Всплывающая форма обратной связи
Статья, в которой рассмотрим, как на сайт установить всплывающую форму обратной связи с капчей и возможностью прикрепления к ней файлов.
Данная форма - это проект с исходным кодом, который расположен на GitHub по адресу: https://github.com/itchief/feedback-form-in-modal.
Предыдущие исходные коды проекта, который был выполнен на Bootstrap 3, можно скачать с GitHub по этой ссылке.
Характеристики формы обратной связи
Представленная форма выполнена с использованием комопнентов Bootstrap 4 и jQuery. Серверный код фомы написан на PHP.
Другие характеристики формы:
- открытый исходный код, проект доступен на GitHub;
- отправка данных формы на сервер и получение ответа осуществляется без перезагрузки страницы, т.е. посредством технологии AJAX;
- наличие графической капчи (для защиты от спама);
- возможность прикрепления к ней файлов (по умолчанию до 5);
- проверка данных формы (валидация) организована как на клиенте, так и на сервере;
- отправка данных формы после успешной валидации на почту менеджера (администратора), и письма о доставке клиенту;
- при отправке письма, файлы можно как прикрепить, так и отправить с помощью ссылок;
- логирование отправки (данные сохраняются в файл
message.txt).
Установка формы на страницу
Основные действия по подключению формы обратной связи.
1. Добавить кнопку или ссылку для вызова модального окна.
<!-- Кнопка, открывающая модальное окно --> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#feedbackFormModal"> Открыть форму в модальном окне </button>
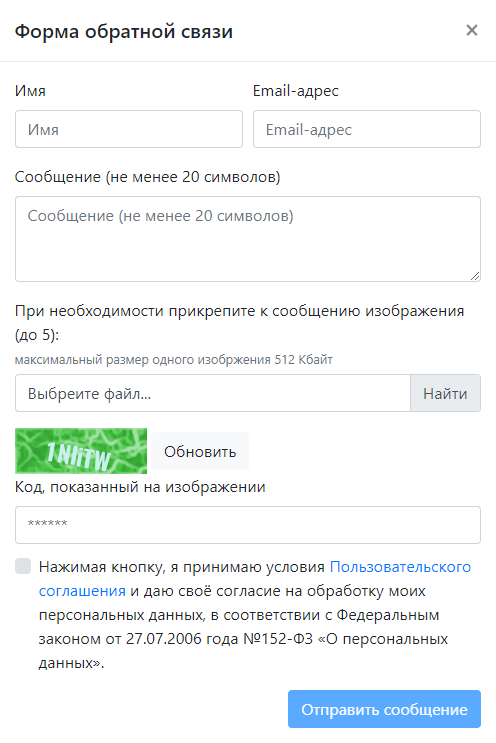
2. Создать модальное окно и поместить в него HTML код формы обратной связи.
<!-- Форма обратной связи в модальном окне -->
<div class="modal" id="feedbackFormModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="myModalLabel">Форма обратной связи</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<!-- Форма обратной связи -->
<form id="feedbackForm" action="/feedback/process/process.php" enctype="multipart/form-data" novalidate>
<div class="form-row">
<div class="col-sm-6">
<!-- Имя пользователя -->
<div class="form-group">
<label for="name" class="control-label">Имя</label>
<input id="name" type="text" name="name" class="form-control" value="" placeholder="Имя" minlength="2" maxlength="30" required="required">
<div class="invalid-feedback"></div>
</div>
</div>
<div class="col-sm-6">
<!-- Email пользователя -->
<div class="form-group">
<label for="email" class="control-label">Email-адрес</label>
<input id="email" type="email" name="email" required="required" class="form-control" value="" placeholder="Email-адрес">
<div class="invalid-feedback"></div>
</div>
</div>
</div>
<!-- Сообщение пользователя -->
<div class="form-group">
<label for="message" class="control-label">Сообщение (не менее 20 символов)</label>
<textarea id="message" name="message" class="form-control" rows="3" placeholder="Сообщение (не менее 20 символов)" minlength="20" maxlength="500" required="required"></textarea>
<div class="invalid-feedback"></div>
</div>
<!-- Изображения -->
<div class="form-group attachments">
<div>При необходимости прикрепите к сообщению изображения (до <span class="countFiles"></span>):
</div>
<div class="mb-1 text-muted">
<small>максимальный размер одного изобржения 512 Кбайт</small>
</div>
<div class="alert alert-warning d-none mb1"><small class="attachments-error"></small></div>
<div class="custom-file">
<input type="file" name="attachment[]" class="custom-file-input" id="customFile1">
<label class="custom-file-label" for="customFile1">Выбреите файл...</label>
<div class="invalid-feedback"></div>
</div>
</div>
<!-- Капча -->
<div class="form-group captcha">
<img class="img-captcha" src="/feedback/captcha/captcha.php" data-src="/feedback/captcha/captcha.php">
<div class="btn btn-light refresh-captcha">Обновить</div>
<div class="form-group">
<label for="captcha" class="control-label">Код, показанный на изображении</label>
<input type="text" name="captcha" maxlength="6" required="required" id="captcha" class="form-control captcha" placeholder="******" autocomplete="off" value="">
<div class="invalid-feedback"></div>
</div>
</div>
<!-- Пользовательское солашение -->
<div class="form-group">
<div class="custom-control custom-checkbox">
<input type="checkbox" name="agree" class="custom-control-input" id="customCheck">
<label class="custom-control-label" for="customCheck">Нажимая кнопку, я принимаю условия <a href="#">Пользовательского соглашения</a> и даю своё согласие на обработку моих персональных данных, в соответствии с Федеральным законом от 27.07.2006 года №152-ФЗ «О персональных данных».</label>
</div>
</div>
<!-- Сообщение -->
<div class="alert alert-danger form-error d-none">
Произошли ошибки! Исправьте их и отправьте форму ещё раз.
