Всплывающие подсказки Bootstrap Tooltips для сайта

В этой статье познакомимся с процессом создания всплывающих подсказок на фреймворке Bootstrap 3 и 4 версиях.
Tooltips и основные сведения о всплывающих подсказках
Всплывающая подсказка – это блок с некоторой информацией, появляющейся возле элемента при наведении на него курсора. Tooltips в Bootstrap могут быть добавлены к любым HTML элементам: img(изображениям), a (ссылкам), span и др.

В Bootstrap 3 и 4 компонент Tooltips построен как с использованием стилей, так и кода на JavaScript.
Позиционирование всплывающей подсказки возле элемента в Bootstrap 3 осуществлялось собственным кодом. В Bootstrap 4 эта ситуация изменилась, теперь это осуществляется с использованием сторонней библиотеки «popper.js». Это означает что файл «bootstrap.js» зависит от «popper.js» и его нужно подключить перед ним.
Кроме этого варианта, можно ещё воспользоваться одним файлом «bootstrap.bundle.js». Данный файл включает уже включает в себя библиотеку «popper.js».
При самостоятельной сборке JavaScript из исходных кодов Bootstrap 4, для работы компонента Tooltips необходимо кроме файла «tooltips.js» в проект ещё включить «utils.js».
Создание всплывающих подсказок
Перед тем как переходить к созданию всплывающих подсказок для элементов необходимо рассмотреть некоторые особенности работы с ними:
- Всплывающие подсказки по соображениям производительности автоматически не инициализируются. Действие по инициализации необходимо выполнить дополнительно, например, после загрузки страницы.
- Всплывающие подсказки с пустым содержимым не отображаются.
- Установите параметру
containerзначениеbodyчтобы избежать проблем рендеринга этого компонента в более сложных компонентах (например, в input или button группах). В Bootstrap 4 данное значение параметрcontainerимеет по умолчанию. - Всплывающие подсказки на скрытых элементах не работают.
- Всплывающая подсказка для не активного элемента (т.е. имеющего класс
disabledили атрибутdisabled) должна вызываться на его родителе. - При вызове Tooltips на гиперссылках, которые состоят из нескольких строк, всплывающие подсказки будут центрироваться. Используйте
white-space: nowrapна элементеa, чтобы отключить такое поведение. - Всплывающие подсказки должны быть скрыты перед удалением соответствующих элементов из DOM.
Создание всплывающей подсказки осуществляется посредством добавления к HTML-элементу атрибута title с необходимым сообщением.
<!-- Bootstrap 3 и 4 -->
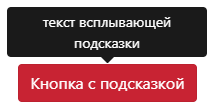
<button id="btn-tooltip" class="btn btn-danger" title="текст всплывающей подсказки">Кнопка с подсказкой</button>После этого, чтобы всплывающая подсказка работала, её необходимо инициализировать.
Для этого нужно прописать в скрипт следующий код:
// выбираем соответствующий элемент и вызываем для него метод tooltip
$('#btn-tooltip').tooltip();В этом примере выбор элемента для которого нужно показывать tooltip осуществлялось по id.
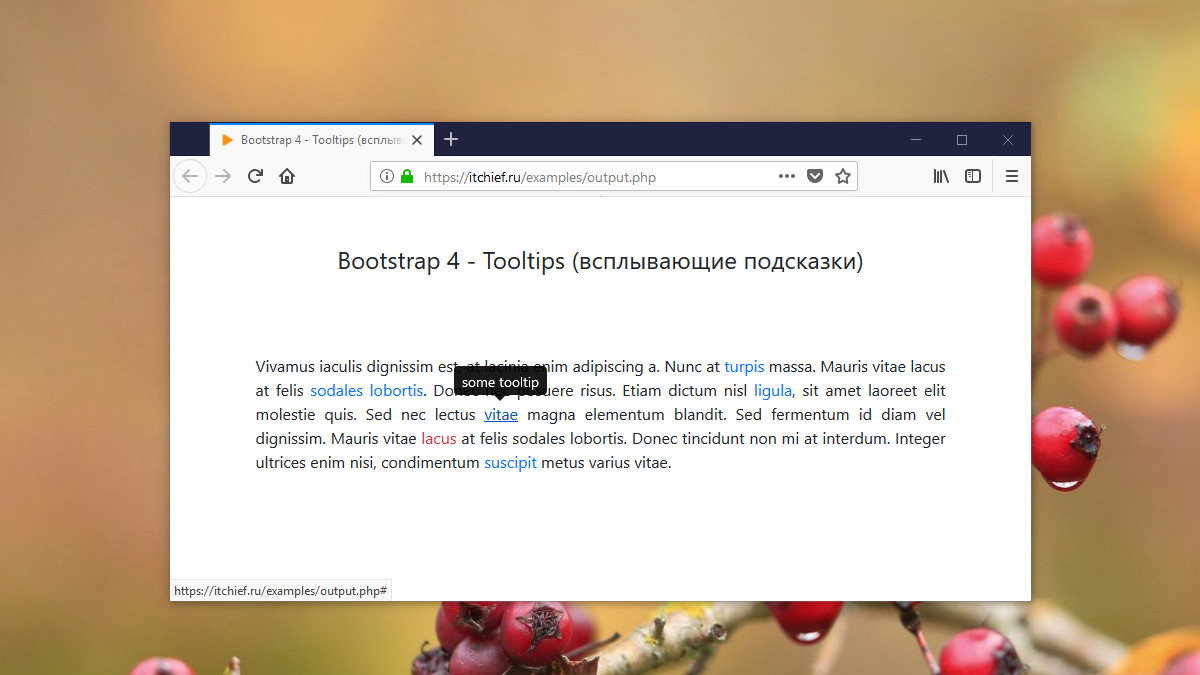
По умолчанию всплывающая подсказка располагается сверху от элемента.

