MODX - Создание главной страницы блога
На этом уроке мы создадим главную страницу блога, а также познакомимся с чанками и сниппетами системы MODX Revolution.
Создание файла styles.css
Перед созданием содержимого главной страницы создадим файл CSS, который будем использовать для задания стилей к элементам этой веб-страницы.
Например: создадим пустой файл styles.css, который расположим в каталоге assets/bootstrap/css/.

Использование сниппетов в веб-странице
Для добавления динамической составляющей к веб-странице блога мы будем использовать следующие сниппеты:
- pdoMenu – для создания динамического меню на сайте (параметры сниппета:
level– количество уровней в меню,tplOuter– код для обёртки всего блока меню,tplParentRow– код для оформления контейнера с потомками,rowClass– класс для одной строчки меню).[[pdoMenu? &startId=`0` &level=`2` &tplParentRow=`@INLINE <li class="[[+classnames]] dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" [[+attributes]]>[[+menutitle]] <b class="caret"></b> </a> <ul class="dropdown-menu">[[+wrapper]]</ul> </li>` &tplOuter=`@INLINE [[+wrapper]]` &rowClass=`menuid[[+id]]` ]] - pdoPage – для вывода результатов работы других сниппетов с разбивкой на страницы (параметры сниппета:
element– имя сниппета для запуска,parents–idкатегорий для поиска результатов,limit– лимит для выборки результатов).[[!pdoPage? &element=`getTickets` &action=`tickets` &parents=`2` &limit=`2` ]] [[!+page.nav]]
Разметка главной страницы блога
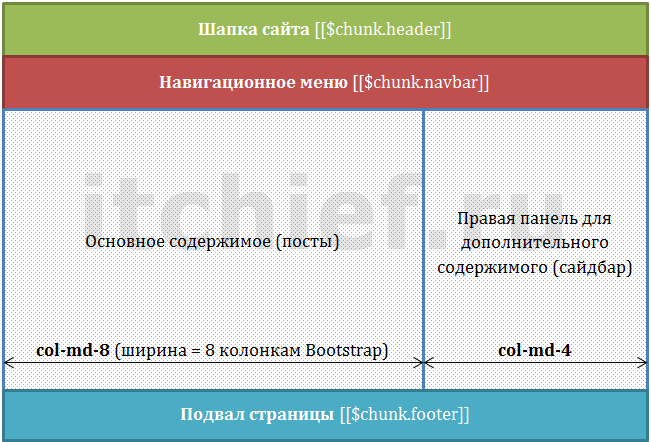
Главная страница блога будет состоять из:
- шапки сайта (чанк "
chunk.header"), - навигационного меню (чанк "
chunk.navbar"), - блока, содержащего основной контент (ширина блока –
col-md-8), - сайдбара (ширина блока –
col-md-4), - футера страницы (чанк "
chunk.footer").

<!DOCTYPE html>
<html lang="ru">
[[$chunk.head]]
<body>
<div class="container">
<div class="row">
[[$chunk.header]]
[[$chunk.navbar]]
<div class="main-block col-md-8">
[[!pdoPage? &element=`getTickets`
&action=`tickets`
&parents=`2`
&limit=`2`
]]
[[!+page.nav]]
</div>
<div class="col-md-4">
</div>
</div>
</div>
[[$chunk.footer]]
</body>
</html>
Код CSS:
.main-block {
background-color: rgba(255, 255, 255, 0.6);
padding:15px;
}
Кроме вышеперечисленных чанков для данной веб-странице создадим ещё один чанк (chunk.header), который будем использовать для вывода содержимого элемента <head>...</head>.
Создание чанков в MODX Revolution
В CMS MODX Revolution для создания кусков статического текста, к которым относится заголовок, шапка и футер веб-страницы сайта можно использовать чанки (chunks).