</div>
<!-- Индикация загрузки данных формы на сервер -->
<div class="progress mb-2 d-none">
<div class="progress-bar progress-bar-success progress-bar-striped" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100" style="width: 0">
<span class="sr-only">0%</span>
</div>
</div>
<!-- Кнопка для отправки формы -->
<button type="submit" class="btn btn-primary float-right" disabled="disabled">Отправить сообщение</button>
</form>
<!-- Сообщение об успешной отправки формы -->
<div class="alert alert-success form-success mb-0 d-none">Форма успешно отправлена. Нажмите на <a class="form-success-link" href="#">ссылку</a>, чтобы отправить ещё одно сообщение.</div>
</div>
</div>
</div>
</div>
3. Подключить стили и скрипты используемых компонентов (jQuery, Bootstrap) и самой формы (main.css, main.js):
<!-- Подключение CSS файлов --> <link rel="stylesheet" href="/feedback/vendors/bootstrap/css/bootstrap.min.css"> <link rel="stylesheet" href="/feedback/css/main.css"> <!-- Подключение JS файлов --> <script src="/feedback/vendors/jquery/jquery-3.3.1.min.js"></script> <script src="/feedback/vendors/bootstrap/js/bootstrap.min.js"></script> <script src="/feedback/js/main.js"></script>
Как скачать форму обратной связи
Загрузить форму можно с GitHub. Перейти на страницу проекта можно с помощью следующей кнопки:
Форма на GitHubАрхив форм на Github:
Версия 1.0 (Bootstrap 3)Версия 2.0 (Bootstrap 4)
Как работает форма обратной связи
Скриншоты формы обратной связи:
1. Кнопка, посредством которой вызвается модальное окно с формой:

2. Вид формы в модальном окне:

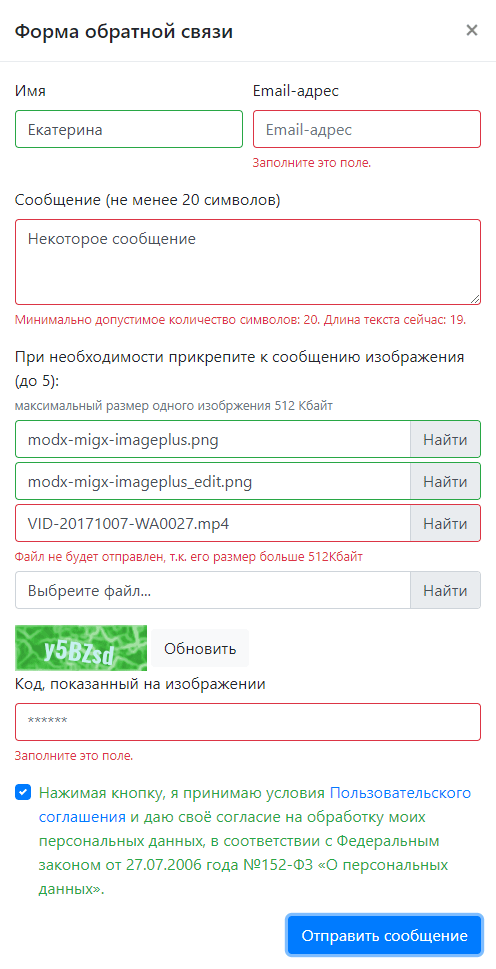
3. Как происходит проверка полей формы:

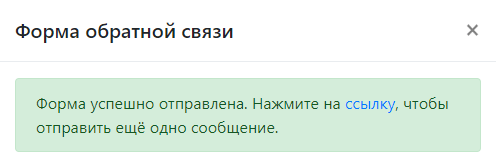
4. Сообщение об успешной отправке:

Форма обартной связи в действии (видео): https://www.youtube.com/embed/PFGVFR2BvW0
Комментарии: 295
Доброе время суток, поставил форму которая была в комментариях , чисто просто телефон. подскажите пожалуйста, приходят 2 сообщения на почту. вместо одной заявки.. они как бы дублируются. также и записываются в файл! Спасибо, за форму и помощь! С наступающим новым годом!
Привет! Всё правильно. Одно письмо отправляется на почту менеджера или администратора (то есть на тот адрес, который указали в php-файле). Второе клиенту (на адрес, оставленный им в форме) о том, что его сообщение отправлено.
Здравствуйте! Подскажите, а как в этой форме реализовать, чтобы письмо с сайта приходило на 2 электронных адреса?
Добрый день! Найти файл
process.php. В нём письма отправляются с использованием библиотеки PHPMailer.Ставил все 3 варианта на www.2domains.ru и на www.justhost.ru ни там ни там так и не пошло. А какая версия РНР нужна то? Скорее всего дело в ней. PHPmailer работает нормально, а этого зверя не победил, хотя внешне именно то, что мне надо. Поле с телефоном прикрутить думаю несложно.
Добрый день! На PHP 5.6 и 7 точно должно работать. А какие ошибки в log файле?
А в каком? Может лучше в вацап или телегу перейдем? Мои контакты на www.r22.ru/?n=2 а по ссылке www.r22.ru/call мне можно позвонить ;-)
Новый баг: теперь feedback-form-in-modal-v.2.0.1 при попытке отправки выдает "Заполните это поле." под e-mail. И какой бы адрес не писался, все равно. Причем на разных хостах.
Посмотрите что сервер отдаёт. А также какие ошибки имеются в консоли браузера.
После долгого перерыва вернулся... Ну не кажет мой браузер консоль, глянь сам http://rubtsovsk.tk/feedback/ может уже к старости тупею ;-)
А в версии 2.0 где сервер отправки настроить? Она перестала ругаться,но и отправлять ничего не хочет www.r22.ru/feedbackКстати, в капче есть косячек: ноль не перечеркнутый и непонятка это ноль или О
Вах! Версия 2.0 сообщение отправителю о доставке прислала, а вот само сообщение фигвам ;-)
Здравствуйте, Александр!
Форма - СУПЕР! Огромная благодарность за ваш труд! Я даже настроил отправку анонсов в телеграм. Но возникла проблемка. Не смотря на то, что я прописал стили bootstrap раньше, чем стили самого сайта, на сайте возник конфликт между стилями bootstrap и стилями самого сайта(шрифты, поля,картинки обрезались). Посоветуйте - какой путь оптимального решения проблемы, что бы свести к минимуму затраты времени и сил?Привет! Спасибо за отзыв! Не знаю, я бы просто отключил стили Bootstrap и написал их с нуля для формы, чтобы она гармонично вписывалась в стилистику сайта.
Если будет время, то сделаю чтобы эта форма шла с собственными стилями (без Bootstrap).
Здравствуйте! Александр! форма перестала работать, вот такие ошибки в консоли, есть предположение что емайл не проходит проверку.
Вот,вот! И у меня ругается, какое бы мыло ему не писалось.
Есть один вопрос, уменьшил количество загружаемых файлов до одного, не могу сделать поле для загрузки файла обязательным required=«required» — не помогает. Подскажите в какую сторону копать…
Так просто закомментируйте или удалите эту разметку из html файла:
<!-- Изображения --> <!--div class="form-group attachments" data-maxfiles="5" data-maxsize="512" data-validext="jpg, png, gif"> <div>При необходимости прикрепите к сообщению изображения (максимум 5):</div> <div class="custom-file"> <input type="file" name="attachment[]" class="custom-file-input"> <label class="custom-file-label">Выберите файл...</label> <div class="invalid-feedback"></div> </div> </div-->Подскажите пожалуйста такую вещь:
На сайте много разных форм — пользователи отправляют формализированные сообщения.
Чтобы не менять каждый раз файл main.js, так-как количество форм может изменяться, я добавил к формам класс «feedbackForm» а к модальным окнам — атрибут «aria-hidden». и изменил main.js сл. образом:
$(function () { var form = $(".feedbackForm"); for (let i = 0; i < form.length; i++) { form[i] = feedbackForm(); form[i].init({ id: '#'+$(form[i]).attr("id"), isHideForm: $(form[i]).parents(".modal").attr("aria-hidden"), maxFiles: $(form[i]).children(".attachments").attr("data-maxfiles"), maxFileSize: $(form[i]).children(".attachments").attr("data-maxsize"), validExtFiles: ['jpg', 'jpeg', 'gif', 'png'] }); } });Ну то есть попытался автоматизировать инициализацию формФормы работать отказываются (((
Что-то я сделал не так, а что не пойму? Не будет большой наглостью спросить у Вас совета?
Должно быть так:
$(function () { let emailform = $(".feedbackForm"); for (let i = 0; i < emailform.length; i++) { form1= feedbackForm(); form1.init({ id: '#'+$(emailform[i]).attr("id"), isHideForm: $(emailform[i]).parents(".modal").attr("aria-hidden"), maxFiles: $(emailform[i]).children(".attachments").attr("data-maxfiles"), maxFileSize: $(emailform[i]).children(".attachments").attr("data-maxsize"), validExtFiles: ['jpg', 'jpeg', 'gif', 'png'] }); } });Сделал чтобы можно было отправлять 7 Мбайт. Получилось отправлять, но только с компьютера.
При отправке с мобильного — выдаёт ошибку «Файл не будет отправлен, т.к. его размер больше 512Кбайт».
Пожалуйста, подскажите что и где надо исправить.
Как убрать в форме все поля, оставить только имя и номер телефона? Нашел в комментариях версию без капчи, но там бутстрап 4 версии). Я слабо шарю в коде, не получается капчу отключить
Спасибо.
Установил форму на сайт. Код немного подправил, убрал капчу, сообщение, файлы, и в целом валидацию данных. Добавил несколько полей. Все работает, но через раз. Т.е. при нажатии кнопки отправить письмо может уйти (выдаёт ошибку: Исправьте данные и отправьте форму ещё раз.), а может и не уйти. Не меняя введенных данных нажимаю несколько раз кнопку «отправить», до тех пор, пока не отправится. Я нуб в программировании, прошу помощи, подскажите, пожалуйста, в чем может быть проблема. Сайт с формой: wifi-radar96.ru
Код подставлял копируя с сайта.
itchief.ru/assets/uploadify/8/e/b/8eb49fa0b56007cec4167c56d50ac190.png
Решил обновить форму обратной связи, но столкнулся с такой проблемой — при открытии в телефоне форма не адаптивная, выглядит как на большом экране, ничего не видно приходится раздвигать…
Для этого добавьте в раздел head файла «index.html» эту строчку:
Не могу разобраться как на одной странице разместить 2 всплывающие формы v2.0. Одну добавил, она отправляется. Вторую добавил, process2.php создал, ссылку указал. ID поменял. Вызов выглядит так:
var form1 = feedbackForm(); form1.init({ id: '#feedbackForm', isHideForm: true }); var form2 = feedbackForm(); form2.init({ id: '#feedbackForm2', isHideForm: true });Но если первую форму не открывать, а во второй нажать отправить, то форма не отправляется, а в первой поля подсвечиваются как не прошедшие валидацию. Что я делаю не так? Ощущение, что при клике на кнопку второй формы вызывается первая.UPD если в первой форме заполнить поля и закрыть ее, а во второй нажать кнопку отправить, то отправится первая форма.
С ней все получилось.
<img
src=«https://itchief.ru/assets/uploadify/4/b/9/4b9d9eea9c68e595c04e829c954ed4dcs.jpg» class=«fancybox thumbnail center»>
Форму интегрировал все прекрасно. Но при нажатии кнопку отправить выдает сообщение: Исправьте данные и отправьте форму ещё раз.
Все данные введены.
Подскажите, может я что то недонастроил? И подскажите, начинающему, где нужно указать почту куда должно приходить сообщение?
Спасибо большое
Только вот какой вопрос далее: если пользователь указывает не существующий e-mail, то показывается сообщение Исправьте данные и отправьте форму ещё раз. Возможно как то сделать так чтобы в этом случае было сообщение: Ваш e-mail не существует?
Заранее благодарю и огромное спасибо за ваши труды!
Александр.
Подскажите пожалуйста в чем может быть причина такой ошибки?
п.с. версия php 5.6
До этого пользовался вашими формами(скаченные года два назад) и было всё ок.
перепроверил всё 100500 раз, все пути, папки.
менял версии php. Проверял права доступа к файлам, папкам. Всё в норме.
Не пойму в чем может быть дело…
Форму изменил (2.0.1 SMPT), протестировал — письма приходят на указанную почту.
У меня возникла проблема интеграции формы обратной связи в тело страницы. На лицо конфликт стилей и скриптов — изначально на странице использовались
css/bootstrap.min.css
js/bootstrap.min.js
при интеграции формы
feedback/vendors/bootstrap/css/bootstrap.min.css
feedback/vendors/bootstrap/js/bootstrap.min.js
При попытке скомбинировать либо не работает форма обратной связи либо происходит смещение основных форм страницы, пока самый лучший результат получился при использовании — css/bootstrap.min.css и js/bootstrap.min.js
скрипт и стиль из папки feedback отключены
Но скрытые формы вылезли,
<img
src=«https://itchief.ru/assets/uploadify/5/2/f/52f9fa2c72f03d1c536a1951a62a581ds.jpg» class=«fancybox thumbnail center»>
в затруднении, подскажите как сделать, так что бы было как форме обратной связи до интеграции?
Оставил старую форму (feedback_v.2.0.1_with_phone) — бутсрап 3, она полностью меня устраивает, но я её так и не проверил на работоспособность на хосте. С Денвером не получилось, на beget просят денег.
feedback-form-in-modal-v.2.0.1 — бутсрап 4 с обходом ограничений хоста, но конфликт js и css
feedback-modal-1.1 — бутсрап 3 с независимыми css, но опять ограничение хоста.
feedback-name-email-phone-message — форма практически идеальная, но опять ограничение хоста…
Во всех свежих версиях различных форм обратных связей код для email отправки через SMTP имеется. Но, если в какой версии его нет, то вы можете добавить его туда самостоятельно.
Для этого необходимо в php файл вставить 2 фрагмента.
1. Добавить константы:
2. Вставить следующий код (после создания экземпляра класса PHPMailer и установления кодировки):
... $mail = new PHPMailer; $mail->CharSet = 'UTF-8'; /* добавить этот код (для отправки письма по SMTP) */ if (IS_SENDING_MAIL_VIA_SMTP === true) { $mail->isSMTP(); $mail->SMTPAuth = true; $mail->Host = MAIL_SMTP_HOST; $mail->Port = MAIL_SMTP_PORT; $mail->Username = MAIL_SMTP_USERNAME; $mail->Password = MAIL_SMTP_PASSWORD; } ...P.s. У Вас от формы к форме в папке Process, то один файл process.php, то 2 (добавочный process_settings.php) и я не понял как все настроить надо для отправки.
Заранее спасибо.
Тут нужно открыть файл «process_settings.php» и изменить значение этих параметров на свои значения:
Этот вариант без SMTP, если нужно отправить письмо через этот протокол, то в этом случае нужно доработать файл «process.php».
const MAIL_FROM = 'no-reply@mydomain.ru'; — это почтовый ящик настроенный на сервере, правильно? Или можно так и оставить как 'no-reply@mydomain.ru'?
<img
src=«https://itchief.ru/assets/uploadify/1/7/8/178bdfc4c3f3c27b752c10e54109e0d4s.jpg» class=«fancybox thumbnail center»>
создал ящик test@d96376ga.beget.tech,
<img
src=«https://itchief.ru/assets/uploadify/6/a/9/6a9d38a598820c68303a404f59d983acs.jpg» class=«fancybox thumbnail center»>
добавил его в файл «process_settings.php» в строку const MAIL_FROM = 'no-reply@mydomain.ru';
<img
src=«https://itchief.ru/assets/uploadify/7/5/a/75a0972afbfe626e54a3dbb70a85b136s.jpg» class=«fancybox thumbnail center»>
НО не работает=(
<img
src=«https://itchief.ru/assets/uploadify/3/9/1/391218fb9a321b57d6584b4684eb09bbs.jpg» class=«fancybox thumbnail center»>
<img
src=«https://itchief.ru/assets/uploadify/d/1/e/d1e78342f488b7bfc6bcbfcb3cb48b78s.jpg» class=«fancybox thumbnail center»>
Опять же ничего не проходит, но и явных ошибок нет.
<img
src=«https://itchief.ru/assets/uploadify/d/1/e/d1e78342f488b7bfc6bcbfcb3cb48b78s.jpg» class=«fancybox thumbnail center»>
На beget тех.под ответил:
«С нашей стороны нету ограничений на изменение MX записей для технического домена.
Хочу заметить, что это домен предназначен для тестирования работы сайта на нем, а не размещения доменной почты.
Функция php mail на бесплатном хостинге отключена. Форма обратной связи в этом случае работать не будет.»
Что посоветуете в таком случае делать? Купить домен или есть еще какие-то бесплатные ресурсы?
Обновил форму на Github. Теперь есть возможность отправки формы на email через SMTP. Архив этой формы имеет версию 2.0.1.
Теперь можете взять эту форму и настроить её отправку через сторонний SMTP сервер. Для простоты теперь все php настройки находятся в одном файле «process.php».
В форме загрузки файла — «Выбрейте» написано вместо Выберите
<img
src=«https://itchief.ru/assets/uploadify/b/d/2/bd2208e5b23772519addcb297a372422s.jpg» class=«fancybox thumbnail center»>
В голом виде протестировал изменив только настройки в форме process.php
Письма приходят. Буду теперь кумекать как в форме сделать как нужно мне.
Форму изменил, протестировал — письма приходят на указанную почту.
У меня возникла проблема интеграции формы обратной связи в тело страницы. На лицо конфликт стилей и скриптов — изначально на странице использовались
css/bootstrap.min.css
js/bootstrap.min.js
при интеграции формы
feedback/vendors/bootstrap/css/bootstrap.min.css
feedback/vendors/bootstrap/js/bootstrap.min.js
При попытке скомбинировать либо не работает форма обратной связи либо происходит смещение основных форм страницы, пока самый лучший результат получился при использовании — css/bootstrap.min.css и js/bootstrap.min.js
скрипт и стиль из папки feedback отключены
Но скрытые формы вылезли,
<img
src=«https://itchief.ru/assets/uploadify/2/0/1/20198b3598df5e0ead298bc63756b0cas.jpg» class=«fancybox thumbnail center»>
я в затруднении.
Поставил форму обратной связи с помощью fancybox, в документации нашел код, который выводит html. Скрипт bootstrap 4 модального окна хочу отключить. Все хорошо, все работает вот только не выводится placeholder, конечно не критично, но)
Подскажите пожалуйста, может можно как-нибудь это исправить.
input::placeholder, textarea::placeholder { color: #bdbdbd !important; }Постоянно обновляется и что-то меняется… я даже не успеваю в изменения вникать… раньше было всплывающее окно об удачной отправке! Если бы это было опцией — было бы идеально, как раньше, в старых версиях… например открыть модальное с информацией об успешной отправке…
Если нужно могу просто добавить в JavaScript генерацию некоторого кастомного события для страницы. В этом случае каждый разработчик, в зависимости от того как ему нужно, сможет очень просто добавить нужную логику.
<!-- Сообщение об успешной отправки формы --> <div class="form-result-success d-none text-center justify-content-center align-items-center"> <div class="alert alert-success rounded-0" style="z-index: 1001;">Форма успешно отправлена. Нажмите на<a class="alert-link" href="#" data-reloadform="#feedback-form">ссылку</a>, чтобы отправить ещё одно сообщение.</div> </div>Это я самую последнюю версию скачал.Буду благодарен если добавите возможность ставить любое событие по успешной отправке…
Теперь чтобы отключить стандартное сообщение об успешной отправке достаточно в форму добавить параметр isShowSuccessMessage и установить ему значение false.
var form1 = new ProcessForm({ isShowSuccessMessage: false }); form1.init();Событие которое будет генерироваться после успешной отправке называется pf_success.Пример обработки события pf_success:
$(document).on('pf_success', function (e, data) { if (data.data.id === 'feedback-form') { // открываем модальное окно с нужным сообщением $('#pf_success').modal('show'); } }); // сбрасываем состояние формы после закрытия модального окна $('#pf_success').on('hidden.bs.modal', function () { form1.reset(); });Готовый пример, в котором сообщение об успешной отправки выводится в модальном окне можно посмотреть здесь.Форма работает, отправляет и т.д. Но на странице она не активна и еще и меню видно, через форму.
Проблема наверно на странице?(
Помогите пожалуйста…
Например, это реализовать можно так:
1. Добавить в конец тела функции _setupListener (process-form.js) код:
$(_defaults.id).on('clearSuccessMessage', function () { _showForm(_$form); });2. В «main.js» добавить следующий код:$('#feedbackFormModal').on('hidden.bs.modal', function () { $('#feedbackForm').trigger('clearSuccessMessage'); });Данный код будет после скрытия модального окна Bootstrap вызывать пользовательское событие «clearSuccessMessage» для элемента с id, равным «feedbackForm».Обработчик данного события (1) будет скрывать сообщение, и отображать форму.
Теперь после закрытия модального окна (после успешной отправки) и его открытия будет отображаться не сообщение, а «чистая» форма, с помощью которой можно будет отправить ещё одно сообщение.
Форму переписал на английский, а сообщения ошибок заполнения выводятся по-русски.
На клиенте, в соответствии с языком браузера. Если язык браузера английский, то и сообщения будут на английском.
На сервере (в php) язык браузера можно определить так:
Далее в зависимости от языка можете настроить так, чтобы сообщения выводились в зависимости от значения этой переменной.
if ($lang == 'ru') { // сообщение на русском языке } else { // сообщение на английском языке }Тоже из-за языка браузера?
Валидация в process.php нужна для того, что проверка в браузере не является надёжной.
Например, пользователь может открыть инструменты разработчика в браузере и удалить атрибут required. В этом случае браузер пропустит проверку этого поля формы, а сервер нет. В этот раз сообщение будет отображено пользователю именно то, которое ему придёт с сервера.
Её можно сделать так. Удалить из HTML (index.html) и proces.php куски кода, отвечающие за работу капчи.
Добавить в форму скрытое поле, например, так:
В PHP добавить простенькую проверку:
// если значение не пустое, то значит это спам if (!empty($_POST['captcha'])) { $data['result'] = 'error'; }Архив формы с защитой от спама с помощью скрытого поля можно загрузить отсюда.При скачивании формы на bootstrap 3 по ссылке с яндекс диска получаю форму на bootstrap 4. Перезалейте пожалуйста.
<img
src=«https://itchief.ru/assets/uploadify/0/9/2/092b506bba3912d20676c75ee008c715s.jpg» class=«fancybox thumbnail center»>
Чтобы определить какая именно ошибка приходит, необходимо открыть вкладку Network в браузере и посмотреть ответ сервера в ней.
Возникла проблема, по причине нельзя использовать собственный каталог для загрузки.
Подскажите как подправить код для использования временного каталога на сервере.
Как понимаю нужно подправлять processor.php
Вместо move_uploaded_file использовать is_uploaded_file
Но, что то не выходит.
Для этого необходимо удалить блок для перемещения в папку Uploads.
А там где прикрепляем файлы использовать следующий код:
foreach ($_FILES['attachment']['name'] as $key => $attachment) { // временное имя файла на сервере $fileTmp = $_FILES['attachment']['tmp_name'][$key]; $mail->addAttachment($fileTmp); } }В этом случае файлы в письме будут иметь временные имена, с которыми принятые файлы были сохранены на сервере.Вам необходимо открыть файл process-forms.js и изменить код в условии на следующий:
... var _success = function (data) { // если сервер вернул ответ success, то значит данные отправлены if (data.result === "success") { /* начало изменения */ location.href = 'URL_страницы_спасибо'; return; /* конец изменения */ } ...$('[name="phone"]').mask("+375 00 000 00 00", { placeholder: "+375 __ ___ __ __" });Я сделала форму без галочки подтверждения.
И в случае, когда вводится некорректный email, выводится сообщение «Исправьте данные и отправьте форму ещё раз.» и кнопка отправки формы неактивна.
У вас она становится активной, если проставить галочку, но у меня ее нет в итоге чел. введя неправильный email оказывается в тупике. Где эта хрень, которая делает кнопку неактивной в данном случае, мне нужно ее убрать, но я ее в упор не вижу! Помогите!
… Произошли ошибки! Исправьте их и отправьте форму ещё раз…
пробовал комментировать
... // отправляем письмо /*if (!$mail->send()) { $data['result'] = 'error'; }*/ ... //$mail->send(); ...не помогло!спасибо!
в Response пусто
попробовал старую версию с вашего сайта (без модального окна и без добавления изображений) все работает!
К сожалению не нашел готового варианта под себя, поэтому спрошу.
Нужно размещение двух форм на сайте (bootstrap 4):
1. Одна для отправки заявки на услугу, где только два обязательных поля (Имя и E-mail) и необязательное (телефон). Без капчи, прикрепления файлов, соглашений об обязательствах и т.д.
2. И вторая, для отправки текстового сообщения (консультации) где нужно будет указать только E-mail.
Первую форму я переделал из варианта «Форма обратной связи с использованием ajax, php и bootstrap», все работает, но куча лишнего кода удручает)
А с размещением второй формы проблема, т.к. даже смена всех ID и дублирование js и php файлов не помогает.
Может подскажите вариант из Вашего каталога форм на Ядиске, с которого будет проще всего слепить по моим потребностям?
Заранее Спасибо.
Возьмите за основу эту форму. В ней нет привязки к id. К тому же она выполнена на Bootstrap 4. На гитхабе она расположена здесь. Один js можно использовать для обработки нескольких форм, то же касается и php. Но всё конечно зависит от навыков и уровнем владения этими языками.
Так как формы универсальные, т.е. с возможностью включения и отключения дополнительных действий, то в них содержится код на эти случаи. Минимальный или оптимальный код можно написать только под конкретную задачу.
Подскажите, как менять заголовок по средствам кода, если модальное окно не одно?
Спасибо.
Например, можно сделать так.
1. Добавить к кнопкам, с помощью которых пользователь будет открывать модальные окна, атрибут data-title. Содержимое атрибута — это название модального окна.
2. Добавить на страницу скрипт:
$('[data-toggle="modal"]').click(function (e) { e.preventDefault(); var idSelector = $(this).attr('data-target'); var title = $(this).attr('data-title'); $(idSelector).find('.modal-title').text(title); });пользуюсь вашей сборкой, очень удобно, но Title не выходит.
Ниже код, указываю ModalForm.changeTitle($(this).attr('data-title')); для применения атрибута. Может что некорректно?
var ModalForm = new ModalApp.ModalProcess({ id: 'modal-form' }); //Форма в modal ModalForm.init(); $('.modal-form').click(function(){ var _this = this; $.get('/modules_my/feedback/modalForm.php', {content:$(this).attr('data-form')},function(data){ if (data) { ModalForm.changeTitle($(this).attr('data-title')); ModalForm.changeBody(data); switch ($(_this).attr('data-form')) { case 'Form_1': var form_1 = new ProcessForm({ idForm: 'Form_1', hideForm: true }); form_1.init(); break; case 'Form_2': var form_2 = new ProcessForm({ idForm: 'Form_2', hideForm: true }); form_2.init(); break; } ModalForm.showModal(); } }); return false; });Вызов одного из…
ModalForm.changeTitle($(_this).attr('data-title'));itchief.ru/examples/lab.php?topic=php&file=few-modal-form-example-1
itchief.ru/examples/lab.php?topic=php&file=few-modal-form-example-2
исправил ошибку, работает!
Как можно скрыть футер выборочно для окон.
Например:
var myModal1 = new ModalApp.ModalProcess({ id: 'myModal1' }); myModal1.init(); myModal1.changeBody('Содержимое модальное окна 1...'); myModal1.hideFooter(); // скрываем футерВаш сайт очень полезен начинающим и практикующим фрилансерам.
Спасибо за ваши уроки.
Вопрос по этой форме.
Разместил на сайте,
Работает письма отправляются, файлы посылаются, подтверждение отправителю посылается.
не получается только индикация успешной отправки формы.
Может подскажете как сделать например Модальное окно с сообщением «Ваше сообщение успешно отправлено получателю».
что по окончании работы формы зеленая панелька
«Форма успешно отправлена. Нажмите на ссылку чтобы отправить ещё
одно сообщение.»
Не появляется.
Не хватает какой-то строчки сценария.
Возможно нужен еще какой-то файлик сценария?
Все работает за исключением
зеленой панельки
«Форма успешно отправлена. Нажмите на ссылку чтобы отправить ещё
одно сообщение.»
Александр, Куда копать, подскажите???
Предоставьте ответ, тогда будет понятно в чём ошибка и что необходимо подправить.
Спасибо за Ваши уроки.
... // отправляем письмо /*if (!$mail->send()) { $data['result'] = 'error'; }*/ ... //$mail->send(); ...Проверьте, работает ли форма. Если да, то значит, ошибка происходит при отправке.Первый шаг — это узнать, поддерживает ли хостинг или ваш тарифный план вообще отправку писем.
Второй шаг — почитать про требования хостинга для отправки писем. Может вы просто попадаете под фильтр хостера. Например, отправляете письма от адреса no-reply@google.com, а домен вашего сайта не google.com.
Как это сделать, можно посмотреть в этой инструкции.
У меня вопрос-просьба. Пытаюсь подправить форму (bootstrap 4). Мне нужна форма только с одним полем «Телефон» с маской и кнопка «Отправить». А также при входе чтобы через 15 сек. появлялась данная форма и при уходе с сайта также чтобы она появлялась!
уход с сайта имеется ввиду когда пользователь курсор выводит на верхнюю часть браузера!
Подскажите, пожалуйста куском кода либо архивом на я.диск!
Большое спасибо!
Код для отображения формы при уходе с сайта не стал включать в пример, т.к. считаю, что так не корректно поступать с пользователем. Если он вам нужен, то можете создать его самостоятельно.
Спасибо за полезную статью!
Сейчас пытаюсь прикрутить такую форму.
Объясните, пожалуйста, для чего в коде этой формы нужна папка phpmailer?
На других сайтах есть примеры других форм с обработчиком рнр, который состоит всего из нескольких строчек.
Чем плох такой простой вариант рнр отправки форм?
Сейчас у jquery версия 3.3.1. Если я поставлю ссылку на эту новую версию, то будет ли работать форма?
Спасибо!
PHPMailer — это библиотека, для отправки почты. Почитать про неё можете на гитхабе. Если это реализовывать с помощью php-функции mail(), то это потребует написание большого кода, и повторения части функционала PHPMailer.
Для работы формы можете использовать версию jQuery 3.3.1.
Огромное спасибо за форму. Благодаря Вам, я реализовал свою задачу. Но все же нуждаюсь в помощи, так как являюсь начинающим и 3 дня терпения над вопросом иссякли, а попытки тщетны...) Вашу форму прикрутил к своей кнопке на сайте, отправка данных происходит, получение тоже. Мне же необходимо добавить два поля к уже существующим инпутам формы: Телефон и Просто текстовое поле, в котором будет в ручную прописываться выбранная товарная позиция. В html я реализовал эти поля, но вот на серверной стороне увы( Не могу понять в каких файлах и в каком месте добавлять новые переменные… Благодарю Вас за помощь заранее. Использую форму Bootstrap 4
<img
src=«https://itchief.ru/assets/uploadify/9/8/6/986112a56fa69ec06c5ab5e3c8b24ec6s.jpg» class=«fancybox thumbnail center»>
У меня вопрос-просьба. Пытаюсь подправить форму (bootstrap 4). Мне нужна форма только с одним полем «Телефон» с маской и кнопка «Отправить». А также при входе чтобы через 15 сек. появлялась данная форма и при уходе с сайта также чтобы она появлялась!
Подскажите, пожалуйста куском кода либо архивом на я.диск!
Большое спасибо!
У меня есть кнопка на сайте, как мне в эту кнопку правильно вставить код с index.html?
Проверьте повешен ли на кнопку, с помощью которой вы обновляете капчу обработчик. А в обработчике правильно ли указан путь к php файлу.
В кнопку нельзя вставить форму, с помощью неё её можно только открыть. Для этого необходимо из index.html скопировать форму на нужную страницу, а также не забыть к ней подключить стили и скрипты (как в index.html).
Вопрос следующий: как использовать 2 одинаковые формы на одной и той же странице — одну в модальном окне, другую просто всегда открытую на странице? Пытаюсь использовать ту же форму, но убираю теги для открытия кнопки и модального окна — форма висит на странице но не отображается капча и кнопка обновить тоже не работает. Ради интереса задал еще один id в script.js где указывается «reload-captcha»
$('#reload-capt').click(function () { $('#img-captcha').attr('src', '/feedback/cap.php?id=' + Math.random() + ''); }); <code>Поменял так же в хтмл:Думал этим исправить появление капчи хотя бы при нажатии на «Обновить», но ничего не получается.
Ссылка на пример, в котором используется 2 формы и у каждой есть капча: yadi.sk/d/povyeXHh3MbGQL
Если у вас название каких-то классов совпадает, то можно изменить их имена на другие. После этого поправить стили и при необходимости JavaScript код.
1. В process_settings.php:
2. В main.js при создании объекта:
var formFeedback = new ProcessForm({idForm: 'feedbackForm', maxSizeFile: 524288});Кроме этого ограничения могут быть выставлены также в .htaccess:«jpeg» => «image/jpeg», а как ZIP добавить, или еще что то?
Кроме этого есть новая версия этой формы. Расположена она на Github по этому адресу. Настройка её осуществляется в файлах process_settings.php и main.js.
а изображения норм
Пытаюсь научиться, но не совсем понимаю шаги действий, поэтому прошу подскажите пожалуйста Александр, если я работаю на локальном сервере какие данные я должен ввести в этих местах?
$mail->From = 'email@mysite.ru'; // email адрес отправителя ??? вводится в модальной форме, пользователем, что тут писать email? $mail->FromName = 'Имя сайта'; // имя отправителя ??? вводится в модальной форме, пользователем, что тут писать name? $mail->Subject = 'Сообщение с формы обратной связи'; // тема письма??? вводится в модальной форме, пользователем, что тут писать message? $mail->AddAddress('myemail@mail.ru'); // email адрес получателя ??? тут ввести адрес куда будут приходить письма?Например, принцип использования формы для создания обратного звонка на сайте:
1. На клиенте (пользователь): Вводит в поля формы своё имя и номер телефона. Нажимает на кнопку «Отправить».
2. На сервере (php скрипт): Получает отправленные пользователем данные, и формирует письмо менеджеру. Но для отправки письма необходимо указать от какого имени ($mail->FromName) и от какого email ($mail-From). Если это система автоматической рассылки, то обычно используют email (no-reply@имя_домена). Это означает, что не надо отвечать на данное письмо, т.к. оно было отправлено автоматически. Тема письма в данном случае является названием формы, чтобы например, менеджер, при получении письма сразу знал его назначение. $mail->AddAddress определяет email адреса менеджера, кому предназначено это письмо. В этом случае все эти данные задаются в файле php, пользователь никакого в них участия не принимает. Его (пользователя) данные добавляются только в тело письма.
3. Менеджер: Получает письмо. Просматривает содержимое письма и звонит клиенту.
И вы уж простите меня но я крайне далек от этой тематики и мои попытки понять, приводят к голосовому протяжному — эм-м… Как то всё сложно и я ещё больше запутался. В общем мне нужна форма обратной связи, которую я смогу прикрутить к модальному окну, где пользователь ввел некоторые данные и нажал отправить. Есть ли на вашем ресурсе такая форма где мне стоит только изменить адрес почты что бы письмо от пользователя пришло к администратору?
Я не понимаю этой записи хоть убейте.
$mail->From = 'email@mysite.ru'; // я же не могу сам себе написать в магазин.ru $mail->FromName = 'Магазин'; // сообщение пришедшее с магазина $mail->Subject = 'Тема сообщения'; $mail->Body = $output; $mail->AddAddress( 'магазин.ru' );Короче грусть, пичаль, не осилил я этот feedback, ни мадалку ни обычную форму не заработали, никак.Взял с другого сайта.
з.ы.
Походу в форму вносились правки и не проверили, она не рабочая.
Можно отправлять, например, от no-reply@имя_домена, т.к. делают практически все. В этом случае вы будете знать, что письмо отправлено автоматом, а не вручную. Если письмо нужно отправить себе, то можно указать, например, в качестве адреса ($mail->AddAddress) admin@имя_домена или другой какой вы используете.
форма была залита на сервер, сам индексный файл работает замечательно из под папки feedback
переношу кнопку с формой, вставляю в тело страницы — форма отправляться не хочет.
В чем может быть причина?
скрипты все подключены
Использую форму в качестве сбора контактов. Есть потребность в трех всплывающих формах, однако происходит конфликт в JS и перестают работать все формы (пока две), id форм и наполнения разные, скрипт дублирован и изменен соответственно под каждую форму.
Как можно решить данную задачу?
Не получается с data-argument.
Объединил два modal-окна в одно, отсекая ненужные input классом hidden. В этом случаи форма признается не валидной.
Как же реализовать 2 формы, где первая собирает имя-майл, вторая имя-телефон, с запуском modal разными кнопками...?
Для открытия всплывающего окна используются кнопки, отличающиеся только атрибутом data-form. С помощью этого атрибута указываем, какую HTML форму необходимо отобразить в модальном окне. Для того чтобы кнопка открывала модальное окно используется класс modal-form. Все HTML-формы хранятся во внешнем php файле forms.php. Это позволит не только уменьшить размер HTML документа (подгрузка формы в модальное окно будет осуществляться только по требованию), но и использовать их на разных страницах.
Дата: 19-04-2017 15:52
Имя пользователя: lastname
Адрес email: +7 904 382-83-08
Вместо е-мэйла телефон, а емэйла нету, как и строчки...:
// дальнейшие действия (ошибок не обнаружено)
if ($data['result']=='success') {
//место для установки 3 блока, который предназначен для сохранения формы в файл
$output = "---------------------------------". "\n";
$output .= date(«d-m-Y H:i:s»). "\n";
$output .= «Имя пользователя: ». $name. "\n";
$output .= «Адрес email: ». $email. "\n";
if (isset($phone)) {
$output .= «Телефон: ». $phone;
if (isset($_POST['phone'])) {
$output .= 'Телефон пользователя: '. $_POST['phone'];
Ну что не так? )))
Это делается в панели разработчика на вкладке Network:
Все остальные действия с ним осуществляются также как с обычным полем.
1. Добавить поле в HTML форму:
2. Добавить в объект FormData (в файле js):
// добавить в formData значение 'email'=значение_поля_email formData.append('phone', phone);3. На сервере (в PHP) получить значение телефона://получить phone, который ввёл пользователь if (!empty($_POST['phone'])) { $phone = $_POST['phone']; } else { $data['result']='error'; }4. Вставить значения поля в необходимое место (например, в тело письма):Добавил ещё строку
// получаем телефон, который ввёл пользователь
var phone = $("#phone").val();, без неё выдавалась ошибка.
//получить phone если есть if (isset($_POST['phone'])) { $phone = $_POST['phone']; }Даже там, где вы обращаетесь к этой переменной, т.к. её может не быть:if (isset($phone)) { $output .= "Телефон: " . $phone; }if ($data.result == "success") { // скрываем форму обратной связи // $('#messageForm').hide(); // удаляем у элемента, имеющего id=msgSubmit, класс hidden // $('#msgSubmit').removeClass('hidden'); $('#feedbackForm').modal('hide'); }Остальные строчки в этом блоке можете закомментировать или удалить.Подскажите, как модернизировать скрипт формы так, чтобы вместо file был text, также с появлением дополнительных полей при заполнении предыдущего.
Спасибо.
Для этого в HTML данный блок необходимо заменить, например, на такой:
В JavaScript:
// максимальное количество inputs var countInputs = 5; // выводим максимальное количество элементов $('#countInputs').text(countInputs); // после ввода значения в input добавляем новый $(document).on('change','input[name="inputs[]"]',function(e){ // если выбран файл, то добавить ещё элемент "Выбрать файл" if ((e.target.value.length>0)&&($(this).next('input[name="inputs[]"]').length==0) && ($('input[name="inputs[]"]').length<countInputs)) { $(this).after('<input type="text" name="inputs[]">'); } });Для добавления данных из inputs в FormData для отправки на сервер:// добавить в FormData INPUTS var inputs = document.getElementsByName("inputs[]"); for (var i = 0; i < inputs.length; i++) { formData.append('inputs[]', inputs[i].value); }На сервере (например, добавить их в тело письма):if(isset($_POST["inputs"])) { $inputs = $_POST["inputs"]; // переберём все inputs foreach ($inputs as $input) { $output .= "Значение INPUT: " . "\n" . $input . "\n"; } }Форма с inputs: yadi.sk/d/viDBsBI23FVAUKЕсли проверка не нужна, то просто удалите эти поля:
Новая версия формы обратной связи в модальном окне:
с капчей — yadi.sk/d/sX7jAgud3FSwbC
без капчи — yadi.sk/d/97LItyt23FT29e
Подскажите каким образом сделать следующее. На сайте вверху и внизу обычные формы с телефоном и именем и по сайту разбросаны кнопки с вызовом модальных окон также с формой имя и телефон. Как правильно подключить эту форму и форму из предыдущего урока вверх и вниз? Пробовал с ID формами играться, но что-то не совсем получается.
Подскажите как сделать.
// messageForm - id формы data: new FormData(document.getElementById('messageForm')),Никак не могу победить Вашу форму. У меня элементарно не подключаются ни стили, ни скрипты.
Использую Ваш index.html Он лежит в корне. Там же в корне папка feedback.
Пробую просто запускать, а также через локальный сервер. Ничего.
В чем может быть дело? Спасибо!
строчка «Header set Access-Control-Allow-Origin „*“» в файле .htaccess не помогает.
<img
src=«https://itchief.ru/assets/uploadify/a/7/a/a7a0d4e25550e3b444cc6ce27ee8267es.jpg» class=«fancybox thumbnail center»>
<img
src=«https://itchief.ru/assets/uploadify/c/7/c/c7c942a262c7e1e0bdeb71f8a84f74ecs.jpg» class=«fancybox thumbnail center»>
2. Папку «feedback-form-in-modal» переименовала в «feedback» и поместила ее в корень сайта.
3. Переместила из нее index.html также в корневую папку сайта.
Что не так? Ведь никаких Ваших настроек не поменяла. Ни строчки кода, ничего.
В полном замешательстве. Чувствую себя дурой))
У меня вот какой вопрос. На сайте для заказа тура используется простая форма с 2-мя полями — email и имя. Она одна и та же и открывается при нажатии на соответствующие ссылки, размещенные на одной странице. Допустим, ТУРЦИЯ, ИТАЛИЯ и т.д. Могу я как-то передать параметр с названием страны, не делая его select-ом в форме? И не создавая 50 отдельных форм для каждой страны? Этот параметр с названием страны должен отправляться на почту администратору.
Спасибо!
Необходимо в JavaScript определить текст ссылки и добавить его в качестве данных для отправки на сервер:
//после загрузки веб-страницы $(function () { // переменная, которая будет содержать название страны var country; // при открытии модального окна с формой получаем текст ссылки (страну) $('#feedbackForm').on('show.bs.modal', function (e) { country = e.relatedTarget.innerText; }); ... // добавляем эту информацию в объект FormData (для отправки на сервер) formData.append('country', country);После этого в php (на сервере) получаем название страны:Спасибо за форму без капчи. Но беда просто. Всё делаю как надо, но видно, что-то делаю не так.
1 — Скачал и переименовал папку 'feedback-form-in-modal-without-captcha' в 'feedback'. Залил в корневую папку сайта.
2 — В файле 'verify.php' в нужном месте прописал свой ящик.
3 — Из файла index.html которая в папке 'feedback', скопировал нужную часть кода с строчки 35 по 83 и вставил в корневом файле сайта index.html в нужном месте (я не делаю форму выпадающей).
После чего обновляю страницу сайта и пытаюсь отправить сообщение. При нажатии на отправить, происходит просто перебрасывания на вверх сайта. Надписи о том, что сообщение отправлено нет, и нет письма на почте.
Это необходимо выполнить ниже подключения библиотеки jQuery.
itchief.ru/assets/uploadify/1/e/c/1ec860d37e55a7f4e5d11d98884f4795.jpg
itchief.ru/assets/uploadify/2/e/b/2ebb020a799ce800c1a58e82bea12b79s.jpg
С уважением Виктор.
Есть ещё пару вопрос ((
1 — Нужно всю папку feedback-form-in-modal закидывать на хостинг или только можно verify.php и файл капчи?
2 — Мне не нужна капча, если я просто удалю, будет ли работать форма?
Сейчас пытаюсь отправить сообщение, на почту нечего не приходит и просто перебрасывает на верх страницы.
Если же вы не хотите копировать всю папку, то форму feedback необходимо будет тогда дополнительно настраивать. Например, определять свои стили, js-скрипты, php библиотеки (phpMailer) и др.
Если капча не нужна, то необходимо кроме удаления файлов captcha.php, oswald.ttf и background.png удалить ещё соответствующие строки в файлах script.js и verify.php. Если вам нужна такая сборка (без капчи), то могу её дополнительно предоставить.
У меня вопрос, Куда вписывать свой email куда должны приходить письма.
$mail->AddAddress('myemail@mail.ru');Если не знаете как это делать, то почитайте следующие статьи:
Установка платформы Twitter Bootstrap
Как создавать модальные окна
Можете пояснить, как работает валидация.
Я имею ввиду, следующее, какие-то поля формы обязательны для заполнения а какие-то нет.
Обязательным полям мы прописываем html атрибут required, а вот дальше… что происходит в js и в php с проверкой полей?
То-есть, если допустим поле не обязательное, то как-бы и ни к чему его проверять.
Правильно-ли я понимаю, что если мы, например поле message в HTML прописали без required, то в php вместо
if (isset($_POST['message'])) { $message = $_POST['message']; if (!validStringLength($message,20,500)) { $data['message']='Поле сообщение содержит недопустимое количество символов.'; $data['result']='error'; } } else { $data['result']='error'; }Мы можем просто указать
и на этом все, или надо еще где-то с чем-то поколдовать?
На стороне клиента (браузера) валидацию выполняет сам браузер. Для этого мы используем функцию checkValidity с помощью которой в JavaScript проверяем значение каждого поля формы. Если какое-то из них не прошло проверку, то форму на сервер не отправляем. Для отображения ошибок добавляем классы. Проверку JavaScript выполняет на основании атрибутов required, minlength и др. Т.е. задаём проверку и убираем на стороне клиента с помощью атрибутов HTML элементов. Т.е. проверку не выполняем с помощью специальных плагинов, её осуществляет сам браузер. Но, т.к. проверку на стороне клиента при желании можно обойти, нужна ещё проверка на стороне сервера.
На стороне сервера проверка осуществляется так.
Но сначала желательно сначала узнать, есть если в массиве $_POST ключ message (чтобы не произошла ошибка):
if (isset($_POST['message'])) { $message = $_POST['message']; }Но и дальше по коду (если есть переменная):if (isset($message)) { // что-то делаем с переменной $meassage }Проблема разрешилась!
Тех поддержка REGа:
«Отключили директиву Options Indexes FollowSymLinks в конфигурационном файле .htaccess»
Всё работает, с файлами и без.
Осталось поправить кодировку.
Огромное спасибо.Ссылка на поддержку сайта есть)
Александр, Ваша форма удобная в редактировании.
Убрал капчу, увеличил объём разрешаемых к отправке файлов.
Планировал добавить ввод номера тлф.
Хотел адаптировать форму к отображению на мобильных устройствах.
Попробую ещё поковыряться.
Буду писать в тех поддержку.
В любом случае спасибо за проделанную работу.
Вот:
itchief.ru/assets/uploadify/9/e/0/9e07bbc67cb7d1db19326dbcb5c8c4e6.jpg
itchief.ru/assets/uploadify/d/6/0/d605d3cd992252b69eeca9273065e392.jpg
Это сам хостинг не даёт я понял?
Сайт статичный из 1 страницы, простой html.
. htaccess присутствует:
Options Indexes FollowSymLinks
DirectoryIndex index.html
AddCharset utf-8 .php .html .js
Права такие папки 755, файл 644.
Скрипты другие работают.
Запись с лога:
Я ещё в большем замешательстве,
всё больше превосхожу сам себя, зная свои познания в этом деле.
Знакомый подсказал вставить обратную форму))
Форму с трудом вписал(не очень опытен). Визуально всё работает и устраивает.
После заливки на сервер, при обработке введённых данных и отправке
получаем ответом с сервера код html прям в форму:
itchief.ru/assets/uploadify/8/8/f/88fe5b7b9a925768c4f713af00daa84e.jpg
т.е.
itchief.ru/assets/uploadify/1/9/f/19f679297031a70be9980fb59bb9641f.jpg
я в сильном замешательстве)
Если пощелкал сначала по кнопкам с 1 по 4, то при щелчке по 5 кнопке (свободный выбор) селект на форме блокированный, не дает выбирать ничего, а отображает последнее значение data-argument по которому кликали.
$('#feedbackForm').on('show.bs.modal', function (e) { if ($(e.relatedTarget).attr('data-argument')) { $('#product').val($(e.relatedTarget).attr('data-argument')); $('#product').prop('disabled',true); } });на$('#feedbackForm').on('show.bs.modal', function (e) { if ($(e.relatedTarget).attr('data-argument')) { $('#product').val($(e.relatedTarget).attr('data-argument')); $('#product').prop('disabled',true); } else { $('#product').prop('disabled',false); $('#product').prop('selectedIndex',-1); } });Этот вариант отлично работает в автономном режиме.
Пытаюсь прикрутить его к сайту на joomla.
почему-то функция
$('#feedbackForm').on('show.bs.modal', function (e) { if ($(e.relatedTarget).attr('data-argument')) { $('#product').val($(e.relatedTarget).attr('data-argument')); $('#product').prop('disabled',true); } else { $('#product').prop('disabled',false); $('#product').prop('selectedIndex',-1); } });не отрабатывает, отображает полный список, всегда при нажатии на любую кнопку.посмотрел, в «автономном режиме» и на «joomla сайте», подключены одинаковые версии jQuery и BS.
В чем может быть проблема?
jQuery(function($) { });Благодарю.
Появился такой вопрос.
Допустим на странице есть 5 «разных кнопок», вызывающих форму, например:
1. Телевизор
2. Пылесос
3. Утюг
4. Чайник
5. Выбрать
Чего-бы хотелось:
1. При кликах по кнопкам с 1-4, появляется форма в которой не надо выбирать чего запрашивать и форма отправляет информацию о том, что запросили например чайник.
2. При клике по 5й кнопке, появляется форма с селектом, где можно выбрать один или несколько из первых 4х вариантов.
Возможно-ли это реализовать в рамках одного модального окна и как это сделать?
Добавляем в файл index.html необходимые кнопки (например, с data атрибутом data-argument):
Добавить в форму соответствующее поле:
<div class="col-sm-6"> <!-- Продукт --> <div class="form-group has-feedback"> <label for="product" class="control-label">Товар:</label> <select id="product" name="product" class="form-control"> </select> <span class="glyphicon form-control-feedback"></span> </div> </div>В файл script.js после строчек//после загрузки веб-страницы $(function () {следующий код:$('button[data-target="#feedbackForm"]').each(function(){ if ($(this).attr('data-argument')) { $('#product').append('<option>'+$(this).attr('data-argument')+'</option>'); } }); $('#feedbackForm').on('show.bs.modal', function (e) { if ($(e.relatedTarget).attr('data-argument')) { $('#product').val($(e.relatedTarget).attr('data-argument')); $('#product').prop('disabled',true); } });Первая часть кода после загрузки страницы наполняет select необходимыми option.Вторая часть будет при открытии модального окна определять то, с помощью какой кнопки его открыли и устанавливать в option необходимое значение, если конечно оно есть у кнопки или предлагать выбор.
Также соответственно добавить в script.js данные для отправки на сервер:
// получаем выбранный продукт var product = $("#product").val(); // добавить в formData значение 'product'=значение_поля_product formData.append('product', product);И наконец, в файле verify.php получить эти данные $_POST['product'] и отправить на почту.Ссылка на готовый пример: yadi.sk/d/xXAeSs3xua5zb
Для этого необходимо добавить в script.js дополнительную строчку:
$('#feedbackForm').on('show.bs.modal', function (e) { if ($(e.relatedTarget).attr('data-argument')) { $(e.target).find('.modal-title').text($(e.relatedTarget).attr('data-argument')); // <- необходимо добавить эту строчку $('#product').val($(e.relatedTarget).attr('data-argument')); $('#product').prop('disabled',true); } });и
<script> $('[data-toggle="modal"]').click(function (e) { e.preventDefault(); var idSelector = $(this).attr('data-target'); var title = $(this).attr('data-title'); $(idSelector).find('.modal-title').text(title); }); </script>Спасибо огромное!В таком виде письма отображаются и почтовым клиентом (Outlook 2013) и через веб интерфейс почты RoundCube.
На почтовом сервере настроена автоматическая пересылка на Яндекс почту. Яндекс почта показывает нормально.
Необходимо добавить кодировку после создания экземпляра класс PHPMailer в файле verify.php: