Верстка адаптивного макета на Bootstrap

В этой статье рассмотрим принципы создания адаптивно-фиксированного макета сайта с использованием фреймворков Bootstrap 3 и 4.
Для создания каких макетов предназначен фреймворк Bootstrap
Фреймворки Bootstrap 3 и 4 предназначены для создания адаптивных макетов сайтов. При этом различают два типа адаптивных макетов. Первый тип - это адаптивно-фиксированный, а второй - это адаптивно-резиновый или адаптивно-гибкий.
Адаптивно-фиксированный макет - это адаптивный макет, который имеет фиксированную ширину. Но это ширина является постоянной только в диапазоне определённой контрольной точки или типа устройства.
Например, в Bootstrap 4 адаптивно-фиксированный макет по умолчанию на контрольной точке sm имеет ширину 540px, на md - 720px, на lg - 960px и т.д.
Адаптивно-резиновый макет - это адаптивный макет, который не имеет фиксированной ширины. На любой контрольной точке или типе устройстве его ширина всегда равна 100%. Т.е. он всегда занимает всю доступную ширину viewport браузера.
Более подробно ознакомиться с сеткой можно в этой (Bootstrap 3) или этой (Bootstrap 4) статье.
Основной принцип создания адаптивно макета с помощью Bootstrap
Основной порядок действий по созданию макета с помощью сетки Bootstrap:
- создать обёрточный контейнер, т.е. элемент с классом
containerилиcontainer-fluid; - создать внутри обёрточного контейнера ряд, т.е. элемент с классом
row; - создать внутри ряда определённую разметку с помощью адаптивных блоков, т.е. элементов с классом
col;
- создать внутри адаптивного блока ряд и внутри него определённую разметку посредством адаптивных блоков;
- повторить действие 4 необходимое количество раз, пока не будет получен нужный макет страницы.
Пример создания макета с использованием Bootstrap 3
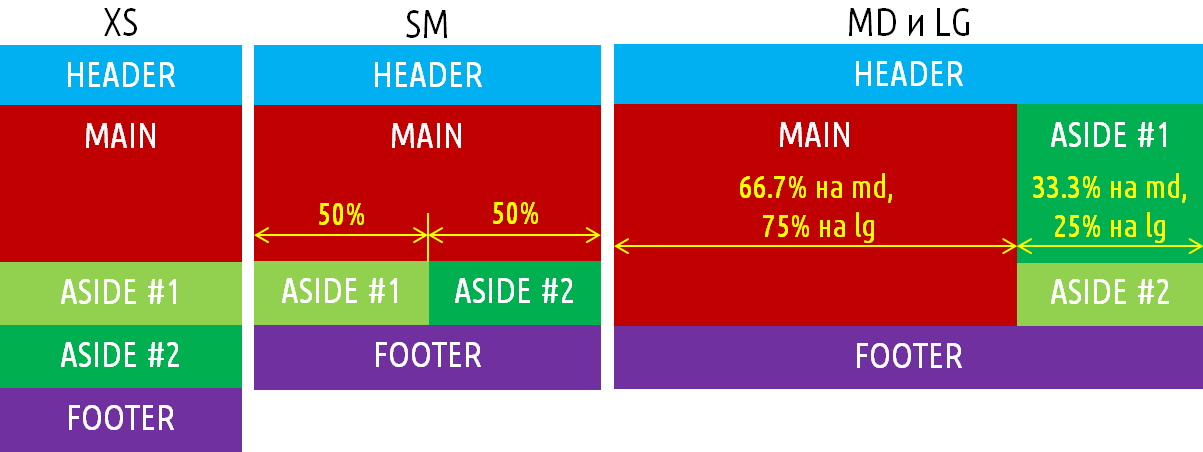
В качестве примера рассмотрим процесс создания нижепредставленного макета.

Данный макет состоит из 3 основных секций:
- шапки (HEADER);
- основного содержимого;
- футера (FOOTER).
Основное содержимое в свою очередь состоит из 2 секций: «MAIN» и «ASIDE».
Секция «ASIDE» ещё делится на 2 секции: «ASIDE #1» и «ASIDE #2».
Разработку макета с помощью Bootstrap обычно начинают с самых крохотных устройств (смартфонов).