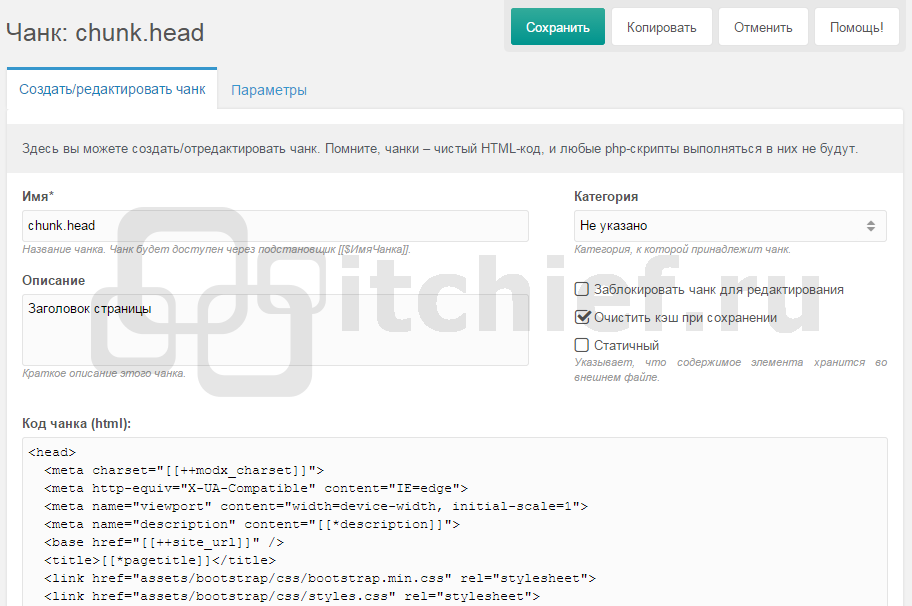
Чанк "chunk.head"
Чанк "chunk.head" будем использовать для хранения HTML кода заголовка страницы <head>...</head>
Процесс создания чанка:
- Для создания чанка необходимо открыть вкладку "Элементы" и нажать на кнопку "Новый чанк";
- В открывшейся форме необходимо ввести имя и код (html) чанка:

Код чанка (html):
<head> <meta charset="[[++modx_charset]]"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <meta name="description" content="[[*description]]"> <base href="[[++site_url]]" /> <title>[[*pagetitle]]</title> <link href="assets/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <link href="assets/bootstrap/css/styles.css" rel="stylesheet"> <!--[if lt IE 9]><script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script><script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script><![endif]--> </head>
При написании чанка мы использовали следующие теги MODX Revolution:
[[++modx_charset]]- выводим параметр системы MODX Revolution, который отвечает за кодировку символов (в нашем случае это значение равно UTF-8);[[*description]]- выводим поле ресурсаdescription(описание документа);[[++site_url]]- выводим адрес сайта;[[*pagetitle]]- выводим заголовок ресурса.
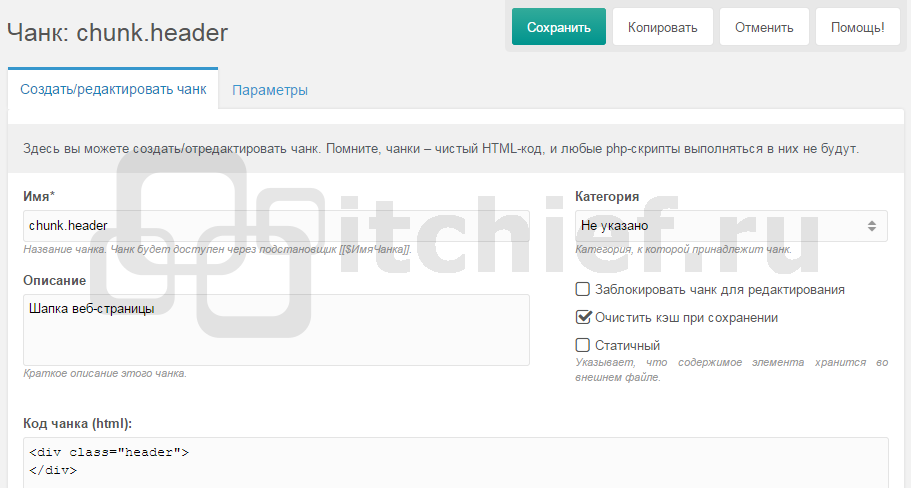
Чанк "chunk.header"
Чанк "chunk.head" будем использовать для хранения шапки веб-страницы.

