Сетка Bootstrap 3

В этой статье познакомимся с классами фреймворка Bootstrap 3, предназначенными для создания адаптивного «скелета» (макета) сайта.
«Строительные» элементы сетки Bootstrap 3
Сетка Bootstrap состоит из «строительных» элементов. Основные - это обёрточные контейнеры, ряды, адаптивные блоки и отзывчивые служебные классы.
По существу сетка - это просто список предопределённых классов, с помощью которых можно задать необходимое поведение блокам (HTML элементам) и построить с их помощью определённый адаптивный макет сайта.
Обёрточные контейнеры
Обёрточный контейнер - это «строительный» элемент сетки, с которого начинается создание макета для всей страницы или её части (например, шапки, основного меню, основной области, футера) в зависимости от стратегии разработки.
Контейнер в Bootstrap бывает адаптивно-фиксированным или адаптивно-резиновым.
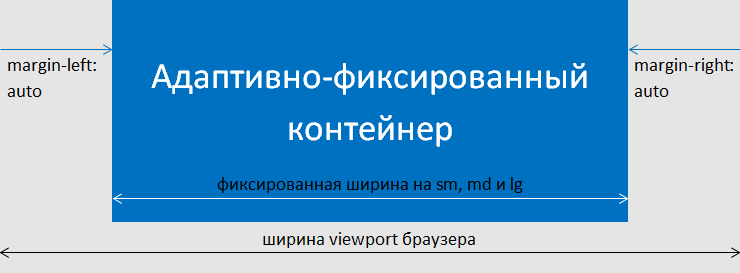
Первый (адаптивно-фиксированный контейнер) характеризуется тем, что он имеет постоянную ширину в пределах некоторого диапазона ширины viewport (области просмотра).
В следующей таблице приведено то, какую ширину имеет адаптивно-фиксированный контейнер при той или иной ширине области просмотра (viewport) браузера:
| Ширина viewport | Ширина контейнера (container) |
|---|---|
| <768px | Ширина контейнера равна ширине viewport |
| >= 768px и <992px | 750px |
| >= 992px и <1200px | 970px |
| >=1200px | 1170px |
Кроме установки ширины адаптивно-фиксированный контейнер Bootstrap ещё центрирует себя в горизонтальном направлении относительно краёв страницы. Выполняет это он с помощью CSS свойств margin-left:auto и margin-right:auto. Ещё адаптивно-фиксированный контейнер задает внутренние отступы слева и справа по 15рх (с помощью CSS свойств padding-left:15px и padding-right:15px) для содержимого, которое в него помещено.

<!-- HTML-код адаптивно-фиксированного контейнера -->
<div class="container">
...
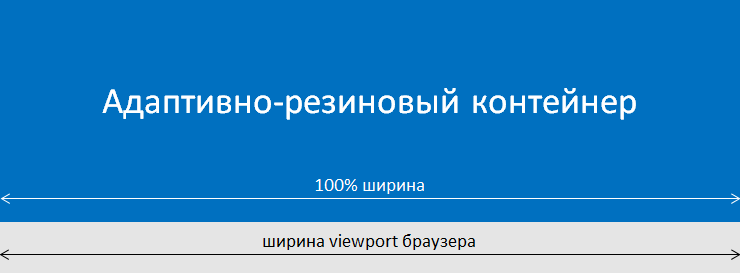
</div>Адаптивно-резиновый контейнер отличается от адаптивно-фиксированного тем, что он занимает всю ширину (100%) окна браузера. Кроме этого, он также как и адаптивно-фиксированный контейнер задает внутренние отступы слева и справа по 15рх для содержимого, которое в него помещено.
<!-- HTML-код адаптивно-резинового контейнера -->
<div class="container-fluid">
...
</div>
При разработке макета сайта обычно не применяют вкладывание одних обёрточных контейнеров Bootstrap в другие.
Итак, первый «строительный» элемент сетки Bootstrap – это обёрточный контейнер. Он определяет ширину макета на различных viewport, а также выполняет его центрирование (только адаптивно-фиксированный контейнер) относительно левого и правого края рабочей области вкладки или окна браузера.
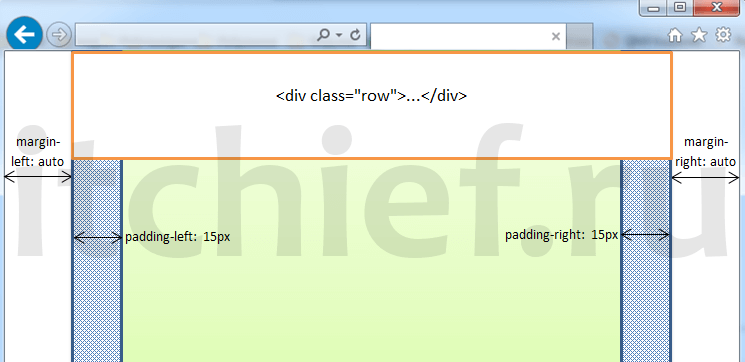
Следующий строительный элемент – это ряд (блок div с классом row). Ряд - это специальный блок, который применяется только для оборачивания других строительных элементов (адаптивных блоков). Его основное назначение - это нейтрализация положительного внутреннего отступа (15px слева и справа) обёрточного контейнера или адаптивного блока.

Пример формирования внутренних отступов:
container (+15px) -> row (-15px) -> col (+15px) -> контент
container (+15px) -> row (-15px) -> col (+15px) -> row (-15px) -> col (+15px) -> контент
*col - это адаптивный блокПример показывает, что независимо от того в каком адаптивном блоке находится контент, он всегда будет иметь правильный отступ от края (т.е. 15px слева и справа).
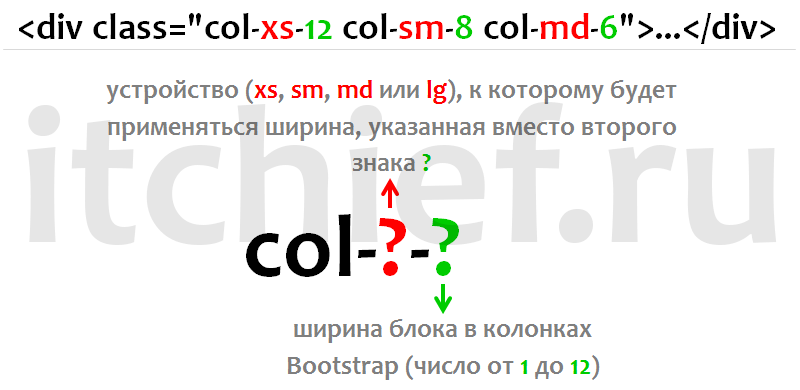
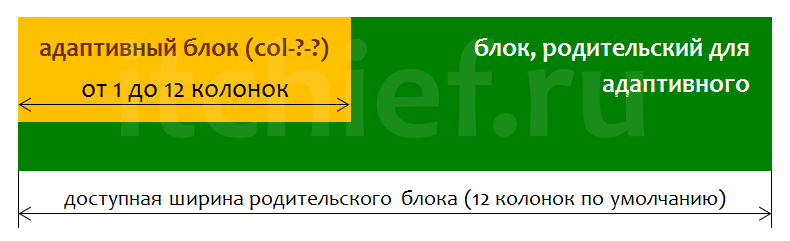
Следующий «строительный» элемент сетки Bootstrap – это адаптивный блок (div с классом col-?-?).

Адаптивные блоки - это элементы сетки Bootstrap, которым установлен один или несколько классов col-?-?. Данные блоки являются основными «строительными» кирпичиками, именно они и формируют необходимую структуру.
Ширина адаптивному блоку задаётся в связке с типом устройства. Это означает, что адаптивный блок на разных устройствах может иметь разную ширину. Именно из-за этого данный блок и называется адаптивным.
Как же осуществляется установка ширины адаптивному блоку? Установка ширины адаптивному блоку, которую он должен иметь на определённом устройстве, задаётся по умолчанию числом от 1 до 12 (количеством колонок Bootstrap). Данное число указывается вместо второго знака ? в классе col-?-?.
Данное число (по умолчанию от 1 до 12) определеяет какой процент от ширины родительского элемента должен иметь адаптивный блок.
Например, число 1 - устанавливает адаптивному блоку ширину, равную 8,3% (1/12) от ширины родительского блока. Число 12 - ширину, равную 100% (12/12) от ширины родительского блока.

Кроме указания ширины адаптивному блоку необходимо ещё указать и тип устройства (вместо 1 вопроса). Класс устройства будет определять то, на каком viewport будет действовать эта ширина. В Bootstrap 3 различают 4 основных класса. Это xs (ширина viewport >0) , sm (ширина viewport >= 768px), md (ширина viewport >= 992px) и lg (ширина области просмотра браузера >=1200px).
Например, адаптивный блок с классом col-xs-12 col-sm-6 col-md-4 col-lg-3 будет иметь на устройстве xs ширину 100% (12/12), на sm - 50% (6/12), на md - 33,3% (4/12), на lg - 25% (3/12).
Кроме этого следует обратить внимание на то, что адаптивные блоки не ограничивают свой диапазон. Т.е. если вы в атрибуте class адаптивного блока указали xs, но не указали sm, то его действие распространится и на область действия этого диапазона.
Например, адаптивный блок с классом col-xs-6 col-lg-3 будет иметь на устройствах xs, sm и md ширину 50% (6/12), на lg - 25% (3/12).
Адаптивный блок, также как и контейнер, задаёт положительные отступы слева и справа по 15px для контента, который в него будет помещён.
В правильном макете, построенном на основе сетки Bootstrap, адаптивный блок должен всегда иметь в качестве своего родителя ряд.
Например, разобьём блок на 3 равные колонки, которые на xs будут отображаться вертикально, а на sm и выше горизонтально:
<div class="row">
<div class="col-xs-12 col-sm-4">...</div>
<div class="col-xs-12 col-sm-4">...</div>
<div class="col-xs-12 col-sm-4">...</div>
</div>Если необходимо рассчитать ширину колонок в пикселях, то это правильно делать на границах контрольных точек (т.е. когда одно действие класса сменяется другим).
Например, рассчитаем, доступную ширину под контент для первого и второго блока:
<div class="container">
<div class="row">
<div class="col-xs-12 col-md-8">1 блок...</div>
<div class="col-xs-12 col-md-4">2 блок...</div>
</div>
</div>| Контрольные точки | Доступная ширина 1 блока | Доступная ширина 2 блока |
|---|---|---|
| 320px - 749.98px | от 290px (320px - padding (30px)) до 719.98px (749.98px - padding (30px)) | от 290px (320px - padding (30px)) до 719.98px (749.98px - padding (30px)) |
| 750px - 969.98px | 720px (750px - padding (30px)) | 720px (750px - padding (30px)) |
| 970px - 1169.98px | 616,7px (970px*8/12 - padding (30px)) | 293,3px (70px*4/12 - padding (30px)) |
| 1170px и больше | 750px (1170px*8/12 - padding (30px)) | 360px (1170px*4/12 - padding (30px)) |
Расположение адаптивных блоков в родительском элементе
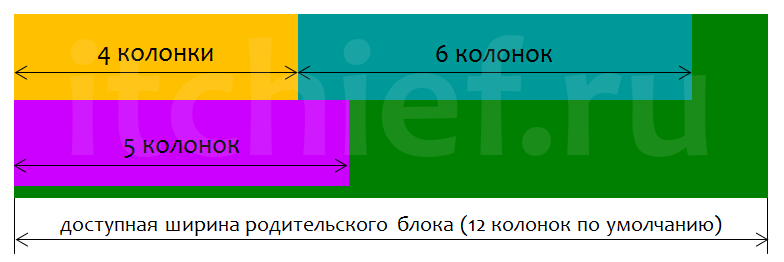
Адаптивные блоки располагаются в родительском элементе один за другим строчками. В одну строчку помещаются адаптивные блоки с суммарным количеством колонок не больше 12 (по умолчанию). Т.е. блоки, которые не помещаются в первую строку, располагаются в следующей строке и т.д.

В Bootstrap 3 адаптивные блоки являются плавающими (float:left). Это необходимо учитывать при создании макета веб-страницы.
Перед блоком, который должен начинаться с новой строки обязательно необходимо расположить пустой div элемент с классом clearfix. Ещё его необходимо скрыть для устройств, на которых это действие выполнять не нужно. Осуществляется скрытие блока с помощью соответствующих классов, приведённых ниже.
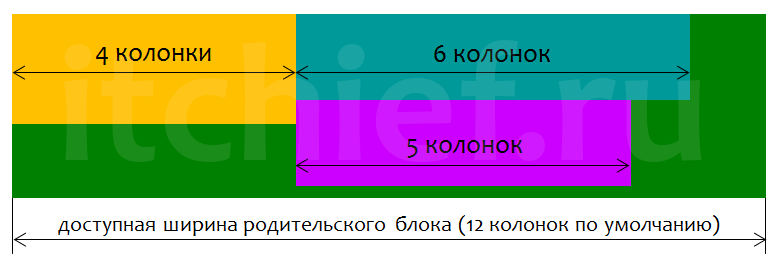
Ещё у плавающих блоков есть одна особенность. Например, если в вышеприведённом примере высота 1 блока будет выше, чем 2 блока. То 3 блок будет располагаться не на новой строчке, а "прилипнет" к правой стороне 1 блока.

Чтобы этого не допустить, необходимо добавить блок с классом clearfix и сделать его видимым для необходимых устройств (например, на md и lg):
<div class="row">
<div class="col-xs-12 col-md-4">1 блок...</div>
<div class="col-xs-12 col-md-6">2 блок...</div>
<div class="clearfix hidden-xs hidden-sm"></div>
<div class="col-xs-12 col-md-5">3 блок...</div>
</div>Основной принцип создания макета
Основной принцип создания макета заключается во вкладывании одних адаптивных блоков в другие. При этом их ширина - это всегда относительный параметр, который задаётся в процентном отношении (количеством колонок) от ширины родительского блока. Т.е. на любом уровне вложенности, например, ширина адаптивного блока в 6 колонок - это всегда 50% (6/12*100%) от ширины родительского элемента.
Например, разобьём некоторый блок (основной) на 4 блока (2 в первой строке и 2 во второй). Для простоты, макет создадим не адаптивный:
<div class="row">
<div class="col-xs-6">1 блок...</div>
<div class="col-xs-6">2 блок...</div>
<div class="clearfix"></div>
<div class="col-xs-6">3 блок...</div>
<div class="col-xs-6">4 блок...</div>
</div>Создадим макет 3 блока (3 x 2):
<div class="row">
<div class="col-xs-6">1 блок...</div>
<div class="col-xs-6">2 блок...</div>
<div class="clearfix"></div>
<div class="col-xs-6">
<div class="row">
<div class="col-xs-6">3-1 блок...</div>
<div class="col-xs-6">3-2 блок...</div>
<div class="clearfix"></div>
<div class="col-xs-6">3-3 блок...</div>
<div class="col-xs-6">3-4 блок...</div>
<div class="clearfix"></div>
<div class="col-xs-6">3-5 блок...</div>
<div class="col-xs-6">3-6 блок...</div>
</div>
</div>
<div class="col-xs-6">4 блок...</div>
</div>Нетрудно заметить, что разметка вложенного адаптивного блока выполняется также как и основного. Это означает, что не имеет разницы, какой уровень вложенности имеет блок, создание его макета выполняется по тем же правилам.
Классы для адаптивного смещения блоков
В Bootstrap имеются адаптивные классы (col-?-offset-?), с помощью которых вы можете сдвинуть блок на определённое количество колонок вправо. Первый ? необходимо заменить на тип устройства (xs, sm, md или lg). Второй ? на количество колонок.
Например, зададим блоку на md устройствах ширину 8 колонок и расположим его в строке по центру (т.е. сдвинем его на 2 колонки вправо):
<div class="row">
<div class="col-xs-12 col-md-8 col-md-offset-2">1 блок...</div>
</div>Кроме инструментов для адаптивного смещения блоков, в Bootstrap 3 есть ещё специальные классы, с помощью которых можно изменить порядок следования элементов в пределах одной строки.
Отзывчивые служебные классы Bootstrap 3
Bootstrap 3 содержит адаптивные (служебные) классы, которые позволяют управлять видимостью отображения элементов в зависимости от типа устройства.
Кроме указания устройства (xs, sm, md, lg), на котором будет виден блок, необходимо ещё указать то, как на этом устройстве он должен отображаться. Возможные варианты: inline, block и inline-block.
| Класс | Описание |
|---|---|
| visible-xs-? | Делает элемент видимым только на устройствах с очень маленьким экраном xs (ширина viewport <768px). На других устройствах эти элементы не отображаются. |
| visible-sm-? | Делает элемент видимым только на устройствах, имеющих экран sm (ширина viewport >=768px и <992px). На других устройствах эти элементы не отображаются. |
| visible-md-? | Делает элемент видимым лишь на устройствах, имеющих экран md (ширина viewport >=992px и <1200px). На других устройствах эти элементы не отображаются. |
| visible-lg-? | Делает элемент видимым только на устройствах, имеющих экран lg (ширина viewport >=1200px). На других устройствах эти элементы не отображаются. |
Вместо знака ? необходимо указать block, inline или inline-block. Т.е. указать, как данный элемент должен отображаться.
Например, добавление к элементу класса visible-md-block будет означать то, что он будет отображаться только на устройствах, имеющим viewport md (width viewport >=992px и <1200px). Выглядеть данный элемент на странице будет как блок (CSS: display:block;).
Примечание: Эти классы также можно использовать совместно для того, чтобы элементы были видны на нескольких устройствах. Например, если вы примените к элементу классы visible-xs-inline и visible-md-inline, то это сделает его видимым на устройствах, имеющих как маленький экран, так и средний. Отображаться данный элемент будет как строчный (CSS: display:inline;).
Кроме этих Bootstrap 3 имеет ещё классы с противоположным действием. С их помощью можно скрыть элементы на определенных устройствах.
| Класс | Описание |
|---|---|
| hidden-xs | Скрывает элемент на устройствах xs (ширина viewport <768px). |
| hidden-sm | Скрывает элемент на устройствах sm (ширина viewport >=768px и <992px). |
| hidden-md | Скрывает элемент на устройствах md (ширина viewport >=992px и <1200px). |
| hidden-lg | Скрывает элемент на устройствах lg (ширина viewport >=1200px). |
Эти классы тоже можно использовать совместно, чтобы сделать элемент не видимым на нескольких устройствах.
Например, элемент с классами hidden-xs и hidden-sm будет не виден сразу на 2 устройствах (xs и sm).
Кроме вышеприведённых отзывчивых классов, фреймворк Bootstrap 3 ещё содержит и такие, которые позволяют управлять видимостью элементов при печати.
| Класс | Описание |
|---|---|
| visible-print-block | Элемент, имеющий указанный класс не будет отображаться на странице. При печати этот элемент будет виден, и иметь в качестве CSS-свойства display значение block. |
| visible-print-inline | Элемент, имеющий указанный класс не будет отображаться на странице. При печати этот элемент будет виден, и иметь в качестве CSS-свойства display значение inline. |
| visible-print-inline-block | Элемент, имеющий указанный класс не будет отображаться на странице. При печати этот элемент будет виден, и иметь в качестве CSS-свойства display значение inline-block. |
| hidden-print | Элемент, имеющий указанный класс не будет отображаться при печати. На странице (в браузере) данный элемент будет виден. |
Пример создания макета с помощью сетки Bootstrap 3
В этом разделе статьи рассмотрим процесс создания адаптивного макета для блока с использованием сетки Bootstrap 3.
Макет состоит из трёх блоков. Эти блоки должны располагаться на устройствах так, как это показано на изображении.

Разрабатывать макет обычно начинают с крохотных устройств (xs). На данном устройстве блоки имеют одинаковую ширину, равную 12 колонкам Bootstrap.
<div class="row">
<div class="col-xs-12">Контент блока 1...</div>
<div class="col-xs-12">Контент блока 2...</div>
<div class="col-xs-12">Контент блока 3...</div>
</div>На sm блоки располагаются следующим образом:
- 1 - занимает всю ширину родительского блока;
- 2 и 3 (каждый из них) - ширину, равную 6 колонкам Bootstrap.
<div class="row">
<div class="col-xs-12 col-sm-12">Контент блока 1...</div>
<div class="col-xs-12 col-sm-6">Контент блока 2...</div>
<div class="col-xs-12 col-sm-6">Контент блока 3...</div>
</div>
На md блоки 1 и 2 расположены на первой строке, а 3 блок - на 2 строке. 1 блок имеет ширину, равную 8 колонкам Bootstrap (col-md-8), 2 блок - 4 колонки (col-md-4).
3 блок должен всегда располагаться на 2 строке. Чтобы это гарантировать, перед этим блоком необходимо поместить дополнительный пустой блок с классом clearfix. Данный блок не позволит 3 блоку обтекать предыдущие блоки. Кроме этого необходимо иметь в виду, что блок с классом clearfix необходимо отображать только на md, т.к. данное действие на других устройствах не нужно.
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-8">Контент блока 1...</div>
<div class="col-xs-12 col-sm-6 col-md-4">Контент блока 2...</div>
<div class="clearfix visible-md-block"></div>
<div class="col-xs-12 col-sm-6 col-md-12">Контент блока 3...</div>
</div>
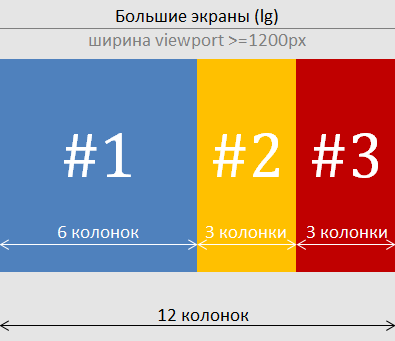
На lg адаптивные блоки расположены горизонтально и занимают вместе всю ширину. 1 блок имеет ширину равную половине ширины родительского элемента (col-lg-6), 2 блок - одну четвертую ширины (col-lg-3), и 3 блок - тоже должен занимать одну четвертую ширину родительского элемента (col-lg-3).
<div class="row">
<div class="col-xs-12 col-sm-12 col-md-8 col-lg-6">Контент блока 1...</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">Контент блока 2...</div>
<div class="clearfix visible-md-block"></div>
<div class="col-xs-12 col-sm-6 col-md-12 col-lg-3">Контент блока 3...</div>
</div>Ещё интересные темы:
- Ещё немного информации о сетки и создании разметки
- Как создать адаптивно-фиксированный макет сайта?
- Пример адаптивно-резинового макета сайта
- Как разработать в Bootstrap обычный (не адаптивный) макет фиксированной ширины
- Как создать свою сборку Bootstrap, например состоящую из 24 или 16 колонок
- Про создание своих собственных адаптивных контейнеров
Комментарии: 122
Примерно в начале статьи описка.
В самой первой таблицестоит: <=1200
д.быть: >=1200Спасибо, поправил.
Вопрос такой: С помощью этой статьи я худо-бедно разместил блоки «Меню» так, как мне хотелось. Но вертикальные отступы между ними никак меня не устраивают. Нужно их увеличить. И желательно, чтобы я мог задавать эти отступы в пикселях. Если бы это было возможно и с горизонтальными отступами, пределам моей радости не было бы предела! А то все эти условные колонки… Уф. Может подскажете, как увеличить (или точно задать) отступ между переносимыми блоками?
На всякий случай мой код:
Например, если выделить элемент поиска, то нижний отступ к нему скорее всего добавляется так:
.form-group { margin-bottom: 15px; }В этом случае вам необходимо, например, добавить класс, чтобы выбрать конкретно этот элемент и изменить ему стили.Например, класс search:
После этого в своём CSS переопределить эти стили и при необходимости добавить новые:
.search .form-group { margin-bottom: 10px !important; }Ключевое слово «!important» следует добавлять только в том случае, если без него стили не будут переопределяться.Если не хотите возиться с CSS, то стили к нему можете установить непосредственно через атрибут style:
Тут принцип в общем один, можете хоть все стили Bootstrap переопределить :)
Делаю так, но видео в мобильной версии не адаптивное.
Какие Bootsnrap 3 классы нужно использовать?
Заранее огромное спасибо.
В Bootstrap 3 это делается так:
<div class="col-lg-6"> <!-- 16:9 aspect ratio --> <div class="embed-responsive embed-responsive-16by9"> <video class="embed-responsive-item">...</video> </div> </div> <div class="col-lg-6"> <!-- 4:3 aspect ratio --> <div class="embed-responsive embed-responsive-4by3"> <video class="embed-responsive-item">...</video> </div> </div>».
Как при при флюидном варианте использования обойтись без явного указания величины height?
На float это можно решить так:
<div style="position:relative;"> <div class="the_views" style="float:right;"> <i class="fa fa-eye"> 312</i> </div> <div class="the_time" style="float:left;"> <i class="fa fa-clock-o"> 21:25</i> </div> <div style="clear:both;"></div> </div>На Bootstrap 3:<div style="position:relative;"> <div class="the_views pull-right"> <i class="fa fa-eye"> 312</i> </div> <div class="the_time pull-left"> <i class="fa fa-clock-o"> 21:25</i> </div> <div class="clearfix"></div> </div>Требуется их разместить по центру, center-block для row не помогает =(
Как можно их обоих отцентрировать?
Скриншот
Для этого необходимо использовать offset:
<div class="row"> <div class="col-md-offset-2 col-md-4"></div> <div class="col-md-4"></div> </div>Скриншот
@media (max-width: 992px) { .container { width: auto !important; } }Проблему решил немного другим способом, спасибо за подсказку в направлении, прикладываю код решения проверенный на iPad 9.7 c ретиной, может кому пригодиться)
@media only screen and (min-device-width : 768px) and (max-device-width : 1024px){ .container { width: auto !important; } }Немного напутано у вас, новичков сбивает. Выдержка из текста: «числа от 1 до 12 (количества колонок Bootstrap) вместо первого вопроса.» Скорее всего вместо второго вопроса col-?-?.. И второе «Кроме указания ширины адаптивному блоку необходимо ещё указать и класс устройства (вместо 2 вопроса).». А вот тут как раз «первого» вопроса… :)
<header> <div class="container"> <div class="row"> <div class="col-md-4"> <div class="logo"> <img src="img/logo.png" alt=""> </div> </div> ...Применил 16 колоночную сетку из-за специфики макета. Для сокрытия иконки на md и lg применил класс hidden-md и hidden-lg — иконка не исчезает. На сетке по умолчанию все работает. В чем может быть причина?
Кроме этого, желательно либо оставлять комментарий, либо задавать вопрос. Не надо дублировать. Обычно стараюсь отвечать на все не отвеченные вопросы, если могу что-то подсказать, посоветовать или знаю, как это сделать.
Есть вопрос по разметке.
Не понятно откуда появляется горизонтальная прокрутка в браузере при всех разрешениях, буквально на десяток пикселей, наверное… (в том числе и на мобильных устройствах)
Примерно как вот здесь.
Если смотреть по каждому блоку, например в Chrome, по правой кнопке мышки/Посмотреть код, То нет на странице ни одного блока, выходящего за правую границу.
Может быть сталкивались с таким уже и знаете, как вылечить?
.fav-overlay { background-color: rgba(17, 17, 17, 0.67); margin-right: -20px; /* <- это из-за него */ margin-left: -20px; }А этот класс назначается элементу div, который расположен в другом элементе div с классом fav-container. Данный элемент занимает 100% ширину viewport браузера и не имеет padding. Следовательно, div с классом fav-overlay, который расположен в нём, увеличивает его ширину на 20px. В результате чего и появляется горизонтальная прокрутка.У меня причина была другая, — был один не закрытый div, закрыл, теперь все хорошо на всех типах устройств, кроме телефонов. Буду искать дальше.
Чтобы это осуществить необходимо добавить в CSS:
body { min-width:400px; }Скриншот1
Скриншот1
<div class="container"> <div class="row"> <div id="middle-block">Средний блок</div> <div id="left-block">Левый блок</div> <div id="right-block">Правый блок</div> </div> </div>После этого переходить к проектированию макета для устройств, имеющих более большой экран и т.д.Для того чтобы вам на средних и больших устройствах сдвинуть существующие блоки необходимо использовать классы Bootstrap push и pull. Т.е. средний блок (left-block) вам необходимо сдвинуть влево на 4 блока (pull), чтобы он стал левым. А левый блок (middle-block) сдвинуть на 4 блока вправо (push), чтобы он стал средним. Т.е. другими словами, поменять их местами.
<div class="container"> <div class="row"> <div id="middle-block" class="col-md-4 col-md-push-4" style="height: 100px; background: yellow;">Средний блок</div> <div id="left-block" class="col-md-4 col-md-pull-4" style="height: 200px; background: red;">Левый блок</div> <div id="right-block" class="col-md-4" style="height: 150px; background: green;">Правый блок</div> </div> </div><div class="row"> <?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?> <div class="col-xs-12 col-md-6 col-lg-3"> <div class="thumbnail"> <a href="<?php the_permalink() ?>"><img src="http://placehold.it/400x240" alt=""</a> <div class="the_views"><i class="fa fa-eye"> 312</i></div> <div class="the_time"><i class="fa fa-clock-o"> 21:25</i></div> <div class="caption"> <h3 class="vids"><a href="<?php the_permalink() ?>"><?php the_title(); ?></a></h3> </div> </div> </div> <?php endwhile; ?> <?php endif; ?> </div>Можно использовать абсолютное позиционирование. Для этого ваши квадратики необходимо обернуть в div и установить ему относительное позиционирование (position:relative). А самим квадратикам задать абсолютное позиционирование.
Например, так (необходимые стили указал в атрибуте style):
@media (min-width:992px) and (max-width:1199px) {
.the_time {
margin-right: 366px;
margin-bottom: 40px;}
}
И все работает, но когда я делаю все это на (max-width:767px) т.е на xs оно не применяется, плавает… не понимаю почему
Можно сделать также на плавающих блоках float:
думаете все таки из-за стилей?
Скриншот
Если вам необходимо сделать такие небольшие квадратики, то может быть лучше использовать абсолютное позиционирование.
Изображение
<div class="container-fluid"> <div class="row"> <div class="col-xs-4"> <div>1 блок</div> <div>2 блок</div> <div>3 блок</div> </div> <div class="col-xs-4"> 4 блок </div> <div class="col-xs-4"> <div>5 блок</div> <div>6 блок</div> <div>7 блок</div> </div> </div> </div>Т.е. сначала создаём 3 блока. А потом необходимые блоки (в данном случае левый и правый) ещё разбиваем по 3.Если в будущем сетку будете адаптировать под другие устройства, то надо будет смотреть и где надо добавлять пустой блок div с классом clearfix.
Например, чтобы он всегда распологался внизу экрана:
CSS:
.mydiv { position: fixed; left: 0px; right: 0px; bottom: 0px; height: 100px; }HTML:На sm все смещается, так как его зафиксировать так же, как и на lg. Чтобы стоял не двигался.
Скриншот 1
На xs вообще улетает.
Скриншот 2
Позиционировал блоки при помощи margin.
.col-8 .col-lg-1 { width: 12.5%; }Ещё один вариант, это собрать свою сборку Bootstrap на странице getbootstrap.com/customize/
В этом случае вы сможете указать необходимое количество колонок с помощью параметра @grid-columns. Например: 16 или 24. В этом случае число колонок для создание сетки из 8 равных колонок можно будет легко получить, так как число 16 и 24 нацело делиться на 8. Т.е. если вы выберите вариант с 16 колонками, то один блок будет равен 2 колонкам (16:8=2) — col-lg-2.
Есть ряд, в нем 8 PNG-изображений 100х100px.
Никак не получается выровнять все их по горизонтали по всей ширине ROW
Добавить на страницу CSS стили:
@media (min-width: 1200px) { .col-8 .col-lg-1 { width: 12.5%; } }Вот допустим в шапке у меня 2 блока
Мне требуется чтоб второй блок не отображался на мобильных устройствах. Т.е. на мобильных устройствах должен быть только первый блок. Подскажите, есть ли такая возможность и если есть, то как это реализовать.
Мне нужны отступы в 10px, а ширина колонок чтобы высчитывалась автоматически (ширина области — колво отступов*10px)/колво колонок.
В бутстрапе 2 все делается автоматически, а в третьем просто не появляются отступы и я их задаю в css, что очень хахламляет код. Кустомайз не помогает.
Если бы мне нужно было что-то подобное, то я бы сделал так:
<div class="container"> <div class="row"> <div class="col-lg-6"> <div class="content">...</div> </div> <div class="col-lg-6"> <div class="content">...</div> </div> <div class="col-lg-4"> <div class="content">...</div> </div> <div class="col-lg-4"> <div class="content">...</div> </div> <div class="col-lg-4"> <div class="content">...</div> </div> </div> </div>В CSS написал бы следующее правило:.content { margin-left: -10px; margin-right: -10px; }Т.е. внутри адаптивных блоков создал бы дополнительный блок с классом content и с помощью него управлял бы полями адаптивных блоков. Т.е. если необходимо между блоками иметь расстояние 10px, то положительные отступы адаптивных блоков (15px) компенсировал бы своими отрицательными (например, -10px).Спасибо.
Найдите на этой странице параметр @container-large-desktop и измените его (1140px + @grid-gutter-width) на (1570px + @grid-gutter-width). В итоге у вас на lg размер будет равен 1600 (1570+30).
body {
height: 100%;
height: 100%;
background: url('../img/bg-all.jpg') no-repeat;
background-size:cover;
}
<header class="site-header"> <div class="container-fluid"> <header class="row"> <div class="col-md-1"></div> <div class="col-md-3"><div id="logo"></div></div> <div class="col-md-4 phone"></div> <div class="col-md-3 slogan"></div> <div class="col-md-1"></div> </header> <section class="row" id="middle"> <div class="col-md-1"></div> <div class="col-md-3"></div> <div class="col-md-4 "></div> <div class="col-md-3"></div> <div class="col-md-1"></div> </div> <footer class="row"> <div class="col-md-3"></div> <div class="col-md-3"></div> <div class="col-md-3"></div> <div class="col-md-3"></div> </footer><header class="site-header"> <div class="container-fluid"> <header class="row"> <div class="col-md-1"></div> <div class="col-md-3"><div id="logo"></div></div> <div class="col-md-4 phone"></div> <div class="col-md-3 slogan"></div> <div class="col-md-1"></div> </header> <section class="row" id="middle"> <div class="col-md-1"></div> <div class="col-md-3"></div> <div class="col-md-4 "></div> <div class="col-md-3"></div> <div class="col-md-1"></div> </div> <footer class="row"> <div class="col-md-3"></div> <div class="col-md-3"></div> <div class="col-md-3"></div> <div class="col-md-3"></div> </footer>ИзображениеСкрыл некоторые поля таблицы в мобильной версии. Как теперь сделать, чтобы при нажатии на кнопку «выехали» мои скрытые поля.
Что-то типо навигации, только в таблице
Покажите, что у Вас за код (только основное). А так как-то непонятно что Вам ответить :)
Подскажите как сделать вот такое размещение блоков…
Не понимаю, как сделать вариант 6
Спасибо…
Насколько я понимаю, Вам нужно в зависимости от ориентации.
Можно сделать так.
CSS:
@media screen and (orientation:landscape) { #block1, #block2 { width: 50% !important; } }HTML:<div class="container"> <div class="row"> <div id="block1" class="col-xs-12 col-sm-6"></div> <div id="block2" class="col-xs-12 col-sm-6"></div> </div> </div>у меня вот какой код
<section id="первая" > <div class="container"> <div class="row text-center header "> <div class="col-xs-12 col-sm-12 col-md-12 col-lg-12"> <h1>БЛА-БЛА</h1> </div> </div> <div id="блок1 "class="col-xs-12 col-sm-6 col-md-6 col-lg-6> <div> ...... </div> </div> <div id="блок2 "class="col-xs-12 col-sm-6 col-md-6 col-lg-6> <div> ...... </div> </div> </div> </section>потерял кавычку и поэтому не получилось… :(
Все работает, Спасибо!
Код CSS:
.col-xs-10, .col-xs-2, .col-xs-12 { height: 25vh; }Код HTML:<body> <div class="container-fluid"> <div class="row"> <!-- 1 строка --> <div class="col-xs-10"></div> <div class="col-xs-2"></div> <!-- 2 строка --> <div class="col-xs-12"></div> <!-- 3 строка --> <div class="col-xs-12"></div> <!-- 4 строка --> <div class="col-xs-12"></div> </div> </div> </body>Если необходимо чтобы другие распологались после них, то необходимо создать пустой блок с классом clearfix.
Если же это для чего то нужно, то оно делается через JavaScript (jQuery).
<script> $(function(){ // проверяем ширину устройства (т.е. если это sm или выше, то... if ($(document).width()>=768) { var maxHeight = 0; // определяем максимальную ширину и устанавливаем // её элементам у которых она меньше $('#myId>div').each(function(){ if ($(this).height()>maxHeight) maxHeight = $(this).height(); }).each(function(){ if ($(this).height()<maxHeight) $(this).height(maxHeight); }); } }); </script>Данный скрипт желательно поместить перед закрывающим тегом body. Используя JavaScript Вы можете сделать со страницей всё что угодно.Это пример выполнен для следующей разметки:
<div class="container"> <div id="myId" class="row"> <div class="col-sm-6">...</div> <div class="col-sm-6">...</div> </div> </div>А вопрос в том, что есть два блока в строке, необходимо, чтобы у них всегда была одинаковая высота, не смотря на высоту содержимого. Конкретно у меня в шапке логотип и название сайта. При увеличении разрешения экрана, картинка логотипа растягивается и блок с ним становиться больше в высоту, чем соседний.
Конкретный код:
<div class="col-sm-12 col-xs-12 col-lg-3 col-md-4 text-center"> <span id="seventh_theme_logo"> <img src="/user/themes/7th-theme/img/logo.gif" alt="Ali.onl" class="img-responsive center-block"> </span> </div> <div class="col-sm-12 col-xs-12 col-lg-9 col-md-8"> <span id="seventh_theme_welcome_text"> <h1>ALIEXPRESS URL SHORTENER</h1> </span> </div>Без скриптов реально такое реализовать?Изображение
Огромное спасибо за доходчивую статью и конкретно этот пример!
Он отлично работает!
Не подскажете, как в этом примере можно отфильтровать нужные элементы?
У Вас в примере: #myId
А мне необходимо применить ко всем #myId_12
(где цифры самые разные)
Спасибо.
P.S. В jQuery полный нуб…
Можно использовать
$("[id^=myId_]>div")Как добавить разметку, чтобы например col-xs занимал 2 столбика, а [свой класс] занимал один столбик и по ширине был 320px?
1. Самый простой способ — это использование страницы _http://getbootstrap.com/customize/
В ней есть раздел Media queries breakpoints в котором необходимо установить контрольные точки для @screen-xs, @screen-sm, @screen-md и @screen-lg.
После этого необходимо установить ширину контейнера для sm, md и lg в разделе Container sizes.
Ещё можно установить количество колонок в переменной @grid-columns, например 24. Это позволит более точно регулировать ширину.
После этого необходимо скомпилировать и получить необходимую сборку.
2. Ещё есть способ с помощью переменных LESS и CSS.
Настройка ширины осуществляется с помощью колонок Bootstrap.
Т.е. на col-xs-4 — будет 4/24 = 16.7% от ширины контейнера в который данный блок помещён. Если необходимо, например, на md другую ширину, то выставляете её опять с помощью колонок (при 24 колонках точность может быть до 1/24), например, 9 колонок = 37.5%.
Может быть необходимо в дополнение к статьям по настройке системы добавить ещё статью по настройке сетки Bootstrap?
Материал изложен очень ПОНЯТНО.
До этой статьи я перелопатил кучу различных источников, а здесь все как-то упорядочилось и встало на свои места.
Наглядно, просто и доступно.
Благодарю.
<div class="contrainer-fluid"> <div class="row"> <div id="header1" class="col-lg-7 col-md-7 col-sm-7 col-xs-7" style="background-color:green;"> <img src="img/logo.jpg" class="logo">ГосСервисСтрой </div> <div id="header2" class="col-lg-5 col-md-5 col-sm-5 col-xs-5" style="background-color:blue;"> <span class="telephone1">+79091033949</span> <span class="telephone1">+79091032949</span> <span class="consult">Закажите консультацию...</span> </div> </div> </div>Вопрос: как мне сделать так, чтобы при достижении размера (min-width 320px) и (max-width 479px), блок div с классом col-lg-5 находился под блоком div с классом col-lg-7. Т.е. чтобы они были друг под другом на маленьких устройствах. На текущий момент, у меня получается так, что они располагаются друг за другом на экранах, имеющих размер меньше 479px, а должны быть друг под другом (вертикально).
HTML-код:
<div class="contrainer-fluid"> <div class="row"> <div id="header1" class="col-lg-7 col-md-7 col-sm-7 col-xs-7"> ... </div> <div id="header2" class="col-lg-5 col-md-5 col-sm-5 col-xs-5"> ... </div> </div> </div>2. Добавить правило CSS, которое будет определять ширину блоков в диапазоне от 320px до 479px:
CSS-код:
@media (min-width: 320px) and (max-width: 479px) { #header1, #header2 { width: 100%; } }Прошу Вас помочь мне с освоением Bootstrap. Необходим макет, как указан на картинке внизу. Как это сделать? Запутался с row'ами. Мне нужно все блоки в один row что ли поставить, или?..
Блок row будет только один, по-другому Вы просто не сделаете. Не совсем понял с блоком на устройстве XS.
Макет будет выглядеть следующим образом:
<div class="container"> <div class="row"> <div class="col-lg-8 col-sm-12"> <div>1</div> <div>2</div> </div> <div class="col-lg-4 col-sm-6">3</div> <div class="clearfix visible-lg-block"></div> <div class="col-lg-4 col-sm-6">4</div> <div class="clearfix visible-sm-block"></div> <div class="clearfix visible-md-block"></div> <div class="col-lg-4 col-sm-6">5</div> <div class="col-lg-4 col-sm-6">6</div> </div> </div><div class="container"> <div class="row"> <div class="col-lg-8 col-sm-12"> <div>1</div> <div>2</div> </div> <div class="col-lg-4 col-sm-6">3</div> <div class="clearfix visible-lg-block"></div> <div class="col-lg-4 col-sm-6">4</div> <div class="clearfix visible-sm-block visible-md-block"></div> <div class="col-lg-4 col-sm-6">5</div> <div class="col-lg-4 col-sm-6">6</div> </div> </div>Например, если взять iPhone 5, то он имеет физическое разрешение 1136x640. Но его дисплей Retina Display имеет двойную плотность пикселей, т.е. для формировании 1 точки используются 4 физических пикселя. Его разрешение будет составлять в итоге 568x320 точек.
На android-экранах разрешения экрана в точках зависит тоже от плотности экрана. Т.е. чем больше плотность экрана, тем больше физических пикселей формируют одну точку. На Android-устройствах различают следующую плотность экрана: 1, 1.33, 1.5, 2, 3. Т.е. например экран с физическим разрешением 1280x720 и плотностью 2 будет иметь разрешение в браузере 640x320 точек (DIP). А экран с физическим разрешением 1920x1080 пикселей и плотностью 3 будет иметь тоже самое разрешение в браузере — 640x320 точек (DIP). Например устройство Google Nexus 4, которое имеет физическое разрешение 1280x768px и плотность 2 будет иметь в браузере разрешение 640x368 точек (DIP). Как-то так…
Т.е. ширина даже самого хорошего смартфона с большим экраном составит по ширине не больше 384 точек.
Но столкнулся с проблемой — нужны 5 колонок равной ширины. С помощью данной сетки у меня получается их разместить ровно по центру, все работает идеально на любом экране. Но проблема в том, что ширина у них 16.67% (то есть 6 блоков в ряд), а мне нужно 20%. Как можно решить?
Наиболее простой вариант — это изменить количество колонок Bootstrap на число кратное 5. Например: 15.
Это можно сделать на странице Customize. Там всего лишь надо изменить значение переменной @grid-columns в разделе Grid system на 15 и нажать внизу страницы на кнопку Compile and Download. После этого Вы получите архив Bootstrap, в котором сетка будет состоять из 15 колонок. Таким образом можно изменять данный фреймворк под свои нужды.
После этого на странице Вам уже необходимо будет использовать для блоков ширину равную 3 колонкам Bootstrap для того чтобы создать данный макет.
У меня возник такой вопрос:
— Это мы пишем для того, чтобы 3 блок располагался с новой строки и так же убираем у него обтекание. А для планшетов не нужно прописывать после первого блока чтобы следующие два блока также располагались на новой строке и также убрать обтекание у второго блока?!
Это мы пишем для того чтобы 3 блок не обтекал предыдущие и располагался с новой строки. Т.к. модель float имеет такую особенность, что 3 блок может пристроиться к правой стороне 1 блока (если высота 1 блока будет больше чем 2-ого).
Обтекание мы убираем у пустого блока, который имеет класс clearfix. А третий блок уже ничего обтекать не может, т.к. перед ним расположен этот пустой блок, который обтекать нельзя.
А на sm-устройствах, 1 блок занимает всю ширину и 2 блок к нему никак не сможет пристроиться, поэтому здесь clearfix не используем.
так сильно широко получается…
<style>.block2{min-width: 300px;} </style> <div class="container"> <div class="row"> <div class="col-lg-6 col-md-8 col-sm-12 col-xs-12" style="height:300px; background:green;">Блок №1</div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12 block2" style="height:100px; background:orange;">Блок №2</div> <div class="clearfix visible-md-block"></div> <div class="col-lg-3 col-md-12 col-sm-6 col-xs-12" style="height:150px; background:blue;">Блок №3</div> </div> </div>Так как у Вас макет фиксированный на lg, то могу предложить такой вариант:
<style> @media (min-width: 1200px) { .container { width: 1170px !important; } .container .block1 { width: 581.25px !important; } .container .block2 { width: 300px !important; padding: 0px; } .container .block3 { width: 288.75px !important; } } </style> <div class="container"> <div class="row"> <div class="col-lg-6 col-md-8 col-sm-12 col-xs-12 block1" style="height:300px; background:green;">Блок №1</div> <div class="col-lg-3 col-md-4 col-sm-6 col-xs-12 block2" style="height:100px; background:orange;">Блок №2</div> <div class="clearfix visible-md-block"></div> <div class="col-lg-3 col-md-12 col-sm-6 col-xs-12 block3" style="height:150px; background:blue;">Блок №3</div> </div> </div>Т.е. я рассчитал ширину всех контейнеров для lg вручную, т.е.lg — ширина контейнера 1170px. 1 колонка Bootstrap = 1170/12 = 97.5px.
col-lg-6 = 97.5*6 = 585px.
col-lg-3 = 97.5*3 = 292.5px.
А Вам надо 300px, т.е. необходимо уменьшить 1 и 3 блок на 300-292.5/2 = 3.75px.
Т.е. 1 блок = 585px — 3.75px = 581.25px, 2 блок = 300px, 3 блок = 292.5px — 3.75px = 288.75px.
Можно конечно и по другому…
Вопрос по CMS Drupal. Можно ли сделать вывод представления в блок сетки?
Спасибо за Ваш отзыв.
По CMS Drupal ни чего не подскажу, т.к. не работал с этой системой.
Автору статей большое спасибо. Для начинающих, как я, реальная помощь
Вопрос. Как можно, и можно ли, сделать так, чтобы контент не смещался на 3 колонки влево, а увеличивался до col-md-12???
Для проверки содержимого левого блока использовал функцию is(:empty), которая проверяет на наличие контента в левом блоке.
В итоге получился следующий код скрипта на jQuery:
<body> <div class="container"> <div class="row"> <div id="leftblock" class="col-md-3"></div> <div id="mainblock" class="col-md-9">...</div> </div> </div> <script> $(document).ready(function() { if($('#leftblock').is(':empty')) { $('#leftblock').hide(); $('#mainblock').removeClass('col-md-9').addClass('col-md-12'); } }); </script>Столкнулся с проблемой размещения col-lg по центру.
Каким образом можно разметить один блок по центру? И да бы он был нужной мне ширины
Чтобы разместить блок col-lg по центру необходимо:
1. Задать ему ширину, например 8 колонок Bootstrap:
2. Установить ему смещение, равное 2 колонкам Bootstrap:
Число 2 получается следующим образом: (12 (всего колонок) – 8 (ширина блока)) / 2 (на каждую сторону) = 2 колонки.
В итоге:
<div class="container"> <div class="row"> <div class="col-lg-8 col-lg-offset-2"> ... </div> <div class="clearfix visible-lg-block"></div> ... </div> </div>