Но если на странице много элементов, для которых нужно инициализировать всплывающую подсказку, то к ним нужно добавить какой-то опознавательный «знак», например, атрибут data-toggle="tooltip".
Затем в скрипте после загрузки DOM выбрать все эти элементы и вызвать для них метод tooltip.
<!-- Bootstrap 4 -->
<a href="#" data-toggle="tooltip" title="текст подсказки">текст ссылки</a>
...
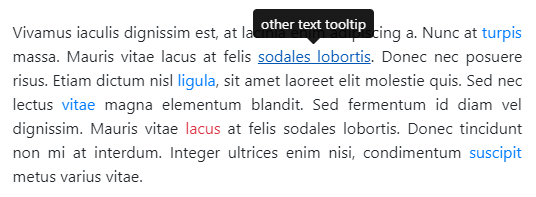
<span data-toggle="tooltip" title="другой текст подсказки">некоторый текст</span>
...
<script>
// после загрузки страницы
$(function(){
// инициализации подсказок для всех элементов на странице, имеющих атрибут data-toggle="tooltip"
$('[data-toggle="tooltip"]').tooltip();
});
</script>Настройка всплывающей подсказки
В Bootstrap для настройки функциональности и поведения всплывающих подсказок имеются различные параметры. Их можно устанавливать как с помощью data-атрибутов, так и посредством JavaScript.
Список параметров компонента Tooltips:
animation(тип:boolean; значение по умолчанию:true) – определяет необходимо ли процесс появления и скрытия всплывающей подсказки выполнять с анимацией.container(тип:string | element | false; значение по умолчанию:false) – определяет элемент, в который необходимо помещать код всплывающей подсказки. Например, если указать этому параметру значение "body", то код подсказки будет добавляться в конец содержимого элементаbody. А если например, значение "#tooltip", то в элемент,idкоторого равно tooltip. По умолчанию, Bootstrap 3 помещает HTML-код tooltip после элемента, который вызвал эту подсказку, а Bootstrap 4 - в конец элементаbody.delay(тип:number | object; значение по умолчанию:0) – устанавливает время задержки перед отображением и скрытием всплывающей подсказки в миллисекундах. Не работает с параметром trigger, которому установлено значениеmanual. При указании одного значения (числа), интервал задержки устанавливается одинаковым как перед отображением, так и перед скрытием. Для установки разного времени, значение параметра указывается в формате объекта. Например,delay: { show: 500, hide: 100 }. В этом случае пауза перед отображением будет 500 мс, а перед скрытием – 100 мс.html(тип:boolean; значение по умолчанию:false) – определяет можно ли в содержимом подсказки (tooltip) использовать HTML теги. Значениеtrueданного параметра соответственно включает эту возможность, аfalse- отключает.placement(тип:string | function; значение по умолчанию:"top") – позволяет настроить расположение всплывающей подсказки относительно элемента. Для установки доступны следующие значения: "auto", "top", "bottom", "left", "right". Значениеautoпредназначено для автоматического ориентирования подсказки. Кроме вышеприведённых значений для определения положения подсказки можно использовать функцию. Она получает 2 аргумента. В качестве первого аргумента - DOM-узел всплывающей подсказки, а в качестве второго - DOM-элемент, вызвавший её. В контексте функции ключевое слово this указывает на экземпляр tooltip.selector(тип:string | false; значение по умолчанию:false) – предназначен для инициализации подсказок у элементов, которые будут создаваться динамически после загрузки страницы.