Разработку макета начнём с создания основных секций:
<!-- HEADER -->
<header>
</header>
<!-- ОСНОВНОЕ СОДЕРЖИМОЕ -->
<main>
</main>
<!-- FOOTER -->
<footer>
</footer>Следующий шаг это создание обёрточных контейнеров внутри каждой секции.
<!-- HEADER -->
<header>
<div class="container">
</div>
</header>
<!-- ОСНОВНОЕ СОДЕРЖИМОЕ -->
<section>
<div class="container">
</div>
</section>
<!-- FOOTER -->
<footer>
<div class="container">
</div>
</footer>Перед созданием структуры основного содержимого с помощью адаптивных блоков поместим в неё (обёрточный контейнер) ряд.
...
<!-- ОСНОВНОЕ СОДЕРЖИМОЕ -->
<section>
<div class="container">
<div class="row">
</div>
</div>
</section>
...Создадим адаптивную разметку секции «Основное содержимое»:
...
<!-- ОСНОВНОЕ СОДЕРЖИМОЕ -->
<section>
<div class="container">
<div class="row">
<!-- MAIN -->
<main class="col-md-8 col-lg-9">
</main>
<!-- ASIDE -->
<aside class="col-md-4 col-lg-3">
</aside>
</div>
</div>
</section>
...Выполним адаптивную разметку секции ASIDE. Для этого сначала в данную секцию поместим ряд, а в него уже следующие адаптивные блоки:
...
<!-- ОСНОВНОЕ СОДЕРЖИМОЕ -->
<section>
<div class="container">
<div class="row">
<!-- MAIN -->
<main class="col-md-8 col-lg-9">
</main>
<!-- ASIDE -->
<div class="col-md-4 col-lg-3">
<div class="row">
<!-- ASIDE #1 -->
<aside class="col-sm-6 col-md-12">
</aside>
<!-- ASIDE #2 -->
<aside class="col-sm-6 col-md-12">
</aside>
</div>
</div>
</div>
</div>
</section>
...Итоговый HTML код макета:
<!-- HEADER -->
<header>
<div class="container">
</div>
</header>
<!-- ОСНОВНОЕ СОДЕРЖИМОЕ -->
<section>
<div class="container">
<div class="row">
<!-- MAIN -->
<main class="col-md-8 col-lg-9">
</main>
<!-- ASIDE -->
<div class="col-md-4 col-lg-3">
<div class="row">
<!-- ASIDE #1 -->
<aside class="col-sm-6 col-md-12">
</aside>
<!-- ASIDE #2 -->
<aside class="col-sm-6 col-md-12">
</aside>
<div class="row">
</div>
</div>
</div>
</section>
<!-- FOOTER -->
<footer>
<div class="container">
</div>
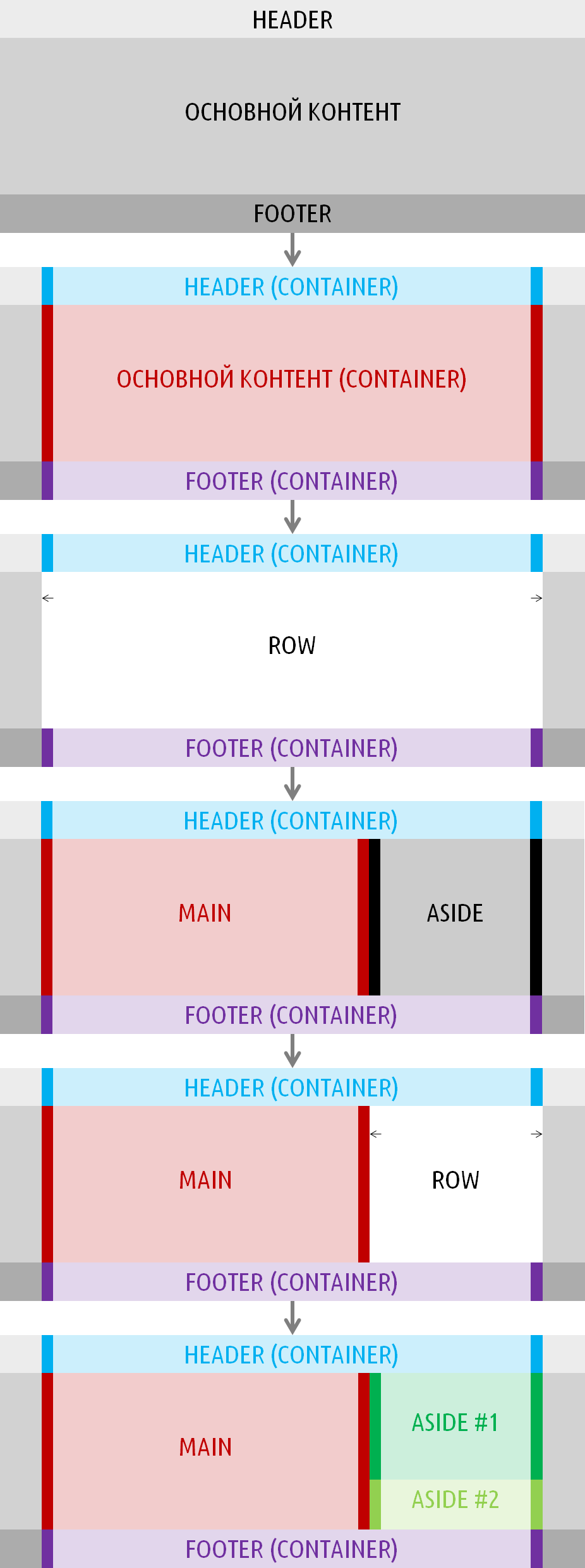
</footer>Процесс создания адаптивно-фиксированного макета:

Верстку этого макета можно же конечно выполнить и по-другому. Но данный вариант является более предпочтительным, т.к. каждая основная секция в этом макете является независимой.
Другие варианты вёрстки этого макета (не рекомендуется использовать).
1 вариант (все основные секции находятся в одном обёрточном контейнере):
<div class="container">
<!-- HEADER -->
<header>
</header>
<!-- ОСНОВНОЙ КОНТЕНТ -->
<section>
<div class="row">
<!-- MAIN -->
<main class="col-md-8 col-lg-9">
</main>
<!-- ASIDE -->
<div class="col-md-4 col-lg-3">
<div class="row">
<!-- ASIDE #1 -->
<aside class="col-sm-6 col-md-12">
</aside>
<!-- ASIDE #2 -->
<aside class="col-sm-6 col-md-12">
</aside>
</div>
</div>
</div>
</section>
<!-- FOOTER -->
<footer>
</footer>
</div>2 вариант (все основные секции помещены в один ряд):
<div class="container">
<div class="row">
<!-- HEADER -->
<header class="col-xs-12">
</header>
<!-- ОСНОВНОЙ КОНТЕНТ -->
<section class="col-xs-12">
<div class="row">
<!-- MAIN -->
<main class="col-md-8 col-lg-9">
</main>
<!-- ASIDE -->
<div class="col-md-4 col-lg-3">
<div class="row">
<!-- ASIDE #1 -->
<aside class="col-sm-6 col-md-12">
</aside>
<!-- ASIDE #2 -->
<aside class="col-sm-6 col-md-12">
</aside>
</div>
</div>
</div>
</section>
<!-- FOOTER -->
<footer class="col-xs-12">
</footer>
</div>
</div>3 вариант (каждая основная секция помещена в ряд):
<div class="container">
<div class="row">
<!-- HEADER -->
<header class="col-xs-12">
</header>
</div>
<div class="row">
<!-- ОСНОВНОЙ КОНТЕНТ -->
<section class="col-xs-12">
<div class="row">
<!-- MAIN -->
<main class="col-md-8 col-lg-9">
</main>
<!-- ASIDE -->
<div class="col-md-4 col-lg-3">
<div class="row">
<!-- ASIDE #1 -->
<aside class="col-sm-6 col-md-12">
</aside>
<!-- ASIDE #2 -->
<aside class="col-sm-6 col-md-12">
</aside>
</div>
</div>
</div>
</section>
</div>
<div class="row">
<!-- FOOTER -->
<footer class="col-xs-12">
</footer>
</div>
</div>Пример создания макета с использованием Bootstrap 4
Алгоритм создания макета с помощью Bootstrap 4 практически не отличается от Bootstrap 3.
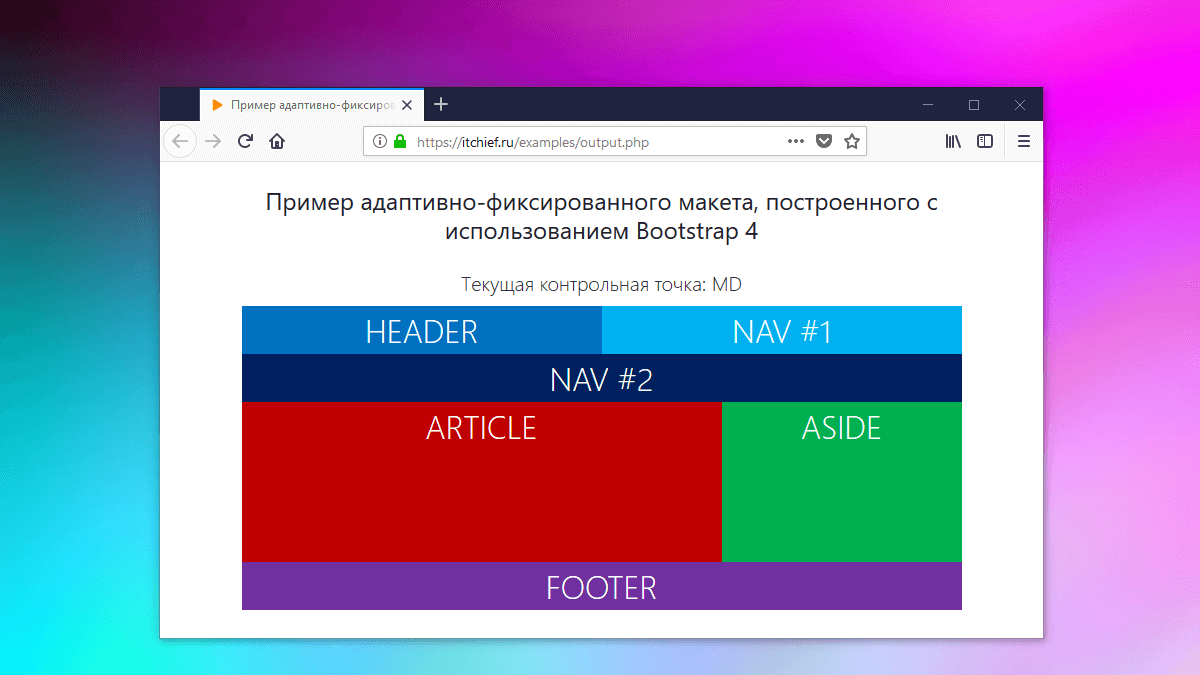
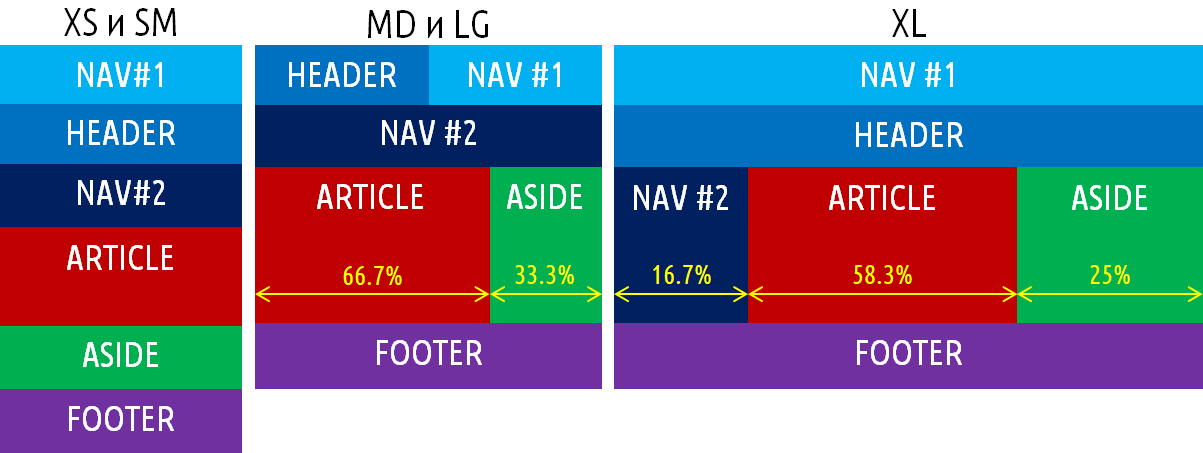
В качестве примера выполним нижепредставленный макет на Bootstrap 4.

Данный макет состоит из 4 основных секций:
- основной навигации (NAV #1);
- заголовка (HEADER);
- основного контента;
- футера (FOOTER).
Основной контент в свою очередь состоит из 3 секций: ARTICLE, блока дополнительной навигации (NAV #2) и ASIDE.
HTML код для вышеприведённого адаптивно-фиксированного макета, построенного с помощью фреймворка Bootstrap 4:
<!-- NAV #1 и HEADER -->
<div class="top">
<div class="container">
<div class="row">
<!-- NAV #1 -->
<nav class="col-md-6 col-xl-12 order-md-1 order-xl-0">
</nav>
<!-- HEADER -->
<header class="col-md-6 col-xl-12 order-md-0 order-xl-1">
</header>
</div>
</div>
</div>
<!-- ОСНОВНОЙ КОНТЕНТ -->
<main>
<div class="container">
<div class="row">
<!-- NAV #2 -->
<nav class="col-xl-2">
</nav>
<!-- ARTICLE -->
<article class="col-md-8 col-xl-7">
</article>
<!-- ASIDE -->
<aside class="col-md-4 col-xl-3">
</aside>
</div>
</div>
</main>
<!-- FOOTER -->
<footer>
<div class="container">
</div>
</footer>
Комментарии: 35
Вопрос: почему в шаблоне на бутстрапе 4 контейнер вложен в секцию футер, а не сама секция футер классифицирована как контейнер? Ведь с хедером вы так сделали.
И как вообще принято делать в продакшене? Спасибо!
Если мои комментарии по корректировке опечаток не нужны, прошу сообщить мне, тогда я больше не стану их писать. )))
Для добавления своих адаптивных классов необходимо использовать такую конструкцию:
Код...
@media (min-width: 576px) and (max-width:767px){ .col-xss-1, .col-xss-2, .col-xss-3, .col-xss-4, .col-xss-5, .col-xss-6, .col-xss-7, .col-xss-8, .col-xss-9, .col-xss-10, .col-xss-11, .col-xss-12 { float: left; } .col-xss-12 { width: 100%; } .col-xss-11 { width: 91.66666667%; } .col-xss-10 { width: 83.33333333%; } .col-xss-9 { width: 75%; } .col-xss-8 { width: 66.66666667%; } .col-xss-7 { width: 58.33333333%; } .col-xss-6 { width: 50%; } .col-xss-5 { width: 41.66666667%; } .col-xss-4 { width: 33.33333333%; } .col-xss-3 { width: 25%; } .col-xss-2 { width: 16.66666667%; } .col-xss-1 { width: 8.33333333%; } .col-xss-pull-12 { right: 100%; } .col-xss-pull-11 { right: 91.66666667%; } .col-xss-pull-10 { right: 83.33333333%; } .col-xss-pull-9 { right: 75%; } .col-xss-pull-8 { right: 66.66666667%; } .col-xss-pull-7 { right: 58.33333333%; } .col-xss-pull-6 { right: 50%; } .col-xss-pull-5 { right: 41.66666667%; } .col-xss-pull-4 { right: 33.33333333%; } .col-xss-pull-3 { right: 25%; } .col-xss-pull-2 { right: 16.66666667%; } .col-xss-pull-1 { right: 8.33333333%; } .col-xss-pull-0 { right: auto; } .col-xss-push-12 { left: 100%; } .col-xss-push-11 { left: 91.66666667%; } .col-xss-push-10 { left: 83.33333333%; } .col-xss-push-9 { left: 75%; } .col-xss-push-8 { left: 66.66666667%; } .col-xss-push-7 { left: 58.33333333%; } .col-xss-push-6 { left: 50%; } .col-xss-push-5 { left: 41.66666667%; } .col-xss-push-4 { left: 33.33333333%; } .col-xss-push-3 { left: 25%; } .col-xss-push-2 { left: 16.66666667%; } .col-xss-push-1 { left: 8.33333333%; } .col-xss-push-0 { left: auto; } .col-xss-offset-12 { margin-left: 100%; } .col-xss-offset-11 { margin-left: 91.66666667%; } .col-xss-offset-10 { margin-left: 83.33333333%; } .col-xss-offset-9 { margin-left: 75%; } .col-xss-offset-8 { margin-left: 66.66666667%; } .col-xss-offset-7 { margin-left: 58.33333333%; } .col-xss-offset-6 { margin-left: 50%; } .col-xss-offset-5 { margin-left: 41.66666667%; } .col-xss-offset-4 { margin-left: 33.33333333%; } .col-xss-offset-3 { margin-left: 25%; } .col-xss-offset-2 { margin-left: 16.66666667%; } .col-xss-offset-1 { margin-left: 8.33333333%; } .col-xss-offset-0 { margin-left: 0; } }Вышеприведённый CSS код добавляет адаптивный класс xss, который будет определять ширину блока для viewport, имеющего ширину от 576px до 767px. Если push, pull и offset не используете, то их можно удалить из вышеприведённого кода.
Если нужны ещё какие-то дополнительные адаптивные классы, то просто дублируете вышеприведённый код и изменяете в нём его область действия (min-width и max-width) и название классов.
Чтобы отменить действия xs на диапазоне xss потребуется правка файла bootstrap.css, и если используете его сжатую версию, то и последующая его минификация (например, с помощью online инструмента).
Для этого необходимо в файле bootstrap.css найти строчки и заменить в них значение 767px на следующее (т.е. на 575px).
CSS код...
@media (max-width: 575px) { .hidden-xs { display: none !important; } } @media (max-width: 576px) { .visible-xs-block { display: block !important; } } @media (max-width: 576px) { .visible-xs-inline { display: inline !important; } } @media (max-width: 576px) { .visible-xs-inline-block { display: inline-block !important; } }Классы для xss можно добавить в свой CSS файл.
CSS код...
@media (min-width: 576px) and (max-width: 767px) { .hidden-xss { display: none !important; } } @media (min-width: 576px) and (max-width: 767px) { .visible-xss-block { display: block !important; } } @media (min-width: 576px) and (max-width: 767px) { .visible-xss-inline { display: inline !important; } } @media (min-width: 576px) and (max-width: 767px) { .visible-xss-inline-block { display: inline-block !important; } }В данном примере футер прижат к низу страницы и его высота составляет 100px.
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>...</title> <style> * { margin: 0; } html, body { height: 100%; } .wrapper { min-height: 100%; margin: 0 auto -100px; } .footer, .push { height: 100px; } </style> </head> <body> <div class="wrapper"> <!-- Основное содержимое страницы (кроме футера) --> <!-- ... --> <!-- Пустой блок --> <div class="push"></div> </div> <div class="footer"> <!-- Сожержимое футера --> <!-- ... --> </div> </body> </html>Добавить в CSS стиль:
.container, .container-fluid { min-width: 960px !important; }На страницу (демо) тоже добавил, но проверить не могу так как под рукой нет такого браузера.
<div class="wrapper" style="width="1400px; margin:0 auto;"> <div class="container-fluid"> <div class="row"> <div class="col-md-12">....</div> </div> </div> </div>Этот размер как пример просто. Вроде нормально растягивается./* дополнительные медиа запросы */ @media (min-width: 1300px) { .container { width: 1240px; } } @media (min-width: 1400px) { .container { width: 1340px; } }Можите мне помочь сделать лабораторну роботу № 2 По CSS
И лабораторну роботу № 4 СІТКА BOOTSTRAP 4
и лабораторну роботу № 5 ПОБУДОВА МАТЕМАТИЧНИХ КАЛЬКУЛЯТОРІВ ТА КАЛЬКУЛЯТОРІВ ФІГУР
ЗАСОБАМИ JAVASCRIPT3) Перевірте, чи змінна test більше 10.
4) Перевірте, чи змінна test не дорівнює 10.Могу помочь разобраться что-то непонятное по этой теме или какой-то пример, связанный с ней.