- Что такое карусель
- Карусель без элементов управления
- Карусель с элементами управления
- Карусель с индикаторами слайдов
- Добавление надписей к слайдам карусели
- Карусель с анимацией появления (Bootstrap 4)
- Инициализация карусели с помощью JavaScript
- Настройка карусели
- Методы плагина Carousel
- События плагина Carousel
- Изменение длительности перехода (Bootstrap 4)
- Примеры
- Комментарии
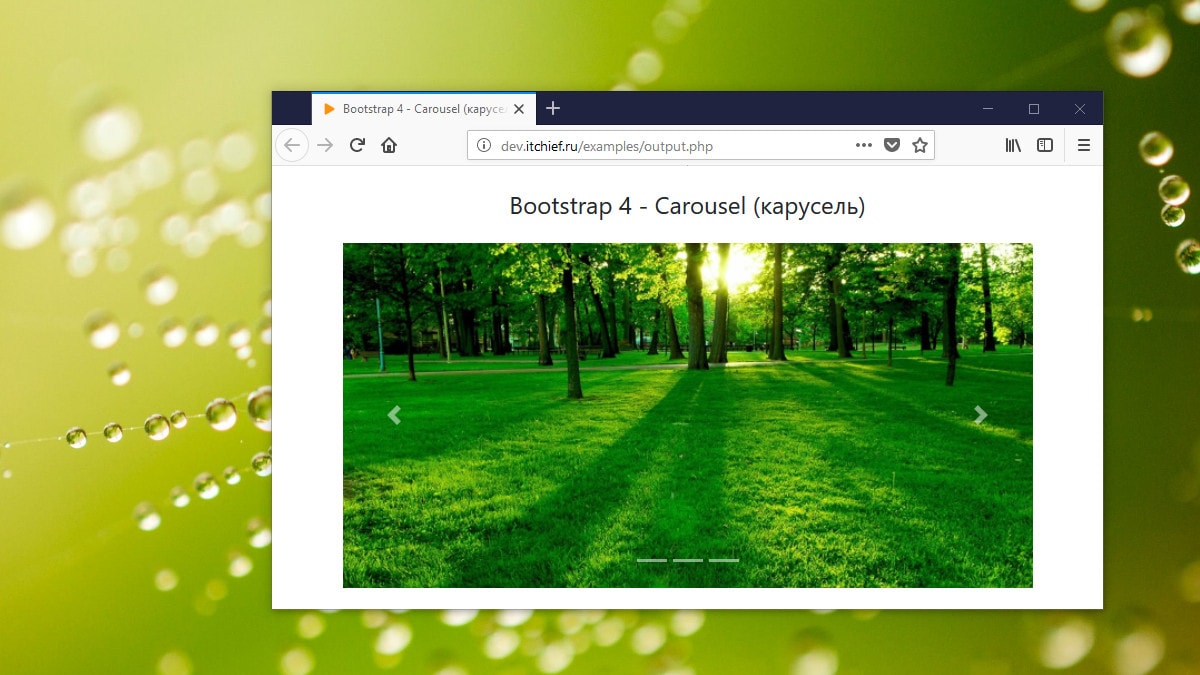
Bootstrap - Carousel (карусель)

В этой статье рассмотрим как на страницу, к которой подключён Bootstrap 3 или 4 версии, добавить карусель или слайдер. Содержимое слайдов карусели может быть разнообразным: текстовым, в виде изображения или другого контента.
Что такое карусель
Carousel (карусель) – это элемент интерфейса для демонстрации на сайте серии изображений (слайдов). Каждое изображение (слайд) демонстрируется обычно несколько секунд, пока не сменится следующим. Смена изображения (слайда) может осуществляться как автоматически через равные промежутки времени, так и вручную.

Слайд в Bootstrap карусели может быть представлен не только изображением, но и текстовым контентом. Кроме этого при создании слайда можно использовать разметку.
В Bootstrap компонент Carousel построен с помощью технологии CSS 3D Transforms и кода JavaScript.
Карусель в Bootstrap реализована с использованием Page Visibilty API. Это означает, что если браузер поддерживает этот API, то карусель не будет осуществлять автоматическую смену слайдов до тех пор, пока она не будет видна пользователю. Например, до тех пор, пока вкладка, содержащая карусель, будет находиться в не активном или свёрнутом состоянии.
Фреймворк Boostrap 3 и 4 не позволяет создавать вложенные карусели.
Карусель без элементов управления
Компонент Carousel автоматически не нормализует размеры изображений (слайдов). Таким образом, могут потребоваться дополнительные утилиты или стили, чтобы привести содержимое к необходимому размеру.
Один из примеров, как это выполнить с помощью CSS, можно посмотреть в этой статье.
Важно! Класс active необходимо добавить к одному из слайдов. Если это не выполнить, то карусель не будет отображаться.
HTML-разметка карусели в Bootstrap 3:
<!-- Bootstrap 3 -->
<div id="carousel" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="item active">
<img src="..." alt="...">
</div>
<div class="item">
<img src="..." alt="...">
</div>
<div class="item">
<img src="..." alt="...">
</div>
</div>
</div>HTML разметка карусели в Bootstrap 4 отличается только классом item. Вместо него необходимо использовать carousel-item. Кроме этого в Boostrap 4 к изображениям, для придания им адаптивности, необходимо добавить класс img-fluid.
HTML-разметка карусели в Bootstrap 4:
<!-- Bootstrap 4 -->
<div id="carousel" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img class="img-fluid" src="..." alt="...">
</div>
<div class="carousel-item">
<img class="img-fluid" src="..." alt="...">
</div>
<div class="carousel-item">
<img class="img-fluid" src="..." alt="...">
</div>
</div>
</div>Атрибут data-ride="carousel" запускает автоматическую смену слайдов карусели после загрузки страницы. Если инициализация карусели выполняется с помощью JavaScript, то этот атрибут не нужно использовать.
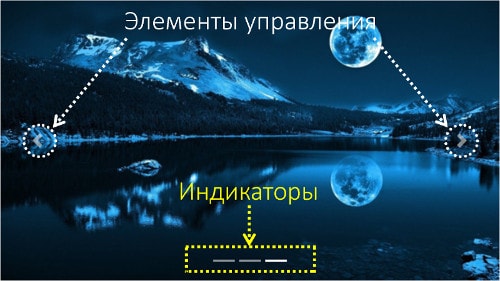
Карусель с элементами управления
Важно! Карусель с элементами управления и (или) с индикаторами слайдов должна иметь id. А элементы управления и индикаторы слайдов должны иметь атрибут data-target (или href для ссылок), значение которого должно указывать на карусель (т.е. состоять из # и id).
HTML разметка карусели с элементами управления для перехода к предыдущему и следующему слайду:
<!-- Bootstrap 3 -->
<div id="carousel" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="item active">
<img src="..." alt="...">
</div>
<div class="item">
<img src="..." alt="...">
</div>
<div class="item">
<img src="..." alt="...">
</div>
</div>
<!-- Элементы управления -->
<a class="left carousel-control" href="#carousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Предыдущий</span>
</a>
<a class="right carousel-control" href="#carousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Следующий</span>
</a>
</div><!-- Bootstrap 4 -->
<div id="carousel" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<img class="img-fluid" src="..." alt="...">
</div>
<div class="carousel-item">
<img class="img-fluid" src="..." alt="...">
</div>
<div class="carousel-item">
<img class="img-fluid" src="..." alt="...">
</div>
</div>
<!-- Элементы управления -->
<a class="carousel-control-prev" href="#carousel" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Предыдущий</span>
</a>
<a class="carousel-control-next" href="#carousel" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Следующий</span>
</a>
</div>Поведение кнопок «Предыдущий» и «Следующий» определяется в карусели с помощью атрибута data-slide.
Значение prev данного атрибута связывает с кнопкой определённые действия, с помощью которых она будет осуществлять смену текущего слайда на предыдущий. Значение next связывает с кнопкой соответственно другие действия, которые будут выполнять смену текущего слайда на следующий.
Карусель с индикаторами слайдов
К карусели с элементами управления, также можно ещё добавить индикаторы слайдов.
<!-- Bootstrap 3 -->
<div id="carousel" class="carousel slide" data-ride="carousel">
<!-- Индикаторы -->
<ol class="carousel-indicators">
<li data-target="#carousel" data-slide-to="0" class="active"></li>
<li data-target="#carousel" data-slide-to="1"></li>
<li data-target="#carousel" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img src="..." alt="...">
</div>
<div class="item">
<img src="..." alt="...">
</div>
<div class="item">
<img src="..." alt="...">
</div>
</div>
<!-- Элементы управления -->
<a class="left carousel-control" href="#carousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Предыдущий</span>
</a>
<a class="right carousel-control" href="#carousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Следующий</span>
</a>
</div><!-- Bootstrap 4 -->
<div id="carousel" class="carousel slide" data-ride="carousel">
<!-- Индикаторы -->
<ol class="carousel-indicators">
<li data-target="#carousel" data-slide-to="0" class="active"></li>
<li data-target="#carousel" data-slide-to="1"></li>
<li data-target="#carousel" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="img-fluid" src="..." alt="...">
</div>
<div class="carousel-item">
<img class="img-fluid" src="..." alt="...">
</div>
<div class="carousel-item">
<img class="img-fluid" src="..." alt="...">
</div>
</div>
<!-- Элементы управления -->
<a class="carousel-control-prev" href="#carousel" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Предыдущий</span>
</a>
<a class="carousel-control-next" href="#carousel" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Следующий</span>
</a>
</div>Атрибут data-slide-to добавляет к карусели возможность дополнительной навигации по слайдам с помощью индикаторов. Атрибут data-slide-to в качестве значения содержит порядковый номер (индекс) слайда. Отсчёт слайдов в карусели ведётся с нуля. Если необходимо чтобы при клике на индикатор пользователь перешёл, на третий слайд, то к индикатору необходимо добавить атрибут data-slide-to со значением 2.
Добавление надписей к слайдам карусели
К слайдам можно добавить надписи. Осуществляется это посредством добавления к каждому слайду, некоторого элемента, например, div, с классом carousel-caption. При необходимости эти надписи можно с помощью классов display отображать на одних экранах и скрывать на других.
Классы Boostrap 4 предназначенные для управления отображением элементов приведены в этой статье.
<!-- Bootstrap 3 -->
<div id="carousel" class="carousel slide" data-ride="carousel">
<!-- Индикаторы -->
<ol class="carousel-indicators">
<li data-target="#carousel" data-slide-to="0" class="active"></li>
<li data-target="#carousel" data-slide-to="1"></li>
<li data-target="#carousel" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img src="..." alt="...">
<div class="carousel-caption">
...
</div>
</div>
</div>
<div class="item">
<img src="..." alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="..." alt="...">
<div class="carousel-caption">
...
</div>
</div>
</div>
<!-- Элементы управления -->
<a class="left carousel-control" href="#carousel" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Предыдущий</span>
</a>
<a class="right carousel-control" href="#carousel" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Следующий</span>
</a>
</div><!-- Bootstrap 4 -->
<div id="carousel" class="carousel slide" data-ride="carousel">
<!-- Индикаторы -->
<ol class="carousel-indicators">
<li data-target="#carousel" data-slide-to="0" class="active"></li>
<li data-target="#carousel" data-slide-to="1"></li>
<li data-target="#carousel" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="img-fluid" src="..." alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="carousel-item">
<img class="img-fluid" src="..." alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="carousel-item">
<img class="img-fluid" src="..." alt="...">
<div class="carousel-caption">
...
</div>
</div>
</div>
<!-- Элементы управления -->
<a class="carousel-control-prev" href="#carousel" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Предыдущий</span>
</a>
<a class="carousel-control-next" href="#carousel" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Следующий</span>
</a>
</div>Карусель с анимацией появления (Bootstrap 4)
Добавьте к карусели класс carousel-fade, чтобы изменить анимацию перехода на анимацию появления.
<!-- Bootstrap 4 -->
<div id="carousel" class="carousel slide carousel-fade" data-ride="carousel">
<!-- Индикаторы -->
<ol class="carousel-indicators">
<li data-target="#carousel" data-slide-to="0" class="active"></li>
<li data-target="#carousel" data-slide-to="1"></li>
<li data-target="#carousel" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<img class="img-fluid" src="..." alt="...">
</div>
<div class="carousel-item">
<img class="img-fluid" src="..." alt="...">
</div>
<div class="carousel-item">
<img class="img-fluid" src="..." alt="...">
</div>
</div>
<!-- Элементы управления -->
<a class="carousel-control-prev" href="#carousel" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Предыдущий</span>
</a>
<a class="carousel-control-next" href="#carousel" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Следующий</span>
</a>
</div>Инициализация карусели с помощью JavaScript
Карусель можно активировать с помощью кода JavaScript:
$('.carousel').carousel();Вместо '.carousel' укажите необходимый селектор для выбора одной или множества каруселей, которые нужно активировать.
Настройка карусели
Настройка карусели осуществляется с помощью параметров. Параметры можно устанавливать как с помощью data-атрибутов, так и посредством JavaScript.
При использовании data-атрибутов, добавьте к имени параметра приставку data-. Например, для установки параметра interval необходимо использовать атрибут с именем data-interval.
| Имя | Описание |
|---|---|
| interval | Значение по умолчанию (миллисекунд): 5000, т.е. 5 секунд. Параметр interval устанавливает количество времени в миллисекундах (паузу) между автоматической сменой слайдов карусели. Если данному параметру указать значение false, то карусель не будет выполнять автоматическую смену слайдов. |
| keyboard | Значение по умолчанию: true. Данный параметр определяет должна ли карусель реагировать на события клавиатуры. |
| pause |
Значение по умолчанию: "hover". Если параметр pause имеет значение "hover", то смена слайдов, при нахождении курсора над ней, не будет выполняться. А при покидании курсора смена слайдов будет опять возобновляться. Если параметру pause установить значение false, то нахождение курсора над каруселью не будет останавливать автоматическую смену слайдов. На устройствах с сенсорным экраном, при значении "hover", пауза будет устанавливаться на касание. Но после касания, карусель начнёт сменять слайды только после времени, равное 2 интервалам (по умолчанию, равное 10 секундам). |
| ride | Значение по умолчанию: false. При значении false, запуск автоматической смены слайдов произойдёт только после того, как пользователь вручную (с помощью элементов управления или индикаторов) перейдёт к другому слайду. Если в качестве этого параметра установить значение "carousel", то смена слайдов запустится автоматически сразу после загрузки страницы. |
| wrap | Значение по умолчанию: true. Данный параметр определяет должна ли смена слайдов зацикливаться. Т.е. после последнего слайда осуществляться переход к первому при движении next и после первого к последнему при движении prev. Если это не нужно, то значение параметра wrap необходимо установить равное false. |
Методы плагина Carousel
Методы плагина Carousel приведены в таблице.
| Имя | Описание |
|---|---|
| .carousel(options) | Инициализирует один или множество выбранных элементов в качестве карусели с указанными параметрами. |
| .carousel('cycle') | Запускает процесс автоматической смены слайдов (слева направо). |
| .carousel('pause') | Отменяет процесс автоматической смены слайдов. |
| .carousel(number) | Выполняет переход на указанный слайд карусели. Отсчёт слайдов ведётся с 0. Поэтому, например, чтобы перейти на второй слайд, методу carousel необходимо передать число 1. |
| .carousel('prev') | Выполняет переход на предыдущий слайд. |
| .carousel('next') | Выполняет переход на следующий слайд. |
Пример инициализации карусели с параметрами:
<div id="carousel" class="carousel slide">
...
</div>
...
<script>
$(function () {
$('#carousel').carousel({
interval: 10000,
keyboard: false,
pause: 'hover',
ride: 'carousel',
wrap: false
});
});
</script>Пример использование методов для управления каруселью:
<div id="carousel" class="carousel slide">
<div class="carousel-inner">
<div class="carousel-item active">
<img class="img-fluid" src="..." alt="...">
</div>
<div class="carousel-item">
<img class="img-fluid" src="..." alt="...">
</div>
<div class="carousel-item">
<img class="img-fluid" src="..." alt="...">
</div>
</div>
</div>
<div class="my-2">
<button class="btn btn-primary" data-action="cycle">Запустить</button>
<button class="btn btn-primary" data-action="pause">Остановить</button>
<button class="btn btn-primary" data-action="prev">Предыдущий</button>
<button class="btn btn-primary" data-action="next">Следующий</button>
<button class="btn btn-primary" data-action="to-1">На 1 слайд</button>
<button class="btn btn-primary" data-action="to-2">На 2 слайд</button>
<button class="btn btn-primary" data-action="to-3">На 3 слайд</button>
</div>
...
<script>
$(function () {
// метод cycle
$('.btn').click(function () {
var action = $(this).attr('data-action');
if (action.indexOf('to') >= 0) {
var action = parseInt(action.substring(3))-1;
}
$('#carousel').carousel(action);
});
});
</script>События плагина Carousel
JS Bootstrap генерирует для карусели два события.
| Имя | Описание |
|---|---|
| slide.bs.carousel | Событие возникает перед началом смены слайда. |
| slid.bs.carousel | Событие возникает после завершения смены слайда. |
Оба эти события имеют следующие дополнительные свойства:
- direction - направление слайдинга ("left" или "right");
- relatedTarget - DOM-элемент, который перемещается на место текущего;
- from - индекс текущего элемента;
- to - индекс следующего элемента.
Свойства from и to имеются только в Bootstrap 4.
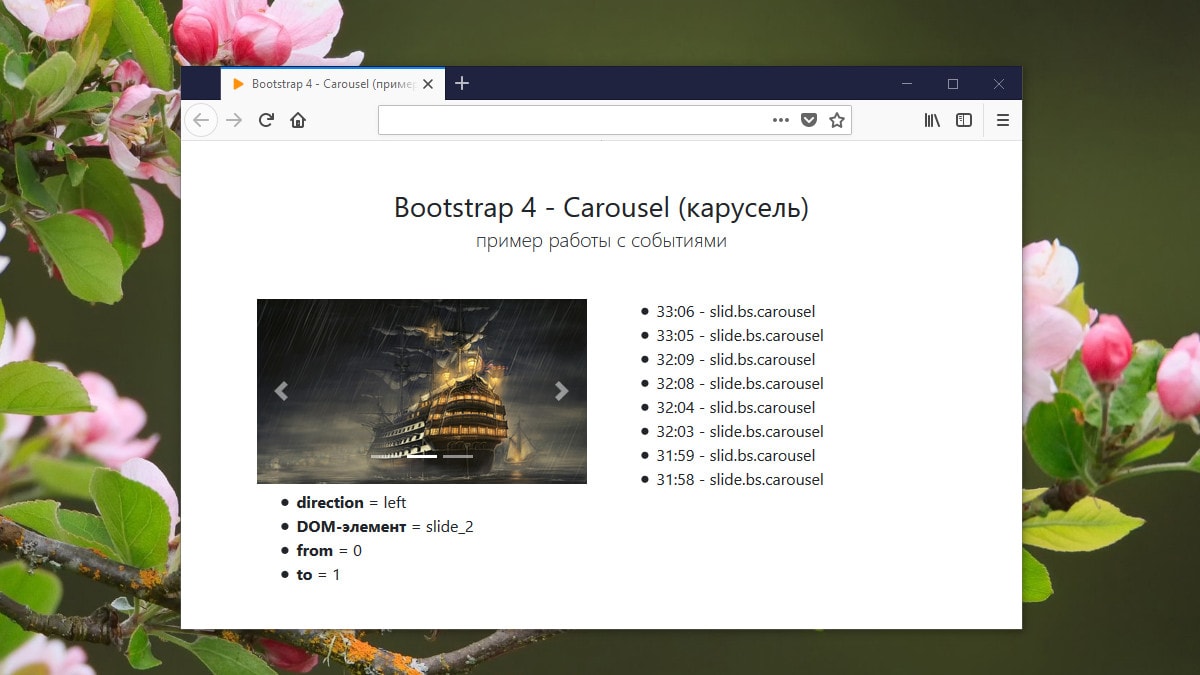
Пример работы с событиями:
<!-- Bootstrap 4 -->
<div class="container">
<div class="row">
<div class="col-6">
<div id="carousel" class="carousel slide" data-ride="carousel">
...
</div>
<ul class="info text-left"></ul>
</div>
<div class="col-6">
<ul class="log text-left" style="height: 200px; overflow-y: auto;"></ul>
</div>
</div>
</div>
...
<script>
$(function () {
var t = function () {
var now = new Date();
var m = now.getMinutes();
var s = now.getSeconds();
if (m < 10) m = '0' + m;
if (s < 10) s = '0' + s;
return m + ':' + s;
};
$('#carousel').on('slide.bs.carousel', function (e) {
$('.log').prepend('<li>' + t() + ' - slide.bs.carousel</li>');
var info = '<li><b>direction</b> = ' + e.direction + '</li>';
info += '<li><b>DOM-элемент</b> = ' + $(e.relatedTarget).attr('id') + '</li>';
info += '<li><b>from</b> = ' + e.from + '</li>';
info += '<li><b>to</b> = ' + e.to + '</li>';
$('.info').html(info);
});
$('#carousel').on('slid.bs.carousel', function (e) {
$('.log').prepend('<li>' + t() + ' - slid.bs.carousel</li>');
});
});
</script>
Пример работы с событиями карусели в Bootstrap 3:
Открыть примерИзменение длительности перехода (Bootstrap 4)
Длительность перехода элементов .carousel-item может быть изменена с помощью Sass переменной $carousel-transition перед компиляцией или пользовательскими стилями, если используете уже скомпилированный CSS. Если применяете несколько переходов, то выполните сначала transition transform (например: transform 2.5s ease, opacity .75s ease-out).
Примеры
1. Карусель с автоматической нумерацией слайдов:
<style>
.carousel-number {
position: absolute;
top: 0;
right: 0;
width: 40px;
height: 40px;
background-color: rgba(255, 255, 255, .8);
line-height: 40px;
font-size: 20px;
}
</style>
...
<script>
$('.carousel').find('.carousel-item').each(function (index, item) {
var carouselItem = $(item).find('.carousel-number');
if (carouselItem.length > 0) {
carouselItem.text(index + 1);
return;
}
var element = $('<div></div>');
element
.addClass('carousel-number')
.text(index + 1);
$(item).append(element);
});
</script>2. Скрипт для слайдера без зацикливания (data-wrap="false"), который скрывает стрелку влево на первом слайде и стрелку вправо – на последнем:
// #carousel - селектор слайдера
document.addEventListener('DOMContentLoaded', function () {
function toggleCarouselControl($slider, to) {
var $prev = $slider.find('[data-slide="prev"]');
var $next = $slider.find('[data-slide="next"]');
var displayPrev = to === 0 || to === undefined ? 'none' : 'flex';
var displayNext = to === $slider.find('.carousel-item').length - 1 ? 'none' : 'flex';
$prev.css('display', displayPrev);
$next.css('display', displayNext);
}
toggleCarouselControl($('#carousel'));
$('#carousel').on('slide.bs.carousel', function (e) {
toggleCarouselControl($(this), e.to);
});
});
Комментарии: 220
Всем привет!
Столкнулся с подобной проблемой, правда на примере версии 5, но думаю все схоже.У карусели есть блок индикаторов <div class="carousel-indicators"> и управляющие слайдами кнопки (влево и вправо). По макету страницы эти два блока должны располагаться вместе, но в другой части страницы от блока со слайдами (это <div class="carousel-inner">). Я решил физически перенести блоки индикации и управления в другую часть страницы. Получилось так, что кнопки навигации - вперед/назад, работают, а вот блок с индикацией слайдов нет, индикаторы не отображают смену слайдов - класс active не добавляется к кнопкам индикации. Хотя при нажатии на индикаторы слайды меняются. Индикаторы работают полностью только когда они в одном блоке карусели со слайдами, т.е. в общем блоке <div id="carouselExampleIndicators" class="carousel slide">. Почему интересно так, ведь кнопки навигации имеют тот же атрибут ссылки на основную карусель, что и индикаторы data-bs-target="#carouselExampleIndicators" и работают, а индикаторы не полностью :(
Привет! Тут класс
activeне обновляется автоматически, если элементы индикации находятся вне блока карусели. Здесь только дописать код JavaScript для этого: https://codepen.io/itchief/pen/vYPGLMxСпасибо большое, Александр!
Прикладываю код слайдера если это нужно
Буду благодарен за ответ.
Сделайте на чем-нибудь другом, например, с помощью этого слайдера.
Бутсрап 3.3.7
Есть ли возможность заставить сменяться слайды свайпами на мобильных устройствах?
Если нужно показывать на мобильных одно, а на других другое, то можно воспользоваться классами d-*:
Можете отправить, пожалуйста, css код для карусель с элементами управления.
Заранее благодарю.
В статье имеется пример карусели с элементами управления. Возьмите код из примера.
Можете, пожалуйста, подсказать, как в карусели сделать круглые слайды с подписью по бокам?
Как сделать чтоб в слайдере работали картинки разного размера? Чтобы при этом слайдер не изменял свои размеры под размеры картинки, под высоту картинки. Чтоб я не редактировал каждую картинку в фотошопе. ЧТоб слайдер был адаптивный и картинка не искажалась когда изменяется размер самого сайта под разные устройства. ЧТо надо написать в CSS чтобы все работало? Это бутстрап 4.6 Вот код слайдера
<div id="carouselExampleFade" class="carousel slide carousel-fade" data-ride="carousel"> <div class="carousel-inner"> <div class="carousel-item active"> <img src="/Slider image/1.jpg" class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="/Slider image/2.jpg" class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="/Slider image/3.jpg" class="d-block w-100" alt="..."> </div> </div> <a class="carousel-control-prev" href="#carouselExampleFade" role="button" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="carousel-control-next" href="#carouselExampleFade" role="button" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div>Это можно решить посредством добавления в свой CSS файл следующих стилей:
.carousel { width: 100%; } .carousel-item img { width: 100%; height: 300px; /* высота изображения */ object-fit: cover; }<body> <nav class="navbar navbar-expand-sm navbar-light bg-light"> <a class="navbar-brand" href="#">Navbar</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse" id="navbarNavAltMarkup"> <div class="navbar-nav"> <a class="nav-link active" href="#">Home <span class="sr-only">(current)</span></a> <a class="nav-link" href="#">Features</a> <a class="nav-link" href="#">Pricing</a> <a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a> </div> </div> </nav> <div class="slider"> <div id="carouselExampleFade" class="carousel slide carousel-fade" data-ride="carousel"> <div class="carousel-inner"> <div class="carousel-item active"> <img src="/Slider image/it-1.jpg" class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="/Slider image/2.jpg" class="d-block w-100" alt="..."> </div> <div class="carousel-item"> <img src="/Slider image/Data.jpg" class="d-block w-100" alt="..."> </div> </div> <a class="carousel-control-prev" href="#carouselExampleFade" role="button" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="carousel-control-next" href="#carouselExampleFade" role="button" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> </div> <div class="container-form"> <div class="row"> <div class="color-form"> <form > <div class="form-group"> <label class="N_1" for="exampleFormControlInput1">Email address</label> <input type="email" class="form-control" id="exampleFormControlInput1" placeholder="name@example.com"> </div> <div class="form-group"> <label class="N_2" for="formGroupExampleInput">Example label</label> <input type="text" class="form-control" id="formGroupExampleInput" placeholder="Example input placeholder"> </div> <div class="form-group"> <label for="exampleFormControlTextarea1">Example textarea</label> <textarea class="form-control" id="exampleFormControlTextarea1" rows="3"></textarea> </div> <div class="form-check"> <input class="form-check-input" type="checkbox" value="" id="defaultCheck1"> <label class="form-check-label" for="defaultCheck1"> Default checkbox </label> </div> <div class="btn_1"> <button class="btn btn" type="submit">Submit form</button> </div> </form> </div> </div> <!-- <div class="container-fluid"> <div class="row"> <div class="col-sm col-md">column 6md</div> <div class="col-sm col-md-4">column 7md</div> <div class="col-sm col-md">column 8md</div> </div> </div> <div class="container"> <div class="row"> <div class="container-sm">100% wide until small breakpoint</div> <div class="container-md">100% wide until medium breakpoint</div> <div class="container-lg">100% wide until large breakpoint</div> <div class="container-xl">100% wide until extra large breakpoint</div> </div> </div> <div class="container"> <div class="row"> <div class="col-md">column 1md</div> <div class="col-md">column 2md</div> <div class="col-md">column 3md</div> <div class="col-md">column 4md</div> </div> </div> <div class="container"> <div class="row"> <div class="col-xl-3 xl_1" class="xl_1">column 5xl</div> <div class="col-lg-3 lg_1" class="lg_1">column 6lg</div> <div class="col-md-3 md_1">column 7md</div> <div class="col-sm-3 sm_1" id="sm_1" >column 8sm</div> <div class="col-2">column 9col</div>--> <!-- </div> </div> <div class="container"> <div class="row"> <div class="col-xl-12 xl_2">column 5xl</div> </div> </div> <div class="container"> <div class="row"> <div class="col-lg-6 lg_2">column 5lg</div> </div> </div> <div class="container"> <div class="row"> <div class="col-md-6 md_2">column 5md</div> </div> </div> <div class="container"> <div class="row"> <div class="col-sm-6 sm_2">column 5sm</div> </div> </div> <div class="p-3 mb-2 bg-primary text-white">.bg-primary</div> <div class="p-3 mb-2 bg-secondary text-white">.bg-secondary</div> <div class="p-3 mb-2 bg-success text-white">.bg-success</div> <div class="p-3 mb-2 bg-danger text-white">.bg-danger</div> <div class="p-3 mb-2 bg-warning text-dark">.bg-warning</div> <div class="p-3 mb-2 bg-info text-white">.bg-info</div> <div class="p-3 mb-2 bg-light text-dark">.bg-light</div> <div class="p-3 mb-2 bg-dark text-white">.bg-dark</div> <div class="p-3 mb-2 bg-white text-dark">.bg-white</div> <div class="p-3 mb-2 bg-transparent text-dark">.bg-transparent</div> --> <!-- Optional JavaScript; choose one of the two! --> <!-- Option 1: jQuery and Bootstrap Bundle (includes Popper) --> <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.bundle.min.js" integrity="sha384-Piv4xVNRyMGpqkS2by6br4gNJ7DXjqk09RmUpJ8jgGtD7zP9yug3goQfGII0yAns" crossorigin="anonymous"></script> <!-- Option 2: Separate Popper and Bootstrap JS --> <!-- <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/js/bootstrap.min.js" integrity="sha384-+YQ4JLhjyBLPDQt//I+STsc9iw4uQqACwlvpslubQzn4u2UU2UFM80nGisd026JF" crossorigin="anonymous"></script> --> </body>.col-1 { background-color: rgb(135, 236, 236); border: solid black 1px; } .col-sm { background-color: rgb(128, 231, 159); border: solid black 1px; } .container-sm ,.container-md, .container-lg, .container-xl { background-color:rgb(193, 142, 241) ; border: solid black 1px; } .xl_1, .lg_1, .md_1, .sm_1 { background-color:rgb(200, 231, 128); border: solid black 1px; } .col-md { background-color:rgb(140, 231, 128); border: solid black 1px; } /*#sm_1 { background-color:rgb(214, 128, 231); border: solid black 1px; } c айди тоже работатет */ .xl_2, .lg_2, .md_2, .sm_2 { background-color:rgb(214, 128, 231); border: solid black 1px; } .bg-light { background-color: #E1BF92!important; } .form-group { margin-bottom: 5px; } .N_1, .N_2 { margin-bottom: 3px; } .btn_1{ width: 150px; margin: 0 auto; } .navbar { position: fixed; width: 100%; z-index: 1; } form { background-color:rgba(245, 245, 220, 0.1); width: 200px; padding: 10px auto ; /*margin: 50px auto;*/ } .container-form { position: relative; } .color-form { margin-top: 30px; padding: 40px 55px; width: 300px; background-color :rgba(245, 245, 220, 0.9); border-radius: 10px; position: absolute; right: 100px ; top: -500px; z-index: 1; } .btn { background-color: #ea6d0aa1; } img{ width: 1024px; height: 500px; } .carousel-control-prev-icon, .carousel-control-next { height: 30px; width: 30px; } .carousel-control-next { margin-top: 200px; height: 30px; width: 30px; } .carousel { /*код слайдера размер под разные картики высота*/ width: 100%; } .carousel-item img { width: 100%; height: 500px; /* высота изображения */ object-fit: cover; /*код слайдера размер под разные картики высота*/ }Подскажите пожалуйста, как создать слайдер с видео по принципу работы, похожий на плейлист ютуба?
То есть слайдер разделен на 2 колонки, слева видео, справа напротив видеоминиатюры (здесь видел похожие табнейлы фоторамы, возможно их как то использовать) расположенные вертикально. При клике на миниатюру, слева появляется сообтветствующее миниатюре видео. Также справа колонки с видеоминиатюрами должен быть ползунок для перемещения вверх и вниз.
Заранее спасибо!
к сожалению после пролистывания слайда 1-ой карусели в котором 2-я карусель крутится, 1 карусель намертво останавливается. Может что-то не так делаю?
Для этого вам нужно просто назначить необходимые стили для классов «.carousel-control-prev» и «.carousel-control-next».
Например:
.carousel-control-prev { left: auto; right: 0; bottom: 50%; background: rgba(255, 255, 255, .1); } .carousel-control-next { top: 50%; background: rgba(255, 255, 255, .1); }Открыть пример: itchief.ru/examples/lab.php?topic=bootstrap&file=b4-carousel-1Здравствуйте, Александр.
Смиренно прошу вас о помощи с анимацией Bootstrap. Не знаю почему, но у меня не меняются картинки. Может это проблемы webkit и google chrome? Уже искал ответы, но смог найти только (The animation effect of this component is dependent on the prefers-reduced-motion media query. See the reduced motion section of our accessibility documentation.) в разделе How It works getbootstrap.com/docs/4.4/components/carousel/. Ниже ссылка на код:
yadi.sk/d/EcDJ4FCGpcfphQ
Вставка тоже не помогла.
Спасибо.
Это необходимо осуществлять с помощью CSS (например, использовать для этого единицу измерения vw):
.carousel-caption { /* размер шрифта будет равен 2.5% от ширины viewport */ font-size: 2.5vw; }почему ваша карусель плавно не перелистывается?
@media (prefers-reduced-motion: reduce) { .carousel-item { transition: none; } }Этот код выключает анимацию, если в операционной системе она отключена. Для включения анимации, например, в Windows нужно открыть диалоговое окно «Свойства системы», в ней диалоговое окно «Параметры быстродействия», далее в визуальных эффектах нужно включить опцию «Анимированные элементы управления и элементы внутри окна». В Windows 10 ещё необходимо открыть «Параметры» -> «Специальные возможности» -> «Дисплей» и перевести переключатель «Показывать анимацию в Windows» в положение включено.Если необходимо просто отключить это в Bootstrap 4, то можно в свой CSS код добавить следующее:
@media (prefers-reduced-motion: reduce) { .carousel-item { transition: -webkit-transform 0.6s ease-in-out !important; transition: transform 0.6s ease-in-out !important; transition: transform 0.6s ease-in-out, -webkit-transform 0.6s ease-in-out !important; } }Пример, в котором переопределены стили Bootstrap 4 для показа анимации даже в том случае, если она отключена в операционной системе.Если нужно включить в Bootstrap 4 анимацию появления для карусели, то добавьте к ней класс carousel-fade:
g1t.ru/video/4IEwcTO1ah.mp4
Для этого нужно добавить следующий JavaScript код:
var cursorOverCarousel = false; $('#carousel').hover( function () { cursorOverCarousel = true; }, function () { cursorOverCarousel = false; }) $(document).on('keydown', function (e) { if (!cursorOverCarousel) { return; } if (e.which == 37) { $('#carousel').carousel('prev'); } else if (e.which == 39) { $('#carousel').carousel('next'); } });Вот пример.вот мой css:
body{margin:0; width:100%; background: #fff; font-family:Verdana; font-size:0.6em; overflow:auto;} a{text-decoration: none;} a:hover {color: #A40300;} p{font-size:1.6em; text-indent:1em; line-height: 1.5;} h1{font-size:2em; text-align:center; color:#4682B4; font-family: Verdana, Arial, Helvetica, sans-serif; } h2{ font-size:1.8em; color:#4682B4; text-align:center; font-family: Comic Sans MS;} h3{ font-size:1.6em; color:#4682B4; } #header{ background:#fff; margin:0 auto; width:95%;} #header_table{width:100%; } #header_table td{text-align:center; } #content{ display:block; padding: 0.5em 1em; margin: 0 auto; background:#DCE2E1; box-sizing: border-box; width: 95%; box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22); } #logo{width:12em; height: 8em; float:left; margin:0 0 0 0.5em; } .header_tel{ position: fixed; z-index: 998; left:5%; bottom:5%; } @media screen and (min-width:750px){ #vents_m, #order_m, #poisk_m, .header_tel{display: none;} h1{ animation: blur 2s ease-out infinite; text-shadow: 0px 0px 10px #fff; 0px 0px 14px #fff; } } @media screen and (min-width:1200px){ body{ font-size: 0.7em;} p, .ul_stati li{font-size:1.5em;} h1{font-size:2.2em;} h2{font-size:2em;} h3{font-size:1.8em;} } /*----- главное меню -- */ .mainmenubtn { cursor: pointer; padding:0; width:12em; height:2.5em;} .dropdown { position: relative; display: inline-block; float:left; border-right:1px solid white; z-index:2;} .dropdown-child { display: none; background:#DCE2E1; border-radius: 0 0 10px 10px; width:16em; position: absolute; box-shadow: 0 14px 28px rgba(0,0,0,0.25), 0 10px 10px rgba(0,0,0,0.22);} .dropdown-child a { color: #4682B4; height: 3em; text-decoration: none; display: block; text-align:left; padding: 0; width:90%; border-bottom: 1px solid #4682B4; margin:0 auto; line-height:3em;} .dropdown-child a:last-child{border-bottom:none; } .dropdown:hover .dropdown-child { display: block; } #click::after, #click1::after{ content: ""; position: absolute; border:5px solid; border-color: #eee transparent transparent transparent ; top:1em; right: 0.7em; transition: 0.5s;} #click:hover::after, #click1:hover::after{transform: scaleY(-1);} a#pull, a#pull_catalog_vents {display: none; text-align:left; padding-left:1em; box-sizing:border-box; color:white;} #header_number a{font-size:2em; color:#4682B4; font-family: Verdana, Arial, Helvetica, sans-serif;} #header_number td{padding:0.5em 0; } #header_number table{display:block; float:right; } nav{ width:100%; background:#4682B4; height:2.5em; font-size:1.3em; } #ul{display:block; width: 61em; margin:0 auto; } nav a { color: #fff; display: inline-block; text-decoration: none; line-height:2.5em; text-align: center;} nav a:hover, nav a:active {background-color:#8c99a4; color:#fff;}Самый простой способ разобраться что не так — это отрыть инструменты разработчика в браузере (Ctrl + Shift + I), выбрать нужный элемент и проанализировать стили. Кроме этого, их там можно сразу отключать и смотреть к чему это приводит.
вот такая:
h1{ animation: blur 2s ease-out infinite; text-shadow: 0px 0px 10px #fff; 0px 0px 14px #fff; } @keyframes blur { from { text-shadow: 0px 0px 10px #fff, 0px 0px 10px #fff, 0px 0px 25px #fff, 0px 0px 25px #fff, 0px 0px 25px #fff, 0px 0px 25px #fff, 0px 0px 25px #fff, 0px 0px 25px #fff, 0px 0px 50px #fff, 0px 0px 50px #fff, 0px 0px 50px #7B96B8, 0px 0px 150px #7B96B8, 0px 10px 100px #7B96B8, 0px 10px 100px #7B96B8, 0px 10px 100px #7B96B8, 0px 10px 100px #7B96B8, 0px -10px 100px #7B96B8, 0px -10px 100px #7B96B8; } }Может можно как то эту анимацию подкорректировать? или нужно обязательно удалять ее?
Если например карусель необходимо расположить по центру и ограничить ей размер, то так:
/* CSS */ .carousel { display: block; margin: 0 auto; max-width: 500px; }Можно с помощью классов Bootstrap:$('#carousel').on('slide.bs.carousel', function (e) { $('.log').prepend('<li>' + t() + ' - slide.bs.carousel</li>'); var to, from; var count = $(e.relatedTarget).parent().find('.item').length - 1; $(e.relatedTarget).parent().find('.item').each(function (index, element) { if (element === e.relatedTarget) { to = index; } }); if (e.direction === "left") { from = (to === 0) ? count : to - 1; } else { from = (to === count) ? 0 : to + 1; } var info = '<li><b>direction</b> = ' + e.direction + '</li>'; info += '<li><b>DOM-элемент</b> = ' + $(e.relatedTarget).attr('id') + '</li>'; info += '<li><b>from</b> = ' + from + '</li>'; info += '<li><b>to</b> = ' + to + '</li>'; $('.info').html(info); });Ссылку на пример работы с событиями в Bootstrap 3 добавил в статью.Может быть читателям будет полезен ваш комментарий, довольно часто такие карусели используются на сайтах (разделы похожие товары и т.д.).
Прошу помочь. Пример кода привету с сайта сниппетов для бутстрап, если позволите. Есть карусель товаров вот такого вида: bootsnipp.com/snippets/featured/thumbnail-carousel-single-image-sliding
Проблема в том, что если для экранов lg я ставлю карусель в 4 колонки (col-lg-3) а не 3 как в примере, а для экранов xs ставлю col-xs-12, то:
— На экранах больших: также остается для прокрутки только три блока, на месте четвертого пустое место;
— На маленьких экранах: блоки выстраиваются по вертикали в три ряда, т.е. не остается только один с прокруткой, а показываются все.
Я так понимаю, что это в Js прописано так, но не могу разобраться, так как не силен в нем. Хотелось бы, чтобы можно было регулировать кол-во блоков с картинками в ряду, изменяя кол-во колонок в карусели. Буду признателен для помощь.
Интересует настройка слайдера в бутстрапе 3. Слайдер по умолчанию останавливается при наведении на ней указателя мыши. Где нужно поменять, чтобы даже при наведении мыши слайдер не останавливался, а прокручивался по заданному интервалу?
Пример:
<div id="carousel" class="carousel slide" data-ride="carousel" data-pause="null"> ... </div>prntscr.com/gpo39y
Заранее благодарю.
Чтобы это выполнить необходимо смотреть, какие у данного слайдера есть параметры. Если нужных параметров нет, то тогда следует внести изменения в его код.
Если вы инициализируете карусель посредством JavaScript, то с помощью параметра interval:
$('#myCarousel').carousel( { interval: 10000 } );CSS
.carousel-inner{
position: relative;
width: 100%;
height: 500px;
}
.carousel-inner .item{
height: 500px;
width: 100%;
}
.carousel-inner .item img {
position: absolute;
display: block;
max-width: 100%;
height: 500px;
top: 0;
left: 0;
}
Использовал Вашу карусель, но никак не могу сделать вывод нескольких картинок сразу, с дальнейшей прокруткой, и еще вопрос возможно ли сделать так, что бы не прописывать каждый файл а брать их из определенной папки?
Код:
<!-- Карусель --> <div class="container" id="brend"> <div id="myCarousel" class="carousel slide carousel-fade" data-ride="carousel"> <!-- Wrapper for slides --> <div class="col-xs-12 col-sm-12 col-md-12"> <div class="carousel-inner" role="listbox"> <div class="active item"> <img src="assets/images/brend/aasha herbals.jpg" class="img-responsive img-thumbnail" alt="aasha herbals" width="250" /> <div class="carousel-caption"></div> </div> <div class="item"> <img src="assets/images/brend/al rehab.png" class="img-responsive img-thumbnail" alt="al rehab" width="250" /> <div class="carousel-caption"></div> </div> <div class="item"> <img src="assets/images/brend/amrita indibird.jpg" class="img-responsive img-thumbnail" alt="amrita indibird" width="250" /> <div class="carousel-caption"></div> </div> <div class="item"> <img src="assets/images/brend/arcana natura.jpg" class="img-responsive img-thumbnail" alt="arcana natura" width="250" /> <div class="carousel-caption"></div> </div> <div class="item"> <img src="assets/images/brend/bodhi.jpg" class="img-responsive img-thumbnail" alt="bodhi" width="250" /> <div class="carousel-caption"></div> </div> </div> </div> <!-- Controls --> <a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#myCarousel" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> </div>Для того чтобы получить список файлов некоторого каталога, необходимо использовать PHP (например, функцию scandir). После этого сформировать данные для карусели с помощью php или javascript (через AJAX).
но все равно не получается… Вместо вот такой карусели: www.bootply.com/vzdMGK92CY
получается вот так: sidhi-yoga.ru/?page=4, что она не получается подскажите что нужно сделать?
(function(){
$('.carousel-showmanymoveone .item').each(function(){
var itemToClone = $(this);
for (var i=1;i<4;i++) {
itemToClone = itemToClone.next();
// wrap around if at end of item collection
if (!itemToClone.length) {
itemToClone = $(this).siblings(':first');
}
// grab item, clone, add marker class, add to collection
itemToClone.children(':first-child').clone()
.addClass(«cloneditem-»+(i))
.appendTo($(this));
}
});
}());
Скриншот
$(document).ready(function() { var owl = $("#owl-demo"); owl.owlCarousel({ items: 7, itemsDesktop: [1000,7], itemsDesktopSmall: [900,5], itemsTablet: [600,4], itemsMobile: false, navigation: true, navigationText: ['<i class="fa fa-chevron-left fa-5x"></i>', '<i class="fa fa-chevron-right fa-5x"></i>'], pagination: true, loop:false, }); });Код...
<!-- Карусель --> <div class="container" id="car1"> <div id="myCarousel" class="carousel slide carousel-fade" data-ride="carousel"> <!-- Indicators --> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> <li data-target="#myCarousel" data-slide-to="3"></li> <li data-target="#myCarousel" data-slide-to="4"></li> </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> <div class="active item"> <img src="" class="img-responsive img-rounded" alt="..."> <div class="carousel-caption"></div> </div> <div class="item"> <img> <div class="carousel-caption"></div> </div> <div class="item"> <img> <div class="carousel-caption"></div> </div> <div class="item"> <img> <div class="carousel-caption"></div> </div> <div class="item"> <img> <div class="carousel-caption"></div> </div> </div> <!-- Controls --> <a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#myCarousel" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> </div> <style> .carousel-fade .carousel-inner .item { opacity: 0; -webkit-transition-property: opacity; -moz-transition-property: opacity; -o-transition-property: opacity; transition-property: opacity; } .carousel-fade .carousel-inner .active { opacity: 1; } .carousel-fade .carousel-inner .active.left, .carousel-fade .carousel-inner .active.right { left: 0; opacity: 0; z-index: 1; } .carousel-fade .carousel-inner .next.left, .carousel-fade .carousel-inner .prev.right { opacity: 1; } .carousel-fade .carousel-control { z-index: 2; } @media all and (transform-3d), (-webkit-transform-3d) { .carousel-fade .carousel-inner>.item.next, .carousel-fade .carousel-inner>.item.active.right { opacity: 0; -webkit-transform: translate3d(0, 0, 0); transform: translate3d(0, 0, 0); } .carousel-fade .carousel-inner>.item.prev, .carousel-fade .carousel-inner>.item.active.left { opacity: 0; -webkit-transform: translate3d(0, 0, 0); transform: translate3d(0, 0, 0); } .carousel-fade .carousel-inner>.item.next.left, .carousel-fade .carousel-inner>.item.prev.right, .carousel-fade .carousel-inner>.item.active { opacity: 1; -webkit-transform: translate3d(0, 0, 0); transform: translate3d(0, 0, 0); } } </style>заранее спасибо
<script> $(function(){ // myCarousel - id карусели var items = $('#myCarousel .carousel-inner>.item'); var indicators = ''; for (var i=0; i < items.length; i++) { if (items.eq(i).hasClass('active')) { indicators += '<li data-target="#myCarousel" data-slide-to="'+i+'" class="active"></li>'; } else { indicators += '<li data-target="#myCarousel" data-slide-to="'+i+'"></li>'; } } $('#myCarousel .carousel-indicators').html(indicators); }); </script>1. Скрипт добавлен после подключения bootstrap.min.js
2. На странице есть карусель с id, равным myCarousel
3. У карусели есть элементы (слайды)
Также можно проверить, нет ли ошибок в консоли браузера (Ctrl+Shift+I).
Прошу помощи, перерыл весь инет, но так ответа и не нашел.
Ковыряю BS4 и возникла проблема со слайдером (каруселью) — приблуда совершенно не хочет адаптивиться/респонситься ни в одном браузере, кроме как в Мозиле! В остальных все изображения просто сжимаются по ширине, а в Мозиле все отлично — слайдер «схлопывается» пропорционально как по высоте так и по ширине.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- The above 3 meta tags *must* come first in the head; any other head content must come *after* these tags --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- <link href="css/main.css" rel="stylesheet"> --> <!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --> <!-- WARNING: Respond.js doesn't work if you view the page via file:// --> <!--[if lt IE 9]> <script src="https://oss.maxcdn.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <div id="carouselExampleControls" class="carousel slide" data-ride="carousel"> <div class="carousel-inner" role="listbox"> <div class="carousel-item active"> <img class="d-block img-fluid" src="img/carousel_1.jpg" alt="First slide"> </div> <div class="carousel-item"> <img class="d-block img-fluid" src="img/carousel_2.jpg" alt="Second slide"> </div> <div class="carousel-item"> <img class="d-block img-fluid" src="img/carousel_3.jpg" alt="Third slide"> </div> </div> <a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev"> <span class="carousel-control-prev-icon" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next"> <span class="carousel-control-next-icon" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="js/jquery-3.1.1.min.js"></script> <script src="js/bootstrap.min.js"></script> </body> </html>CSS и JS из пакета BS4.Помогите, не знаю больше куда смотреть!
Подскажите, а как сделать, чтобы стрелки навигации отображались только при наведении мыши?
#myCarousel .carousel-control { opacity: 0; filter: alpha(opacity=0); } #myCarousel:hover .carousel-control { opacity: 1; filter: alpha(opacity=100); }#myCarousel .carousel-control { opacity: 0; filter: alpha(opacity=0); transition:.5s; }Вообщем не могу сделать поверх каруселя поставить лого и меню как вот тут и еще как сделать чтоб картинки слайда повторялись repeat-x, когда я уменьшаю сайт то картинка в левой стороне! заранее Спасибо!
Автоматическое масштабирование картинки, установленной в качестве фона, можно осуществить, если блоку задать CSS свойство background-size со значением cover или contain.
эти кругляки называются 22 строка в примере
Один индикатор
<div id="myCarousel" class="carousel slide"> <div class="carousel-inner"> <div class="item active"> <img src="" alt="" /> <div class="carousel-caption"> <h4></h4> <p></p> </div> </div> <div class="item"> <img src="" alt="" /> <div class="carousel-caption"> <h4></h4> <p></p> </div> </div> <div class="item"> <img src="" alt="" /> <div class="carousel-caption"> <h4></h4> <p></p> </div> </div> </div> <a class="carousel-control left" href="#myCarousel" data-slide="prev">‹</a> <a class="carousel-control right" href="#myCarousel" data-slide="next">›</a> </div>1. Получить нужные данные посредством запроса.
2. Перебрать их в цикле и сформировать необходимо тело карусели.
А можно ли средствами Бутстрап 3 сделать такую карусель
<img
src=«/assets/uploadify/f/e/c/fec286dd23badfa725140519fddd93e1s.jpg» class=«fancybox thumbnail center»>?
Если не Бутстрапом так чем можно?
никак не пойму как изменить расположение стрелок на слайдере карусельном…
надо, чтоб прижимались к краям фотографии эти стрелки
не подскажете?
CSS код
.carousel-fade .carousel-inner .item { opacity: 0; -webkit-transition-property: opacity; -moz-transition-property: opacity; -o-transition-property: opacity; transition-property: opacity; } .carousel-fade .carousel-inner .active { opacity: 1; } .carousel-fade .carousel-inner .active.left, .carousel-fade .carousel-inner .active.right { left: 0; opacity: 0; z-index: 1; } .carousel-fade .carousel-inner .next.left, .carousel-fade .carousel-inner .prev.right { opacity: 1; } .carousel-fade .carousel-control { z-index: 2; } @media all and (transform-3d), (-webkit-transform-3d) { .carousel-fade .carousel-inner > .item.next, .carousel-fade .carousel-inner > .item.active.right { opacity: 0; -webkit-transform: translate3d(0, 0, 0); transform: translate3d(0, 0, 0); } .carousel-fade .carousel-inner > .item.prev, .carousel-fade .carousel-inner > .item.active.left { opacity: 0; -webkit-transform: translate3d(0, 0, 0); transform: translate3d(0, 0, 0); } .carousel-fade .carousel-inner > .item.next.left, .carousel-fade .carousel-inner > .item.prev.right, .carousel-fade .carousel-inner > .item.active { opacity: 1; -webkit-transform: translate3d(0, 0, 0); transform: translate3d(0, 0, 0); } }В HTML-коде к карусели необходимо добавить класс carousel-fade.
HTML-код
Вот HTML:
а вот CSS:
.carousel.fade{opacity:1;margin:25px 0 20px 0;} .carousel.fade .item{ -moz-transition:opacity 6s ease 2s; -o-transition:opacity 6s ease 2s; -webkit-transition:opacity 6s ease 2s; transition:opacity 6s ease 2s;left:0!important; opacity:0;top:0;position:absolute;width:100%;display:block !important; } .carousel.fade .item:first-child{ top:auto;position:relative; } .carousel.fade .item.active{ opacity:1; -moz-transition:opacity 6s ease 1s; -o-transition:opacity 6s ease 1s; -webkit-transition:opacity 6s ease 1s; transition:opacity 6s ease 1s; }Не подскажете, как поменять временной интервал так, чтобы слайд задерживался подольше? Animation-delay тоже не помогает.Спасибо!
1 интервал (6 секунд) — время перехода;
2 индервал (1 секнда) — задержка.
Если не получится, то можно попробывать это реализовать через JavaScript, используя событие slide.bs.carousel.
Да, я именно эти параметры и меняю, пытаясь найти подходящий. Если меняю задержку, то смена слайдов через 1-2 цикла превращается в полную кашу. Если увеличиваю интервал, то слайл как бы все время полусменившийся — полурастаял-полупоявился следующий. В общем, жуть. В вашем варианте остался класс карусели slide, поэтому на время вообще не повлиять никак.
Скриптов и так уже куча висит, не хотелось бы еще добавлять :-(
На мой взгляд лучше изменить время смены слайда на 10 секунд и больше ничего не делать.
Либо просто отключить автоматическую смену слайдов. Если пользователь заинтересуется, он и так их посмотрит. Тем более если там много текста, то ничего ему не будет мешать прочитать всё до конца и посмотреть что там ещё есть… При необходимости добавить к карусели красивую анимацию (но не 6 секунд).
Надеюсь я переубедил Вас это не делать :)
Я правильно поняла, что мне нужно только увеличить data-interval=«10000», класс карусели fade и transition ease оставить, а все временные показатели (задержка и интервал) убрать?
Спасибо!
Есть простая карусель
<script> var timer = setTimeout(function() { setTimeout(function(){ $('#myCarousel').carousel('next'); },5000); setTimeout(function(){ $('#myCarousel').carousel('prev'); },10000); timer = setTimeout(arguments.callee, 10000) }, 0) </script>я попытался с помощью скрипта двигать слайды туда-обратно в автоматическом режиме, через промежуток времени. В принципе скрипт работает, но интервалы времени указать очень проблематично, подбором, но это большой костыль. Подскажите, есть ли более изящный вариант автоматического управления каруселью?я хочу сделать автоматическую смену слайдов «туда-обратно» (слайдов всего 2), через заданный промежуток времени.
<script> $(function(){ var count=0; setInterval(function(){ count++; if(count % 2 == 1) { $('#myCarousel').carousel('next'); } else { $('#myCarousel').carousel('prev'); } },5000); }); </script>Что он делает? После загрузки страницы инициализирует переменную count значением, равным 0. После этого он запускает таймер, который будет выполнять код анонимной функции каждые 5000мс. Функция будет делать следующее: увеличивать значение переменной count на 1, проверять чётное ли число count или нет. В зависимости от результата осуществлять смену слайда влево или вправо.Кроме этого необходимо отменить автоматическую смену слайдов установив карусели data-interval=«false»:
Например так:
<!-- Карусель --> <div id="carousel" class="carousel slide" data-ride="carousel"> ... </div> <!-- Скрипт --> <script> $(function(){ var arrHeightImgCarousel = []; var maxHeight; var imgCarousel = $('#carousel .item img'); for (var i=0; i<imgCarousel.length; i++) { arrHeightImgCarousel.push(parseFloat(imgCarousel[i].height)); } maxHeight = Math.max.apply(null,arrHeightImgCarousel); $('#carousel').css('height',maxHeight); }); </script>Но я бы так не делал. Лучше бы изображения подогнать под необходимые размеры. Например, изменить им всем высоту с помощью JavaScript на наименьшую. Также вычислить после изменения высоты ширину, и установить минимальную из них карусели. После этого скрыть ненужное с помощью свойства CSS oveflow со значением hidden. Кроме этого, выравнить карусель по центру контейнера.h2{ margin: 0; color: #666; padding-top: 90px; font-size: 52px; font-family: "trebuchet ms", sans-serif; }Я не сильно знаком с CSS, но примерно понимаю, что изменение форматирования заголовка H2 станет правилом для всей страницы и сломается шаблон темы.Как сделать, чтобы избежать этот конфликт с другими глобальными H2 заголовками?
На реальной странице вышеприведённому примеру можно указать CSS следующим образом:
#myCarousel h2 {...} #myCarousel .item {...}Т.е. чтобы стили применились только к элементам, находящихся в блоке с id=«myCarousel»..item h2{...}
.item p{...}
Получилось как надо. Теперь пытаюсь разобраться с формой обратной связи feedback, так как пример предоставлен в виде отдельной страницы, а мне желательно вывести поля для обратной связи в модальном окне.
По задумке маркер (индикатор) списка по hoveru и aktiv больше по размерам начального маркера, у всех состояний есть border и backgraund.
Проблема в том, что маркер большего размера не увеличивается из центра меньшего, а так же начинается с заданного значения bottom. Картинка (https://itchief.ru/assets/uploadify/5/1/d/51dfa142a8350275440206f4ee841295.jpg). Второй день голову ломаю, как сделать, что бы больший маркер центрировался относительного своего меньшего состояния, а так же что бы по hoveru не происходило смещения маркеров относительно друг друга. Вот мой код css
.owl-carousel .owl-dots { display: inline-block; position: absolute; bottom: 5%; width: 100%; text-align: center; } .owl-carousel .owl-dot { display: inline-block; width: 15px; height: 15px; margin: 0 5px; border: 3px solid #fff; border-radius: 10%; background: rgba( 0, 0, 0, 0.25 ); } .owl-carousel .owl-dot:hover { width: 20px; height: 20px; } .owl-carousel .owl-dot.active { width: 20px; height: 20px; cursor: default; background: rgba( 0, 0, 0, 0.60 ); }.owl-carousel .owl-dots { vertical-align: middle; } .owl-carousel .owl-dot { vertical-align: middle; } .owl-carousel .owl-dot:hover { margin: 0 2.5px; vertical-align: middle; } .owl-carousel .owl-dot.active { margin: 0 2.5px; vertical-align: middle; }Perl воспринимает диез, как комментарий, поэтому часть кода просто не обрабатывается.
Если его необходимо вывести, то используйте print.
Случайный слайд при загрузке:
itchief.ru/bootstrap/carousel#comment-825
Переключение слайдов в случайном порядке + случайный слайд при загрузке:
$(function(){ var numberSlides = $(".carousel div.item").length; var currentSlide = Math.round(Math.random()*(numberSlides-1)); var randomSlide = currentSlide; $(".carousel").carousel(currentSlide); setInterval(function(){ while(randomSlide == currentSlide){ randomSlide = Math.round(Math.random()*(numberSlides-1)); } currentSlide = randomSlide; $('#myCarousel').carousel(randomSlide); },3000); });itchief.ru/assets/uploadify/7/d/4/7d42951206c8ff7aa02543de2abfccc2.png
в файле видно, что на первую картинку прописала путь на страницу сайта,
a href=«url»
но при нажатии переходит на содержимое «книга рецептов», которое сделала для слайдшоу.
вторая картинка так и осталась
a href="/content/абракадабра"
и при нажатии так же переходит по своему уже content/node2
Карусель делала при помощи модулей: views, ctools, views bootstrap.
Можете помочь? или легче сделать эти страницы для слайдшоу разделами сайта.
Возможно нужна еще какая-то информация?
Попробуйте _https://github.com/ixisio/bootstrap-touch-carousel/archive/master.zip
После скачивания необходимо подключить следующие файлы к своему проекту:
1) bootstrap-touch-carousel.css
2) bootstrap-touch-carousel.js
По указанному способу сделал, при проверке в Chrome (режим мобильного устройства), включается стандартный слайдер с элементами управлениям, стоит 1 раз нажать на стрелку, то они исчезают и после этого управления идет уже по свайпу. Не совсем понял, как сделать так, что бы в режиме мобильного устройства элементы управления не появлялись.
Спасибо.
p.s. CSS и JS файлы стоят в head.
Библиотеку, приведённую выше для добавления к карусели свайпа лучше не использовать. Она не очень удачная.
Если вам нужно добавить свайп к слайдеру для третьей версии фреймворка, то можно воспользоваться jquery-плагином TouchSwipe.
Скачать последнюю версию TouchSwipe можно по этой ссылке.
После загрузки плагина TouchSwipe на сайт его нужно подключить к странице и добавить дополнительный скрипт:
<script src="/examples/libs/jquery/jquery.touchSwipe.min.js"></script> <script> $('.carousel').swipe({ swipe: function (event, direction, distance, duration, fingerCount, fingerData) { if (direction == 'left') $(this).carousel('next'); if (direction == 'right') $(this).carousel('prev'); }, allowPageScroll: 'vertical' }); </script>Если нужно ещё удалить стрелки вперёд и назад у карусели для touch устройств, то необходимо добавить на страницу следующее:<script> function isTouchDevice() { return !!('ontouchstart' in window || navigator.maxTouchPoints); }; if (isTouchDevice()) { $('.carousel-control').css('display', 'none'); }Пример карусели со swipe: ссылкаitchief.ru/bootstrap/carousel#comment-1525
1. Создать блок div под слайдом (например, с id равным carousel-caption). Добавить к этому блоку видимость только на xs устройствах (visible-xs-block).
2. Добавить к каждому блоку с классом carousel-caption ещё один класс hidden-xs. Он будет скрывать его на xs устройствах.
3. Написать скрипт, который при смена слайда будет отображать в блоке с #carousel-caption содержимое активного блока, имеющего класс carousel-caption.
Код HTML + JavaScript
<div id="myCarousel" class="carousel slide" data-ride="carousel" style="max-width:800px; margin: 0 auto;"> <!-- Индикаторы --> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> <!-- Обёртка для слайдов --> <div class="carousel-inner" role="listbox"> <div class="item active"> <img class="img-responsive" src="img/image01-800x600.jpg" alt="..."> <div class="carousel-caption hidden-xs"> <h3>1 слайд</h3> <p>Содержание 1 слайда</p> </div> </div> <div class="item"> <img class="img-responsive" src="img/image02-800x600.jpg" alt="..."> <div class="carousel-caption hidden-xs"> <h3>2 слайд</h3> <p>Содержание 2 слайда</p> </div> </div> <div class="item"> <img class="img-responsive" src="img/image03-800x600.jpg" alt="..."> <div class="carousel-caption hidden-xs"> <h3>3 слайд</h3> <p>Содержание 3 слайда</p> </div> </div> </div> <!-- Кнопки управления слайдом --> <a class="left carousel-control" href="#myCarousel" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#myCarousel" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> <div id="carousel-caption" style="margin: 0 auto;" class="text-center visible-xs-block"></div> <script> $(function() { var carouselCaption = $('#carousel-caption'); carouselCaption.html($('#myCarousel .item.active .carousel-caption').html()); $('#myCarousel').on('slide.bs.carousel', function(e) { carouselCaption.html($(e.relatedTarget).find('.carousel-caption').html()); }); }); </script>Если Вам необходимо сделать карусель адаптивной, то:
1. Необходимо, добавить к картинкам класс img-responsive.
2. Разобраться с максимальной шириной карусели, которая будет завесить от ширины изображений. Если ширина карусели будет меньше ширины контейнера в которую она помещена, то отцентрировать карусель.
3. Перейти к рассмотрению изображений, а именно отношения высоты и ширины. Необходимо чтобы этот показатель был у всех изображений одинаковый. Если это невозможно, то необходимо каким-то образом изображения подготовить, можно, например, с помощью JavaScript.
Если в адаптивности нет необходимости и карусель необходимо сделать фиксированной, то можно так (картинки 800x300):
/* CSS */ .carousel-inner > .item > img, .carousel { width:800px; height:300px; }Возникла проблема. При проверке на адаптивность в гугл хром броузере, картинки выходят за пределы блока. Как это можно поправить?
Вот пример кода.
Код CSS и HTML
<div class="row"> <div class="col-md-12 col-ms-12"> <div id="owl-carousel" class="owl-carousel"> <?php foreach($AllPosts as $arr) {?> <div class="reviev_item"> <div class="image_wrap"> <a href=<?= Yii::getAlias('@web')?>"<?= $arr->img ?>" class="popup"> <img src="<?= $arr->img ?>" alt="..."> </div> <h4><?php echo $arr['user']->username; ?></h4> <div class="hr"></div> <div class="row"> <p class="col-md-8"><?= $arr->anons?></p> </div> </div> <?php } ?> </div> </div> </div>Спасибо.
Добавить в CSS следующий код:
#owl-carousel img { display: block; max-width: 100%; height: auto; }Или в добавьте в Ваш код к элементу img класс img-responsive.Спасибо за быстрый ответ.
Не помогло.
Наверное я не корректно сформулировал вопрос.
У меня получается, что видна вся лента картинок. Они как бы двигаются и если не менять
размер окна броузера, то видна только нужная картинка. Но при смене размера экрана до 50% -уже видна вся лента.
<div class="container">/*это блок где должна быть картинка видна*/ <\div class="row"> <\div class="col-md-12 col-ms-12"> <\div id="owl-carousel" class="owl-carousel"> <?php foreach($AllPosts as $arr) {?> <\div class="reviev_item"> <\div class="image_wrap"> <\a href=<?= Yii::getAlias('@web')?>"<?= $arr->img ?>" class="popup"> <i\mg src="<?= $arr->img ?>" alt="..."> <\/div> <\h4><?php echo $arr['user']->username; ?></h4> <\div class="hr"></div> <\div class="row"> <\p class="col-md-8"><?= $arr->anons?></p> <\/div> <\/div> <?php } ?> <\/div> <\/div> <\/div> </div>Добавить в CSS следующий код:
img { max-width: none !important; }Кроме этого, изображения по умолчанию inline. То можно, добавить при необходимости ещё и следующее:img { max-width: none !important; display: inline; }Есть сайт 124print.ru/1102.html
Подскажите пожалуйста как убрать адаптивность картинок в галерее? Голову сломал уже, не знаю что делать.
Т.е. размер окна изменяется когда картинка переходит на другую.
Заранее благодарен!
Не думаю, что удаление адаптивности у картинок это очень хорошая идея, тем более что она Вам не поможет. Адаптивная картинка — это такая, которая не вылезет за пределы контейнера (элемента), т.е. не превышает его доступной ширины. Таким образом, если размер картинки больше доступной ширины контейнера, то она уменьшается. Ширина картинки, становится равной доступной ширине контейнера. Кроме ширины, у картинки пропорционально изменяется ещё и высота. Например, если картинка имеет размеры 1280x720, а доступная ширина контейнера 600px, то картинка будет иметь размеры 600×338. Другая картинка, например, имеет размеры 1440×810. В этом же контейнере она будет иметь точно такие же размеры, т.е. 600x338. Это происходит из-за того что у них одинаковые соотношения сторон. Т.е. такие изображения в карусели и галереи будет выглядеть очень хорошо. А если у Вас используются изображения, у которых соотношения сторон разные, то так не получится. Из-за того что у Ваших изображений при одинаковой ширине будет разная высота. Выйти из этого положения можно разными способами. Например, использовать изображения, у которых соотношения сторон одинаковые. Если это невозможно, то необходимо реализовать обрезку (crop) изображений. Это можно сделать как на стороне сервера (например, с помощью php), так и на стороне клиента (с помощью JavaScript). Или вообще поступить другим, более простым способом. Выбрать какое-то соотношение сторон (например, 16:9) для карусели и использовать CSS свойство overflow для скрытия той части изображения, которая будет вылазить за данные пределы.
Настраивать картинки в фотошопе не пойдет, так как надо чтобы на всех экранах примерно одинаково смотрелось. Помогите пожалуйста с решением этого вопроса.
Пропишите в CSS:
img { display: block; max-width: 100%; height: auto; }Это сделает картинки адаптивными.@media (min-width: 768px) { /* Navbar positioning foo */ .navbar-wrapper { margin-top: 20px; } .navbar-wrapper .container { padding-right: 15px; padding-left: 15px; } .navbar-wrapper .navbar { padding-right: 0; padding-left: 0; } /* The navbar becomes detached from the top, so we round the corners */ .navbar-wrapper .navbar { border-radius: 4px; } /* Bump up size of carousel content */ .carousel-caption p { margin-bottom: 20px; font-size: 21px; line-height: 1.4; } .featurette-heading { font-size: 50px; } } @media (min-width: 992px) { .featurette-heading { margin-top: 120px; } }Спасибо вам за сайт — он просто находка.
Я с помощью ваших объяснений смогла поместить картинки карусели в jumbotron (слева текст и ссылки, справа — картинки меняются). Единственное, с чем я не могу разобраться — это убрать затемнения по краям карусели. Они прописаны в bootstrap.css. Не подскажете, как от них избавиться?
Спасибо!
Используйте следующие CSS стили:
.carousel-control.left, .carousel-control.right { background-image: none; filter: none; }Можно как то прописать, что бы после последнего изображения, подставлялись новые с самого начала, без пустых блоков пробелов
Т.е. внутри блоков с классом .row изменить содержимое на:
Попробуйте изменить HTML-код кнопок.
Например для левой:
<div class="carousel-control left"> <a href="#myCarousel" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left"></span> </a> </div>Ну и конечно переопределить стили CSS:.carousel-control:hover, .carousel-control:focus { ... }1. Как переместить индикаторы для карусели?
Необходимо переместить индикаторы для карусели вниз (как на картинке, пункт 1). При этом, если я перемещаю их с помощью margin, то автоматически изменяется высота всего слайдера и кнопки перехода смещаются (на картинке пункт 2), а они должны быть отцентрированы по вертикали относительно «полезного» содержимого слайдера. Если вынести код с переключателями за пределы карусели, вот так, например:
<div class="carousel slide"> <ol class="carousel-indicators"> <li data-target="#myCarousel" data-slide-to="0" class="active"></li> <li data-target="#myCarousel" data-slide-to="1"></li> <li data-target="#myCarousel" data-slide-to="2"></li> </ol> </div>то переключатели перестают корректно отображаться (они работают, т.е. переключают слайды, но активен всегда только левый переключатель вне зависимости от того, какой из них я нажимаю). Наверное, это связано с там, что блок с переключателями должен быть внутри блока с id, например, id=«myCarousel».2. Как убрать области для переключения слайдов (на картинке — пункт 3) и сделать так, чтобы переключение осуществлялось только кнопками (< и >)?
3. Можно ли перенести переключатели таким образом, как на этой картинке и если да, то как?
// количество слайдов var numberSlides = $(".carousel div.item").length; // номер случайного слайда var randomSlide = Math.round(Math.random()*(numberSlides-1)); // перейти на случайный слайд $(".carousel").carousel(randomSlide);Скриншот:
Добавьте к изображениям класс .center-block.
Скриншот: _https://pp.vk.me/c623416/v623416567/583cf/6NsJUwDi9Pg.jpg
Попробуйте установить слайдам карусели и картинкам одинаковую высоту.
Например, 400px:
.carousel img, .item { height: 400px !important; }Раньше как-то не замечал. И насколько я понял это происходит в Chrome (webkit) и связано с анимацией (в данном случае с каруселью). Тут надо копать в сторону CSS свойств, влияющих на рендеринг шрифта в Chrome. Можно посмотреть в сторону -webkit-font-smoothing или других свойств: -webkit-transform: translate3d( 0, 0, 0), -webkit-filter: blur(0) и т.д.
Попробуйте добавить это свойство CSS: -webkit-transform: translateZ(0px);
При использовании карусели иногда возникает необходимость возврата на стартовый (нулевой) слайд. Как вариант можно на каждом item разместить button c data-slide-to=«0». Но зачастую пользователи по привычке жмут «Back» в браузерах.
А что если на странице с каруселью перехватить нажатие Back. Попробовал решить проблему через скрипт. Прочитал про navigate.
<script> $('#MyCarousel').on("navigate", function (event, data) { var direction = data.state.direction; if (direction == 'back') { $('#MyCarousel').carousel(0); } }); </script>Попробовал. Не сработало. Возможно, что navigate в данном случае не вариант. В какую сторону копать?В JavaScript есть только событие popstate, которое срабатывает, когда пользователь нажимает Back или Forward в браузере. Отдельного события для Back нет. Т.е. нет стандартного метода, с помощью которого Вы можете это узнать.
$(window).bind("popstate",function(event){ ... })Единственный вариант как-то это узнать, это работать с сессией истории, т.е. записывать какие-то циферки и сравнивать их…Почитать про объект History .
Только вот когда сайт с этой каруселью висит в закладках какое-то время, а потом возвращаешься к нему, то при открытии страницы первый слайд прокручивается на белом фоне, а
хотелось бы, чтобы как ушел со страницы, на том слайде, на котором остановилось, страница и осталась, а не заново все начиналось.
Как так сделать?
Для того чтобы это выполнить необходимо сохранить позицию слайда карусели при закрытии страницы (её выгрузке), а потом при открытии страницы воспользовавшись этой информацией перейти на нужную позицию слайда.
Для сохранения информации можно использовать cookie или объект LocalStorage.
Например вот так:
<script> //при выгрузке страницы $(window).unload(function(){ //сохраняем индекс слайда карусели в переменную carousel localStorage.setItem("carousel", $('.carousel-inner div.active').index()); }); //когда документ загрузился $(document).ready(function () { //переходим на слайд хранящийся в переменной carousel объекта LocalStorage $('.carousel').carousel(parseInt(localStorage.getItem("carousel"))); }); </script>там должно быть data-slide-to=«0 1 и 2», у тебя везде 1 написан.
Не выходит никак, постоянно это выбивает
Во вторых проверь следующее: у тебя код должен находиться внутри следующей конструкции, иначе у тебя код может начаться выполняться когда библиотеки Twitter Bootstrap 3 и jQuery ещё не загружены.
$(document).ready(function() { //код должен быть расположен здесь });Вопрос:
1. Чтобы работало, нужно прописывать каждую из картинок?
2. Можно ли прописать URL для каждой картинки?
Сейчас все в таком виде:
<?php if(count($gallery)>0):?> <?php foreach ($gallery as $id=>$photo):?> <div class="item <?php echo $id==0?'active':''?>"> <img src="<?php echo iwi(Yii::getPathOfAlias('webroot').$photo->getUrl())->adaptive(1920,500,true)->cache()?>" alt="..."> <div class="carousel-caption"></div> </div> <?php endforeach?> <?php endif;?>По фреймворку Yii не подскажу, т.к. с ним не работал.
<!-- Слайды карусели --> <div class="carousel-inner"> <!--Слайд 1--> <div class="active item"> <a href="URL"><img src="путь к картинке" alt="..."></a> </div> <!--Слайд 2--> <div class="active item"> <a href="URL"><img src="путь к картинке" alt="..."></a> </div> ...1. Через значение якоря… index.html#2
А в скрипте получать этот слайд и переходить на него
<script> $(document).ready(function(){ $('#myCarousel').carousel(parseInt(window.location.hash.substring(1))); }); </script>2. Используя параметр… index.html?slide=2Тут тоже самое. Надо написать скрипт, в котором надо получить этот параметр и перейти на него, используя метод carousel().
Если не хочется разбираться, то можете скачать архив, в котором подключена платформа Bootstrap и создана html страница Index.html, содержащая вышеприведенный код примера.
Скачать пример.
bayguzin.ru/demo/jsCarouse/
На сайте Bootply можно посмотреть различные модификации карусели Bootstrap.
Вот несколько интересных решений:
Bootstrap 3.1 Thumbnail Slider
Carousel with multi items