Перебор массива, объекта и элементов в jQuery

Статья, в которой рассмотрим на примерах использование функции и метода библиотеки jQuery each.
В библиотеке jQuery имеются 2 разные сущности с названием each.
Первая (jQuery.each) - это универсальная функция jQuery с помощью которой можно осуществить перебор элементов массива или объекта.
Вторая (each) - это метод, который применяется к набору элементов для организации цикла по ним.
Цикл each (jQuery.each). Примеры использования
Синтаксис функции each:
// array или object - массив или объект, элементы или свойства которого необходимо перебрать
// callback - функция, которая будет выполнена для каждого элемента массива или свойства объекта
$.each(array или object,callback);Работу с функцией each разберём на примерах.
Пример №1. В нём выполним переберор всех элементов массива (array).

// массив, состоящий из 3 строк
var arr = ['Автомобиль','Грузовик','Автобус'];
// переберём массив arr
$.each(arr,function(index,value){
// действия, которые будут выполняться для каждого элемента массива
// index - это текущий индекс элемента массива (число)
// value - это значение текущего элемента массива
//выведем индекс и значение массива в консоль
console.log('Индекс: ' + index + '; Значение: ' + value);
});
/*
Результат (в консоли):
Индекс: 0; Значение: Автомобиль
Индекс: 1; Значение: Грузовик
Индекс: 2; Значение: Автобус
*/В вышеприведённом коде функция each используется для перебора массива. Функция имеет 2 обязательных параметра. Первый параметр - это сущность (массив или объект), элементы (свойства) которой необходимо перебрать. В данном случае - это массив arr. Второй параметр - это функция обратного вызова, которая будет выполнена для каждого элемента (в данном случае) массива. Она имеет 2 параметра, которые доступны внутри неё посредством соответствующих переменных. Первый параметр - это порядковый номер элемента (отсчёт выполняется с 0). Второй параметр - это значение текущего элемента массива.
Пример №2. В этом примере осуществим перебор всех свойств объекта.

// объект smartphone, имеющий 5 свойств
var smartphone = {
"name": "LG G5 se",
"year": "2016",
"screen-size": "5.3",
"screen-resolution": "2560 x 1440",
"os" : "Android 6.0 (Marshmallow)"
};
// переберём объект smartphone
$.each(smartphone, function( key, value ) {
// действия, которые будут выполняться для каждого свойства объекта
// key - текущее имя свойства массива
// value - значение текущего свойства объекта
// выведем имя свойства и его значение в консоль
console.log( 'Свойство: ' +key + '; Значение: ' + value );
});
/*
Результат (в консоли):
Свойство: name; Значение: LG G5 se
Свойство: year; Значение: 2016
Свойство: screen-size; Значение: 5.3
Свойство: screen-resolution; Значение: 2560 x 1440
Свойство: os; Значение: Android 6.0 (Marshmallow)
*/Функция each может использоваться для перебора JavaScript объектов. Отличие её использования заключается только в том, что параметры функции обратного вызова имеют другие значения. Первый параметр хранит название свойства объекта, а второй - значение этого свойства.
Пример №3. В нём осуществим перебор более сложной структуры (рассмотрим, как использовать вложенные each).
// объект, состоящий из 2 свойств. Каждое свойство этого объект имеет в качестве значения массив, элементами которого являются тоже объекты
var articles = {
"Bootstrap": [
{"id":"1", "title":"Введение"},
{"id":"2", "title":"Как установить"},
{"id":"3", "title":"Сетка"}
],
"JavaScript": [
{"id":"4", "title":"Основы"},
{"id":"5", "title":"Выборка элементов"}
]
};
$.each(articles,function(key,data) {
console.log('Раздел: ' + key);
$.each(data, function(index,value) {
console.log('Статья: id = ' + value['id'] + '; Название = '+ value['title']);
});
});
/*
Результат:
Раздел: Bootstrap
Статья: id = 1; Название = Введение
Статья: id = 2; Название = Как установить
Статья: id = 3; Название = Сетка
Раздел: JavaScript
Статья: id = 4; Название = Основы
Статья: id = 5; Название = Выборка элементов
*/Как прервать each (выйти из цикла)
Прерывание (break) цикла each осуществляется с помощью оператора return, который должен возвращать значение false.
Например, прервём выполнение цикла each после того как найдём в массиве arr число 7:
// массив, состоящий из 5 чисел
var arr = [5, 4, 7, 17, 19];
// число, которое необходимо найти
var find = 7;
// переберём массив arr
$.each(arr, function (index, value) {
// если необходимое число найдено, то..
if (value === find) {
// вывести его в консоль
console.log('Ура! Число ' + find + ' найдено! Данное число имеет индекс: ' + index);
// прервать выполнение цикла
return false;
} else {
// иначе вывести в консоль текущее число
console.log('Текущее число: ' + value);
}
});
/* Результат (в консоли):
Текущее число: 5
Текущее число: 4
Ура! Число 7 найдено! Данное число имеет индекс: 2
*/Как перейти к следующей итерации (each continue)
В each прерывание выполнения текущей итерации и переход к следующей осуществляется с помощью оператора return, который должен иметь значение отличное от false.
// массив, состоящий из чисел
var arr = [3, 5, 4, 9, 17, 19, 30, 35, 40];
// массив, который должен содержать все элементы массива arr, кроме чётных чисел
var newarr = [];
// переберём массив arr
$.each(arr, function (index, value) {
// если элемент чётный, то пропустим его
if (value % 2 === 0) {
// прервём выполнение текущей итерации и перейдём к следующей
return;
}
// добавить в массив newarr значение value
newarr.push(value);
});
console.log('Исходный массив (arr): ' + arr.join());
console.log('Результирующий массив (newarr): ' + newarr.join());
/* Результат (в консоли):
Исходный массив (arr): 3,5,4,9,17,19,30,35,40
Результирующий массив (newarr): 3,5,9,17,19,35
*/Перебор текущих элементов (.each)
Синтаксис метода each (пременяется только к выбранным элементам):

.each(function);
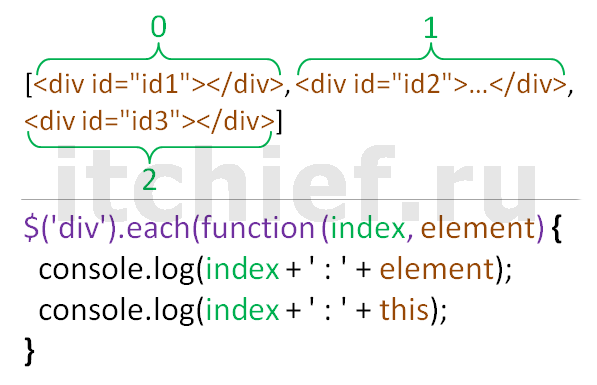
// function - функция, которая будет выполнена для каждого элемента текущего объектаРазберём, как работает метод .each на следующем примере (переберём элементы div):
<div id="id1"></div>
<div id="id2">
<p></p>
<hr>
<p></p>
<div id="id3"></div>
</div>
<script>
// после загрузки DOM страницы выполнить
$(function(){
// перебрать элементы div на странице
$('div').each(function (index, element) {
// index (число) - текущий индекс итерации (цикла)
// данное значение является числом
// начинается отсчёт с 0 и заканчивается количеству элементов в текущем наборе минус 1
// element - содержит DOM-ссылку на текущий элемент
console.log('Индекс элемента div: ' + index + '; id элемента = ' + $(element).attr('id'));
});
});
// Результат:
// Индекс элемента div: 0; id элемента = id1
// Индекс элемента div: 1; id элемента = id2
// Индекс элемента div: 2; id элемента = id3
</script>В вышеприведённом примере метод each использует текущий набор (элементы, выбранные посредством селектора $('div')). В качестве обработчика метода each всегда выступает функция, которая будет выполнена для каждого элемента текущего набора (в данном случае для каждого элемента div). Данная функция имеет 2 необязательных параметра. Один из них (index) представляет собой порядковый номер текущей итерации, а второй (element) - DOM ссылку на текущий элемент. Кроме этого внутри функции доступно ключевое слово this, которое также как и второй параметр, содержит DOM-ссылку на текущий элемент.
