CSS - Выравнивание по центру
В CSS некоторые на первый взгляд простые вещи оказывается не так-то просто выполнить. Одной из таких вещей, является выравнивание, т.е. когда один элемент необходимо расположить определённым образом относительного другого.
В данной статье представлены некоторые готовые решения, которые помогут упростить работу по центрированию элементов по горизонтали и(или) по вертикали.
Примечание: под каждым решением приведен список браузеров с указанием версий, в которых указанный CSS код работает.

CSS - Выравнивание блока по центру
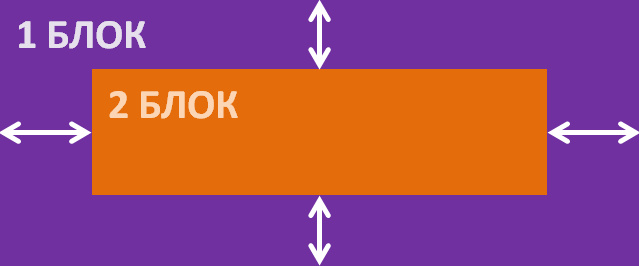
1. Выравнивание одного блока по центру другого. При этом первый и второй блок имеют динамические размеры.
HTML-код:
<div class="parent">
...
<div class="child">
...
</div>
</div>CSS-код:
.parent {
position: relative;
}
.child {
position: absolute;
left: 50%;
top: 50%;
-webkit-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}Браузеры, которые поддерживают данное решение:
- Chrome 4.0+
- Firefox 3.6+
- Internet Explorer 9+
- Opera 10.5+
- Safari 3.1+
2. Выравнивание одного блока по центру другого. При этом второй блок имеет фиксированные размеры.
.parent {
position: relative;
}
.child {
position: absolute;
left: 50%;
top: 50%;
/* ширина и высота 2 блока */
width: 500px;
height: 250px;
/* Значения определяются в зависимости от его размера */
/* margin-left = - width / 2 */
margin-left: -250px;
/* margin-top = - height / 2 */
margin-top: -125px;
}Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 1.0+
- Internet Explorer 4.0+
- Opera 7.0+
- Safari 1.0+
3. Выравнивание одного блока по центру другого. При этом второй блок имеет размеры, заданные в процентах.
.parent {
position: relative;
}
.child {
position: absolute;
/* ширина и высота 2 блока в % */
height: 50%;
width: 50%;
/* Значения определяются в зависимости от его размера в % */
left: 25%; /* (100% - width) / 2 */
top: 25%; /* (100% - height) / 2 */
}Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 1.0+
- Internet Explorer 4.0+
- Opera 7.0+
- Safari 1.0+
CSS - Выравнивание по горизонтали
1. Выравнивание одного блочного элемента (display: block) относительно другого (в котором он расположен) по горизонтали:
HTML-код:
<div>
...
<div class="block">
...
</div>
</div>CSS-код:
.block {
margin-left: auto;
margin-right: auto;
}Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 1.0+
- Internet Explorer 6.0+
- Opera 3.5+
- Safari 1.0+
2. Выравнивание строчного (display: inline) или строчно-блочного (display: inline-block) элемента по горизонтали:
HTML-код:
<div class="parent">
...
<div class="child">
...
</div>
</div>CSS-код:
.parent {
text-align: center;
}
.child {
display: inline-block;
}Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 3.0+
- Internet Explorer 8.0+
- Opera 7.0+
- Safari 1.0+
CSS - Выравнивание по вертикали
1. Отцентровать один элемент (display: inline, display: inline-block) относительно другого (в котором он расположен) по центру. Родительский блок в этом примере имеет фиксированную высоту, которая задаётся с помощью свойства CSS line-height.
HTML-код:
<div class="parent">
...
<div class="child">
...
</div>
</div>CSS-код:
.parent {
line-height: 500px;
}
.child {
display: inline-block;
vertical-align: middle;
}Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 3.0+
- Internet Explorer 8.0+
- Opera 7.0+
- Safari 1.0+
2. Центрирования одного блока относительно другого по вертикали посредством представления родителя как таблицы, а ребёнка как ячейки этой таблицы.
.parent {
display: table;
}
.child {
display: table-cell;
vertical-align: middle;
}Браузеры, которые поддерживают данное решение:
- Chrome 1.0+
- Firefox 1.0+
- Internet Explorer 8.0+
- Opera 7.5+
- Safari 1.0+
Если Вы знаете какие-нибудь другие интересные хитрости или полезные готовые решения по выравниванию, то поделитесь ими в комментариях.
Комментарии: 10
Ну дизайнер так надизайнил, а че — красиво ведь…
Вобщем все известные трюки не сработали, и в результате родил новый.
На флексах.
Смотреть тут: https://jsfiddle.net/bigvax/h69ydgv3/
А вдруг, кому-либо пригодится…
А может, кто-нибудь более грамотный что-либо оптимизирует… ;)
Спасибо.
Дело в том, что по умолчанию ширина у элементов 100%, width лишь делает визуальную ширину и в одну строку стать второму элементу невозможно. Решить эту проблему помогает display: inline-block и box-sizing: border-box (Позволяет не учитывать другие свойства по ширине) Они, если можно так сказать придают width и height реальность. Правильно ли я понимаю это?
В этом случае ширина и высота блока будут определяться так:
Такой расчёт не всегда удобен, поэтому чтобы его изменить в CSS добавляют такое правило:
*, *::before, *::after { box-sizing: border-box; }После этого высота и ширина всех элементов на странице будут определяться согласно установленным значениям.Здравствуйте!
Как в header и footer добавить много записей: слева, справа, по середине, сверху и снизу?
Прошел два курса по html и css, сверстал пару проектов, но почему то никто подробно не затрагивает тему header и footer…
.parent{ display: flex; align-items: center; justify-content: center; }Вложенный блок становится не важен — выровняется все на свете.P.S. в блоке «CSS — Выравнивание по вертикали»: «Родительский блок в этом примере имеет фиксированную ширину». Нужно высоту.