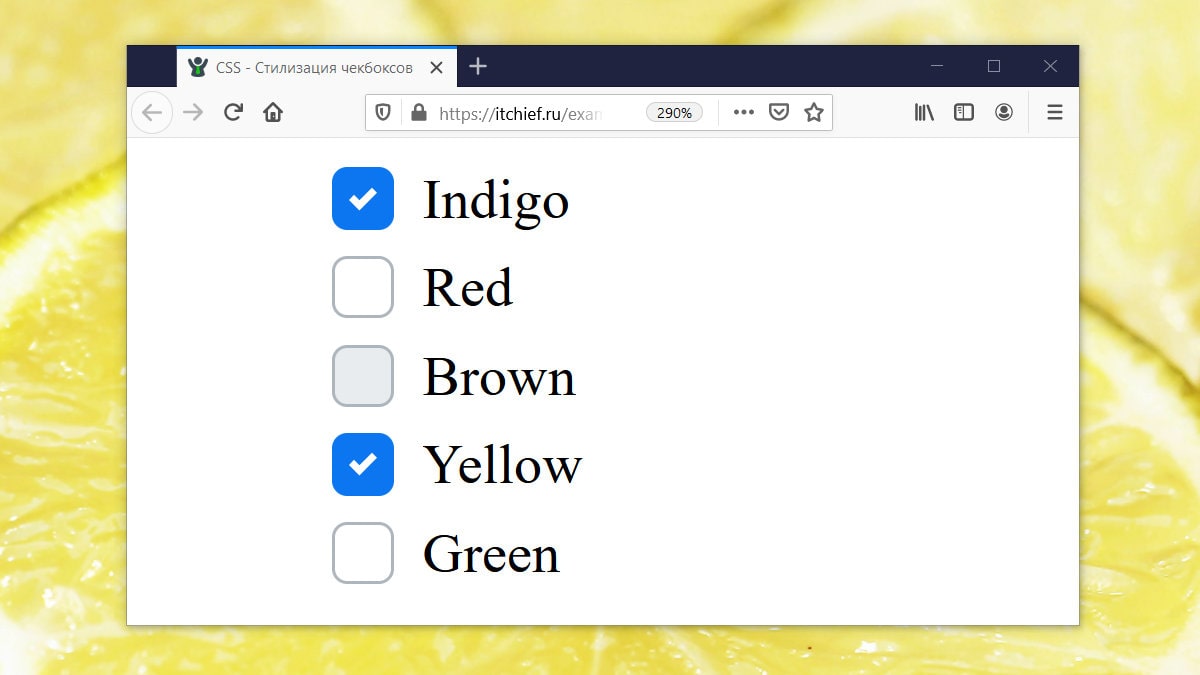
CSS стилизация checkbox и radio - 2 варианта

В этой статье подробно разберём процесс кастомной стилизации чекбоксов и радиокнопок с помощью CSS.
Как осуществляется создание кастомного чекбокса или переключателя
Данный процесс осуществляется посредством скрытия стандартного элемента и создания с помощью CSS другого «поддельного», такого как мы хотим.
Но как же это будет работать, если стандартный input скрыть? Это можно выполнить благодаря тому, что в HTML переключить состояние checked можно не только с помощью самого элемента input, но и посредством связанного с ним label.
В HTML связывание label с input выполняется одним из 2 способов:
1. Посредством помещения элемента input в label:
<label>
<input type="checkbox" name="happy" value="yes">Happy
</label>2. Посредством задания элементу input атрибута id, а label – for с таким же значением как у id.
<input type="checkbox" id="happy" name="happy" value="yes">
<label for="happy">Happy</label>В этой статье мы подробно разберём шаги по кастомизации checkbox и radio, в которых label с input свяжем по 2 варианту. Создание «поддельного» чекбокса выполним с использованием псевдоэлемента ::before, который поместим в label. При этом никакие дополнительные элементы в разметку добавлять не будем.
Создание стильного чекбокса
Процесс замены стандартного вида чекбокса на кастомный осуществим посредством выполнения следующей последовательности шагов.
Шаг 1. Создадим разметку.
<input type="checkbox" class="custom-checkbox" id="happy" name="happy" value="yes">
<label for="happy">Happy</label>При создании разметки очень важно соблюдать последовательность расположения элементов. Это необходимо, потому что в зависимости от того, как они расположены мы будем составлять выражения для выбора элементов в CSS и назначать им стили.
В этом примере элемент label расположен после input. Связь label с input осуществляется посредством соответствия значения for элемента label с id элемента input.
В примере к элементу input добавлен класс custom-checkbox. Данный класс мы будем использовать при составлении селекторов и тем самым с помощью него определять элементы к которым следует добавить стилизованный чекбокс вместо обычного. Т.е. его присутствие или отсутствие будет определять с каким чекбоксом (со стандартным или поддельным) будет выводится элемент input с type="checkbox".

Шаг 2. Напишем стили для скрытия стандартного элемента input.

.custom-checkbox {
position: absolute;
z-index: -1;
opacity: 0;
}Мы не будем использовать display: none, а установим ему стили, с помощью которых уберём его из потока (position: absolute), поместим его ниже существующих элементов (z-index: -1), а также сделаем его полностью прозрачным (opacity: 0). Зачем это нужно? Это нам необходимо для того, чтобы мы могли получить состояние фокуса, а затем стилизовать «подделный» checkbox или radio, когда он будет находиться в нём.
Шаг 3. Создадим поддельный чекбокс.

.custom-checkbox+label {
display: inline-flex;
align-items: center;
user-select: none;
}
.custom-checkbox+label::before {
content: '';
display: inline-block;
width: 1em;
height: 1em;
flex-shrink: 0;
flex-grow: 0;
border: 1px solid #adb5bd;
border-radius: 0.25em;
margin-right: 0.5em;
background-repeat: no-repeat;
background-position: center center;
background-size: 50% 50%;
}Создание «поддельного» чекбокса выполним с помощью псевдоэлемента ::before. Посредством CSS зададим ему размеры (в данном случае 1emx1em), а затем нарисуем его с помощью border: 1px solid #adb5bd. Свойства начинающие со слова background будут определять положение самого флажка (когда checkbox будет в состоянии checked).
Первое правило необходимо для вертикального центрирования флажка и надписи к нему. Это действие в примере выполнено через CSS Flexbox.
Шаг 4. Создадим стили при нахождении элемента в состоянии checked.

.custom-checkbox:checked+label::before {
border-color: #0b76ef;
background-color: #0b76ef;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%23fff' d='M6.564.75l-3.59 3.612-1.538-1.55L0 4.26 2.974 7.25 8 2.193z'/%3e%3c/svg%3e");
}В этом коде при получении элементом состояния checked применим к псевдоэлементу ::before находящемуся в label стили, посредством которых установим цвет границы, цвет фону и фоновую картинку (флажок) в формате svg.
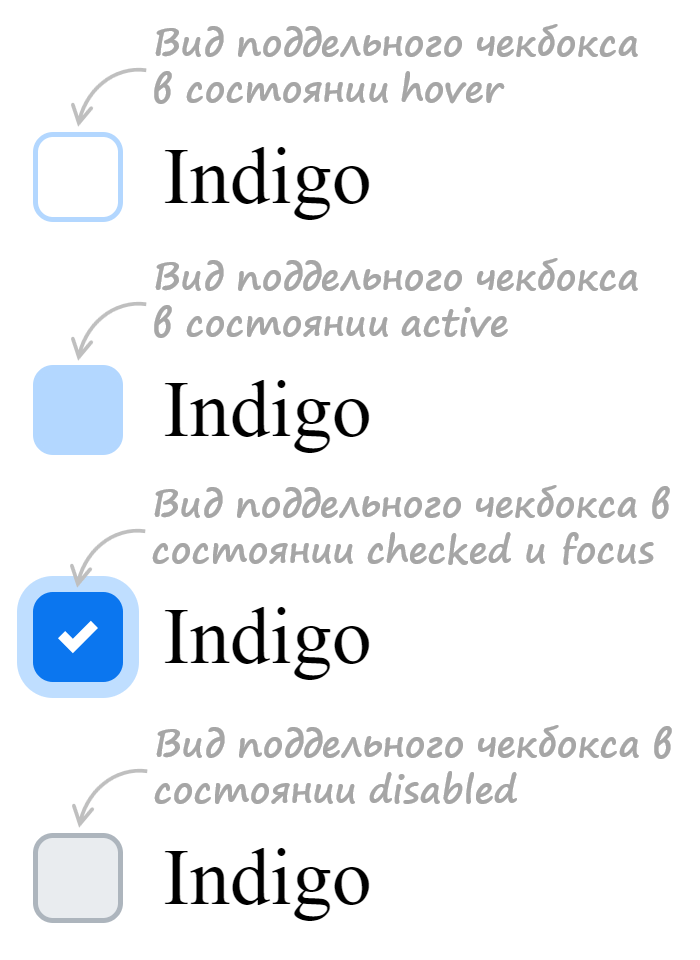
Шаг 5. Добавим код для стилизации чекбокса при нахождении его в состояниях hover, active, focus и disabled.

/* стили при наведении курсора на checkbox */
.custom-checkbox:not(:disabled):not(:checked)+label:hover::before {
border-color: #b3d7ff;
}
/* стили для активного состояния чекбокса (при нажатии на него) */
.custom-checkbox:not(:disabled):active+label::before {
background-color: #b3d7ff;
border-color: #b3d7ff;
}
/* стили для чекбокса, находящегося в фокусе */
.custom-checkbox:focus+label::before {
box-shadow: 0 0 0 0.2rem rgba(0, 123, 255, 0.25);
}
/* стили для чекбокса, находящегося в фокусе и не находящегося в состоянии checked */
.custom-checkbox:focus:not(:checked)+label::before {
border-color: #80bdff;
}
/* стили для чекбокса, находящегося в состоянии disabled */
.custom-checkbox:disabled+label::before {
background-color: #e9ecef;
}Разработка кастомного переключателя
Стилизация переключателя (input с type="radio") выполняется аналогично, т.е. посредством тех же шагов которые мы применяли при кастомизации чекбокса.

Итоговый набор стилей для кастомного оформления input с type="radio":
<style>
/* для элемента input c type="radio" */
.custom-radio {
position: absolute;
z-index: -1;
opacity: 0;
}
/* для элемента label связанного с .custom-radio */
.custom-radio+label {
display: inline-flex;
align-items: center;
user-select: none;
}
/* создание в label псевдоэлемента before со следующими стилями */
.custom-radio+label::before {
content: '';
display: inline-block;
width: 1em;
height: 1em;
flex-shrink: 0;
flex-grow: 0;
border: 1px solid #adb5bd;
border-radius: 50%;
margin-right: 0.5em;
background-repeat: no-repeat;
background-position: center center;
background-size: 50% 50%;
}
/* стили при наведении курсора на радио */
.custom-radio:not(:disabled):not(:checked)+label:hover::before {
border-color: #b3d7ff;
}
/* стили для активной радиокнопки (при нажатии на неё) */
.custom-radio:not(:disabled):active+label::before {
background-color: #b3d7ff;
border-color: #b3d7ff;
}
/* стили для радиокнопки, находящейся в фокусе */
.custom-radio:focus+label::before {
box-shadow: 0 0 0 0.2rem rgba(0, 123, 255, 0.25);
}
/* стили для радиокнопки, находящейся в фокусе и не находящейся в состоянии checked */
.custom-radio:focus:not(:checked)+label::before {
border-color: #80bdff;
}
/* стили для радиокнопки, находящейся в состоянии checked */
.custom-radio:checked+label::before {
border-color: #0b76ef;
background-color: #0b76ef;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='%23fff'/%3e%3c/svg%3e");
}
/* стили для радиокнопки, находящейся в состоянии disabled */
.custom-radio:disabled+label::before {
background-color: #e9ecef;
}
</style>
<input class="custom-radio" name="color" type="radio" id="color-green" value="green">
<label for="color-green">Green</label>Ещё примеры по кастомизации checkbox и label
В этом разделе представлены следующие примеры:
- оформление чекбокса, когда input расположен в label
- оформление переключателя, когда input расположен в label
1. Стилизация checkbox, когда input расположен в label.