В качестве объекта, для которого необходимо вызвать данный метод (tooltip) нужно выбрать элемент, который всегда будет присутствовать на странице. В большинстве случаев, в качестве такого элемента выбирают document или body.
В качестве значения этого параметра необходимо указать селектор, на основе которого будет осуществляться фильтрация потомков, для которых необходимо инициализировать подсказку.template(тип:string; значение по умолчанию: '<div class="tooltip" role="tooltip"><div class="arrow"></div><div class="tooltip-inner"></div></div>' - устанавливает HTML-код, который будет использоваться при создании всплывающей подсказки. Текст всплывающей подсказки будет вставлен в элемент с классом tooltip-inner. Элемент с классом arrow используется для создания треугольника у всплывающей подсказки. Обёрточный элемент подсказки должен иметь класс tooltip и атрибут role="tooltip".title(тип:string | element | function; значение по умолчанию: "") - устанавливает значение подсказки по умолчанию, если атрибутtitleне указан. Если в качестве значения указана функция, то она будет вызвана со ссылкой на элемент, к которому прикреплена эта подсказка.trigger(тип:string; значение по умолчанию:"hover focus") - определяет события, при которых подсказка будет запускаться. Для установки доступно 4 события:"click"(при клике),"hover"(при наведении),"focus"(при нахождении элемента в фокусе) и"manual"( самостоятельное определение). Кроме этого возможно комбинирование событий. В этом случае они указываются через пробел.
Значение "manual" указывает, что всплывающая подсказка будет запускаться программно с помощью методовtooltip ('show'),tooltip ('hide')иtooltip ('toggle'). Это значение нельзя комбинировать с другими.viewport(только в Bootstrap 3; тип:string | object | function; значение по умолчанию:{ selector: 'body', padding: 0 }) - устанавливает границы в пределах которых должна отображаться всплывающая подсказка. Примеры значений: viewport: '#viewport' или { "selector": "#viewport", "padding": 0 }.
Если в качестве значения указана функция, то она вызывается с единственным аргументом, значение которого равно DOM-узлу, который вызвал всплывающую подсказку. В контексте функции ключевое слово this указывает на экземпляр tooltip.offset(имеется только в Bootstrap 4; тип:number | string; значение по умолчанию:0) - позволяет настроить смещение всплывающей подсказки относительно её цели. В качестве значения можно указать одно значение (Number или String) или несколько значений в виде String, разделенных запятой.fallbackPlacement(имеется только в Bootstrap 4; тип:string | array; значение по умолчанию:'flip') - определяет, как необходимо изменить положение всплывающей подсказки, когда она начинает перекрывать свой ссылочный элемент. Это может flip (флип), clockwise (по часовой стрелки), counterclockwise (против часовой стрелки) или массив, содержащий список допустимых мест размещения.boundary(имеется только в Bootstrap 4; тип:string | element; значение по умолчанию:'scrollParent') - определяет как должно вести содержимое подсказки, если оно выходит за допустимые границы. В качестве значения можно использовать 'viewport', 'window', 'scrollParent', или ссылку на HTML-элемент (только JavaScript).
Настройка всплывающих подсказок с помощью JavaScript осуществляется следующим образом:
<!-- Bootstrap 4 -->
<button class="btn btn-secondary" data-toggle="tooltip">
Кнопка с tooltip
</button>
...
<script>
// инициализация всплывающих подсказок с настройкой параметров title, placement и delay.
$('[data-toggle="tooltip"]').tooltip({
title : 'Текст всплывающей подсказки при отсутствии атрибута data-title.',
placement: 'right',
delay: { show: 300, hide: 1000 }
});
</script>Пример настройки расположения всплывающих подсказок, как с помощью data-атрибута, так и посредством JavaScript:
<!-- Bootstrap 4 -->
<!-- Установка placement с помощью data-атрибута -->
<button class="btn btn-danger btn-tooltip" data-toggle="tooltip" data-placement="right" title="текст всплывающей подсказки">Подсказка справа</button>
<!-- Установка placement с помощью JavaScript -->
<button class="btn btn-warning btn-tooltip-bottom" title="текст всплывающей подсказки">Подсказка снизу</button>
...
<script>
// инициализация всех элементов по селектору [data-toggle="tooltip"]
$('[data-toggle="tooltip"]').tooltip();
// инициализация подсказок по селектору .btn-tooltip-bottom и установки им в качестве расположения значение 'bottom'
$('.btn-tooltip-bottom').tooltip({
placement: 'bottom'
});
</script>Пример, в котором установка расположения подсказки осуществляется с помощью функции:
<!-- Bootstrap 4 -->
<button id="myTooltip" class="btn btn-warning" title="текст всплывающей подсказки">Кнопка с подсказкой</button>
...
<script>
$('#myTooltip').tooltip({
delay: { show: 500, hide: 200 },
placement: function(tip, element) { //$this - экземпляр tooltip
// tip - DOM-узел всплывающей подсказки
// element - DOM-элемент, который вызвал эту подсказку
// получаем JavaScript объект содержащий координаты элемента element
var position = $(element).position();
/* если его left-координата меньше или равно 300px, то подсказку будем показывать снизу от элемента, иначе слева от элемента */
if (position.left <= 300) {
return "bottom";
} else {
return "left";
}
}
});
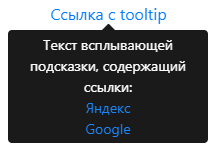
</script>Ссылка, при нажатии на которую отображается всплывающая подсказка, которая в свою очередь тоже содержит ссылки (в примере используются параметры title, placement, trigger, html):

<!-- Bootstrap 4 -->
<a href="#" data-toggle="tooltip" data-placement="bottom" data-trigger="click" data-html="true" data-title="Текст всплывающей подсказки, содержащий ссылки:<br><a href='https://yandex.ru'>Яндекс</a><br><a href='https://www.google.ru'>Google</a>">
Ссылка с tooltip
</a>
...
<script>
// инициализация всплывающих подсказок
$('[data-toggle="tooltip"]').tooltip();
// отмена для ссылок с атрибутом data-trigger="click" стандартного поведения
$('a[data-trigger="click"]').click(function(e){
e.preventDefault();
})
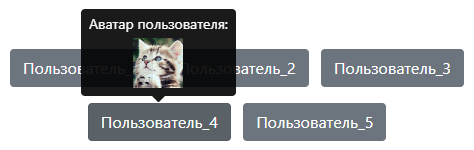
</script>Всплывающая подсказка, содержащая изображение (в примере используются параметры title, html):

<!-- Bootstrap 4 -->
<a class="btn btn-secondary" href="#" data-toggle="tooltip" data-html="true" data-title="Аватар пользователя:<img class='d-block m-1 mx-auto' src='/examples/images/avatar1.jpg'>">
Пользователь_1
</a>
<a class="btn btn-secondary" href="#" data-toggle="tooltip" data-html="true" data-title="Аватар пользователя:<img class='d-block m-1 mx-auto' src='/examples/images/avatar2.jpg'>">
Пользователь_2
</a>
...
<script>
// инициализация всплывающих подсказок
$('[data-toggle="tooltip"]').tooltip();
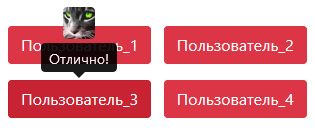
</script>Изменения шаблона всплывающей подсказки осуществляется с помощью параметра template:

<!-- Bootstrap 4 -->
<button class="btn btn-danger tooltip-profile" data-toggle="tooltip" data-title="Привет!" data-avatar="avatar1.jpg">Пользователь_1</button>
<button class="btn btn-danger tooltip-profile" data-toggle="tooltip" data-title="Как дела?" data-avatar="avatar2.jpg">Пользователь_2</button>
...
<script>
// новый шаблон всплывающей подсказки
var tooltipTemplate = ['<div class="tooltip" role="tooltip">',
'<div class="arrow"></div>',
'<img class="d-block m-1 mx-auto rounded" src="" style="height: 2rem;">',
'<div class="tooltip-inner">',
'</div>',
'</div>'].join('');
// инициализируем всплывающие подсказки с шаблоном tooltipTemplate
$('.tooltip-profile').tooltip({
template: tooltipTemplate
});
// изменяем src изображения при вставке всплывающей подсказки в DOM
$('.tooltip-profile').on('inserted.bs.tooltip', function (e) {
var id = $(this).attr('aria-describedby');
$('#'+id).find('img').attr('src','/examples/images/'+$(this).attr('data-avatar'));
})
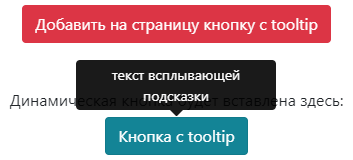
</script>Инициализация всплывающей подсказки для динамических элементов, т.е. добавляемых на страницу уже после загрузки страницы (в примере используется параметр selector):

<!-- Bootstrap 4 -->
<div class="my-3">
<button id="add" class="btn btn-danger">
Добавить на страницу кнопку с tooltip
</button>
</div>
<div id="d-button">Динамическая кнопка будет вставлена здесь:</div>
...
<script>
// инициализация всплывающих подсказок
$('body').tooltip({
selector: '[data-toggle="tooltip"]'
});
// HTML-код кнопки
var button = '<button class="btn btn-info" data-toggle="tooltip" title="текст всплывающей подсказки">' +
'Кнопка с tooltip' +
'</button>';
// при нажатии на элемент с id="add" на страницу будет добавлена кнопка после элемента id="d-button"
$('#add').click(function () {
$('#d-button').after(button);
});
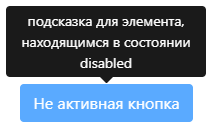
</script>Подсказка для элемента, имеющего состояние disabled
Элементы с атрибутом disabled являются не интерактивными, т.е. они не могут находиться в состоянии focus, hover или click. Поэтому для того, чтобы добавить подсказку к такому элементу, его необходимо обернуть, например, с помощью div или span, и вызвать уже подсказку посредством этого элемента.

<!-- Bootstrap 4 -->
<span class="d-inline-block" tabindex="0" data-toggle="tooltip" title="подсказка для элемента, находящимся в состоянии disabled">
<button class="btn btn-primary" style="pointer-events: none;" type="button" disabled>Не активная кнопка</button>
</span>Методы плагина Tooltips
Методы плагина Tooltips приведены в таблице.
| Имя | Описание |
|---|---|
| .tooltip(options) | Этот метод инициализирует для одного или множества выбранных элементов всплывающие подсказки с указанными параметрами. |
| .tooltip('show') | Метод, который включает отображение всплывающей подсказки у элемента. |
| .tooltip('hide') | Метод, который убирает отображение всплывающей подсказки у элемента. |
| .tooltip('toggle') | Этот метод переключает отображение подсказки у элемента. Т.е. если подсказка отображается у элемента, то убирает её. А если она не отображается, то включает её. |
| .tooltip('destroy') | Имеется только в Bootstrap 3. Этот метод убирает всплывающую подсказку у элемента и удаляет её. |
| .tooltip('enable') | Имеется только в Bootstrap 4. Этот метод включает возможность показа всплывающий подсказки у элемента. Всплывающие подсказки включены по умолчанию. |
| .tooltip('disable') | Имеется только в Bootstrap 4. Этот метод отключает возможность показа всплывающий подсказки у элемента. Для того чтобы снова включить возможность показа всплывающей подсказки у элемента, для него необходимо вызвать метод tooltip с параметром 'enable' или 'toggleEnabled'. |
| .tooltip('toggleEnabled') | Имеется только в Bootstrap 4. Метод переключает возможность показа всплывающий подсказки у элемента. |
| .tooltip('update') | Имеется только в Bootstrap 4. Обновляет положение всплывающей подсказки у элемента. |
| .tooltip('dispose') | Имеется только в Bootstrap 4. Этот метод убирает всплывающую подсказку у элемента и удаляет её. |
Пример использование методов для управления всплывающими подсказками (Bootstrap 3):
<!-- Bootstrap 3 -->
<button class="btn btn-success" data-toggle="tooltip" title="текст всплывающей подсказки">
Кнопка с tooltip
</button>
<p>Кнопки с помощью которых вы можете вызвать тот или иной метод всплывающей подсказки:</p>
<button type="button" class="btn btn-primary action" data-action="show">show</button>
<button type="button" class="btn btn-primary action" data-action="hide">hide</button>
<button type="button" class="btn btn-primary action" data-action="toggle">toggle</button>
<button type="button" class="btn btn-primary action" data-action="destroy">destroy</button>
<script>
$(function () {
// инициализация всплывающих подсказок
$('[data-toggle="tooltip"]').tooltip();
// при клике на кнопке с классом action выполнить метод для всплывающёй подсказке метод указанный в атрибуте data-action
$('.action').click(function () {
$('[data-toggle="tooltip"]').tooltip($(this).attr('data-action'))
});
});
</script>Пример использование методов для управления всплывающими подсказками (Bootstrap 4):
<!-- Bootstrap 4 -->
<button class="btn btn-secondary" data-toggle="tooltip" title="текст всплывающей подсказки">
Кнопка с tooltip
</button>
<p>Кнопки с помощью которых вы можете вызвать тот или иной метод всплывающей подсказки:</p>
<button type="button" class="btn btn-primary action" data-action="show">show</button>
<button type="button" class="btn btn-primary action" data-action="hide">hide</button>
<button type="button" class="btn btn-primary action" data-action="toggle">toggle</button>
<button type="button" class="btn btn-primary action" data-action="enable">enable</button>
<button type="button" class="btn btn-primary action" data-action="disable">disable</button>
<button type="button" class="btn btn-primary action" data-action="toggleEnabled">toggleEnabled</button>
<button type="button" class="btn btn-primary action" data-action="update">update</button>
<button type="button" class="btn btn-primary action" data-action="dispose">dispose</button>
<script>
$(function () {
// инициализация всплывающих подсказок
$('[data-toggle="tooltip"]').tooltip();
// при клике на кнопке с классом action выполнить метод для всплывающёй подсказке метод указанный в атрибуте data-action
$('.action').click(function () {
$('[data-toggle="tooltip"]').tooltip($(this).attr('data-action'))
});
});
</script>События плагина Tooltips
JS Tooltips генерирует для всплывающих подсказок пять событий.
| Имя | Описание |
|---|---|
| show.bs.tooltip | Событие возникает после вызова метода show(). |
| shown.bs.tooltip | Это событие генерируется, когда подсказка становится полностью видимой пользователю (после завершения CSS переходов). |
| hide.bs.tooltip | Событие возникает после вызова метода hide(). |
| hidden.bs.tooltip | Это событие генерируется, когда подсказка становится полностью скрытой от пользователя (после завершения CSS переходов). |
| inserted.bs.tooltip | Это событие вызывается после события show.bs.tooltip, когда шаблон подсказки будет добавлен в DOM. |
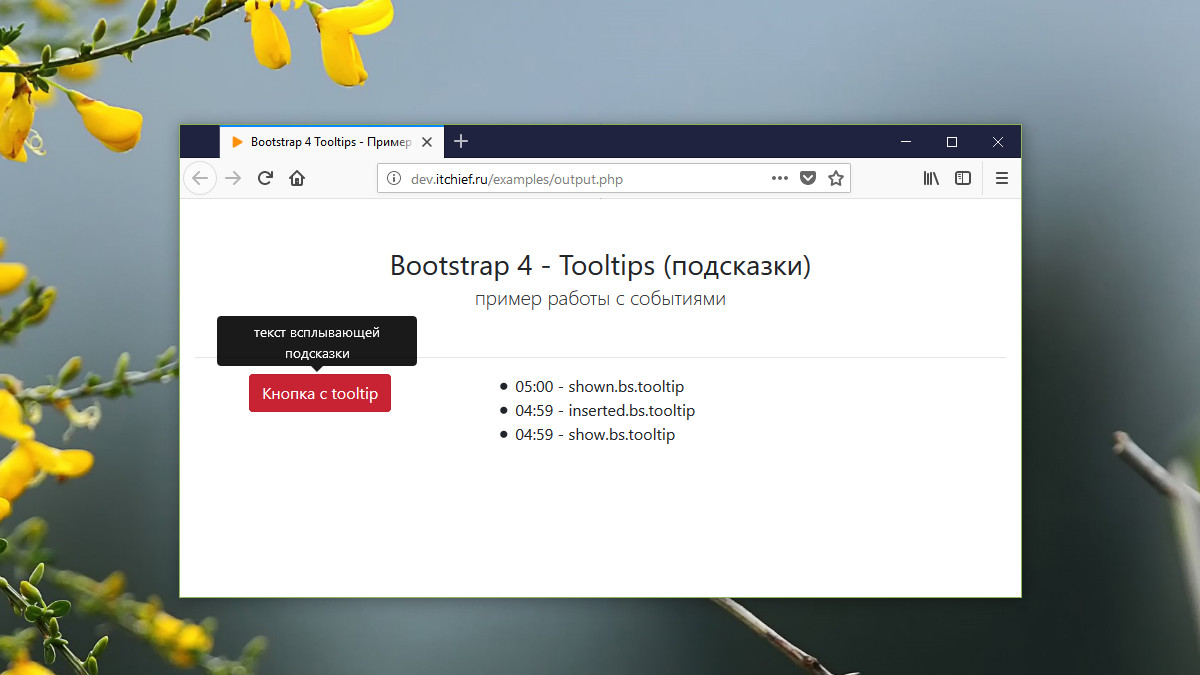
Пример работы с событиями (при возникновении события выведем имя события, и время когда оно произошло):

<!-- Bootstrap 4 -->
<div class="row">
<div class="col-4 text-center">
<button class="btn btn-danger" data-toggle="tooltip" data-placement="top" title="текст всплывающей подсказки">
Кнопка с tooltip
</button>
</div>
<div class="col-6">
<ul class="log text-left" style="height: 200px; overflow-y: auto;"></ul>
</div>
</div>
...
<script>
$(function () {
$('[data-toggle="tooltip"]').tooltip();
var t = function () {
var now = new Date();
var m = now.getMinutes();
var s = now.getSeconds();
if (m < 10) m = '0' + m;
if (s < 10) s = '0' + s;
return m + ':' + s;
};
$('[data-toggle="tooltip"]').on('show.bs.tooltip', function () {
$('.log').prepend('<li>' + t() + ' - show.bs.tooltip</li>');
});
$('[data-toggle="tooltip"]').on('shown.bs.tooltip', function () {
$('.log').prepend('<li>' + t() + ' - shown.bs.tooltip</li>');
});
$('[data-toggle="tooltip"]').on('hide.bs.tooltip', function () {
$('.log').prepend('<li>' + t() + ' - hide.bs.tooltip</li>');
});
$('[data-toggle="tooltip"]').on('hidden.bs.tooltip', function () {
$('.log').prepend('<li>' + t() + ' - hidden.bs.tooltip</li>');
});
$('[data-toggle="tooltip"]').on('inserted.bs.tooltip', function () {
$('.log').prepend('<li>' + t() + ' - inserted.bs.tooltip</li>');
});
});
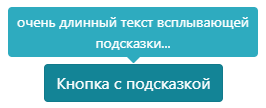
</script>Как изменить цвет и ширину подсказки с помощью CSS
Изменить некоторые параметры подсказки можно посредством переопределения её CSS-свойств.
Например, изменим цвет подсказки и её максимальную ширину (Bootstrap 4):

<!-- Bootstrap 4 -->
/* CSS */
.bs-tooltip-top .arrow::before, .bs-tooltip-auto[x-placement^="top"] .arrow::before {
border-top-color: #17a2b8; /* цвет стрелочки (по умолчанию #000)*/
}
.bs-tooltip-right .arrow::before, .bs-tooltip-auto[x-placement^="right"] .arrow::before {
border-right-color: #17a2b8; /* цвет стрелочки (по умолчанию #000)*/
}
.bs-tooltip-bottom .arrow::before, .bs-tooltip-auto[x-placement^="bottom"] .arrow::before {
border-bottom-color: #17a2b8; /* цвет стрелочки (по умолчанию #000) */
}
.bs-tooltip-left .arrow::before, .bs-tooltip-auto[x-placement^="left"] .arrow::before {
border-left-color: #17a2b8; /* цвет стрелочки (по умолчанию #000) */
}
.tooltip-inner {
max-width: 250px; /* максимальная ширина подсказки (по умолчанию 200px) */
color: #fff; /* цвет шрифта */
background-color: #17a2b8; /* цвет фона (по умолчанию #000) */
border-radius: 0.25rem; /* радиус скругдения углов */
}
...
<button id="btn-tooltip" class="btn btn-info" title="очень длинный текст всплывающей подсказки...">
Кнопка с подсказкой
</button>
Комментарии: 50
Добрый день. Использую такую конструкцию для обновления текста в подсказке, когда приходит ответ в ajax.
Этот код работает. Но при обновлении эта подсказка плавно пропадает и появляется заново(когда открыта). Как обновить содержимое подсказки без мигания? Возможно, как-то надо отключить анимацию на этапе обновления или использовать другой способ обновления подсказки. При этом не потерять анимацию при обычном взаимодействии с ней. Bootstrap 5.3.0-alpha3
Привет! Тут можно придумать много вариантов. Например, просто менять значение атрибута
data-bs-title:У меня не работает замена атрибута. В dom значение меняется на data-bs-title="New text", но отображается все равно предыдущее.
Не знаю, тут уже нужно смотреть почему не работает. Попробуй ещё так:
в bootstrap 5.0.2 в tooltip не обрабатываются таблицы (или точнее теги TH и TD), оставляя от tooltip только ножку;
в bootstrap 5.1.3 — tooltip мне вообще не удалось запустить.
можно ли добавить прозрачности tooltip как это было реализовано здесь?
я бы даже не парился, но подключение bootstrap сломало отображение tooltip (того что по ссылке) — текст начал выходить за границы tooltip в мобильных устройствах (во всяком случае при использовании таблиц в tooltip), по этому и решил посмотреть на реализацию tooltip в bootstrap а тут такое))
Для установки прозрачности необходимо изменить стили (открыть пример):
Оборачивал не в span а в abbr, как было сделано в приведенном мной примере, в нем не работало.
По поводу 5.1.3 у меня вообще показывает обычную всплывающую подсказку без каких-либо эффектов и обработки html, как будто что-то не включено (5.0.2) при этом все норм
Возможно другой метод инициализации?
Даже в примере: — itchief.ru/examples/lab.php?topic=bootstrap&file=b4-tooltips-with-links
Нет перехода по ссылкам.
Например, так:
Использовала этот вариант, только параметр взяла hover.
Например:
$('[data-toggle="tooltip"]').tooltip({ placement: 'top', fallbackPlacement: [], });Александр, вопрос не по теме. Я видел на Вашем сайте Ваш слайдер, но мне нужна функция установить какой слайд показывать. У Вашего слайдера есть такая опция? Заранее спасибо за ответ и простите за оффтоп
Благодарю за ответ.
Например:
PS. Если у меня не получится, сможете помочь (конечно за деньги).
Ещё раз большое спасибо за советы.
$('img').click(function(){ $('.point').tooltip('toggle'); });Надписи, конечно, будут появляться корректно на любых экранах, если их позиционирование организовать через проценты (как в примере). Если в некоторых случаях потребуется сделать это более точно, то тогда дополнительно их ещё необходимо будет указать через медиа запросы.Если можно, подскажите где можно посмотреть варианты настройки оформления всплывающих подсказок и где в коде (в «песочнице») можно изменить их, чтобы подобрать наиболее подходящий вариант.
Спасибо!!!
Чтобы сделать это наиболее просто, необходимо открыть в браузере инструменты разработчика. После этого выбрать нужный элемент. В правой части отобразятся его стили. Их можно изменить, а также добавить новые или отменить существующие. Поэкспериментируйте и создайте оформление такое как вам нужно. После этого полученные стили перенесите в свой файл CSS (он должен быть подключен после бутстраповского).
Для этого нужно установить элементу атрибут data-html со значением true:
jsbin.com/hesehe/edit?html,output
$('[data-toggle="tooltip"]').tooltip();При такой инициализации tooltip (элемент, который используется для его отображения) вставляется после элемента, для которого он вызывается. А это может нарушить структуру другого компонента (в данном случае группы кнопок).Чтобы добавляемый элемент не изменял разметку других элементов, используйте следующую конструкцию:
$('[data-toggle="tooltip"]').tooltip({container: 'body'})В этом случае элемент tooltip будет добавляться перед закрывающим тегом body..tooltip.top { margin-top: -5px; /* по умолчанию -3px */ }Если необходимо это сделать для tooltip, которые открываются в другие стороны, то так:
/* tooltip, который отображается слева от элемента */ .tooltip.left { margin-left: -3px; margin-top: -5px; /* поднимает вверх на 5px */ } /* tooltip, который отображается справа от элемента */ .tooltip.right { margin-left: 3px; margin-top: -5px; /* поднимает вверх на 5px */ } /* tooltip, который отображается снизу от элемента */ .tooltip.bottom { margin-top: 0px; /* по умолчанию 3px */ }<!-- Подсказка с изображением --> <button type="button" class="btn btn-default" data-toggle="tooltip" data-placement="right" title="Текст и картинка <img src='img1.jpg'>">Кнопка с подсказкой</button> <!-- Активирование элемента с включенной опцией HTML --> <script> $(function () { $('[data-toggle="tooltip"]').tooltip({ 'html':true }); }); </script>Настройка стилей CSS tooltip осуществляется через класс tooltip-inner:
.tooltip-inner { font-size: 20px; }я убрал у всех html-элементов атрибут data-toggle=«tooltip».
Работает и без него. Или этот тег нужен?
Есть два вопроса.
1. Можно ли менять фон tooltip, не правя css?
2. В статьях код помещен в элегантные окошки. На моих тестовых страничках так не получается. Кроме тегов code и em нужно еще что-то использовать?
Спасибо
Если Вы инициализируете Tooltip другим способом, то данный атрибут использовать не надо.
Например:
В этом случае Tooltip будет инициализирован у всех элементов button. Добавлять атрибут data-toggle=«tooltip» к элементам в этой ситуации не будет иметь смысла, т.к. мы его для инициализации не используем.
Установить цвета фона Tooltip можно с помощью переменной @tooltip-bg на странице Customize Bootstrap 3.3. После изменения значения переменной необходимо собрать сборку.
Или лучше изменить значение переменной LESS @tooltip-bg, как это сделать можно почитать тут:
1. itchief.ru/bootstrap/customization-styles
2. itchief.ru/bootstrap/build-using-grunt
Код помещён в панели: