Форма обратной связи для сайта с отправкой на почту

В этой статье мы изучим, как добавить на сайт форму обратной связи и настроить её под свои поля. Отправляет данные эта форма на почту. Её код написан на чистом CSS, JavaScript и PHP.
Назначение и основные характеристики
Форма обратной связи (на английском feedback или contact form) – это один из способов взаимодействия клиента с менеджером или владельцем сайта. Например, её можно использовать для получения отзывов от клиентов, заказа услуг, оставления заявок и т.д.
При желании скрипт формы, представленный здесь, можно изменить и использовать для решения других различных задач на сайте. Например, для отправки комментариев, авторизации, добавление товаров в корзину и т.д.
Основные характеристики этой формы:
- работа без перезагрузки страницы (через AJAX);
- наличие графической капчи для защиты от спама;
- возможность добавления файлов;
- валидация данных на стороне клиента (в браузере) и на сервере;
- отправка успешных форм на почту (файлы могут приходить как в виде вложений, так и в виде ссылок).
Исходные коды
Файлы формы обратной связи расположены на GitHub: https://github.com/itchief/feedback-form.
Последний релиз – 4.0.6. Скачать его можно, нажав на эту ссылку. Распространяется она под лицензией MIT.
Оформление формы выполнено с помощью стилей, находящихся в файле «form-processing.css». Для исполнения серверных сценариев необходимо иметь PHP не ниже v7.0.
Другие архивы различных форм, созданных на основе этой, можете посмотреть на «Яндекс.Диск».
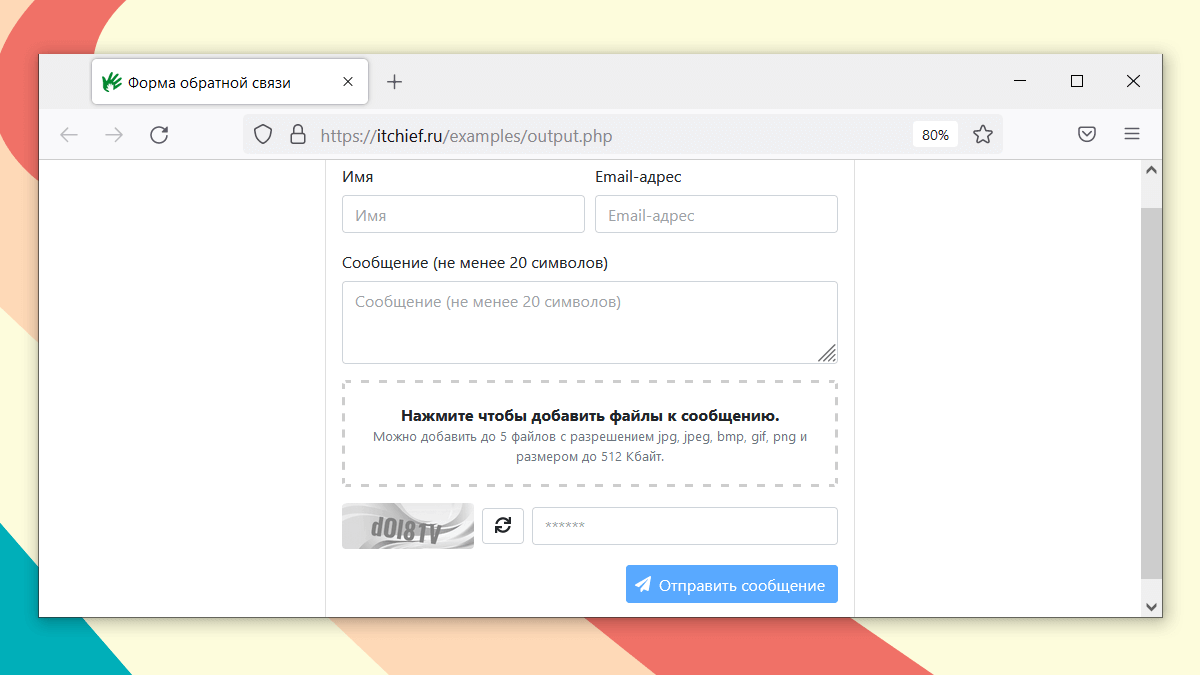
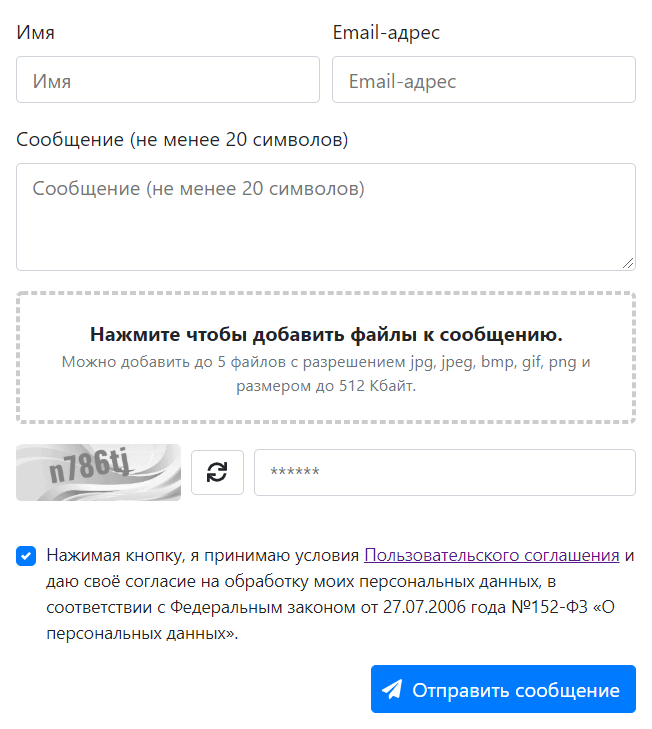
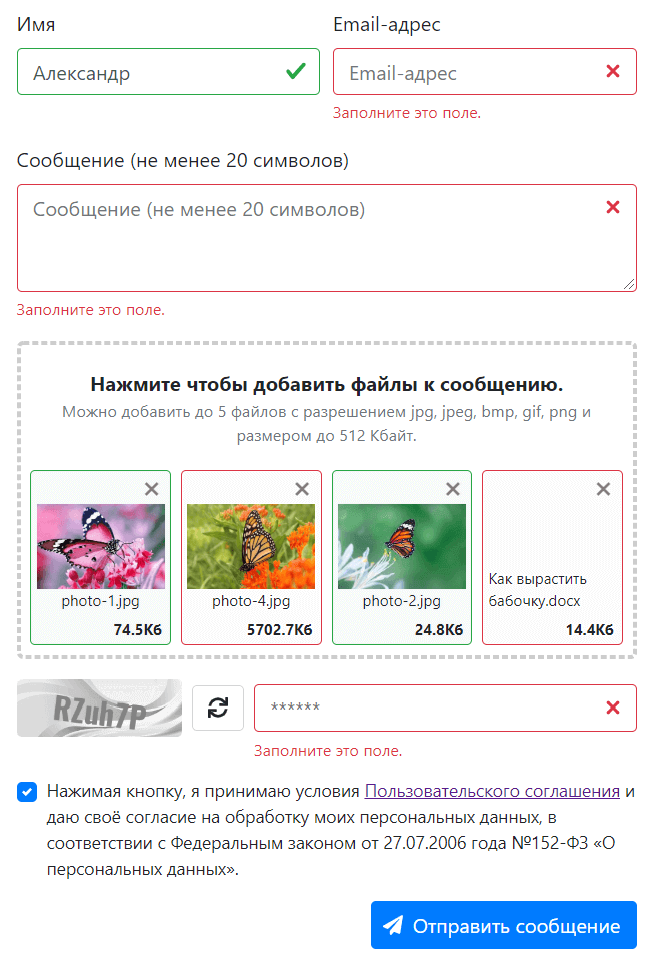
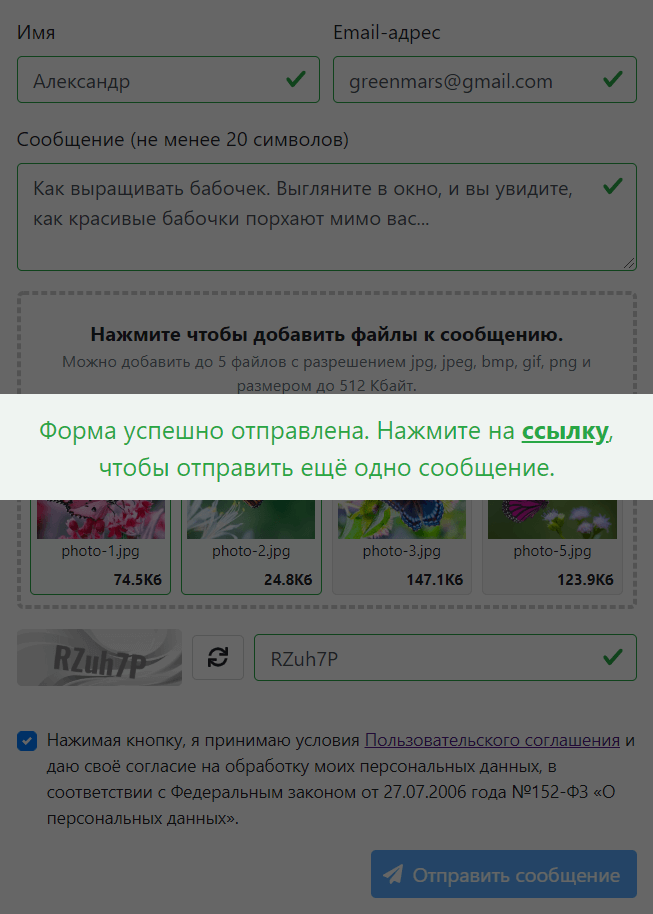
Скриншоты



Установка и настройка
1. Добавить форму в HTML документ.
<form id="form" action="/feedback/processing.php" enctype="multipart/form-data" novalidate>
...
</form>Указание обработчика осуществляется с помощью атрибута action. Форма используется для получения сведений от пользователя. Пример формы расположен в «index.html».
2. Подключить к странице CSS и JavaScript файлы:
<link rel="stylesheet" href="/feedback/css/form-processing.css">
<script src="/feedback/js/form-processing.js"></script>JavaScript используется для отправки формы на сервер через AJAX (без перезагрузки страницы), а также для проверки вводимых пользователем данных и отображения сообщения об успешном завершении.
3. Написать код для вывода сообщения об успехе.
Какое сообщение и каким образом оно должно выводиться пользователю при успешной отправке формы вы определяете сами. Выполнять это следует в обработчике события success, которое генерируется в «form-processing.js» для тега <form>.
Например, для этого в «index.html» используется следующий HTML и JavaScript.
HTML код:
<!-- Сообщение об успешной отправки формы -->
<div class="form-success form-success_hide">
<div class="form-success__message">Форма успешно отправлена. Нажмите <button type="button" class="form-success__btn">здесь</button>, если нужно отправить ещё одну форму.</div>
</div>JavaScript:
document.addEventListener('itc.successSendForm', (e) => {
const el = e.target.closest('.form-container').querySelector('.form-success');
el.classList.remove('form-success_hide');
});
// при клике на .form-success__btn
document.querySelector('.form-success__btn').addEventListener('click', (e) => {
const el = e.target.closest('.form-container').querySelector('form');
const form = ItcSubmitForm.getOrCreateInstance(el);
form.reset();
e.target.closest('.form-container').querySelector('.form-success').classList.add('form-success_hide');
});Метод reset() используется для сброса формы.
4. Инициализировать форму как ItcSubmitForm:
// 'form' - селектор для выбора <form>
ItcSubmitForm.getOrCreateInstance('form');
Передача дополнительных настроек осуществляется в формате объекта, который нужно указать в качестве 2 аргумента:
ItcSubmitForm.getOrCreateInstance('form', {
isCheckValidationOnClient: true, // проверять форму перед отправкой на сервер
attachMaxItems: 5, // максимальное количество файлов, которые можно добавить к форме
attachMaxFileSize: 512, // 512 Кбайт - максимальный размер файла
attachExt: ['jpg', 'jpeg', 'bmp', 'gif', 'png'] // допустимые расширения файлов
});В примере указаны значения ключей, которые они имеют по умолчанию. При необходимости установите им другие значения.
5. Настроить константы в серверном php-скрипте «form-processing.php».
5.1. Если вы используете капчу, встроенную в форму, то константе HAS_CHECK_CAPTCHA необходимо установить значение true. В противном случае false:
define('HAS_CHECK_CAPTCHA', true);5.2. Файлы (поле attach):
// не пропускать форму, если к ней не прикреплён хотя бы один файл
const HAS_ATTACH_REQUIRED = false;
// разрешённые mime типы файлов
const ALLOWED_MIME_TYPES = ['image/jpeg', 'image/gif', 'image/png'];
// максимальный размер файла
const MAX_FILE_SIZE = 512 * 1024;5.3. Настройки почты:
// отправлять письмо на указанный адрес email
const HAS_SEND_EMAIL = true;
// добавить файлы в тело письма в виде ссылок (В противном случае прикрепить)
const HAS_ATTACH_IN_BODY = true;
// базовый URL-адрес (используется, если составления полного URL для ссылок, добавляемых в тело письма)
const BASE_URL = 'https://domain.com';
// настройка почты (отправка осуществляется через SMTP)
const EMAIL_SETTINGS = [
'addresses' => ['manager@domain.com'], // кому необходимо отправить письмо
'from' => ['no-reply@domain.com', 'Имя сайта'], // от какого email и имени необходимо отправить письмо
'subject' => 'Сообщение с формы обратной связи', // тема письма
'host' => 'ssl://smtp.yandex.ru', // SMTP-хост
'username' => 'name@yandex.ru', // // SMTP-пользователь
'password' => '*********', // SMTP-пароль
'port' => '465' // SMTP-порт
];5.4. Отправка уведомления пользователю (необходим email в форме):
// необходимо ли отправлять уведомление пользователю на почту
const HAS_SEND_NOTIFICATION = false;
// тема письма
const SUBJECT_FOR_CLIENT = 'Ваше сообщение доставлено';5.5. HAS_WRITE_LOG определяет, необходимо ли писать предупреждения и ошибки при обработке формы в лог (файлы записываются в папку /feedback/logs/):
// писать предупреждения и ошибки в лог
define('HAS_WRITE_LOG', true);5.6. Константа HAS_WRITE_TXT определяет необходимо ли сохранять успешные формы в файл «/feedback/logs/forms.log»:
// записывать успешные формы в файл forms.log
const HAS_WRITE_LOG = true;6. После завершения настройки, скопировать папку «feedback» в корневую директорию сайта.
По умолчанию в папке «feedback» имеется файл «index.html». Его можно использовать для тестирования формы перед тем как создавать свои на нужных страницах.
На сайте с доменным именем «domain.com» эта форма будет доступна по следующему URL: http://domain.com/feedback/ (или https://domain.com/feedback/).
Часто задаваемые вопросы
1. Как убрать капчу
Если вам не нужна встроенная капча, то необходимо выполнить 2 действия.
1. Удалить из HTML блок с капчей:
<!-- Капча -->
<div class="form-group form-captcha">
...
</div>2. В php обработчике формы установить константе HAS_CHECK_CAPTCHA значение false.
// проверять ли капчу
const HAS_CHECK_CAPTCHA = false;2. Как добавить новое поле в форму
Для добавления нового поля (например, phone) достаточно выполнить следующие действия.
1. Вставить HTML код, содержащий <input type="tel" name="phone"> в <form>:
<!-- Телефон -->
<div class="form-group">
<label for="phone" class="control-label">Телефон</label>
<div class="input-group">
<div class="input-group-prepend">
<div class="input-group-text">+7</div>
</div>
<input id="phone" type="tel" name="phone" class="form-control" value="(___)___-__-__" pattern="^(?[0-9]{3})?(s+)?[0-9]{3}-?[0-9]{2}-?[0-9]{2}$">
<div class="invalid-feedback"></div>
</div>
</div>2. При необходимости можно создать маску для телефона. Например, на базе «masked_input_1.4.1-min.js»:
<script>
// masked_input_1.4.1-min.js
// angelwatt.com/coding/masked_input.php
MaskedInput({
elm: document.getElementById('phone'), // select by id
format: '(___)___-__-__',
separator: '()-'
});
</script>3. Добавить в «form-processing.php» код для валидации номера телефона:
// валидация phone
if (!empty($_POST['phone'])) {
$data['form']['phone'] = preg_replace('/D/', '', $_POST['phone']);
if (!preg_match('/^(8|7)(d{10})$/', $phone)) {
$data['result'] = 'error';
$data['errors']['phone'] = 'Поле содержит не корректный номер.';
itc_log('Phone не корректный.');
}
}Также необходимо добавить строчку, которая будет заменять плейсхолдер %phone% в шаблоне письма:
$search = ['%subject%', '%name%', '%email%', '%message%', '%phone%', '%date%'];
$replace = [EMAIL_SETTINGS['subject'], $data['form']['name'], $data['form']['email'], $data['form']['message'], $data['form']['phone'], date('d.m.Y H:i')];В месте, где записываем лог:
$output .= 'Телефон: ' . isset($data['form']['phone']) ? $data['form']['phone'] : 'не указан' . PHP_EOL;4. Добавить в шаблон письма «email.tpl»:
Телефон: <b>%phone%</b>Пример формы, в котором присутствует поле для ввода телефона: скачать.
3. Как использовать почту Gmail
По умолчанию в аккаунте Google отключена возможность отправлять почту через SMTP-сервер Gmail с помощью PHP. Чтобы её включить необходимо предоставить доступ к аккаунту для приложения.
Но перед этим, необходимо узнать текущее состояние двухэтапной аутентификации.
Для этого необходимо перейти в Google аккаунт и открыть раздел «Безопасность». В группе «Вход в аккаунт Google» найти настройку «Двухэтапная аутентификация» и посмотреть её статус.
Если настройка «Двухэтапная аутентификация» выключена, то перейти к группе «Ненадежные приложения, у которых есть доступ к аккаунту» и нажать на «Открыть доступ (не рекомендуется)». После этого на открывшейся странице перевести переключатель «Небезопасные приложения заблокированы» в состояние включено. На этом действия по настройке Google аккаунта завершены.
В противном случае, т.е. когда настройка «Двухэтапная аутентификация» включена необходимо выполнить другие действия, а именно создать пароль для приложения. Т.к. использовать пароль, который вы используете для обычного входа на почту, для SMTP аутентификации в соответствии с безопасностью Google в этом случае нельзя.
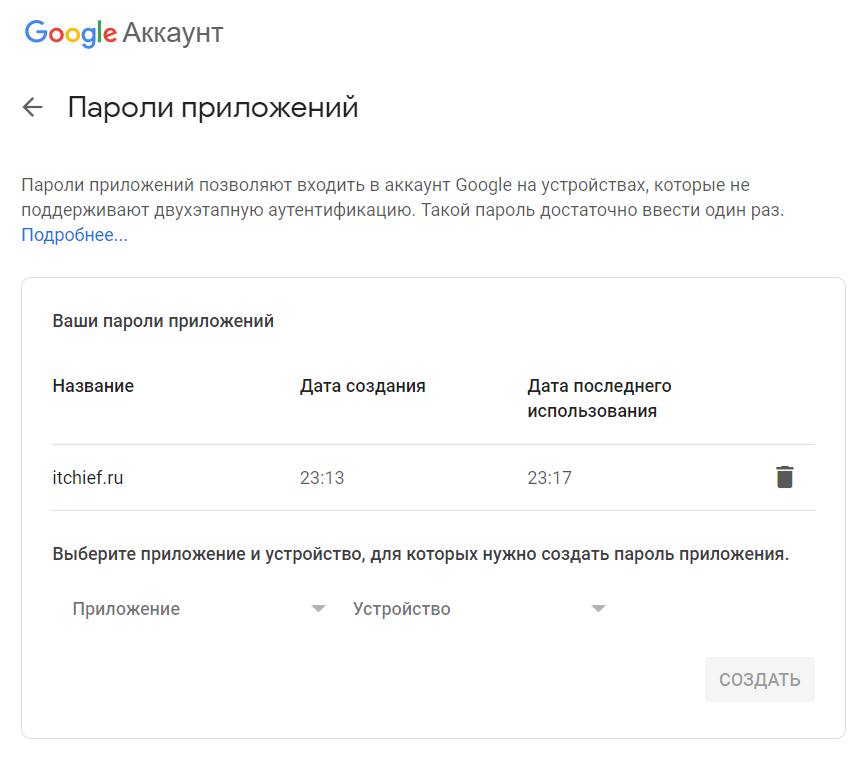
Для создания паролю приложению нужно перейти в Google аккаунт, а затем в раздел «Безопасность». Далее на этой странице найти группу настроек «Вход в аккаунт Google» и кликнуть на ссылку «Пароли приложений». На открывшейся странице из раскрывающегося списка «Приложение» необходимо выбрать «Другое (введите название)» и написать, например, имя своего сайта, а затем нажать на кнопку «Создать». Созданный пароль необходимо скопировать, он нам нужен будет при настройке отправки почты с использованием PHPMailer.

Для этого необходимо открыть файл «form-processing.php» и сделать следующие настройки почты:
const EMAIL_SETTINGS = [
'addresses' => ['manager@domain.com'], // кому необходимо отправить письмо
'from' => ['name@gmail.com', 'Имя'], // от какого email и имени необходимо отправить письмо
'subject' => 'Сообщение с формы обратной связи', // тема письма
'host' => 'ssl://smtp.gmail.com', // SMTP-хост
'username' => 'name@gmail.com', // // SMTP-пользователь
'password' => '*********', // SMTP-пароль
'port' => '465' // SMTP-порт
];При включенной двухэтапной аутентификации Google мы указываем в качества ключа password пароль, созданный для приложения. В противном случае – пароль от аккаунта.
Нескольких форм на одной странице
Для установки нескольких форм на страницу необходимо выполнить следующие действия.
1. Добавить к каждой из них id (например, form-1, form-2 и т.д.), для того их можно было более просто получить.
2. Если их обработка на сервере будет значительно отличаться, то создать необходимые php-скрипты и указать их в action:
<!-- форма 1 -->
<form id="form-1" action="/feedback/form-processing-1.php" enctype="multipart/form-data" novalidate>
...
</form>
<!-- форма 2 -->
<form id="form-2" action="/feedback/form-processing-2.php" enctype="multipart/form-data" novalidate>
...
</form>3. Добавить в URL адрес для капчи GET-параметр id (так образом мы можем создать свою капчу для каждой формы):
<!-- форма 1 -->
<form id="form-1" action="/feedback/form-processing-1.php" enctype="multipart/form-data" novalidate>
...
<img class="form-captcha__image" src="/feedback/captcha/captcha.php?id=captcha-1" data-src="/feedback/captcha/captcha.php?id=captcha-1" width="132" height="46" alt="Капча">
...
</form>
<!-- форма 2 -->
<form id="form-2" action="/feedback/form-processing-2.php" enctype="multipart/form-data" novalidate>
...
<img class="form-captcha__image" src="/feedback/captcha/captcha.php?id=captcha-2" data-src="/feedback/captcha/captcha.php?id=captcha-2" width="132" height="46" alt="Капча">
...
</form>4. Выполнить инициализацию форм как ItcSubmitForm:
// инициализация #form-1
ItcSubmitForm.getOrCreateInstance('#form-1');
// инициализация #form-2
ItcSubmitForm.getOrCreateInstance('#form-2');5. Внести изменения в «form-processing-1.php» и «form-processing-2.php» для обработки форм. Изначально эти файлы можно создать как копии «form-processing.php».
6. В месте, в котором проверяется код капчи, установить в качестве ключа $_SESSION то значение id, которое мы использовали в <img>:
// в файле form-processing-1.php
if ($_POST['captcha'] === $_SESSION['captcha-1']) {
// в файле form-processing-2.php
if ($_POST['captcha'] === $_SESSION['captcha-2']) {Пример с двумя формами, расположенными на одной странице, расположен на GitHub в папке examples.
Что внутри?
Форма в HTML состоит из следующих элементов:
<input type="text" name="name">– имя;<input type="email" name="email">– email;<textarea name="message">– сообщение;<input type="file" name="attach[]" multiple>– файлы;<input type="text" name="captcha">– капча;<input type="checkbox" name="agree">– пользовательское соглашение;<button type="submit">– кнопка для отправки формы.
Это набор полей, которая <form> имеет по умолчанию. При необходимости в неё можно добавить новые, а также удалить существующие.
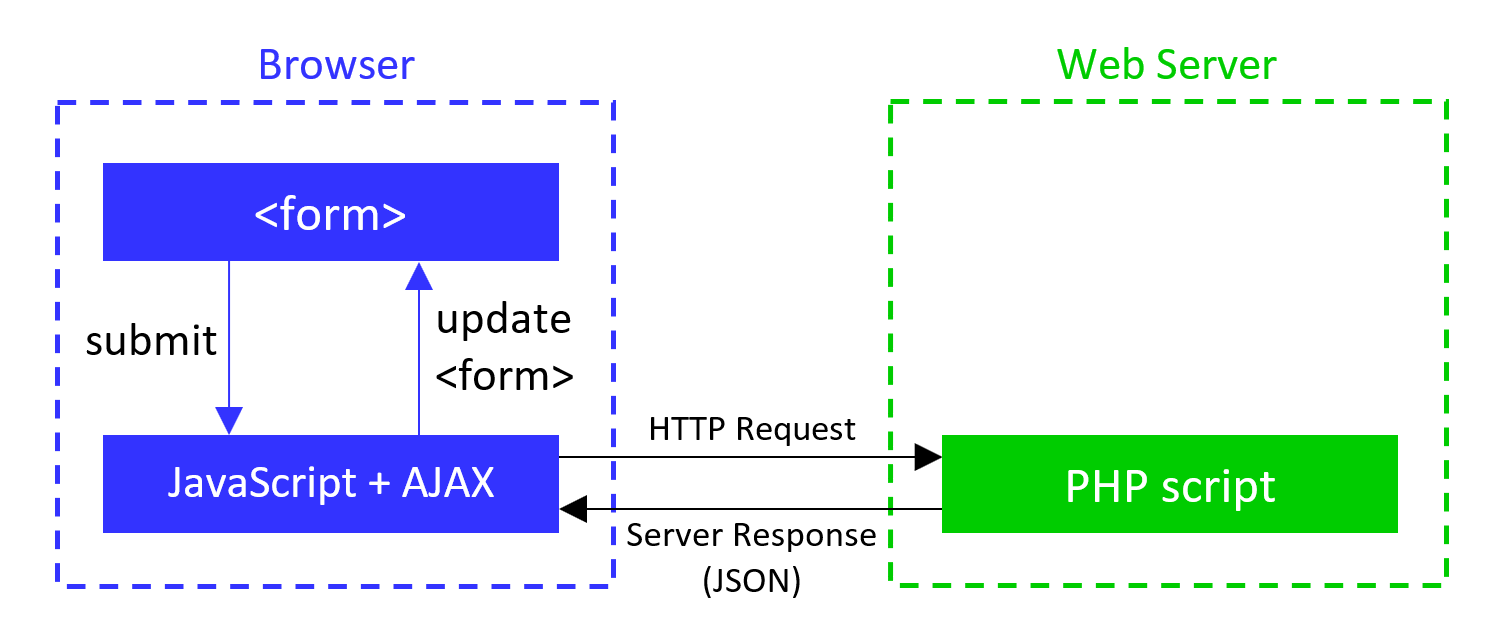
Работа формы выполняется через AJAX.

Когда пользователь нажимает на кнопку «Отправить», возникает событие submit на элементе <form>. В JavaScript срабатывает соответствующий обработчик. Код этого обработчика выполняет валидацию полей (если значение ключа _isCheckValidationOnClient равно true). Если все поля соответствуют требованиям, то форма отправляется на сервер через AJAX (сбор данных осуществляется с использованием FormData).
Запрос на сервере обрабатывается в «form-processing.php». Сначала в нём осуществляется валидация данных. При их корректности осуществляется отправка формы на указанный в настройках email. Результат обработки формы отправляется клиенту в формате JSON.
После получения ответа от сервера, JavaScript разбирает его и определённым образом обновляем страницу.
Как организована валидация
Валидация полей формы в JavaScript выполняется с использованием метода checkValidity():
let valid = true;
// input, textarea
this._elForm.querySelectorAll('input, textarea').forEach(el => {
if (el.checkValidity()) {
this._setStateValidaion(el, 'success');
} else {
this._setStateValidaion(el, 'error', el.validationMessage);
valid = false;
}
});
return valid;Метод _setStateValidaion() устанавливает для элемента определённые классы, которые используются для его стилизации.
Как генерируется капча
Для генерации капчи используются 3 файла:
- captcha.php (скрипт для генерации капчи);
- oswald.ttf (шрифт, посредством которого код капчи пишется на изображении);
- background.png (изображение, на которое накладывается текст капчи).
При нажатии на кнопку Обновить генерируется новый код капчи и обновляется его изображение на странице.
Добавление файлов в форму
В <form> код для добавления файлов организован с использованием <input>, который имеет атрибуты type="file" и multiple:
<!-- Файлы -->
<div class="form-group form-attach" data-count="5">
<div class="form-attach__label">Файлы (не более <span class="form-attach__count">5</span>)</div>
<div class="form-attach__wrapper">
<input type="file" name="attach[]" multiple required>
<div class="form-attach__description">
<div>Нажмите для загрузки файлов или перетащите их</div>
<div class="text-sm">PNG, JPG, GIF (до 512 Кбайт)</div>
</div>
<div class="form-attach__items"></div>
</div>
<div class="invalid-feedback"></div>
</div>Для создания превью изображений в JavaScript используется FileReader.
Файлы формы обратной связи имеют кодировку UTF-8 без BOM. Для проверки работоспособности формы в Денвере необходимо в корне сайта создать файл .htaccess и добавить в него строчку: AddDefaultCharset UTF-8.
Что отправляет form-processing.php на клиент (в браузер)
В «form-processing.php» отправляется всегда то, что находится в переменной $data.
Результат обработки находится в ключе result. Он может иметь одно из следующих значений:
'success'- успех;'error'- при обработке формы возникли ошибки.
Ошибки валидации помещаются в $data['errors']. Например так записывается ошибка для поля email:
$data['errors']['email'] = 'Email не корректный.';Добавления сообщений, которые затем нужно вывести в консоль браузера, осуществляется так:
$data['logs'][] = 'Сообщение, которое нужно вывести в консоль браузера.';Добавление файлов к письму
По умолчанию файлы прикрепляются к письму. Осуществляется это так:
foreach ($attachs as $attach) {
$mail->addAttachment($attach);
}Кроме этого имеется также возможность добавить их в виде ссылок в тело письма (зависит это от значения константы HAS_ATTACH_IN_BODY)
$ul = 'Файлы, прикреплённые к форме: <ul>';
foreach ($attachs as $attach) {
$href = str_replace($_SERVER['DOCUMENT_ROOT'], '', $attach);
$name = basename($href);
$ul .= '<li><a href="' . BASE_URL . $href . '">' . $name . '</a></li>';
$data['href'][] = BASE_URL . $href;
}
$ul .= '</ul>';В письмо «email.tpl» они вставляются в место, определяемым плейсхолдером %attachs%.
Другие статьи по созданию форм обратных связей:
Комментарии: 898
Здравствуйте, Александр!
Большое спасибо за Вашу форму, очень полезная штука.
Есть одна мелочь, которую никак не могу настроить:
поле MAIL FROM NAME заполнил по-своему, но в письмах, тем не менее, вместо моего имени везде указывается Simple User.
Всё перерыл, но никак не пойму, почему не подставляется моё имя.
Привет! В коде устанавливается здесь:
Почему не работает, нужно разбираться. С таким не сталкивался.
Большое спасибо за ответ!
Это я сам ошибся, оказывается, применяя настройки от версии 2.1 (с телефоном) к текущей версии 4.07.
В конце концов, сделал версию 4.07 с телефоном по совету из комментариев, переделал поле name.
Со своей стороны, предложил бы указать в тексте статьи, какой код к какой версии формы относится, а то народ путается, читая старые ответы в коментах.
Ещё раз спасибо за вашу работу!
Добрый вечер, Александр!
Подскажите пожалуйста, можно сделать обязательным одно поле из двух телефон или Е-мэйл на выбор пользователя.
Я плохо знаю javascript, не могу сообразить как в IF обратиться к полю "el.id == 'name'" и его длине el.value.length.Заранее большое спасибо!
Добрый день! Элементы, которые нужно обрабатывать как-то по-другому необходимо сначала исключить из заданной проверки:
После этого ниже написать необходимую проверку:
Но самое главное, не забыть написать проверку на стороне сервера.
Добрый вечер Александр!
Спасибо большое за помощь. С валидацией в PHP все получилось.А вот с валидацией телефон или почты на JS опять проблема.
Ошибки в валидации код показывает верно. Но если правильно ввести телефон или почту, поля формы все равно показывают ошибку. То есть не срабатывает команда - valid = true. Подскажите пожалуйста, как правильно написать valid при правильно введенном телефоне или почты.Заранее большое спасибо!
Спасибо, все работает. Нашел ошибку.
Отлично!
Александр, подскажите пожалуйста как сделать так.
Чтобы при отправке формы скрывалась кнопка Отправить сообщение и вместо нее была кнопка Отправить новое.Сейчас происходит так, что после отправки кнопка Отправить сообщение активная и ее можно нажимать хоть сколько, соответственно на каждое нажатие уходят письма с сайта.
Вдруг у кого такое же будет.
Я перекопировал свойства Телефон как Имя.1) в файле form-processing.php
1) в файле файле index.htmlвзял свойства поля Имя и пересоздал на его основе Телефон
Добрый день, Александр!
Спасибо за Ваш труд!Пытаюсь добавить поле телефон по инструкции, добавил везде участки кода
При запуске выходят такие ошибки1) Поле телефон может принимать пустое значение, все поля выдают ошибку а поле телефона зеленое
2) После добавления поля телефон кнопка отправить вообще не реагирует и письмо не уходит. Все перекопал, не могу найти ошибку (Как только убираю эти участки кода, все работает прекрасно.
Помогите пожалуйста.Добрый день, такая ошибка, куда смотреть подскажите пожалуйста
Uncaught TypeError: Cannot read properties of null (reading 'result')
at ItcSubmitForm._successXHR (form-processing.js:140:13)at xhr.onload (form-processing.js:238:14)
- Правильно ли я понимаю, что это единственный файл, включающий в себя всю форму, я думала, что нужны еще файлы? Или это еще файл с расширением .css и содержанием "<link rel="stylesheet" href="/feedback/css/form-processing.css">" и с расширением .js и содержанием "<script src="/feedback/js/form-processing.js"></script>".
Итого получается, код формы добавляем в файл index.html и создаем эти два файла, так?<label for="email" class="control-label">Email-адрес</label> ?
Привет! Тут вроде всё просто.
Для подключения формы на любую страницу необходимо:- вставить HTML-код формы на эту страницу (в ней с помощью атрибута
- подключить к странице на которой размещена форма файлactionуказать путь к php-файлу, который будет её обрабатывать на сервере);form-processing.js(он осуществляет передачу данных формы на сервер через AJAX по адресу, который указан вactionи соответственно после получения от сервера его отображение на странице);- в файле
form-processing.cssсодержатся стили для оформления формы, данный файл можно не использовать и написать свои стили.Это всё что необходимо подключить к странице.
Email в форме – это почта пользователя. Email на который должна приходить форма администратору сайта, указывается в
form-processing.php.Остальные файлы нужны для выполнения работы на сервере.
Вообще принцип подключения формы такой: берёте и копируете всю папкуfeedbackсебе в корень сайта. Единственный файл, который не нужен в этой папке – это «index.html». После этого на любые страницы на сайте просто вставляете код формы как например это сделано в «index.html» и подключаете файлыform-processing.cssиform-processing.js.Здравствуйте, такая проблема:
Мне нужна форма, в которой будет лишь поля с именем и номером телефона – такая и была сделана, но получаю ошибку, что не заполнено поле email, которого в форме нет. При отключении валидации на почту приходит письмо, в котором пустое поле "Email пользователя".Подскажите, пожалуйста, в чем может быть причина?
Привет! Нужно ещё в php-файле убрать код, связанный с email-адресом (проверки и так далее).
Здравствуйте.
В описание есть установка двух форм на одной странице #Нескольких форм на одной странице .Установка формы на различных страницах по одной на каждой, аналогична?Сейчас тестирую форму на локальном сервере, но использую один файл _process.php замечаний к работе формы нет. Но не понятно с какой страницы сообщение.
Проверил работу формы на хостинге. Работает отлично, на почту(Яндекс) приходят сообщения адресату и тому кто отправил. Адресату приходят прикрепленные фото. В письме также приходят ссылки на несуществующие фото в сети. Не понял зачем и как это исправить.
Добрый день! Чтобы узнать с какой страницы ушло сообщение, можно с помощью JavaScript добавлять в форму скрытый input со значением, равным title страницы.
Ссылки - это ссылки на файлы, которые были прикреплены к форме. Добавлять их в виде ссылок в тело письма или нет зависит от значения константы
HAS_ATTACH_IN_BODY. Чтобы эти ссылки ввели на указанные файлы нужно правильно ещё настроитьBASE_URL.Прикрепляю фотографии текста ниже (это в инкогнито если, в обычном такого нету)
action="<?php echo gettemplatedirectory_uri(); ?>/feedback/form-processing.php" подключение в атрибуте action идет такое, чтобы обнаружить форму, может дело в этом? JS файлы и остальное я так и подключал, но там атрибут src присутствует
Проверьте, как подключаете JavaScript файлы и доступна ли форма в этот момент.
То настроил, сейчас происходит это, в чем может быть причина? smtp указано (или все таки тут что то неверно). Выдает в логах это
В smtp необходимо вбивать свои реальные данные.
Вы простите, что много вопросов, я не силен, но последнее, почему только это приходит, вроде же в email.tpl все указано, что я делаю не так? в самом php добавлял, как сказано
Не знаю, тут нужно смотреть весь код. Может что-то где-то упустили.
https://netrunnerpc.ru/wp-content/themes/netrunnerpc/feedback/form-processing.php?name=%D0%9C%D0%B0%D0%BA%D1%81%D0%B8%D0%BC&email=zavidiy1998%40mail.ru&phone=89521172318&agree=true
Добрый вечер, есть сайт, прикрутил вашу форму, натянуто CMS WordPress, при отправке формы, выдает просто новую страницу с URL который выше, и нет никакой проверки на валидацию, ума не приложу, что может это быть, и что вообще делать.Если зайти через инкогнито, то валидация работает, но почему то не проверяет телефон и пользовательское соглашение (выбрано или нет), а саму форму не отправляет вообще, только валидация проходит при клике на отправку и все (прилагаю скриншоты в режиме инкогнито), помогите пожалуйста
Сама форма на сайте https://netrunnerpc.ru/?page_id=13
Необходимо правильно подключить форму и JavaScript файлы.
Здравствуйте, Александр! После добавления шаблона к ресурсу modx перестает работать отображение миниатюр загружаемых файлов, и при загрузке название очередного файла заменяет собой предыдущее. Подскажите, пожалуйста, как исправить?
Добрый день! Может что-то с кэшем, попробуйте его очистить.
Здравствуйте!
А можно каким-то образом к этой форме привязать перекодирование изображений на лету? Изменение размера или качества JPG например? GD или ImageMagick? Сейчас у людей на телефонах камеры с огромным разрешением. И например у почтовых сервисов вроде япочты есть ограничения на вложения. У яндекса 30 мб вроде. Часто бывает такое что даже 1 файл не проходит. Перерыл очень много скриптов, к сожалению нигде не нашёл такой возможности.Добрый день! Да, такой функционал можно добавить.
А как не подскажете? Само декодирование я находил, но в форму отправки его не подключал никто в примерах.
Как только реализую, выложу на GitHub.
Добрый день, вопрос как это исправить? (Uncaught ReferenceError: ItcSubmitForm is not defined)
Сам код написать в тега script в файле HTML (ItcSubmitForm.getOrCreateInstance('form'); )Из за этого форма не работает, как и валидация
!Все не надо, ошибка была в мелочах, отличная форма, спасибо вам большое
Спасибо за отзыв!
Все очень круто! Просто, четко и понятно. Спасибо большое!!!
Спасибо за отзыв!
Добрый вечер Александр!
Огромное вам спасибо за ваш труд.Ниже, в комментариях, вы рекомендуете отключить проверку на клиенте следующим образом:
Это верно скорее всего на предыдущих версиях формы.
Не подскажите, как отключить проверку в последней версии? Предполагаю, отключить можно тут, но не получается.Добрый день! Рад, что форма нравится. Попробуйте так, если не будет работать, то посмотрю, что не так:
Здравствуйте Александр!
Скачал вашу последнюю форму feedback-form-v.4.0.7.zip и по вышеприведённой инструкции добавил поле с телефоном.Обнаружил неточность:
строчку
заменить на
Подскажите пожалуйста
Пустое поле с телефоном почему то всегда проходит js валидацию, как можно это исправить в файле form-processing.js
Добрый день!
Нужно добавить ещё проверку на пустоту:День добрый! Подскажите, удалось ли решить проблему?
У меня тоже подсвечивает эту ошибку, при разной степени настроек письмо все таки уходит с файлами в том числе, но сообщения об успешной отправке не появляется, выдается ошибка в файлеform-processing.jsблоке: Соответственно следующий блок тоже не срабатывает, говоритdata['result']пуст! Точнее так: При этом в логах ответа все прекрасно приходит, ответ ОК и массив заполнен данными из формы. Понятно, что это особенности ответа сервера. Приходит какой-то кривой ответ от сервера, не обладаю достаточными познаниями JS чтобы отследить как формируется этотresult.Писал в поддержку, говорят у вас все обрабатывается, но тем не менее.
Может вам удалось обойти эту проблему?Или даже проблема не в сервере. js-файл ждет ответ от php, а там вот это:
Надо смотреть как ведет обработку файл
form-processing.php.Кажется разобрался в чем дело. Я заметил что у PHPmailer'a есть в оригинале настройка:
Её нет в этой сборке, решил её добавить чтобы посмотреть процессы.
Она и есть причина ошибки пустого ответа, убрал эту строчку и все заработало.Ошибка оказалась совсем не очевидная для меня.
Будьте в курсе ))Привет! Отлично, что разобрался. Но не совсем понятно, так как эта настройка вроде по умолчанию имеет значение 0.
В сборке ее совсем нет, даже строчки :)
Я решил добавить, чтобы отслеживать процессы, сразу выставил значение на 3 и начал тестировать. Добавил в самом начале настроек сервера.Тут и началось ...
Насколько я теперь понимаю, помимо чистого ответа JSON файл form-processing.php стал в результате в первых строчках выдавать ответы сервера о его настройках и процессах, а только в конце появлялась нужная строчка JSON. В свою очередь файл form-processing.js стал сообщать, что вы указываете тип для обработки данных JSON, а присылаете другое, смените тип на '' или 'text', это значение элемента contentText в объекте ответа сообщало.И когда я установил $mail->SMTPDebug = 0; что то стало получаться, но для надежности совсем убрал. Тогда стал приходить чистый JSON и обработчики файла JS стали её узнавать.
Не знаю, возможно если добавить строчку дебага в конце, что то изменится, но я уже это не проверял. А программа отличная, спасибо большое! P.S.: еще хорошо бы добавить обработчик для заполнения объекта с данными формы в цикле, чтобы вручную не прописывать получение данных из каждого поля, если полей, скажем 20. Можно создать отдельный файл с массивом имен полей и в цикле брать значения этих полей из этого файла и сопоставлять с реальными именами из массива POST, если поля совпадают, то присваивать значение этого поля. Тогда и кода будет меньше и поля будут только свои, которые в форме. Но это дело наживное :)Отлично! Да, это сделать нужно. Но хочется красиво, чтобы указывать поля и требования к ним. Когда будет время это сделаю. Ну а пока, добавил фишку, чтобы лог PHPMailer писался в файл и помещался в директорию
logs. Теперь можно устанавливать уровень debug для PHPMailer и он не будет попадать в вывод. Всё будет писаться в файл, да и отлаживать так будет проще.Добрый день, выполнил все шаги, но вот такая ошибка вылезает, после нажатия на кнопку "Отправить сообщение"
Ошибка в консоли:
form-processing.js:139 Uncaught TypeError: Cannot read properties of null (reading 'result')
at ItcSubmitForm._successXHR (form-processing.js:139:13)at xhr.onload (form-processing.js:228:14)
_successXHR @ form-processing.js:139xhr.onload @ form-processing.js:228
Объект load (асинхронный)_onSubmit @ form-processing.js:222
Подсвечивает эту строку if (data['result'] === 'success')
Скорее всего? я дубина, но подскажите, что может быть не так, уже пол месяца пытаюсь решить проблему)
Ссылка на видео с пк https://www.awesomescreenshot.com/video/16184839?key=79800a73b416290dd75e380993d5087e
Добрый день! Скорее всего какая-то ошибка на сервере. Посмотрите, что он вам присылает. Где это посмотреть можно увидеть в этом комментарии: comment-10759.
Доброе утро, заметил, что process.php есть только в https://github.com/itchief/feedback-form-in-modal в папке "process". В форме, которую здесь обсуждают, такого файла нет. Добавил его в папку "template".
Сервер присылает такой ответ:
<br />
<b>Warning</b>: require_once(/vendor/phpmailer/phpmailer/src/Exception.php): Failed to open stream: No such file or directory in <b>/var/www/u1986199/data/www/xn--b1aga8b7a.com/feedback4/template/process.php</b> on line <b>45</b><br /><br />
<b>Fatal error</b>: Uncaught Error: Failed opening required '/vendor/phpmailer/phpmailer/src/Exception.php' (include_path='.:') in /var/www/u1986199/data/www/xn--b1aga8b7a.com/feedback4/template/process.php:45Stack trace:
#0 {main}thrown in <b>/var/www/u1986199/data/www/xn--b1aga8b7a.com/feedback4/template/process.php</b> on line <b>45</b><br />
45 line выглядит так "require_once('/vendor/phpmailer/phpmailer/src/Exception.php');" и в указанной директории этот файл есть
Добрый день! Что-то конкретно сложно подсказать, тут нужно смотреть, какая-та путаница с путями.
А куда исходники делись?
Исправил ссылку на исходники.
Здравствуйте, Александр!
Спасибо за прекрасную форму. Я адаптировал её под свои нужды, добавив поля и ещё кое-что - по мелочи.Всё работает "на ура"! Но возникла одна небольшая проблема - при прикреплении файлов форма присваивает загруженным файлам уникальные имена вида
Как, что и где (в каком файле) нужно изменить, чтобы имена файлов в папке upload имели вид где yyyyyyy - оригинальное имя загружаемого файла.И вообще, возможно ли сохранение прикреплённых файлов с оригинальными именами, ну или с минимальными добавками в именах для придания уникальности,
Заранее спасибо за ответ и разъяснения.С уважением
Добрый день! Форма так и работает (zip-архив проекта).
Подскажите как правильно выполнить инициализацию нескольких форм на одной странице сделать с помощью цикла:
При этом с учетом сообщений об успешной отправки формы:
Не получается делать в комплексе так как если и можем собрать в переменную document.querySelectorAll('form'), то как быть с e.target.closest('.form-container').querySelector('.form-success'); не представляю.
Буду благодарен за подсказку.
Реализовал данную проблему следующим образом.
Однако попытки оптимизировать код только неудачные.
у вас написано:
необходимо добавить строчку, которая будет заменять плейсхолдер %phone% в шаблоне письма:
$search = ['%subject%', '%name%', '%email%', '%message%', '%phone%', '%date%'];
$replace = [EMAIL_SETTINGS['subject'], $data['form']['name'], $data['form']['email'], $data['form']['message'], $data['form']['phone'], date('d.m.Y H:i')];
скажите куда вставляются эти строчки. ни где не могу найти в архиве ни чего похожего на $search = ['%subject%', '%name%', '%email%',…
в process.php вставляла, ни чего не меняется
itchief.ru/assets/uploadify/9/6/a/96af758f22998fc4ac46ebd9bb960d82.jpg
Подскажите, плиз, где что подправить?
itchief.ru/assets/uploadify/e/e/b/eebcc326804a8241eca41efb1b3fd7bb.png
Подскажите, пожалуйста, как убрать ограничение на кол-во символов в поле «name». Сейчас в него помещается только 30 символов.
Требования к полям устанавливаются в HTML и в form-processing.php:
В данном случае удалите атрибут maxlength="30".
Некоторое время письма приходили на почту, но теперь при нажатии на кнопку отправки письма не приходят, а в консоли ошибка:
Поискав информацию, понял, что этот код отвечает за отправку данных без перезагрузки страницы, но не понимаю: что нужно исправить, чтобы форма отсылала письма на почту успешно?
Код в файле form-processing.js:
1. Папку «feedback» необходимо скопировать в корневую папку сайта.
2. Форму нужно поместить на определённую страницу в необходимое место. Взять пример формы можно из «index.html», который есть в папке «feedback».
3. После этого подключить к странице CSS и JavaScript файлы, а также код для инициализации формы как ItcSubmitForm. То есть так, как это сделано в «index.html».
На этом всё, php-скрипты как-то подключать не нужно, они будут выполняться при посуплении AJAX запросов.
Я использую Вашу Форму обратной связи, релиз – 4.0.3.
Реализовать подобное мне не удается длительное время.
Прежде всего, восхищает ваш профессионализм, неутомимое желание помочь
как новичкам, так бывалым сайтостроителям.
Реализуя Форму обратной связи, я узнал многое для себя как в части верстки,
так и программирования — Javascript, PHP.
Остается загадкой — за счет чего достигается АДАПТИВНОСТЬ.
Сетка Bootstrap не используется, остаются КЛАССЫ.
Если это так, то будет уместно перечислить адаптивные классы.
На локальном сервере я использую PHP 7.4.2
К чему я это?
Первое
PS. Добавил правку к этой строке из комментариев, синтошибка не исправилась
… необходимо заменить плейсхолдеры на правильные:
$search = ['%subject%', '%name%', '%email%', '%message%', '%date%']; поменять на
$search = ['%email.subject%', '%email.nameuser%', '%email.emailuser%', '%email.message%', '%email.date%'];
Ну или же убрать в самих шаблонах приставку email.
Закачаю этот код на внешний сервер, буду смотреть что там.
Второе.
Эта ошибка возникает, если не верно указана капча
Из лога. Не пройдена капча. Указанный код не соответствует MkswSA
Uncaught TypeError: Cannot read properties of null (reading 'result')
at ItcSubmitForm._successXHR (form-processing.js:141:13)
at xhr.onload (form-processing.js:232:14)
Третье.
Здесь при кажущейся очевидности, вопросов у меня как у новичка в почтовых сервисах, больше, чем ответов.
Письма я жду на личную почту, но они не приходят
// настройка почты (отправка осуществляется через SMTP)
define('EMAIL_SETTINGS', [
'addresses' => ['val_tar@mail.ru'], // кому необходимо отправить письмо
'from' => ['no-reply@rusport54.ru', 'Имя сайта'], // от какого email и имени необходимо отправить письмо
'subject' => 'Сообщение с формы обратной связи', // тема письма — на форме этого поля НЕТ
'host' => 'ssl://smtp.mail.ru', // SMTP-хост
'username' => 'val_tar@mail.ru', // // SMTP-пользователь
'password' => '*********', // SMTP-пароль
'port' => '465' // SMTP-порт
]);
Всех благ
Форму залил на хостинг и протестировал. Таких ошибок нет.
В from необходимо указывать email с которого вы отправляете email:
Ключ subject задает тему письма, такое поле следует добавлять на форму только, если на страницах много форм обратных связей и вы хотите конкретно знать с какой формы произошла отправка данных:
Если письма не приходят необходимо проверить отправляются ли письма с сервера.
Все нештатные ситуации, которые возникли у меня
при отладке Формы обратной связи, касаются ЛОКАЛЬНОГО сервера.
Возможно, их не будет на внешнем сервере.
>Адаптивность построена на флексах.
Спасибо, буду изучать
Первое
> Что за синтаксическая ошибка? Не совсем понял.
Ситнаксическая. ошибка в form-processing.php выдает PHP designer
=====================================================
Не об этом ли писал Евгений? Сам же дал ответ через 13 минут.
Евгений
13.03.2022, 20:06
Не переводятся плейсхолдеры в письмах
%email.title%
Пользователь %email.nameuser% оставил следующее сообщение:
%email.message%
Email пользователя: %email.emailuser%
Дата отправки: %email.date%
Файлы: %email.attachments%
Подскажите куда копать? Заранее спасибо!
Евгений
13.03.2022, 20:19
Разобрался, необходимо заменить плейсхолдеры на правильные:
$search = ['%subject%', '%name%', '%email%', '%message%', '%date%']; поменять на
$search = ['%email.subject%', '%email.nameuser%', '%email.emailuser%', '%email.message%', '%email.date%'];
Ну или же убрать в самих шаблонах приставку email.
PS. Я добавил правку к этой строке из комментария Евгения, синтошибка не исправилась.
Подскажите в чем причина? Заранее спасибо! Валерий Тарасюк
=======================================================
Второе.
Александр, что означает строка закомментирована
Третье.
Как возникает ошибка
Uncaught TypeError: Cannot read properties of null (reading 'result')
at ItcSubmitForm._successXHR (form-processing.js:145:13)
at xhr.onload (form-processing.js:236:14)
Если isCheckValidationOnClient: false, // проверять форму перед отправкой на сервер
Не заполнив ни одного поля формы, нажать Отправить форму
Всех благ
При реализации данной формы, столкнулся с ошибкой. Подскажите, в каком направлении искать решение.
После нажатии кнопки отправки формы, в console
form-processing.js:141 Uncaught TypeError: Cannot read properties of null (reading 'result')
at ItcSubmitForm._successXHR (form-processing.js:141:13)
at XMLHttpRequest.xhr.onload (form-processing.js:232:14)
_successXHR @ form-processing.js:141
xhr.onload @ form-processing.js:232
load (async)
_onSubmit @ form-processing.js:226
(anonymous) @ form-processing.js:262
С установкой последней версии формы стала возникать такая же ошибка. Никаких изменений в коде кроме добавления одного текстового поля не совершал.
Подскажите пожалуйста следующее
1) как сделать валидацию поля имени на ввод только букв (желательно кирилица) И желательно если в поле имени введены только цифры — сразу в жбан) Вообще как бы и от «Петр1» мне не хочется получать письма.
2) как сделать проверку ввода ссылок в поле сообщения (думаю мало кому нужны ссылки в сообщениях со своего сайта — можно сделать отключаемо)
Чтобы не писать несколько раз, можно отключить проверку на клиенте:
Теперь валидация будет проверяться только на сервере (в файле «form-processing.php»).
1) Валидация name:
2) Валидация message:
НО!
в логах:
Date: 21.04.2022 10:38:20 | Форма успешно отправлена.
Date: 21.04.2022 10:38:20 | Успешно отправлено уведомление пользователю.
но письма не приходят.
может ли хостинг beget.com блокировть отправку… Потому как вроде приходило, потом перестали письа приходить (в спамах тоже нет писем)
если эта строчка, то она не изменна.
use PHPMailer\PHPMailer\SMTP;
я её раскомментировал, но проблема не решилась.
Здравствуйте, загрузил вашу форму на хостинг ввел все данные от smtp
Но пишет: "При отправке сообщения произошла ошибка. Пожалуйста, попробуйте ещё раз позже."Все данные прописаны верно, списался с smtp хостом, они пишут передает пустой код
Здравствуйте, загрузил вашу форму на хостинг ввел все данные от smtp
Но пишет: "При отправке сообщения произошла ошибка. Пожалуйста, попробуйте ещё раз позже." Все данные прописаны верно, списался с smtp хостом, они пишут передает пустой кодПривет! Посмотри логи.
В том то и дело, что удалил все файлы полностью с сайта. Вообщем видимо или где то в кеше сидит, либо просто кто то скачивает сайт и уже его добавляют в спам к боту…
Нужно искать что-то другое, а на какой CMS или что-то самописное?
Вирусов нет?
DKIM подпись используете? Может кто-то вообще отправляет письма на этот адрес с какого-нибудь другого сервера.
все данные заполнены верно, 100 раз перепроверял, при отключении отправки по SMTP или просто с помощью функции mail письма уходят, а вот по SMTP нет. В чём может быть загвоздка?
Хост ssl://smtp.yandex.ru а мой сервер на reg.ru с ispmanager
Спасибо за труд! В последней версии исчез функционал, связанный с чекбоксом Пользовательского соглашения. И демка на старом коде…
Да, сейчас кнопка submit не связана с чекбоксом. Мне кажется так более корректно и не путает пользователя почему кнопка не активна. Сейчас при нажатии на кнопку ему явно показывается (подсвечивается красным цветом), что он должен принять пользовательское соглашение.
Демку не обновил, т.к. хотел ещё некоторые моменты доделать, а именно убрать Progress Bar и добавить спиннер для кнопки, который будет отображаться при отправке формы и до получения ответа от сервера для индикации того, что что-то делается.
Сейчас что запланировал обновил, можно тестировать.
%email.title%
Пользователь %email.nameuser% оставил следующее сообщение:
%email.message%
Email пользователя: %email.emailuser%
Дата отправки: %email.date%
Файлы: %email.attachments%
Подскажите куда копать? Заранее спасибо!
$search = ['%subject%', '%name%', '%email%', '%message%', '%date%']; поменять на
$search = ['%email.subject%', '%email.nameuser%', '%email.emailuser%', '%email.message%', '%email.date%'];
Ну или же убрать в самих шаблонах приставку email.
При необходимости просто добавьте window.FileReader в условие:
Попробуйте скачать новую версию с GitHub.
Есть вопрос. Как сделать обязательным поле загрузки файлов?
Нам нужно дописать к форме небольшое условие(обязательность прикрепление файла к форме). Пишем Вам на emal, но письма может не доходят или попадают в спам. Проверьте, пожалуйста, почту.
В файл .htaccess прописал 301 редирект который в конце убирает .php
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME}.html -f
RewriteRule ^.*$ $0.php [L,QSA]
RewriteCond %{THE_REQUEST} ([^\s]*)\.html(\?[^\s]*)?
RewriteRule (.*) %1 [R=301,L]
Пришлось удалить, теперь все работает.
Вот форма на сайте.
Заранее благодарен.
Прежде всего, спасибо за продукт. По всем параметрам очень подходит, однако я столкнулся с тем, что не могу поменять язык ошибок при заполнении формы (например, при пустом поле или малом количестве символов).
Не подскажете как я могу исправить этот момент? Спасибо за внимание.
Спасибо еще раз за внимание.
У меня возникла проблема, может вы ее уже касались?
Заполняешь форму, отправляешь и получаю результат:
2021-11-02 05:19:55 SERVER -> CLIENT: 554 5.7.1 [2] Message rejected under suspicion of SPAM; ya.cc/1IrBc 1635830395-SC3MfmIBvW-JrJqeMrh
2021-11-02 05:19:55 SMTP ERROR: DATA END command failed: 554 5.7.1 [2] Message rejected under suspicion of SPAM; ya.cc/1IrBc 1635830395-SC3MfmIBvW-JrJqeMrh
SMTP Error: data not accepted.
{«result»:«error»}
Как можно повлиять на данную ситуацию?
Исправьте данные и отправьте форму ещё раз.
Но при этом письмо доставляется
В инструментах разработчика выдает сообщение
2021-11-02 13:19:44 SERVER -> CLIENT: 221 2.0.0 Closing connection.
2021-11-02 13:19:44 Connection: closed
{«result»:«success»}
Как так? Что не нравится форме?(
Разместил форму, настроил по SMTP через Gmail.
После заполнения полей и отправки – сообщение приходит на почту.
Если прикрепить файл, сообщение также дойдет, только прикрепленные файлы теряются — не приходят / не сохраняются. Сама форма никакие предупреждения не выдает — пишет, что все отлично.
Пожалуйста, подскажите, где искать причину потери файлов?
P.S.
Спасибо большое за форму!
Проверьте, если права записи во временную папку. Посмотрите, что в логах Apache или другого сервера, который вы используете.
ни через yandex ssl://smtp.yandex.ru — ошибка сразу
smtp.yandex.ru — ошибка через пару минут, ни через smtp.mail.ru — тоже неа,
ни через хостинг mail.имядомена.ru.
Форма выдаёт: Исправьте данные и отправьте форму ещё раз.
process.php: result: «error»
logs: Ошибка при отправке письма: SMTP connect() failed. github.com/PHPMailer/PHPMailer/wiki/Troubleshooting
При этом при отключенном smtp письма отправляются, но нужно через smtp.
Что я сделал неправильно? Объясните, пожалуста.
Но сейчас возник вопрос. Если зайти на сайт с телефона, и попытаться вписать номер телефона, то не срабатывает шаблонизатор (или как это правильно называется). Т.е. висит поле вида +7 (___)___-__-__, на ПК при вводе цифр, эти "_" автоматически убираются. А вот на телефоне если писать, то цифры встают между этими символами и не проходит валидация номера. Что-то можно придумать?
Столкнулся с такой проблемой: когда прикрепляю фото через форму приходит сообщение с ссылкой:
А должно быть:
Что необходимо поправить?
Попробуйте явно указать значение переменной:
Просьба подсказать причину ошибок и варианты решения.
Но у меня возникла проблема:
Если значения отправки писем поставить «false», то форма отрабатывает, письма, соответственно, не шлет, файлы сохраняет и пишет успешный лог. Но как только я проставляю значения «true» (используется почта gmail, доступ для приложений настроен согласно мануалу в статье), то полоса прогресса обработки формы доходит до конца, зависает, а через некоторое время выдает сообщение «Исправьте данные и отправьте форму ещё раз.» в лог при таком результате ничего не пишется.
Буду рад, если Вы сможете мне помочь!
У Вас случаем нет какого-нибудь мануала для вашей формы?
Просто пробовал по методу, как описано в статье, где добавляется телефон. Но выдаёт ошибку, типа поправьте форму и тд. Хотя всё делал по тому же образу и подобию.
Заранее благодарю!
Спасибо вам за ценные практические примеры.
С помощью нескольких предложенных вами форм, я получил желаемый вид формы (скриншот).
Все работает, файлы и данные приходят, но форма не перезагружается и в консоли —
Uncaught SyntaxError: Unexpected token < in JSON at position 0 at JSON.parse (<anonymous>) at XMLHttpRequest.request.onreadystatechange (process-forms-without-jquery.js:210) var _this = this;Вот кусок кода из js файла:var request = new XMLHttpRequest(); request.onreadystatechange = function () { if (request.readyState === 0 || request.readyState === 4) { if (request.status == 200) { _success(JSON.parse(request.responseText), _this); } else { _error(_this); } //done(); } };ругается на эту строкуподскажите куда копать?
Посмотрите какой ответ возвращает сервер («process.php») на вкладке Network в инструментах разработчика браузера.
<b>Warning</b>: A non-numeric value encountered in <b>/feedback/phpmailer/src/PHPMailer.php</b> on line <b>845</b><br /> {"result":"success"}Можно в «process.php» определить с помощью error_reporting ошибки PHP, которые попадут в отчёт:
Либо попробовать обновить библиотеку phpMailer до последней версии. На Github этого проекта уже это выполнил. Можете взять оттуда.
Споткнулся на этапе получения письма — не доходят письма до адресата. Пытался настроить отправку через Gmail. Пожалуйста, уточните в какое именно место в process.php вставлять блок переменных с данными SMTP Gmail.
И еще один вопрос — какие-то дополнительные настройки нужны, чтобы все это работало на OpenServer?
Большое вам спасибо за ответ по консультации замены расширений файлов.
Как вас можно отблагодарить?
Как верно подключить php. Все перепробовал, ничего.
Прошу оказать консультацию по вопросу. Как добавить дополнительные расширение файлов для загружаемых файлов?
Изменение только массива выдает ошибку: «Файл имеет не разрешённый тип.»:
Заранее благодарен за ответ!
Кроме как настроить нужные расширения в php, это нужно ещё сделать в JavaScript:
На PHP 7.4 не хочет почему то отправляться.
Добавила в форму дополнительно поле телефон и компания.
Все прописала, а письма не приходят и форма не перезагружается (скриншот)
Все пункты с зелеными галочками и прокрутка синяя прошла.
Повторно сохраняются добавленные файлы при выполнении цепочки действий:
1 — Отправляю сообщение с прикрепленным файлом, в папке update файл сохраняется, в тексте письма есть ссылка на сохраненный файл.
2 — Отправляю еще одно сообщение БЕЗ добавления файлов. В папке update появляется копия предыдущего файла, в тексте письма ссылка на продублированный файл.
Лечится обновлением страницы.
Сайт на виртуальном хостинге.
Проверял в Firefox и Vivaldi.
Какие могут быть варианты решения?
1. Если внести изменения/дополнения в php.ini, то какие?
2. Если проблему может решить только служба сопровождения, то что написать в челобитную?
3. Ваши предложения?
Проверю на днях действия в этой последовательности, если ошибка в коде, то поправлю.
Т.к. вопрос перешел из категории «Возможно нужное» в категорию «Нужное», решил проблему неэстетично, зато дешево и практично:
В стартовой странице index.html заменил
на
Подскажите пожалуйста, может быть у Вас имеется следующий пример или возможно в открытых источниках сталкивались.
Та же самая Форма обратной связи, но когда вы прикрепляете файл он уже загружается на хостинг с помощью Ajax до нажатия кнопки «Отправить».
Спасибо.
Для этого нужно изменить код файла «process.php». Например, так: gist.github.com/itchief/de1703e86c41c89527bd7c3b5e636905
При сохранении формы, данные попадают в файл, имя которого образовывается по следующему шаблону:
Если нужно как-то по-другому, то можете изменить этот момент в файле.
Файлы при этом помещаются в папку forms, которую необходимо создать в каталоге feedback.
при отправке поле не подсвечивается.
itchief.ru/assets/uploadify/e/9/f/e9f252fdf3a48ec977dbb7c3d16cbcf9.jpg
Установил форму, вроде все работает, но есть нюанс — с формы на сервер приходит два письма, был редирект с почты хостинга на яндекс, убрал, но все равно на хостинг приходит два письма. Подскажите, в чём может быть дело?..
Огромное спасибо добрый человек. Всё ясно и понятно. Хоть и лет 10 назад изучал Веб.
Прикрутил no-replay с почтовика хостинга, без проблем всё. Респект!
Можно Вас попросить помочь разобраться!
1. Хотелось бы оставить эту форму обратной связи (стилистика понравилась), но капчию поставить вот эту, itchief.ru/lessons/php/how-to-install-recaptcha-on-website — не разобраться сразу, что и где конкретно менять (подозреваю целые файлы)?
— Пожалуйста подскажите. Или может оставить капчию текущую и по Вашему опыту вы знаете что боты не спамят!
2. Форма по логике должна работать ведь на любом виртуальном хостинге? У меня Beget.
3. Вы вот указали как пример в файле PHP отправку через SMTP Яндекса, для примера прописал свой (правда на корпоративном домене который прикреплен к почте Яндекса), не срабатывает. Возможно для корпоративных доменов почты Яндекса есть ограничения. Возможно кто-то настраивал и поделится опытом!
Спасибо.
Данные по Yandex верные, поставил обычную почту.
В логах записи нет. И файлы не нашел:
/* 2 ЭТАП — ПОДКЛЮЧЕНИЕ PHPMAILER */
use PHPMailer\PHPMailer\PHPMailer;
use PHPMailer\PHPMailer\Exception;
require_once('../phpmailer/src/Exception.php');
require_once('../phpmailer/src/PHPMailer.php');
require_once('../phpmailer/src/SMTP.php');
1. JavaScript код форм отличается, чтобы вставить в эту форму recaptcha её код нужно переделывать. Есть планы доработать форму с рекапчей. Но, когда это будет, пока точно сказать не могу.
Формой с капчей, приведённой на этой странице, пользуются многие пользователи. Отзывов с такой проблемой никто не присылал. Я её тоже использую. Вообще сторонними закрытыми продуктами, в т.ч. recaptcha стараюсь не пользоваться, т.к. не знаю, что там написано. Исходный код этой формы открытый и расположен на Github.
2. Да, версия php должна быть не ниже 5.6.
3. Посмотрите содержимое файла «logs.txt», расположенный в форме. Может там какая-та информация имеется. Проверьте сначала как работает отправка почты с личного аккаунта Яндекса, а потом с аккаунта, привязанного к домену. Мне кажется, что это не должно как-то особенно настраиваться.
Эти файлы расположены в папке «phpmailer».
Да, вы были правы у меня версия PHP стояла 5.2, перевел на 7.0. Решил заново скачать, и не редактируя поля установить, мои действия:
1. Скачиваю ZIP github.com/itchief/feedbackForm (зеленая кнопка «Код»).
2. Зарегистрировал для такого дела новый e-mail на Яндексе.
3. Результат: prnt.sc/x70ywc
4. Редактировал только файл «process.php», чтобы проверить в чистом виде работу.
5. Далее смотрю ЛОГ: prnt.sc/x71ejm — пароль от почты верный :(
Для детального изучения ошибки при отправке можно установить следующий режим:
Также желательно установить DKIM-подпись.
В консоле ошибки нет, в network на process.php выдает ошибку {«result»:«error»}. Данные smtp верные. Не могу понять по какой причине ошибка. Все данные заполненны, прикрепленный файл по размеру так же. на фронте так же ошибка «Исправьте данные и отправьте форму ещё раз.»
Спасибо!
Скачал форму, подключил её через iframe.
Вроде она выводится, все js файлы подгружаются. Но ни кнопка не реагирует, ни поля красным не светятся…
Не понимаю, что за файл main.js, который нужно настраивать. Его нужно создать или в коде index.html нужно прописать? Прописал в index.html вот это:
<script src="/feedback/vendors/jquery/jquery-3.4.1.min.js"></script> <script src="/feedback/js/process-forms.js"></script> <script> //после загрузки DOM $(function () { var form1 = new ProcessForm({ selector: '#feedback-form' }); form1.init(); }); </script>Простите, возможно, я сильно туплю… несколько раз перечитал мануал по настройке фоормы… Не понимаю, что не так.Вам необходимо просто поместить на страницу iframe следующим образом:
Как добиться, чтобы ссылка была вида
Заранее благодарю!
Единственное хотелось бы по подробнее узнать как этот фрагмент кода работает:)
$stmt = $dbh->prepare("INSERT INTO feedback (name, email, message, attachments) VALUES (:name, :email, :message, :attachments)"); $stmt->bindParam(':name', $name); $stmt->bindParam(':email', $email); $stmt->bindParam(':message', $message); $stmt->bindParam(':attachments', $str_attachments);www.screencast.com/t/Db5nMeQ7So
в чем может быть проблема?
*MAIL_SMTP_HOST = 'ssl://smtp.gmail.com'
IS_CHECK_CAPTCHA = false,
все остальное без изменений
<form type="POST" id="forma1"> <input type="text" placeholder="ПОЛЕ1_1" id="pole1_1" name="pole1_1"> </form> <button type="button" id="fill">заполнить</button> <form id="feedback-form" action="/feedback/process/process.php" enctype="multipart/form-data" novalidate=""> <div class="form-row"> <input type="text" placeholder="ПОЛЕ1_2" id="pole1_2" name="pole1_2"> // остальной код формы обратной связи... </form> <script type="text/javascript"> $('#fill').click( function(event){ feedback-form.pole1_2.value = forma1.pole1_1.value; }); </script><script> const inputFrom = document.querySelector('#pole1_1'); inputFrom.addEventListener('input', function () { const value = this.value; const inputTo = document.querySelector('#pole1_2'); inputTo.value = value; }); </script>Забыли ещё на странице инициализировать форму:
Путь к php в этом случае будет:
Т.е. так:
в консоли пишет следующее:
TypeError: Error in invocation of runtime.sendMessage(optional string extensionId, any message, optional object options, optional function responseCallback): chrome.runtime.sendMessage() called from a webpage must specify an Extension ID (string) for its first argument.
Также вопрос, если я не использую капчу и загрузку файлов (типичная форма обратной связи, где указать надо имя, почту телефон и сообщение) Все ли я правильно заполнил? Там где замазано указана моя почта, это правильно (скриншот)?
Но в настройках для подключения почты в файле вроде всё правильно указал согласно инструкции гугла https://support.google.com/mail/answer/7126229?visit_id=637413861361032597-1221049469&hl=ru&rd=1:
/* 1 ЭТАП - НАСТРОЙКА ПЕРЕМЕННЫХ */ const IS_CHECK_CAPTCHA = false, // проверять капчу IS_SEND_MAIL = true, // отправлять письмо получателю IS_SEND_MAIL_SENDER = false, // отправлять информационное письмо отправителю IS_WRITE_LOG = true, // записывать данные в лог UPLOAD_NAME = 'uploads', // имя директории для загрузки файлов IS_SEND_FILES_IN_BODY = true, // добавить ссылки на файлы в тело письма IS_SENS_FILES_AS_ATTACHMENTS = false, // необходимо ли прикреплять файлы к письму MAX_FILE_SIZE = 524288, // максимальный размер файла (в байтах) ALLOWED_EXTENSIONS = array('jpg', 'jpeg', 'bmp', 'gif', 'png'), // разрешённые расширения файлов MAIL_FROM = 'x380666231555@gmail.com', // от какого email будет отправляться письмо MAIL_FROM_NAME = 'Имя_сайта', // от какого имени будет отправляться письмо MAIL_SUBJECT = 'Сообщение с формы обратной связи', // тема письма MAIL_ADDRESS = 'x380666231555@gmail.com', // кому необходимо отправить письмо MAIL_SUBJECT_CLIENT = 'Ваше сообщение доставлено', // настройки mail для информирования пользователя о доставке сообщения IS_SENDING_MAIL_VIA_SMTP = true, // выполнять отправку писем через SMTP MAIL_SMTP_HOST = 'smtp.gmail.com', // SMTP-хост MAIL_SMTP_PORT = '465', // SMTP-порт MAIL_SMTP_USERNAME = 'x380666231555@gmail.com', // SMTP-пользователь MAIL_SMTP_PASSWORD = '*********'; // SMTP-парольСтоит прикрепить файл — получаю сообщение: Исправьте данные и отправьте форму ещё раз. При этом, сообщение с прикрепленным файлом успешно отправляется и получается.
Смотрю через консоль:
смотрю process.php 181 строку
там (скриншот)
Подскажите, что нужно исправить?
Всё работает — письма отправляет
Такая маленькая проблема:
Капча появляетя но кнопкой обновить просто стирается :(
не хочу я гуглевскую капчу использовать…
Сайт на хостинге МАСТЕРХОСТ
PHP 7.1
Скрипт установлен в корень
CMS не используется (чистый HTML)
SSL на сайте не установлен
вот он
emkom-yg.ru/
Спасибки!
if (!empty($_POST['phone'])) { $phone = preg_replace('/\D/', '', $_POST['phone']); //получить номер телефона (цифры) из строки if (!preg_match('/^(8|7)(\d{10})$/', $phone)) { $data['phone'] = 'Поле Телефон содержит не корректный номер!'; $data['result'] = 'error'; } }Вот с этим не работает вообще, если закоментировать if и все что в нем, то валидации нет, но номер собирает и отправляет, подскажите что тут нужно прописывать, заранее благодарен.Этот код сначала удаляет из $_POST['phone'] всё кроме цифр. Далее проверят то, что осталось на соответствии шаблону '/^(8|7)(\d{10})$/', т.е. первая цифра должна быть 7 или 8, а за ней ещё 10 цифр. Если это так, то всё хорошо, иначе результат выставляется в 'error'.
В этой версии после создания экземпляра объекта ProcessForm не нужно вызывать метод init. Т.е.:
// после загрузки DOM document.addEventListener('DOMContentLoaded', function () { // создаём экземпляр объекта ProcessForm (по умолчанию для #feedback-form) new ProcessForm(); });Но скрипт ещё на начальном этапе, поэтому нужно его хорошенько тестировать.Напишите функцию, которая принимает объект с полем id например {id:0} и возвращает значение этого айди — 0
Пример:
1. function test (obj) {
2. /*your code here*/
3.}
Мое решение:
1.function test (obj) {
2. obj { id: 0 }
3. return obj.id
4. }
Выходит ошибка: [2:7] Parsing error: Unexpected token, expected ";".
Не понимаю, зачем и куда ставить кавычки, мы же не строку возвращаем.
Можно решить так:
// создаём функцию function test(obj) { return obj.id; } // вызываем функцию const id = test({ id: 0 }); // 0Хочу поблагодарить за предоставленную форму.
Я устанавливал еще в 2019 году.
Работает отлично.
PHP на хостинге версии 5.6
После изменения версии на 7.4
форма выдает ошибку.
Прошу помочь разобраться
Ошибка в инспекторе кода в следующей строке кода (см.картинку)
itchief.ru/assets/uploadify/0/9/5/09552bd682420cb16a24c34cdf13adce.png
при смене версии php на 7.4 выдает ошибку
VM240:1 Uncaught SyntaxError: Unexpected token < in JSON at position 0
at JSON.parse ()
at Object.success (main.js:204)
at c (jquery.min.js:2)
at Object.fireWith [as resolveWith] (jquery.min.js:2)
at l (jquery.min.js:2)
at XMLHttpRequest.(jquery.min.js:2)
По факту получается, что форма срабатывает, данные отправляются, но
сама форма не закрывается
и не открывается
«Сообщение об успешной отправки формы»
Не могу разобраться
P.S. На версии PHP 7.4 и 7.3 выдает ошибку
на версии PHP 7.0 и 7.2 все работает
(
if (!preg_match('/^(8|7)(\d{10})$/', $phone)) {
$data['phone'] = 'Поле Телефон содержит не корректный номер!';
$data['result'] = 'error';
}
}
Вот с этим не работает вообще, если закоментировать if и все что в нем, то валидации нет, но номер собирает и отправляет, подскажите что тут нужно прописывать, заранее благодарен
перехожу для просмотра что получилось получаю
itchief.ru/assets/uploadify/0/c/8/0c827453d680158073a00cc19ac1dd52.png
обьясните пожалуйста что не так я сделал и почему не работает
указал так же пути для подлючения phpmailer
require_once('/feedback/phpmailer/src/Exception.php');
require_once('/feedback/phpmailer/src/PHPMailer.php');
require_once('/feedback/phpmailer/src/SMTP.php');
в консоле ошибок нет единственная ошибка которую выдает это сама форма и то все поля он подсвечивает зеленым но при этом не отправляет и выдает ошибку «Исправьте данные и отправьте форму ещё раз.»
Вопрос как посмотреть возможные ошибки? если в логах нечего не записываеться.
скачал ваш обратный звонок с github изменил только в файле process.php почту на свою пароль соответственно ну и указал пути для подключения phpmailer
itchief.ru/assets/uploadify/5/0/8/50878fc4faf60ac13f9ecfd1f07592e4.png
Форма работает корректно. Но на странице, где я ее установила основные стили прописанные для всего сайта съехали…
Например:
.feedback label { display: inline-block; margin-bottom: .5rem; } .feedback .form-row { display: -ms-flexbox; display: flex; -ms-flex-wrap: wrap; flex-wrap: wrap; margin-right: -5px; margin-left: -5px; }Со стилями разобралась.
Теперь не получается сделать поле с телефоном.
Все фрагменты кода по инструкции выше добавила:
в HTML форму:
п.1 с указанным кодом
п.2 маску для ввода телефона
в process.php:
п.3 код для проверки корректности введённого пользователем номера телефона (тоже как указано выше)
п.4 строчку, которая будет заменять плейсхолдер %email.phone% в шаблоне письма
п.5 фрагмент кода, который используется для записывания лога
в email.tpl:
п.6 в шаблон письма: Телефон пользователя: %email.phone%
Но при заполнении телефона:
1. маска ввода не работает,
2. все поля проходят проверку и светятся зеленым, как правильные, но появляется надпись «Исправьте данные и отправьте форму ещё раз.» Письмо на мою почту соответственно не отправляется.
Подскажите пожалуйста, что я делаю не правильно. Без поля телефон все работает замечательно.
Что с этим делать? Где искать ошибку?
Вот ссылка
gist.github.com/Elena0214/1afddd2892ebfc1940ab3699545e4448
Попробовала иначе теперь открывается по ссылке
github.com/Elena198102/-/commits/master
Маска ввода телефона не работает (курсор становится в любое место поля и при наборе просто сдвигает маску), валидацию поле не проходит, в каких бы вариантах я не записывала телефон (получаю подсвеченное красным поле и надпись «Введите данные в указанном формате»).
Что мне делать? заранее спасибо
Эту форму можно вызывать как в сплывающем окне при нажатии, например, на кнопку «Заказать обратный звонок», так и просто разместив её на странице. В эту форму пользователь вводит своё имя и номер телефона и нажимает кнопку «Отправить». Ему после отправки формы на экран придёт ответ от сервера в виде, например некоторого сообщения: «Спасибо, в ближайшее время с вами свяжется наш человек». Человек в вашей компании получает на email письмо, что посетитель сайта запросил обратный звонок. Используя координаты в письме, он ему звонит.
if (!preg_match('/^(8|7)(\d{10})$/', $phone)) {
$data['phone'] = 'Поле Телефон содержит не корректный номер!';
$data['result'] = 'error';
}
}
Вот с этим не работает вообще, если закоментировать if и все что в нем, то валидации нет, но номер собирает и отправляет, подскажите что тут нужно прописывать, заранее благодарен
А как можно добавить в форму информацию о товаре?
К примеру на лендинге есть несколько товаров. Под товаром кнопка «заказать». После нажатия на кнопку заказать, название товара будет добавлено в форму обратной связи. Чтобы понимать, каким товаром человек интересуется
Алексакндр помогите разобраться пожалуйста: заметил такой глюк — отправляю форму с вложением файла, он копируется в папку аплоад и все норм отправляется, однако когда я пытаюсь отправить следующую форму но уже без вложения — файлы в аплоаде копитуются и автоматом присоединяются к форме, и уже получается что отправляется форма с 2умя вложениями.
В общем если есть файлы в папке аплоад они полюбому прикрепляются к форме хотя пытаюсь отправлять без вложений!!! что это такое и как с этим разобраться??? За ранее благодарен за ответ!!!
Эта форма, пожалуй, лучшая, что нашел на просторах сети. Но сейчас всё большее количество пользователей пользуются интернетом с мобильных устройств, а форма вызываемая, например, со смартфона такая ме-елкая. Как бы добавить ей адаптивный дизайн?
Для того чтобы использовалась sendmail-заглушка установите в «process.php» для константы IS_SENDING_MAIL_VIA_SMTP значение false:
или еще в каких-то? Заранее благодарю за понимание и внимание.
Если вы настраиваете отправку писем через SMTP, то необходимо настроить значения всех этих констант:
Если ваша почта на Яндексе, то тогда MAIL_SMTP_HOST и MAIL_SMTP_PORT изменять не надо. Если вы используете другой SMTP-сервер, например, Google, то тогда в них нужно ввести его значения.
Если нужно их нужно полностью убрать из формы, то просто удалите из HTML файла этот фрагмент кода:
<!-- Номера телефонов--> <div class="form-row"> <!-- Номер телефона для россии--> <div class="form-group"> <label for="phone" class="control-label">Телефон для абонентов РФ</label> <div class="input-group"> <div class="input-group-prepend"> <div class="input-group-text">+7</div> </div> <input id="phone" type="phone" name="phone" class="form-control" value="(___)___-__-__" pattern="^\?[0-9]{1}(?[0-9]{3}\)?(\s+)?[0-9]{3}-?[0-9]{2}-?[0-9]{2}$"> <div class="invalid-feedback"></div> </div> </div> <!-- Email пользователя --> <div class="form-group"> <label for="phone" class="control-label">Телефон для абонентов стран СНГ</label> <div class="input-group"> <input id="phone2" type="phone" name="phone2" class="form-control" value="" placeholder="Телефон для абонентов стран СНГ" minlength="11" maxlength="18"> <div class="invalid-feedback"></div> </div> </div> </div> <!-- Название компании --> <div class="form-group"> <label for="company" class="control-label">Компания</label> <input id="company" type="text" name="company" required="required" class="form-control" value="" placeholder="Компания, организация"> <!-- <div class="invalid-feedback"></div> --> <!-- Неисправный блок --> <div class="form-group"> <label for="name" class="control-label">Тип, модель неисправного блока</label> <input id="type" type="text" name="type" class="form-control" value="" placeholder="Тип, модель" minlength="2" maxlength="30" required="required"> <div class="invalid-feedback"></div> </div>внес правки в process.php// выполняем замену плейсхолдеров реальными значениями $bodyMail = str_replace('%email.title%', MAIL_SUBJECT, $bodyMail); $bodyMail = str_replace('%email.nameuser%', isset($name) ? $name : '-', $bodyMail); $bodyMail = str_replace('%email.phone%', isset($phone) ? $phone : 'не указан', $bodyMail); $bodyMail = str_replace('%email.phone2%', isset($phone2) ? $phone2 : 'не указан', $bodyMail); $bodyMail = str_replace('%email.company%', isset($company) ? $company : '-', $bodyMail); $bodyMail = str_replace('%email.type%', isset($type) ? $type : '-', $bodyMail); $bodyMail = str_replace('%email.message%', isset($message) ? $message : '-', $bodyMail); $bodyMail = str_replace('%email.emailuser%', isset($email) ? $email : '-', $bodyMail); $bodyMail = str_replace('%email.date%', date('d.m.Y H:i'), $bodyMail);и отредактировал email.tpl<hr> Телефон Россия: <b>%email.phone%</b> <hr> Телефон СНГ: <b>%email.phone2%</b> <hr> Название компании: <b>%email.company%</b> <hr> Неисправный блок, оборудование: <b>%email.type%</b>но к сожалению в приходящих письмах только пустые поля или надпись «не указан». Подскажите пожалуйста что я не так сделал?
if (isset($_POST['company'])) { $company = filter_var($_POST['company'], FILTER_SANITIZE_STRING); } ...<img
src=«https://itchief.ru/assets/uploadify/8/e/9/8e9459ae928182b66e71a03efcc73aeas.jpg» class=«fancybox thumbnail center»>
Вот что приходит на почту.
<img
src=«https://itchief.ru/assets/uploadify/4/5/5/455d99bdc31acc80b8c000ff19003ec5s.jpg» class=«fancybox thumbnail center»>
Подскажите пожалуйста нужно данные из формы сохранить в файл JSON.
Я вспомнил что ваша форма сохраняет лог в logs.txt а это значит, что вообще не проблема то же самые данные записать как объект в JSON файл.
Со стороны JavaScript всё готово, а вот PHP вообще не знаком с данным языком.
Помогите с кодом PHP пожалуйста.
document.addEventListener('DOMContentLoaded', () => { const ajaxSend = (formData) => { fetch('register.php', { // файл-обработчик method: 'POST', headers: { 'Content-Type': 'application/json', // отправляемые данные }, body: JSON.stringify(formData) }) .then(response => alert('Сообщение отправлено')) .catch(error => console.error(error)) }; const forms = document.getElementsByTagName('form'); for (let i = 0; i < forms.length; i++) { forms[i].addEventListener('submit', function (e) { e.preventDefault(); let formData = new FormData(this); formData = Object.fromEntries(formData); console.log(forms); ajaxSend(formData); this.reset(); }); }; });<?php $path = 'forms.json'; // файл, в который нужно сохранить данные file_put_contents($path, file_get_contents('php://input'), LOCK_EX); ?>Кто-то хотел войти в Ваш аккаунт из стороннего приложения, используя Ваш пароль, но мы заблокировали эту попытку. Рекомендуем Вам проверить действия в аккаунте и убедиться, что у посторонних нет доступа к нему.
Что мне сделать????
Ошибка при отправке письма: SMTP connect() failed. github.com/PHPMailer/PHPMailer/wiki/Troubleshooting. А как именно включить доступ к сайту? Ненадежные приложения, у которых есть доступ к аккаунту? Я его выключил.
Файл — index.php —
<!-- Номер телефона --> <div class="form-group"> <label for="phone" class="control-label">Телефон</label> <div class="input-group"> <div class="input-group-prepend"> <div class="input-group-text">+7</div> </div> <input id="phone" type="phone" name="phone" class="form-control" value="(___)___-__-__" pattern="^\?[0-9]{1}(?[0-9]{3}\)?(\s+)?[0-9]{3}-?[0-9]{2}-?[0-9]{2}$"> <div class="invalid-feedback"></div> </div> </div> -//-//-//-//-//-//-//- <script> // masked_input_1.4.1-min.js // angelwatt.com/coding/masked_input.php (function(a){a.MaskedInput=function(f){if(!f||!f.elm||!f.format){return null}if(!(this instanceof a.MaskedInput)){return new a.MaskedInput(f)}var o=this,d=f.elm,s=f.format,i=f.allowed||"0123456789",h=f.allowedfx||function(){return true},p=f.separator||"/:-",n=f.typeon||"_YMDhms",c=f.onbadkey||function(){},q=f.onfilled||function(){},w=f.badkeywait||0,A=f.hasOwnProperty("preserve")?!!f.preserve:true,l=true,y=false,t=s,j=(function(){if(window.addEventListener){return function(E,C,D,B){E.addEventListener(C,D,(B===undefined)?false:B)}}if(window.attachEvent){return function(D,B,C){D.attachEvent("on"+B,C)}}return function(D,B,C){D["on"+B]=C}}()),u=function(){for(var B=d.value.length-1;B>=0;B--){for(var D=0,C=n.length;D<C;D++){if(d.value[B]===n[D]){return false}}}return true},x=function©{try{C.focus();if(C.selectionStart>=0){return C.selectionStart}if(document.selection){var B=document.selection.createRange();return -B.moveStart("character",-C.value.length)}return -1}catch(D){return -1}},b=function(C,E){try{if(C.selectionStart){C.focus();C.setSelectionRange(E,E)}else{if(C.createTextRange){var B=C.createTextRange();B.move("character",E);B.select()}}}catch(D){return false}return true},m=function(D){D=D||window.event;var C="",E=D.which,B=D.type;if(E===undefined||E===null){E=D.keyCode}if(E===undefined||E===null){return""}switch(E){case 8:C="bksp";break;case 46:C=(B==="keydown")?"del":".";break;case 16:C="shift";break;case 0:case 9:case 13:C="etc";break;case 37:case 38:case 39:case 40:C=(!D.shiftKey&&(D.charCode!==39&&D.charCode!==undefined))?"etc":String.fromCharCode(E);break;default:C=String.fromCharCode(E);break}return C},v=function(B,C){if(B.preventDefault){B.preventDefault()}B.returnValue=C||false},k=function(B){var D=x(d),F=d.value,E="",C=true;switch©{case (i.indexOf(B)!==-1):D=D+1;if(D>s.length){return false}while(p.indexOf(F.charAt(D-1))!==-1&&D<=s.length){D=D+1}if(!h(o,B,D)){c(B);return false}E=F.substr(0,D-1)+B+F.substr(D);if(i.indexOf(F.charAt(D))===-1&&n.indexOf(F.charAt(D))===-1){D=D+1}break;case (B==="bksp"):D=D-1;if(D<0){return false}while(i.indexOf(F.charAt(D))===-1&&n.indexOf(F.charAt(D))===-1&&D>1){D=D-1}E=F.substr(0,D)+s.substr(D,1)+F.substr(D+1);break;case (B==="del"):if(D>=F.length){return false}while(p.indexOf(F.charAt(D))!==-1&&F.charAt(D)!==""){D=D+1}E=F.substr(0,D)+s.substr(D,1)+F.substr(D+1);D=D+1;break;case (B==="etc"):return true;default:return false}d.value="";d.value=E;b(d,D);return false},g=function(B){if(i.indexOf(B)===-1&&B!=="bksp"&&B!=="del"&&B!=="etc"){var C=x(d);y=true;c(B);setTimeout(function(){y=false;b(d,C)},w);return false}return true},z=function©{if(!l){return true}C=C||event;if(y){v©;return false}var B=m©;if((C.metaKey||C.ctrlKey)&&(B==="X"||B==="V")){v©;return false}if(C.metaKey||C.ctrlKey){return true}if(d.value===""){d.value=s;b(d,0)}if(B==="bksp"||B==="del"){k(B);v©;return false}return true},e=function©{if(!l){return true}C=C||event;if(y){v©;return false}var B=m©;if(B==="etc"||C.metaKey||C.ctrlKey||C.altKey){return true}if(B!=="bksp"&&B!=="del"&&B!=="shift"){if(!g(B)){v©;return false}if(k(B)){if(u()){q(o,x(d))}v(C,true);return true}if(u()){q(o,x(d))}v©;return false}return false},r=function(){if(!d.tagName||(d.tagName.toUpperCase()!=="INPUT"&&d.tagName.toUpperCase()!=="TEXTAREA")){return null}o.elm=d;if(!A||d.value===""){d.value=s}j(d,"keydown",function(B){z(B)});j(d,"keypress",function(B){e(B)});j(d,"focus",function(){t=d.value});j(d,"blur",function(){if(d.value!==t&&d.onchange){d.onchange()}});return o};o.resetField=function(){d.value=s};o.setAllowed=function(B){i=B;o.resetField()};o.setCursorPos=function(B){b(d,B)};o.setFormat=function(B){s=B;o.resetField()};o.setSeparator=function(B){p=B;o.resetField()};o.setTypeon=function(B){n=B;o.resetField()};o.setEnabled=function(B){l=B};return r()}}(window)); MaskedInput({ elm: document.getElementById('phone'), // select by id format: '(___)___-__-__', separator: '()-' }); </script>Файл — process.php —// проверка поля phone if (isset($_POST['phone'])) { $phone = preg_replace('/\D/', '', $_POST['phone']); //получить номер телефона (цифры) из строки if (!preg_match('/^(\d{10})$/', $phone)) { $data['phone'] = 'Поле Телефон содержит не корректный номер!'; $data['result'] = 'error'; } }itchief.ru/assets/uploadify/f/c/a/fcace09a71430e332e4501c0b00f3353.jpgИ еще один вопрос. Можноли чек бокс с политикой конфидециальности по умолчанию сделать активным?
Заранее огромое спасибо.
Заметил что форма отправляет сообщения с вложением, но почему-то внизу остается предупреждающее сообщение
о необходимости исправить данные и отправить форму еще раз…
скриншот
какие-то проволочки на стороне Яндеса как понял?
Очень хотелось вашу форму обратной связи поместить на сайт, который пытаюсь сделать.
Выбрал простую форму, самую первую, скопировал всю папку feedback к себе, скопировал и вставил куда надо код html формы себе на страницу, никаких настроек вообще не делал. Всё вроде красиво, но когда в браузере заполняю форму и пробую отправить, не получается, пишет «Исправьте данные и отправьте форму ещё раз». Вообще не силён в php и js. Подскажите, надо было всё-таки же что-то прописать… ну хотя-бы на какой e-mail должно это сообщение уйти
Я хочу например вставить картинку после успешной отправки. Могу это сделать так:
// при успешной отправки формы if (data.result === "success") { jQuery(document).trigger('pf_success', {data: this}); if (_this._settings.isUseDefaultSuccessMessage) { _this._form.parent().find('.form-result-success') .removeClass('d-none') .addClass('d-flex'); //картинка var pc = document.querySelector('.form-result-success'); var pic = document.createElement("IMG"); pic.src = "konvert.gif"; pc.appendChild(pic);Подскажите как мне вставить её без document.querySelectorКак работает эта строчка
_this._form.parent().find('.form-result-success')_this._form.parent().find('.form-result-success')1) _this — содержит ссылку на объект, созданный с помощью функции-конструктора ProcessForm.2) _form — это обращение к свойству «_form» объекта «_this». В нём находится jQuery объект, содержащий ссылку на DOM-элемент формы.
Элемент с классом «form-result-success» находится в том же контейнере что и форма:
Поэтому чтобы на него дойти, нужно подняться к родительскому элементу формы («.parent()»), а затем в нём найти элемент с классом «form-result-success» («find('.form-result-success')»).
3) parent() – выполняет переход к родительскому элементу формы.
4) find('.form-result-success') – осуществляет поиск элемента в родительском элементе формы по классу «form-result-success».
Вставить картинку можно так:
var successMsg = _this._form.parent().find('.form-result-success'); successMsg.append('<img src="konvert.gif" alt="">') successMsg.removeClass('d-none').addClass('d-flex');Для этого нужно в функции переписать код для нахождения кнопки submit относительно формы:
// переключить во включенное или выключенное состояние кнопку submit var _changeStateSubmit = function (_this, state) { _this._form.find('[type="submit"]').prop('disabled', state); };1. Хотелось бы убрать поля email,name.Выше вы написали что это редактирование файлов index.html,process-forms.js,process.php.Закоментировал что связано с этими полями, но скрипт упорно не хочет реагировать.
2. Добавить поле выбора типа сообщения
<!-- Выбор типа обращения --> <div class="form-group"> <label for="message_type">Поле 1</label> <select id="message_type" name="message_type" class="form-control" required="required"> <option>выбор1</option> <option>выбор2</option> <option>выбор3</option> </select> </div>Я так понимаю надо занести в index.html еще маску для этих полей, добавить в process-forms.js проверку на валидацию этого поля и в файл process.php на примере поля name? Натолкните на статью где можно глянуть как правильно добавить маску для этого поля.Добавление маски на клиенте осуществляется через атрибут pattern.
Например:
<input id="phone" type="tel" name="phone" class="form-control" value="(___)___-__-__" pattern="^\(?[0-9]{3}\)?(\s+)?[0-9]{3}-?[0-9]{2}-?[0-9]{2}$">Вообще любые требования к полям на клиенте через обычные атрибуты для полей ввода: minlength, maxlength, required, pattern и т.д.Спасибо вам, за форму!
Всё работает. Только консоль интернет-браузера сообщает о ошибке:
(index):1257 Uncaught ReferenceError: $ is not defined
— возможно, это минус к SEO, так как поисковики учитывают качество кода (в том числе, наличие/отсутствие ошибок).
Как можно избежать данной ошибки? Ваша форма классная, но при этом и рисковать позициями в поиске не хочется)
Проверьте, может вы несколько раз подключаете библиотеку jQuery? Что у вас находиться на 1257 строчке?
... // отправка формы var _sendForm = function (_this) { // добавляем эту строчку $(document).trigger('beforeSubmit', [_this._form]); if (!_validateForm(_this)) { ...Она будет генерировать событие «beforeSubmit» перед отправкой формы.Далее в своём js файле необходимо обработать это событие, а именно установить необходимым элементам input определённое значение свойству required. Если, например, поле email заполнено, а phone нет, то соответственно полю email в качестве значения свойства required установить true, а phone — false.
$(document).on('beforeSubmit', function(e, _this){ // если форма имеет id не feedback-form, то завершаем работу if (_this.attr('id') !== 'feedback-form') { return; } if ((_this.find('[name="phone"]').val().length) > 0 && (_this.find('[name="email"]').val().length === 0)) { _this.find('[name="phone"]').prop('required', true); _this.find('[name="email"]').prop('required', false); } else if ((_this.find('[name="phone"]').val().length) === 0 && (_this.find('[name="email"]').val().length > 0)) { _this.find('[name="phone"]').prop('required', false); _this.find('[name="email"]').prop('required', true); } else { _this.find('[name="phone"]').prop('required', true); _this.find('[name="email"]').prop('required', true); } });Но, это только обработка на клиенте.На сервере (в php) тоже необходимо выполнить валидацию полей phone и email.
Например, это можно сделать так:
// проверка полей email и phone if (!empty($_POST['email'])) { if (!filter_var($_POST['email'], FILTER_VALIDATE_EMAIL)) { // защита от XSS $data['email'] = 'Адрес электронной почты не корректный'; $data['result'] = 'error'; log_write('Не пройдена валидация поля: email! Оно имеет не корретное значение!'); } else { $email = $_POST['email']; } } else { if (empty($_POST['phone'])) { $data['email'] = 'Заполните это поле или телефон'; $data['result'] = 'error'; log_write('Не пройдена валидация поля: email! Оно не заполнено!'); } } if (!empty($_POST['phone'])) { $phone = preg_replace('/\D/', '', $_POST['phone']); // если число состоит не из 10 цифр, то... if (!preg_match('/^(\d{10})$/', $phone)) { $data['phone'] = 'Поле Телефон содержит не корректный номер!'; $data['result'] = 'error'; log_write('Не пройдена валидация поля: phone! Оно имеет не корретное значение!'); } } else { if (empty($_POST['email'])) { $data['email'] = 'Заполните это поле или email'; $data['result'] = 'error'; log_write('Не пройдена валидация поля: phone! Оно не заполнено!'); } }При отправке данных формы на почту файл приходит в виде ссылки, но при переходе по этой ссылке открывается страница с сообщением «Not Found». Я так понимаю, прикрепленный файл должен сохраняться на хостинге в папке uploads, но его там нет. Использую хостинг beget.
Для этого просто нужно добавить в JavaScript следующее:
$('input, textarea').on('focus', function () { $(this).removeClass('is-valid is-invalid'); });Подскажите, как добавить в форму v2.0.1 (со строкой телефон) кнопку «Открыть форму» как в версии модального окна v1.0? Я пробовал добавлять из одной формы в другую, у меня не получается правильно оформить.
Если вам нужна форма в модальном окне, то тогда лучше возьмите её из этой статьи: Контактная форма во всплывающем окне.
В неё будет проще добавить телефон, чем переделывать форму для отображения её в модальном окне.
<img
src=«https://itchief.ru/assets/uploadify/5/f/c/5fc69cbe8ecf2ab525e3c76a647eb9bds.jpg» class=«fancybox thumbnail center»>
<img
src=«https://itchief.ru/assets/uploadify/5/f/c/5fc69cbe8ecf2ab525e3c76a647eb9bds.jpg» class=«fancybox thumbnail center»>
<img
src=«https://itchief.ru/assets/uploadify/2/6/b/26b3b5c8e06ebfc5013840825879e6f2s.jpg» class=«fancybox thumbnail center»>
Итог: письмо с обратной формы приходит на указанную мною почту (яндекс), но каждый раз после отправки мне форма пишет сообщение: «Исправьте данные и отправьте форму ещё раз.»
При этом, все поля «зеленые», в логе нет ошибок, аналогично нет ошибок при отправки в консоле. По идее она должна написать то же, что в вашем тесте (отчет об успешной отправке). То есть, письмо приходит, ошибок нет, но вот это сообщение выскакивает, с которым я не могу разобраться. Уже пробежался по всем комментариям связанным с этим, попробовал варианты ребят, но тщетно. В чем может быть причина? Может быть причина в хостинге? Если да, то как локализовать проблему?
«Warning: session_start(): Cannot send session cookie — headers already sent by (output started at /home/o/o96197q9/o96197q9.DOMEN.tech/public_html/feedback/process/process.php:1) in /home/o/o96197q9/o96197q9.DOMEN.tech/public_html/feedback/process/process.php on line 71 Warning: session_start(): Cannot send session cache limiter — headers already sent (output started at /home/o/o96197q9/o96197q9.DOMEN.tech/public_html/feedback/process/process.php:1) in /home/o/o96197q9/o96197q9.DOMEN.tech/public_html/feedback/process/process.php on line 71 {»result":«success»}"
Но на 71 строке ничего особенного нет к чему придраться («session_start();»):
/* 3 ЭТАП — ОТКРЫТИЕ СЕССИИ И ИНИЦИАЛИЗАЦИЯ ПЕРЕМЕННОЙ ДЛЯ ХРАНЕНИЯ РЕЗУЛЬТАТОВ ОБРАБОТКИ ФОРМЫ */
session_start();
$data['result'] = 'success';
/* 4 ЭТАП — ВАЛИДАЦИЯ ДАННЫХ (ЗНАЧЕНИЙ ПОЛЕЙ ФОРМЫ) */
Вам это ни о чем не говорит?
"«Warning: session_start(): Cannot send session cookie — headers already sent by (output started at /home/o/o96197q9/o96197q9.DOMEN.tech/public_html/feedback/process/process.php:1) in /home/o/o96197q9/o96197q9.DOMEN.tech/public_html/feedback/process/process.php on line 71 Warning: session_start(): Cannot send session cache limiter — headers already sent (output started at /home/o/o96197q9/o96197q9.DOMEN.tech/public_html/feedback/process/process.php:1) in /home/o/o96197q9/o96197q9.DOMEN.tech/public_html/feedback/process/process.php on line 71 {»result":«success»}""
При этом форма отправляется, но пишет «Исправьте данные и отправьте форму ещё раз.»
КОПНИТЕ В СТОРОНУ файла «process.php».
У меня причина была в том, что файл сохранён в верной кодировке UTF-8, но с BOM (Byte Order Mask).
КОГДА ПРАВИТЕ файл «process.php», ОБЯЗАТЕЛЬНО сохраняйте его в кодировке UTF-8 без BOM (в редакторе NotePad++ это называется просто UTF-8).
Александр, спасибо за поддержку. Сейчас буду форму прикручивать к сайту.
ini_set('error_reporting', E_ALL);
ini_set('display_errors', 1);
ini_set('display_startup_errors', 1);
ТОгда в файле log информация будет более полная (обратите внимание на этот файл в соответ-ей папке).
А так, в настройках process.php (раздел 1 ЭТАП) у меня вот важные моменты:
MAIL_FROM = 'МОЙ_АДРЕС_ПОЧТЫ@yandex.ru', // от какого email будет отправляться письмо
MAIL_FROM_NAME = 'МОЙ_ДОМЕН… а вообще все равно что здесь будет', // от какого имени будет отправляться письмо
MAIL_ADDRESS = 'МОЙ_АДРЕС_ПОЧТЫ@yandex.ru', // кому необходимо отправить письмо
IS_SENDING_MAIL_VIA_SMTP = true, // выполнять отправку писем через SMTP
MAIL_SMTP_HOST = 'ssl://smtp.yandex.ru', // SMTP-хост
MAIL_SMTP_PORT = '465', // SMTP-порт
MAIL_SMTP_USERNAME = 'МОЙ_АДРЕС_ПОЧТЫ@yandex.ru', // SMTP-пользователь
MAIL_SMTP_PASSWORD = 'МОЙ_ПАРОЛЬ'; // SMTP-пароль
— это настройки для этапа тестирования. Они работают. Но я не уверен, что у вас проблема в них. Но может быть и в них
При данных настройках информация, которую я ввожу в своей форме обратной связи, приходит на 'МОЙ_АДРЕС_ПОЧТЫ@yandex.ru'.
И еще, тест делайте с сервера, где есть php не ниже версии какой-то (см. выше автора), не с локального компа.
Я пробовал использовать версию 2.0.1 с полем телефон, но она на этапе просто верстки вся расползается и я хз что с ней делать…
<img
src=«https://itchief.ru/assets/uploadify/d/0/d/d0dd0c50d099d2d228edf1c99b0ffd82s.jpg» class=«fancybox thumbnail center»>
1-ю версию даже не смотрел, мне нужны более широкие возможности были.
Но данный файл должен возвращать данные в формате JSON. Для этого он должен быть сохранён кодировке UTF-8 без BOM, в нем должны отсутствовать вывод всяких отладок, например таких:
ini_set('error_reporting', E_ALL); ini_set('display_errors', 1); ini_set('display_startup_errors', 1);Проверить это можно на вкладке Network в инструментах разработчика, для этого выберите файл «process.php» и посмотрите в каком формате он возвращает данные и их сами.Если здесь всё ОК. То тогда нужно смотреть клиент (файл «process-forms.js»). Может вы как-то изменяли разметку и сейчас он просто не находит нужные элементы, и не может показать это сообщение.
Попробуйте для начала отправлять почту pop
В этой строчке
IS_SENDING_MAIL_VIA_SMTP = true, // выполнять отправку писем через SMTP
Вместо true напишите false
И замените везде адрес почты куда отправлять и от какого имени. Письма скорее всего будут попадать в спам, но форма должна заработать
Подскажите пожалуйста как сделать что бы поле сообщение можно было оставить пустым.
Редактирование и удаление php валидации результатов не дает, редактирование Index.html тоже не дает.
Единственное что получается это сократить минимальный размер сообщения до 1, но чтобы его можно было оставить пустым не выходит.
В HTML у элемента убрать атрибут required, в process.php изменить обработку этого поля.
Т.е. оставить только это:
// проверка поля name if (isset($_POST['name'])) { $name = filter_var($_POST['name'], FILTER_SANITIZE_STRING); }Как можно увидеть в файле лога ошибок, теперь при отправке почты предыдущая ошибка с T_CONST не появляется. Т.е. эту проблему Вы исправили изменением версии PHP.
К сожалению, скрипт не записывает в файл лога error.log новую ошибку. Также ошибки не записываются в файл лога самого скрипта: ~/domains/trial-site.ru/html/feedback/logs/logs.txt
К сожалению, мы не занимаемся веб-разработкой, поэтому затрудняемся сказать, в чём проблема.
Пожалуйста, обратитесь к веб-разработчикам или авторам скрипта для получения дополнительной помощи.
Может вы что-то мне подскажите…
Мы изменили версию PHP на 5.6, при отправке формы больше нет ошибки сервера в инструментах разработчика, однако теперь в лог ошибок скрипта ( ~/domains/trial-site.ru/html/feedback/logs/logs.txt ) пишется ошибка соединения с SMTP сервером.
В файле настроек ~/domains/trial-site.ru/html/feedback/process/process.php настройки подключения к почтовому серверу указаны 100% корректно.
Пожалуйста, обратитесь за дальнейшей помощью к разработчику скрипта.
Здравствуйте.
Выполнили дополнительное тестирование Вашего скрипта. Теперь получили от нашего почтового сервера уведомление, что сообщение было успешно доставлено. Пожалуйста, проверьте почтовый ящик на yandex, на который у Вас стоит перенаправление.
Дополнительно обращаем Ваше внимание, что при отправке отображается уведомление
«Исправьте данные и отправьте форму ещё раз. „
и в ответе в инструментах разработчика сохранилась ошибка
SyntaxError: JSON.parse: unexpected non-whitespace character after JSON data at line 1 column 5 of the JSON data
Пожалуйста, проверьте работу формы (убедитесь, что почта приходит на Ваш ящик), и обратитесь к разработчику скрипта за комментариями, как исправить ошибку с парсингом JSON, которая, вероятно, вызывает уведомление о необходимости исправления данных.
После того как вы всё отладили удалите строчку:
___main.js
$(function () { var form1 = new ProcessForm({ validFileExtensions:['jpg', 'jpeg', 'bmp', 'gif', 'png', 'ai', 'pdf', 'indl', 'cdr', 'eps', 'doc', 'docx', 'ppt', 'txt', 'rar', 'zip', 'tiff', 'tif', 'psd'], maxSizeFile: 2500, }); form1.init(); });___process-form.jsи____process.php
MAX_FILE_SIZE = 2500000000, // максимальный размер файла (в байтах) ALLOWED_EXTENSIONS = array('jpg', 'jpeg', 'bmp', 'gif', 'png', 'ai', 'pdf', 'indl', 'cdr', 'eps', 'doc', 'docx', 'ppt', 'txt', 'rar', 'zip', 'tiff', 'tif', 'psd'), // разрешённые расширения файлов__________________________________________________________________________Но скрипт все равно возвращает «неверное расширение» и «слишком большой файл»…
Всю голову сломал, что я не так сделал?
Это ещё нужно разрешить на стороне сервера, например в ".htaccess".
Пример того, что нужно в него добавить есть в этом комментарии.
Не понятно почему он все равно мне возвращает, что расширение не разрешено?
Или я что-то не правильно разрешил?
Это достаточно установить в 2 местах:
— в process.php
— в любом месте после подключения файла process-forms.js:
var form1 = new ProcessForm({ attachmentsMaxFileSize: 102400, attachmentsFileExt: ['jpg', 'jpeg', 'bmp', 'gif', 'png', 'ai', 'pdf', 'indl', 'cdr', 'eps', 'doc', 'docx', 'ppt', 'txt', 'rar', 'zip', 'tiff', 'tif', 'psd'] }); form1.init();Если версия формы новая, то там название полей называются немного по-другому. А ошибки возникают при проверке на клиенте или после отправки формы на сервер?У PHPMailer есть режим отладки SMTP соединения.
Например устанавливаем и получаем дам попытки соединения и отправки.
Подскажите, а существует-ли какая-то возможность направить вывод отладочного дампа в переменную, а не зразу «на экран»?
Огромное спасибо за Вашу работу, Вы всегда даёте нам очень ценную информацию!
По данной форме обратной связи есть такой вопрос: можно ли реализовать возможность удаления прикрепленных файлов с помощью дополнительной кнопочки типа ✖ или чего-то в этом роде? Например, я передумал отправлять один или несколько уже прикрепленных файлов. На моём скриншоте показан пример, с помощью CSS это оформить легко, но в JS я, к сожалению, не силён. Покажите, пожалуйста, как это реализовать в Вашей форме.
Заранее спасибо!
Скриншот: /assets/uploadify/8/3/8/838608aac6305a7f3665dae9fc25ddb4.png
Отличное дополнение для формы, эту возможность уже добавил. Скачать форму с этими обновлениями можно с GitHub.
Если отправлять форму phpMail на ящики yandex.ru или mail.ru то:
1. Яндекс не пропускает, если $mail->IsHTML(true); (185 строка файла process.php)
2. Мэйл в принципе отбивает с сообщением «550 Sorry, we do not accept mail from hosts with dynamic IP or generic DNS PTR-records. Please get a custom reverse DNS name from your ISP for your host 00.00.00.000 or contact abuse@corp.mail.ru in case of error» (ip хоста изменен).
Яндекс пропускает письмо, если $mail->IsHTML(false);
Соответственно вопросы:
1. Можно-ли как-то на отправлять письмо с $mail->IsHTML(true) яндексу, чтобы он его пропустил.
2. Можно-ли как-то «обмануть» Мэйл?
Если так нужно, то тогда только экспериментировать.
Я не использую такие сценарии. Обычно использую сервис «Почта для домена», который, например предлагает Яндекс или использую возможности хостинга, если он имеет возможность подписывать письма с помощью DKIM-подписи. Отправку писем всегда выполняю через протокол SMTP.
Установил новую Вашу форму
github.com/itchief/feedback-form/archive/v.2.0.2.zip
настройку делал для SMTP (аналогично с
itchief.ru/php/feedback-form-for-website#comment-7318
при этом файлы загружаемые благополучно загружаются (правда их имена в виде крякозябров), но само письмо форма НЕ отсылает. Все поля зеленые (т.е. форма отработала нормально) – только появляется в конце ошибка — Исправьте данные и отправьте форму ещё раз.
В логах единственное, что нашел:
в строчке 174 файла process.php:
Попробуйте закомментировать следующее и отправить форму ещё раз:
// отправляем письмо //if (!$mail->send()) { // $data['result'] = 'error'; //}Если в браузере теперь появится сообщение об успешной отправке, значит какая-то ошибка возникает при отправке. В этом случае нужно включать режим отладки при отправке и смотреть почему это происходит.Эта ошибка похожа на ту, о которой уже сообщалось в комментариях ниже
но решение для моей ошибки не подошло.
тут ошибку трудно совершить.
Причем дефолтная обратная связь сайта (на старой jQuery v2.1.1) с данными настройками работает (в ней единственное еще отличие таймаут указывается 5), а новая — не хочет.
Connection: opening to ssl://smtp.site.com:465, timeout=300, options=array() Connection: opened SMTP INBOUND: "220 smtp.site.com ESMTP Postfix" SERVER -> CLIENT: 220 smtp.site.com ESMTP Postfix CLIENT -> SERVER: EHLO site.com SMTP INBOUND: "250-smtp.site.com" SMTP INBOUND: "250-PIPELINING" SMTP INBOUND: "250-SIZE 20000000" SMTP INBOUND: "250-ENHANCEDSTATUSCODES" SMTP INBOUND: "250-8BITMIME" SMTP INBOUND: "250 DSN" SERVER -> CLIENT: 250-smtp.site.com250-PIPELINING250-SIZE 20000000250-ENHANCEDSTATUSCODES250-8BITMIME250 DSN SMTP Error: Could not authenticate. CLIENT -> SERVER: QUIT SMTP INBOUND: "221 2.0.0 Bye" SERVER -> CLIENT: 221 2.0.0 Bye Connection: closed SMTP connect() failed. https://github.com/PHPMailer/PHPMailer/wiki/Troubleshooting {"result":"error","log":["SMTP connect() failed. https:\/\/github.com\/PHPMailer\/PHPMailer\/wiki\/Troubleshooting"]}Замечательное решение и в тоже время не могу понять по какой причине в рандомном количестве приходят письма из формы! То 2 то 3 то 5 но чаще всего их падает по пять!
В чем может быть причина? подскажите пожалуйста.
с уважением
После этого в браузере открыть страницу (вместо localhost указать свой хост):
1. как сделать так, чтобы в начальном состоянии флажок согласия на обработку персональных данных уже стоял и кнопка для отправки была активна?
2. после отправки формы и нажатия на ссылку для повторной отправки, кнопка «отправить сообщение» находится в активном состоянии, а флажок при этом не стоит — как-то не логично. Как сделать так чтобы галочка тоже стояла?
Форму можно настроить так как нужно в конкретном случае.
Эти задачи решаются простым редактированием HTML кода формы.
Чтобы флажок согласия на обработку был активен по умолчанию к нему нужно добавить атрибут checked:
Чтобы кнопка была активна у неё нужно удалить атрибут disabled:
«Исправьте данные и отправьте форму ещё раз» уже замучило. Все поля в зеленой рамке. В консоле XHR process.php Response: {«result»:«error»}
ini_set('error_reporting', E_ALL); ini_set('display_errors', 1); ini_set('display_startup_errors', 1); перед header вставил,
<form id=«feedback-form» action=«feedback/process/process.php» вставил method=«post»…
Помогите разобраться!
Спасибо!
Если вы тестируете форму на сервере, то проверьте поддерживает ли хостинг вообще отправку писем. В основном эта возможность предоставляется только на платных тарифах.
Если с этим всё хорошо, то проверьте настройки (значения переменных) связанные с почтой.
Помогите, пожалуйста, правильно составить формулу, хотим добавить защиту от спама, получили ключи от гугл recaptcha, но не получается присоединить к скрипту обратной формы, я если в этом вообще не разбираюсь??
Еще вопрос почему письма спам приходят, а наши лично мной отправленные через контактную форму нет. Домен почты перенесли с хостинга на маил.
Имеем следующий скрипт:
<?php
if (isset ($_POST['contactFF'])) {
$to = «auto@avexcom.ru»;
$from = $_POST['contactFF'];
$subject = «Заполнена контактная форма с ».$_SERVER['HTTP_REFERER'];
$message = «Имя: ».$_POST['nameFF']."\nEmail: ".$from."\nIP: ".$_SERVER['REMOTE_ADDR']."\nСообщение: ".$_POST['messageFF'];
$boundary = md5(date('r', time()));
$filesize = '';
$headers = «MIME-Version: 1.0\r\n»;
$headers .= «From: ». $from. "\r\n";
$headers .= «Reply-To: ». $from. "\r\n";
$headers .= «Content-Type: multipart/mixed; boundary=\»$boundary\"\r\n";
$message="
Content-Type: multipart/mixed; boundary=\"$boundary\"
--$boundary
Content-Type: text/plain; charset=\«utf-8\»
Content-Transfer-Encoding: 7bit
$message";
for($i=0;$i<count($_FILES['fileFF']['name']);$i++) {
if(is_uploaded_file($_FILES['fileFF']['tmp_name'][$i])) {
$attachment = chunk_split(base64_encode(file_get_contents($_FILES['fileFF']['tmp_name'][$i])));
$filename = $_FILES['fileFF']['name'][$i];
$filetype = $_FILES['fileFF']['type'][$i];
$filesize += $_FILES['fileFF']['size'][$i];
$message.="
--$boundary
Content-Type: \"$filetype\"; name=\"$filename\"
Content-Transfer-Encoding: base64
Content-Disposition: attachment; filename=\"$filename\"
$attachment";
}
}
$message.="
--$boundary--";
mail($to, $subject, $message, $headers);
$output = '';
<!DOCTYPE HTML>
Контактная форма
<?php echo $output; ?>
Имя:
Email:
Прикрепить файл: Сообщение:
Вот скрипт для recaptcha:
этот фрагмент как я поняла надо поставить в самый конец после
Но совсем не могу понять куда надо вставить этот файл я впервые это делаю.
$secret=«ххххххххххххххххххххххххххххххххххх»;
$response = null;
$reCaptcha = new ReCaptcha($secret);
if ($_POST[«g-recaptcha-response»]) {
$response = $reCaptcha->verifyResponse(
$_SERVER[«REMOTE_ADDR»],
$_POST[«g-recaptcha-response»]
);
}
if ($response != null && $response->success) {
// Капча проверена!!!
} else {
error(«Не верная капча. Попробуйте ещё раз.»);
}
Как я поняла у меня не происходит проверки на наличие ответа ReCaptcha перед отправкой письма, пробовала так:
<?php
if (isset ($_POST['contactFF'])) {
$to = «auto@avexcom.ru»;
$from = $_POST['contactFF'];
$subject = «Заполнена контактная форма с ».$_SERVER['HTTP_REFERER'];
$message = «Имя: ».$_POST['nameFF']."\nEmail: ".$from."\nIP: ".$_SERVER['REMOTE_ADDR']."\nСообщение: ".$_POST['messageFF'];
$boundary = md5(date('r', time()));
$filesize = '';
$headers = «MIME-Version: 1.0\r\n»;
$headers .= «From: ». $from. "\r\n";
$headers .= «Reply-To: ». $from. "\r\n";
$headers .= «Content-Type: multipart/mixed; boundary=\»$boundary\"\r\n";
$message="
Content-Type: multipart/mixed; boundary=\"$boundary\"
--$boundary
Content-Type: text/plain; charset=\«utf-8\»
Content-Transfer-Encoding: 7bit
$message";
for($i=0;$i<count($_FILES['fileFF']['name']);$i++) {
if(is_uploaded_file($_FILES['fileFF']['tmp_name'][$i])) {
$attachment = chunk_split(base64_encode(file_get_contents($_FILES['fileFF']['tmp_name'][$i])));
$filename = $_FILES['fileFF']['name'][$i];
$filetype = $_FILES['fileFF']['type'][$i];
$filesize += $_FILES['fileFF']['size'][$i];
$secret=«ххххххххххххххххххххххххххх»;
$response = null;
$reCaptcha = new ReCaptcha($secret);
$message.="
--$boundary
Content-Type: \"$filetype\"; name=\"$filename\"
Content-Transfer-Encoding: base64
Content-Disposition: attachment; filename=\"$filename\"
$attachment";
}
}
$message.="
--$boundary--";
mail($to, $subject, $message, $headers);
$output = '';
if ($_POST[«g-recaptcha-response»]) {
$response = $reCaptcha->verifyResponse(
$_SERVER[«REMOTE_ADDR»],
$_POST[«g-recaptcha-response»]
);
}
if ($response != null && $response->success) {
// Капча проверена!!!
} else {
error(«Не верная капча. Попробуйте ещё раз.»);
}
}
?>
<!DOCTYPE HTML>
… И далее, как в скрипте
Помогите, пожалуйста, правильно составить формулу, хотим добавить защиту от спама, получили ключи от гугл recaptcha, но неполучается присоединить к скрипту обратной формы, я если в этом вообще не разбираюсь??
Еще вопрос почему письма спам приходят, а наши лично мной отправленные через контактную форму нет. Домен почты перенесли с хостинга на маил.
Имеем следующий скрипт:
<?php
if (isset ($_POST['contactFF'])) {
$to = «хххх@avexcom.ru»;
$from = $_POST['contactFF'];
$subject = «Заполнена контактная форма с ».$_SERVER['HTTP_REFERER'];
$message = «Имя: ».$_POST['nameFF']."\nEmail: ".$from."\nIP: ".$_SERVER['REMOTE_ADDR']."\nСообщение: ".$_POST['messageFF'];
$boundary = md5(date('r', time()));
$filesize = '';
$headers = «MIME-Version: 1.0\r\n»;
$headers .= «From: ». $from. "\r\n";
$headers .= «Reply-To: ». $from. "\r\n";
$headers .= «Content-Type: multipart/mixed; boundary=\»$boundary\"\r\n";
$message="
Content-Type: multipart/mixed; boundary=\"$boundary\"
--$boundary
Content-Type: text/plain; charset=\«utf-8\»
Content-Transfer-Encoding: 7bit
$message";
for($i=0;$i<count($_FILES['fileFF']['name']);$i++) {
if(is_uploaded_file($_FILES['fileFF']['tmp_name'][$i])) {
$attachment = chunk_split(base64_encode(file_get_contents($_FILES['fileFF']['tmp_name'][$i])));
$filename = $_FILES['fileFF']['name'][$i];
$filetype = $_FILES['fileFF']['type'][$i];
$filesize += $_FILES['fileFF']['size'][$i];
$message.="
--$boundary
Content-Type: \"$filetype\"; name=\"$filename\"
Content-Transfer-Encoding: base64
Content-Disposition: attachment; filename=\"$filename\"
$attachment";
}
}
$message.="
--$boundary--";
mail($to, $subject, $message, $headers);
$output = '';
}
?>
<!DOCTYPE HTML>
Контактная форма
<?php echo $output; ?>
Имя:
Email:
Прикрепить файл: Сообщение:
Вот скрипт для recaptcha:
этот фрагмент как я поняла надо поставить в самый конец после
Но совсем не могу понять куда надо вставить этот файл я впервые это делаю.
$secret=«хххххххххххххххххххххххх»;
$response = null;
$reCaptcha = new ReCaptcha($secret);
if ($_POST[«g-recaptcha-response»]) {
$response = $reCaptcha->verifyResponse(
$_SERVER[«REMOTE_ADDR»],
$_POST[«g-recaptcha-response»]
);
}
if ($response != null && $response->success) {
// Капча проверена!!!
} else {
error(«Не верная капча. Попробуйте ещё раз.»);
}
Как я поняла у меня не происходит проверки на наличие ответа ReCaptcha перед отправкой письма:
<?php
if (isset ($_POST['contactFF'])) {
$to = «хххх@avexcom.ru»;
$from = $_POST['contactFF'];
$subject = «Заполнена контактная форма с ».$_SERVER['HTTP_REFERER'];
$message = «Имя: ».$_POST['nameFF']."\nEmail: ".$from."\nIP: ".$_SERVER['REMOTE_ADDR']."\nСообщение: ".$_POST['messageFF'];
$boundary = md5(date('r', time()));
$filesize = '';
$headers = «MIME-Version: 1.0\r\n»;
$headers .= «From: ». $from. "\r\n";
$headers .= «Reply-To: ». $from. "\r\n";
$headers .= «Content-Type: multipart/mixed; boundary=\»$boundary\"\r\n";
$message="
Content-Type: multipart/mixed; boundary=\"$boundary\"
--$boundary
Content-Type: text/plain; charset=\«utf-8\»
Content-Transfer-Encoding: 7bit
$message";
for($i=0;$i<count($_FILES['fileFF']['name']);$i++) {
if(is_uploaded_file($_FILES['fileFF']['tmp_name'][$i])) {
$attachment = chunk_split(base64_encode(file_get_contents($_FILES['fileFF']['tmp_name'][$i])));
$filename = $_FILES['fileFF']['name'][$i];
$filetype = $_FILES['fileFF']['type'][$i];
$filesize += $_FILES['fileFF']['size'][$i];
$secret=«хххххххххххххххххххххххххх»;
$response = null;
$reCaptcha = new ReCaptcha($secret);
$message.="
--$boundary
Content-Type: \"$filetype\"; name=\"$filename\"
Content-Transfer-Encoding: base64
Content-Disposition: attachment; filename=\"$filename\"
$attachment";
}
}
$message.="
--$boundary--";
mail($to, $subject, $message, $headers);
$output = '';
if ($_POST[«g-recaptcha-response»]) {
$response = $reCaptcha->verifyResponse(
$_SERVER[«REMOTE_ADDR»],
$_POST[«g-recaptcha-response»]
);
}
if ($response != null && $response->success) {
// Капча проверена!!!
} else {
error(«Не верная капча. Попробуйте ещё раз.»);
}
}
?>
Пробую установить форму на свой сайт.
После заполнения полей и нажатию кнопки вываливает сообщение как уже писал тут «Исправьте данные и отправьте форму ещё раз»
Я комментировал отправку почты, коментил проверку капчи. Все не помогло.
В сети в этот момент ошибка 500 xhr
Попробовал с текущего сайта и GitHub
Подскажите, пожалуйста, что еще можно предпринять
Для отладки в «process.php» можно добавить строки:
ini_set('error_reporting', E_ALL); ini_set('display_errors', 1); ini_set('display_startup_errors', 1);После этого будут выводиться все ошибки.Кроме этого, нужно проверить права доступа к файлам. Для отладки можно просто выставить папке feedback и всему что там находится 777.
вот что написали тех поддержка
Username: mail@razvitiesluha.ru
Password: Use the email account’s password.
Incoming Server: razvitiesluha.ru
IMAP Port: 993
POP3 Port: 995
Outgoing Server: razvitiesluha.ru
SMTP Port: 465
IMAP, POP3, and SMTP require authentication.
$mail->SMTPDebug = 3; выдало сообщение
SyntaxError: JSON.parse: unexpected non-whitespace character after JSON data at line 1 column 5 of the JSON data
Форма которая была в комментах ссылка работает корректно!
В форму 2.0.3 поправок не вносили кроме правки smtp
Использовал следующие настройки:
Ну и конечно установил нужные адреса в константах:
Но на почту оно не приходит(((
Еще раз повторюсь та форма которая была по ссылке в комментах работает корректно не зависимо от версии php. А вот форма которая на гитхабе с настройками smtp не отправляет(((
Огромное спасибо за форму, лучшего решения в рунете найти думаю не реально.
Александр, подскажите как реализовать в вашей форме отправку значений выбранных флажками (checkbox)
Заранее, Спасибо!
Вам нужно просто добавить чекбоксы в форму. Скрипт JavaScript самостоятельно собирёт их значения и отправит их на сервер (если они конечно checked). Тут больше никаких действий выполнять не надо.
Например, добавление в форму одиночного чекбокса с именем one:
На сервере (в php) его можно будет получить так:
if (isset($_POST['one'])) { // $_POST['one'] - значение чекбокса one }Если чекбокс не checked, то на сервер он не отправляется.Например, добавление в форму нескольких чекбоксов с одним именем multi[] (как массив):
На сервере (в php) их можно будет получить так:
if (isset($_POST['multi'])) { if (is_array($_POST['multi'])) { foreach ($_POST['multi'] as $value) { // $value - значение элемента } } }Большое вам спасибо за вашу работу. Форма и инструкция по ее изменению написаны интуитивно понятно.
Форму поставил себе на сайт и настроил, правда пришлось включать отправку почты через SMTP.
Но нет предела совершенству.
Возникла необходимость добавить детализирующие radio к одному из полей. Пользователь заполняет само поле и по желанию доп. radio.
Поле, которое будет детализироваться: <div class="form-group border border-dark p-2 rounded bg-light"> <input type="text" class="form-control" id="Standard" name="Standard" placeholder="Стандарт" value=""> </div> Checkbox для скрытия/показа доп. полей: <div class="custom-control was-validated custom-checkbox mb-3"> <input type="checkbox" class="custom-control-input" name="Detailed" value="DetailedOn" id="hidediv" novalidate> <label class="custom-control-label" for="hidediv">Расширенные параметры:</label> </div> Собственно сам DIV: <div class="form-group has-feedback" id="myDIV"> <label for="mmORtpi" class="control-label">Выберите единицу измерения:</label> <!-- Выберите единицу измерения: --> <div class="custom-control custom-radio"> <input type="radio" class="custom-control-input" name="mmORtpi" value="mm" id="mmORtpi-mm" required> <label class="custom-control-label" for="mmORtpi-mm">мм</label> </div> <div class="custom-control custom-radio"> <input type="radio" class="custom-control-input" name="mmORtpi" value="tpi" id="mmORtpi-tpi" required> <label class="custom-control-label" for="mmORtpi-tpi">tpi</label> </div> <span class="glyphicon form-control-feedback"></span> <p class="error"></p> </div> JS script, который а) при загрузке страницы скрывает "myDIV" б) Показывает, если включен checkbox "hidediv": <script> var btn = document.querySelector('#hidediv'); var x = document.getElementById("myDIV"); document.addEventListener('DOMContentLoaded', function() { x.style.display = "none"; }, false); btn.addEventListener('click',method1); function method1(){ if (btn.checked) { x.style.display = "block"; } else { x.style.display = "none"; } } </script>Собственно проблема в том, что не хватает знаний, как настроить в process.php валидацию radio «mmORtpi», чтобы она зависила от состояния checkbox #hidediv.Буду признателен за помощь.
Тут вам сначало нужно проверить установлен ли чекбокс, и если да, то проверить уже «mmORtpi».
if (isset($_POST['Detailed'])) { // если установлен чекбокс "Расширенные параметры" if (isset($_POST['mmORtpi'])) { $mmORtpi = filter_var($_POST['mmORtpi'], FILTER_SANITIZE_STRING); if ($mmORtpi <> 'mm' || $mmORtpi <> 'tpi') { $data['mmORtpi'] = 'Единица измерения установлена не корректно'; $data['result'] = 'error'; } } else { $data['mmORtpi'] = 'Заполните это поле.'; $data['result'] = 'error'; } }Все вроде просто, но «не шмогла» :-)))
С вашей помощью все заработало!
Большое вам спасибо за ваш сайт, и работу которую вы для всех нас делаете.
Я давно использую вашу форму обратной связи, на разных сайтах и никогда не было проблем.
Всё идеально работает.
Но сейчас начал использовать:
«Bootstrap 4 — Сборка проекта с помощью Gulp», и столкнулся с проблемой.
Нужна ваша помощь.
Не отображается фоновая картинка «captcha»
<img src="
Я выкладывал на хост готовый проект, результат тот же не отображается.
Подскажите в какую сторону смотреть.
Это скорее связано с тем, что у тебя не подключено или не установлено расширение gd для php. В captcha.php используются функции из этого пакета.
У меня было нечто похожее под WSL в Windows 10. Устранил я это с помощью установки расширения gd:
Если это у тебя на локальном сервере, то тогда нужно в файле php.ini расскомментировать строчку, отвечающую за подключение этого расширения.
Если на хостинге, то тогда можно обратиться в техподдержку чтобы они подключили это расширения или подсказали как это сделать.
Для дебага файла captcha.php в него можно добавить строчки для вывода всех ошибок, чтобы видеть в каком месте они произошли, а также получить более детальную информацию по ним:
ini_set('error_reporting', E_ALL); ini_set('display_errors', 1); ini_set('display_startup_errors', 1);После этого открыть в браузере страницу в браузере:sudp apt-get install php-gd
Решило все проблемы на локальном сервере.
С хостом уверен справлюсь.
P.S. Я видел в каком-то вашем посте, что в знак признательности вам можно перечислить сумму.
Но если я не ошибаюсь там у вас Yandex, к сожалению этот способ для меня не подходит.
Есть ли у вас PayPal.
Может где нужно указать только 1 файл для отправки…
Скорее что-то с отправкой. Попробуйте закомментировать отправку почты:
/* if (!$mail->send()) { $data['result'] = 'error'; } */Если у вас после этого появится сообщение об успешной отправке, то значит у вас происходит ошибка при отправке сообщения на email.В этом случае вам необходимо проверить правильность своих настроек почты или написать хостеру.
Количество файлов для отправки настраивается с помощью атрибута data-counts:
if(!$mail->send()) {
echo 'Message could not be sent.';
echo 'Mailer Error: '. $mail->ErrorInfo;
} else {
echo 'Message has been sent';
}
выведется какая-то человеческая ошибка в консоль, я для себя так и смог и правильно задать вопрос гуглу)
Форма обратной связи — действительно зачетная!
Request Method: POST
Status Code: 200 OK
Remote Address: — (тут данные удалил специально)
Referrer Policy: no-referrer-when-downgrade
В response соответственно error. Пробовал как и свою доработанную версию (удалил там каптчу, приложение файлов), так и чистую версию с сайта без каких-то доработок(добавил в корень сайта папку feedback, в process.php поменял почту получателя только).
$mail->IsSMTP(); // telling the class to use SMTP
$mail->SMTPAuth = true; // enable SMTP authentication
$mail->Host = «mail.yourdomain.com»; // set the SMTP server
$mail->Port = 26; // set the SMTP port
$mail->Username = «yourname@yourdomain»; // SMTP account username
$mail->Password = «yourpassword»; // SMTP account password
Самое парадоксальное что на одном из трех веб-серверов все отправлялось и так, причем два сервера по идею имеют одинаковый конфиг (MAMP для Windows и для MacOS), а работают со скриптом по-разному.
Но мне кажется у меня она как-то не правильно работает. Я уже писал вам с просьбой написать как сделать появление валидации до нажатия на галочку согласия с условиями. Но сейчас у меня ошибки валидации не исчезают совсем. Даже после нажатия на кнопку обновить. Если не сложно — подскажите где кроется этот код и где что поправить. Хотелось бы чтобы после повторного нажатия на кнопку отправить при правильной валидации исчезали ошибки.
yadi.sk/i/WugtzvpVx9ZuGA
Заранее огромное спасибо
drive.google.com/file/d/14Smb0u0eQsZlPLxher5omE7V813MP86t/view?usp=sharing
Тело в том что валидация запускается, только если согласиться с условиями, а пока галочка отжата — при нажатии на отправку ничего не происходит… как можно иницировать валидацию до нажатия на галочку?
Заранее спасибо
Основные действия:
1. Убрать в HTML коде у кнопки «Отправить сообщение» атрибут disabled.
2. Добавить к checkbox с name=«agree» атрибут required.
3. Закомментировать следующие строчки в файле «process-forms.js»:
// переключить во включенное или выключенное состояние кнопку submit var _changeStateSubmit = function (form, state) { //$(form).find('[type="submit"]').prop('disabled', state); }; // изменение состояния кнопки submit в зависимости от состояния checkbox agree var _changeAgreement = function (form, state) { //_changeStateSubmit(form, state); };4. Удалить [name=«agree»] из строчки:$(form).find('input, textarea').not('[type="file"]').each(function () {Александр подскажи как к форме правильно подключить Чекбоксы и кнопки «радио» (особенно радио кнопки), с проверкой в файле php. За ранее спасибо.
1. Добавляем их в HTML форму:
<div class="form-group"> Выберите цвет: <div class="custom-control custom-radio"> <input type="radio" class="custom-control-input" name="color" value="green" id="color-green" required> <label class="custom-control-label" for="color-green"> Зеленый </label> </div> <div class="custom-control custom-radio"> <input type="radio" class="custom-control-input" name="color" value="red" id="color-red" required> <label class="custom-control-label" for="color-red"> Красный </label> </div> <div class="custom-control custom-radio"> <input type="radio" class="custom-control-input" name="color" value="yellow" id="color-yellow" required> <label class="custom-control-label" for="color-yellow"> Желтый </label> <div class="invalid-feedback"></div> </div> </div>2. Выполняем обработку значения радиокнопки в process.php:const ALLOWED_COLORS = array('green' => 'Зеленый', 'red' => 'Красный', 'yellow' => 'Желтый'); ... // проверка поля color if (isset($_POST['color'])) { $color = filter_var($_POST['color'], FILTER_SANITIZE_STRING); if (!array_key_exists($color, ALLOWED_COLORS)) { $data['color'] = 'Указан не правильный цвет.'; $data['result'] = 'error'; } } else { $data['color'] = 'Заполните это поле.'; $data['result'] = 'error'; } ... $bodyMail = str_replace('%email.color%', ALLOWED_COLORS[$color], $bodyMail);Архив формы можно загрузить отсюда.Александр, подскажите как с помощью вашей формы реализовать функционал отправки письма в формате pdf?
За ранее спасибо!
Это можно реализовать, например, с помощью php библиотеки Dompdf. С помощью неё можно преобразовать подготовленный HTML код в pdf-файл, а затем прикрепить его к письму в качестве вложения.
Для этого необходимо скачать архив Dompdf со страницы «Релизы».
Распаковать его, например, в каталог "/feedback/dompdf".
Далее в «process.php» добавить следующий код:
require_once '../dompdf/autoload.inc.php';
use Dompdf\Dompdf;
// прикрепление текста письма как pdf-вложение
$dompdf = new Dompdf();
$bodyMail = ''. $bodyMail. '';
$dompdf->loadHtml($bodyMail);
$dompdf->setPaper('A4', 'landscape');
$dompdf->render();
$output = $dompdf->output();
$pdfPath = '../pdf/'. uniqid('pdf_', true). '.pdf';
file_put_contents($pdfPath, $output);
// прикрепление сформированного pdf-файла к письму
$mail->addAttachment($pdfPath);
Создать каталог "/feedback/pdf" для хранения файлов.
Готовый пример формы обратной связи, текст письма которого дополнительно оформляется в виде pdf и прикрепляется к нему можно скачать по этой ссылке.
У меня возникает ошибка при отправке формы: Parse error: syntax error, unexpected T_CONST in /home/koncer/public_html/feedback/process/process.php on line 19
подскажите в какой стороне копать, все что мог перепробовал.
За ранее спасибо!
Александр, подскажите ка к вашей форме добавить маски с помощью (masked_input_1.4.1-min.js):
для даты
для номера паспорта
За ранее спасибо!
Сейчас все современные браузеры уже поддерживают input с типом, равным «date».
Если не хотите использовать стандартные средства встроенные в браузеры, то в этом случае для даты лучше использовать плагин datepicker или datetimepicker.
В случае с «masked_input_1.4.1-min.js» это решается так (в этом варианте полю input, необходимо установить type, равный text):
$('#date').mask('99.99.9999');Номер и серия паспорта:<div class="form-group"> <label for="passport" class="control-label">Номер и серия паспорта:</label> <input id="passport" type="text" name="passport" required="required" class="form-control" value="" placeholder="" pattern="^\d{4} \d{6}$"> <div class="invalid-feedback"></div> </div> <script> $("#passport").mask("9999 999999"); </script>Александр, подскажите как к вашей форме добавить функционал динамического добавления поля. За ранее спасибо. P.S У вас лучшая форма интернета.
itchief.ru/assets/uploadify/e/f/b/efb6db7dad4cf1aa0293e7bf80062098.jpg
Динамическое добавление полей в форму можно, например, осуществить следующим образом.
1. Необходимо в HTML добавить кнопку и поле:
<!-- Поле 1 (при необходимости) --> <div class="opt-fields"> <div class="form-group"> <label for="opt1" class="control-label">Поле 1</label> <input id="opt1" type="text" name="opt1" class="form-control" value="" placeholder=""> <div class="invalid-feedback"></div> </div> </div> <!-- Кнопка для отправки формы --> <div class="form-group"> <button id="add-opt" type="button" class="btn btn-primary">Добавить поле</button> </div>2. Добавить на страницу JavaScript код, который будет при клике по кнопке добавлять ещё одно поле:<script> var index = 2; $('#add-opt').click(function () { var input = '<div class="form-group">' + '<label for="opt' + index + '" class="control-label">Поле ' + index + '</label>' + '<input id="opt' + index + '" type="text" name="opt' + index + '" class="form-control" value="" placeholder="">' + '<div class="invalid-feedback"></div>' + '</div>'; $('.opt-fields').append(input); index++; }); </script>3. В process.php добавить код://... $opt = array(); $i = 1; $res = true; while ($res) { if (isset($_POST['opt' . $i])) { $opt[] = filter_var($_POST['opt' . $i], FILTER_SANITIZE_STRING); } else { $res = false; } $i++; } //... $out = '<ul>'; foreach ($opt as $key => $value) { $out .= '</li>' . ($key + 1) . ': ' . $value . '</li>'; } $out .= '</ul>'; $bodyMail = str_replace('%opt%', $out, $bodyMail);4. В «emal.tpl» добавить код:Посмотреть пример можно в этом архиве.
Замечена опечатка:
Александр, подскажите как модифицировать данный код. Использовать не одно поле, а 3 (три)(например: фамилия, имя, отчество.). Динамически добавлять по 3(три) поля.
За ранее спасибо, вы очень помогаете и грамотно описываете изложенный материал.
Для этого можно использовать массив, в котором описать что нужно добавить. После этого с помощью цикла добавить эти поля в форму:
var arrFields = [ { name: 'surname', text: 'Фамилия' }, { name: 'name', text: 'Имя' }, { name: 'fathername', text: 'Отчество' }, ]; $('#add-opt').click(function () { arrFields.forEach(function (item) { var input = '<div class="form-group">' + '<label for="' + item.name + '" class="control-label">' + item.text + '</label>' + '<input id="' + item.name + '" type="text" name="' + item.name + '" class="form-control" value="" placeholder="">' + '<div class="invalid-feedback"></div>' + '</div>'; $('.opt-fields').append(input); }); });Подскажи пожалуйста, а в обработчике, что нужно в таком случае добавлять (process.php)?
itchief.ru/php/feedback-form-for-website#comment-2810
P.S. Вашу новую форму я скачал, глянул, но пока не стал устанавливать, дабы не переделывать все. Просто доделал старую, с Вашей помощью.
.popup-form { posution: absolute; ... }А потом с помощью JavaScript при клике по нужному элементу просто добавьте этот класс форме.Форма отличная все работает исправно использую без капчи.
Возник вопрос можно ли поменять index.html на index.php
хотелось бы оформить input type=«file» в своем стиле.
Я пробовал менять расширение, почта перестает доставляться, точнее
приходит только если добавить картинку без загрузки на почте пусто хотя и пишет спасибо все отправлено.
Спасибо
Для оформления input type=«file» нужен только CSS, расширение тут ни на что не может повлиять.
Не совсем так, я хотел для оформления использовать bootstrap-fileinput для этого и пришлось менять расширение.
Заранее, спасибо!
1. Закрыть модальное окно с id равным, например, myModal:
$('#myModal').modal('hide');2. В обработчике, который выполняется после закрытия модального окна, написать код, который будет в зависимости от результата открывать или нет новое модальное окно:$('#myModal').on('hidden.bs.modal', function (e) { if (data.result === "success") { $('#myModal2').modal('show'); } })// при успешной отправки формы
if (data.result === «success») {
$(this).parent().find('.form-result-success')
.removeClass('d-none')
.addClass('d-flex');
return;
А куда в таком случае первое?
Можно, например, написать, поиск элемента относительно текущего:
$(this).closest('.modal').modal('hide'); ... $(this).closest('.modal').on('hidden.bs.modal', function (e) {А в main.js у меня вот что:
$(function () {
var form1 = new ProcessForm();
form1.init();
var form3 = new ProcessForm({
selector: '#feedback-form-3'
});
form3.init();
var form2 = new ProcessForm({
selector: '#feedback-form-2'
});
form2.init();
var form4 = new ProcessForm({
selector: '#feedback-form-4'
});
form4.init();
var form5 = new ProcessForm({
selector: '#feedback-form-5'
});
form5.init();
var form6 = new ProcessForm({
selector: '#feedback-form-6'
});
form6.init();
});
// при успешной отправки формы
$('#modal-1').modal('hide');
$('#modal-1').on('hidden.bs.modal', function (e) {
if (data.result === «success») {
$('#modal-12').modal('show');
}
})
Открыл форму modal-1, нажал на кнопку «отправить», но все глухо — данное окно не закрывается, да и окно modal-12 не открывается, просто кнопка становится нажатой и все.
В программе mozilla thunderbird выглядит тема вот так.
Хотя в другом мобильном приложении почты все отлично.
Установил форму на сайт. PHP 7.3. Получаю ошибку после отправке формы — Исправьте данные и отправьте форму ещё раз.
Ответ сервер
<br /> <b>Warning</b>: Cannot modify header information - headers already sent by (output started at /home/c1866/az8.ru/www/process/process.php:1) in <b>/site.ru/www/process/process.php</b> on line <b>9</b><br /> <br /> <b>Warning</b>: session_start(): Cannot start session when headers already sent in <b>site.ru/process/process.php</b> on line <b>42</b><br /> {"result":"error","captcha":"\u041e\u0448\u0438\u0431\u043a\u0430 \u043f\u0440\u0438 \u043f\u0440\u043e\u0432\u0435\u0440\u043a\u0435 \u043a\u043e\u0434\u0430."}1) Не может форма обработать капчу, хотя зареган и прописан открытый и закрытый ключ.
2) У брать капчу не вариант, так как хостинг блочит отправку сообщений без капчи.
Ссылка на код: codepen.io/qasp/pen/MZqOrQ
Вопрос в том чего делать и куда прописать в коде закрытый ключ, так как я уже вставлял в поле объявлений и не помогло?
Спасибо, а то я в скриптах не ахти.
Пробовал такой вариант
Не отправляется форма, в логе:
Что не так?
Залил форму, сделал стандартные настройки (мыло отправителя и мыло куда).
После заполнения форму и отправки, вылазит такое сообщение: «Исправьте данные и отправьте форму ещё раз».
Куда обратить внимание???
Посмотрите пример с dropzone может он подойдёт.
// от какого имени будет отправляться письмо
const MAIL_FROM_NAME = 'Имя_сайта';
должна быть заменена на переменную?
Пожалуйста, подскажите как это реализовать?
Создать переменную и использовать её там где нужно.
Например:
$allowedHosts = array('myhost1.ru', 'myhost2.ru'); if (!isset($_SERVER['HTTP_HOST']) || !in_array($_SERVER['HTTP_HOST'], $allowedHosts)) { header($_SERVER['SERVER_PROTOCOL'].' 400 Bad Request'); exit(); } $mailFromName = $_SERVER['HTTP_HOST']; // переменная // ... $fromName = '=?UTF-8?B?'.base64_encode($mailFromName).'?=';Подскажите пожалуйста, как сделать валидацию по цифрам?
Есть блок:
Как реализовать чтобы можно было вводить только символы от 0 до 9 ?
if (ctype_digit($akk)) { echo 'Строка содержит только цифры'; }Делаю следующим образом:
Указываю в строчке аккаунт буквы, ошибку не выдает. Куда еще копнуть?)
Спасибо!
Для этого необходимо установить параметр existenceUploadsFile равным true:
var formFeedback = new ProcessForm({ idForm: 'feedbackForm', existenceUploadsFile: true }); formFeedback.init();root\feedback\process\process.php on line 131
[09-Aug-2018 22:18:44 Europe/Moscow] PHP Warning: move_uploaded_file(): Unable to move 'C:\Windows\Temp\phpC4E3.tmp' to root\feedbackuploads/upload_5b6c93948df532.23419623.png'
Скажите пожалуйста, а данный код формы обратной связи я могу использовать в коммерческих целях?
Другие продукты, включенные в состав данной формы (jQuery, Bootstrap, PHPMailer) в соответствии с их лицензиями.
Вопрос в слд.:
мне нужно чтобы в сообщение которое приходит админу писалось с какой страницы была отправлена форма. По искал тут в коментах и кое-что похожее нащешл. и я так сделал:
1. Добавить скрипт после подключения библиотеки jQuery:
<script> $(function(){ var pagetitle = $('h1').text(); // feedbackForm - id формы $('#feedbackForm').prepend('<input type="hidden" name="pagetitle" value="' + pagetitle + '">'); }); </script>2. В process.php добавить в соответствующие места://... //получение и очистка значения pagetitle if (isset($_POST['pagetitle'])) { $pagetitle = filter_var($_POST['pagetitle'], FILTER_SANITIZE_STRING); } //... $bodyMail = str_replace('%email.pagetitle%', isset($pagetitle) ? $pagetitle : '-', $bodyMail); //...3. В email.tpl:Страница, с которой было отправлено сообщение: — В итоге в письме пишет с какой стр. было отправлено.
А как сделать чтобы оно было кликабельным, ввиде ссылки на эту стр.?
Необходимо добавить ещё одно скрытое поле, содержащее URL:
var url = location.protocol+'//'+location.hostname+location.pathname; // или так (если нужен ещё и хеш) // var url = location.href; $('#feedbackForm').prepend('<input type="hidden" name="url" value="' + url + '">'); });В process.php добавить://... //получение и очистка значения pagetitle if (isset($_POST['url'])) { $url = filter_var($_POST['url'], FILTER_SANITIZE_STRING); } //... $bodyMail = str_replace('%email.url%', isset($url) ? $url : '-', $bodyMail); //...3. В email.tpl:Страница, с которой было отправлено сообщение:
Вставляю перед закрывающим тегом body следующий код:
<script src="/feedback/vendors/jquery/jquery-3.3.1.min.js"></script> <script> $(function(){ var pagetitle = $('h1').text(); // feedbackForm - id формы $('form1').prepend('<input type="hidden" name="pagetitle" value="' + pagetitle + '">'); var url = location.protocol+'//'+location.hostname+location.pathname; // или так (если нужен ещё и хеш) // var url = location.href; $('form1').prepend('<input type="hidden" name="url" value="' + url + '">'); }); </script> <script src="/feedback/vendors/bootstrap/js/bootstrap.bundle.min.js"></script> <script src="/feedback/js/process-forms.js"></script> <script src="/feedback/js/main.js"></script>В чем может быть проблема?Выполняйте всё по шагам, и проверяйте свои действия после каждого выполненного шага.
1. Добавьте на страницу скрипт:
<script> var title = $('title').text(); // feedback-form - это id формы $('#feedback-form').prepend('<input type="hidden" name="title" value="' + title + '">'); </script> После этого проверьте добавился ли этот элемент в форму. В браузере, например, Chrome это можно выполнить посредством "Инструментов разработчика" на вкладке Elements. 2. Добавьте вышепреведённый код в process.php и email.tpl. Но, т.к. поле назвали title, то вместо url используйте title.Форма супер!!!
Подскажите, пожалуйста, как можно адаптировать скрипт для кодировки windows-1251
Изменить кодировку файлов можно с помощью любого текстового редактора, в котором присутствует эта возможность. Например, в Notepad++ это можно сделать с помощью Encoding -> Convert to ANSI.
Спасибо за скрипт.
Никак не получается прикрутить Dropzone…
Поглядите, пожалуйста, что я делаю не так, если Вам не сложно.
Для быстрой смены режимов прикрепления файлов в самом начале config.php вставил:
Ошибка наверняка в js. мне бы увидеть что нибудь в массиве $_FILES['attachment'], а дальше я сам. ~ третий день сижу…
ЗЫ И еще содержимое инпута name=«attachment[]» не очищается, но эта проблема скорее всего решится при решении первой.
ЗЗЫ Eсли нужен доступ к ftp — скажите, куда скинуть.
Посмотрите ответ в этом комментарии.
Именно указанным Вами комментарием я и руководствовался. В меру понимания.
в index.php сделал замену:
вместо
вставил
в main.js: вместо
if (this.existenceUploadsFile) { // добавление новых элементов input с type="file" и изменение существующих $('#' + this.idForm + ' .countFiles').text(this.countFiles); // добавление нового элемента input с type="file" $(document).on('change', '#' + this.idForm + ' input[name="attachment[]"]', $.proxy(this.changeInputFile, this)); }вставилvar isset_mydropzone=document.getElementById('mydropzone'); if(isset_mydropzone){ Dropzone.autoDiscover=false; $('#mydropzone').addClass('dropzone'); var mydropzone=new Dropzone('#mydropzone',{ paramName:'attachment[]',method:'files',url:'random.php',autoProcessQueue:false,dictDefaultMessage:'для добавления вложений кликните здесь или просто перетащите файлы сюда<span class="glyphicon form-control-feedback glyphicon-paperclip"></span>',addRemoveLinks:true,dictRemoveFile:'Удалить'}); }Пытался узнать в чем дело, но сподкнулся на том, что вывожу массив $_FILES в process.php (перед валидацией файлов) — а он пуст: $_FILES=Array().Вот этого, собственно, решительно не могу понять.
Но ведь эта версия скрипта новее и лучше. Хотелось бы и сюда прикрутить dropzone.
Присмотрелся внимательнее — нашел еще место, нуждающееся в правке.
в script.js (предыдущей версии скрипта) начиная с 93 строки идет добавление прикрепленных файлов:
// добавить в formData файлы var fileList = mydropzone.files; // если элемент не содержит файлов, то перейти к следующей if (fileList.length > 0) { var count = fileList.length; for (var i = 0; i < count; i++) { formData.append('images[]', fileList[i], fileList[i].name); } }чувствую, что вот этот кусок кода в main.js необходимо преобразовать:// disabled и enabled изображений для FormData ProcessForm.prototype.changeStateImages=function (state) { if (!this.existenceUploadsFile) { return; } var submitForm=document.getElementById(this.idForm); var files=$(submitForm).find('[name="attachment[]"]'); for (var i=0; i < files.length; i++) { // получить список файлов элемента input с type="file" var fileList=files[i].files; // если элемент не содержит файлов, то перейти к следующему if (fileList.length > 0) { // получить первый файл из списка var file=fileList[0]; // проверить тип файла и размер if (!((this.validateFileExtension(file.name)) && (file.size < this.maxSizeFile))) { $(files[i]).prop('disabled', state); } } else { $(files[i]).prop('disabled', state); } } };вот на что меня хватило:// disabled и enabled изображений для FormData ProcessForm.prototype.changeStateImages=function (state) { if (!this.existenceUploadsFile) { return; } var submitForm=document.getElementById(this.idForm); var files=$(submitForm).find('[name="attachment[]"]'); for (var i=0; i < files.length; i++) { // получить список файлов элемента input с type="file" // var fileList=files[i].files; var fileList = mydropzone.files; // если элемент не содержит файлов, то перейти к следующему /*if (fileList.length > 0) { // получить первый файл из списка var file=fileList[0]; // проверить тип файла и размер if (!((this.validateFileExtension(file.name)) && (file.size < this.maxSizeFile))) { $(files[i]).prop('disabled', state); } } else { $(files[i]).prop('disabled', state); }*/ if (fileList.length > 0) { var count = fileList.length; for (var i = 0; i < count; i++) { formData.append('images[]', fileList[i], fileList[i].name); } } } };но, как и следовало ожидать — не работает…не силен я в js…
в таком состоянии скрипт выложен здесь.
Помогите, пожалуйста, с правкой этого куска кода.
// disabled и enabled изображений для FormData ProcessForm.prototype.changeStateImages=function (state) { if (!this.existenceUploadsFile) { return; } var fileList = mydropzone.files; if (fileList.length > 0) { var count = fileList.length; for (var i = 0; i < count; i++) { formData.append('attachment[]', fileList[i], fileList[i].name); } } };Прошу Вас, подскажите каким образом необходимо реализовать прикрепление файлов из dropzone?
Что я делаю не так?
Доступна первая тестовая версия с dropzone. Расположена она на гитхабе по этому адресу. Всё остальное (статья, доработка формы и др.) ещё впереди.
feedback\process\process_settings.php
в этом файле строка 19
// кому необходимо отправить письмо
const MAIL_ADDRESS = 'admin@вашсайт.ru';
А не подскажите как отправлять на email ещё и адрес страницы с которой пришёл заказ?
При выбора в форме файла с недопустимым расширением, выдается сообщение об ошибке типа файла, но сообщение отправляется. Не подскажите, как модифицировать скрипт, чтобы отправка блокировалась при неверном типе расширения файла?
Наиболее просто это сделать так.
1. Добавить новую функцию в main.js, например:
// проверка изображений ProcessForm.prototype.checkImage = function () { if (!this.existenceUploadsFile) { return; } var submitForm = document.getElementById(this.idForm); var files = $(submitForm).find('[name="attachment[]"]'); for (var i = 0; i < files.length; i++) { // получить список файлов элемента input с type="file" var fileList = files[i].files; // если элемент не содержит файлов, то перейти к следующему if (fileList.length > 0) { // получить первый файл из списка var file = fileList[0]; // проверить тип файла и размер if (!this.validateFileExtension(file.name)) { $.jGrowl('Файл "<strong>' + file.name + '</strong>" имеет не допустимое расширение', { theme: 'jgrowl-error', life: 10000 }); validForm = false; } else if (file.size > this.maxSizeFile) { $.jGrowl('Файл "<strong>' + file.name + '</strong>" имеет не допустимый размер', { theme: 'jgrowl-error', life: 10000 }); validForm = false; } } } };2. Изменить функцию validateForm:// валилация формы ProcessForm.prototype.validateForm = function () { var _this = this; var validForm = true; var submitForm = document.getElementById(this.idForm); $(submitForm).find('input,textarea').each(function () { if (this.checkValidity()) { _this.changeStateInput(this, 'success'); } else { _this.changeStateInput(this, 'error'); $.jGrowl('Поле: "<strong>' + $(this).parent().find('label').text() + '</strong>" ' + this.validationMessage, { theme: 'jgrowl-error', life: 10000 }); validForm = false; } }); this.checkImage(); // добавить эту строчку return validForm; };Сборку формы можно скачать по URL: yadi.sk/d/VsvpcNOk3P7kQiНеплохо бы разместить сверху страницы линк быстрого перехода к комментариям)
Установил форму и столкнулся с такой ошибкой:
VM2360:1 Uncaught SyntaxError: Unexpected number in JSON at position 4
at JSON.parse ()
at Object.success (main.js:208)
at l (jquery.min.js:4)
at Object.fireWith [as resolveWith] (jquery.min.js:4)
at k (jquery.min.js:6)
at XMLHttpRequest.(jquery.min.js:6)
Письма на почту приходят, но после нажатия отправить не приходит подтверждение об успехе. Подскажите, пожалуйста, в чем может быть проблема?
error_reporting = E_ALL и почему-то подтверждение об успехе заработало. Какая связь между включением функции отчета об ошибках и возникшей после этого проблемой с формой, мне не понять. Как раз на днях хотел задать подобный вопрос Александру.
Notice: Use of undefined constant count — assumed 'count' in /var/www/u0410517/public_html/xn--b1afanfesxm8co9a.xn--p1acf/feedback/process/process.php on line 119
{«result»:«success»}
В логах ошибок на хостинге тоже указание на 119 строку:
/feedback/process/process.php on line 119
1.
// проверка существования count $count = 0; // <- if (isset($_POST['count'])) { $count = (int) $_POST['count']; } else { $data['result'] = 'error'; }2.if ($count) { $bodyMail = str_replace('%email.dir%', isset($dir) ? $dir : '-', $bodyMail); } else { $bodyMail = str_replace('%email.dir%', '-', $bodyMail); }А функцию «error_reporting = E_ALL» я включал, потому что не получается отравить каждый файл весом более 32Мб.
Прогресс бар замирает на месте в конце загрузки и висит.
Хостер клянется, что он не виноват, что у них лимит до 128 Мб на один файл, но кажется лукавит.
Вот что во вкладке Network:
Ошибок никаких нет.
В настройках php стоит: «max_execution_time=600»
Но тут вы уже, наверное, ничем не поможете, надо с хостером разбираться, видать дальше.
var myDropzone = new Dropzone('#mydropzone', { timeout: 300000, ...Не могу разобраться с проблемой. Закачал на хостинг форму, прописал свою почту. Выводит сообщение об успешной отправке, а на почту не приходит письмо. Отправлял и с файлами и без прикрепленных файлов. Изменял несколько почтовых адресов и на трех хостингах заливал.
Не подскажите в чем может быть проблема?
define('MAX_FILE_SIZE', '524288'); // const MAX_FILE_SIZE = 524288;На локалке все нормально, а на хостинге пишет отправлено, но письмо не приходит.
Подскажите, что делать?
Спасибо.
Кроме этого проверьте, что ваш тарифный план хостинга вообще позволяет отправлять письма.
Если эти рекомендации не помогли, то добавьте в начале php файла следующие строки. Это включит вывод всех ошибок и предупреждений:
ini_set('error_reporting', E_ALL); ini_set('display_errors', 1); ini_set('display_startup_errors', 1);После этого посмотрите результат ответа на вкладке Network.Ранее передавал через функцию:
function checkboxValidate(name){ var min = 1 //minumum number of boxes to be checked for this form-group if($('input[name="'+name+'"]:checked').length<min){ $('input[name="'+name+'"]').prop('required',true); } else{ $('input[name="'+name+'"]').prop('required',false); } }А в пхп принимал вот так:$future= isset($_POST['future'])?$_POST['future']:''; if(isset($_POST['future'])){ foreach ($_POST['future'] as $key=>$value) echo "$value "; $future= implode(", ", $_POST['future']); }Теперь, когда стоит data: formData эти значения не попадают…Подскажите, как можно реализовать передачу несколько чекбоксов? Или же подскажите, может можно принимать не id полей, а через name=""? Или подскажите и ту и другую реализацию, я всё что мог перекопал и уже больше 100 раз пытался различными способами это сделать. Я думаю, эта информация будет полезна многим пользователям.
var other_data = $('form').serializeArray(); $.each(other_data,function(key,input){ fd.append(input.name,input.value); });И не нужно писать айди или объявлять их в js. Просто принимать в php.на странице с товарами, сделал форму для заказа, нужно что бы после нажатия "заказать" передавало
естественно, так не канает
После этого необходимо в JavaScript получить этот id и использовать его для инициализации формы:
if ($('form').length === 1) { var idForm = $('form').eq(0).attr('id'); var formFeedback = new ProcessForm({ idForm: idForm, disableAgreement: true, existenceUploadsFile: true, existenceCaptcha: false, hideForm: true }); formFeedback.init(); }Если у вас несколько форм на странице, то тогда можно это сделать, например, с помощью each.Пробовал так
и так
не идет, какие еще есть варианты???
1. Вместо константы MAIL_ADDRESS заведите переменную $mailAddress:
// кому необходимо отправить письмо $mailAddress = array('manager@mydomain.ru','manager2@mydomain.ru','manager3@mydomain.ru');2. Конструкциюзамените на:
for ($i = 0; $i < count($mailAddress ); $i++) { $mail->addAddress($mailAddress[$i]); }Вставляю вот такой код в HTML
<select name="pol" id="pol"> <option value="Мальчик">Мальчик</option> <option value="Девочка">Девочка</option> </select>if (isset($_POST['pol'])) { $message = filter_var($_POST['pol'], FILTER_SANITIZE_STRING); // защита от XSS if (!checkTextLength($pol, 3, 10)) { // проверка на количество символов в тексте $data['pol'] = 'Поле <b>pol</b> содержит недопустимое количество символов'; $data['result'] = 'error'; } }Например, после// валидация поля name if (isset($_POST['name'])) { $name = filter_var($_POST['name'], FILTER_SANITIZE_STRING); // защита от XSS if (!checkTextLength($name, 2, 50)) { // проверка на количество символов в тексте $data['name'] = 'Поле <b>Имя</b> содержит недопустимое количество символов'; $data['result'] = 'error'; } } else { $data['name'] = 'Поле <b>Имя</b> не заполнено'; $data['result'] = 'error'; }Далее найти комментарий // выполняем замену плейсхолдеров реальными значениямиВставляем после
$bodyMail = str_replace('%email.nameuser%', isset($name) ? $name : '-', $bodyMail);это$bodyMail = str_replace('%email.poluser%', isset($pol) ? $pol : '-', $bodyMail);И добавляем в шаблоны email_client.tpl и email.tplВ любом удобном месте…
Вроде бы ничего не пропустил...
Новая проблемка, добавил несколько полей, убрал поле email и загрузку файлов. После отправки, все поля горят зеленым но ничего далее не происходит. Где что я упустил??
Правил файлик process.php
RewriteRule ^([a-zA-Z]{2})/process.php/$ /feedback/process/process.php [L]2. Добавить в php-файл process.php действия, которые будут записывать информацию в таблицу базы данных.
// отправка формы в базу данных if ($data['result'] == 'success') { // имя пользователя базы данных $user = 'root'; // пароль пользователя базы данных $pass = ''; // mysitedb - имя базы данных $dbh = new PDO('mysql:host=localhost;dbname=mysitedb', $user, $pass); $stmt = $dbh->prepare("INSERT INTO feedback (name, email, message, attachments) VALUES (:name, :email, :message, :attachments)"); $stmt->bindParam(':name', $name); $stmt->bindParam(':email', $email); $stmt->bindParam(':message', $message); $stmt->bindParam(':attachments', $str_attachments); $str_attachments = ''; if (isset($attachments)) { $str_attachments = json_encode($attachments); } // вставим строку if (!$stmt->execute()) { $data['result'] = 'error'; } }Форму обратной связи с вышепредставленным фрагментом php-кода можно загрузить отсюда.Поставил для себя довольно интересную задачу — генерировать для каждого заполнения формы уникальный код (который не должен никогда повторяться) состоящий из цифр и букв и отправлять этот код в виде pdf файла этому самому пользователю на почту.
Код я думаю генерировать в виде даты/времени+секунды, а потом отправлять его на проверку в базу данных (был ли уже такой до этого) и потом, если код уникален, прописывать его в готовый pdf-файлик (через, например, mPDF или TCPDF) и отправлять прикрепленным к письму.
Можете помочь с курсом действий? Как это максимально правильно прописать в вашу форму? Очень бы помог совет профессионала вашего уровня
А зачем пользователю этот код? Можно просто сохранять форму в базу данных, а в качестве первичного ключа использовать числовое поле с атрибутом AUTO_INCREMENT. В этом случае у вас будет понятный уникальный идентификатор формы, используя который можно будет её получить.
Порядок действий тут будет аналогичен вашему описанию.
Для генерирования уникального ID, основанного на текущем времени в микросекундах в PHP есть функция uniqid.
Например, генерирование уникального ID для пользователя с email равным $email:
А можете хотя одной левой показать, как отправить переменную uniqid для занесения + проверки в базу данных и дальнейшую отправку пользователю? :) Здорово бы помогли. Пока мои знания не покрывают запросы (но это временные страдания) :D
После успешной отправки формы появляется ссылка для отправки еще одного сообщения, при переходе по этой ссылке открывается форма, но только почему-то без перечисления допустимых расширений файлов при этом кнопка отправки опять становится нерабочей. Если перезагрузить страницу список допустимых расширений появляется и кнопка отправки вновь становится рабочей.
Кстати, «неправильный» вариант тоже работает, если в нем убрать
Проверял также загрузку файлов до 20 мб — после прохождения прогресс-бара до конца форма в статическом режиме загружает еще минуты 2-3 — сделал примечание для клиентов, чтобы дожидались окончания загрузки.
Столкнулся с такой проблемой, не отображается капча
есть страница контакта путь к ней идет: /ua/contact/
файл расположен: template/contact.php в нем выводиться файл из бабки формы через include 'feedback/index.php';
прописывал путь к капче, как угодно и жесткий путь и адрес сайта и тд… хочу использовать данную форму, но как разобраться с капчей, подскажите…
1. Идем в папку feedback/captcha в ней создаем файл .htaccess, в нем правило:
RewriteRule ^([a-zA-Z]{2})/capcha.png/$ /feedback/captcha/captcha.php [L]и все полетело… всем спасибо за внимание…Везде в js увеличила до 2097152 байт, к типам дописала application/msword и application/pdf, в файле htaccess указала php_value max_execution_time 500
php_value max_input_time 500
php_value upload_max_filesize 10M
php_value post_max_size 10M
Но все равно не загружаются ни по размеру, ни по типу(((
подскажите куда копать!!!
У меня форма как на Вашем примере выше
// id формы обратной связи this.idForm = parameters['idForm'] || ['feedbackForm','Feedback']; и var formFeedback = new ProcessForm({idForm: 'feedbackForm', maxSizeFile: 100000000, existenceCaptcha: false, agreeCheckbox: false}); formFeedback.init(); var Feedback = new ProcessForm({idForm: 'Form', maxSizeFile: 100000000, existenceCaptcha: false, agreeCheckbox: false}); Feedback.init();также скопировал переназвал process.php и process_setings.php.В html указал разные id форм. И вот проблема в том что в любой форме отправляется 2 письма одинаковых, ради эксперимента сделал 3 формы, итог-отправка 3 одинаковых писем на одну почту(с любой формы).
В чем может быть проблема? Куда копать?
1. В файле process_settings.php:
// разрешённые расширения файлов $allowedExtensions = array('gif', 'jpg', 'png');2. В файле main.js при создании объекта ProcessForm:var formFeedback = new ProcessForm({ idForm: 'feedbackForm', validFileExtensions: ['jpg', 'jpeg', 'bmp', 'gif', 'png'] });Если необходимо вообще не проверять расширения файлов, то необходимо убрать из файлов process.php и main.js соответствующие куски кода. Но это лучше не делать, а потратить время и установить необходимый набор расширений.Мне на моем хостинге дали ответ, по поводу того, что на mail.ru gmail.com yandex.ua и т.д. сообщения с формы обратной связи не приходят.
Сказали:
Файл process.php отправляет письма посредством sendmail, а Вам нужен скрипт, который бы открывал подключение к SMTP.
Как это правильно реализовать? Что прописать и где?
Помогите пожалуйста.
Если вы отправляете письма ограниченному числу пользователей, то адрес, от которого вы отправляете, можете просто добавить в адресную книгу (контакты).
Если вы отправляете письма многим пользователям, то необходимо установить DKIM-подпись для писем. Если это позволяет хостинг, то можете сделать через него. Если нет, то это можете сделать с помощью сервиса Яндекса «Почта для домена».
Почитать про DKIM-подпись можно здесь.
Как должно выглядеть подписаное письмо с помощью DKIM показано на скриншоте.
Для примера title страницы, ссылку на страницу или содержание первого заголовка (он совпадает с title)
1. Добавить скрипт после подключения библиотеки jQuery:
<script> $(function(){ var pagetitle = $('h1').text(); // feedbackForm - id формы $('#feedbackForm').prepend('<input type="hidden" name="pagetitle" value="' + pagetitle + '">'); }); </script>2. В process.php добавить в соответствующие места://... //получение и очистка значения pagetitle if (isset($_POST['pagetitle'])) { $pagetitle = filter_var($_POST['pagetitle'], FILTER_SANITIZE_STRING); } //... $bodyMail = str_replace('%email.pagetitle%', isset($pagetitle) ? $pagetitle : '-', $bodyMail); //...3. В email.tpl:Установил у себя на сайте — но все время неактивна кнопка «Отправить сообщение»
В чем может быть проблема? При заполнении всех полей так же
Так же, если распаковывать архив не в корень сайта, а в папку — как правильно указать патч в настройках (например, распакую feedback в папку mysite.ru/forms)
Например, если вы переместите feedback в папку forms, то необходимо в файле index.html изменить:
В остальных файлах изменять пути не надо, т.к. они используют относительные пути.
Это было сделано так для того, чтобы форму обратной связи можно было бы просто вставить на любую страницу сайта, вне зависимости от того, как эта страница расположена относительно каталога feedback.
только один ньюанс остался, проблема с кодировкой, в файле index.html стоит но все равно символы вместо русского текста. читал тут в комментах такую же проблема, но не смог понять каким образом ее решили.
Что интересно так это на сервере форма нормально отображается со своей кодировкой, а на сервере символы непонятные.
Капча не обновляется, кнопка отправить не активна.
Какие связи могут ещё быть?
что прописывать в теге На главную
Спасибо Вам еще раз)
Спасибо)
У меня на мейл гугл не приходят письма. На мою почту яндекса идут, а на почту заказчика нет… странно очень.
Спасибо заранее
У меня на мейл гугл не приходят письма. На мою почту яндекса идут, а на почту заказчика нет… странно очень.
Спасибо заранее
И еще вопрос, как можно эту форму сделать без ботстрапа или хотя бы вставлять отдельно в модальное окно.
У меня сайт на простом html5 сделан в блокноте, а если вставляю — стили плывут из за ботстрапа.
// создаём экземпляр класса PHPMailer
$mail = new PHPMailer;
$mail->From = 'mail@gmail.com';
$mail->FromName = 'Имя отправителя';
$mail->Subject = 'Сообщение с формы обратной связи';
$mail->Body = $output;
$mail->AddAddress( 'mail@gmail.com' );
$mail->CharSet = 'utf-8';
я нашел строки:
// отправляем письмо с помощью PHPMailer
$mail = new PHPMailer;
$mail->CharSet = 'UTF-8';
$mail->IsHTML(true); // формат HTML
$mail->setFrom(MAIL_FROM, MAIL_FROM_NAME);
$mail->Subject = MAIL_SUBJECT;
$mail->Body = $bodyMail;
$mail->addAddress(MAIL_ADDRESS);
Их нужно заменить и прописать почту или что нужно?
Вместо указанных значений необходимо конечно установить свои SMTP настройки.
MAIL_FROM, MAIL_FROM_NAME, MAIL_SUBJECT и т.д. — это php-константы. Они устанавливаются в файле process_settings.php.
$mail->Username = 'ВВЕСТИ_ИМЯ'; // SMTP пользователь
$mail->Password = 'ВВЕСТИ_ПАРОЛЬ'; // SMTP пароль
Имя и Пароль?
А это логин почты и ее пароль получается? Или что за данные?
И если на mail.ru почта то так указать:
$mail->Host = 'smtp.mail.ru' // SMTP хост?
При такой записи форма не отправляется. т.е. не происходит переход на: сообщение отправлено, для повторной нажмите ссылку…
может я не туда записал?
Естественно прописываю сервер отправки smtp.xxx.ru почту (полностью) и пароль свои.
itchief.ru/assets/uploadify/7/3/8/738c41543d2b170fc8e9794a9673cd9a.png
Архив с отправкой писем по SMTP — yadi.sk/d/8GmEc8yp3LnHdK
Для того чтобы очень просто проверить отправку писем, можно создать php-файл и положить в него кусок php-кода, который занимается только отправкой писем. После этого открыть данный URL из браузера.
Для включения режима отладки (при проблемах) добавить строчку:
Это действие позволит посмотреть какой ответ приходит от smtp.yandex.ru и разобраться с проблемами, если они будут.
нет точки с запятой ;-)?
У нас почтовый сервер, указываем следующие:
$mail->Host = 'mail. наш домен' // SMTP хост
$mail->Port = 587; // SMTP порт
$mail->SMTPAuth = true; // SMTP аутентификация
$mail->Username = 'наша почта для отправки'; // SMTP пользователь
$mail->Password = 'наш пароль'; // SMTP пароль
$mail->SMTPSecure = 'tls'; // Тип шифрования
и это не работает?
хотя в TheBat! стоит настройки smtp:
порт — 587
порт STARTTLS
подскажите куда идти)
Для этого необходимо включить режим отладки и задать его уровень:
форма после отправки имеет такой вид. и после добавления этого кода, перестал всплывать уведомление что не может отправить форму.
if (!$mail->send()) {
$data['result'] = 'error';
$data['log'][] = $mail->ErrorInfo;
}
Кроме этого можно настроить уровень в зависимости от необходимой детализации (от 1 до 4).
Могу кинуть полный код но сюда бы не хотелось. Можно с Вами выйти на прямой контакт т.к. почта, скайп, vk, телеграм, агент?
$mail->SMTPOptions = array( 'ssl' => array( 'verify_peer' => false, 'verify_peer_name' => false, 'allow_self_signed' => true ) );$mail->SMTPOptions = array( 'ssl' => array( 'verify_peer' => false, 'verify_peer_name' => false, 'allow_self_signed' => true ) );стало все работать.Спасибо за помощь)
itchief.ru/assets/uploadify/5/b/3/5b39ad4754948f88b4ab931784b54290.jpg
В verify.php изменил
// максимальный размер файла
$maxSizeFile = 2048000;
И в script.js
// максимльный размер
var maxSizeFile = 2048000; //20 мб
и
if (($.inArray(file.name.split('.').pop().toLowerCase(),typeFile)>=0) && (file.size<2048000))
Вы могли бы мне помочь пожалуйста, такой широкий функционал мне не нужен, нужно модальное окно, с формой обратной связи
а на форме нужно только Имя, телефон и возможность прикрепить файл.
Как мне обрезать все это, что бы не нарушить структуру?
Спасибо заранее!
Сборка данной формы доступна по этому адресу.
Прежде чем беспокоить Вас, поставил AddDefaultCharset UTF-8 на htaccess сайта. не помогло
Ты затронул очень большую и прямо глобальную тему, которая намного больше банального сообщения манагерам с сайта.
С помощью твоих скриптов можно делать и более крутые вещи, например, онлайн заказы товара и прочее.
У меня есть предложение, как можно модернизировать итоговый скрипт.
Когда юзер нажимает на кнопку Отправить и сообщение проходит все проверки, форма очищается и появляется всплывающее окошко с сообщением, что все ок.
Это неправильно. Сразу после нажатия на кнопку юзер сразу забывает, что он собственно писал. А может и не увидеть окошко с инфой ajax. Правильнее было бы сразу после отправки блокировать все поля от изменения, а внизу зеленым цветом добавлять информацию об успешной отправке и кнопку «Написать еще» с обновлением страницы.
Ваши замечания действительно полезные, поэтому в работу формы внёс следующие изменения:
- после успешной отправки формы, она теперь скрывается, и на её месте отображается сообщение об успешной отправке;
- для отправки ещё одного сообщения необходимо нажать на ссылку в этом сообщении (после этого действия сообщение скрывается и отображается форма) — всё это происходит без перезагрузки страницы.
Для отключения этой возможности необходимо указать параметр hideForm со значением false:var formFeedback = new ProcessForm({ idForm: 'feedbackForm', hideForm: false }); formFeedback.init();Я на данный момент только ваяю, но то, что хотел (блокировка и показ юзверю формы уже реализовал), можешь глянуть тут: www.ivku.ru/online-zakaz/
Пробовал сделать капчу русскоязычной, но не могу найти шрифта, который бы правильно отображал буквы.
В php файле необходимо не производит его проверку. Т.е. если это поле есть, то добавлять его в тело письма. Если нет, то не делать это.
//получить email, который ввёл пользователь if (isset($_POST['email'])) { $email = $_POST['email']; } ... // в необходимых местах, перед тем как к нему обратиться, проверяем его наличие if (isset($email) { // то добавить его в тело письма $output = 'Электронный адрес отправителя: '.$email; }Допустим магазин занимется техникой
1.Как можно сделать список из товаров. т.е выбор из предложенных из списка.
2. Допустим есть форма со всеми нужными полями для всего всех товаров списка и 1 строка формы имя и имя заполняется и всё нормально не меняется.Вторая строка выбор кк раз из первого вопроса Можно ли сделать что бы при выборе допустим из списка 2 строки утюг поля внизу некоторые становились неактивные ( допусти с предупреждением что они не заполняются для данного товара) и так со всеми.
Просто все внизу под вторым пунктом функции используются не во всех товарах вот их и нужно что бы не заполняли люди…
Заранее благодарен за ответ… Просто уже бьюсь над этим вопросом и весь интернет перерыл и пока вижу что только ITCHEF дает много ответов и много информации ооочень нужной…
Для этого необходимо создать HTML структуру:
Т.е. выпадающий список для товаров (например, заполнять его будем динамически) и поля (характеристики товаров). Поля при желании тоже можно сделать, чтобы они загружались динамически.
Следующий шаг — это написать код JavaScript.
Первое действие — это создать массив товаров, который будет загружаться в select. А точнее массив из объектов, т.к. нам необходимо кроме самих названий товаров прописать связанные с ними поля input.
Второе действие — это наполнить компонент select товарами из переменной products.
Третье действие — это написать функцию, которая будет переключать активность input (характеристик товаров) в соответствии со свойством fields товаров.
// массив товаров var products = [ { name: 'Товар1', fields: ['pole1','pole3'] }, { name: 'Товар2', fields: ['pole3'] }, { name: 'Товар3', fields: ['pole1','pole2'] } ]; // массив полей var availableFields = ['pole1','pole2','pole3']; $(function(){ var container = $('#products'); for (var i=0; i<=products.length-1;i++) { $(container).append('<option>'+products[i]['name']+'</option>'); } var changeStateFiledsProduct = function(name) { var id, fields; for (var i=0; i<=products.length-1;i++) { if (products[i]['name']==name) { id = i; } } fields = products[id]['fields']; for (var i=0; i<=availableFields.length-1;i++) { if ($.inArray(availableFields[i],fields) >= 0) { $('#'+availableFields[i]).prop('disabled',false); } else { $('#'+availableFields[i]).val(''); $('#'+availableFields[i]).prop('disabled',true); } } } changeStateFiledsProduct($('#products').val()); $('#products').change(function(){ changeStateFiledsProduct($('#products').val()); }); });Спасибо за ответ предыдущий…
Его можно вставить на эту страницу после подключения библиотеки jQuery, предварительно обернув его в элемент script.
Или в файл js, подключённый к этой странице.
Необходимо просто заменить этот блок:
на следующий:
<div class="form-group"> <label for="pole1">Поле1</label> <select id="pole1" name="pole1" class="form-control"> <option>1</option> <option>2</option> <option>3</option> </select> </div>$mail->From — должен содержать адрес электронной почты, от имени которого будет производиться отправка писем пользователям. Как вы его можете не знать. Например, на этом сайте все письма отправляются от имени no-reply@itchief.ru.
1 форма распологается по центру, какой стиль отключить что бы она была не по центру? Она у меня на половину показывает.
2 как снять ограничение на число знаков? А то мне нужна форма для объемных сообщений хотя бы до 500 символов
3 пробывал добавить поля дополнительные, мне нужны текстовые поля для сбора информации, но не получилось, во всех документах правки вносил, такого плана: verify.php
if (isset($_POST['text1'])) {
$output .= «sub1: ». "\n". $POST['text1']. "\n";
}
if (isset($_POST['text2'])) {
$output .= «sub2: ». "\n". $POST['text2']. "\n";
}
script.js
formData.append( 'text1', $("#sub1").val() );
formData.append( 'text2', $("#sub2").val() );
в форму
письма уходят но поля не приходят
и последнее добавление других файлов
в скрип в самое начало после $(function () { вставил код
// максимальное количество файлов
var countFiles = 5;
// типы разрешённых файлов
var typeFile = [
'jpg',
'jpeg',
'gif',
'png',
'rar',
'7z',
'zip',
'txt',
'doc',
'docx'
];
в файл verify.php вставил
// разрешённые типы файлов
$allowedExtension = array(«jpg», «jpeg», «gif», «png», «rar», «7z», «zip»,«txt»,«doc»,«docx»);
но форма пишит что неверный формат файла. Буду Вам очень благодарен за помощь.
2. Валидация полей формы осуществляется как на клиенте (в браузере), так и на сервере. Настройка на клиенте осуществляется с помощью обычных атрибутов. На сервере — кодом. Соответственно внести изменения нужно в 2 местах.
3. Всё корректно. В файле verify.php необходимо проверить место, в которое вы вставляете эти строчки. В таком виде их необходимо располагать в месте, в котором вы формируете тело письма.
Указывать расширения файлов в форме с dropzone необходимо в файле verify.php в формате:
$allowedExtension = array("jpg" => "image/jpg", "jpeg" => "image/jpeg", "gif" => "image/gif", "png" => "image/png");В файле js необходимо использовать не так, а с помощью параметров dropzone. Посмотреть какие есть у него параметры можно на сайте этого проекта.В файл verify.php строчки вставляю на 32 строке
В файл script.js строчки вставляю на 104 строчке
В файл index.html вставляю на 54 строчке
По идеи полагаясь на интуицию, вставляю я их правильно, может все же я не верно сами строки пишу, допускаю ошибки где то? Мне нужно обычные текстовые строчки, что бы указать в строке обычное слово, например: копирайтинг.
Расширение нашел правда не знаю то или не то, но как их правильно прописать, просто ввести:
Архив RAR (.rar) application/x-tar
Архив ZIP (.zip) application/x-zip-compressed
Документ Microsoft Excel application/x-msexcel
Документ Microsoft Word application/msword
Документ RTF application/msword
Текстовой документ text/plain
И такой вопрос, что сделать что сообщение приходило на 2 а лучше 3 мыла приходило сообщение?
Еще хотел капчу от гугл установить, прочитал вашу статью, скачал форму пробывал наглядно вставить по примеру скаченной формы, но не чего не получилось :(
Очень надеюсь на Вашу помощь, понимаю что такие как я изрядно надаедают, но не сочтите за труд.
//формируем тело письма $output = "Дата: " . date("d-m-Y H:i") . "\n"; $output .= "Имя пользователя: " . $name . "\n"; $output .= "Адрес email: " . $email . "\n"; $output .= "Сообщение: " . "\n" . $message . "\n"; // добавляете в тело другие данные if (isset($_POST['text1'])) { $output .= "sub1: ". "\n". $POST['text1']. "\n"; } if (isset($_POST['text2'])) { $output .= "sub2: ". "\n". $POST['text2']. "\n" } ...Как добавить расширения в эту сборку (в файл verify.php) было показано выше (расширение => mime type).Например, добавить в ассоциативный массив расширение rar можно так:
Как сделать, чтобы письма отправлялись на несколько email, уже рассказывалось не раз. Ответ на этот вопрос посмотрите в комментариях.
Если вы хотите использовать капчу от Google, то вам сначала необходимо удалить код этой капчи из всех файлов. А затем уже браться за подключение reCAPTCHA.
Кстати, добавить несколько email будет так:
idForm:'feedbackForm',
existenceCaptcha: false
});
Форма не отправляется выдает Ошибка! Форму не удалось отправить. error. В чем может быть причина?
Я прописал эти расширения в файле main.js, однако при отправке всё равно возникает ошибка «Ошибка при загрузке файлов (неверный тип файла).»
Версия формы 1.1
var formFeedback = new ProcessForm({idForm:'feedbackForm',validFileExtensions:['jpg','jpeg','gif','png','cdr','eps','ai']}); formFeedback.init();Добавить допустимые для загрузки файлы необходимо ещё указать в PHP (обработчик формы):// разрешённые типы файлов $allowedExtension = array("jpg" => "image/jpg", "jpeg" => "image/jpeg", "gif" => "image/gif", "png" => "image/png", "cdr" => "image/x-coreldraw", "eps" => "application/postscript", "ai" => "application/postscript");Попробуйте также новую версию формы обратной связи, список изменений приведён в статье.
if ($data.result == "success") { // скрываем форму обратной связи $('#messageForm').hide(); // удаляем у элемента, имеющего id=msgSubmit, класс hidden $('#msgSubmit').removeClass('hidden'); }на следующий:if ($data.result == "success") { $('#messageForm').hide(); $('#msgSubmit').removeClass('hidden'); // код для очистки формы document.getElementById('messageForm').reset(); $('#messageForm input,#messageForm textarea').each(function () { var formGroup = $(this).parents('.form-group'); var glyphicon = formGroup.find('.form-control-feedback'); formGroup.removeClass('has-success has-error'); glyphicon.removeClass('glyphicon-ok glyphicon-remove'); }); $('#countFiles').parents('.form-group').html('<p style="font-weight: 700;">Прикрепить к сообщению файлы (максимум <span id="countFiles"></span>):</p><input type="file" name="images[]"><p style="margin-top: 3px; margin-bottom: 3px; color: #ff0000;"></p>'); $('#img-captcha').attr('src', '/feedback/captcha.php?id=' + Math.random() + ''); setTimeout(function(){ $('#msgSubmit').addClass('hidden'); $('#messageForm').show(); }, 3000); }Очищенная форма появится через 3 секунды после показа сообщения.<div class="form-group has-feedback"> <label for="phone" class="control-label">Введите телефон в формате 7(***)***-**-**:</label> <input required="required" type="tel" pattern="7\([0-9]{3}\)[0-9]{3}-[0-9]{2}-[0-9]{2}" id="phone" name="phone" class="form-control" title="7(***)***-**-**"> <span class="glyphicon form-control-feedback"></span> </div>На php проверку регулярных выражений можно выполнить с помощью preg_match.В форме оставить только три поля: имя, телефон, email.
Например, для отправки на почту адресата:
itchief.ru/lessons/php/feedback-form-for-website#comment-2526
itchief.ru/lessons/php/feedback-form-for-website#comment-2735
разве значени From
$mail->From = 'email@mysite.ru';
и не есть по умолчанию соответствие Return-Path?
Советуют добавить в скрипт 5 параметр:
mail($addr,$subj,$msg,$headers," -f domain@domain.com");
Это простите уж моё невежество КУДА??????!!! :??:"?%%?":"*(!
:-)
В whitelist добавляется адрес отправителя.
На данный момент отправка до сих пор происходит с общего домена.
05 Feb 2017 14:37:07 (GMT +03:00)
SENDER: 119132@linwebng05.hostingspace.pro
RECIPIENT: email@domain.com
SUBJECT: Семинары
LAST STATE:
Message 240130832 aborted: Dropped by CASE
Настройте return-path в почтовом скрипте, к примеру, mail($addr,$subj,$msg,$headers," -f domain@domain.com");
в пятый параметр и добавьте Return-Path (domain@domain.com — реальный ящик на вашем домене).
Люди добрый подскажите где это уже исправить. Я задолбался. :-))))))))))))))))
<div class="form-group"> <div class="input-group date" id="datetimepicker"> <input type="text" id="date" name="date" class="form-control"> <span class="input-group-addon"> <span class="glyphicon-calendar glyphicon"></span> </span> </div> </div>После этого его необходимо добавить в объект formData для отправки на сервер:formData.append('date', $('#datetimepicker').data('date'));На сервере его получаем так:После этого добавляйте эту переменную в лог, в тело письма…
Хостер только посоветовал:
Укажите в скрипте отправителя в Return-Path ящик на Вашем домене с корректно настроенной SPF записью и письма будут отправляться с наибольшей вероятностью. На данный момент письма блокируются нашим спам фильтром.
SENDER: 119132@linwebng05.hostingspace.pro
RECIPIENT: admin@
Судя по всему, проблема в скрипте, отвечающем за формирование тела письма.
Обращаем Ваше внимание, что письма с вашего сайта не должны отправляться с нашего общего домена.
[Отправитель конверта 119132@linwebng05.hostingspace.pro]
А если необходимо добавить ещё TXT-запись, то спрашивайте у хостера какую именно.
Подскажите пожалуйста как быстро убрать из формы капчу? в каких файлах и что закомментировать или удалить. Благодарю заранее
Вывести слева фотку можно так:
<div class="container"> <div class="row"> <div id="image" class="col-sm-6" style="background: url(1.jpg); background-size: cover;"></div> <div class="col-sm-6"> <!-- Контейнер, содержащий форму обратной связи --> <!-- ... --> </div> </div> </div>Если необходимо такой же высоты, то можно воспользоваться сценарием JavaScript:<script> $(function(){ $('#image').height($('#feedback').height()); }); </script>Также элемент, который должен принимать файлы иметь имя file и атрибут multiple:
Как изменить код script.js для работы с multiple вы уже спрашивали выше:
В будущих версиях формы — эта возможность, скорее всего, будет присутствовать по умолчанию.
я вставил эту:
Тега input для файлов на странице вообще нет (он как-то автоматически генерируется самим dropzone.js). Поскольку по умолчанию поле для загрузки dropzone идет как form, а в таком виде к Вашей форме обратной связи его не прикрепить (будет form внутри form), пришлось при помощи яваскрипта добавлять поле в виде div-контейнера. Если я приписываю к контейнеру с id «myDropZone» имя file, обработчик отправляет сообщение, по-прежнему игнорируя файлы. Если же добавляю имя images[], то при нажатии кнопки submit сообщение вообще не отправляется — по-видимому, Ваш скрипт пытается «устроить» проверку файлам, но у него это не получается, а в консоли браузера появляется вот такая ошибка. Я так понимаю, причина в том, что скрипты конфликтуют между собой. И надо каким-то образом заставить Ваш файл не делать проверку конкретно файлов (за него это сделает dropzone.js), и тем не менее отправлять их вместе с другим содержимым формы… Надеюсь, написал понятно, а то голова уже кругом идет))
Чтобы его от этого отучить необходимо выполнить следующее:
1. Отключить автоматическое обнаружение (Dropzone.autoDiscover = false), иначе Dropzone попытается 2 раза подсоединиться.
2. Создать dropzone и обязательно выставить параметр autoProcessQueue в положение false. Этим мы отключим отправку файлов самим Dropzone на сервер. Это действие будем выполнять самостоятельно. Параметру url необходимо установить произвольное значение (например, 'verify.php'), иначе Dropzone не будет работать. Данный параметр указывает ему местонахождение файла, который будет выполнять обработку файлов на сервере. Но, т.к. мы отключили отправку файлов самим Dropdown (autoProcessQueue: false), то его значение роли не играет. Ещё одно важный параметр — это paramName. Он должен содержать имя элемента input в форме.
В итоге получилась форма обратной связи, к которой можно добавлять файлы простым перетаскиванием. А также в ней будут отображаться миниатюры изображений, выбранных для отправки.
Ссылки:
1. AJAX форма обратной связи с Dropzone (прикрепление файлов осуществляется перетаскиванием)
2. Пустая форма обратной связи с Dropzone
3. Архив формы feedback с dropzone: yadi.sk/d/Kl7gnBEn3DMEZ6
Если необходим другой вариант, т.е. дать возможность отправки изображений отдельно от формы, то используйте классический вариант. А полученные ссылки просто включите в форму обратной связи при её отправке. Т.е. необходимо будет собрать их с соответствующих элементов. Но учтите, что в этом случае пользователь может загрузить файлы, но не отправить форму.
При закачке на хостинг, форма не хочет отправлять сообщения. Выскакивает «Произошли ошибки при отправке формы на сервер.»
Как исправить, в чем может быть причина?
Также можете посмотреть эти комментарии:
itchief.ru/lessons/php/feedback-form-for-website#comment-3434
itchief.ru/lessons/php/feedback-form-for-website#comment-3627
А так сложно судить о вашей проблеме, информации совсем нет. Можно на хостинге включить лог ошибок, и посмотреть какая ошибка там возникает…
yadi.sk/d/IiaNuxolujPKa
yadi.sk/d/_UrVReQ2zzvgP
Проверять форму необходимо согласно рекомендациям, т.е. разместив её (каталог feedback) в корне сайта. Также это делать необходимо в режиме инкогнито, чтобы не использовался кэшированные файлы. Проверил указанные вам формы, они работают. Так что пытайтесь разобраться, что у вас не так…
P.S. Форма замечательная, сижу и разбираюсь в коде, всё с комментариями, всё логично и без хаоса. Мне как начинающему очень нравится)
Кроме как добавить атрибут multiple, необходимо ещё заменить код цикла, с помощью которого осуществляется добавление элементов в объект FormData:
// перебрать все элементы images с помощью цикла for (var i = 0; i < images.length; i++) { // получить список файлов элемента input с type="file" var fileList = images[i].files; // если элемент не содержит файлов, то перейти к следующей if (fileList.length > 0) { var count = fileList.length; for (var j = 0; j < count; j++) { if ((fileList[j].type.match('image.*')) && (fileList[j].size<524288)) { formData.append('images[]', fileList[j], fileList[j].name); } } } }Ограничить максимальный объём наиболее просто с помощью конфигурационного файла веб-сервера. Например, для Apache необходимо добавить в htaccess строку php_value upload_max_filesize 24M. Более подробно: itchief.ru/lessons/php/feedback-form-for-website#comment-3182Кроме этого необходимо настроить объём в скриптах script.js и verify.php. Кроме этого также можно написать дополнительную проверку в script.js, которая будет суммировать размер всех добавленных для отправки файлов. Если это значение будет больше 24МБ, то выдать пользователю соответствующее сообщение и не отправлять эти файлы на сервер.
Просмотрел уйму комментариев, спасибо за то, что откликаетесь и помогаете народу, невероятное количество правок сделано, из этой формы уже можно создавать отдельный мир :)
Вы можете только вывести только предупреждающее сообщение пользователю.
// если выбраны файлы, то.. if (e.target.files.length>0) { // получить файлы var files = e.target.files; if (files.length>5) { alert('Количество выбранных файлов для отправки превышает допустимое! Будут отправлены только первые 5.'); } ...Для того чтобы их ограничить при отправке, можно добавить простое условие:// перебрать все элементы images с помощью цикла for (var i = 0; i < images.length; i++) { // получить список файлов элемента input с type="file" var fileList = images[i].files; // если элемент не содержит файлов, то перейти к следующей if (fileList.length > 0) { var count = fileList.length; if (count>5) { count = 5; } for (var j = 0; j < count; j++) { if ((fileList[j].type.match('image.*')) && (fileList[j].size<524288)) { formData.append('images[]', fileList[j], fileList[j].name); } } } }Или можно вообще запретить отправку формы, пока пользователь не выберет количество файлов не более 5.Сегодня обнаружил одну странную штуку: файлы размером 7,5Мб+ не дают форме отправиться. Либо если сумма нескольких выбранных файлов составляет 7,5Мб+. Появляется сообщение «Произошла ошибка при отправке формы на сервер». В script.js и verify.php поставил maxSizeFile = 50000000, в .htaccess ещё больше:
php_value post_max_size 200M
php_value upload_max_filesize 100M
В консоли разработчика Chrome файл verify.php возвращает {result: «error»}. Как лучше отследить ошибку? В чём может быть проблема?
Наиболее просто это сделать посредством размещения после каждой такой строчки другую (например, с номером строки):
После этого посмотреть ответ с сервера и действовать дальше…
Возникла вот такая ситуация: клиент с мобильного устройства отправлял сообщение, при этом скорость интернета была не высокой, и получилось, что ему кнопку отправить удалось нажать несколько раз. В результате пришло несколько писем. Возможно ли поставить некий timeout на нажатие кнопки?
beforeSend: function() { $('#messageForm button[type="submit"]') .text('Идёт отправка сообщения...') .prop('disabled',true); }, complete: function() { $('#messageForm button[type="submit"]') .text('Отправить сообщение') .prop('disabled',false); },Данный код необходимо поместить в файл script.js, например, перед параметром success функции jQuery ajax. Он перед отправкой будет делать кнопку не активной, и выводить в ней текст «Идёт отправка сообщения...». После получения ответа переводить её обратно в активное состояние и изменять текст на «Отправить сообщение».Искал, где изменить этот путь, но ведь капчу формирует скрипт, в общем не нашел, прошу помощи.
Поле этого все пути будут отсчитываться относительно этого адреса.
Или как вариант можно просто указать протокол и имя домена:
попробовал просто открыть картинку капчи в новой вкладке, она с https, а вот в форме выводится без.
В htaccess следующий код:
RewriteEngine on
#RewriteCond %{REQUEST_FILENAME} !-f
#RewriteCond %{REQUEST_FILENAME} !-d
#RewriteCond %{REQUEST_FILENAME}.php -f
#RewriteRule ^.*$ $0.php [L,QSA]
#RewriteCond %{THE_REQUEST} ([^\s]*)\.php(\?[^\s]*)?
#RewriteRule (.*) %1 [R=301,L]
Сейчас закомментирован, чтобы формы обратного звонка и обратной связи работали. Если раскомментировать, то вот что пишет браузер в консоли разработчика:
То есть получается, что файл mail.php загружается без расширения файла и без https (это форма обратного звонка).
Можно ли в файле htaccess принудительно прописать https: //?
Например как-то так: RewriteCond https: //%{HTTP_HOST}%{REQUEST_URI}%{REQUEST_FILENAME}
Или это нельзя так писать? В этих апачах вообще не разбираюсь, к сожалению :)))
Помогите пожалуйста.
Например для того чтобы убрать расширение php, можно использовать следующее:
RewriteEngine On RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME} !-f RewriteRule (.*) $1.php [L](1) — Включаем механизм преобразованийОпределяем условия для применения правила:
(2) — Проверяем, соответствует ли запрос файлу на сервере. Если нет, то условие выполняется.
(3) — Проверяем, соответствует ли запрос каталогу на сервере. Если нет, то условие выполняется.
(4) — Если условия выполняются, то преобразовываем URL, т.е. добавляем к нему .php. После этого останавливаем процесс преобразования URL (флаг L).
Если же вам необходимо переадресовывать с HTTP на HTTPS то можно воспользоваться следующим правилом:
RewriteCond %{HTTP:HTTPS} !=on [NC] RewriteRule ^(.*)$ https://mysite.ru/$1 [R=301,L]Вопрос следующий, прикрепили файлы, оказалось, что один ошибочно, как отцепить ссылку, очистить.
С уважением, Анна.
Прошу подсказать куда копать.
Письма приходят без вложенных файлов.
С уважением, Дмитрий.
Сделал так:
в script.js:
1)
2) После Ajax:
$("#myModalBox").modal('hide');
3) В шаблоне формы добавил html код модального окна
Вроде работает). Спасибо!
На текущий момент могу предложить такое решение (код необходимо добавить в script.js и доработать в соответствии с полями формы):
Код...
else { // если сервер вернул ответ error, то делаем следующее... var errorText = 'Произошли ошибки при отправке формы на сервер.' if ($data.name) { errorText = errorText + ' ' + $data.name; var nameInput = $("#name"); // находим предка, имеющего класс .form-group (для установления success/error) formGroupName = nameInput.parents('.form-group'); // находим glyphicon (иконка успеха или ошибки) glyphiconName = formGroupName.find('.form-control-feedback'); // добавляем к formGroup класс .has-error и удаляем .has-success formGroupName.addClass('has-error').removeClass('has-success'); // добавляем к glyphicon класс glyphicon-remove и удаляем glyphicon-ok glyphiconName.addClass('glyphicon-remove').removeClass('glyphicon-ok'); } if ($data.phone) { errorText = errorText + ' ' + $data.phone; var phoneInput = $("#phone"); // находим предка, имеющего класс .form-group (для установления success/error) formGroupPhone = phoneInput.parents('.form-group'); // находим glyphicon (иконка успеха или ошибки) glyphiconPhone = formGroupPhone.find('.form-control-feedback'); // добавляем к formGroup класс .has-error и удаляем .has-success formGroupPhone.addClass('has-error').removeClass('has-success'); // добавляем к glyphicon класс glyphicon-remove и удаляем glyphicon-ok glyphiconPhone.addClass('glyphicon-remove').removeClass('glyphicon-ok'); } if ($data.message) { errorText = errorText + ' ' + $data.message; var messageInput = $("#message"); // находим предка, имеющего класс .form-group (для установления success/error) formGroupMessage = messageInput.parents('.form-group'); // находим glyphicon (иконка успеха или ошибки) glyphiconMessage = formGroupMessage.find('.form-control-feedback'); // добавляем к formGroup класс .has-error и удаляем .has-success formGroupMessage.addClass('has-error').removeClass('has-success'); // добавляем к glyphicon класс glyphicon-remove и удаляем glyphicon-ok glyphiconMessage.addClass('glyphicon-remove').removeClass('glyphicon-ok'); }Скоро представлю новую версию формы обратной связи, которая станет более гибкой и легко настраиваемой. Если есть время, то можете подождать или воспользоваться вышеприведённым кодом…
Возникла новая проблема с кодировкой.
При отправке письма с ящика mail.ru вся кириллица приходит в нечитаемом виде.
Везде где только можно проставлена utf-8 (htaccess, все php-файлы, также сами документы тоже в нормальной кодировке).
Пока тестировал форму, отправлял с яндекса — проблем не было. Вот код:
$mail = new PHPMailer; $mail->CharSet = 'UTF-8'; $mail->IsHTML(true); $mail->From = 'adres_yashika@mail.ru'; $mail->FromName = 'Вам письмо'; $mail->Subject = $t_obr; $mail->Body = $output; $mail->AddAddress( 'adres_yashika@mail.ru' ); $mail->AddReplyTo("$email");Примечательно ещё то, что если заменить $t_obr и\или $output например на 'Тест' — то приходит нормально. Если же оставить в виде переменной — «кракозябры». Как выяснилось, кракозябры в виде кодировки windows-1251.Пробовал iconv('windows-1251', 'utf-8', $t_obr); — не помогло, только кодировка ещё боле преображается.
Что ещё может быть не так?
То же самое проделал и с $message.
Интересно, что такого особенного в ящиках mail.ru, что они так делают…
Александр, просьба всё равно ответить, вдруг реальная проблема в чём-то другом, а я огороды горожу, и есть выход проще…
Такое ощущение, что ваш сервер просто игнорирует эту строчку.
Не знаю, может еще, как вариант попробовать установить кодировку точно такую же, которая используется в ящиках mail.ru.
Где можно прописать, чтобы кнопкой вызова формы была моя картинка (в стиле сайта), а также где можно задать координаты и размер формы на сайте, управлять затемнением фона? В частности, хочу сделать, чтобы форма выходила точно под кнопкой и не было общего затемнения фона (просто на фоне сайта определенном месте). Или такие задачи уже не входят в данный урок?
Большое спасибо.
Касательно формы — единственное, что я не понял, это где можно поменять этот текст:
Спасибо!
Если вы не хотите чтобы форму проверял браузер, то к ней необходимо добавить атрибут novalidate:
После этого проверку будет осуществлять только код, находящийся в файле script.js. Для создания собственных подобных всплывающих сообщений можно воспользоваться компонентами tooltip или jGrowl. С помощью них можно настроить вывод таких сообщений, которые будут Вам нужны.
Корректировки:
$output = «Дата: ». date(«d-m-Y H:i»). "\n";
$output .= «Имя пользователя: ». $name. "\n";
$output .= «Адрес email: ». $email. "\n";
$output .= «Сообщение: ». "\n". $message. "\n";
$output .= «Файлы: ». "\n". $tmpFile. "\n". $newFullFileName.
"\n";
$to = «admin@домен»;
$sub = «Сообщение с формы обратной связи»;
if (mail($to, $sub, $output, «Content-type: text/plain; charset=utf-8»))
{
$data['result']='success';
}
else {
$data['result']='error';
}
Письмо на почту:_
Дата: 08-01-2017 13:11
Имя пользователя: Вася
Адрес email: dddd@ms.yu
Сообщение:
Текст сообщения!!!
Файлы:
/tmp/phpEyEaDX
/var/www/html/assets/files/img_58721055910225.71886193.png
По адресу /tmp/phpEyEaDX ни чего нет, поэтому и функция move_uploaded_file() вылетает в else. Начал копать дальше в js и понял, что не работает «console.log(file);», соответственно значит «if ((file.type.match('image.*')) && (file.size<524288))» уходит в else, так и не решил данную проблему, решил написать Вам. Пробовал менять переменную «upload_tmp_dir», директория меняется, а файл или удаляется сам, или просто не грузиться…
В чем может быть причина?
Скачала форму по ссылке yadi.sk/d/23HW2CRgtc5H5, но:
* на все прикрепленные файлы высвечивается «Файл не будет отправлен, т.к. его тип не соответствует разрешённому» (http://joxi.ru/5mdYgknik4yR12), при этом картинки отправляются и на почту попадают;
* а вот архивы совершенно не отправляются (т.е. письмо уходит, но архивы не прикрепляются).
Заранее благодарю за ответ
А также вставьте в файл script.js после
formData.append('images[]', file, file.name);строчкуи посмотрите вл вкладке Console браузера какие файлы у вас выводятся.
Или используйте вкладку NetWork в браузере (в режиме разработчика).
Очень красивая форма, все в ней устраивает, но я хочу убрать поля капча и сообщение.
Оставить только имя и телефон. К сожалению, это не получается у меня, в итоге форма перестает работать, хотя удаляю куски кода из файлов указанных в статье.
Понимаю, что вас уже достали здесь комментариями, но не могли бы вы сделать вариант только с именем и телефоном?
Буду очень благодарен и оставлю вам донат :)
Ссылка для формы, состоящей только из имени и номера телефона: yadi.sk/d/_UrVReQ2zzvgP.
Тариф поддерживает отправку писем, поскольку раньше использовал другие формы.
_http://u-lab.ru/arch/ ссылка на форму справа вверху «напишите нам»
Вот что отображается после нажатия на кнопку «Отправить сообщение»
itchief.ru/assets/uploadify/b/5/2/b526bf09c1c377d021f28bacec28e225.png
Можете просто убрать проверку поля email (или заменить её на что-то другое).
Чтобы удалить проверку, замените нижеприведённый код:
//получить email, которое ввёл пользователь if (isset($_POST['email'])) { $email = $_POST['email']; if (!filter_var($email,FILTER_VALIDATE_EMAIL)) { $data['email']='Поле email введено неправильно'; $data['result']='error'; } } else { $data['result']='error'; }на://получить email, которое ввёл пользователь if (isset($_POST['email'])) { $email = $_POST['email']; } else { $data['result']='error'; }Всё работает как часы!
Удачи!
Такая проблемка:
Запилил форму в модальное окно, выглядит очень красиво, но в denver форма выполняется отлично, а вот на хостинге не хочет… не проверяется капча и не отправляется сообщение.
Посмотрите, какие возникают ошибки. А также проверьте, поддерживает ли тариф вообще отправку писем…
Александр, ваша сайт Супер!!!
И кстати давно хотел спросить, как сделать replay-to, что-бы отвечая на письмо, сразу подставлялся адрес, введенный отправителем?
В файл php необходимо добавить строчку:
$mail->AddReplyTo('replyto@email.com', 'Reply to name');Я снимаю вроде все ограничения по закачки файла (по умолчанию 512 КБ) делаю 1.5 МБ. После заполнения формы, пишет, что письмо отправлено, но в папке file этого файла нету (файл весит 1.4 Мб), а в текстовом документе отображается всё, кроме ссылки на файл. Это как нибудь можно исправить? Мне надо что бы люди могли закачивать файлы до 10 Мб
p.s. Закачиваю файл в размере 250 Кб, всё везде появляется
Попробуйте воспользоваться этим ответом:
itchief.ru/lessons/php/how-to-install-recaptcha-on-website#comment-2896
Попытался заместо видения email сделать выбор категории, но приходит следующие — Выбрана категория: undefined.
Где я накосячил?
<div class="form-group has-feedback"> <label for="selec" class="control-label">Выберите категорию:</label> <select class="form-control" name="selec"> <option selected value="1">qwe</option> <option value="2">qwer</option> </select>В js —var selec = $("#selec").val(); formData.append('selec', $("#selec").val() );В php —if (isset($_POST['selec'])) { $selec = $_POST['selec']; } else { $data['result']='error'; }и#$output .= "Выбрана категория: " . $selec . "\n"; $output .= "Выбрана категория: " . "\n" . $_POST['selec'] . "\n";Изначально побывал ". $selec. "\n" пока не прочитал низ темы, потом побывал через пост.
А так как вы сейчас делаете, в js необходимо элемент select получать так (т.е. по атрибуту name):
var selec = $('select[name="selec"]').val();Если не трудно напишите куда что вставлять
Кроме этого в статье есть Руководство по добавлению полей в форму, в которой описано что и куда добавлять. Попробуйте разобраться (не знаю как это руководство подробней описать, если только снять видео)…
AJAX invisible recaptcha где выпадающий список реализован!
имя
почта
выпадающий список
ВЕК БУДУ ВАМ БЛАГОДАРЕН!!!
PS перерыл весь форум, 3 отдельные темы где люди задают один и тот же вопрос про выпадающий список AJAX, вижу кучу комментариев с примером как это сделать, НО ОНИ НЕ РАБОТАЮТ!!!
Вот ссылка на архив: yadi.sk/d/PM8BcjF93HKNbX
сложности из за того, что лучше всё разжевывать, а то обычно объясняют типа так:
ну вот это вставляем в html это в php и не забудьте последнее вставить как в предыдущей теме так же по аналогии…
(и потом сиди две недели пытайся это реализовать)
Еще раз спасибо за форму — пользуюсь. Очень всё понятно объяснено.
У меня вопрос. На сайте я сделала расширенную форму: добавила выбор из календаря, селекты, дополнительные поля и т.д. -это на странице Забронировать, а на главной оставила форму с тремя полями, телефон, email, сообщение — типа «перезвоните мне».
Чтобы письма менеджеру приходили с другой темой с этой формы, я продублировала папку feedback, изменила тему, убрала из письма ненужные поля и т.п. Теперь, когда отправляется письмо с одной формы на почту приходит сразу 2 письма — с разными темами. Почему так?
И ещё, как можно отправлять подтверждение о получении на указанный при заполнении формы email?
Спасибо!
Проверьте, не подключаете ли вы к одной странице (*.html) 2 файла script.js, т.к. именно он отправляет и принимает данные с сервера. Либо проверьте путь к нему.
Ещё одна ссылка содержится в файле script.js в адресе:
Проверьте эту строчку в разных файлах script.js, чтобы они указывали на файлы, расположенные в разных каталогах.
Запросить подтверждения прочтения письма у пользователя можно так:
Но такие действия выполняются только в том случае, если пользователь это захочет. А также если почтовая программа настроена так, что разрешает отправку ответа.
Да, у меня дважды подключался script.js
Я неправильно сформулировала вторую часть вопроса. Не подтверждение от пользователя, а копия пользователю на указанный при заполнении формы e-mail. Т.е. менеджеру приходит письмо и пользователю, который заполнял форму, отбивка на указанный e-mail: вы указали то-то и то-то, спасибо, мы получили, скоро ответим.
$mail->AddCC('mail1@domain.com'); $mail->AddBCC('mail2@domain.com');Если необходимо с другим содержимым то так:itchief.ru/lessons/php/feedback-form-for-website#comment-2735
Вот мой работающий исходный код verify.php (без отправки письма-подтверждения)
<?php //открывает сессию session_start(); //получить имя, которое ввёл пользователь $name = $_POST["name"]; //получить email, которое ввёл пользователь $email = $_POST["email"]; $phone = $_POST["phone"]; $message = $_POST["message"]; //если пользователь правильно ввёл капчу if ($_SESSION["code1"] == $_POST["captcha"]) { //свой email (email, куда будут приходить сообщения) $emailTo = "myemail@gmail.com"; //тема письма $subject = "ПЕРЕЗВОНИТЬ"; //формируем тело письма //1. Полоска $body = "--------------------------------------\n"; //2. Дата, когда сообщение пришло на сервер $body .= date("Y.m.d H:i")."\n"; //3. Текст (заголовок) $body .= "Подробности заявки: \n\n"; //4. Имя пользователя $body .= "Имя: ".$name."\n"; $body .= "Телефон: ".$phone."\n"; //5. Email пользователя $body .= "Email: ".$email."\n"; //6. Сообщение пользователя $body .= "Сообщение: \n".$message."\n"; //7. Отправляем на почту $success = mail($emailTo, $subject, $body, "From: no-reply@no-reply.ru \r\n"); //7. Добавляем в конец файла message.txt //$file = 'message.txt'; //$success = file_put_contents($file, $body, FILE_APPEND | LOCK_EX); //8. Если действия были успешны, то отправляем "success" if ($success) { echo "success"; } //иначе отправляем "invalid" else { echo "invalid"; } } else { //если пользователь ввёл неправильную капчу, то отправляем "invalidcaptcha" echo 'invalidcaptcha'; } ?>Вопрос: куда нужно вставлять указанный кодСпасибо!
Данный код вставить в ваш файл не получится, т.к. у вас для отправки почты используется php функция mail. А сейчас библиотека phpMailer. Если хотите использовать, то скачайте новую версию файла php и настройте его под себя.
В общем никаких сложных (правильных и красивых) путей не стала искать. Может кому-то пригодится.
Чтобы письмо-подтверждение о получении сообщения с сайта с произвольным содержимым уходило на почту пользователю, сделала следующее.
добавила поля $subject1, $body1 и продублировала отправку еще одного письма
где $email — почта, введенная пользователем в поле формы на сайте.
Но у меня выдает такую ошибку:(прикрепил скрин)https://itchief.ru/assets/uploadify/0/6/7/067b41f041564dd38654d1adc3d22739.png
P.S. Ошибка из строки
$('#error').text('Произошла ошибка ' + request.responseText + ' при отправке данных.');include("include/verify.php");Так ничего не меняется, а если путь изменять, то это же в файле script.js… или я что то не понимаю.У меня в HTML документе php вставки, которые находятся в папке include, там и есть необходимая форма и туда я и вложил документы verify.php, script.js и папку phpmailer.
if (file_put_contents(dirname(__FILE__).'/message.txt', $output, FILE_APPEND | LOCK_EX)) { $data['result']='success';пути в script.jsвот в этом пути пробовал многое… ничего не подходит…
Тут всё зависит от того, где расположен файл относительно местоположения скрипта javascript. Можно использовать как относительные, так и абсолютные пути.
Например, если файл verify.php расположен в каталоге include, который находится в корне сайта. То можно указать так:
Начинайте указывать путь от корня сайта (/) или используйте относительный путь.
Например, сделать копию captcha.php — captcha2.php. После этого открыть его и в нём изменить code на code2:
После этого сделать копию verify.php — verify2.php.
Следующий этап продублировать содержимое файла script.js (следующие куски кода).
$('#countFiles2').text(countFiles); // при изменения значения элемента "Выбрать файл" $(document).on('change','input[name="images2[]"]',function(e){ // если выбран файл, то добавить ещё элемент "Выбрать файл" if ((e.target.files.length>0)&&($(this).next('p').next('input[name="images2[]"]').length==0) && ($('input[name="images2[]"]').length<countFiles)) { $(this).next('p').after('<input type="file" name="images2[]"><p style="margin-top: 3px; margin-bottom: 3px; color: #ff0000;"></p>'); } ... }); // при нажатии на кнопку "Обновить", выведем новый код капчи $('#reload-captcha2').click(function () { $('#img-captcha2').attr('src', '/feedback/captcha2.php?id=' + Math.random() + ''); }); // при отправке формы messageForm на сервер (id="messageForm") $('#messageForm2').submit(function (event) { ... });И наконец, изменить файл index.html и некоторые поля в нём.Само решение следующее: необходимо скачать вращающуюся иконку, добавить её к форме и написать script.
JavaScript код представленный в комментарии можно улучшить, добавив в него установку состояния disabled для кнопки «Отправить».
beforeSend: function () { $('#loading').removeClass('hidden'); $('[type="submit"]').prop('disabled',true); }, complete: function () { $('#loading').addClass('hidden'); $('[type="submit"]').prop('disabled',false); },Ссылка для загрузки: форма с вращающейся иконкой.Подскажите ещё пожалуйста, можно ли как-то автоматически очищать папку files после отправки сообщения? Не хочется копить там файлы…
// отправляем письмо if ($mail->Send()) { $data['result']='success'; } else { $data['result']='error'; } // добавляем этот код: if (isset($files)) { foreach ($files as $value) { unlink($value); } }Подскажите пожалуйста, я хочу добавить выбор, чтобы сообщение отправлялось на разные ящики исходя из ситуации пользователя (например выпадающий список, что-то типа: Отдел 1, Отдел 2, Отдел 3 — и чтобы при выборе нужного раздела письмо уходило в соответствии с адресом этого отдела)… как реализовать?
В файл verify.php добавил это:
Вверху:
//получить мыло, которое выбрал пользователь if (isset($_POST['box'])) { $box = $_POST['box']; } else { $data['result']='error'; }При отправке://формируем тело письма $output = "Дата: " . date("d-m-Y H:i") . "\n"; $output .= "Имя пользователя: " . $name . "\n"; $output .= "Адрес email: " . $email . "\n"; $output .= "Сообщение: " . "\n" . $message . "\n"; $output .= "Выбран пункт: " . $box . "\n";Но при отправке выдаёт ошибку, то есть не получает $_POST['box'] — не пойму, почему… Что делаю не так?Т.е. найти строчки такого содержимого:
formData.append('message', message);и вставить сразу же после них своё поле. Т.е. чтобы оно тоже добавилось в набор данных, которые отправятся на сервер.formData.append('box', $("#box").val() );Первый параметр — это имя, по которому необходимо будет обращаться к данным на сервере. Второй параметр — это получения значения поля box.А куда отправить определяется строчкой:
Т.е. Вам необходимо туда доставить содержимое переменной $box, если она будет содержать email или если число (как это сделано у Вас, то организовать выбор email по case):
Кстати, а как отключить обязательное заполнение, в каком либо из полей?
И Александр, как вам можно благодарность перечислить?
1. На стороне клиента (в браузере). Необходимо найти строчку с соответствующим полем (например, name) и убрать атрибуты, предъявляющие требования к полю (в данном случае это required, minlength и maxlength). Т.е. после удаление останется следующее:
2. Убрать проверку в файле verify.php.
2.1. Т.е. удалить код (теперь проверки поля (в данном случае name) на сервере не будет):
//получить имя, которое ввёл пользователь if (isset($_POST['name'])) { $name = $_POST['name']; if (!validStringLength($name,2,30)) { $data['name']='Поля имя содержит недопустимое количество символов.'; $data['result']='error'; } } else { $data['result']='error'; }2.2. А там где формируем тело письма добавить следующий код:if (isset($_POST['name'])) { $output .= "Имя: " . $_POST['name'] . "\n"; }Он будет проверять, передали ли мы поле name с формы. Если да, то добавит его содержимое к телу письма.Александр, по добавлению и удалению полей, инфы, да, очень не хватает!
Нужны только имя, телефон и файлы, и вот что-то без ошибки не получается )
Сборка с именем и телефоном: yadi.sk/d/IiaNuxolujPKa
$mail = new PHPMailer; $mail->SMTPAuth = true; $mail->Username = '123@mail.ru'; $mail->Password = '123123'; $mail->Host = 'ssl://smtp.mail.ru:465'; $mail->Port = '465'; $mail->Mailer = 'smtp'; $mail->CharSet = 'utf-8'; $mail->From = '1231@3123.ru'; $mail->FromName = '123123.ru - Мятый элемент'; $mail->Subject = 'Сообщение с формы обратной связи'; $mail->Body = $output; $mail->AddAddress( '123@mail.ru' );prntscr.com/cd2xjaНадо чтобы письма отходили через SMTP
Попробуйте добавить в начало:
Кроме этого проверьте значение $mail->Host, действительно ли оно должно быть такое?
Кроме этого попробуйте изменить $mail->From таким образом, чтобы оно совпадало с адресом отправления.
Если вы хотите использовать SSL, то попробуйте добавить:
Если форма работает самостоятельно, не внутри какой то CMS со своей политикой безопасности, это очень важно.
Единственное что не смог сделать, настроить загрузку файлов отличных от изображений (в моем случае есть потребность получать zip/rar/7z архивы).
Еще очень хотелось бы подключить recaptcha.
Спасибо!
Сборку доступна по следующему URL:
yadi.sk/d/23HW2CRgtc5H5
Теперь проверка осуществляется по расширению файлов.
В файле script.js:
В файле verify.php:
// разрешённые типы файлов $allowedExtension = array("jpg", "jpeg", "gif", "png", "rar", "7z", "zip");С recaptcha сделаю, но немного попозже.Все архивы правда сохраняются на сервер как «img_579616d69175c6.18729815.rar» но это уже не проблема =) исправим.
Anton, после:
$mail->AddAddress('ваш@ящик');добавил:Так же можно почитать про класс PHP Mailer и добавлять получателей через запятую или добавить скрытую копию, настроить поле Replay to и прочее… это довольно просто.
Можно еще в заголовок письма добавлять уникальную информацию из формы:
чтобы в почте был порядок.
И еще куча вариантов.
// уникальное имя файла $newFileName = uniqid('img_', true).'.'.$extFile; // полное имя файла $newFullFileName = $pathToFile.$newFileName;Если это не сделать, то надо каким-то другим способом обеспечивать уникальность имени. В противном случае существует вероятность того, что пользователи смогут загрузить файлы с одинаковыми именами.Если необходимо оставить исходное имя (имя, которое имел файл на компьютере пользователя), то можно сделать так:
if (!move_uploaded_file($tmpFile, $nameFile)) {Использую конструктор сайта «Parallels Web Presence Builder». Он не дает доступа к своим файлам.
Лучше потратить время и создать на чём-нибудь другом. Иначе потом не сможете перенести свой проект и будете всё время привязаны к этому конструктору.
Скорее всего у вас не разрешены кроссдоменные запросы.
В качестве проверки, откройте файл .htaccess и добавьте в него следующую строчку:
Возникла необходимость выпилить из формы каптчу, как это правильно сделать?