images/{$id}/'~$row.image}" title="{$title}" rel="gallery" class="fancybox" data-fancybox="gal"> <img src="{'assets/images/{&id}/'~$row.image}" alt="{$_modx->resource.pagetitle | htmlent}" itemprop="image"></a> {if $row.resid?}</a>{/if} </div> {/foreach}{set $rows = json_decode($_modx->resource.gallery, true)} {set $rid=$_modx->resource.id } {foreach $rows as $idx => $row} <div class="item"> {if $row.resid?}<a href="{$row.resid | url}">{/if} <a href="assets/images/res/{$rid}/{$row.image}" title="{$title}" rel="gallery" class="fancybox" data-fancybox="gal"> <img src="assets/images/res/{$rid}/{$row.image}" alt="{$_modx->resource.pagetitle | htmlent}" itemprop="image"></a> {if $row.resid?}</a>{/if} </div> {/foreach}Спасибо за Ваши статьи.
Можете помочь?
PdoMenu выпадающее, по клику не нужен переход, выпадает ПодМеню.
Настройки:
— Тип ресурса — Ссылка (Weblink)
— Шаблон — Пустой
— Ссылка — что указать, чтобы кликнув, остаться на текущей странице?
Спасибо
1. Как в админке заставить для группы пользователей Manager сделать запрет на редактирование по предопределенному полю [[*content]] или как скрыть?
2. Как скрыть настройки в админке для группы пользователей Manager?
Для выполнения первого действия необходимо произвести настройки в разделе «Настройка форм», а именно:
1. Открыть настройку форм (Шестерёнка -> Настройка форм).
2. Нажать на кнопку «Создать новый профиль».
3. В диалоговом окне «Создать новый профиль» ввести имя профиля (например, Manager), установить галочку «Активный» и нажать на кнопку «Сохранить».
4. Создать новый набор правил. Для этого в конструкторе настроек этого правила выбрать действие, например, «Создание и обновление ресурса». После этого нажать на только что созданное правило правой кнопкой мыши и выбрать в контекстном меню пункт «Редактировать».
В открывшейся странице найти пункт modx-resource-content и убрать напротив него галочку. Нажать на кнопку «Сохранить».
5. После этого возвратиться в созданный профиль «Manager». На вкладке «Группы пользователей» добавить группы пользователей, для которых это правило нужно применить.
Для выполнения второго действия отредактировать настройки политики доступа для менеджеров, а именно убрать галочки с необходимых разрешений.
— Подскажите пожалуйста, отключаю пункты настроек. Отключил все, а вкладка настроек осталась.
— Как отключить данную вкладку Настройки?
[[!pdoPage? &element=`getImageList` &tvname=`resourcealbum` &wrapperTpl=`MiniAlbumTpl` &parents=`25,26,15` ]]код чанка wrapperTpl=`MiniAlbumTpl`<div class="flickr"> <ul id="flickrFeed" class="flickr-feed"> [[getImageList? &tvname=`resourcealbum` &tpl=`MiniThumb` &docid=`[[*id]]` &limit=`9` &randomize=`1` ]] </ul> </div>Для этого необходимо:
1. Создать сниппет (например, GetContent) со следующим кодом:
<?php $output = ''; $id = (int) $modx->getOption('id', $scriptProperties, 1); $resource = $modx->getObject('modResource', $id); if (is_object($resource)) { $content = $resource->get('content'); $output = $content; } return $output;2. В любом месте шаблона осуществить его вызов (например, вывести контент ресурса 69):Если вы используете pdoTools, то получить контент нужного ресурса можно так (при этом создавать snippet не надо):
Поразбиравшись немного с этим вопросом от себя добавлю несколько строк, может кому пригодится.
Для тех кто использует шаблонизатор Fenom в шаблонах MODx запись с использованием fastField:
(69 это id ресурса)
можно написать так:
{var $resource = $_modx->getResource(69)} {if $resource?} {$resource.content} {/if}А как Переименовать название поля ресурса — Например «описание» — «Новое название»?
Из статьи пришла идея сделать это из базы данных, там переименовать. Можно так?
И можно ли это сделать стандартными инструментами modx revo?
Краткий алгоритм для осуществления этого:
Шестерёнка -> Настройки форм -> кнопка «Создать новый профиль» -> Кнопка «Новый набор правил». Далее редактируем только что созданный набор правил (правая кнопка «Редактировать»). А именно добавляем в ячейку «Новое имя» поля description необходимое значение. Там же там можно скрывать ненужные поля.
1. Шестерёнка -> Настройки форм -> кнопка «Создать новый профиль»
профиль «keywords», Описание «поисковые слова для поисковиков»
2. Нажал на новом профиле редактировать, попал сюда и нажал создать новый набор правил, создал: «Действие=Обновить ресурс» «Описание=***», назначил шаблон, и нажал редактировать
И застрял!
Сделайте скрин пожалуйста как например «Расширенный заголовок» -> заменить на «Ключевые слова к странице»?
Почему с дружественными url получается переход на ошибку 404 (страница не найдена), а с недружественными переход работает?
В дополнение к этому можете также попробывать очистить кэш MODX и браузера.
Не поможете мне разобраться с одним моментом…
У меня есть скрипт — условие, которое должно выполнятся только на определенной странице, например:
if(window.location.toString().indexOf('page.html') > 0) { // какое-то действие... }Здесь вроде бы все понятно, скрипт выполняется только в page.html, а как написать это для modx? Каким образом вписать id ресурса вместо page.html или есть какой-то другой способ чтобы этот самый скрипт выполнялся только на определенном ресурсе?Заранее спасибо!
Если Вы хотите написать это на JavaScript, то делаете как обычно. Например, размещаете код в чанке footer, который вызывается во всех шаблонах (ресурсах).
Можно, например, создать сниппет и его вызов разместить в необходимых шаблонах.
if ($modx->resource->id == 1) { // какое-то действие... } return;Можно через фильтры:Вариантов много, выбирайте в зависимости от того, что Вы хотите сделать.
if(window.location.toString().indexOf('page.html')>0){ $(window).scroll(function(){ wHeight=$(window).height(); if($(this).scrollTop()>$('.img-anim').offset().top-wHeight+200){ $('.img-anim').removeClass('img-hide').addClass('animated slideInRight'); } }); }он у меня находится в главном файле со всеми скриптами, помещен в чанк вместе с другими js файлами и футером.Как только не пробовал менять page.html скрипт не работает, а мне нужно чтобы он срабатывал только на этой странице.
Почти весь сайт перенес на modx, и page.html у меня получается ресурс с id 4.
Как лучше сделать не знаю…
Еще раз, заранее спасибо!
Но сделайте по другому через фильтры:
[[*id:is=`4`:then=` <script> $(window).scroll(function(){ wHeight=$(window).height(); if($(this).scrollTop()>$('.img-anim').offset().top-wHeight+200){ $('.img-anim').removeClass('img-hide').addClass('animated slideInRight'); } }); </script> `]]Через фильтры всё работает! Спасибо Вам за помощь!