Например, выведем в консоль значение атрибута href для всех элементов а на странице:
$('a').each(function() {
console.log($(this).attr('href'));
});Например, выведем в консоль все внешние ссылки, расположенные на странице:
$('a').each(function() {
var link = $(this).attr('href');
if ((link.indexOf('http://') == 0) || (link.indexOf('https://') == 0)) {
console.log('href ссылки = ' + link);
}
});
// Если на странице расположены следующие ссылки:
// <a href="https://www.yandex.ru/">Яндекс</a>
// <a href="post/2898">Как работает JavaScript?</a>
// <a href="http://getbootstrap.com/">Bootstrap</a>
// То в консоли увидим следующий результат:
// https://www.yandex.ru/
// http://getbootstrap.com/Например, рассмотрим, как организовать цикл each по элементам DOM, имеющих класс name (переберём все элементы одного класса).
<!-- HTML-код -->
<div class="name">Raspberry pi</div>
<div>single-board compute</div>
<div class="name">Intel Galileo Gen2</div>
<div class="price">19$</div>
<div class="name">Pine A64 Plus</div>
<script>
// с помощью функции jQuery.each ($.each)
$.each($('.name'),function(index,data) {
console.log('Порядковый номер: ' + index + ' ; Содержимое: ' +$(data).text());
});
// с помощью метода jQuery .each
$('.name').each(function(index,data) {
console.log('Порядковый номер: ' + index + ' ; Содержимое: ' +$(data).text());
});
// Получим следующий ответ:
// Порядковый номер: 0 ; Содержимое: Raspberry pi
// Порядковый номер: 1 ; Содержимое: Intel Galileo Gen2
// Порядковый номер: 2 ; Содержимое: Pine A64 Plus
</script>Например, разберём, как перебрать все элементы на странице.
<script>
$('*').each(function() {
console.log(this);
});
</script>Например, выведем значение всех элементов input на странице.
$('input').each(function() {
console.log($(this).val());
});Например, переберём все дочерние элементы, расположенные в ul с id="myList" (each children).
<!-- HTML список -->
<ul id="myList">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<script>
$('ul#myList').children().each(function(){
console.log($(this).text());
});
// Результат:
// HTML
// CSS
// JavaScript
</script>Рассмотрим способ, с помощью которого можно определить последний индекс (элемент) в методе jQuery each.
// выбираем элементы
var myList = $('ul li');
// определяем количество элементом в выборке
var total = myList.length;
// осуществляем перебор выбранных элементов
myList.each(function(index) {
if (index === total - 1) {
// это последний элемент в выборке
}
});
Комментарии: 54
jsfiddle.net/2mLtgah9/1/"
Подскажите пожалуйста, можно ли перебрать все свойства объекта (Пример — 2), с задержкой?
Спасибо!
Есть вот такой код:
Который выводит данные из таблицы с нумерацией tr, но первая строка имеет цифру 0, можно ли исправить вернее у брать 0 чтобы первой строке присваивалась цифра 1?
Заранее спасибо.
Наверно нужно просто добавить 1:
От всей души благодарю за развернутое/понятное с примерами описание
<div class="form-group col-md-6"> <label for="field-1" class="control-label">Клиент</label> <?php if (is_array($clients)): ?> <select id="client" class="form-control select2" name="client[]" style="width: 100%;" multiple onchange="ChangeFilters()"> <option value="null" <?= isset($saved_client) && in_array('null', $saved_client) ? 'selected':'' ?> <?= (!isset($saved_client)) && in_array('null', $s_cl) ? 'selected':'' ?>>Без клиента</option> <?php foreach ($clients as $client): ?> <option value="<?=$client['ID']?>" <?= isset($saved_client) && in_array($client['ID'], $saved_client) ? 'selected':'' ?> <?= (!isset($saved_client)) && in_array($client['ID'], $s_cl) ? 'selected':'' ?>> <?php echo $client['NAME']; ?> </option> <?php endforeach; ?> </select> <?php endif; ?> </div>JS:function ChangeFilters() { $('select#client').each(function () { var val = $(this).val(); if (val != 'null') { $('select option[value="' + val + '"]').attr("disabled", true); } }); }$('select#client option')Обращение к элементу при переборе коллекции осуществляется через this:$(this).prop('disabled', true);Вот код скрипта:
///Функции двух стрелок на мобильной версии
$('.carousel-control-prev').click(function ()
{
$('#front-slider').carousel('prev')
return false;
});
$('.carousel-control-next').click(function ()
{
$('#front-slider').carousel('next');
return false;
});
///Скрипт прокрутки, насколько я понял
var onMouseWheel = function(e) {
e = e.originalEvent;
var delta = e.wheelDelta>0||e.detail<0?1:-1;
var num_links = $('#slide-nav > li').length;
if ( delta > 0 )
{
var set_slide = 0;
$('#slide-nav a').each(function( index ) {
if ( $(this).hasClass('active') )
{
var current_slide = Math.ceil( $(this).attr('data-slide-to'));
set_slide = current_slide;
current_slide--;
if ( current_slide >= 0 )
{
$(this).removeClass('active');
//$('#front-slider').carousel('prev');
$('#front-slider').carousel(current_slide);
set_slide = current_slide;
}
}
});
$('#slide-nav a').each(function( index ) {
if ( index == set_slide )
{
$(this).addClass('active');
}
});
}
else
{
var set_slide = 0;
$('#slide-nav a').each(function( index ) {
if ( $(this).hasClass('active') )
{
var current_slide = Math.ceil( $(this).attr('data-slide-to'));
set_slide = current_slide;
current_slide++;
if ( current_slide < num_links )
{
$(this).removeClass('active');
//$('#front-slider').carousel('next');
$('#front-slider').carousel(current_slide);
set_slide = current_slide;
}
}
});
$('#slide-nav a').each(function( index ) {
if ( index == set_slide )
{
$(this).addClass('active');
}
});
}
}
///Бинд колесика
$('#front-slider').bind(«mousewheel DOMMouseScroll», onMouseWheel);
/// Еще какая-то функция
$('.menu-front a').click(function ()
{
var target_slide = $(this).attr('data-slide-to');
switch (target_slide)
{
case '1':
$('#front-slider').carousel(1);
break;
case '2':
$('#front-slider').carousel(2);
break;
case '3':
$('#front-slider').carousel(3);
break;
case '4':
$('#front-slider').carousel(4);
break;
case '5':
$('#front-slider').carousel(5);
break;
case '6':
$('#front-slider').carousel(6);
break;
case '7':
$('#front-slider').carousel(7);
break;
default:
$('#front-slider').carousel(0);
break;
}
$('.menu-front a').removeClass('active');
$(this).addClass('active');
return false;
});
Помогите в решение пожалуйста ^-^
И вернуть весь массив в котором он находится, то есть должен на примере получить все ключи и значения массива: [1] => Array (….
Array ( [0] => Array ( [ID] => 1 [ID_PRODUCT] => 901 [NAME] => S44 White [PRICE_RUS] => 5555р [ARCHIVE] => 3 [GROUP_NAME] => Смартфон ) [1] => Array ( [ID] => 2 [ID_PRODUCT] => 902 [NAME] => S4444 Grey [PRICE_RUS] => 5555р [ARCHIVE] => 3 [GROUP_NAME] => Смартфон ) [2] => Array ( [ID] => 3 [ID_PRODUCT] => 903 [NAME] => S44 Black [PRICE_RUS] => 5555р [ARCHIVE] => 3 [GROUP_NAME] => Смартфон )а после вернуть полученный подмассив в htmlНу, это, скорее всего у вас не js, а php-массив.
Его сначала необходимо передать js, а уже только после этого его перебрать и найти нужное.
Например, так:
<?php $php_array = array( array( 'ID' => 1, 'ID_PRODUCT' => 901, 'NAME' => 'S44 White', 'PRICE_RUS' => '5555р', 'ARCHIVE' => 3, 'GROUP_NAME' => 'Смартфон' ), //... ); ?> <script> var js_array =<?php echo json_encode($php_array);?>; var new_array; $.each(js_array,function(key,data){ if (data['ID_PRODUCT']===902) { // получим подмассив new_array = js_array[key]; // выведем, например подмассив в консоль console.log(new_array); } }); </script>Прописал на стороне сервера:, а в js
var obj = {$jsonZ};, так данные приходят.А так написал такой скрипт:
<script> $(".individOnClick").click(function (event){ event.preventDefault(); var idClick; idClick = $(this).attr('id'); var obj = {$jsonZ}; function find(obj, value) { for (var i in obj) for (var j in obj[i]) if (obj[i][j] == value) return [obj[i], obj[i][j]]; return false; }; console.log(find(obj, idClick)); }); </script>все перебирает и возвращает нужный подмассив, вот теперь надо бы как то вернуть данные на сайт… как лучше не знаю… Либо с js вернуть в php, либо с js массив данных на страницу, НО я как понимаю что скрипт отрабатывает на стороне клиента и данные необходимо вернуть на сервер, а после их уже вернуть на страницу сайта. Подскажите как правильно вернуть с js скрипта данные, не перезагружая страницы и не используя GET запрос, чтобы данные не проходили через URL.В переменную присваиваюполученный объект:Далее перевожу в строку перед передачей:
после уже передаю на сервер:
$.ajax({ type: "POST", async: true, url: "?category=300&controller=product&id=444",//файл который обрабатывает скрипт data: massString, success:function (data) { console.log(data);} });но в success:function (data) в console.log(data); приходят нужные строковые данные, но вот на сервер они не приходят, не доходят, в php проверяю переменную POST, но она пустуя… Подскажите в чем может быть ошибка, возможно что-то упустил.Посмотреть примеры по AJAX можете на этой странице.
data: {'data': massString},А на сервере их можно будет получить так (по ключу data):"data: {'data': find(obj, idClick)}," - Unexpected ": ", expected one of: "}"ругается на строку data:data: {'data': JSON.stringify(find(obj, idClick))},Вот весь скрипт:
<script> $(".individOnClick").click(function (event){ event.preventDefault(); var idClick; idClick = $(this).attr('id'); var obj = {$jsonZ}; function find(obj, value) { for (var i in obj) for (var j in obj[i]) if (obj[i][j] == value) return [obj[i], obj[i][j]]; return false; }; var mass = (find(obj, idClick)); var massString = JSON.stringify(mass); $.post({ url: '?category=300&controller=product&id=1253&lang=ru#_tabs-10', data: {'data': massString}, success: function (data) { console.log('Данные успешно отправлены.'); } }); }); </script>Вроде все правильно, но ошибка лезет.83 "data: {'data': JSON.stringify(find(obj, idClick))}," - Unexpected ": ", expected one of: "}"изменил как говорили, не помогло, я вот не могу понять из-за чего ошибка…<script> $(".individOnClick").click(function (event){ event.preventDefault(); var idClick; idClick = $(this).attr('id'); var obj = {$jsonZ}; function find(obj, value) { for (var i in obj) for (var j in obj[i]) if (obj[i][j] == value) return [obj[i], obj[i][j]]; return false; }; $.post({ url: '?category=300&controller=product&id=444', data: {'data': JSON.stringify(find(obj, idClick))}, success: function (data) { console.log('Данные успешно отправлены.'); } }); }); </script>Целый массив с массивами:
[0] => Array ( [ID] => 1 [ID_PRODUCT] => 901 [NAME] => S44 White [PRICE_RUS] => 5555р [ARCHIVE] => 3 [GROUP_NAME] => Смартфон ) [1] => Array ( [ID] => 2 [ID_PRODUCT] => 902 [NAME] => S4444 Grey [PRICE_RUS] => 5555р [ARCHIVE] => 3 [GROUP_NAME] => Смартфон ) [2] => Array ( [ID] => 3 [ID_PRODUCT] => 903 [NAME] => S44 Black [PRICE_RUS] => 5555р [ARCHIVE] => 3 [GROUP_NAME] => Смартфон )а приходит к примеру любой из них, пример:[1] => Array ( [ID] => 2 [ID_PRODUCT] => 902 [NAME] => S4444 Grey [PRICE_RUS] => 5555р [ARCHIVE] => 3 [GROUP_NAME] => Смартфон )Если полностью, то вот такой массив в сонсоли:(2) [{…}, "900"] 0: COLOR: "#000"GROUP_NAME: "Смартфон"ID: "900"ID_PRODUCT: "901"NAME: "S44"PRICE_RUS: "5555р"] __proto__: Object1: "900" length: 2 __proto__: Array(0)concat: ƒ concat()constructor: ƒ Array()copyWithin: ƒ copyWithin()entries: ƒ entries()every: ƒ every()fill: ƒ fill()filter: ƒ filter()find: ƒ find()findIndex: ƒ findIndex()forEach: ƒ forEach()includes: ƒ includes()indexOf: ƒ indexOf()join: ƒ join()keys: ƒ keys()lastIndexOf: ƒ lastIndexOf()length: 0map: ƒ map()pop: ƒ pop()push: ƒ push()reduce: ƒ reduce()reduceRight: ƒ reduceRight()reverse: ƒ reverse()shift: ƒ shift()slice: ƒ slice()some: ƒ some()sort: ƒ sort()splice: ƒ splice()toLocaleString: ƒ toLocaleString()toString: ƒ toString()unshift: ƒ unshift()Symbol(Symbol.iterator): ƒ values()Symbol(Symbol.unscopables): {copyWithin: true, entries: true, fill: true, find: true, findIndex: true, …}__proto__: Objectподскажите как правильно удалить эллемент со страницы, без удаления событий(если я правильно выразился). При подгружении контента Ajax (js), перестают работать скрипты используемые ранее на контенте, То есть когда удаляю эллемент через remove(), а на его место ставлю другой подгруженный Ajax контент, оборачиваю в такой же html, где используются такие же скрипты как и на удаленном, то они не работают. подскажите что делаю не так. А так же когда переключаю цвета, пришедший контент с Ajax почему то дергается несколько раз дергается 3 раза (в массиве 3-ключа с массивами), потом при переключении перестает дергатся и сменяется нормально, мне кажется что неправильно работаю с рекурсией, подскажите пожалуйста.
Ниже написано две функции они почти идентичны, за исключением того что первая это
$(".individOnClick").on('click').click(function (event) {....Она вызывает в себе нижнюю функцию с рекурсией ...$(".individOnClick").off('click').click(function (event){....… с рекурсией в success. Код скрипта:<script type="text/javascript"> $(".individOnClick").on('click').click(function (event){ event.preventDefault(); var idClick; idClick = $(this).attr('id'); var obj = {json_encode($jsonZ)}; var url = {$url}; var idd = {$itemId}; function find(obj, value) { for (var i in obj) for (var j in obj[i]) if (obj[i][j] == value) return [obj[i], obj[i][j]]; return false; } var mass = find(obj, idClick); var massString = JSON.stringify(mass[0]); // console.log(response); $.ajax({ {literal} //<<== Это тег шаблонизатора чтобы он не ругался на фигурные скобки в скрипте"}" async: true, type: "POST", url: "ProductController.php?category="+url+"&controller=product&id="+idd+"&lang=ru#_tabs-10", data: {mass : massString}, dataType: 'text', success: function(data) { console.log('Данные успешно отправлены.'); var description = document.getElementById("indivRemoveJs"); description.remove(); $('.individAppendJs').html(data); {/literal} //<<== Это тег шаблонизатора чтобы он не ругался на фигурные скобки в скрипте"}" name_of_my_function(); // вызов функции которая ниже // console.log(obj); } }); }); function name_of_my_function(){ // функция с рекурсией $(".individOnClick").off('click').click(function (event){ event.preventDefault(); var idClick; idClick = $(this).attr('id'); var obj = {json_encode($jsonZ)}; var url = {$url}; var idd = {$itemId}; function find(obj, value) { for (var i in obj) for (var j in obj[i]) if (obj[i][j] == value) return [obj[i], obj[i][j]]; return false; } var mass = find(obj, idClick); var massString = JSON.stringify(mass[0]); // console.log(response); $.ajax({ {literal} //<<== Это тег шаблонизатора чтобы он не ругался на фигурные скобки в скрипте"}" async: true, type: "POST", url: "ProductController.php?category="+url+"&controller=product&id="+idd+"&lang=ru#_tabs-10", data: {mass : massString}, dataType: 'text', success: function(data) { console.log('Данные успешно отправлены.'); // console.log(mass[0]); var description = document.getElementById("indivRemoveJs"); description.remove(); $('.individAppendJs').html(data); name_of_my_function(); {/literal} //<<== Это тег шаблонизатора чтобы он не ругался на фигурные скобки в скрипте"}" } }); }); } </script>Например:
Более подробно эту информацию вы можете почитать в статье jQuery – Обработка событий, раздел «Добавление событий к динамически созданным объектам».
Ребята я не силен в парсинге
Помощь нужна в ajax jquery спарсить
нужно с api.nicehash.com/api?method=simplemultialgo.info
с массива {«paying»:»0.00672334″,»port»:3353,»name»:»daggerhashimoto»,»algo»:20}
вытащить переменную «paying»:»0.00672334
я пробовал по аналогии примеров. но тут нет примера, если несколько массивов то парсить один из всех имеющихся.
раньше парсил более простую модель
$.getJSON("https://api.nicehash.com/api?method=simplemultialgo.info").done(function(data) { test1 = data.result.simplemultialgo[20.paying]; document.getElementById('USD').innerHTML = test1.toFixed(8); });и для вывода используюно с массивами выше справиться не получается.
test1 = data.result.simplemultialgo[20].paying; document.getElementById('USD').innerHTML = parseFloat(test1).toFixed(8);я исправил ошибку
вот полный код
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script type="text/javascript"> $.getJSON("https://api.nicehash.com/api?method=simplemultialgo.info").done(function(data) { test1 = data.result.simplemultialgo[20].paying; document.getElementById('USD').innerHTML = test1.toFixed(8); }); </script> <p class="text-muted">© 05 | <strong>DBIX</strong> : <strong id="USD"></strong> </p>результат не получаю.я переделал запрос. но все равно информацию не выводит.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script type="text/javascript"> $.getJSON("https://api.nicehash.com/api?method=simplemultialgo.info").done(function(data) { test1 = data.result.simplemultialgo[20].paying; document.getElementById('USD').innerHTML = parseFloat(test1).toFixed(8); }); </script> <p class="text-muted">© 05 | <strong>DBIX</strong> : <strong id="USD"></strong> </p>в консоли выдает такую ошибкуXMLHttpRequest cannot load api.nicehash.com/api?method=simplemultialgo.info. No 'Access-Control-Allow-Origin' header is present on the requested resource.
Спасибо за разъяснение.
Александр, по другому можно этот параметр вывести?
Под зарез нужно вывести
var apiId = '******'; var apiKey = '******'; $.getJSON('https://api.nicehash.com/api?method=simplemultialgo.info&id='+apiId+'&key='+apiKey).done(function(data) { ... }<div id="data"> <?php echo file_get_contents('https://api.nicehash.com/api?method=simplemultialgo.info'); ?> </div> <p id="USD"></p> <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script> $(function(){ var data = $('#data').text(); var data = JSON.parse(data); var test1 = data.result.simplemultialgo[20].paying; document.getElementById('USD').innerHTML = parseFloat(test1).toFixed(8); }); </script>Вам необходимо передать ключ API и ID, которые вы можете найти в разделе API-интерфейc в настройках
Подскажите пожалуйста как этот ключь передается?
var apiId = '29456'; var apiKey = '99d2d96f-704b-4dd9-b186-3c60df1dece0'; $.getJSON('https://api.nicehash.com/api?method=stats.global.current&id='+apiId+'&key='+apiKey).done(function(data) { var html = ''; data.result.simplemultialgo.forEach(function(element) { html += '<img src="ссылка' + element.paying + '">'; }) console.log(value['html']); });id и ключ выше указал. все равно та же ошибка. Ладно. начал в их саппорт писатьПосоветуйте, что предпринять.
В ответ на аякс-запрос из базы данных возвращается массив объектов:
0:{id: "1", title: "title 1", text: "text 1"} id:"1" text:"text 1" title:"title 1" 1:{id: "2", title: "title 2", text: "text 2"} id:"2" text:"text 2" title:"title 2" **************В функции success, как я понял из данной статьи, нужно дважды использовать each — применив к двум принятым объектам и к каждой паре «ключ-значение» объекта…Пишу вот такой код:
success: function(response) { $.each(response, function(key, value){ $.each(value, function(title, text){ console.log(title); console.log(text); }) }); }, **********,В консоли появляется следующая ошибка:Подскажите пожалуйста, что не так?
скрин: itchief.ru/assets/uploadify/1/8/b/18b202c1b13bb78f48c6651be2ec71cc.jpg
echo json_encode($arr);
exit();
success, по идее, принимает читабельный для него формат json.
только теперь я не пойму как мне разобрать эту массив объектов (я ведь правильно назвал то, что вернулось в ответ на запрос?) строку, чтобы потом использовать эти данные… ну, наверное нечто такое:
$('#content').append('titlet')
$('#content').append('text')
$.ajax({
url: «ajax.php»,
type: «POST»,
data: {
offset: offset
},
...... и т.д.
переменная offset=2 (т.е. количество необходимых статей для LIMIT-а в sql запросе.
и эти две статьи выбираются, и через echo json_encode($arr); возвращаются…
но вот что с ними потом сделать, чтобы этот title и text можно было закидывать в верстку… ума не приложу.
ну до верстки еще далеко… консоль не показывает этих данных и я понимаю, что уже на этом этапе у меня какой то косяк.
я убрал запрос id и оставил только выборку title, text.
ответ приходит вот такой —
[{«title»:«title 1»,«text»:«text 1»},{«title»:«title 2»,«text»:«text 2»}]
формат, как мне кажется, вполне корректный.
или нет?
var output = ''; $.each(response, function(key, value){ $.each(value, function(title, text){ output += '<h3>'+title+'</h3>'; output += '<p>'+text+'</p>'; }) }); $('#content').append(output);в script.js этой функции нет.
по поводу формата — валидатор json ругнулся на него (на формат), я добавил в функцию json_encode константу JSON_FORCE_OBJECT и теперь ответ такой —
{«0»:{«title»:«title 1»,«text»:«text 1»},«1»:{«title»:«title 2»,«text»:«text 2»}}.
попробовал обработать эти данные функцией forEach —
пробую теперь обработать эти данные с помощью each — вываливается вот такая ошибка- получаю ошибку — Uncaught TypeError: response.forEach is not a function.
если прибегаю к each — TypeError: invalid 'in' operand a
////////////////////
второй день бьюсь об эту стену.
уже штукатурка сыпется.
эта строчка помогла.
*******
Спасибо вам большое.
Я уже было отчаялся)
Здорово. Я сделал глупый год, а ваш мне помог довести задуманное до ума.
Единственное, что пришлось сделать, убрать один из each-ей, потому что в output попадали и ключи, которые потом выводились в диве #content (в моем случае — #info).
вот тот вариант, который выводит так, как нужно:
success: function (response) {
var output = '';
$.each(response, function(key, value){
output += ''+value.title+'';
output += ''+value.text+'';
);
$('#info').append(output);
}
********************
Александр, еще раз спасибо вам.
Например, есть перечень цветов:
rgba(204, 204, 255, 1)
rgba(255, 204, 255, 1)
rgba(204, 153, 255, 1)
rgba(102, 51, 255, 1)
rgba(204, 51, 255, 1)
rgba(255, 255, 255, 1)
И есть условно говоря, такая разметка:
<html> <head> <title>Untitled</title> <style> .textlogo { /*font-family: 'Roboto Condensed', sans-serif; font-weight: 300; font-style: italic;*/ display: table-cell; border: 0px none; height: 100%; vertical-align: middle; font-size: 24px; color: white; position: relative; float: left; margin-top:15px; } .textlogo:hover { color: rgba(255, 153, 0, 1); } </style> </head> <body style="background:gray;"> <a href="#"><div class="textlogo">TEXTLOGO</div></a> </body> </html>Нужно, чтобы при загрузке страницы или обновлении страницы свойство color у .textlogo — устанавливалось из случайно выбранного цвета из перечня.Это можно сделать так:
<script> // массив цветов var $colors = [ 'rgba(204, 204, 255, 1)', 'rgba(255, 204, 255, 1)', 'rgba(204, 153, 255, 1)', 'rgba(102, 51, 255, 1)', 'rgba(204, 51, 255, 1)', 'rgba(255, 255, 255, 1)' ]; // случайный цвет var $randomColor = Math.round( Math.random() * ($colors.length-1) ); // исходный цвет $sourceColor = 'white'; // после загрузки страницы $(function(){ // при hover $('.textlogo').hover( function() { $(this).css('color',$colors[$randomColor]); }, function() { $(this).css('color',$sourceColor); } ); }); </script>// массив цветов var $colors = [ 'rgba(204, 204, 255, 1)', 'rgba(255, 204, 255, 1)', 'rgba(204, 153, 255, 1)', 'rgba(102, 51, 255, 1)', 'rgba(204, 51, 255, 1)', 'rgba(255, 255, 255, 1)' ]; // случайный цвет var $randomColor = Math.round( Math.random() * ($colors.length-1) ); // после загрузки страницы $(function(){ $('.textlogo').css('color',$colors[$randomColor]); });