HTML разметка:
<label class="custom-checkbox">
<input type="checkbox" value="value-1">
<span>Indigo</span>
</label>CSS код:
/* для элемента input c type="checkbox" */
.custom-checkbox>input {
position: absolute;
z-index: -1;
opacity: 0;
}
/* для элемента label, связанного с .custom-checkbox */
.custom-checkbox>span {
display: inline-flex;
align-items: center;
user-select: none;
}
/* создание в label псевдоэлемента before со следующими стилями */
.custom-checkbox>span::before {
content: '';
display: inline-block;
width: 1em;
height: 1em;
flex-shrink: 0;
flex-grow: 0;
border: 1px solid #adb5bd;
border-radius: 0.25em;
margin-right: 0.5em;
background-repeat: no-repeat;
background-position: center center;
background-size: 50% 50%;
}
/* стили при наведении курсора на checkbox */
.custom-checkbox>input:not(:disabled):not(:checked)+span:hover::before {
border-color: #b3d7ff;
}
/* стили для активного чекбокса (при нажатии на него) */
.custom-checkbox>input:not(:disabled):active+span::before {
background-color: #b3d7ff;
border-color: #b3d7ff;
}
/* стили для чекбокса, находящегося в фокусе */
.custom-checkbox>input:focus+span::before {
box-shadow: 0 0 0 0.2rem rgba(0, 123, 255, 0.25);
}
/* стили для чекбокса, находящегося в фокусе и не находящегося в состоянии checked */
.custom-checkbox>input:focus:not(:checked)+span::before {
border-color: #80bdff;
}
/* стили для чекбокса, находящегося в состоянии checked */
.custom-checkbox>input:checked+span::before {
border-color: #0b76ef;
background-color: #0b76ef;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 8 8'%3e%3cpath fill='%23fff' d='M6.564.75l-3.59 3.612-1.538-1.55L0 4.26 2.974 7.25 8 2.193z'/%3e%3c/svg%3e");
}
/* стили для чекбокса, находящегося в состоянии disabled */
.custom-checkbox>input:disabled+span::before {
background-color: #e9ecef;
}2. Стилизация radio, когда input расположен в label.
HTML разметка:
<label class="custom-radio">
<input type="radio" name="color" value="indigo">
<span>Indigo</span>
</label>CSS код:
/* для элемента input c type="radio" */
.custom-radio>input {
position: absolute;
z-index: -1;
opacity: 0;
}
/* для элемента label связанного с .custom-radio */
.custom-radio>span {
display: inline-flex;
align-items: center;
user-select: none;
}
/* создание в label псевдоэлемента before со следующими стилями */
.custom-radio>span::before {
content: '';
display: inline-block;
width: 1em;
height: 1em;
flex-shrink: 0;
flex-grow: 0;
border: 1px solid #adb5bd;
border-radius: 50%;
margin-right: 0.5em;
background-repeat: no-repeat;
background-position: center center;
background-size: 50% 50%;
}
/* стили при наведении курсора на радио */
.custom-radio>input:not(:disabled):not(:checked)+span:hover::before {
border-color: #b3d7ff;
}
/* стили для активной радиокнопки (при нажатии на неё) */
.custom-radio>input:not(:disabled):active+span::before {
background-color: #b3d7ff;
border-color: #b3d7ff;
}
/* стили для радиокнопки, находящейся в фокусе */
.custom-radio>input:focus+span::before {
box-shadow: 0 0 0 0.2rem rgba(0, 123, 255, 0.25);
}
/* стили для радиокнопки, находящейся в фокусе и не находящейся в состоянии checked */
.custom-radio>input:focus:not(:checked)+span::before {
border-color: #80bdff;
}
/* стили для радиокнопки, находящейся в состоянии checked */
.custom-radio>input:checked+span::before {
border-color: #0b76ef;
background-color: #0b76ef;
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='-4 -4 8 8'%3e%3ccircle r='3' fill='%23fff'/%3e%3c/svg%3e");
}
/* стили для радиокнопки, находящейся в состоянии disabled */
.custom-radio>input:disabled+span::before {
background-color: #e9ecef;
}
Комментарии: 36
Здравствуйте, ваша статья просто супер, спасибо большое за разъяснения. Есть вопрос, буду очень благодарна, если ответите: -из статьи мне подходит вариант когда input расположен в label, но как в состоянии active сделать, чтобы не только checkbox окрашивался в нужный цвет, но и span вместе с ним? Спасибо.
Привет! Спасибо за отзыв! Это можно решить так:
Подскажите, почему после нажатия кнопка не меняет цвет и не подсвечивается?
спасибо https://jsfiddle.net/2rd9xaz0/1/Здравствуйте. Спасибо вам большое за подробную статью. Но у меня вопрос такой. Может сможете мне помочь. Мне нужно сделать так, что бы при выставлении чекбокса красная обводка исчезала. Добавить я её добавила с помощью класса, но когда ставлю галочку border не исчезает, remove не сработал.
Добрый день! В этом случае нужно обрабатывать событие change чекбокса:
подскажите, пожалуйста, как сделать так, чтобы при входе на страницу галочка в чекбоксе стояла, а пользователь мог снять галочку самостоятельно
Зарегался только чтоб отблагодарить автора)
Например:
<div class="checkbox"> <input class="custom-checkbox" type="checkbox" id="color-1" name="color-1" value="indigo" checked> <label for="color-1">Indigo</label> </div> <script> $(function () { // после загрузки страницы // получаем чекбокс var checkbox = $('#color-1'); // при переключении выводим его состояние в консоль checkbox.on('change', function () { console.log($(this).prop('checked')); }) }); </script>Это устанавливается с помощью следующих стилей:
/* стили для радиокнопки, находящейся в фокусе */ .custom-radio:focus+label::before { box-shadow: 0 0 0 0.2rem rgba(0, 123, 255, 0.25); } /* стили для радиокнопки, находящейся в фокусе и не находящейся в состоянии checked */ .custom-radio:focus:not(:checked)+label::before { border-color: #80bdff; }Если вам нужно как-то по-другому, то измените их соответствующим образом.Например, с использованием CSS Flexbox:
<div style="display: flex;"> <div style="flex: 1 0 50%;"> ... </div> <div style="flex: 1 0 50%;"> ... </div> </div>C использованием CSS-свойства column-count:Спасибо за ответ!
<div> <div style="display: inline-block;"> ... </div> <div style="display: inline-block;"> ... </div> </div>Если нужно с использованием Flexbox, то так:<div style="display: flex-inline;"> <div> ... </div> <div> ... </div> </div><tmpl_if name="limit_ssl" op="==" value="y"><div class="form-group"> <div data-uncheck-fields="ssl_letsencrypt">{tmpl_var name='ssl'}</div> <label for="col-sm-3 control-label">{tmpl_var name='ssl_txt'}</label> </div> <tmpl_if name="limit_ssl_letsencrypt" op="==" value="y"> <div class="form-group"> <div data-check-fields="ssl">{tmpl_var name='ssl_letsencrypt'}</div> <label for="col-sm-3 control-label">{tmpl_var name='ssl_letsencrypt_txt'}</label> </div></tmpl_if> </tmpl_if>не выводятся чекбоксы. В этом коде при нажатии чекбокса letsencrypt должен активироваться чекбокс ssl и наоборот при нажатии ssl отключиться. Чекбоксы не выводятся из-за тега div<div data-uncheck-fields="ssl_letsencrypt">{tmpl_var name='ssl'}</div> <div data-check-fields="ssl">{tmpl_var name='ssl_letsencrypt'}</div>без div работает нормально. Подскажите есть ли решение?$('input[type="radio"]').click(function(){ var vl = $(this).attr('name'); var radio = Array.apply(null, document.querySelectorAll("input[name='"+vl+"'")); radio.forEach(radioBtn => { var checked = false; radioBtn.addEventListener("mousedown", event => { checked = radioBtn.checked; }); radioBtn.addEventListener("click", event => { radioBtn.checked = !checked; }); }); });Но у вас физический radio скрыт и он не нажимаетсяДля этого ваш скрипт следует переписать следующим образом:
document.addEventListener('mousedown', e => { let radioBtn = e.target.previousElementSibling; if (!radioBtn) { return; } if (!radioBtn.classList.contains('custom-radio')) { return; } radioBtn.checkedState = radioBtn.checked; }); document.addEventListener('click', e => { let radioBtn = e.target; if (!radioBtn.classList.contains('custom-radio')) { return; } radioBtn.checked = !radioBtn.checkedState; });Пример можно посмотреть здесь..custom-checkbox>input { display: none; }при большом списке примерно около ста элементов в блоке с прокруткой, при клике на любой checkbox который изначально скрыт прокруткой, почему-то перемещало в нижнюю часть страницы, плюс увеличивалась высота страницы по вертикали.В этом случае можно из CSS удалить стили для состояния focus. Это позволит уменьшить размер CSS кода, т.к. они в этом случае всё равно работать не будут.
.custom-checkbox:focus+label::before { box-shadow: 0 0 0 0.2rem rgba(0, 123, 255, 0.25); } .custom-checkbox:focus:not(:checked)+label::before { border-color: #80bdff; }