Изменение исходных стилей Bootstrap 3 и их компиляция в CSS

В этой статье рассмотрим очень простой способ настройки фреймворка Bootstrap 3, посредством изменения LESS переменных в «variable.less».
Подключение исходных стилей Bootstrap к странице
Подход к разработке, подразумевающий непосредственное подключение исходных стилей Bootstrap 3 к странице, очень удобен, т.к. позволяет нам сразу увидеть результаты изменений в браузере без непосредственной их компиляции.
Это возможно благодаря инструменту «Less.js», который необходимо подключить к странице. Данный скрипт будет преобразовать LESS в CSS на лету.
После того как настройка стилей будет закончена (для продакшена) необходимо будет исходные стили Bootstrap 3 скомпилировать в CSS и подключить их как обычно.
Пошаговая инструкция подключения «bootstrap.less» к странице.
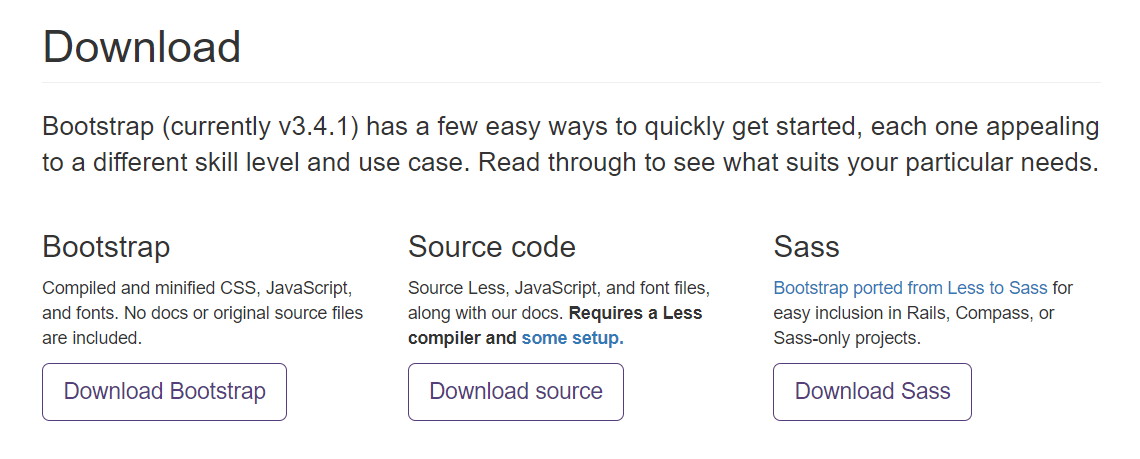
1. Скачать фреймворк Bootstrap 3 с исходными кодами. Для этого на странице https://getbootstrap.com/docs/3.4/getting-started/ нажимаем на кнопку «Download source».

2. После этого распаковываем архив и копируем папку less в ваш каталог стилей.