Код чанка (html):
<div class="header"> </div>
Код CSS (styles.css):
.header {
height:75px;
background: url('/assets/images/logo/logo.png') no-repeat;
}
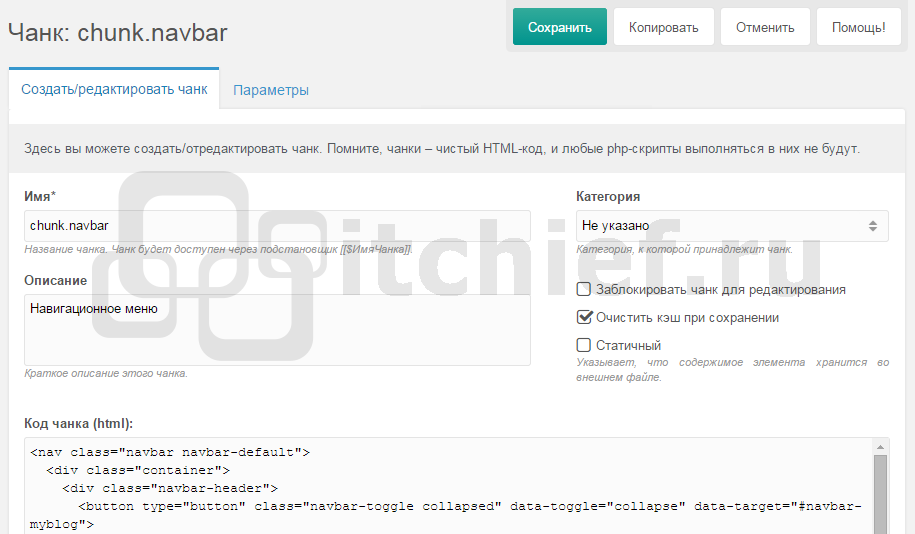
Чанк "chunk.navbar"
Чанк "chunk.navbar" будем использовать для генерации динамического меню на веб-странице, используя сниппет pdoMenu.

Код чанка (html):
<nav class="navbar navbar-default">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-myblog">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="navbar-myblog">
<ul class="nav navbar-nav">
[[pdoMenu?
&startId=`0`
&level=`2`
&tplParentRow=`@INLINE
<li class="[[+classnames]] dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" [[+attributes]]>
[[+menutitle]]
<b class="caret"></b>
</a>
<ul class="dropdown-menu">[[+wrapper]]</ul>
</li>`
&tplOuter=`@INLINE [[+wrapper]]`
&rowClass=`menuid[[+id]]`
]]
</ul>
</div>
</div>
</div>
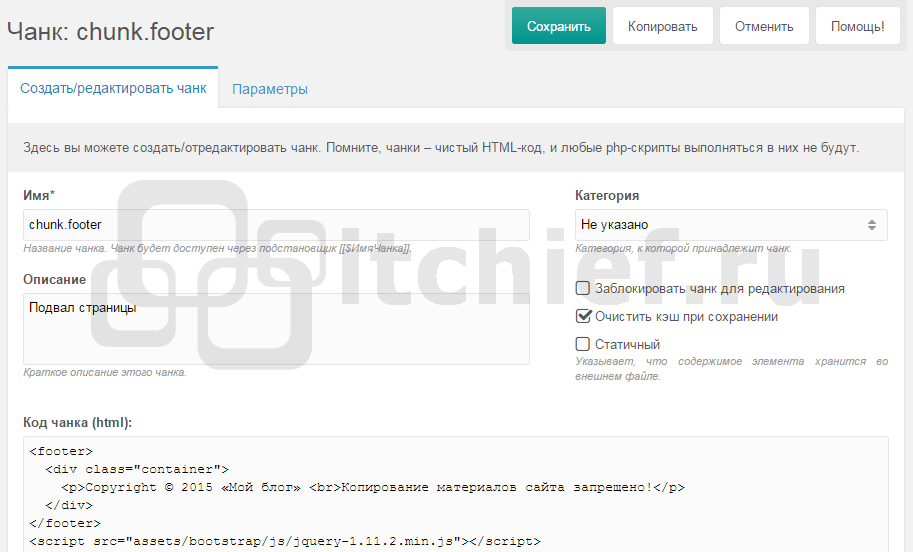
Чанк "chunk.footer"
Чанк "chunk.footer" будем использовать для вывода подвала веб-страницы.

