MODX Revo - Микроразметка статьи
На этом уроке мы познакомимся, что такое микроразметка (или семантическая разметка) и с помощью "Schema.org" разметим статьи (посты) нашего блога.
Что такое "Schema.org"
Каждый веб-разработчик хорошо знаком с HTML-тегами, т.к. от них зависит, как веб-страница будет выглядеть в браузере. Но независимо от того, какие теги веб- разрабочик использовались для её создания, любой пользователь, читающий эту страницу, сразу поймет смысл её содержимого.
Это конечно хорошо, но кроме пользователей, веб-страницу посещают ещё и поисковые роботы, которые тоже хотят понять смысл её содержимого. И чем точнее поисковый робот сумеет распознать информацию, представленную на странице, тем более точный результат поисковая система может выдать пользователю. А чем более точный результат будет выдавать поисковая система, тем больше целевых пользователей перейдёт на Ваш сайт. Следовательно, при разработке сайта необходимо создавать такую разметку страницы, чтобы она не только хорошо отображалась в браузере, но была понятна и корректна для поисковым систем.
Для этого в 2011 году компаниями Google, Яндекс, Microsoft и Yahoo! был разработан общедоступный словарь, который называется "Schema.org". Он используется для выполнения микроразметки (или семантической разметки) веб-страниц таким образом, чтобы они было понятны поисковым роботам. Микроразметка с помощью "Schema.org" выполняется непосредственно в HTML-коде с помощью добавления специальных атрибутов к HTML-тегам. Добавляя к определённым элементам дополнительные атрибуты "Schema.org", мы тем самым указываем поисковому роботу, какая информация содержится в этом элементе. Проанализировав такую разметку, робот начинает понимать, какая информация содержится на этой странице. Т.е. он начинает различать, где находится статья, где заголовок статьи, где текст статьи, где автор статьи и т.д. В итоге всё это приводит к тому, что улучшаются поведенческие факторы у сайта и внешний вид его страниц в поиске.
Основные принципы разметки страниц с помощью "Schema.org"
Словарь "Schema.org" состоит из объектов (статья, хлебные крошки, изображение, комментарии и т.д.), с помощью которых Вы можете описать различные блоки информации (сущности), представленные на веб-странице. В свою очередь каждая такая сущность (объект "Schema.org") состоит из множества свойств (например, для статьи это заголовок, текст статьи, дата публикации, автор статьи и т.д.), которые предназначены для более детального описания (разметки) информации, содержащейся в этой сущности (например, в статье).
Процесс разметки информации с помощью "Schema.org" можно представить в виде 2 основных этапов:
- Описать некоторый блок информации. Для этого в элемент-контейнер, содержащий этот блок информации, добавляют следующие атрибуты:
itemscope- указывает поисковому роботу, что контейнер содержит какой-то объект (статью, навигацию, комментарий и т.д.);itemtype="http://schema.org/Article"- всегда указывается вместе сitemscopeи предназначен для указания типа объекта (например:Article- статья);- После этого необходимо более детально разметить информацию с помощью свойств "Schema.org" внутри этого блока.
Например, заголовок статьи:itemprop="name"
Например, текст статьи:itemprop="articleBody"
Иногда значение свойства тоже может являться объектом.
Например, статья с комментариями. Т.е. в статье (объект Article) каждый комментарий (свойство comment объекта Article), в свою очередь тоже является объектом userComments с собственным набором свойств (commentText, commentTime, creator и др.).
Чтобы указать, что значение свойства представляет собой объект, необходимо дополнительно добавить атрибут itemscope с itemtype сразу после соответствующего itemprop.
Например:
itemprop="comment" itemscope itemtype="http://schema.org/UserComments"
Примечание: Разметить веб-страницу с помощью "Schema.org" не всегда возможно с помощью существующей разметки. Иногда может потребоваться создание дополнительных элементов и добавления уже к ним объектов или свойств из словаря "Schema.org".
Микроразметка статьи (поста)
Микроразметку статьи (поста) будем производить с помощью объекта Article (itemscope itemtype="http://schema.org/Article" //тип объекта - статья) и следующих его свойств:
itemprop="name"//название (заголовок) статьи;itemprop="articleBody"//тело (текст) статьи ;itemprop="dataPublished"//дата публикации;itemprop="author"//автор статьи;itemprop="description"//краткое описание статьи;itemprop="articleSection"//категория (рубрика);itemprop="image"//изображение к статье;itemprop="commentCount"//количество комментариев в статье;itemprop="comment"//комментарий к статье (посту).

Для выполнения микроразметки статей (постов) блога необходимо внести изменения в шаблон "Пост" и чанки tpl.Tickets.meta, tpl.Tickets.comment.wrapper, tpl.Tickets.comment.one.auth и tpl.Tickets.comment.one.guest.
В шаблоне "Пост" необходимо изменить следующие строчки:
-
Строчку
на<div class="main-block col-md-8"><div itemscope itemtype="http://schema.org/Article" class="main-block col-md-8"> -
Строчку
на<h1 class="h2 page-header">[[*pagetitle]]</h1><h1 itemprop="name" class="h2 page-header">[[*pagetitle]]</h1> -
Строчку
на<div>[[*content]]</div><div itemprop="articleBody">[[*content]]</div>
В итоге шаблон "Пост" будет иметь следующий код:
<!DOCTYPE html>
<html lang="ru">
[[$chunk.head]]
<body>
<div class="container">
<div class="row">
[[$chunk.header]]
[[$chunk.navbar]]
<div itemscope itemtype="http://schema.org/Article" class="main-block col-md-8">
[[pdoCrumbs? &tpl=`@INLINE <li><a href="[[+link]]">[[+menutitle]]</a></li>`
&tplWrapper=`@INLINE <ol class="breadcrumb">[[+output]]</ol>`
&tplHome=`@INLINE <li><a href="/"><i class="glyphicon glyphicon-home"></i></a></li>`
&outputSeparator=``
&showCurrent=`0`
&showHome=`1`]]
<h1 itemprop="name" class="h2 page-header">[[*pagetitle]]</h1>
<div itemprop="description"><em>[[*description]]</em></div>
<div itemprop="articleBody">[[*content]]</div>
[[TicketMeta]]
[[pdoNeighbors?
&tplPrev=`@INLINE <li class="previous"><a href="[[+link]]"><span class="glyphicon glyphicon-chevron-left"></span> [[+menutitle]]</a></li>`
&tplNext=`@INLINE <li class="next"><a href="[[+link]]">[[+menutitle]] <span class="glyphicon glyphicon-chevron-right"></span></a></li>`
&tplWrapper=`@INLINE <div class="neighbors"><ul class="pager">[[+prev]][[+next]]</ul></div>`]]
[[!TicketComments? &fastMode=`0` &allowGuest=`1` &allowGuestEmails=`1` &maxCaptcha=`30`]]
</div>
<div class="col-md-4">
</div>
</div>
</div>
[[$chunk.footer]]
</body>
</html>В чанке tpl.Tickets.meta необходимо изменить следующие строчки:
-
Строчку
на<i class="glyphicon glyphicon-calendar"></i> [[+date_ago]]<i class="glyphicon glyphicon-calendar"></i> <time itemprop="datePublished" content="[[+publishedon:strtotime:date=`%Y-%m-%dT%H:%M`]]" datetime="[[+publishedon:strtotime:date=`%Y-%m-%dT%H:%M`]]">[[+date_ago]]</time> -
Строчку
на<i class="glyphicon glyphicon-user"></i> [[+fullname]]<i class="glyphicon glyphicon-user"></i> <span itemprop="author" itemscope itemtype="http://schema.org/Person"><span itemprop="name">[[+fullname]]</span></span>Примечание: В статье (посте) автор в свою очередь является объектом
Person(itemscope itemtype="http://schema.org/Person"). -
Строчку
на<a href="[[~[[+section.id]]]]"><i class="glyphicon glyphicon-folder-open"></i> [[+section.pagetitle]]</a><a href="[[~[[+section.id]]]]"><i class="glyphicon glyphicon-folder-open"></i> <span itemprop="articleSection">[[+section.pagetitle]]</span></a>
В чанке tpl.Tickets.comment.wrapper необходимо изменить следующую строчку:
<span id="comment-total">[[+total]]</span>
<span itemprop="commentCount" id="comment-total">[[+total]]</span>
В чанках tpl.Tickets.comment.one.auth и tpl.Tickets.comment.one.guest необходимо изменить следующую строчку:
<div class="ticket-comment-body[[+guest]][[+bad]]">
<div itemprop="comment" itemscope itemtype="http://schema.org/UserComments" class="ticket-comment-body[[+guest]][[+bad]]">
Примечание: В статье (посте) каждый комментарий в свою очередь является объектом UserComments (itemscope itemtype="http://schema.org/UserComments").
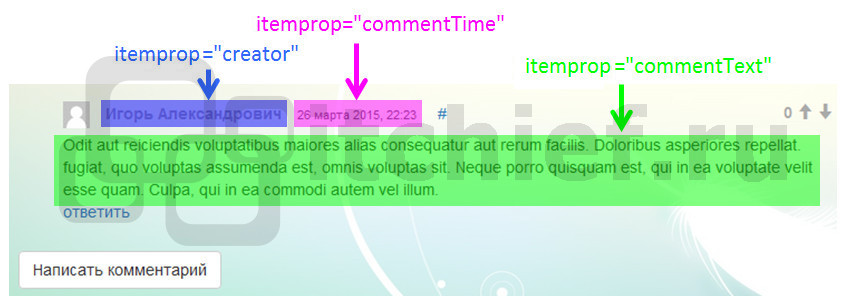
Микроразметка комментариев к статье
Микроразметку комментариев будем производить с помощью объекта UserComments (itemscope itemtype="http://schema.org/UserComments" //тип объекта - комментарий) и следующих его свойств:
itemprop="commentText"//текст комментария;itemprop="commentTime"//дата и время, оставления комментария;itemprop="creator"//пользователь, создавший комментарий.

Для выполнения микроразметки комментариев к статьям (постам) блога необходимо внести изменения в чанки tpl.Tickets.comment.one.auth и tpl.Tickets.comment.one.guest.
В чанке tpl.Tickets.comment.one.auth необходимо изменить следующие строчки:
-
Строчку
на<div itemprop="comment" class="ticket-comment-body[[+guest]][[+bad]]"><div itemprop="comment" itemscope itemtype="http://schema.org/UserComments" class="ticket-comment-body[[+guest]][[+bad]]"> -
Строчку
на<span class="ticket-comment-author">[[+fullname]]</span><span itemprop="creator" itemscope itemtype="http://schema.org/Person" class="ticket-comment-author"><span itemprop="name">[[+fullname]]</span></span> -
Строчку
на<span class="ticket-comment-createdon">[[+date_ago]]</span>[[+comment_was_edited]]<time itemprop="commentTime" class="ticket-comment-createdon" content="[[+createdon:strtotime:date=`%Y-%m-%dT%H:%M`]]" datetime="[[+createdon:strtotime:date=`%Y-%m-%dT%H:%M`]]">[[+date_ago]]</time>[[+comment_was_edited]] -
Строчку
на<div class="ticket-comment-text">[[+text]]</div><div itemprop="commentText" class="ticket-comment-text">[[+text]]</div>
В чанке tpl.Tickets.comment.one.guest необходимо изменить следующие строчки:
-
Строчку
на<div itemprop="comment" class="ticket-comment-body[[+bad]]"><div itemprop="comment" itemscope itemtype="http://schema.org/UserComments" class="ticket-comment-body[[+bad]]"> -
Строчку
на<span class="ticket-comment-author">[[+fullname]]</span><span itemprop="creator" itemscope itemtype="http://schema.org/Person" class="ticket-comment-author"><span itemprop="name">[[+fullname]]</span></span> -
Строчку
на<span class="ticket-comment-createdon">[[+date_ago]]</span><time itemprop="commentTime" class="ticket-comment-createdon" content="[[+createdon:strtotime:date=`%Y-%m-%d`]]" datetime="[[+createdon:strtotime:date=`%Y-%m-%dT%H:%M`]]">[[+date_ago]]</time> -
Строчку
на<div class="ticket-comment-text">[[+text]]</div><div itemprop="commentText" class="ticket-comment-text">[[+text]]</div>
Примечание: В каждом комментарии (объект UserComments) свойство creator, в свою очередь тоже является объектом Person (itemscope itemtype="http://schema.org/Person") с собственным набором свойств (в нашем случае будем использовать только свойство name).
Проверка структурированных данных
Микроразметку постов (статей) блога проверим с помощью следующих инструментов:
- Testing Tool от компании Google;
- Валидатор разметки от компании Яндекс;
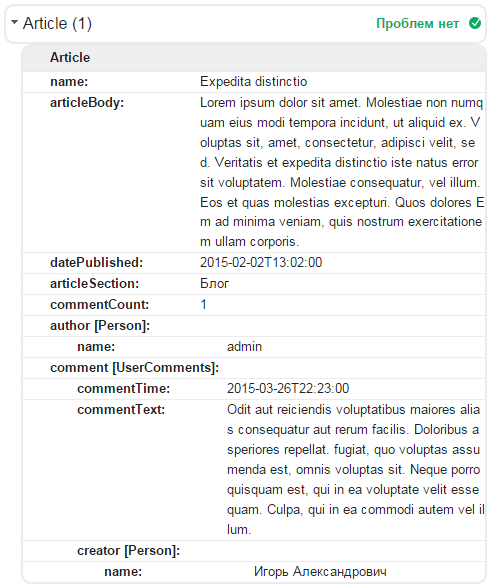
Результат проверки микроразметки статьи с помощью инструмента "Testing Tool":

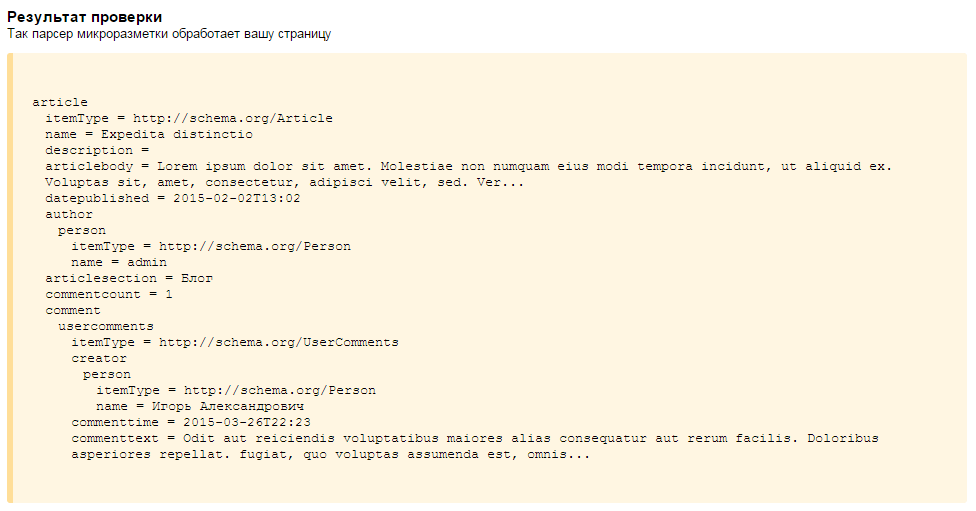
Результат проверки микроразметки статьи с помощью инструмента "Валидатор разметки":

и вот такая ошибка вышла
itchief.ru/assets/uploadify/6/6/0/660f0913946e397ffe070233f7d796c5.png
а если я сделал на pdoCrumbs, его в хеад тоже надо указать? или нет?
Вот скрин где более подробно:
А это фрагмент кода чанка tpl.ecThreadDetailedRating где это располагается:
Это HTML:
Здесь почитал — ruschema.org/AggregateRating, про Свойства от AggregateRating и что Thing это то, о чем отзыв или оценка. Не подскажите почему в данном случае ошибка? Ошибка в самом чанке? Или что тогда надо указать заместо Thing? В сниппете значение itemReviewed если не указано берется из pagetitle, т.е. «Отзывы», насколько я понял должно быть указано то о чем отзыв или оценка, но как это сделать? Или я что то не так делаю, или это вопрос к разработчику компонента?
Темка тут старая, но обнаружил новую проблему, с разметкой крошек. Не пробовал их настраивать?
Там при проверке яндексом, образуется дубль родителя. думал у меня что то с настройками, но оказывается проблема имеет место быть массово (тут например обсуждается и с примерами кода: modx.pro/help/8511)
Но на том ресурсе честно говоря как всегда, обсуждать и пытаться что то решить бесполезно, поэтому местные человеку так и не помогли разобраться всей толпой))
Интересно услышать твое мнение, сталкивался ли, что думаешь по этому поводу?!
Например:
Спасибо! Превосходно!
Вот это я понимаю — решаются вопросы. Приятно к тебе заходить и общаться!
<span class="hidden" itemscope itemprop="image" itemtype="https://schema.org/ImageObject"> <img itemprop="contentUrl" src="/[[*image_nevs]]" alt="[[*alt_img]]" title="[[*title_img]]"> <img itemprop="image url" src="/[[*image_nevs]]" alt="[[*alt_img]]" title="[[*title_img]]"> <meta itemprop="width" content="200"> <meta itemprop="height" content="auto"> </span>этот код я вставляю в шаблон вывода отдельных новостей. На яндексе ошибок нет, а гугл выдает что «Необходимо указать значение для поля url.». Хотя если посмотреть код страницы то ссылка там отображается правильно и картинку показывает (картинка берется та которую вставляю в чанк отображения новостей из tv на странице блога). И если в статье нет изображений а только текст, то ошибок нет, а если в статье есть другие изображения то выдает ошибку (другие изображения никак не размечены и не показываются в валидаторе).На главной странице не выводится дата в микроразметке
Она в виде блога и выводится через чанк tpl.Tickets.list.row.my. Тот же самый код срабатывает на странице с постом, где эти же данные выводятся через чанк tpl.Tickets.meta.my.
Но на странице с постом нет даты в комментах
Этот совет не особо понял)
[[!pdoPage? &element=`getTickets` &parents=`-2,-3,-4,-5` &tpl=`tpl.Tickets.list.row.my` &includeTVs=`image` &processTVs=`1` &limit=`5` ]] [[!+page.nav]]Для комментариев здесьСам код даты микроразметки в tpl.Tickets.list.row.my
В комментах
Ради эксперимента убрал фильтры в дате, то есть сделал просто
На выходе получилось
В комментариях такой трюк не срабатывает.
Просто вызов
работает и выдаёт Я попытался через dateAgo сделать, но не пойму как букву Т в формате сделать.
на выходе Или это совсем изврат так делать?
1. Если в числовом формате, то :date=`%Y-%m-%dT%H:%M` (дата в числовом формате -> нужный текстовый формат).
2. Если в текстовом, то так :strtotime:date=`%Y-%m-%dT%H:%M` (дата как строка -> дату в числовом формате -> нужный текстовый формат).
Т.е. если дата — это готовая строка, то её уже форматировать в таком виде проблемно. Её с начало необходимо перевести в числовой формат, а уже потом в необходимое строковое представление.
Это похоже на то, как происходит работа с датой в JavaScript. Там дата тоже число (количество миллисекунд, прошедших с 1 января 1970 00:00:00 UTC). Чтобы было более понятно посмотри методы JavaScript для преобразования строки в дату (parse) и обратно в строку (to)… Это аналогично фильтрам MODX. Более подробно как это осуществляется в JavaScript, можешь посмотреть здесь. В MODX данные преобразования аналогичны…
Выше же писал про fastMode (&fastMode=`0`), добавь его к вызову TicketComments. А то он все фильтры вырежет.
Шеф, вот Я Василий) Я даже не допёр, что в TicketComments fastMode по умолчанию включён)
Очередной раз от Души благодарю тебя!
Яндекс и гугл одобряют)
Сам код хлебных крошек взят из твоей статьи. Добавил только [[+menutitle]] в tplHome, чтобы заполнить параметр name.
Исправь, пожалуйста в списке «Микроразметка статьи (поста)»:
itemprope= на itemprop= (без буквы «е» в конце)
Также, можно добавить полезные теги для статей:
itemprop=«video» (помечаем видео на странице)
itemprop=«keywords» (помечаем сниппет с ключевыми словами [[tagLister?]] или мета-тег в head)
Также, при тестах на developers.google.com/ выявлены следующие ошибки:
1 UserComments – недопустимый тип целевого объекта для свойства comment.
2 Не отображается дата комментария:
Удалить: content="[[+createdon:strtotime:date=`%Y-%m-%dT%H:%M`]]" datetime="[[+createdon:strtotime:date=`%Y-%m-%dT%H:%M`]]"
3 Необходимо указать значение для поля itemprop=datePublished для статьи.
Добавить: [[*publishedon]]
4 Необходимо указать значение для поля headline
Меняем в [[*longtitle:ifempty=`[[*pagetitle]]`]]
на itemprop=«headline»
Если всё исправить, может получиться качественный мануал по данной теме.
Спасибо, внёс изменения.
1 UserComments – недопустимый тип целевого объекта для свойства comment.
Если убрать itemprop=«comment» и оставить То ошибка исчезает, но в валидаторе образуется две сущности: Article и UserComments, а не как на твоем скрине все в сущности Article…
Теперь надо понять что является верным для поисковика?
Теперь вместо UserComments используется Comment, т.е. необходимо заменить:
Свойства тоже изменились:
1. На странице помощи у Вас перечислены схемы, которые поддерживает Яндекс: yandex.ru/support/webmaster/schema-org/what-is-schema-org.xml.
Вопрос: стоит ли использовать на сайте для микроразметки другие сущности, которых нет в этом списке Яндекса (к примеру, Article, User comments и т.д.)? Будет ли как-то различать их поисковый робот или для него это просто будет лишним кодом на странице?
2. У схемы «Article» есть поле «description». Будет ли содержимое этого поля как-то влиять на сниппет статьи в поисковой выдаче? Или лучше не ставить на сайт эту схему микроразметки schema.org и использовать обычный мета тег «description» как более действенный инструмент влияния на выдачу в сниппете?
3. На одной странице есть статья и под ней комментарии. Если для статьи использовать схему «article», а для комментариев «user comments», то будет ли их разделять поисковый робот? Или для него все равно комментарии будут продолжением статьи?
Большое спасибо!!!
1. Кроме Яндекса есть и Google. А с чего Вы взяли, что Article он не поддерживает. На сайте сказано: размечайте соответствующие страницы по схеме CreativeWork или одному из ее подтипов. А в качестве подтипа приведена и схема Article. Тут, скорее всего, желательно указать тип творческой работы. User comments он же конечно явно при составлении сниппета не использует. Но при проверке микроразметки (на сайте Яндекс Вебмастер) комментариев на странице, если они неправильно размечены или использована на та схема (т.е. которую он не поддерживает), то он (Яндекс) об этом явно сообщает. Т.е. разметку комментариев Яндекс учитывает и может сделать Ваши страницы более релевантными.
2. А если у Вас на странице несколько статей? Как Вы с помощью мета тега «description» опишите их? Мета тег «description» предназначен для всей страницы. А вот поле «description» схемы «Article» предназначено именно для микроразметки статьи и, конечно же, Яндекс будет его учитывать.
3. Если комментарии будут находиться в схеме Article, то они будут являться продолжением статьи.
1. Да, я не заметил, подтип Article действительно используется яндексом. Только возник один вопрос, как человека несведующего, как используя схему Article указать тип творческой работы? Использовать схему Article для статьи я планирую, используя такой код:
hostingkartinok.com/show-image.php?id=c43a617c4bad63e896e899531bc0e768
Но какое отношение это имеет к CreativeWork? Как поставить эту связь между CreativeWork и Article, чтобы яндекс из этого кода формировал сниппет? Или схема Article изначально подразумевается как подтип CreativeWork и ничего в код добавлять не надо?
2. Это понятно. Но допустим у меня страница-это одна статья. К примеру, кидаю ссылку:
resog.ru/obedinenie-kvartir/
Я хочу разметить её, используя схему «Article», вставив сам текст статьи в блок ArticleBody. Возникает вопрос, что лучше для статьи на странице сделать мета-тег description или использовать внутри схемы Article блок description? Или можно вставить сам мета-тег description внутрь блока Article?
Заранее большое спасибо за ответ.
Ответы на Ваши вопросы:
1. Схема Article является уточнением того какой тип творческой работы Вы используете. Т.е. если Вы укажите CreativeWork — то это будет означать что это какая-та творческая работа, а если Article — то Вы просто уточните, что творческой работой является статья. Т.е. ничего добавлять в код не надо.
2. Мета-тег description нужно оставить. А вот к использованию свойства description схемы Article можно подойти следующим образом. Если у Вас на странице будет идти описание к статье, то разметьте его. Тогда будет понятно, где сама статья, а где описание к ней. А если описания к статье не будет, то и размечать нечего. Т.е. здесь необходимо уже отталкиваться в зависимости от того, какая у Вас будет структура страницы.
ПРЕДУПРЕЖДЕНИЕ: значение "" в поле commentTime не является корректными значением даты. Дата должна быть в формате ISO 8601
Опишите Вашу проблему более подробно.
Проблема с форматом времени, не получается как у Вас.
26 июля 2015, 22:29
В content="" — нету времени, вот и выдает ошибку.
Для сравнения:
Вот на вашем сайте разметка:
09 июня 2015, 21:34
Modx Revo
Попробуйте вывести данные из сниппета не в чанк, а на страницу и посмотрите значение createdon.
Благодаря этому сайту наконец-то начал активно пользоваться Bootstrap'oм. )))
Есть в планах сделать что-то подобное, как в этой статье, для miniShop2?
Также очень не хватает мануала по формированию шаблонов для автоматической генерации мета-тегов в интернет-магазине.
Например:
<название категории> полный каталог | Название магазина
<название категории> ➙ <название товара> — купить оптом
Если конечно, такая возможность есть в Рево…
Пока в планах доделать начатое. Ничего нового в ближайшее время не планирую.
Писать статьи про minishop2 или нет, буду рассматривать только после завершения цикла статей, посвящённых созданию блога на MODX Revolution.
Что-то я уроками по JavaScript увлёкся :)