CSS Flexbox – верстка на флексах
В этой статье познакомимся с технологией CSS Flexbox, предназначенной для создания гибких макетов веб-страниц.

Назначение CSS Flexbox
CSS Flexbox предназначен для создания гибких макетов. С помощью этой технологии можно очень просто и гибко расставить элементы в контейнере, распределить доступное пространство между ними, и выровнять их тем или иным способом даже если они не имеют конкретных размеров.
CSS Flexbox позволяет создать адаптивный дизайн намного проще, чем с использованием Float и позиционирования.
Flexbox можно использовать как для CSS разметки целой страницы, так и её отдельных блоков.
Поддержка CSS Flexbox браузерами
CSS Flexbox поддерживается всеми используемые на сегодняшний момент современными браузерами (с использованием префиксов: IE10+, Edge12+, Firefox 2+, Chrome 4+, Safari 3.1+, Opera 12.1+, iOS Safari 3.2, Opera mini, Android 2.1+, Blackberry 7+).
Основы CSS Flexbox
Создание CSS разметки с помощью Flexbox начинается с установки необходимому HTML элементу CSS-свойства display со значением flex или flex-inline.
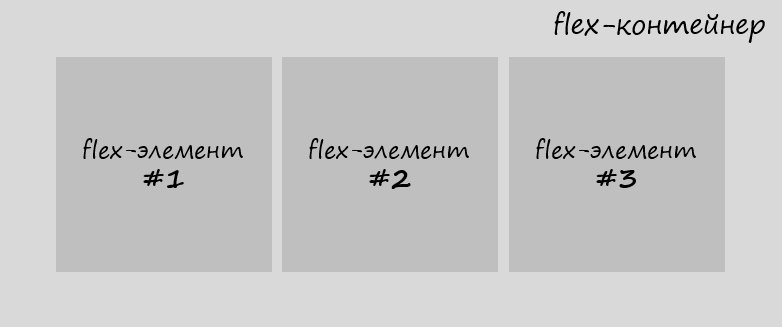
После этого данный элемент становится flex-контейнером, а все его непосредственные дочерние элементы – flex-элементами. При этом когда мы говорим о flexbox то подразумеваем под этим только элемент с display:flex или display:flex-inline и все элементы непосредственно расположенные в нём. Таким образом в CSS Flexbox имеется всего два типа элементов: flex-контейнер и flex-элемент.
<style>
.flex-container {
display: flex; /* flex || inline-flex */
}
<style>
<!-- flex-контейнер -->
<div class="flex-container">
<div>flex-элемент #1</div>
<div>flex-элемент #2</div>
<div>flex-элемент #3</div>
</div>
По умолчанию flex-элементы во flex-контейнере занимают всю его высоту.
Значение flex или flex-inline определяет то, как flex-контейнер будет представлен на странице. Если его необходимо отобразить в виде блока, то используйте значение flex. Если элемент необходимо представить как строку, то используйте значение flex-inline. В этом случае он будет занимать столько места странице, сколько необходимо для отображения его элементов.
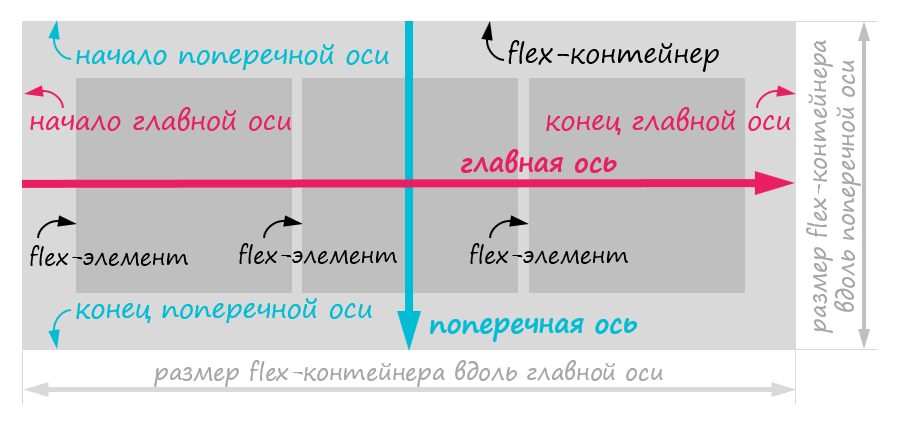
Устройство flex-контейнера. Направление осей
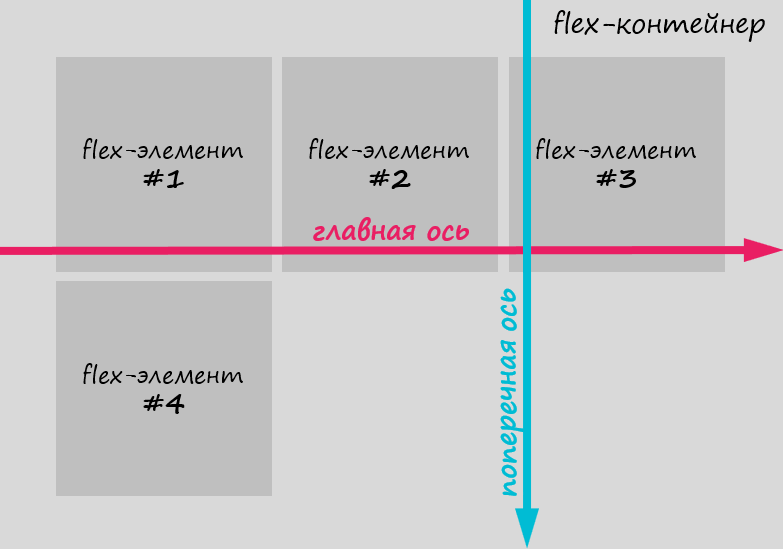
На рисунке представлена схема устройства flex-контейнера:

Направление расположение flex-элементы в flex-контейнере определяется посредством осей.
В CSS Flexbox имеются две оси. Первая ось называется главной (по умолчанию она направлена слева направо). Вторая - поперечная (по умолчанию направлена сверху вниз), она всегда перпендикулярно главной. Главная ось задаёт основное направление flex-элементов во flex-контейнере, а поперечная ось определяет их направление при переносе на новую линию.
По умолчанию элементы во flex-контейнере располагаются вдоль направления главной оси (т.е. слева направо) на одной линии.
Направление главной оси можно изменить, осуществляется это с помощью CSS-свойства flex-direction.
flex-direction: row;
/* row (слева направо) - по умолчанию
row-reverse (справа налево)
column (сверху вниз)
column-reverse (снизу вверх) */С помощью этого свойства можно сделать так, чтобы flex-элементы располагались не рядами (rows), а колонками (columns). Осуществляется это с помощью значения column или column-reverse.

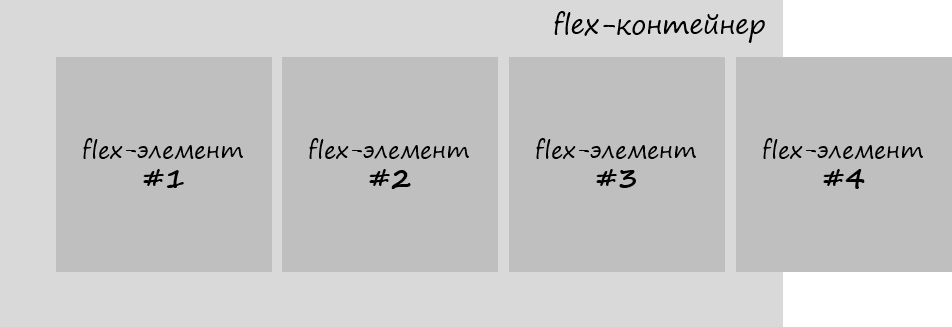
По умолчанию flex-элементы не переносятся на новую линию, даже когда им не хватает места в текущей линии. Они просто выходят за её пределы.

Но это можно изменить. Разрешить перенос flex-элементов на новые линии осуществляется с помощью установки flex-контейнеру CSS свойства flex-wrap со значением wrap или wrap-reverse.
flex-wrap: wrap;
/* nowrap (только на одной линии - по умолчанию)
wrap (разрешить перенос flex-элементов на новые линии)
wrap-reverse (осуществлять перенос flex-элементов в обратном порядке) */
Значения wrap и wrap-reverse CSS-свойства flex-wrap определяют направление поперечной оси.
Свойства flex-direction и flex-wrap можно указать с помощью универсального CSS свойства flex-flow:
flex-flow: row nowrap; /* 1 значение - flex-direction, 2 значение - flex-wrap */Выравнивание flex-элементов
Во Flexbox выравнивание элементов внутри контейнера осуществляется по двум направлениям (осям).
Выравнивание flex-элементов по направлению главной оси
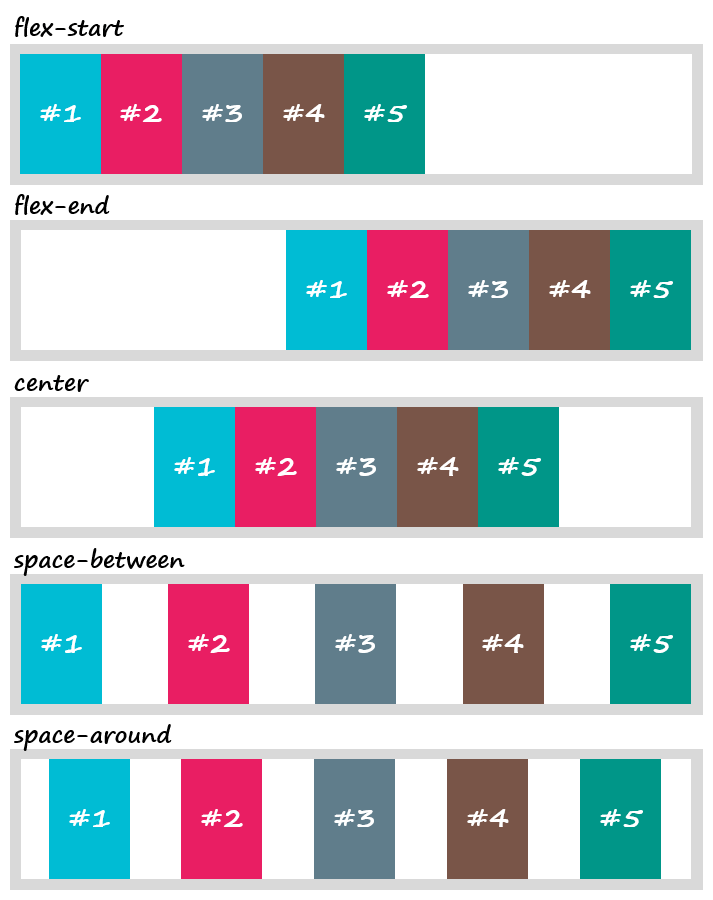
Выравнивание элементов вдоль основной оси осуществляется с помощью CSS свойства justify-content:
justify-content: flex-start;
/* flex-start (flex-элементы выравниваются относительно начала оси) – по умолчанию
flex-end (flex-элементы выравниваются относительно конца оси)
center (по центру flex-контейнера)
space-between (равномерно, т.е. с одинаковым расстоянием между flex-элементами)
space-around (равномерно, но с добавлением половины пространства перед первым flex-элементом и после последнего) */
Выравнивание flex-элементов вдоль поперечной оси
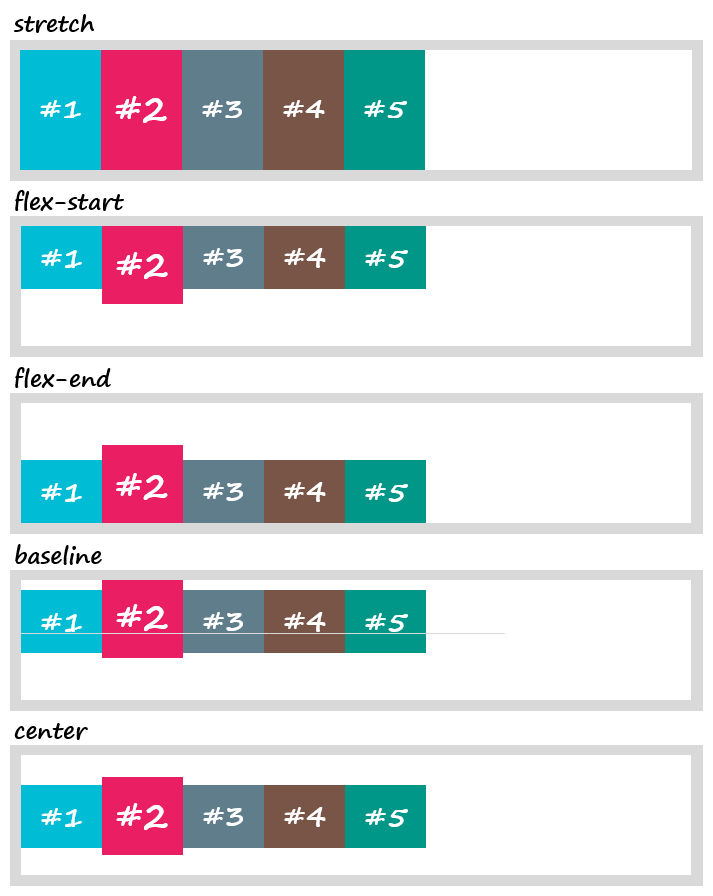
Выравнивание flex-элементов во flex-контейнере по направлению поперечной оси осуществляется с помощью CSS-свойства align-items:
align-items: stretch;
/* stretch (растягиваются по всей длине линии вдоль направления поперечной оси) – по умолчанию
flex-start (располагаются относительно начала поперечной оси)
flex-end (относительно конца поперечной оси)
baseline (относительно базовой линии)
center (по центру) */
Выравнивание линий flex-контейнера
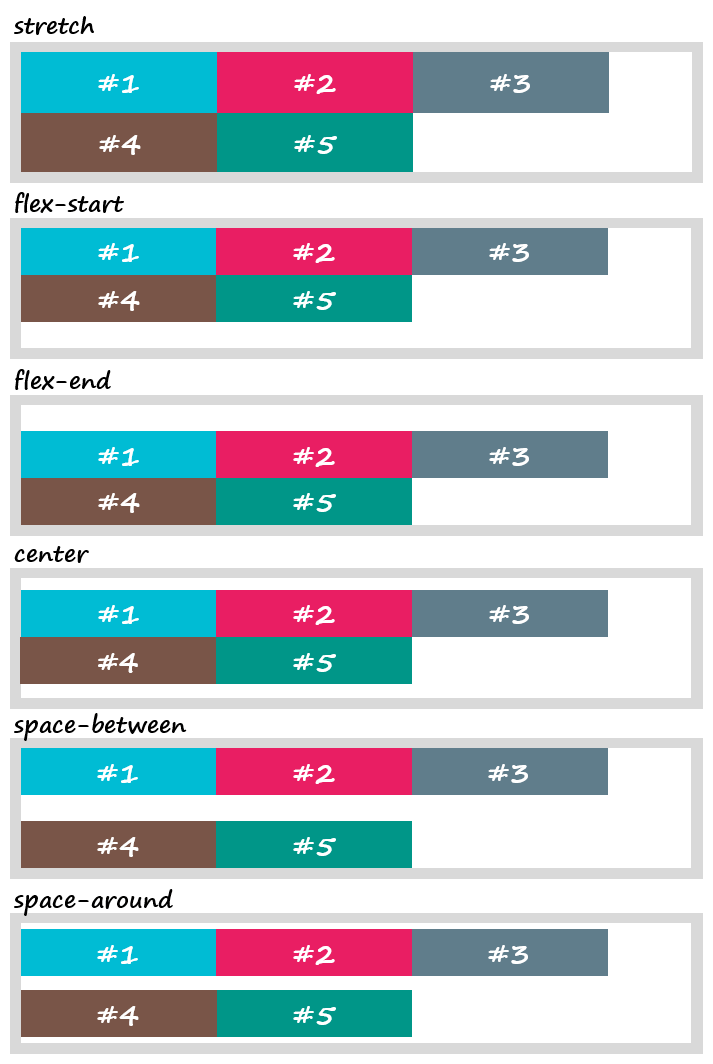
CSS Flexbox позволяет выравнивать не только сами flex-элементы, но и линии на которых они расположены.
align-content: stretch
/* stretch (растягиваются по всей длине поперечной оси) – по умолчанию
flex-start (относительно начала поперечной оси)
flex-end (относительно конца поперечной оси)
center (по центру)
space-between (равномерно, т.е. с одинаковым расстоянием между линиями)
space-around (равномерно, но с добавлением половины пространства перед первой линией и после последней) */
Свойство align-content имеет смысл использовать только тогда, когда flex-элементы во flex-контейнере располагаются на нескольких линиях. Чтобы это произошло, необходимо, во-первых, чтобы ширина всех flex-элементов была больше ширины flex-контейнера, а во-вторых flex-контейнер должен иметь в качестве CSS-свойства flex-wrap значение wrap или wrap-reverse.
CSS-свойство align-self
Свойство align-self в отличие от предыдущих (justify-content, align-items и align-content) предназначено для flex-элементов. Оно позволяет изменить выравнивание flex-элемента вдоль направления поперечной оси. Свойство align-self может принимать такие же значения как align-items.
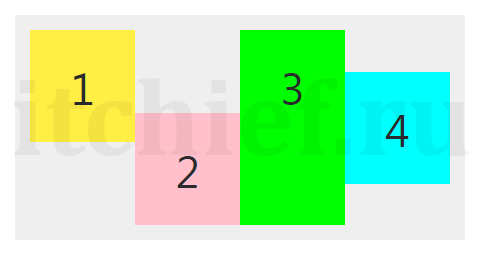
align-items: stretch; /* auto (по умолчанию) || stretch || flex-start || flex-end || baseline || center */Пример:
<div class="flex-container">
<div class="flex-container_element-1">
1
</div>
<div class="flex-container_element-2">
2
</div>
<div class="flex-container_element-3">
3
</div>
<div class="flex-container_element-4">
4
</div>
</div>CSS:
.flex-container {
display: flex;
width: 300px;
height: 150px;
align-items: center;
padding: 10px;
background-color: #efefef;
}
.flex-container_element-1,
.flex-container_element-2,
.flex-container_element-3,
.flex-container_element-4 {
flex-basis: 70px;
text-align: center;
padding: 15px;
font-size: 30px;
}
.flex-container_element-1 {
align-self: flex-start;
background: #fe4;
}
.flex-container_element-2 {
align-self: flex-end;
background: pink;
}
.flex-container_element-3 {
align-self: stretch;
background: lime;
}
.flex-container_element-4 {
align-self: auto;
background: cyan;
}
Изменение порядка следования flex-элементов
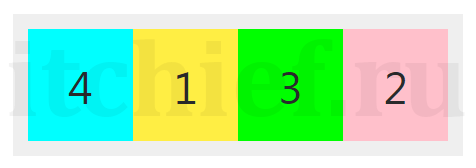
По умолчанию flex-элементы отображаются во flex-контейнере в том порядке, в котором они расположены в HTML коде. Для изменения порядка следования одних flex-элементов относительно других в CSS Flexbox можно использовать свойство order. Данное CSS свойство выстраивает flex-элементы во flex-контейнере в порядке возрастания их номеров.
order: 0;
/*
0 (по умолчанию)
целое положительное или отрицательное число
*/Например:
<div class="flex-container">
<div class="flex-container_element-1">...</div>
<div class="flex-container_element-2">...</div>
<div class="flex-container_element-3">...</div>
<div class="flex-container_element-4">...</div>
</div>CSS:
.flex-container {
display: flex;
}
/* переместим 2 flex-элемент в конец */
.flex-container_element-2 {
order: 2;
}
/* передвинем 3 элемент до 2 */
.flex-container_element-3 {
order: 1;
}
/* расположим 4 flex-элемент до 1 */
.flex-container_element-4 {
order: -1;
}
Управление шириной flex-элемента
Во Flexbox есть несколько CSS свойств, определяющих то, какая ширина может быть у flex-элемента.
CSS-свойство flex-basis
Данное свойство предназначено для установления начальной ширины flex-элементу. Задавать значение ширины можно посредством различных единиц измерения, таких как px, %, em и др. По умолчанию данное свойство имеет значение auto (в этом случае ширина элемента будет рассчитываться автоматически на основании его содержимого).
Конечная ширина flex-элемента будет определяться в зависимости от значений CSS-свойств flex-grow и flex-shrink, которые установлены не только для этого элемента, но и для других flex-элементов этого flex-контейнера.
CSS-свойство flex-grow
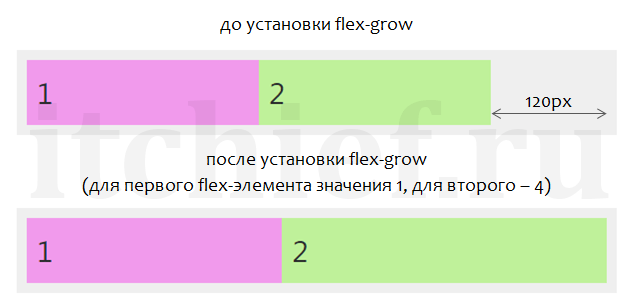
Это свойство определяет, может ли начальная ширина flex-элемента увеличиваться (расти). Увеличение ширины flex-элемента осуществляется за счёт свободного пространства линии. В качестве значения CSS-свойства flex-grow указывается целое число. Именно это значение и определяет (если оно больше или равно 1) какую часть свободного пространства flex-элемент заберёт себе.
Например:
<div class="flex-container">
<div class="flex-container_element-1">...</div>
<div class="flex-container_element-2">...</div>
</div>
CSS:
.flex-container {
display: flex;
width: 600px;
}
.flex-container_element-1 {
flex-basis: 40%;
flex-grow: 1;
}
.flex-container_element-2 {
flex-basis: 40%;
flex-grow: 4;
}
В этом примере, если flex-элементы расположены на одной линии и в ней есть свободное пространство (600×(1-0,8)=120px):
- к ширине элемента
.flex-container_element-1добавится 1/5 часть этого пространства (120×1/5=24px); - к ширине элемента
.flex-container_element-2добавится 4/5 части этого пространства (120×4/5=96px).
Другими словами, CSS свойство flex-grow позволяет не просто указать, что ширина flex-элемента может вырасти, но и задать, насколько эта величина может вырасти по отношению к другим элементам.
По умолчанию CSS свойство flex-grow имеет значение 0. Это означает, что flex-элемент не может расти (увеличивать свою ширину).
CSS-свойство flex-shrink
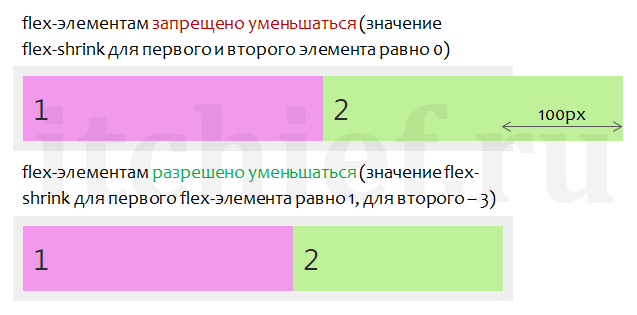
Данное свойство определяет, может ли ширина flex-элемента уменьшиться. Уменьшение ширины flex-элемента будет осуществляться только в том случае, если ширины линии будет не достаточно для отображения всех flex-элементов, расположенных в ней. Необходимая ширина рассчитывается на основании начальной ширины, который имеет каждый flex-элемент в ней.
Например:
<div class="flex-container">
<div class="flex-container_element-1">...</div>
<div class="flex-container_element-2">...</div>
</div>
CSS:
.flex-container {
display: flex;
width: 500px;
}
.flex-container_element-1 {
flex-basis: 300px;
flex-shrink: 1;
}
.flex-container_element-2 {
flex-basis: 300px;
flex-shrink: 3;
}
Ширина flex-контейнера 500px. Для отображения flex-элементов необходимо 600px. В итоге не хватает 100px. В этом примере уменьшаться могут 2 flex-элемента (.flex-container_element-1 и .flex-container_element-2). Ширина первого flex-элемента .flex-container_element-1 в данном случае составит 300 – 1/4*100= 275px. Ширина второго flex-элемента .flex-container_element-2 в данном случае составит 300 – 3/4*100= 225px.
Значение по умолчанию:
flex-shrink: 1;Если вам необходимо запретить уменьшение ширины flex-элементу, то в качестве значения свойства flex-shrink необходимо указать число 0.
CSS-свойство flex
Для удобной установки flex-grow, flex-shrink и flex-basis можно использовать CSS свойство flex.
Значение по умолчанию:
flex: 0 1 auto;
/*
0 - flex-grow (1 значение)
1 - flex-shrink (2 значение)
auto - flex-basis (3 значение)
*/Пример верстки макета на CSS Flexbox
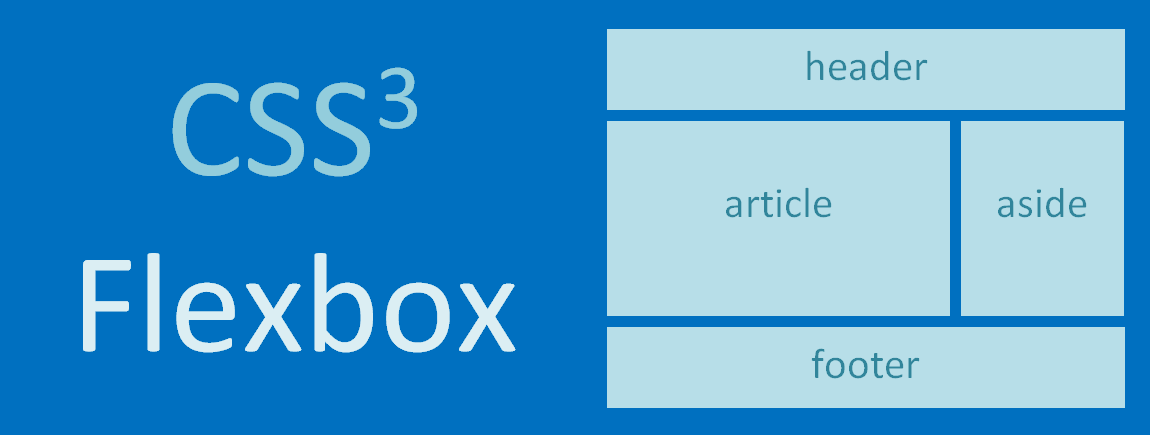
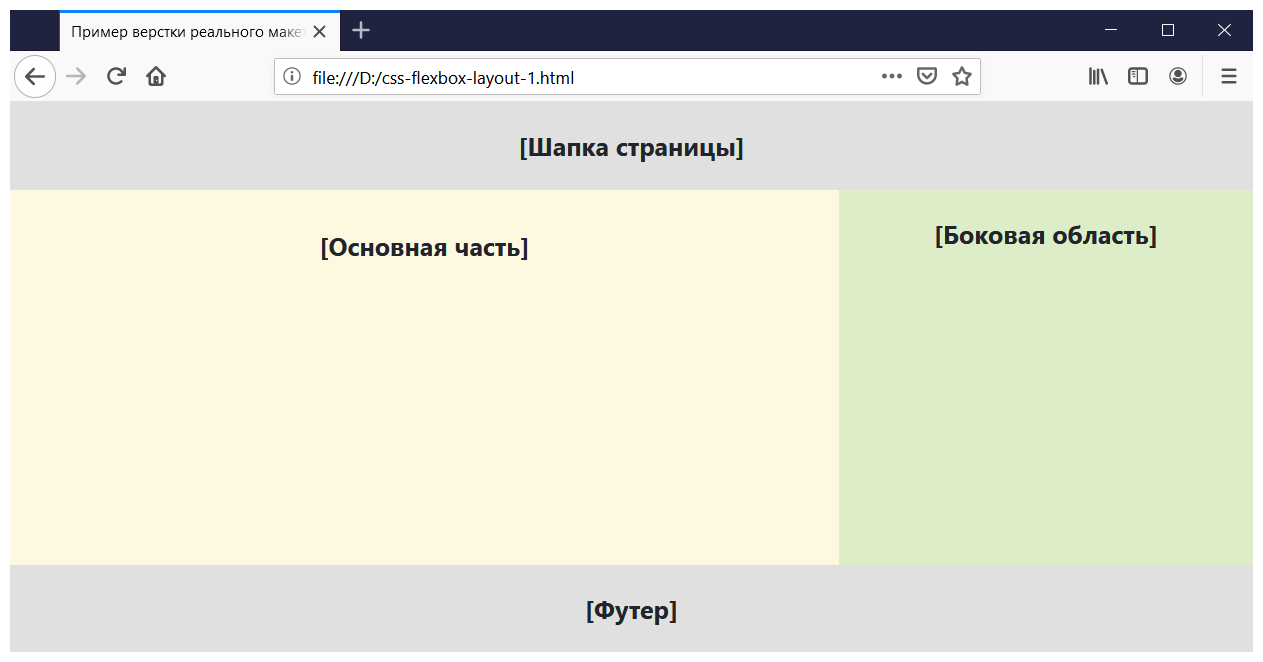
В этом разделе создадим простой адаптивный макет всей страницы на CSS Flexbox.
Структура макета будет состоять из 3 секций:
- header (для вывода заголовка и основного меню);
- main (для отображения основной части);
- footer (для футера).
Основную часть (main) в свою очередь разделим ещё на 2 раздела (их позиционирование будем осуществлять с помощью CSS Flexbox). На больших экранах (>=992px) эти разделы выстроим горизонтально, а на остальных - вертикально (<992px).
<style>
/* контейнер */
.container {
width: 100%;
max-width: 1200px;
padding-right: 15px;
padding-left: 15px;
margin-left: auto;
margin-right: auto;
}
/* flex-контейнер */
.row {
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
margin-right: -15px;
margin-left: -15px;
}
/* общие настройки для flex-элементов */
.col {
position: relative;
width: 100%;
padding-right: 15px;
padding-left: 15px;
}
/* ширина блоков .col__article и .col__aside по умолчанию */
.col__article,
.col__aside {
-ms-flex: 0 0 100%;
flex: 0 0 100%;
max-width: 100%;
}
/* ширина блоков .col__article и .col__aside для больших экранов */
@media (min-width: 992px) {
/* 2/3 от ширины контейнера */
.col__article {
-ms-flex: 0 0 66.666667%;
flex: 0 0 66.666667%;
max-width: 66.666667%;
}
/* 1/3 от ширины контейнера */
.col__aside {
-ms-flex: 0 0 33.333333%;
flex: 0 0 33.333333%;
max-width: 33.333333%;
}
}
</style>
<header class="container">
<!-- Шапка страницы -->
</header>
<main class="container">
<div class="row">
<article class="col col__article">
<!-- Основная часть -->
</article>
<aside class="col col__aside">
<!-- Боковая область -->
</aside>
</div>
</main>
<footer class="container">
<!-- Футер -->
</footer>
В CSS для поддержки макета большинством браузеров добавлены свойства с префиксами и max-width.
Для «превращения» блока во flex-контейнер используется класс row. Установку ширины flex-элементам .col__article и .col__aside внутри flex-контейнера выполнено с использованием CSS-свойства flex.
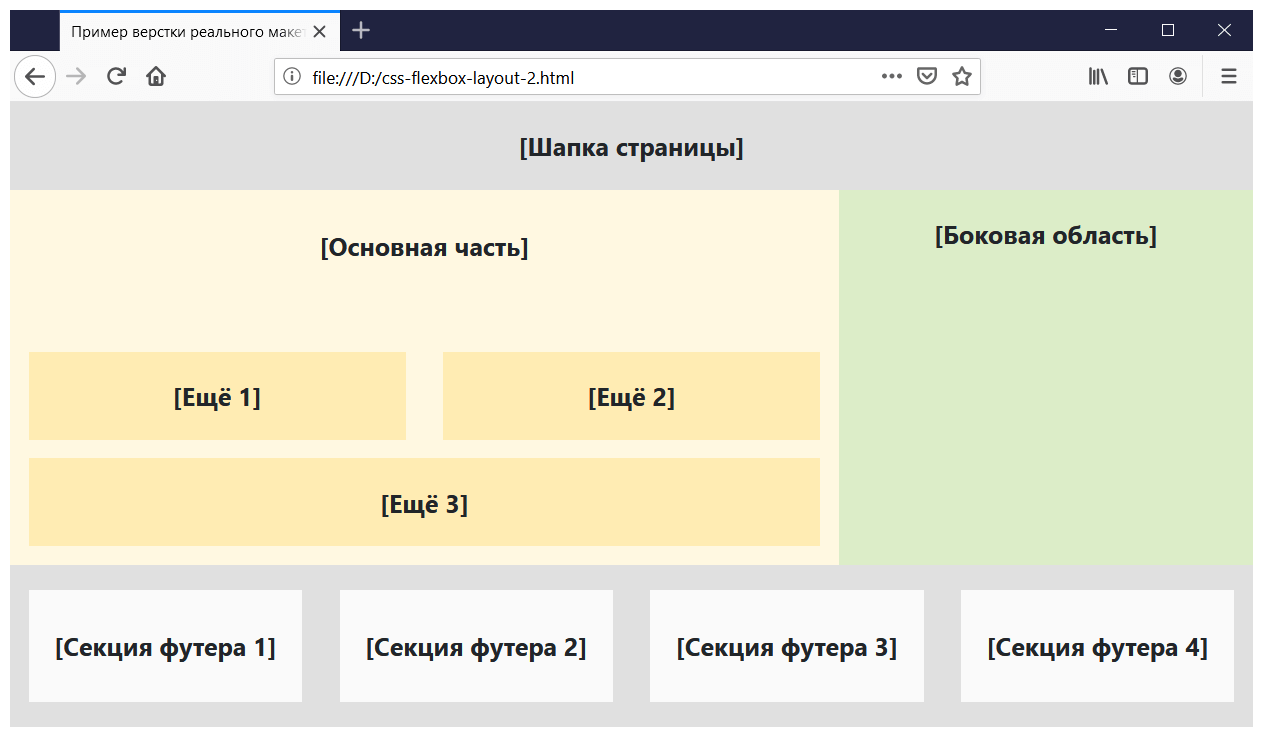
В качестве примера разметим посредством flexbox ещё футер и создадим в элементе .col__article блок состоящий из трёх элементов (минимальная ширина одного элемента - 300px). В футере разместим четыре блока (минимальная ширина одного блока - 200px).
<style>
/* ... */
.col__other-article {
-ms-flex: 1 0 0;
flex: 1 0 0;
min-width: 300px;
}
.col__footer {
-ms-flex: 1 0 0;
flex: 1 0 0;
min-width: 200px;
}
</style>
<header class="container">
<!-- Шапка страницы -->
</header>
<main class="container">
<div class="row">
<article class="col col__article">
<!-- Основная часть -->
<div class="row">
<div class="col col__other-article">
<!-- Ещё 1 -->
</div>
<div class="col col__other-article" style="padding-bottom: 15px;">
<!-- Ещё 2 -->
</div>
<div class="col col__other-article" style="padding-bottom: 15px;">
<!-- Ещё 3 -->
</div>
</div>
</article>
<aside class="col col__aside">
<!-- Боковая область -->
</aside>
</div>
</main>
<footer class="container">
<div class="row">
<div class="col col__footer">
<!-- Секция футера 1 -->
</div>
</div>
<div class="row">
<div class="col col__footer">
<!-- Секция футера 2 -->
</div>
</div>
<div class="row">
<div class="col col__footer">
<!-- Секция футера 3 -->
</div>
</div>
<div class="row">
<div class="col col__footer">
<!-- Секция футера 4 -->
</div>
</div>
</footer>
Комментарии: 90
При первоначальном заходе на эти:
1) страница 1
2) страница 2
сайта с мобильного телефона шрифт описания учебника, отображается большего размера чем нужно… При обновлении страницы, шрифт становится нужного размера…
Пример в фото: 1 страницы:
itchief.ru/assets/uploadify/2/6/f/26ffac9c31100cad12461489e589176b.jpg <-больший размер
itchief.ru/assets/uploadify/b/7/4/b74cd2493526cd5826cb2a322ba44605.jpg <-какой нужен
Пример в фото: 2 страницы:
itchief.ru/assets/uploadify/0/8/2/0827630939b02ed39ef5652d3c65e865.jpg <-больший размер
itchief.ru/assets/uploadify/1/3/1/131027ffa36fd00d2ce139667ff02255.jpg <-какой нужен
Все вроде хорошо и с таблицей стилей и html, но все равно шрифт прыгает. Может вы знаете в чем может быть причина и как можно это исправить?..
Спасибо! ;)
Вот фрагмент css отвечающий за отображение этой части:
И если нужно codepen.
Ещё попробуйте расположить стили в следующем порядке:
src=«https://itchief.ru/assets/uploadify/a/6/2/a62b1721f95cbc4b324706b5c5d30b1es.jpg» class=«fancybox thumbnail center»>
Здравствуйте, помогите мне пожалуйста з сайтом, я не знаю как исправить оптимизацию с мобильным видом. На версии ПК и планшет сайт сидит нормально но на телефоне сайт движется по разным сторонам. Не знаю даже в каком направлении двигаться. Спасибо за ваше время
Есть страница, на ней фото книг и краткое пояснение, что за книга. (Вы так же мне подсказывали, как реализовать это). Так вот, при добавлении текста после списка книг, этот текст постоянно прыгает… Как пример: itchief.ru/assets/uploadify/f/4/0/f407dd1b1634bb067144082bfdcbc504.jpg А в этом примере при уменьшении количества книг ( li ), появляется отступ itchief.ru/assets/uploadify/b/e/f/befc1bc8fb42765c43db751e9a4f2812.jpg Из за того, что на каждой странице разное количество книг, получаются так называемые «скакуны» текст прыгает из за постоянно уменьшающегося и прибавляющегося margin…
Как можно сделать чтобы отступ был постоянный и он не прыгал каждый раз?
P.S. Методом проб, понял что можно убрать margin и вроде как все встает на свои места, повторюсь вроде и ерунда, но хотелось бы услышать выше мнение, может как то более адекватно можно сделать это.
.col__item:last-child { margin-bottom: 0; }CodePen -> codepen.io/man129/pen/wvgovEGСпасибо!
Удали это правило:
.col__item:last-child { margin-bottom: 0; }В результате он всегда будет на 20px ниже располагаться.Если нужно без отступа, то можно просто добавить к нему трицательный отступ:
codepen.io/man129/pen/GRjxGee
Благодарю!
В этом случае можно добавить CSS свойство для перевода строки при её превышении границ блока:
.col__article { /* ... */ word-break: break-all; }Из-за чего так происходит вы случайно не знаете? Причем почему-то в code pen все происходит нормально, только при просмотре в браузере в режиме адаптивного дизайна (на мазиле и хроме...)
codepen.io/man129/pen/PoGKOBx
Установите в CSS:
body { word-break: break-all; }На таких размерах, конечно, не стоит проверять, нужно хотя бы с 320px.Вот как пример фотка: itchief.ru/assets/uploadify/d/c/9/dc9b966e17cbe171d1d87bf7311a455e.png
Спасибо!
P.S Прошу прощения, что мб пишу не в профильный раздел, но профильный я не нашел, да если честно особо и не понимаю в какой раздел отнести этот вопрос.
codepen.io/man129/pen/rNMxXqp
Меня смущают 2 момента: 1) Когда указываю в окне поиска цифру 1, то также отображаются числа 10,11,12,13 и тд. Вы не знаете как сделать поиск более точным? Или как бы вы сделали? А второй момент что это решение на java, можно ли решить эту задачу более простым вариантом, возможно ли, что из-за java увеличится скорость загрузки станицы? И не подскажите можно ли 2 совершенно разных java закинуть в 1 чтобы уменьшить скорость загрузки?)
Скорее всего я «запариваюсь» но пытаюсь найти ответы, и особо про это ни кто не пишет.
Спасибо!
if (txtValue.toUpperCase() === filter) {Да, вы можете весь JavaScript код поместить в один файл, а затем его минимизировать (чтобы уменьшить его размер).1) Теперь в этом примере все точно, но появился такой момент, что как только я ввел число, а потом стер его (т.е поле осталось чистым) то список с числами не появляется…
itchief.ru/assets/uploadify/e/1/0/e10238ca6405e932f89f40418977775b.png
2) А второй момент не совсем понял, можете чуть подробнее пояснить в каком смысле уменьшить код?)
(Или каr можно сделать это в этом примере?) По идее там же все связано.
if (txtValue.toUpperCase() === filter || filter === '') {2. Это можно сделать онлайн. Например, открыть ресурс «javascript-minifier.com» вставить в него исходный код, нажать после этого на кнопку Minify и заменить его на минимизированный. Но это только для продакшена.Огромное Спасибо, Вам Александр за помощь!
Взгляните пожалуйста на этот код codepen.io/man129/pen/KKgzMKG. Когда в окно поиска я ввожу число, сам сайт слегка смещается вправо, я ума не приложу почему так происходит, методом теста выяснил, что это происходит из за большого количества тегов li. Но как пофиксить это не знаю, может вы с высоты своего опыта поможете это исправить?)
Спасибо!
body { overflow-y: scroll; }Сначала необходимо получить ширину скроллбара:
function getScrollbarWidth() { return window.innerWidth - document.documentElement.clientWidth; } var widthScrollbar = getScrollbarWidth();После этого в функцию myFunction добавить код, который будет рассчитывать исчез ли скроллбар и если да, то добавлять эту величину в padding-right для элемента body (открыть пример):html, body { height: 100%; width: 100%; font-size: 100%; line-height: 1; font-size: 14px; -ms-text-size-adjust: 100%; -moz-text-size-adjust: 100%; -webkit-text-size-adjust: 100%; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); display: flex; flex-direction: column; } body { overflow-y: scroll; }Пример (открыть):
<style> /* CSS */ .container { display: flex; } .row { display: flex; flex-direction: column; flex: 0 0 50%; } .block-1 { min-height: 100px; flex: 0 0 50%; } .block-2, .block-3 { min-height: 50px; flex: 0 0 100%; } @media (min-width: 768px) { .row { flex: 0 0 66.666667%; flex-direction: row; } .block-1 { flex: 0 0 33.333333%; } .block-2, .block-3 { flex: 0 0 50%; } } </style> <div class="container"> <div class="block-1">1</div> <div class="row"> <div class="block-2">2</div> <div class="block-3">3</div> </div> </div>Вот пример на 2 фото: itchief.ru/assets/uploadify/6/1/d/61d7f57d7fded52e880c346afc00d467.jpg
и друго фото где много контента: itchief.ru/assets/uploadify/7/c/3/7c3878fe6f592797685e02707a38d2c4.png P.S. Пробовал играться размерами flex элементов, но все меняется криво… Ссылка на pen codepen.io/man129/pen/VwKwWWO
.col__aside { min-height: 50vh; }Если Вам не сложно, можете взглянуть и подсказать в чем моя ошибка в 2 моментах?
1) Не могу понять правильно ли я оформил в плане записи код с помощью flex, пункт Part c номерами книг???(<img src=«itchief.ru/assets/uploadify/f/c/b/fcbc86df2b1c5f65b1f3f8436df8ce12.jpg» /).Почему то sublime не подсвечивает теги при увеличении количества флек блоков, да даже и code pan указывает на это(Может оформляется по другому, делал вроде все как надо. ) Здесь сам код-> codepen.io/man129/pen/mdExBvB
2)Как сделать чтобы Пункт — Текст Описание при уменьшении размера( например просмотр на смартфоне и тд) не переносились(<img src=«itchief.ru/assets/uploadify/9/1/b/91b656565485e9f88739e16a780a6bc7.jpg» /), а были в 1 ряд как стоят изначально в большом размере. (Пробывал указывать через @media, но что то не работает… codepen.io/itchief/pen/rNLxvXM
Для решения 2 проблемы просто установите для col__item по умолчанию 100%, а при ширине viewport, например, с 420px — 50%:
.col__item { display: flex; flex: 0 0 100%; align-items: flex-start; margin-bottom: 20px; } @media (min-width: 420px) { .col__item { flex: 0 0 50%; } }Во 2 пункте все Супер, Спасибо! Только @media (min-width: 620px) думаю это не существенно, т.к при установке 420 все текст в пункте (он длинный) съезжает…
P.S. Еще раз Спасибо за подсказки и помощь с дурацкими вопросами, но я пытаюсь разобраться и понять все это! =)
С использованием <ul> можно выполнить так:
<div class="nums__wrapper"> <div class="nums__title">Part 1:</div> <ul class="nums"> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> </ul> </div>CSS код:.nums__wrapper { display: flex; } .nums__title { flex-shrink: 0; margin-right: 5px; margin-bottom: 5px; border: 1px solid transparent; padding: 4px 2px 4px 0; } .nums { display: flex; flex-wrap: wrap; } .nums a { display: block; border: 1px solid black; padding: 4px 20px; border-radius: 8px; text-align: center; background-color: #f0fff0; margin-right: 5px; margin-bottom: 5px; } .nums > li:last-child > a { margin-right: 0; } .nums a:hover { color: red; background: #ffe4e1; }Спасибо!
<div class="nums__wrapper"> <div class="nums__title">Part 1:</div> <ul class="nums"> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">6</a></li> <li><a href="#">7</a></li> <li><a href="#">8</a></li> <li><a href="#">9</a></li> </ul> </div> <div class="nums__wrapper"> <div class="nums__title">Part 2:</div> <ul class="nums"> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">6</a></li> <li><a href="#">7</a></li> <li><a href="#">8</a></li> <li><a href="#">9</a></li> </ul> </div>Неужели нельзя прописать все под эдиным блоком div class=«nums__wrapper»?И как быть когла, элементы переносятся на другую строчку 1 элементы который стоит на новой строке не было отступа?
<div class="nums__wrapper"> <div class="nums__title">Part 1:</div> <ul class="nums"> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">6</a></li> <li><a href="#">7</a></li> <li><a href="#">8</a></li> <li><a href="#">9</a></li> </ul> </div> <div class="nums__wrapper"> <div class="nums__title">Part 2:</div> <ul class="nums"> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">6</a></li> <li><a href="#">7</a></li> <li><a href="#">8</a></li> <li><a href="#">9</a></li> </ul> <div class="nums__wrapper"> <div class="nums__title">Part 3:</div> <ul class="nums"> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li><a href="#">6</a></li> <li><a href="#">7</a></li> <li><a href="#">8</a></li> <li><a href="#">9</a></li> </ul> </div>itchief.ru/assets/uploadify/6/1/9/619f0996ee56bd8b49328950ca275963.jpg
Я так думаю, нужно задать новый класс для цифр от 1-10.
codepen.io/man129/pen/NWrzbew
В очередной раз Благодарю!!!
codepen.io/itchief/pen/pobKKZL
Александр, доброго времени суток! Если Вас не затруднит, могли бы вы взглянуть на мой код?) codepen.io/man129/pen/KKMBbzL
1) Я сделал галерею картинок, но получилось как всегда не очень… В общем необходимо сделать блок, в котором будут фото на всю ширину экрана, как и для mobile так и для PK. (Реализовал это с помощью флекс, но не знаю правильно ли, и нужно ли все это оборачивать дивом. Как бы вы сделали это сами, чтобы не получилось много ненужного кода? По факту я просто указал flex-direction: column; (все что касается этого блока, вcе в нижней части css кода)
2) Это уже второстепенное, но не пойму как норм реализовать подпись к картинкам, а то вычитал что через уже ни кто не далает, тогда как сделать?) Да и само название галереи в моем случае просто указал через div, чтобы добавить подчеркивание.
Огромное — человеческое Спасибо Вам за помощь!!!
Заранее благодарю!
Для этого можно создать следующие стили и разметку:
<style> /* CSS */ figure { font-size: 0; margin: 0 0 20px; position: relative; } figure > img { width: 100%; } figure > figcaption { position: absolute; right: 0; bottom: 0; background-color: rgba(0,0,0,0.5); font-size: 16px; padding: 10px 50px; color: #fff; border-top-left-radius: 20px; } </style> <!-- HTML --> <figure> <img src="..." alt="..."> <figcaption>...</figcaption> </figure> <figure> <img src="..." alt="..."> <figcaption>...</figcaption> </figure>Ссылка: codepen.io/itchief/pen/oNLQQOr<style> /* CSS */ figure { font-size: 0; margin: 0 0 20px; position: relative; } figure > img { width: 100%; } figure > figcaption { position: absolute; right: 0; bottom: 0; background-color: rgba(0,0,0,0.5); font-size: 16px; padding: 10px 50px; color: #fff; border-top-left-radius: 20px; } </style> <!-- HTML --> <figure> <img src="..." alt="..."> <figcaption>...</figcaption> </figure> <figure> <img src="..." alt="..."> <figcaption>...</figcaption> </figure>Существенно ли это или можно забить? Гугл пишет что якобы это влияет на SEO., но по факту он то у меня указан а просто не отображается.
Спасибо!
figure > img { width: 100%; font-size: 16px; }<style> .flex { display: flex; flex-wrap: wrap; width: 100%; max-width: 310px; background-color: blue; } .flex-itm { width: 100px; height: 50px; background-color: green; } </style> <div class="flex"> <div class="flex-itm">1</div> <div class="flex-itm">2</div> <div class="flex-itm">3</div> <div class="flex-itm">4</div> <div class="flex-itm">5</div> <div class="flex-itm">6</div> <div class="flex-itm">7</div> <div class="flex-itm">8</div> </div>jnm2r.csb.app/ — пример codesendboxКак сделать обтекание flex блоком вокруг flex элементов?
flex блок занимает ширину 310px и справа от 3 и 6 flex элемента будет пустое синее пространство.
Как сделать так, чтобы этого пустого пространства от flex элементов не было?
flex элемент растягивать не надо, сам flex блок должен обтекать все его элементы.
Спасибо.
p.s. Пересмотрел много всего, но там все работает только когда идет сплошной текст…
Разметка должна быть такая?
В этом случае нужно просто отменить обтекание:
.img_1{ ... /* отменяем обтекание */ clear: both; }А необходимо сделать так (нашел пример)
Чтобы на одной строке была и картинка и текст справа от картинки. Грубо говоря всего на 1 строке 2 дива, в каждом из них картинка и описание этой картинки слева, чтобы была возможность кликнуть на картинку или текст и перейти на нужную страницу.
Если не сложно можете показать как это сделать в codepen.io/man129/pen/LYZGGve ??
<!doctype html> <html lang="ru"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> html { height: 100%; } body { display: flex; flex-direction: column; height: 100%; margin: 0; } header { flex: 0 0 auto; } main { flex: 1 0 auto; } footer { flex: 0 0 auto; } </style> </head> <body> <header>HEADER</header> <main>MAIN</main> <footer>FOOTER</footer> </body> </html><!doctype html> <html lang="ru"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <title>Пример верстки реального макета на CSS Flexbox</title> <style> *, *::before, *::after { box-sizing: border-box; } html { font-family: sans-serif; line-height: 1.15; -webkit-text-size-adjust: 100%; -webkit-tap-highlight-color: rgba(0, 0, 0, 0); height: 100%; } body { margin: 0; font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji"; font-size: 1rem; font-weight: 400; line-height: 1.5; color: #212529; text-align: left; background-color: #fff; display: flex; flex-direction: column; height: 100%; margin: 0; } /* контейнер */ .container { width: 100%; max-width: 1200px; padding-right: 15px; padding-left: 15px; margin-left: auto; margin-right: auto; } /* flex-контейнер */ .row { display: -ms-flexbox; display: flex; -ms-flex-wrap: wrap; flex-wrap: wrap; margin-right: -15px; margin-left: -15px; } /* CSS настройки flex-элементов */ .col { position: relative; width: 100%; padding-right: 15px; padding-left: 15px; } /* ширина блоков article и aside по умолчанию */ .col__article, .col__aside { -ms-flex: 0 0 100%; flex: 0 0 100%; max-width: 100%; } /* ширина блоков article и aside для больших экранов */ @media (min-width: 992px) { /* 2/3 от ширины контейнера */ .col__article { -ms-flex: 0 0 66.666667%; flex: 0 0 66.666667%; max-width: 66.666667%; } /* 1/3 от ширины контейнера */ .col__aside { -ms-flex: 0 0 33.333333%; flex: 0 0 33.333333%; max-width: 33.333333%; } } .header { background-color: #e0e0e0; flex: 0 0 auto; } .col__article { background-color: #fff8e1; } .col__aside { background-color: #dcedc8; } .main { flex: 1 0 auto; display: flex; } .main .row { flex-grow: 1; } .footer { flex: 0 0 auto; } </style> </head> <body> <header class="container header"> <div style="font-size: 20px; text-align:center; padding-top: 20px; padding-bottom: 20px; font-weight: bold;"> [Шапка страницы] </div> </header> <main class="container main"> <div class="row"> <article class="col col__article"> <div style="font-size: 20px; text-align:center; padding-top: 30px; padding-bottom: 30px; font-weight: bold;"> [Основная часть] </div> </article> <aside class="col col__aside" style="font-size: 20px; text-align:center; padding-top: 20px; padding-bottom: 20px; font-weight: bold; min-height: 200px;"> [Боковая область] </aside> </div> </main> <footer class="container footer" style="background: #e0e0e0; font-size: 20px; text-align:center; padding-top: 20px; padding-bottom: 20px; font-weight: bold;"> [Футер] </footer> </body> </html>src=«https://itchief.ru/assets/uploadify/d/4/f/d4f270c868f49b3674500bac069ed656s.jpg» class=«fancybox thumbnail center»>
Делал это просто добавив в код строку:
/* ширина блоков article и aside для больших экранов */
@media (min-width: 992px) {
/* 2/3 от ширины контейнера */
.col__article {
-ms-flex: 0 0 20%;
flex: 0 0 20%;
max-width: 20%;
min-width: 240px;
}
/* 1/3 от ширины контейнера */
.col__aside {
-ms-flex: 0 0 80%;
flex: 0 0 80%;
max-width: 80%;
}
}
У вас минимальная ширина 1 блока будет при «min-width: 992px», то тогда её можно просто так и указать. А второму блоку задать 752px (992px — 240px):
@media (min-width: 992px) { .col__article { flex: 1 0 240px; } .col__aside { flex: 2 0 752px; } }Направление мысли понял, буду экспериментировать…
Например, чтобы левый блок был минимум 240px на 992px он должен занимать не менее 24,2% (240/992) от ширины.
@media (min-width: 992px) { .col__article { -ms-flex: 0 0 25%; flex: 0 0 25%; max-width: 25%; } .col__aside { -ms-flex: 0 0 75%; flex: 0 0 75%; max-width: 75%; } }Далее нужно посчитать, при какой ширине он будет минимум 240px и занимать при этом 20%. Для этого 240px умножим на 5, в результате получим 1200px:@media (min-width: 1200px) { .col__article { -ms-flex: 0 0 20%; flex: 0 0 20%; max-width: 20%; } .col__aside { -ms-flex: 0 0 80%; flex: 0 0 80%; max-width: 80%; } }В итоге получится следующее:.col__article, .col__aside { -ms-flex: 0 0 100%; flex: 0 0 100%; max-width: 100%; } @media (min-width: 992px) { .col__article { -ms-flex: 0 0 25%; flex: 0 0 25%; max-width: 25%; } .col__aside { -ms-flex: 0 0 75%; flex: 0 0 75%; max-width: 75%; } } @media (min-width: 1200px) { .col__article { -ms-flex: 0 0 20%; flex: 0 0 20%; max-width: 20%; } .col__aside { -ms-flex: 0 0 80%; flex: 0 0 80%; max-width: 80%; } }/* ширина блоков nav и aside по умолчанию */
.col__nav,
.col__aside {
-ms-flex: 0 0 100%;
flex: 0 0 100%;
max-width: 100%;
}
/* ширина блоков nav и aside c ограничение минимальной ширины nav */
@media (min-width: 992px) {
.col__nav {
flex: 0 0 250px;
}
.col__aside {
flex: 2 0 742px;
}
}
/* ширина блоков nav и aside для больших экранов */
@media (min-width: 1240px) {
.col__nav {
-ms-flex: 0 0 20%;
flex: 0 0 20%;
max-width: 80%;
}
.col__aside {
-ms-flex: 0 0 80%;
flex: 0 0 80%;
max-width: 80%;
}
}
И еще один вопрос — строки вида -ms-flex: для чего?
В своей работе, когда нужен Флекс, всегда пользуюсь этой шпаргалкой http://profi.spage.me/css/see-how-flexbox-works-in-css-on-gif-images/. Здесь есть GIF картинки которые наглядно поясняют то или иное свойство FlexBox. Может кому то пригодиться.
Возьмите CSS Flex в работу, он очень важен для адаптивной разметки сайта. И не так сложен как кажется.