Код чанка (html):
<footer>
<div class="container">
<p>Copyright © 2015 «Мой блог» <br>Копирование материалов сайта запрещено! </p>
</div>
</footer>
<script src="/assets/bootstrap/js/jquery-1.11.2.min.js"></script>
<script src="/assets/bootstrap/js/bootstrap.min.js"></script>
<script src="/assets/bootstrap/js/jquery.backstretch.min.js"></script>
<script>
$.backstretch("assets/images/logo/background.jpg");
</script>
Код CSS:
footer {
background-color: rgba(255, 255, 255, 0.6);
margin-top:15px;
padding-top:5px;
}
Чанки, которые мы используем для вывода веб-страницы

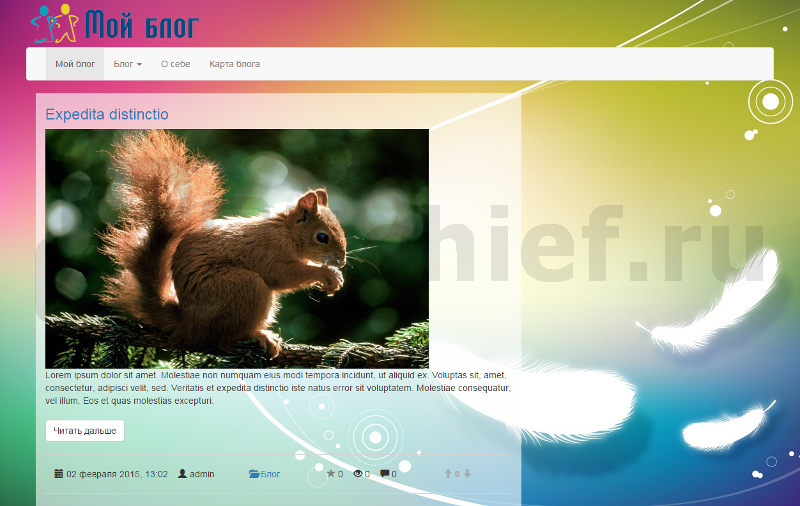
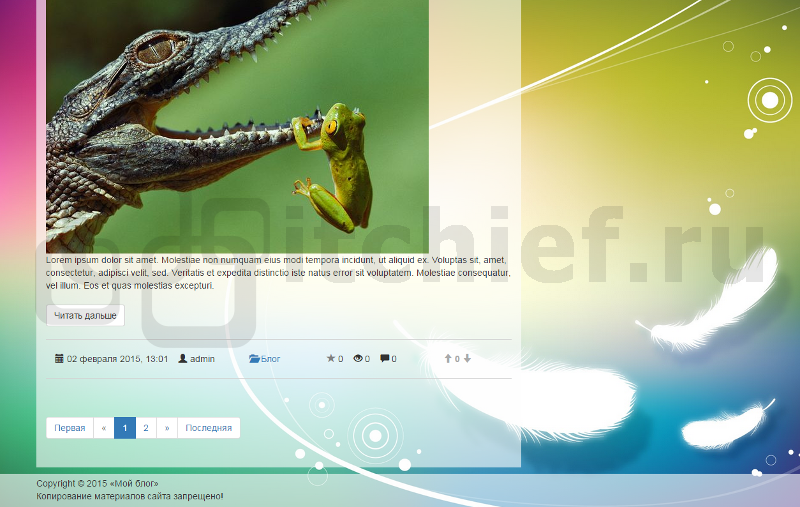
Демонстрация главной страницы блога
Созданную веб-страницу продемонстрируем с помощью 2 скриншотов.Скриншот верхней части сайта

Скриншот нижней части сайта

Комментарии: 89
вот код чанка
itchief.ru/assets/uploadify/6/7/b/67b542fc856ff5960826ecbcfad3224f.png
itchief.ru/assets/uploadify/5/6/1/561464366862c37bf02c81c7e1229e6d.png
img itemprop=«image» class=«center-block img-rounded» src="/[[*image_nevs]]" alt="" title=""
так же пробовал [[+tv.image_nevs]]. Но изображение ни в каких случаях не выводятся, если убрать / в src то при просмотре кода страницы в ссылке стоит значение (unknown)
Таким образом [[*image_nevs]] можно получить только значение поля у текущего ресурса. Если вы используете плейсходер, то его кто-то должен установить (например, сниппет).
Если вы используете pdoTools, то TV выбираются так:
В чанке, который вы используете для оформления ресурса данный TV можно получить так [[+tv.image_nevs]].
В качестве вывода для TV (изображения) используйте текст.
Тег viewport (если у Вас адаптивная разметка) указывается в разделе head HTML документа так:
Подскажите пожалуйста, как сделать, чтобы чанк выводился при определенном разрешении экрана, по аналогии медиа-запросов CSS. Но display:none не подходит, нужно чтоб код не выводился вообще.
