Простой адаптивный слайдер для сайта на чистом JavaScript

В этой статье рассмотрим, как подключить и настроить простой адаптивный слайдер на сайт, написанный на чистом CSS и JavaScript. Посмотрим примеры его использования для ротации различного контента: картинок, отзывов, текстовой информации и товаров.
Демо слайдера SimpleAdaptiveSlider
Демо слайдера SimpleAdaptiveSlider без зацикливания:

Демо слайдера SimpleAdaptiveSlider с бесконечной прокруткой (с зацикливанием):

Загрузка и подключение слайдера
SimpleAdaptiveSlider - это простой адаптивный слайдер для сайта, написанный автором этого ресурса на чистом CSS и JavaScript.
Проект слайдера расположен на GitHub. Данный слайдер распространяется под лицензией MIT. Следовательно, его можно использовать бесплатно как в личных, так и в коммерческих проектах. Поблагодарить автора и поддержать дальнейшее развитие этого проекта можно здесь.
SimpleAdaptiveSlider имеет следующие характеристики:
- лёгкий (без jQuery), минимизированный размер JS кода составляет всего 8Кбайт;
- адаптивный, т.е. динамически подстраивающийся под заданные размеры viewport;
- без зацикливания, так и с бесконечной прокруткой;
- с автоматической сменой слайдов через определённые интервалы времени;
- возможность перелистывания слайдов посредством свайпа;
- в контенте слайда можно размещать различную информацию (текстовую, изображения, отзывы, товары и т.д.).
Коды слайдера состоят из CSS и JavaScript файлов:
- simple-adaptive-slider.css и его минимизированная версия simple-adaptive-slider.min.css
- simple-adaptive-slider.js и его минимизированная версия simple-adaptive-slider.min.js;
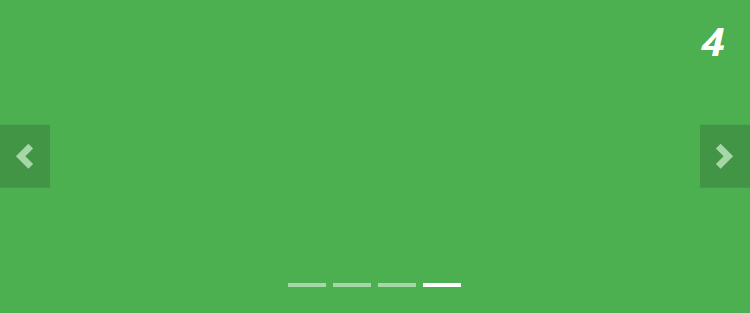
Скачать файлы SimpleAdaptiveSlider можно по этим ссылкам или посредством загрузки всего проекта ui-components с GitHub.
Для скачивания файлов через ссылки, нужно открыть страницу и выбрать в контекстном меню браузера пункт «Сохранить как»:

В проекте «itchief/ui-components» этот слайдер расположен в папке «simple-adaptive-slider».
Для подключения слайдера к странице необходимо:
1. Подключить CSS и JavaScript файлы к странице:
<!-- Подключаем CSS слайдера -->
<link rel="stylesheet" href="simple-adaptive-slider.css">
<!-- Подключаем JS слайдера -->
<script defer src="simple-adaptive-slider.js"></script>2. Вставить в необходимое место страницы следующую разметку слайдера (html код):
<!-- Разметка слайдера (html код) -->
<div class="itcss">
<div class="itcss__wrapper">
<div class="itcss__items">
<div class="itcss__item">
<!-- Контент 1 слайда -->
</div>
<div class="itcss__item">
<!-- Контент 2 слайда -->
</div>
<div class="itcss__item">
<!-- Контент 3 слайда -->
</div>
<div class="itcss__item">
<!-- Контент 4 слайда -->
</div>
</div>
</div>
<!-- Стрелки для перехода к предыдущему и следующему слайду -->
<a class="itcss__control itcss__control_prev" href="#" role="button" data-slide="prev"></a>
<a class="itcss__control itcss__control_next" href="#" role="button" data-slide="next"></a>
</div>В этой разметке карусель состоит из 4 слайдов. Контент слайдов необходимо помещать в элементы «.itcss__item».
Инициализация и настройка слайдера
После подключения стилей и скриптов слайдера, а также вставки в нужное место страницы его разметки необходимо выполнить его инициализацию и настройку.
Инициализация слайдера осуществляется посредством создания нового экземпляра объекта типа ItcSimpleSlider:
document.addEventListener('DOMContentLoaded', () => {
// инициализация слайдера
new ItcSimpleSlider('.itcss', {
loop: true,
autoplay: false,
interval: 5000,
swipe: true,
});
});В качестве первого аргумента необходимо передать селектор корневого элемента слайдера. Для примера выше это можно выполнить посредством селектора .itcss.
Если, например, нужно инициализировать несколько слайдеров на странице, то к каждому можно добавить id, а затем использовать указанный идентификатор для выбора определённого слайдера.
<script>
document.addEventListener('DOMContentLoaded', () => {
// инициализация 1 слайдера с нужными настройками
new ItcSimpleSlider('#slider-1', {
loop: true,
autoplay: false,
interval: 5000,
swipe: true,
});
// инициализация 2 слайдера с нужными настройками
new ItcSimpleSlider('#slider-2', {
loop: true,
autoplay: false,
interval: 5000,
swipe: true,
});
});
</script>
<!-- 1 слайдер -->
<div class="itcss" id="slider-1">...</div>
<!-- 2 слайдер -->
<div class="itcss" id="slider-2">...</div>Настройка слайдера осуществляется с помощью 2 аргумента. Его нужно передавать в формате объекта и он имеет 4 ключа:
loop- отвечает за зацикленность; по умолчанию этот ключ имеет значениеtrue; если слайдер не должен быть бесконечным, т.е. быть без зацикливанияloopнеобходимо установить значениеfalse;autoplay- включает автоматическую смену слайдов; время через которое это необходимо выполнять определяется ключомinterval;interval- время в миллисекундах через которое нужно автоматически переключать слайды; по умолчанию - 5000, т.е. 5 секунд;swipe- определяет можно ли слайды менять свайпом; по умолчанию включено.
Значение ключей во 2 аргументе по умолчанию:
new ItcSimpleSlider('.itcss', {
loop: true,
autoplay: false,
interval: 5000,
swipe: true,
});Пример инициализация слайдера без зацикливания:
new ItcSimpleSlider('.itcss', {
loop: false,
});Пример инициализация слайдера с автоматической сменой слайдов через 10 секунд:
new ItcSimpleSlider('.itcss', {
autoplay: true,
interval: 10000,
});Методы слайдера
Данный слайдер имеет несколько методов, с помощью которых вы можете им управлять:
next- перейти к следующему слайду;prev- перейти к предыдущему слайду;autoplay- включение и выключение автоматической смены слайдов;
Чтобы эти методы были доступны нужно при инициализации слайдера сохранить ссылку на созданный экземпляр объекта ItcSimpleSlider в некоторую переменную:
const slider = new ItcSimpleSlider('.itcss', {
loop: false,
});Пример использования методов:
slider.next(); // переход к следующему слайду
slider.prev(); // переход к предыдущему слайду
slider.autoplay(); // включить автоматическую смену слайдов
slider.autoplay('stop'); // выключить автоматическую смену слайдовПример с использованием методов слайдера
Например, создадим слайдер, в котором будем использовать свои кнопки для перехода к предыдущему и следующему слайду. Исходные кнопки удалим из разметки.
<!-- Разметка слайдера -->
<div class="itcss">
<div class="itcss__wrapper">
<div class="itcss__items">...</div>
</div>
</div>
<!-- Новые кнопки -->
<div class="btn-wrapper">
<button class="btn btn-prev">PREV</button>
<button class="btn btn-next">NEXT</button>
</div>Для отключения индикаторов добавим в CSS:
.itcss__indicators {
display: none;
}Напишем, скрипт, который будет при нажатии на кнопки выполнять переход на предыдущий или следующий item:
document.addEventListener('DOMContentLoaded', () => {
// инициализация слайдера
const slider = new ItcSimpleSlider('.itcss');
// назначим обработчик при нажатии на кнопку .btn-prev
document.querySelector('.btn-prev').onclick = () => {
// перейдём к предыдущему слайду
slider.prev();
}
// назначим обработчик при нажатии на кнопку .btn-next
document.querySelector('.btn-next').onclick = () => {
// перейдём к следующему слайду
slider.next();
}
});
Примеры использования слайдера
1. Использование ItcSimpleSlider для ротации изображений:

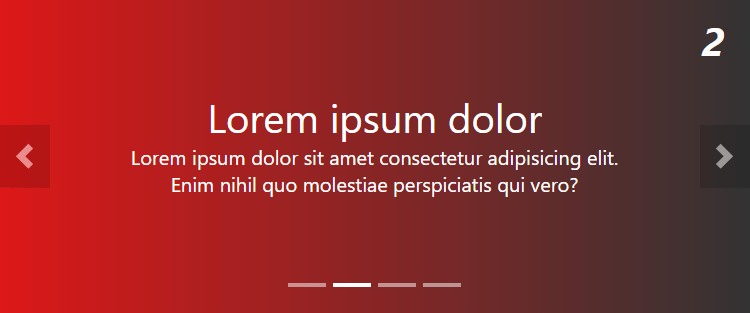
2. Применение слайдера для текстовой информации:

3. Создание слайдера для отзывов:

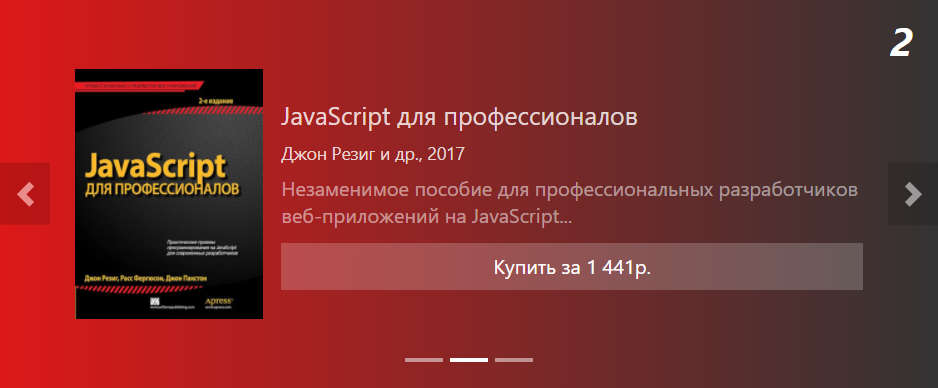
4. Настройка слайдера для ротации товаров:

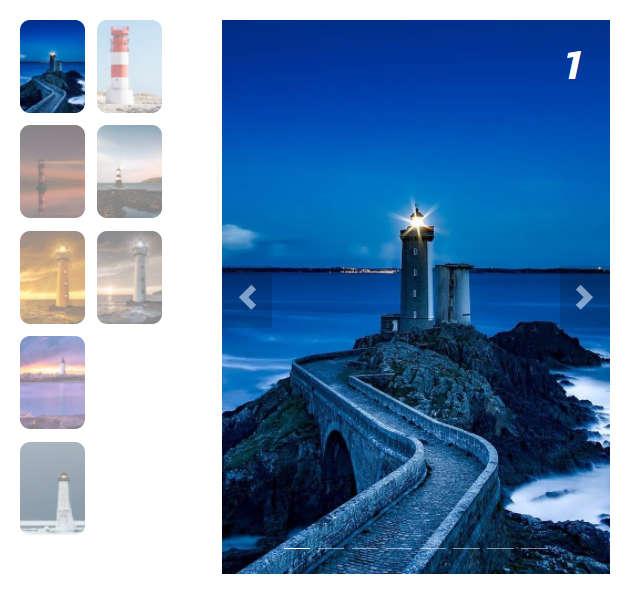
5. Слайдер с миниатюрами:

6. Слайдер, в котором при клике по кнопке расположенной в левом нижнем углу открывается ещё один слайдер в popup:
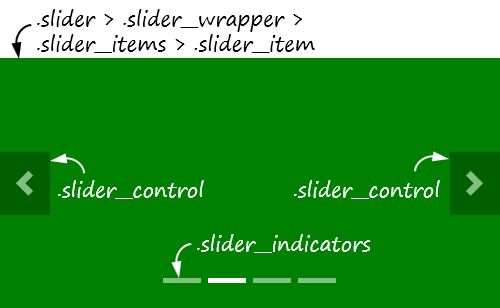
Краткое описание исходных кодов и принципа работы
HTML структура слайдера:
<div class="itcss">
<div class="itcss__wrapper">
<div class="itcss__items">
<div class="itcss__item">
...
</div>
<div class="itcss__item">
...
</div>
<div class="itcss__item">
...
</div>
<div class="itcss__item">
...
</div>
</div>
</div>
<a class="itcss__control itcss__control_prev" href="#" role="button"></a>
<a class="itcss__control itcss__control_next" href="#" role="button"></a>
</div>В разметке корневой элемент - это тег <div> с классом itcss.
Внутри него находятся:
.itcss__wrapper- wrapper (обёртка для слайдов);- 2 элемента
.itcss__control- ссылки, оформленные в виде кнопок для перехода соответственно к предыдущему и следующему слайду; - точки или другими словами индикаторы
.itcss__indicators- добавляются динамически посредством JavaScript кода;
Обертка .itcss__wrapper содержит внутри .itcss__items, а он в свою уже очередь непосредственно сами item (слайды). Это элементы - .itcss__item.
Индикаторы (.itcss__indicators) выполнены в виде нумерованного списка. Каждый элемент li внутри него содержит атрибутом data-slide-to. В нём содержится индекс слайда. Он используется в JavaScript коде и определяет слайд на который нужно перейти в случае нажатия на него. Активный индикатор отмечается посредством класса itcss__indicator_active.
Кнопки «назад» и «вперед» размечены с помощью элемента a.

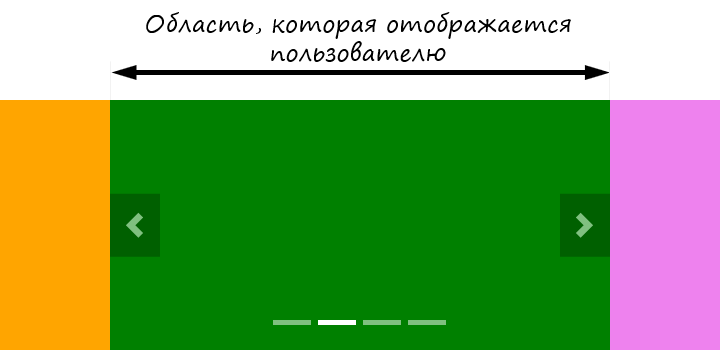
В определённый момент времени в слайдере отображается только один item, который не сдвинут относительно .itcss__wrapper. Все другие слайды сдвинуты. Скрытие слайдов выходящих за пределы .itcss__wrapper осуществляется с помощью свойства overflow: hidden.
.itcss__wrapper {
overflow: hidden;
}
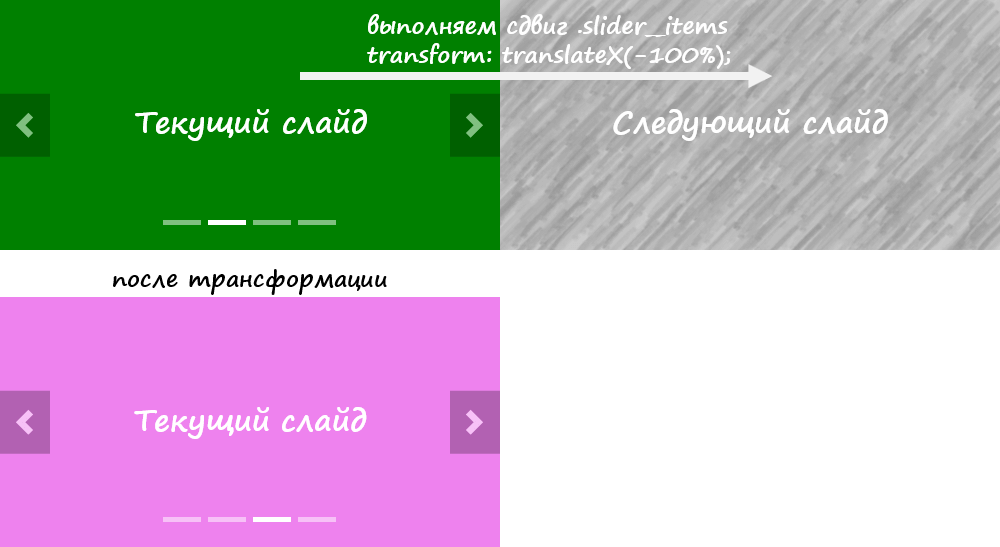
Перемещение item выполняется с помощью CSS трансформации. Для этого к .itcss__items и .itcss__item в нужные моменты времени добавляется CSS-свойство transform: translateX(...) с нужным значением.
Например, когда к .itcss__items добавляется transform: translateX(...) со значением -100%, то браузер осуществляет переход к следующему слайду, а если наоборот, 100% - то к предыдущему.

Анимация переход осуществляется помощью CSS свойства transition:
.itcss__items {
transition: transform 0.5s ease;
}Скрипт слайдера написан на «чистом» JavaScript без использования jQuery и других каких-либо библиотек.
Он имеет следующую укрупнённую структуру:
class ItcSimpleSlider {
// конструктор
constructor(target, config) {
// ...
}
// добавляет класс к активным элементам и управляет видимостью кнопок управления
_setActiveClass() {
// ...
}
// выполняет смену слайдов
_move(useTransition) {
// ...
}
// функция для перемещения к слайду по индексу
_moveTo(index, useTransition) {
// ...
}
// метод для автоматической смены слайдов
_autoplay = function (action) {
// ...
}
// добавляет в разметку индикаторы
_addIndicators() {
// ...
}
// refresh extreme values (обновляет значения переменных, содержащих экстремальные значения слайдов)
_refreshExtremeValues() {
// ...
}
// balancing items (уравновешивает слайды (для зацикленности)
_balancingItems() {
// ...
};
// adding listeners (назначаем обработчики для событий)
_addEventListener() {
// ...
}
// перейти к следующему слайду
next() {
// ...
}
// перейти к предыдущему слайду
prev() {
// ...
}
// управление автоматической сменой слайдов
autoplay(action) {
// ...
}
moveTo(index, useTransition) {
// ...
}
}
Комментарии: 294
Добрый день, Александр.
Спасибо за слайдер. Нравится его минималистичный код и легковесность по сравнению с другими библиотеками. Столкнулся с проблемой, которую не могу решить.Когда задаю отступы в css для слайдов с помощью свойства gap, слайдер работает некорректно. Не работают переходы к первому и последнему слайду.
Использую такой код - https://codepen.io/alex-kiosa/pen/WNqeMPgЗаписал видео с демкой проблемы https://youtu.be/UWIGuY8KYM8
При этом в консоли все чисто, нет ошибок.
Если убрать gap в css, все работает как часы.Подскажите, пожалуйста, в чем может быть проблема.
Привет! Спасибо за отзыв. Как это сделать можно посмотреть в 11 примере на GitHub.
Тут необходимо установить не толькоgap, но и ширину элемента с учётомgap:Спасибо за подсказку.
Но это не до конца решило проблему. Если установить атрибут и задать ширину слайда все равно не работает переход к первому слайду (когда листаю слайды назад).Баг проявляется, если показываем 5 или более слайдов одновременно.
Ага, это возникает из-за точности вычислений. Поправил JS-код на GitHub.
Александр, здравствуйте! Спасибо за слайдер. Отправил вам небольшой донат. Александр, а можно как-то в основной код slider.dev.min.js добавить callback "redy". Или подскажите, как лучше поступить. После инициализации слайдера, хочу выполнить еще пару функций, но для этого мне нужно обратиться к объектам, которые создаются после инициализации. Иногда бывают лаги и объект слайдера не успевает создаться, до того, как к нему обратится другая функция. Можно конечно поставить задержку, но это костыль. Спасибо!
Привет! Спасибо. Если всё правильно понял, то добавил такую возможность в JavaScript код на GitHub.
Теперь при активирования слайдера можно использовать методonInitи добавить в него нужный свой код:Здравствуйте! Брал код simple-adaptive-slider.dev.min.js из этого примера simple-adaptive-slider-08 Фатальная ошибка... Оказывается совсем не то, что на github. Не подскажите, где в этом файле, из примера вставить onInit? Я его (файл), конечно предварительно unminify-л.
Добрый день! Лучше пример обновить под новый код: example-08.html.
Спасибо, Александр! Переделал под новый код. Александр, подскажите, я хочу выполнить функцию после инициализации слайдера, которая задаёт высоту контейнера по первому изображению в слайдере, а для последующих изображений ограничивает высоту.
Как видно, первое изображение я определяю как '.itcssitem.itcssitem_active', т.е. по активному блок. При загрузке страницы первое изображение становится активным.
Так вот проблема, я так понимаю изображение не успевает подгрузится, т.к. стоит атрибут loading="lazy". И соответственно '.itcssitem.itcssitem_active' не имеет никакой высоты. И введение OnInit ситуацию не спасло. Попробовал img.addEventListener('load', function() {}), Но, тоже не помогло.Как-то так можно сделать:
Спасибо! Сделал немного по-другому. Т.к. нужно учитывать, что изображение может быть в кэше браузера. Не знаю, на сколько правильно:
И еще немного переделал миниатюры, чтобы они отображались в одну линию и при смене слайда происходила прокрутка до активной миниатюры. Т.к. слайдов может быть много.
PS. onInit всё же, как-то неправильно работает или я что-то не понимаю. Я вызываю функцию setSliderHeight внутри onInit, а в функции setSliderHeight беру значение slider._elListItem[0].querySelector('a img');. И в консоли получаю "Cannot access 'slider' before initialization".
А как должна работать? Функция выполняется в самом конце инициализации слайдера до добавления обработчиков событий. Доступ к самому объекту слайдера внутри функции
onInitосуществляется через первый параметр, то есть в данном случае с помощьюthat:Александр, добрый день! Ну, если я вызываю функцию setSliderHeight(); внутри onInit(that), а в функции setSliderHeight(); я обращаюсь к slider._elListItem[0].querySelector('a img'), значит я не должен получать ошибку "Cannot access 'slider' before initialization"? Или я ошибаюсь?
Добрый день! При вызове функции
setSliderHeight, в неё нужно передать этот объект как аргумент:Замечательный простой слайдер. Но стоило вывести кнопки из обёртки слайдера так началось... Даже обновился с гитхаба - ошибки стали красивее. Ох и намучился с этим кодом. Жаль времени.
Ошибка, если вдруг начнётся диалог:
Что означает ошибка я понимаю. Но сомневаюсь, что стоит трогать этот карточный домик, посыпется одно за другим.Да, по умолчанию его нужно использовать так как он есть. В нём нет кучи различных условий.
Но если имеются знания по JavaScript, то разобраться в его небольшом объеме кода будет достаточно просто. В этом случае его можно будет доделать так как необходимо под свои задачи. То есть, например, что-то куда-то вынести.Уже свой написал... В общем сырой и слабый код. Но всё же примите благодарность за труды.
Здравствуйте. Спасибо за отличный слайдер
При подключении нескольких слайдеров столкнулся с проблемой. Индикатор первого слайдера реагирует и на второй, а в индикатор второго слайдера не подставляется activ
Пробовал на html, css, js с GitHUBНа скрине приведен пример
Подскажите, как можно исправить?Спасибо
Добрый день! Пожалуйста! Поправил это в коде на GitHub, а также сделал пример с 2 слайдерами.
Здравствуйте. Я делаю свой сайт, но плохо разбираюсь в js. Мне понадобился слайдер. Решил взять ваш. Запустил его, но он не работает как описано и как мне хочется: loop не включается (в крайних положениях слайдера пропадает кнопка для перемещения); нельзя сначала кликнуть мышью, а потом свайпнуть (не свайпается), получается только сначала начать перемешать курсор мыши, затем в процессе перемещения кликнуть и начать свайп. Решил взять скрипт из вашего примера на сайте, а не из GitHub, но он тоже некорректно работает в браузере Safari (в Chrome все в порядке): при перемещении слайдов слева на право из первоначального положения (загрузилась страница свайпать влево не надо, сразу вправо) слайд слева перемещается к центру, но он на несколько миллисекунд заменяется на слайд стоящий справа от него, после чего принимает прежний вид и встает в центр. Вернулся к варианту с GitHub и у меня получилось разобраться, как мне кажется, если исправить в файле simple-adaptive-slider.js строки 129 и 269 на следующие:
129 if (!this._config.loop) {269 this._hasSwiping = true;
, то все работает хорошо. Правда, я не могу гарантировать, что при этом не ломается что-то другое.Я не хочу сказать, что ваш слайдер плохой, просто, так как я не знаю js, то мне стоило трудов разобраться. И я хочу с этим поделиться с остальными. Спасибо за слайдер!
Добрый день. Подскажите, пожалуйста, не могу разобраться, что нужно использовать и куда прописать, чтобы кнопки пропадали, когда доходишь до конца слайдов в одну или другую сторону? как в этом примере (https://itchief.ru/examples/lab.php?topic=javascript&file=simple-adaptive-slider-01).
Здравствуйте! Добавил эти моменты в код на GitHub.
Добрый день! Подскажите, пожалуйста, как исправить.
На десктоп версии рядом находятся два слайдера. Когда кликаю по первому - индикатор работает корректно. Но когда листаю фото второго слайдера - переключается индикатор первого слайдера. Как привязать индикаторы к конкретным слайдерам?Приветствую! Не нужно ничего привязывать, всё и так должно работать. Чтобы что-то подсказать нужна демка этого примера в какой-нибудь песочнице, например, на codepen.
причем не работает именно в iphone который работает на ios < 15 (проверял на 9, 11, 12, 13, 14)
на ios 15 и 16 уже все ок https://disk.yandex.com/i/Nh4YeO6uvrYbng - iphone 11 не работает на версии iOS <15https://disk.yandex.com/i/5n5_dWmj5jYL7A - iphone 8 на ios 15 все ок
https://disk.yandex.com/i/VWin-YEk1Grgtw - iphone 13 на ios 15 все окhttps://disk.yandex.com/i/LEBSZnYoRvbA - iphone 14 на ios 16 все ок
Привет, посмотрю в ближайшее время.
Вроде всё работает: disk.yandex.ru/d/Vuq17if5M4SZ3A.
а есть ссылка на страницу где этот скрипт стоит, я посмотрю тоже...
Это демки, которые приведены в начале статьи. Например: simple-adaptive-slider-02
не работает, вот скопировал ваши файлы с гитхаба https://test10.vsemesta.net/test6.html (у вас кстати в демо другие немного файлы и другой синтаксис - ранее было SimpleAdaptiveSlider('.slider') а сейчас ItcSimpleSlider('.itcss') - и потестировал на iphone 7 с версий 12 - скрин https://disk.yandex.com/i/6Yhekq5gyd9v7Q или 6s https://disk.yandex.com/i/BLR3CNBrSeDTbw - попробуйте эту же ссылку там потестить https://disk.yandex.com/i/ERuKtw42BXXmTA
причем интересный момент - если добавить ваш старый скрипт (который в демо, я его оттуда выдрал и поставил вот тут https://test10.vsemesta.net/test5.html) - то он показывается в os 12 и др. Получается то, что в демо и то что на гитхабе чем-то сильно отличаются между собой, раз один работает в старых ios, а второй нет.
Теперь понял, что не работает. Когда дорабатываю код, то пишу его уже с использованием различных новых фишек JavaScript. Они, конечно, могут не поддерживаться более старыми браузерами. Поэтому, перед тем как код добавлять на сайт его нужно в любом случае прогонять через Babel, чтобы он переписал современные конструкции на более старые для поддержки большего количества актуальных браузеров. Как минимум это можно сделать онлайн. Если используете какой-то сборщик в проекте, то лучше через него. На GitHub файл «simple-adaptive-slider.min.js» обновил, попробуйте.
спасибо, все работает сейчас!
Здравствуйте, использовал старую версию simple-adaptive-slider она в целом работала очень хорошо, только позднее обнаружил что не работает в iphone.
Я так понял из комментариев, что там было transitionstart а потом переписали по другому.
Обновил файл js на последнюю версию (css и html не стал менять, чтобы стили остались старые), в десктопе все работает хорошо, а в ios не работает по прежнему, при этом в эмуляции в браузере в мобиле работает, а на реальном смартфоне нет. вот тут например https://test10.vsemesta.net (если обновить страницу начинает работать), а в ios не работает. ошибок в логе js нету.в чем тут может быть проблема?
Добрый день!
Александр, к сожалению (несмотря на кажущуюся простоту), ваш зарезервированный, но нигде не используемый метод moveTo(index) в контексте слайдера не работает:нарушает работу кнопок и слайдер выдает пустое поле вместо картинок, хотя вначале кажется, что все нормально. Потом, после многих движений "туда- сюда" слайдер работу восстанавливает, но при большом числе слайдов такое "восстановление" проблематично.
Это особенно заметно, когда число картинок превышает 1000.Мне иногда кажется, что ошибаюсь, но нет:
https://mirairadosti.ru/text.htmlРазметка и стили для input от https://itchief.ru/
function input()
{var x=new ItcSimpleSlider(".itcss")
let y=document.getElementsByTagName("input")[0].value;const index = y;
x.moveTo(y, true);}
Uncaught TypeError:
Cannot read properties of null (reading 'querySelector')
at new ItcSimpleSlider (simple-adaptive-slider.js:44:32)
itchief.ru/assets/uploadify/6/5/4/6548dc7e9361bf55e4405b8d23f1b27c.png
itchief.ru/assets/uploadify/2/1/0/21065c35581a78503fa54f1671552dbb.png
Использую Django
Бал бы благодарен если бы помогли разобраться. Так как я не силён в JS
itchief.ru/assets/uploadify/5/a/5/5a527378fa2ce6bbf2d20b0a6b9ec7d7.png
itchief.ru/assets/uploadify/4/7/f/47f2b4fbb157d15ae41f298be1a6c638.png
Создание слайдера для отзывов — для меня более интересный было-бы здорово если вы поможете именно с ним.
Александр, на тач устройствах при взаимодействии пальца в области слайдера, вертикальный скролл страницы не работает. Не получается скролить страницу вверх или вниз. Не совсем понимаю как разрешить этот баг.
Добавил в код метод reset, который переинициализирует слайдер:
Если все таки нужно через определенное время, то используйте setTimeout.
const slider = new ItcSimpleSlider('.itcss', { loop: true, autoplay: false, interval: 5000, swipe: true });
// назначим обработчик при нажатии на кнопку .input-option-r
var button = document.querySelector('.input-option-r');
button.addEventListener(«click», () => {
// сброс слайдера
setTimeout(() => {
slider.reset();
}, 300)
});
И еще добавлю прилоадер, для красоты
На странице находятся два слайдера и после определённого количества пролистанных элементов в одном слайдере (например трёх) во втором слайдере переход на следующий слайд, следовательно если на втором слайде происходит переход на один слайд, то в первом отлистываются три.
Так же это должно работать в обе стороны.
Возможно задача слишком сложная чтобы про неё просто так спрашивать, но это самое логичное место куда можно было написать запрос.
2. Свайп здесь дорабатывался, он намного лучше чем там. Может ещё какие-то вещи по мелочам, точно уже не помню…
3. Изначально код был разный, вообще по разному работали. Но некоторые вещи перенёс и код стал между ними немного ближе.
Если реализовать быстренько запоминание номера при закрытии, то слайдер ( В «Хроме»:) ) может выглядеть так:
slider.mirairadosti.ru/
Код в _setActiveClass():
Код в _addEventListener():
«Очистить историю»…
Буду теперь посматривать за текущими изменениями.
Вообще, хорошо бы ещё динамически изменять размер шрифта, если текст не полностью вмещается, но это — уже совсем другая история… :)
var x=new ItcSimpleSlider(".itcss");
x.next()
Т.е. реагировать на определенные действия. Например, после прокрутки к next слайду включить обработчик события «afterChange». Ну или же, например, .on('swipe', function(event, slick, direction).
JS только учу, поэтому, не понимаю пока… как сделать это здесь
Мне кажется нужно задействовать пользовательские события — они и «отреагируют» на что-угодно :).
Например:
Сам пример: открыть
Или нужно что-то другое?
А вот как ещё убрать запрет на смену слайдов, когда курсор находится на слайде? Потому как при высоте слайда в 100vh перелистывание практически прекращается.
Думается, хорошо бы дополнить автосохранение номера слайда при закрытии браузера произвольным сохранением понравившихся слайдов, например так:
Тогда «меню сохранения » может выглядеть так:
Прошу прощения за очередную «идею».
Пишу вновь по поводу пассивного прослушивателя для сенсорных событий.
Да, Вы включили его «согласно науке», но что нам это дало?
У себя на планшете вижу, что при увеличении масштаба весь слайдер при свайпе начинает «шарахаться» от одной стороны в другую вместо того, чтобы менять слайды.
Я уже писал, что не очень понял все описание этого самого прослушивателя за исключением особенностей его подключения. Он замечательно работает, давая полный простор прокрутке, но зато мешает работе свайпа.
Читаю имеющуюся у меня документацию:
" Передавая в {passive: true}качестве третьего аргумента, мы указываем браузеру, что обработчик не отключит прокрутку через preventDefault().". Т.е. получается, что мы имеем хорошую «прокрутку» вместо хорошего свайпа.
Но зачем в данном случае нужна прокрутка на поле слайдера, напротив, нам нужно «листать», а не прокруткой заниматься.
Мне кажется нужно убрать этот пассивный прослушиватель из кода (он раньше был отключен — { passive: false }).
Прошу проверить мои подозрения: увеличьте масштаб и попробуйте «полистать».
Прошу прощения за «генерацию» идей, но… у меня опять идея :) для большого количества слайдов:
вместо панели индикации поместить чекбокс, окошечко, кнопку перехода:
Алгоритм работы:
1) при выходе из браузера сохраняем номер слайда в локальном хранилище; данные о номере берем-
2) при загрузке смотрим чекбокс:
если включен, то подгружаем в
и переходим к слайду 188 :),
если не включен, то ничего не подгружаем и никуда не переходим.
3) если введено число вручную, то подгружаем согл.п2 и переходим по щелчку кнопки.
1. Хорошо бы дополнить скрипт кодом позволяющим автоматически выделять предложения из неограниченного их количестваи вставлять в разметку: никаких дел с кодом, просто вставляем различные тексты в нужное место и… все.
Знаю как — если проявите интерес, скажите. В противном случае время отнимать не буду.
Индикацию, в этом случае, придется исключить или же переписать.
2. Хорошо бы также иметь папку для картинок, а скрипт сам бы проверял наличие, «брал» бы оттуда картинки и вставлял в код.
Пока не знаю как, но что-то мне подсказывает, что все будет аналогично во многом пункту 1.
Итог: полная автоматизация без работы с кодом. Пока не знаю как, но что-то мне подсказывает, что все будет аналогично п.1 (в смысле: «положил» картинки и… все :) )
Пробу, для начала, сделал в варианте электронной книги (поэтому все такое черное и белое):
mirairadosti.ru/slider/ — здесь предложений сотни.
Пароль и логин:'slider'
В тексте, если установить:
1) «пробел „+“восклицательный знак» получим перевод строки
2) «звездочка» — получим начало для нового, последующего слайда (до следующей «звездочки»).
Например:
"… Обличать не человека, а грех тогда будет польза.!
Чем отличается осуждение от обличения: осуждение – грех (страсть).!
Любая страсть как червь: яблоко снаружи красивое, а внутри съедено.*
Жить сейчас: не в прошлом или будущем.*..."
Результат — см. первые 2 слайда.
Да, конечно, интересно. Если поделитесь решением, то не только я, но и другие пользователи сайта будут рады.
Касательно п.1:
Не нашел применения пользовательскому событию 'active.itc.slider' — может быть лучше удалить:
Обнаружил, что при отсутствии цикла (loop: false) на краях диапазона слайдов слайдер категорически «отказывается» возвращать на прежнее место крайний слайд (чтобы это увидеть нужно установить static SWIPE_THRESHOLD = 1;):
Для этого устранения недостатка прошу рассмотреть следующий вариант решения проблемы:
Александр, не лучше ли переписать здесь код для понятности (ведь по сути одно и тоже):
Или я недопонял чего-то?
Силился понять работу кода пассивного прослушивателя — основу уразумел, но эти «window.addEventListener('testPassiveListener', null, opts);» и иже с ними, ну, никак…
По ходу, в части касающейся, заметил несоответствие кода слайдера материалам инета по данному вопросу:
itchief.ru/assets/uploadify/4/1/c/41c36741e5c5fe06f1e30ecda433738d.jpg
Кажется, в коде есть небольшая «очепятка»:
itchief.ru/assets/uploadify/6/3/e/63ee04a8194f15dea1b5921866aedbeb.jpg
У меня проблема с индикатором в правом верхнем углу. Никак не могу понять, как его убрать.
На сколько я понял, в css файле нужно указать в разделе
или при инициализации слайдера
Но в любом браузере у меня индикатор слайда(1,2,3,4) в правом верхнем углу остается.
С уважением, Виталий!
Это делается с помощью CSS. Нужно просто удалить эти строчки:
Больше ничего настраивать не нужно. Индикаторы – это то что расположено в нижней части слайдера.
Спасибо, работает!
Разбираюсь в коде. Не лучше ли убрать строчку кода:
itchief.ru/assets/uploadify/0/9/0/090fc1306edc92b12b4017b62da33538.jpg
Если эту строчку убрать, то тогда направление смены слайда будет по последнему значению this._direction, а не указанному.
Да, и в этом случае можно управлять направлением смены слайдов самому пользователю слайдера, это ведь удобно — щелкать по 2 кнопкам, а не программировать в редакторе JS кода.
После подключения стилей…
В этой разметке карусель…
Подключен simple-adaptive-slider.min.js в Chrome, Opera все хорошо, а вот браузеры Firefox ругаются: SyntaxError: bad method definition simple-adaptive-slider.min.js:1:31 примерно эта строка:
Влияет и на другой исполняемый код… Как же это решить?
Подключил слайдер, все работает как нужно, но когда зашел на safari появились какие-то мерцания при пролистывании слайдов (они появляются как то хаотично). Проект настроен через webpack и babel.
Проверил в Yandex, Chrome, Opera, Edge и FireFox — не замечено подобного
Использовал:
simple-adaptive-slider.css
simple-adaptive-slider.js
Что касается вашего слайдера… хотел спросить.
А не стоит ли константы в JS скрипте (базовые классы и селекторы), прописать внутрь объекта (в конструкторе) и обращаться к ним в последствии как к свойствам? Это позволит не засорять глобальную область видимости и избежать конфликтов в будущем. или есть какие-то причины того, что они в глобалке?
Ещё раз спасибо за ваши труды!
Через статику даже лучше. (у себя я просто в свойства самого объекта заворачивал их).
Так же вижу, что тоже вынесли генерацию индикаторов, в настройки объекта. Как говорится одни и те же мысли витают в воздухе. :) Теперь отключать индикаторы можно не только через css,
а и через настройки объекта.
В статье это правда сейчас не описано, но любознательный найдет :)
Ещё раз спасибо за ресурс.
Если указать в настройках слайдера после чего мышкой потянуть последний слайд влево и отпустить за пределами слайдера, слайд так и останется сдвинутым.
Точно также с первым слайдом, если сдвигать его вправо…
В чём может быть причина...?
Заранее благодарю.
Не знаю на сколько это будет критично и кто так будет делать, но если отпустить ДО выхода за пределы слайдера, слайд замрёт на месте…
Это можно тоже исправить...?
Если что, обращусь снова.
Спасибо вам большое!))
Если не трудно укажите, пожалуйста, мне неучу строки кода, реализующие адаптивность.
Это осуществляется с помощью стилей. Чтобы убрать нумерацию слайдов просто удалите или закомментируйте эти стили:
index.html:42 Uncaught TypeError: slider.moveTo is not a function
at HTMLDivElement.(index.html:42:16)
код в моем документе идентичен Вашему:
Здесь скорее используется скрипт, в котором имеется этот метод, а в базовой версии его нет. Попробуйте подключить именно его: simple-adaptive-slider.dev.min.js.
Подскажите пожалуйста, при наведении на область над полосой, должен изменяться слайд. Что-то похоже на слайдер с Авито. Это возможно сделать при помощи Вашего слайдера?
Как реализовать счетчик слайдов в формате 1/3
Заранее спасибо.
Поставил на страницу своего сайта Ваш слайдер. На мобильных экранах (до 1030px, я так установил) показывает 1 слайд, на больших 2. Всего 7 картинок.
1. На малых экранах, когда показывается 1 картинка, всё работает чётко: и при зацикливании, и без него.
2. Но на больших экранах, когда показывается по 2 картинки, при зацикливании меняется по 2 картинки последовательно по кругу. Как бы всё чётко, но индикатор (7 чёрточек) оказывается привязанным не к ОДНОМУ фото, а к ПАРЕ. Как бы ничего страшного, но если прокликать весь индикатор, слайды совершат 2 круга.
3. НО ЕСЛИ ОТКЛЮЧИТЬ ЗАЦИКЛИВАНИЕ, на больших экранах, когда показывается по 2 картинки, на 4-м слайде показываются последняя, 7-я картинка и ПУСТОЕ МЕСТО. И далее, до последнего, 7-го слайда, все они показываются пустыми. ЧТО-ТО НАДО МЕНЯТЬ, НО ЧТО?
4. Всё, что выше, на ноутбуке со свежими браузерами (все не исследовал, только Хром, Файрфокс, Опера).
5. Но на моём старом планшете SM-T210 (Андроид 4.4.2), (браузеры Хром 74.0...., Опера 52.2...., его родной) картина ужасная:
— при зацикливании — можно увидеть последовательно 6 (из 7-ми) фото, 7-е не показывается (вместо него пустое место); при листании дальше идут БЕСКОНЕЧНО пустые места. Надо обновить страницу, чтобы увидеть что-то снова. (Есть ещё нюансы с 7-м фото: его всё же можно увидеть, но если начать движение слайдов влево, оно оказывается перед 1-м фото).
— а при отключении зацикливания, и при одном фото в окне, всё как надо! (При таких размерах моих фото и планшета по 2 фото не появляются сразу в слайдере, — так что я этот момент не исследовал).
Извините, Александр, что так много забрал Вашего драгоценного времени, но, может быть, Вы и мне что-то подскажете, и Вам для чего-то пригодится моё сумбурное описание проблемы.
Ну а как же Ваши рекомендации по вводу кода для показа широкого слайдера с 2-мя, 3-мя и т.д. фото для десктопов (flex: 0 0 50%; flex: 0 0 33,33333%; flex: 0 0 25%;). Ссылка:
itchief.ru/examples/lab.php?topic=javascript&file=chief-slider-02
У себя я добавил такой код ():
Ширина всех моих фото 500px. 30px — на некоторые внешние отступы.
Что не так? И можно ли как-то исправить?
На планшете осталось всё так же (с Оперой). Только с Хромом стало всё нормально.
Так что, наверное, дело не в стилях.
Как добавить текстовую подпись к каждому слайду? Чтобы она располагалась под картинкой. Спасибо.
Необходимо просто разметить «.slider__item» так как нужно.
Скажите пожалуйста, есть ли возможность сделать так, чтобы элементы слайдера на определенном брейкпоинте могли перестроиться в список?
Например на мобильном дизайне был бы слайдер с 3-мя слайдами, а в десктоп эти 3 слайда выстроились в ряд?
Заранее спасибо за ответ.
Тут просто нужно добавить разметку и стили (пример):
Можно, например, инициализировать только те «.slider» на станице, в которых больше одного «.slider__item»:
Огромное спасибо за слайдер, ужасно помогли! Встроенный слайдер в моей cms был просто отвратителен.
Единственное, возникла одна проблема, никак не могу её решить. Создал слайдер с 2-я слайдами, прикрепил к ним картинки, добавил кликабельные ссылки, всё вроде бы окей. Но когда делаешь свайп мышью на другой слайд, если свайп был короткий, то открывается ссылка. Как сделать так, чтобы ссылка открывалась только при клике, но не свайпе?
Вот код: codepen.io/Krayton/pen/eYWPOmN
Подскажите, что нужно ещё исправить, чтобы на странице работали сразу несколько слайдеров с миниатюрами.
В HTML коде я дописал id=«slider-1» и id=«slider-2» и в js коде продублировал переменную slider.
Что нужно ещё дописать, чтобы миниатюры у второго (третьего и т.д. на странице) слайдера заработали?
Большое спасибо!
Вот пример использования lazyload для ленивой загрузки background-image: с использованием lazyload
В примере, где слайдер применяется для ротации отзывов, высота устанавливается «slider__item». Это необходимо, потому что внутри «slider__item» разметка самого отзыва выполнятся с использованием абсолютного позиционирования. В таком сценарии высота, конечно, будет фиксированной. Если нужно по-другому, то необходимо убрать высоту и разметить сам отзыв без использования абсолютного позиционирования.
Подскажите пожалуйста как можно поменять анимацию с перелистывания на затухание-появление.
Вопрос на засыпку:
Могли бы Вы реализовать слайдер с навигацией по миниатюрам дополнительных изображений.
вот примерный макет:
Это было бы очень актуально, толковых решений практически нет.
Превью слайдера
Благодарю за ответ.
Возможно есть опция на платной основе заказать у вас слайдер с необходимым функционалом?
код html:
<div class="slider"> <div class="slider__wrapper"> <div class="slider__items"> <div class="slider__item"> <div class="slider_background"> <img id="slide_img" src="../img/EGA.jpg" alt=""> <div class="bar"> <h2>ЕГЭ и ОГЭ</h2> <p>Расписание, порядок проведения, подготовка и многое другое</p> <button> <p>Узнать подробнее</p> </button> </div> </a> </div> </div> <div class="slider__item"> <div class="slider_background"> <img id="slide_img" src="../img/GTO.png" alt=""> <div class="bar"> <h2>ГТО</h2> <p>Условия, ступени и нормативные документы</p> <button> <p>Узнать подробнее</p> </button> </div> </a> </div> </div> <div class="slider__item"> <div class="slider_background"> <img id="slide_img" src="../img/prof.png" alt=""> <div class="bar"> <h2>ПРОФОРИЕНТАЦИОННАЯ РАБОТА</h2> <p>Планы мероприятий, положения опортфолио и программы курсов</p> <button> <p>Узнать подробнее</p> </button> </div> </a> </div> </div> <div class="slider__item"> <div class="slider_background"> <img id="slide_img" src="../img/background.jpg" alt=""> <div class="bar"> <h2>УСЛОВИЯ ПРИЁМА</h2> <p>Правила приёма, приказ, регламенти положения о классах</p> <button> <p>Узнать подробнее</p> </button> </div> </div> </div> </div> </div> <a class="slider__control slider__control_prev" href="#" role="button"></a> <a class="slider__control slider__control_next slider__control_show" href="#" role="button"></a> </div>код css:.slider { position: relative; overflow: hidden; max-width: 1920px; max-height: 600px; margin-left: auto; margin-right: auto; } /* стили для обёртки, в которой заключены слайды */ .slider__wrapper { position: relative; overflow: hidden; } /* стили для контейнера слайдов */ .slider__items { display: flex; transition: transform 0.6s ease; } /* стили для слайдов */ .slider__item { flex: 0 0 100%; max-width: 100%; } /* стили для кнопок "вперед" и "назад" */ .slider__control { position: absolute; top: 50%; display: flex; align-items: center; justify-content: center; width: 40px; color: #fff; text-align: center; opacity: 0.5; height: 50px; transform: translateY(-50%); background: rgba(0, 0, 0, 0.5); } .slider__control:hover, .slider__control:focus { color: #fff; text-decoration: none; outline: 0; opacity: 0.9; } .slider__control_prev { left: 0; } .slider__control_next { right: 0; } .slider__control::before { content: ""; display: inline-block; width: 20px; height: 20px; background: transparent no-repeat center center; background-size: 100% 100%; } .slider__control_prev::before { background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' viewBox='0 0 8 8'%3E%3Cpath d='M5.25 0l-4 4 4 4 1.5-1.5-2.5-2.5 2.5-2.5-1.5-1.5z'/%3E%3C/svg%3E"); } .slider__control_next::before { background-image: url("data:image/svg+xml;charset=utf8,%3Csvg xmlns='http://www.w3.org/2000/svg' fill='%23fff' viewBox='0 0 8 8'%3E%3Cpath d='M2.75 0l-1.5 1.5 2.5 2.5-2.5 2.5 1.5 1.5 4-4-4-4z'/%3E%3C/svg%3E"); } /* стили для индикаторов */ .slider__indicators { position: absolute; right: 0; bottom: 10px; left: 0; z-index: 15; display: flex; justify-content: center; padding-left: 0; margin: 0 15%; list-style: none; } .slider__indicators li { box-sizing: content-box; flex: 0 1 auto; width: 50px; height: 7px; margin-right: 4px; margin-left: 4px; text-indent: -999px; cursor: pointer; background-color: rgba(255, 255, 255, 0.5); background-clip: padding-box; border-top: 10px solid transparent; border-bottom: 10px solid transparent; } .slider__indicators li.active { background-color: rgba(60, 54, 100, 1); } .slider_background{ height: 600px; } #slide_img{ height: 600px; width: 100%; object-fit: cover; } .bar{ position: absolute; width: 494px; left: 196px; top: 55px; background: rgba(0, 0, 0, 0.65); border-radius: 25px; display:inline-block; } .bar p{ font-family: Istok Web; font-style: normal; font-weight: normal; font-size: 27px; line-height: 39px; text-align: center; color: #FFFFFF; } .bar h2{ font-family: Istok Web; font-style: normal; font-weight: normal; font-size: 34px; line-height: 45px; color: #FFFFFF; text-align: center; } .bar button{ border: 4px solid #FFFFFF; background-color: rgba(128, 128, 128, 0); box-sizing: border-box; border-radius: 25px; position: relative; width: 80%; left: 50%; transform: translate(-50%, 0); bottom: 5%; transition: background-color 0.25s linear; margin-bottom: 5%; } .bar button:hover{ background-color: rgba(128, 128, 128, 0.747); }И все же мы не дождались завершения вашей работы слайдеру???
На сообщения не отвечаете… Связь прервалась…
Может быть тут ответите?..
Возможно пропустил, или ушло в спам.
Повторите пожалуйста, можно и в эту переписку.
п.с. На странице возможно будут находится 1 слайдер с доп. миниатюрами изображений, + 2-3 слайдре без доп. фото…
Как их всех инициализировать?
Можете повторить?
Изменил код функции:
var _setUpListeners = function () { // добавление к кнопкам "назад" и "вперед" обрботчика _controlClick для событя click _sliderControls.forEach(function (item) { item.addEventListener('click', _controlClick); }); _mainElement.addEventListener('touchstart', function (e) { _startX = e.touches[0].clientX; }); _mainElement.addEventListener('touchend', function (e) { var _endX = e.changedTouches[0].clientX, _deltaX = _endX - _startX; if (_deltaX > 50) { _transformItem('left'); } else if (_deltaX < -50) { _transformItem('right'); } }); }На следующий код:var _setUpListeners = function () { // добавление к кнопкам "назад" и "вперед" обрботчика _controlClick для событя click _sliderControls.forEach(function (item) { item.addEventListener('click', _controlClick); }); _mainElement.addEventListener('touchstart', function (e) { _startX = e.touches[0].clientX; }); _mainElement.addEventListener('touchmove', function (e) { var _moveX = e.touches[0].clientX; var _deltaX = Math.abs(_moveX - _startX); //если число отрицательное, будет положительным if ( _deltaX<50) { // Задержка на отклик события touchmove if (_moveX > _startX) { _transformItem('left'); } else if (_moveX < _startX) { _transformItem('right'); } } }); }В общем, получилось не очень элегантно, и есть глюки при зацикленном слайдере, но по другому придумать не смог. По хорошему нужно переписать всю функцию var _transformItem = function (direction)Может кто-нибудь предложит более подходящий вариант?
Ps.
Можете посмотреть, как слайдер работает сейчас ссылка
У меня такой вопрос: есть php-код, который выводит информацию из xml-файла на сайт. Среди выводимых элементов — изображения, которые и надо листать слайдером. Вот эта часть кода:
<?php $xml = simplexml_load_file("feed.xml"); foreach ( $xml->children() as $offer ) { $offer->attributes()->{'internal-id'}; echo '<div class="objects_container"><div class="slider"><div class="slider__wrapper"><div class="slider__items">'; foreach ($offer as $image) { switch((string) $image['order']) { // Получение атрибутов элемента по индексу case '0': echo '<div class="slider__item"><img id="objects" src='.$image.'></div>'; break; case '1': echo '<div class="slider__item"><img id="objects" src='.$image.'></div>'; break; case '2': echo '<div class="slider__item"><img id="objects" src='.$image.'></div>'; break; case '3': echo '<div class="slider__item"><img id="objects" src='.$image.'></div>'; break; case '4': echo '<div class="slider__item"><img id="objects" src='.$image.'></div>'; break; case '5': echo '<div class="slider__item"><img id="objects" src='.$image.'></div>'; break; case '6': echo '<div class="slider__item"><img id="objects" src='.$image.'></div>'; break; case '7': echo '<div class="slider__item"><img id="objects" src='.$image.'></div>'; break; case '8': echo '<div class="slider__item"><img id="objects" src='.$image.'></div>'; break; case '9': echo '<div class="slider__item"><img id="objects" src='.$image.'></div>'; break; case '10': echo '<div class="slider__item"><img id="objects" src='.$image.'></div>'; break; } } echo '</div></div><a class="slider__control slider__control_prev" href="#" role="button"></a><a class="slider__control slider__control_next" href="#" role="button"></a></div>'; ...После вывода первого элемента из файла и всех относящихся к нему изображений, слайдер перестаёт работать. Т.е., на последующих элементах и их изображениях слайдера не видно.
Можно ли как-то сделать так, чтобы слайдер работал для каждого элемента?
есть ли возможность сделать слайдер адаптивным по высоте относительно контента в нем? то есть если блок текста, например, в одном из слайдов выше чем высота слайдера, чтобы он увеличивался и обратно уменьшался при переключении.
спасибо
Так (открыть пример)?
Замените её на следующую:
После этого инициализацию слайдера можно будет выполнять как посредством передачи функции slideShow селектора, так и DOM-элемента:
const sliderList = document.querySelectorAll('.slider'); sliderList.forEach(function($element) { slideShow($element); }Подскажите пожалуйста, можно для мабайла грузить одно разрешение баннеров а для десктора другое? что бы гугл не ругался.
Заранее благодарен.
<img srcset=" srcset="picture-320w.jpg 320w, picture-800w.jpg 800w" sizes="(max-width: 980px) 320px, 800px" src="picture-800w.jpg" alt="...">Прошу подсказать как правильно расположить баннер в слайдер.
Правая часть слайдера остается пустой как будто длины баннера не хватает.
Заранее благодарю.
<script>// <![CDATA[ $(window).load(function() { $('#carousel-slider-abcp').carousel({ interval: '3000', // В миллисекундах wrap: true //true или false, если false - слайдер остановится когда покажет последний слайд. }); }); // ]]></script> <div id="carousel-slider-abcp" class="fr-carousel fr-slide fr-slide-indicator" data-ride="fr-carousel"><!-- Слайды --> <div class="fr-carousel-inner"> <div class="fr-item fr-active"><a href="Ссылка на страницу"> <img src="фото" alt="" /></a></div> <div class="fr-item"><a href="Ссылка на страницу"><img src="фото" alt="" /></a></div> </div> <!-- Стрелки --> <a class="fr-left fr-carousel-control" href="#carousel-slider-abcp" data-slide="prev"> <span class="fr-icon2-left-open" aria-hidden="true"></span> </a> <a class="fr-right fr-carousel-control" href="#carousel-slider-abcp" data-slide="next"> <span class="fr-icon2-right-open" aria-hidden="true"></span> </a></div><!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script> </head> <body> <div id="demo" class="carousel slide" data-ride="carousel"> <ul class="carousel-indicators"> <li data-target="#demo" data-slide-to="0" class="active"></li> <li data-target="#demo" data-slide-to="1"></li> <li data-target="#demo" data-slide-to="2"></li> </ul> <div class="carousel-inner"> <div class="carousel-item active"> <img src="images.jpg" alt="Los Angeles"> <div class="carousel-caption"> <h3>Name</h3> </div> </div> <div class="carousel-item"> <img src="image.jpg" alt="Chicago"> <div class="carousel-caption"> <h3>Surnme</h3> </div> </div> <div class="carousel-item"> <img src="imageees.jpg" alt="New York"> <div class="carousel-caption"> <h3>BBBa</h3> </div> </div> </div> <a class="carousel-control-prev" href="#demo" data-slide="prev"> <span class="carousel-control-prev-icon"></span> </a> <a class="carousel-control-next" href="#demo" data-slide="next"> <span class="carousel-control-next-icon"></span> </a> </div> </body> </html>Отцентровать этот слайдер можно, например, так (открыть пример):
<style> .carousel-wrapper { display: flex; align-items: center; justify-content: center; height: 100vh; } .carousel { width: 50vw; height: 50vh; overflow: hidden; } .carousel-item img { width: 50vw; height: 50vh; } </style> <div class="carousel-wrapper"> <div id="demo" class="carousel slide" data-ride="carousel">...</div> </div>multiItemSlider('#slider-1', {
isAutoplay: true
});
multiItemSlider('#slider-2', {
isAutoplay: true
});
Пытался добавлять этот код в ф-цию _setUpListeners, но безуспешно(
if (_isTouchDevice()) {
_mainElement.addEventListener('touchstart', function (e) {
_startX = e.changedTouches[0].clientX;
});
_mainElement.addEventListener('touchend', function (e) {
var
_endX = e.changedTouches[0].clientX,
_deltaX = _endX — _startX;
if (_deltaX > 50) {
_transformItem('left');
} else if (_deltaX < -50) {
_transformItem('right');
4
}
});
} else {
_mainElement.addEventListener('mousedown', function (e) {
_startX = e.clientX;
});
_mainElement.addEventListener('mouseup', function (e) {
var
_endX = e.clientX,
_deltaX = _endX — _startX;
if (_deltaX > 50) {
_transformItem('left');
} else if (_deltaX < -50) {
_transformItem('right');
}
});
}
Попробуйте <img> установить блочное отображение:
.img-fluid { display: block; height: auto; max-width: 100%; }Вы наш добрый Ангел!***))) Все работает! Как всегда полезный и обьяснен до мелочей чудо-урок!
кстати, все ваши видео на Ютуб также шикарны, я ваш верный подписчик, Спасибо!!!
Спасибо большое!
Только не могу вынести кнопки прокрутки слайдов за основной блок, не ломая всю остальную конструкцию. Подскажите пожалуйста, есть ли какое то решение данной проблемы?
Но теперь, при переключении слайдов с transform 0.6s края фоновых картинок не скрываются за закруглением границ.
var slideShow = (function () {
});
Сайт видит файл подключенный, но ничего не работает в плане скрипта, что делать?
slideShow('.slider', { isAutoplay: true });Допустим на главной слайдер с картинками, а в личном кабинете хочу сделать слайдер текстовый.
После этого к стилям к которые нужно применить к первому слайдеру добавить «.slider-1», а ко второму – «.slider-2»:
/* стили для 1 слайдера */ .slider-1 { position: relative; overflow: hidden; ... } .slider-1 .slider__wrapper { position: relative; overflow: hidden; } .slider-1 .slider__items { display: flex; transition: transform 0.6s ease; } ... /* стили для 2 слайдера */ .slider-2 { position: relative; overflow: hidden; ... } .slider-2 .slider__wrapper { position: relative; overflow: hidden; } .slider-2 .slider__items { display: flex; transition: transform 0.6s ease; }var slider = slideShow('.slider', { isAutoplay: true, }); document.addEventListener('keydown', function (e) { if (e.keyCode === 37) { slider.left(); } else if (e.keyCode === 39) { slider.next(); } });Пример слайдера, к которому добавлено дополнительное управление с помощью стрелок клавиатуры.Установил слайдер и возник небольшой вопрос — если использовать индикаторы и описание слайдера, то они соответственно накладываются друг на друга. Можно ли переместить описание слайдеров под сам слайдер?
Можно сделать и так. Но, если хотите расположить описания над изображениями, то можно просто к описаниям добавить padding, чтобы они не накладывались на индикаторы. Как это выполнить можно посмотреть в этом примере.
Тогда можно было бы оставить описание, а индикаторы расположить под слайдером. Тут имею в виду визуально за пределами области слайдера, например как в этом примере стрелки влево/вправо. Пробовал так сделать, но видимо что-то не так делал, т.к. индикаторы все равно располагались поверх слайдера.
И еще возник вопрос по использованию двух слайдов через flex: 0 0 50%. Они располагаются вплотную друг к другу, не подскажете как можно добавить отступ между картинками?
При использовании двух слайдов (через flex: 0 0 50%) сам слайдер находится в элементе <div class="slider__item">...</div>. Чтобы добавить какие-то отступы вы просто делаете нужную в нём разметку. Например, создаёте в нём элемент (дополнительную обёртку) и устанавливаете ему нужные padding. Остальной контент слайда помещаете уже в него. В результате у вас слайд будет иметь нужные отступы.
.slider__item>.slider_padr { padding-right: 5px; } .slider__item>.slider_padl { padding-left: 5px; }Если делал общую обертку, то в полной версии(при flex: 0 0 50%) блоки с переключателями влево/вправо смещался за пределы слайдеров на значение padding.И самая главная проблема, которую сначала даже не заметил, в полной версии сайта при прокрутке, когда имеющиеся слайды заканчиваются, он не возвращает на первый а продолжает листать показывая пустые блоки и так до бесконечности. При этом в мобильной версии все работает как надо, не подскажете в чем может быть причина?
И еще вопрос, в данных примерах не работает переход между слайдами свайпом, можно это как-то добавить в эту версию слайдера?
Ваш слайдер лучший из всех, спасибо вам огромное.
В данный момент разрабатываю сайт как раз использую ваш слайдер.
Появилась необходимость добавить к тексту на каждом слайде анимацию (animate.css), и вот тут как раз очень нужна ваша помощь.
Использовать сторонние разработки WOW или AOS и похожих решений не хочется.
Да и невозможно, наверное, с данным слайдером.
Изучил ваш код JS я не могу найти как можно реализовать добавление и удаление классов.
Добавить вообще не проблема, а вот удалить при смене слайда не понимаю, как, так как слайд каждый не является активным в данный момент времени.
Знаний в JS у меня недостаточно, поэтому и не могу найти решения.
Подскажите пожалуйста, как можно добавлять и удалять классы CSS для каждого слайда, повторно используя уже написанные вами функции.
Наверное, вы уже это делали на данном слайдере в своих работах.
Или вообще, как это реализовать.
Заранее большое вам спасибо!
Я смотрю на функцию
// функция, добавляющая индикаторы к слайдеру
_addIndicators
Здесь мы определяем конкретный слайд и добавляем class 'active'
Александр подскажите пожалуйста как можно, подобным способом добавлять и удалять классы анимации, в текст на слайдах.
В местах, где к индикаторам добавляется класс «active» добавьте ещё строчки, выполняющее это действие по отношению к слайдам:
... _indicatorItems[currentIndicator].classList.remove('active'); _indicatorItems[_indicatorIndex].classList.add('active'); _itemsArray[currentIndicator].item.classList.remove('active'); _itemsArray[_indicatorIndex].item.classList.add('active'); ... sliderIndicatorsItem.classList.add('active'); _itemsArray[i].item.classList.add('active');Вы волшебник!!!
Всё идеально работает!!!
Анимацию сделал на всех слайдах…
Идеально!!!
Это лучший слайдер, что есть в инете.
Скорее всего какие-то другие стили вашего проекта переопределяют их.
Uncaught TypeError: Cannot read property 'querySelector' of null at main.js?ver=5.3.2:6 at main.js?ver=5.3.2:188HTML + PHP код который сейчас (по сути стандартная структура слайдера + указание типа записи и цикл вывода)<section class="top-slider"> <div id="slider-1" class="slider"> <div class="slider__wrapper"> <div class="slider__items"> <?php $posts = get_posts(array( 'numberposts' => 5, 'post_type' => 'first_slider', 'suppress_filters' => true, // подавление работы фильтров изменения SQL запроса )); foreach ($posts as $post) { setup_postdata($post); ?> <div class="slider__item slide" style="background: url(<?php echo get_the_post_thumbnail_url(); ?>) no-repeat; background-size: cover;"> <div class="content-slide" > <h2 class="content-title"><?php the_title(); ?></h2> <?php the_content(); ?> <a href="#" class="content-btn item-btn">подробнее</a> </div> </div> <?php } wp_reset_postdata(); // сброс ?> </div> </div> <a class="slider__control slider__control_prev" href="#" role="button"></a> <a class="slider__control slider__control_next" href="#" role="button"></a> </div> </section>CSS и JS не изменялся.Прошу помочь, ещё раз благодарю!
document.addEventListener('DOMContentLoaded', function(){ var slideShow = (function () { // ... });PS. Думаю стоит внести изменения в статье, ну и в код.
Но я столкнулся с проблемой, у меня не получается вставить этот слайдер во flex контейнер, в своем шаблоне, как мне решить этот вопрос?
АЛЕКСАНДР, СПАСИБО
ВОПРОС
слайдер плавно листает, если стрелки нажимать
но резко меняет фото автоматически
как сделать автоматику плавной?
Статья и все примеры на странице обновлены, сейчас слайдеры имеют плавную анимацию.
slideShow('.slider', { isAutoplay: true });<?if(CModule::IncludeModule("aspro.mshop")) {CMShop::Start(SITE_ID);}?>В блоке в header`е, мешает этот модуль.Если строку удалить — анимация и все все все, работает шикарно.
Но вот с ним — нет.
Есть ли возможность у Вас помочь, разобраться
Делал так, менял префикс везде. Анимация все ровно сбоит.
И выносил отдельно js и стили, и вносил их в head, и пробовал при помощи включаемой области на битрикс, все уже перепробовал… все ровно не работает…
Слайдер без зацикливания можно посмотреть в этом примере.
Показывает первый слайд и всё. Нажатие на кнопки навигации ничего не даёт.
Можно это поправить?
Спасибо.
В этом случае для включения поддержки необходимых старых браузеров удобно использовать полифиллы. Как это сделать посмотрите в этом комментарии.
Вам необходимо просто вызывать функцию slideShow отдельно для каждого слайдера:
<div id="slider-1" class="slider"> ... </div> <div id="slider-2" class="slider"> ... </div> <script> var slideShow = (function () { ... }()); slideShow('#slider-1'); slideShow('#slider-2'); </script>Демку, где на одной странице используется несколько каруселей можно посмотреть здесь.Есть вопрос, а как сделать так, что, если кликается по активному slider__indicators — у, ничего никуда не перемещалось?
Добавил:
if (e.target.getAttribute('data-slide-to').classList.contains('.active')){ return; }