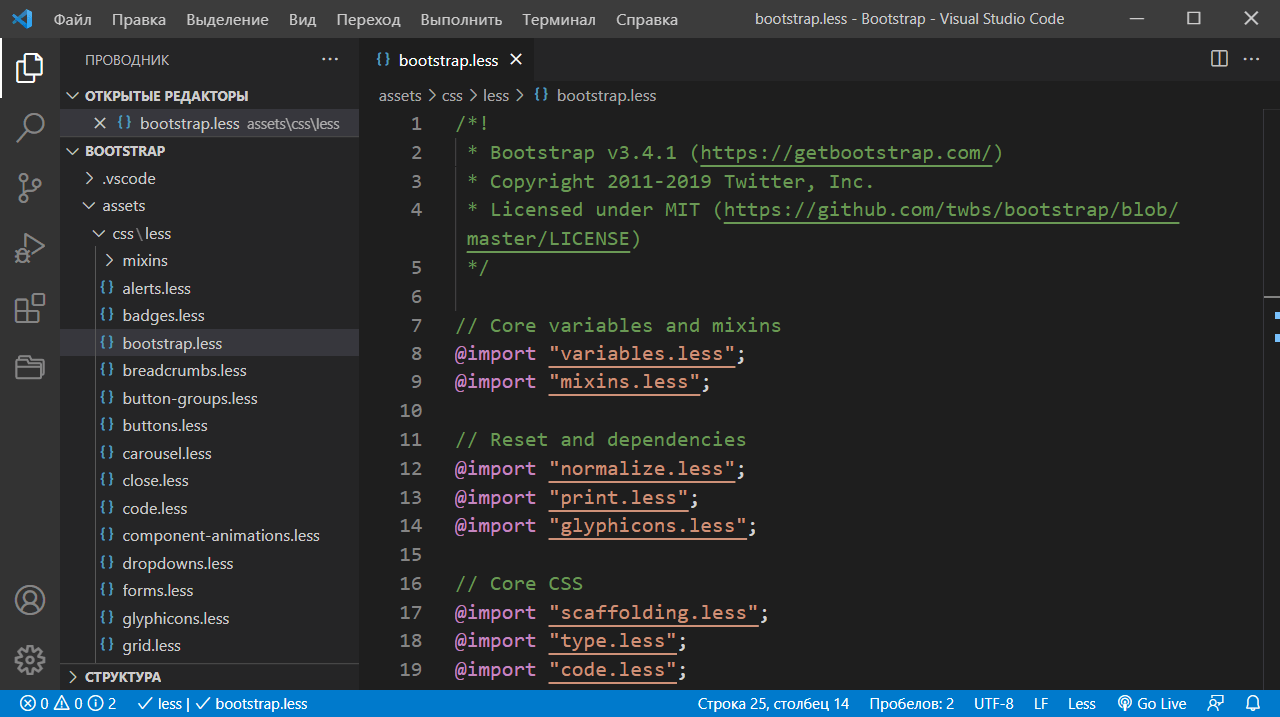
3. Подключаем «bootstrap.less» к HTML странице:
<link rel="stylesheet/less" href="less/bootstrap.less">«bootstrap.less» – это центральный файл, который импортирует в себя содержимое других файлов. Если какие-то стилевые компоненты не нужны, то их можно закомментировать.

4. Скачиваем файл «less.js» с Github и подключаем его к странице:
<script src="js/less.min.js"></script>С CDN:
<script src="https://cdn.jsdelivr.net/npm/less@4.1.1"></script>Пример страницы, к которой подключены исходные коды Bootstrap 3:
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Project</title>
<link rel="stylesheet/less" href="assets/css/less/bootstrap.less">
<script defer src="https://cdn.jsdelivr.net/npm/less@4.1.1"></script>
<script defer src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script defer src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js" integrity="sha384-aJ21OjlMXNL5UyIl/XNwTMqvzeRMZH2w8c5cRVpzpU8Y5bApTppSuUkhZXN0VxHd" crossorigin="anonymous"></script>
</head>
<body>
<h1>Bootstrap Project</h1>
</body>
</html>Изменение стилей Bootstrap
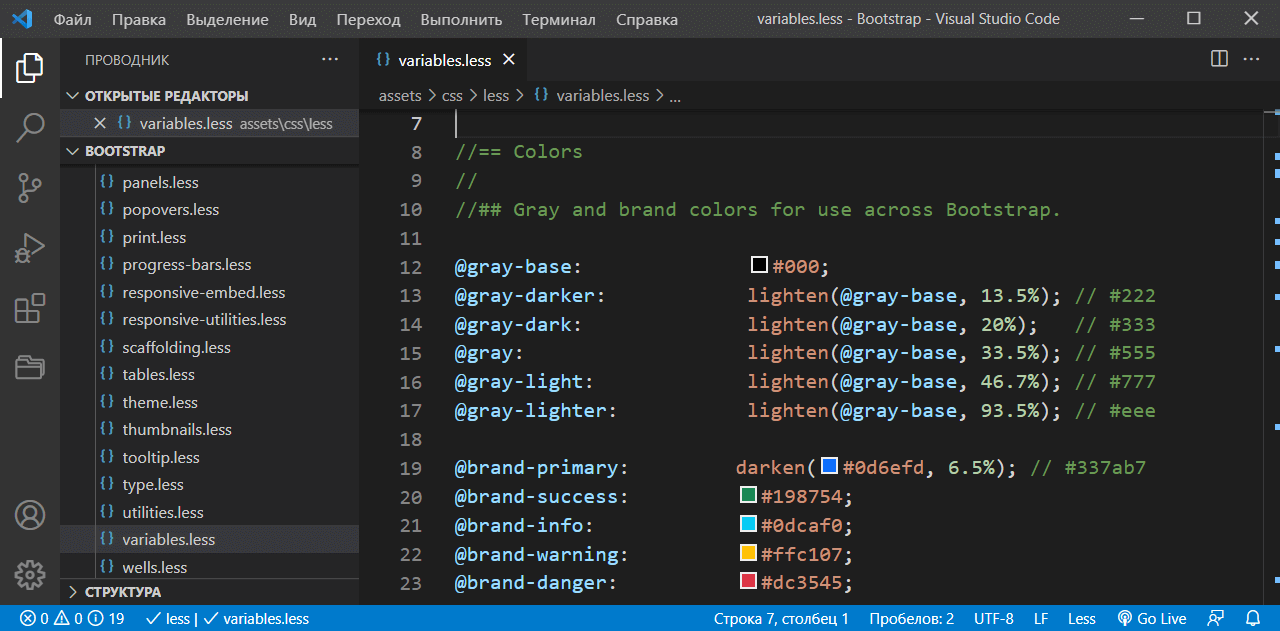
Изменение стилей Bootstrap выполняется посредством редактирования значений LESS переменных. Для удобства все LESS переменные собраны в файле «variables.less».
Рассмотрим несколько примеров.
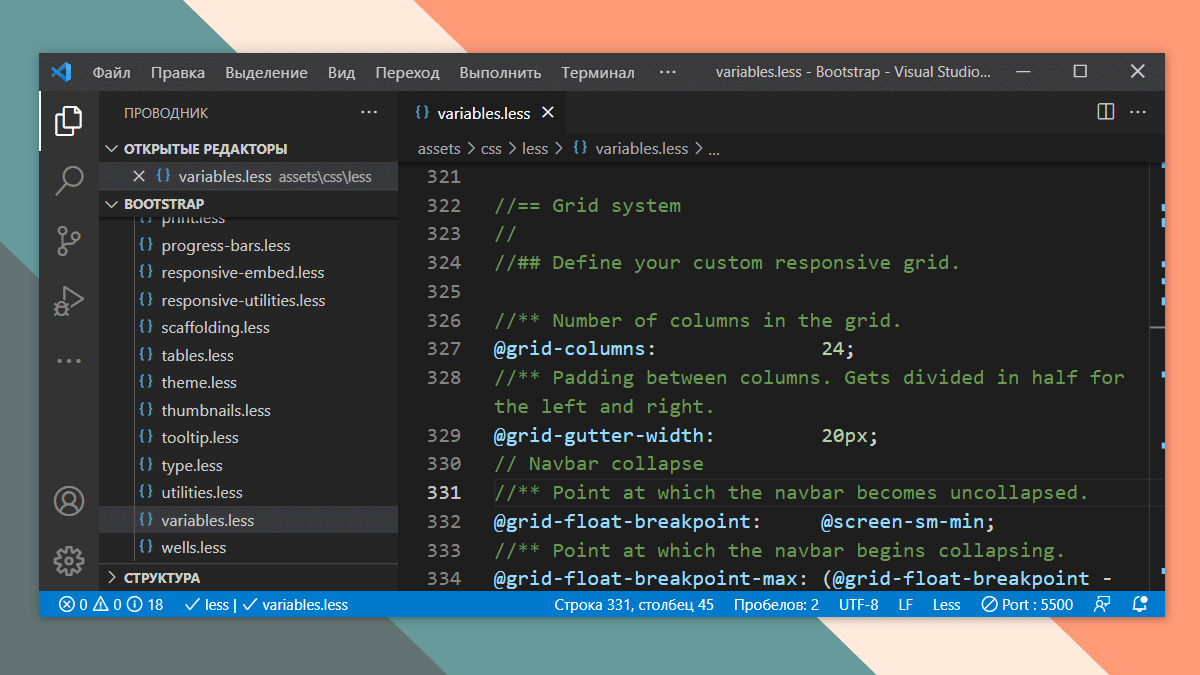
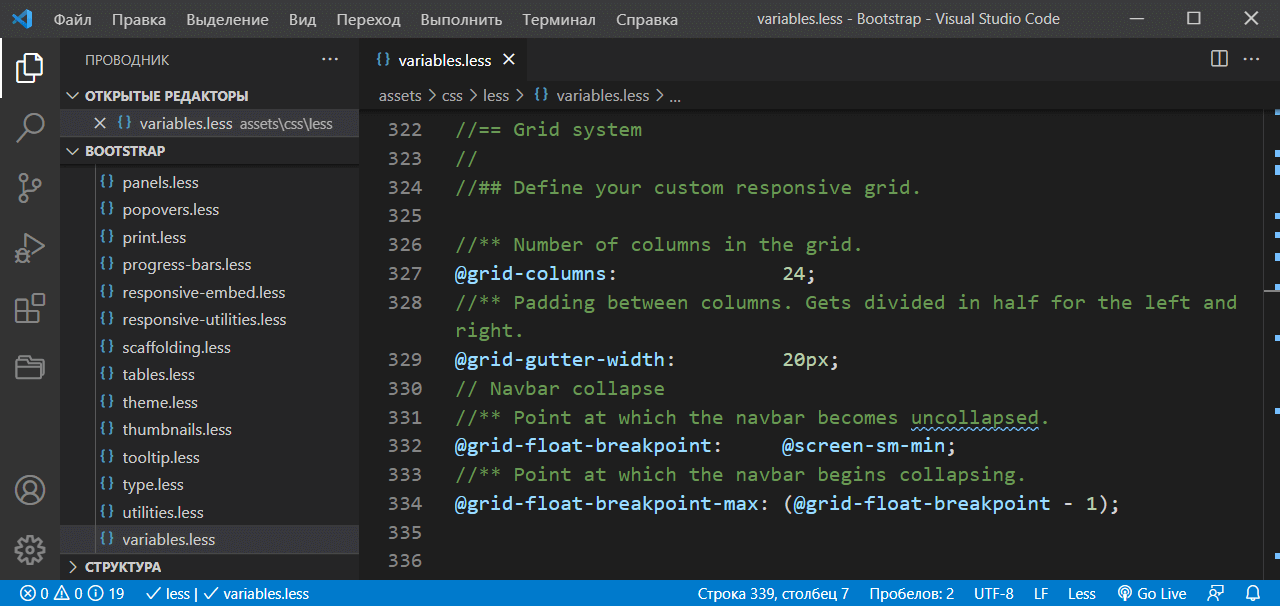
1. Изменим количество колонок на 24 и padding между колонками на 20px:
//== Grid system
//
//## Define your custom responsive grid.
//** Number of columns in the grid.
@grid-columns: 24;
//** Padding between columns. Gets divided in half for the left and right.
@grid-gutter-width: 20px;
2. Изменим цветовую гамму Bootstrap:
@brand-primary: darken(#0d6efd, 6.5%); // #337ab7
@brand-success: #198754;
@brand-info: #0dcaf0;
@brand-warning: #ffc107;
@brand-danger: #dc3545;
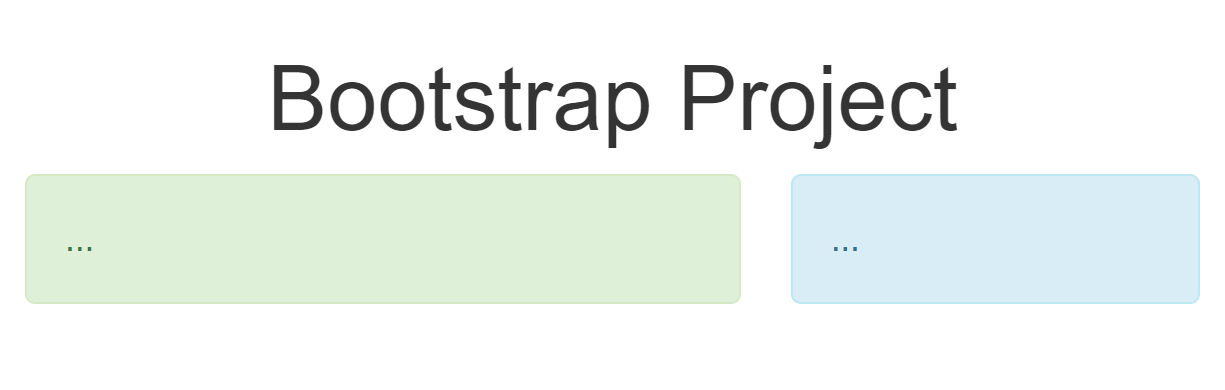
После внесения изменений необходимо сохранить файл «variables.less» и перезагрузить страницу. После перезагрузки сразу же увидим результат:
<body>
<div class="container">
<h1 class="text-center">Bootstrap Project</h1>
<div class="row">
<div class="col-xs-15">
<div class="alert alert-success" role="alert">...</div>
</div>
<div class="col-xs-9">
<div class="alert alert-info" role="alert">...</div>
</div>
</div>
</div>
</body>
Компиляция LESS в CSS
После настройки всех LESS переменных необходимо преобразовать исходный код в CSS.
Для этого можно воспользоваться инструкцией, представленной в статье: «Сборка Вootstrap 3 проекта с использованием Grunt».
При этом файл «variables.less» следует заменить на свой, в который вы вносили изменения. После чего выполнить команду:
grunt buildПолученный после компиляции файл CSS нужно скопировать в свой проект и подключить к странице:
<!doctype html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap Project</title>
<link rel="stylesheet" href="assets/css/bootstrap.min.css">
<script defer src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script defer src="/assets/js/bootstrap.min.js"></script>
</head>
<body>
...
</body>
</html>
Комментарии: 6
Есть очень удобная программа — WinLess. Есть вариант и для других ОС.
Там все проще простого.
1. Запускаем программу
2. Указываем путь к папке less (жмем кнопку Аdd folder)
3. Появляется окошко, в котором отображаются все файлы c расширением less.
Окошко будет разделено на 2 части (к примеру слева variable.less, справа variable.css) и так напротив каждого файла.
4. Снимаем вообще все галочки с файлов и слева и справа, оставляем галочки только:
4.1. слева у файлов «variable.less» и «bootstrap.less» (естественно, так как остальные файлы less подключены в bootstrap.less, а в variable.less мы будем вносить изменения);
4.2. справа у файла «bootstrap.css» — это и будет на выходе наш файл стилей.
5. Открываем редактором файл «variable.less» и редактируем. При сохранении файла после изменений программа автоматически (по дефолту) компилирует изменения в файл «bootstrap.css».
Чтобы видеть изменения «на лету», не забудьте указать в HTML документе путь к папке less и новому файлу «less/bootstrap.css» и просматривайте изменения, как будто вы редактируете обычный CSS.
Программа выдает либо читабельный CSS, либо сжатый, в зависимости от настройки (чебокс minifi напротив каждого файла)
В общем очень удобно.
Спасибо, за отличное руководство.
Всё понятно и доступно, будем использовать.
Интересно в чем может быть моя ошибка?