Спасибо.
Если не использовать AJAX, то потребуется использовать редирект, что приведёт к более долгой загрузке страницы. Т.к. сначала потребуется определить разрешение экрана с помощью JavaScript и выполнить редирект, передав его в составе URL (?width=320). Теперь его можно получить в php и выдать необходимую страницу.
Ещё один вариант — это использование на стороне сервера сведения о User Agent в сочетании с HTTP заголовком. Наиболее просто сделать — это использовать php библиотеку Mobile Detect. Кстати, на данной библиотеке основан компонент MODX MobileDetect. Так что можно использовать его. Но он Вам только скажет только о том, какой это агент (браузер): мобильный, планшетный или десктопный. Он это делает на основании строчки User Agent браузера. Узнать с помощью него конкретное разрешение не получится.
Используется он посредством заключения контента в специальные теги:
Здесь 2 варианта:
1. Отключить его (можно для отдельной страницы).
2. Разрешить соответствующие теги в настойках Jevix. Конфигурирование Jevix осуществляется на странице «Наборы параметров» (в главном меню админки: шестерёнка->наборы параметров). На этой страницы параметры собраны отдельно для тикетов и комментариев.
Необходимо сделать вывод новостей блоками, например, в три блока. Сверстал шаблон, проверил, как страницу — все отлично. Проблемы начинаются когда пытаешься «натянуть» на ModX. Не могу понять, что отвечает за вывод новостей.
Если обернуть блоком с float, то все равно все новости появляются в этом одном блоке. НЕ отдельными блоками, а просто в одном.
Обворачивание tpl.Tickets.meta тоже не приводит к желаемому результату, так как в этом случае и полная новость становится блоком в треть экрана. Не подскажете, за что отвечает вывод новостей. нО не просто отвечает, а где можно отредактировать отображение конкретного блока?
Можно задать еще пару вопросов?
1. Можно ли в ModX организовать дополнительные поля? Например, в статье должно быть постоянное поле, которое необходимо заполнять. Грубо говоря, к примеру дом. поле Автор. И при написании статьи его нужно заполнять. И как это можно реализовать?
2. На сколько я понял из цикла статей, то главная страница у нас сама по себе. Для меня странно, зачем мы ее вообще создавали? К примеру, на сайте студии или портфолио понято, но не на блоге. Отсюда вопрос, из той же архитектуры, которая в статье, можно ли вывести новости на главной? Или новости появляются только в той сущности, которую мы отдали под тикеты?
3. Если я хочу создать разделы, то мне необходимо создать сущности с названием разделов, и каждую из них отдать под тикеты? А потом просто выводить посредством выборки из id разделов? Или я что-то не так понял?
Заранее, благодарю.
2. Тут всё приведено в качестве примера. Если у Вас главная страница будет сильно не похожа на другие страницы блога, то её содержимое логично сделать в виде отдельного шаблона или использовать в качестве вывода её содержимое (если не нужны TV-переменные). В MODX Revolution вне зависимости от архитектуры можно выводить что угодно и где угодно.
3. Можно сделать так. А потом написать условие, что необходимо выбрать, в каком количестве и куда это поместить.
Я создал раздел блог и у него подменю блог 1, блок 2.
Но если я добавляю тикет для блога 2 то он показывается и в других разделах я так понял что это нужно для всех разделов делать свой шаблон
Я правильно понял это правильное решение или есть более правильное?
Заранее благодарен.
Вторую часть вопроса не совсем понял. Если Вы про содержимое раздела, то он тоже может быть каким угодно. Т.е. в зависимости от того, что Вы хотите, чтобы он выводил, когда пользователь на него попадёт.
Если Вам необходимо вывести ресурсы с нескольких разделов, то так:
Куда нужно вставлять этот код
[[pdoMenu? &startId=`0` &level=`2` &tplParentRow=`@INLINE <li class="[[+classnames]] dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" [[+attributes]]>[[+menutitle]] <b class="caret"></b> </a> <ul class="dropdown-menu">[[+wrapper]]</ul> </li>` &tplOuter=`@INLINE [[+wrapper]]` &rowClass=`menuid[[+id]]` ]]И этотЗаранее спасибо
У меня возник вопрос к Вам, может быть ответ на него достаточно элементарный, но все же… все никак не могу в документации найти параметр:
[[!pdoPage? &action=`` ]]Я, конечно, не исключаю тот вариант что я плохо искал… но не могли бы Вы дать описание параметру &action и в каких случаях его используют?!Заранее спасибо за ответ.
P.S. Сниппет pdoPage выполняет только разбивку некоторых данных (которые ему предоставили) на страницы. Сам по себе данный сниппет не выполняет никакие запросы к БД, и поэтому у него данных нет. Поэтому для получения данных используются другие сниппеты, например, getTickets. Этот сниппет (getTickets) предоставляет данные pdoPage, которые он затем разбивает на страницы.
Теперь все понятно. Кстати, Вы случайно не планируете еще выкладывать уроки по modx? Было бы здорово!)
Так же авторизация пользователей и возможности авторизованных и не авторизованных пользователей… В общем все полезное и необходимое, было бы действительно здорово!))
Ваши пожелания и хотелки обязательно учту)
Например: создадим пустой файл syles.css, который расположим в каталоге assets/bootstrap/css/ -------должен быть styles.css пропущен t в самом начале, спасибо за уроки…
Спасибо, откорректировал.
Это можно сделать ещё через дополнительное поле (tv).
Почему itchief.ru/lessons/modx-revo/modx-revo-creating-a-template-for-posts 404 выдаёт? Куда спрятал статью?)
Ссылку исправил.
Подскажи, Я так понимаю у тебя Яндекс транслит для ссылок стоит. Это даёт какие-то преимущества в плане сео? Или чем обоснован твой выбор в его пользу?)
Да, просто мне больше нравиться перевод, а не транслитерация.
В плане SEO никакой разницы нету, если конечно твой проект не предназначен для англоязычной аудитории.
Т.е. если твой сайт только для русскоговорящей аудитории, то разницы нет. А если в будущем твой проект вырастит и появится необходимость в добавлении английского языка на сайт, то стоит задуматься и может выбрать изначально именно перевод…
Сейчас метатеги лучше не использовать, т.к. они никакого положительного эффекта не дадут, а отметить твой сайт как спам могут :)
К ним надо относиться осторожно, они не должны содержать ключевые слова не относящиеся к конкретной странице. Короче их лучше не использовать.
Использовать для этого дела компонент — это сильно круто.
Возьму на заметку, обязательно сделаю. Но без установки дополнительных компонентов… :)
Буду ждать. А в Тикетсе нет такой возможности?
Так что будем использовать pdoTools, которые уже установлены…
Если взять код из чанка «chunk.navbar», то куда там это вставляется?
Открываем ресурс -> В первой вкладке ищем поле «Пункт меню» -> Вставляем перед названием пункта меню нужную иконку
Больше делать ничего не надо…
Сниппет pdoMenu формирует меню. Он подставляет вместо плейсхолдера [[+menutitle]] соответствующее значение из ресурсов, т.е. значение поля Пункт меню.
Но, можно также сделать через дополнительное поле (tv).
В Bootstrap 3 нет такого меню и класса dropdown-submenu.
Если Вам надо такое меню, то можно просто добавить в Ваш CSS следующие стили:
.dropdown-submenu { position: relative; } .dropdown-submenu>.dropdown-menu { top: 0; left: 100%; margin-top: -6px; margin-left: -1px; -webkit-border-radius: 0 6px 6px 6px; -moz-border-radius: 0 6px 6px; border-radius: 0 6px 6px 6px; } .dropdown-submenu:hover>.dropdown-menu { display: block; } .dropdown-submenu>a:after { display: block; content: " "; float: right; width: 0; height: 0; border-color: transparent; border-style: solid; border-width: 5px 0 5px 5px; border-left-color: #ccc; margin-top: 5px; margin-right: -10px; } .dropdown-submenu:hover>a:after { border-left-color: #fff; } .dropdown-submenu.pull-left { float: none; } .dropdown-submenu.pull-left>.dropdown-menu { left: -100%; margin-left: 10px; -webkit-border-radius: 6px 0 6px 6px; -moz-border-radius: 6px 0 6px 6px; border-radius: 6px 0 6px 6px; }Т.е. Ваше меню в HTML будет иметь подобную структуру:<ul class="nav navbar-nav"> <li class="active"><a href="#">Ссылка 1<span class="sr-only">(current)</span></a></li> <li><a href="#">Ссылка 2</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false">Ссылка 3<span class="caret"></span></a> <ul class="dropdown-menu" role="menu"> <li><a href="#">Ссылка 3-1</a></li> <!-- Выпадающее меню в выпадающем меню --> <li class="dropdown-submenu"> <a tabindex="-1" href="#">Ссылка 3-2 <i class="fa fa-chevron-right"></i></a> <ul class="dropdown-menu"> <li><a tabindex="-1" href="#">Ссылка 3-2-1</a></li> <li><a href="#">Ссылка 3-2-2</a></li> <li><a href="#">Ссылка 3-2-3</a></li> </ul> </li> <li><a href="#">Ссылка 3-3</a></li> <li><a href="#">Ссылка 3-4</a></li> </ul> </li> </ul>Также можно добавить скрипт, который будет подсвечивать родительский пункт меню:$(function() { $(".dropdown-menu").mouseenter(function() { $(this).parent('li').addClass('active'); }) .mouseleave(function() { $(this).parent('li').removeClass('active'); }); });Но вы знаете, у меня подключены стили для «dropdown-submenu», но мне нужно чтобы меню открывалось при нажатии, как
«dropdown-toggle». А в вашей версии «dropdown-submenu» открывается по ховеру. А главное, что каретки появляются на всех пунктах, даже на тех, что не имеют потомков. То есть, класс «dropdown-submenu» стоит там, где по логике не должен из за отсутствия потомков, а также, зачем-то добавляются классы «first» «last»…
<ul class="nav navbar-nav"> <li class="first active"> <a href="http://gettrend.ru/" title="Главная страница" >Главная страница </a> </li> <li class="dropdown"> <a href="#" title="О себе" class="dropdown-toggle" data-toggle="dropdown" >О себе<b class="caret"></b> </a> <ul class="dropdown-menu"> <li class="dropdown-submenu"><a href="o-sebe/razdel-1/" class="dropdown-toggle" data-toggle="dropdown">раздел 1</a> <ul class="dropdown-menu"> <li class=""><a href="o-sebe/razdel-1/sub.html" >sub</a></li> <li class=""><a href="o-sebe/razdel-1/sub1.html" >sub1</a></li> </ul> </li> <li class="dropdown-submenu"><a href="o-sebe/razdel2.html" >раздел2</a></li> </ul> </li> <li class=""> <a href="karta-bloga.html" title="Карта блога" >Карта блога</a> </li> <li class="last dropdown"> <a href="#" title="Каталог" class="dropdown-toggle" data-toggle="dropdown" >Каталог<b class="caret"></b></a> <ul class="dropdown-menu"><li class="dropdown-submenu"><a href="katalog/pervaya-kategoriya.html" >Первая категория</a></li> <li class="dropdown-submenu"><a href="katalog/vtoraya-kategoriya.html" >вторая категория</a></li> </ul> </li> </ul>Подскажите пожалуйста, как это исправить?Спасибо.
Например, вот на это меню Bootstrap 3, доработанное до многоуровневой структуры:
SmartMenus Bootstrap Addon (Navbar)
Скачать архив zip можно по следующей ссылке:
smartmenus-1.0.0-beta1.zip.
Его будет даже очень просто реализовать с помощью pdoMenu.
Но, дело в том, что у меня все работает, за исключением того, что class=«dropdown-submenu» добавляется ко всем пунктам меню второго уровня. Нужно сделать, как на первом уровне, где class=«dropdown» добавляется только к пунктам являющимся контейнерами.
SmartMenus Bootstrap Addon (Navbar) — это решение где открытие меню реализуется по ховеру, а мне нужно чтобы открывалось по нажатию -скриптом, и это у меня прекрасно работает.
Можно ли, как нибудь модифицировать чанк tpl.wayfinder.innerRow, чтобы class=«dropdown-submenu» добавляется только к пунктам являющимся контейнерами с потомками?
Извините за назойливость, — никак не могу решить эту проблему с меню.
Структура следующая:
Главная — не контейнер! ( класс «dropdown» не подставляется — каретки нет) — все как надо
О себе — не контейнер! ( класс «dropdown» не подставляется — каретки нет) — все как надо
Каталог — контейнер! ( подставляется класс «dropdown» — появляется каретка) — все как надо
Категория каталога — контейнер! ( подставляется класс «dropdown-submenu» подставляется — появляется каретка) — все как надо
— Товар1
— Товар2
Категория каталога — не контейнер! ( класс «dropdown-submenu» все равно подставляется — появляется каретка) — этого быть не должно!!!
— вложений нет!!!
То есть, на первом уровне все работает как надо, а на втором проблема с каретками, в остальном все прекрасно. Не пойму где ошибка.
Если, это очень сложно исправить, напишите пожалуйста, как реализовать подобное меню с помощью SmartMenus Bootstrap Addon (Navbar).
Спасибо.
Может быть Вы Wayfinder вызываете кэшированным и при этом не обновляете кэш сайта.
Попробуйте очистить кэш сайте или вызывать Wayfinder не кэшированнным. Т.к. у меня каретки появляются только в нужных местах.
Насчёт меню SmartMenus Bootstrap Addon (Navbar)…
Если Вы хотите чтобы открывались пункты по click, то добавьте в файл jquery.smartmenus.js параметр showOnClick: true.
... $this.addClass('sm').smartmenus({ // these are some good default options that should work for all // you can, of course, tweak these as you like <b>showOnClick : true,</b> subMenusSubOffsetX: 2,Огромное спасибо, вы очень помогаете.
У вас скорее всего тип ресурса не установлен как раздел.
Подскажите как реализовать с помощью pdomenu трех и выше уровневое меню (использую стили Вootstrap2 в B3 dropdown-submenu нет) с подобным кодом.
<li class="dropdown"><a href="#" class="dropdown-toggle" data-toggle="dropdown">Дом и дача </a> <ul class="dropdown-menu" > <li><a href="#">Название меню</a></li> <li class="dropdown-submenu"><a href="#" data-toggle="dropdown">Action</a> <ul class="dropdown-menu"> <li><a href="#" tabindex="-1">Sub Action</a></li>Очень нужно…Спасибо!
Компонент pdoMenu такое не позволяет сделать, т.к. он содержит только один параметр (&tplParentRow) с помощью значения которого он оборачивает потомков. Т.е. Вы не сможете задать для первого выпадающего списка один шаблон, а для второго другой.
Чанк tpl.wayfinder.row:
Чанк tpl.wayfinder.innerRow:
Спасибо.
Если вызывать Wayfinder кэшированным, то тормозов никаких не будут. Т.к. в результирующую страницу просто будет подставляться готовый (кэшированный) блок HTML-кода и никакие запросы выполняться не будут.
Что-то ты сильно перемудрил в вопросе.
Данный момент решается на уровне CSS. Тебе необходимо добавить следующее правило в свой файл стилей CSS:
#comment-form { display: none; }1. У Вас, возможно, не опубликованы ресурсы, т.к. они у вас не отображаются в главном меню. Проверьте, чтобы у всех ресурсов стояли галочки «Опубликован», а так же у ресурсов в разделе «Блог».
2. Необходимо проверить значение &parents, оно у Вас должно содержать id ресурса, который содержит посты. Иначе просто нечего будет выводить.
И хотел узнать будеш ли дальше делать такой урок только авторизация и регистрация.
В главном меню пункт Управление -> Обновить сайт (Очистить кэш сайта).
На вопрос связанный с продолжением уроков могу ответить утвердительно. Продолжение уроков по созданию блога планируется, но конкретных сроков назвать не могу.
ilyaut.ru/tips-and-tricks/authorization-registration-personal-cabinet/
Тем более регистрация на сайте itchief.ru очень простая, которая заключается вводе вашего email и пароля для входа на сайт. После этого приходит письмо на ваш email, где необходимо подтвердить ваш аккаунт. После этого вы являетесь авторизированным пользователем и вам доступны все возможности.
Аня, к сожалению, у гостей голосования не будет, т.к. у них нет идентификатора (id), а это может привести к накруткам счётчиков.
ещё хочу сказать, у вас на сайте не работают лайки
Для главной страницы делать шаблон – это дело вкуса, т.к. такая страница всего одна. На этом уроке мы поместили содержимое, которое будут выводиться на главной странице в поле «Содержимое ресурса». Шаблон для главной страницы в этом случае необходимо выбрать (пустой).
Кому нравиться создавать шаблоны можно поступить следующим образом: создать шаблон и поместить содержимое, которое мы создали в поле «Содержимое ресурса» в код шаблона. А затем привязать шаблон к главной странице «Мой блог».
Также в настройках системы в разделе «Сайт» необходимо проверить, что правильно установлена главная страница: