Модальное окно Bootstrap для сайта

В этой статье разберём js-компонент фреймворка Bootstrap под названием Modal, который предназначен для создания на сайте модальных окон. Научимся его настраивать и использовать для решения различных задач.
О компоненте Bootstrap Modal
Modal – это компонент фреймворка Bootstrap, написанный с использованием JavaScript и предназначенный для добавления на сайт диалоговых окон и отображения в них различного контента.
При открытии модального окна над содержимым страницы помещается «фон», который затемняет её и блокирует с ней любые взаимодействия.

Всплывающее окно можно применить на сайте для разных целей. Например, для отображения регистрационной формы, изображения в увеличенном масштабе, какого-то важного события, произошедшего на сайте или чего-то другого.
Основные сведения о компоненте Modal:
- код состоит из HTML, CSS и JavaScript;
- располагается над остальным содержимым, при открытии убирает прокрутку у
<body>посредством добавления к немуoverflow:hidden(это необходимо для обеспечения прокрутки контента модального окна, а не страницы); - клик на модальном «фоне» закрывает окно;
- нельзя открыть одновременно несколько окон, вложенность не поддерживается;
- HTML-код модального окна желательно поместить непосредственно в
<body>без вложения его в другие элементы (особенно сposition:fixed); - некоторые iOS и Android устройства имеют весьма ограниченную поддержку
overflow:hiddenна<body>, из-за этого имеется баг: при прокручивании контента модального окна прокручивается также содержимое<body>; - в Bootstrap 5 в отличие от предыдущих версий компонент написан на чистом JavaScript без использования jQuery.
Для установки фокуса на элемент в модальном окне используйте метод focus():
$('#myModal').on('shown.bs.modal', function() {
// #myInput - id элемента, которому необходимо установить фокус
$('#myInput').focus();
})Структура модального окна
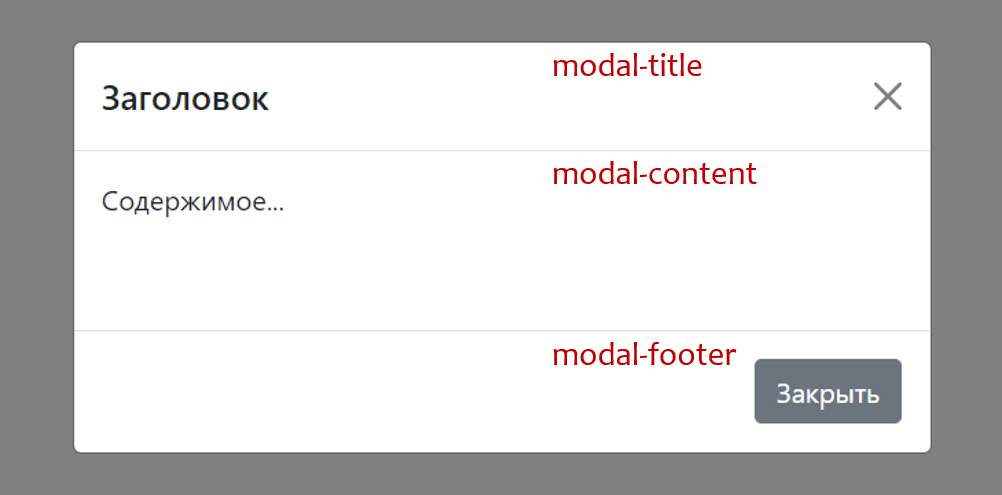
Вёрстка модального окна выполняется с использованием следующих классов:
modal,modal-dialogиmodal-content– обёртки;modal-header– заголовок;.modal-body– тело;modal-footer– футер (не обязательно).

Базовый HTML-код модального окна на Bootstrap 5:
<!-- Bootstrap 5 -->
<div class="modal fade" id="modal" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal"></button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
...
</div>
</div>
</div>
</div>Базовый HTML-код модального окна на Bootstrap 4 (отличается от предыдущего только кнопкой закрытия):
<!-- Bootstrap 4 -->
<div class="modal fade" id="modal" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Title</h5>
<button type="button" class="close" data-dismiss="modal">
<span>×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
...
</div>
</div>
</div>
</div>В HTML работа с модальным окном сводится к копированию базового кода, добавлению ему id, изменению заголовка, наполнению тела нужным контентом и при необходимости к добавлению в футер определённых кнопок.
Открытие модального окна при нажатии на кнопку
Открытие модального окна обычно осуществляется при наступлении какого-то события, например, при нажатии на кнопку. При этом это можно сделать как с помощью JavaScript, так и без написания кода (с помощью data-атрибутов).
С помощью data-атрибутов
Например, создадим кнопку для которой с помощью data-атрибутов укажем действие, которое она будет выполнять.
<!-- Bootstrap 5 -->
<button type="button" class="btn btn-primary" data-bs-toggle="modal" data-bs-target="#modal">Открыть</button>
<div class="modal fade" id="modal" tabindex="-1"> ... </div>Атрибуты Bootstrap 5 для управления Modal:
data-bs-toggle="modal"– говорит о том, что необходимо вызвать модальное окно;data-bs-target="#modal"– указывает на цель с помощью селектора (в данном случае на модальное окно сid="modal").
В третьей и четвёртой версии этого фреймворка для этого тоже используются два атрибута, но с немного другими именами:
<!-- Bootstrap 4 -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#modal">Открыть</button>
<div class="modal fade" id="modal" tabindex="-1"> ... </div>С помощью JavaScript
Пример кода на чистом JavaScript для открытия модального окна на Bootstrap 5:
<!-- Bootstrap 5 -->
<script>
document.addEventListener('DOMContentLoaded', function() {
// получим кнопку id="btn" с помощью которой будем открывать модальное окно
const btn = document.querySelector('#btn');
// активируем контент id="modal" как модальное окно
const modal = new bootstrap.Modal(document.querySelector('#modal'));
// при нажатии на кнопку
btn.addEventListener('click', function() {
// открываем модальное окно
modal.show();
});
});
<script>
<!-- Кнопка -->
<button type="button" class="btn btn-primary" id="btn">Открыть</button>
<!-- Модальное окно -->
<div id="modal" class="modal fade"> ... </div>В третьей и четвёртой версии данного фреймворка открытие модального окна выполняется посредством вызова modal("show"):
<!-- Bootstrap 3 и 4 -->
<script>
document.addEventListener('DOMContentLoaded', function() {
// при клике на #btn
$('#btn').click(function() {
// $('#modal') – модальное окно, которое нужно открыть
$('#modal').modal('show');
});
});
<script>
<!-- Кнопка -->
<button type="button" class="btn btn-primary" id="btn">Открыть</button>
<!-- Модальное окно -->
<div id="modal" class="modal fade"> ... </div>Настройка модального окна
С помощью классов
1. Прокрутка тела
По умолчанию модальное окно прокручивается, когда выходит за пределы области просмотра. Но если вы хотите чтобы прокручивалось не само модальное окно, а его тело то добавьте к .modal-dialog класс modal-dialog-scrollable:
<!-- v4, v5 -->
<div class="modal-dialog modal-dialog-scrollable">
...
</div>2. Отображение в центре экрана
По умолчанию модальное окно отображается в верхней части экрана, если нужно по центру то добавьте к .modal-dialog класс modal-dialog-centered:
<!-- v4, v5 -->
<div class="modal-dialog modal-dialog-centered">
...
</div>3. Отключение анимации
За анимацию отвечает класс fade, если она не нужна, то просто удалите его:
<!-- v3 - v5 -->
<div class="modal" tabindex="-1">
...
</div>4. Изменение ширины модального окна
По умолчанию максимальная ширина модального окна 500px. При необходимости это значение можно переопределить посредством добавления к .modal-dialog одного из следующих классов:
modal-sm(<= 300px);modal-lg(<= 800px);modal-xl(<= 1140px).
Например, увеличим максимальную ширину модального окна до 1140px:
<!-- v3 - v5 (modal-xl - нет в v3) -->
<div class="modal-dialog modal-xl">
...
</div>5. На весь экран (только в Bootstrap 5)
Для того чтобы всплывающее модальное окно занимала всю область просмотра добавьте один из следующих классов к .modal-dialog:
modal-fullscreen– для всех экранов;modal-fullscreen-sm-down– только когда viewport меньше 576px;modal-fullscreen-md-down– меньше 768px;modal-fullscreen-lg-down– меньше 992px;modal-fullscreen-xl-down– меньше 1200px;modal-fullscreen-xxl-down– меньше 1400px.
<!-- v5 -->
<div class="modal-dialog modal-fullscreen-sm-down">
...
</div>С помощью data-атрибутов
В Bootstrap имеются следующие настройки:
backdrop– при открытии modal по умолчанию (true) происходит помещение «фона» над контентом страницы, при нажатии на него происходит закрытие модального окна;false– без фона;'static'– со статическими «фоном», modal не закрывается при нажатии за его пределами;keyboard– позволяет закрыть modal при нажатии клавиши Esc (по умолчанию –true);focus– при инициализации устанавливает фокус на модальное окно (по умолчанию –true);show(в пятой версии нет) – открывает окно сразу после его активирования (по умолчанию –true);
Установить эти параметры можно как с помощью JavaScript, так и посредством data-атрибутов.
В Bootstrap 5 атрибут пишется с префиксом data-bs-*, в третьей и четвёртой версии – с data-*.
Например, параметр backdrop в пятой версии пишется так: data-bs-backdrop="static". А в третьей и предыдущей версии так: data-backdrop="static".
Пример. По умолчанию всплывающее окно закрывается, когда мы кликаем на модальный «фон» или нажимаем клавишу Esc. Чтобы эти действия запретить, к .modal можно добавить следующих два data-атрибута:
<!-- v5 -->
<div class="modal fade" id="modal" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1">
...
</div><!-- v3 – v4 -->
<div class="modal fade" id="modal" data-backdrop="static" data-keyboard="false" tabindex="-1">
...
</div>Добавление доступности (aria-атрибутов)
Добавление всплывающему окну доступности, предназначенной для вспомогательных технологий (экранных дикторов и других пользовательских агентов), осуществляется с помощью атрибутов ARIA.
Обязательно добавьте aria-labelledby="...", в котором укажите идентификатор модального заголовка.
Кроме этого, вы можете добавить описание к modal посредством атрибута aria-describedby, который необходимо добавить к .modal.
Обратите внимание, что в четвёртой и пятой версии не нужно добавлять атрибут role="dialog" к .modal-dialog. Он добавляется в этих версиях с помощью JavaScript.
Т.к. по умолчанию modal не открыто, то чтобы это сообщить с помощью стандарта WAI-ARIA добавьте aria-hidden="true" к элементу .modal.
Описание ролей и свойств ARIA:
role="dialog"– элемент, выступающий в роли диалога (окно, которое предназначено для прерывания текущей работы приложения с целью запроса у пользователя некоторой информацию или требующей от него ответа).aria-labelledby="..."– предназначен для идентификации элемента (или элементов), который содержат краткое название текущего элемента.aria-describedby="..."– предназначен для идентификации элемента (или элементов), который содержит подробное описание текущего объекта.aria-hidden="true"– указывает, что элемент и все его потомки не видимы пользователю.aria-label="..."– содержит описание текущего элемента.
<!-- v5 -->
<div class="modal fade" id="modal-window" tabindex="-1" aria-labelledby="modal-label" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="modal-label">Modal title</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
...
</div>
</div>
</div>
</div>Методы Modal в Bootstrap 4
В третьей и четвёртой версии фреймворка активировать контент как модальное перед тем как вызывать его методы не необязательно. В основном это может понадобиться, когда его нужно настроить с помощью параметров:
// #modal - элемент, содержащий контент, который нужно активировать как модальное окно с указанными настройками
var modal = $('#modal').modal({ keyboard: false, show: false, backdrop: 'static' });Все параметры описаны в разделе, где мы рассматривали настройку modal с помощью data-атрибутов.
При этом желательно сохранить полученный элемент в переменную (как показано в примере выше), чтобы для выполнения следующих операций над modal его заново не получать:
modal.modal('show'); // открыть
modal.modal('hide'); // скрыть
modal.modal('toggle'); // переключитьЕсли в переменную не сохранить элемент, то нам придётся его каждый раз получать:
$('#modal').modal('show'); // открыть
$('#modal').modal('hide'); // скрыть
$('#modal').modal('toggle'); // переключитьПример скрипта, который при нажатии на кнопку #btn будет открывать модальное окно #modal-content с настройками по умолчанию:
$('#btn').click(function() {
$('#modal-content').modal('show');
});Пример скрипта, в котором сначала инициализируем модальное окно #modal-content с нужными настройками, а затем при нажатию на кнопку #btn будет его открывать:
// инициализируем контент #modal-content как Modal
$('#modal-content').modal({ keyboard: false, show: false, backdrop: 'static' });
// при нажатию на кнопку будем его открывать
$('#btn').click(function() {
$('#modal-content').modal('show');
});Этот код можно улучшить если сохранить выбранный элемент в переменную:
// инициализируем контент #modal-content как Modal
var modalContent = $('#modal-content').modal({ keyboard: false, show: false, backdrop: 'static' });
// при нажатию на кнопку будем его открывать
$('#btn').click(function() {
modalContent.modal('show');
});Пример скрипта, который будет открывать всплывающее окно #subscribe каждые 5 секунд после загрузки страницы:
// после загрузки страницы
window.addEventListener('load', function () {
// устанавливаем интервал, который будет вызывать функцию каждые 5 секунд
window.setInterval(function () {
// если модальное окно открыто, то завершаем работу
if ($('body').hasClass('modal-open')) {
return;
}
// открываем модальное окно
$('#subscribe').modal('show');
}, 5000);
});Методы Modal в Bootstrap 5
В Bootstrap 5 перед тем, как вызывать методы modal его необходимо сначала активировать:
// элемент, содержащий контент модального окна (например, имеющий id="modal")
const elemModal = document.querySelector('#modal');
// активируем элемент в качестве модального окна с параметрами по умолчанию
const modal = new bootstrap.Modal( elemModal);Настройка Modal осуществляется путем передачи во второй аргумент необходимых параметров в формате объекта:
const modal = new bootstrap.Modal(elemModal, {
backdrop: true,
keyboard: true,
focus: true
});Методы:
modal.show()– открыть модальное окно;modal.hide()– закрыть;modal.toggle()– переключить;modal.handleUpdate()– обновить положение открытого окна;modal.dispose()– уничтожить модальное окно.
Пример скрипта, который будет открывать модальное окно #subscribe сразу после полной загрузки документа:
// после загрузки страницы
window.addEventListener('load', function () {
// элемент, содержащий контент модального окна (например, имеющий id="modal")
const elemModal = document.querySelector('#subscribe');
// активируем элемент в качестве модального окна с параметрами по умолчанию
const modal = new bootstrap.Modal(elemModal);
// откроем модальное окно
modal.show();
});Пример, в котором будем показывать то или иное содержимое в модальном окне (в зависимости от значения атрибута data-list):
<script>
// после загрузки страницы
document.addEventListener('DOMContentLoaded', function() {
// элемент, содержащий контент модального окна (например, имеющий id="modal")
const elemModal = document.querySelector('#modal');
// активируем элемент в качестве модального окна с параметрами по умолчанию
const modal = new bootstrap.Modal(elemModal);
// при клике
document.addEventListener('click', function(e) {
// получим цель (элемент на который нажали)
const target = e.target;
// завершим выполнение функции, если цель не имеет атрибут data-list
if (!target.dataset.list) {
return;
}
// получим содержимое списка
let html = document.querySelector(target.dataset.list).innerHTML;
// установим .modal-body содержимое html
elemModal.querySelector('.modal-body').innerHTML = '<ul>' + html + '</ul>';
// откроем модальное окно
modal.show();
});
});
</script>
<ul id="list-1" class="d-none">
<li>One</li>
<li>Two</li>
<li>Three</li>
</ul>
<ul id="list-2" class="d-none">
<li>Ten</li>
<li>Eleven</li>
<li>Twelve</li>
</ul>
<button type="button" class="btn btn-primary" data-list="#list-1">modal с одним списком</button>
<button type="button" class="btn btn-primary" data-list="#list-2">modal с другим списком</button>
<div class="modal fade" id="modal" tabindex="-1">...</div>Если при открытии modal меняется его высота, то вы можете вручную обновить его положение посредством вызова метода handleUpdate():
modal.handleUpdate();События
В Bootstrap генерируется несколько событий для модальных окон. Используя их вы можете добавить свой код, который будет выполняться при их наступлении.
Инициируются события на элементе .modal.
<!-- Bootstrap 5 -->
<div class="modal fade" id="modal" tabindex="-1">...</div>
<script>
// получим модальное окно
const elemModal = document.querySelector('#modal');
// срабатывает сразу после вызова метода show
elemModal.addEventListener('show.bs.modal', function(e) {
// ...
});
// после того как становиться видимым (после завершения CSS-переходов)
elemModal.addEventListener('shown.bs.modal', function(e) {
// ...
});
// срабатывает сразу после вызова метода hide
elemModal.addEventListener('hide.bs.modal', function(e) {
// ...
});
// после того как становиться скрытым (после завершения CSS переходов)
elemModal.addEventListener('hidden.bs.modal', function(e) {
// ...
});
// когда пытаемся закрыть modal с помощью Esc или клике по фону, но это отключено с помощью соответствующих параметров
elemModal.addEventListener('hidePrevented.bs.modal', function(e) {
// ...
});
</script>В третьей и четвёртой версии:
<!-- Bootstrap 3 и 4 -->
<div class="modal fade" id="modal" tabindex="-1">...</div>
<script>
// срабатывает сразу после вызова метода show
$('modal').on('show.bs.modal', function(e) {
// ...
});
// после того как становиться видимым (после завершения CSS-переходов)
$('modal').on('shown.bs.modal', function(e) {
// ...
});
// срабатывает сразу после вызова метода hide
$('modal').on('hide.bs.modal', function(e) {
// ...
});
// после того как становиться скрытым (после завершения CSS переходов)
$('modal').on('hidden.bs.modal', function(e) {
// ...
});
// когда пытаемся закрыть modal с помощью Esc или клике по фону, но это отключено с помощью соответствующих параметров
$('modal').on('hidePrevented.bs.modal', function(e) {
// ...
});
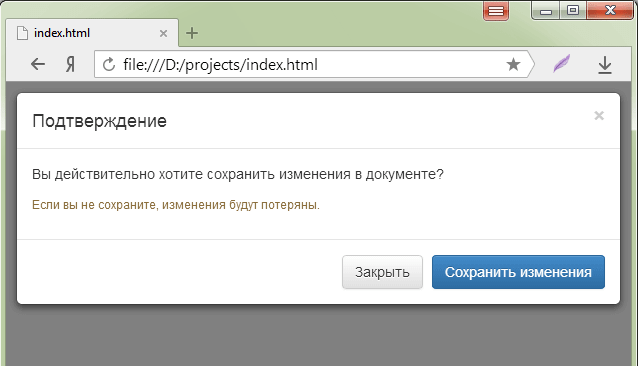
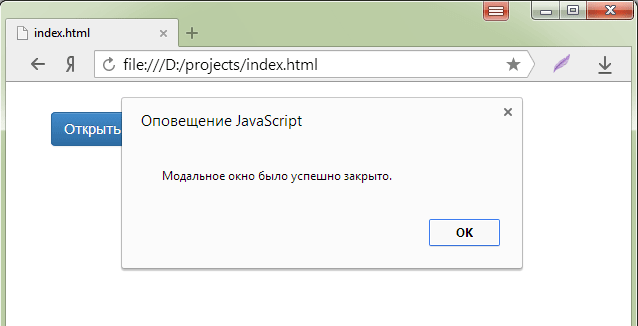
</script>Например, отобразить сообщение пользователю о том, когда модальное окно будет закрыто (полностью скрыто от пользователя):
<script>
$(document).ready(function(){
//при нажатию на элемент, имеющий класс .open-modal, открыть модальное окно
$('.open-modal').click(function(){
$('#myModal').modal('show');
});
//отобразить сообщение, когда модальное окно будет полностью скрыто от пользователя
$("#myModal").on('hidden.bs.modal', function(){
alert("Модальное окно было успешно закрыто.");
});
});
</script>
<!-- Кнопка, открывающая модальное окно -->
<input type="button" class="btn btn-primary open-modal" value="Открыть модальное окно">
<!-- HTML-код модального окна-->
<div id="myModal" class="modal fade">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
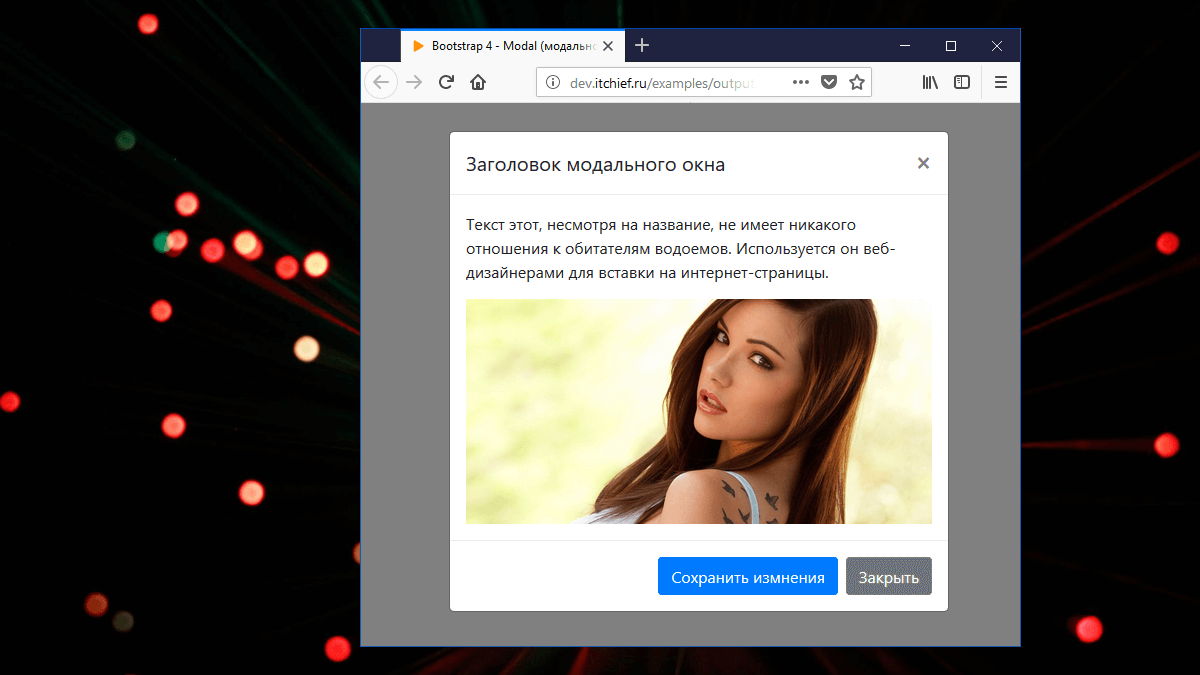
<h4 class="modal-title">Заголовок модального окна</h4>
</div>
<div class="modal-body">
<p>Содержимое модального окна...</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Закрыть</button>
</div>
</div>
</div>
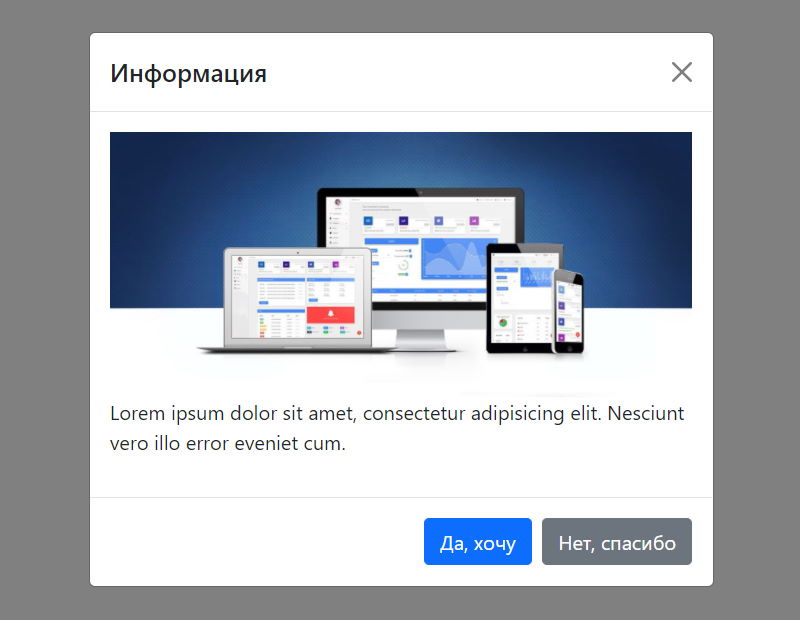
</div>Результат представленного выше примера представим в виде следующих изображений:



2. Использование сетки Bootstrap для разметки содержимого модального окна
Для того чтобы использовать систему сеток платформы Bootstrap 3 или 4 внутри модального окна, достаточно разместить в элементе, имеющего класс .modal-body блок div с классом .container-fluid. После этого можно переходить к созданию необходимой разметки, используя классы системы сеток внутри этого контейнера по обычным правилам.
<!-- Модальное окно, основное содержимое которого организовано с использованием системы сеток Bootstrap 3 или 4 -->
<div id="gridSystemModal" class="modal fade" tabindex="-1" role="dialog" aria-labelledby="gridModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Закрыть"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="gridModalLabel">Заголовок модального окна</h4>
</div>
<div class="modal-body">
<!-- основное содержимое (тело) модального окна -->
<div class="container-fluid">
<!-- Контейнер, в котором можно создавать классы системы сеток -->
<div class="row">
<div class="col-md-6">...</div>
<div class="col-md-6">...</div>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Закрыть</button>
</div>
</div>
</div>
</div>
<!-- Кнопка, открывающее модальное окно -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#gridSystemModal">
Открыть модальное окно
</button>3. Переключение между 2 модальными окнами
Для того чтобы осуществить открытие из одного модального окна другого (при этом текущее модальное окно должно быть закрыто), на страницу необходимо добавить следующий скрипт:
JavaScript сценарий, который необходимо добавить на страницу, после подключения библиотеки jQuery и boostrap.min.js.
<script>
$(function(){
// #modal_1 - селектор 1 модального окна
// #modal_2 - селектор 2 модального окна, которое необходимо открыть из первого
var two_modal = function(id_modal_1,id_modal_2) {
// определяет, необходимо ли при закрытии текущего модального окна открыть другое
var show_modal_2 = false;
// при нажатии на ссылку, содержащей в качестве href селектор модального окна
$('a[href="' + id_modal_2 + '"]').click(function(e) {
e.preventDefault();
show_modal_2 = true;
// скрыть текущее модальное окно
$(id_modal_1).modal('hide');
});
// при скрытии текущего модального окна открыть другое, если значение переменной show_modal_2 равно true
$(id_modal_1).on('hidden.bs.modal', function (e) {
if (show_modal_2) {
show_modal_2 = false;
$(id_modal_2).modal('show');
}
})
}('#modal_1','#modal_2');
});
</script>Пример HTML-кода, состоящего из 2 модальных окон:
<!-- Модальное окно 1 -->
<div class="modal fade" id="modal_1" tabindex="-1" role="dialog" aria-labelledby="modalLabel1">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Закрыть">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="modalLabel1">Заголовок модального окна 1</h4>
</div>
<div class="modal-body">
<!-- Содержимое модального окна 1 -->
<a href="#modal_2">Открыть 2 модальное окно</a>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Закрыть</button>
</div>
</div>
</div>
</div>
<!-- Модальное окно 2 -->
<div class="modal fade" id="modal_2" tabindex="-1" role="dialog" aria-labelledby="modalLabel2">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Закрыть">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="modalLabel1">Заголовок модального окна 2</h4>
</div>
<div class="modal-body">
<!-- Содержимое модального окна 2 -->
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Закрыть</button>
</div>
</div>
</div>
</div>Пример переключения между двумя модальными окнами можно посмотреть в песочнице.
4. Например, создать модальное окно, которое в зависимости от нажатой кнопки имеет то или иное содержимое.
<!-- Кнопки, открывающие модальное окно myModal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal" data-content="Содержимое 1...">Открыть модальное окно с содержимым 1</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal" data-content="Содержимое 2...">Открыть модальное окно с содержимым 2</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal" data-content="Содержимое 1...">Открыть модальное окно с содержимым 3</button>
<!-- Модальное окно myModal -->
<div class="modal fade" id="myModal" tabindex="-1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span>×</span></button>
<h4 class="modal-title">Заголовок модального окна</h4>
</div>
<div class="modal-body">
<p id="content"></p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Закрыть</button>
</div>
</div>
</div>
</div>
<script>
// при открытии модального окна
$('#myModal').on('show.bs.modal', function (event) {
// получить кнопку, которая его открыло
var button = $(event.relatedTarget)
// извлечь информацию из атрибута data-content
var content = button.data('content')
// вывести эту информацию в элемент, имеющий id="content"
$(this).find('#content').text(content);
})
</script>
Комментарии: 487
Здравствуйте. Подскажите один момент. Не получается реализовать открытие модального окна по нажатию кнопки спустя какое-то время задержки (секунды 2-3). Добавлял атрибут data-bs-delay='{"show":2000,"hide":150}' к кнопке, не работает. Может не там смотрел. Заранее спасибо.
Привет! У модального окна нет такого параметра. В Bootstrap 5 это есть точно у Popovers, Tooltips и может ещё у каких-то компонентов. В данном случае это можно сделать только с помощью JavaScript. Например:
модалка на http://tsknnmgc.beget.tech/ содержит форму ajax, при отправке формы после заполнения (правильного, неправильного - все едино.. или при обновлении страницы) окно закрывается вместе с сообщениями об отправке/ошибке, которые в модальном окне отображаются в это время... А нужно, чтобы событие обрабатывалось полностью в модалке - т.е. открытая модалка закрывалась бы ТОЛЬКО принудительно, с кнопки "закрыть окно". Вопрос: как сие реализовать ?!
Чтобы модальное окно не закрывалось при нажатии вне него, нужно добавить атрибут
data-bs-backdrop="static":не работает data-bs-backdrop="static"... нет, он не дает закрываться окну если нажимаешь на фон :) это да... но речь о другом - при заполнении ajax-формы и ее отправке - модальное окно закрывается, даже если поля заполнены неверно, сообщения об ошибках или результе отправки сим остаются втуне.... т.е. вроде как понимаю так, что происходит обработка данных полей ajax-формы и модалка схлопывается до того, как получен ответ от сервера
Значит её как-то закрываете с помощью JavaScript кода. Тут нужно смотреть, что написано в коде.
в том то и дело, что не использовал никаких скриптов... только стандартное модальное окно bootstrap/forma ajax/formit Впрочем, смотрите сами (в сообщение код не убирается, прилагаю во вложении):
Вставил эту форму в модальное окно Bootstrap, всё отлично работает. Модальное окно не закрывается.
и еще как сделать так что би когда била например ничья то ето модальное окно висвечиволось и там било написано ничья а когда нажал на ок то оно сработало как функция рестарт?
Помогите пожалуйста, очень нужна помощь!!! Заранее спасибо!!!
1. Необходимо подключить CSS и JavaScript файлы Bootstrap 5 к странице.
2. Вставить HTML код модального окна в body:
3. В свой JavaScript файл добавить в самом вверху:
4. После этого заменить во всех местах метод alert() на функцию showModal():
У меня есть таблица (Фамилия, Имя и т.д., и в каждой строчке кнопка Delete)
для этой кнопки как раз делаю модальное окно (для подтверждения)
Соответственно, нужно в это модальное окно передать ФИ и ссылку, по которой будет происходить непосредственно удаление (по id, т.е. .../{id}).
Но у меня туда передаются данные всегда с первой строки на текущей странице, на какую бы строку я не нажал. Подскажите, как передавать данные, соответствующие выбранной строке?
Код:
Если требуются какие-либо еще изменения, то я, видимо, не понял, где именно ((
P.S. Забыл указать, что это в приложении, используется thymeleaf.
У меня кнопка вызова модульного окна и само модальное окно находятся в табе.
Проблема в том, что при вызове модального окна с активного (текущего) таба class=«tab-pane active» удаляется класс active а мне это совершенно не желательно.
Подскажите, как с этим побороться?
Мне это не нужно. таб должен оставаться открытым независимо от модальных окон.
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-BmbxuPwQa2lc/FVzBcNJ7UAyJxM6wuqIj61tLrc4wSX0szH/Ev+nYRRuWlolflfl" crossorigin="anonymous"> <title>Strahova</title> <link rel="stylesheet" href="css/style.css"> <link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet"> </head> <body> <button id="#myModal" class="btn btn-primary" data-toggle="modal" type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <a href="#myModal" class="btn btn-primary" data-toggle="modal">Открыть модальное окно</a> <!-- HTML-код модального окна --> <div id="myModal" class="modal fade"> <div class="modal-dialog"> <div class="modal-content"> <!-- Заголовок модального окна --> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title">Заголовок модального окна</h4> </div> <!-- Основное содержимое модального окна --> <div class="modal-body"> Содержимое модального окна... </div> <!-- Футер модального окна --> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Закрыть</button> <button type="button" class="btn btn-primary">Сохранить изменения</button> </div> </div> </div> </div> <script> $(document).ready(function(){ //при нажатию на любую кнопку, имеющую класс .btn $(".btn").click(function() { //открыть модальное окно с id="myModal" $("#myModal").modal('show'); }); }); </script> <script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.6.0/dist/umd/popper.min.js" integrity="sha384-KsvD1yqQ1/1+IA7gi3P0tyJcT3vR+NdBTt13hSJ2lnve8agRGXTTyNaBYmCR/Nwi" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta2/dist/js/bootstrap.min.js" integrity="sha384-nsg8ua9HAw1y0W1btsyWgBklPnCUAFLuTMS2G72MMONqmOymq585AcH49TLBQObG" crossorigin="anonymous"></script> <script src="js/control-modal.min.js"></script> <script> $(function () { var myModal = new ModalApp.ModalProcess({id: 'myModal', title: 'Информация о контенте'}); myModal.init(); $('.modal-show').click(function () { myModal.changeBody($(this).attr('data-content')); myModal.showModal(); }); }); </script> </body> </html><input type=«text» class=«form-control» th:name=«componentName» th:value="${incident.getComponentName()}" id=«componentName»>
Но текст был большим и пришлось поменять на <textarea class=«form-control», из-за этого пропало предзаполнение. Подскажите, пожалуйста, как исправить? Или можно вернуть как было, но расширить поле ввода текста, главное чтобы при открытии модалки текст полей был и само поле для ввода не мизерное :(
.modal.fade .modal-dialog { transition: -webkit-transform 0.3s ease-out; transition: transform 0.3s ease-out; transition: transform 0.3s ease-out, -webkit-transform 0.3s ease-out; }<!-- вызов модального окна 1 --> <div class="col-md-6 col-0-gutter"> <div class="ot-portfolio-item"> <figure class="effect-bubba"> <img src="images/demo/portfolio-1.jpg" alt="Распродажа" class="img-responsive" /> <figcaption> <h2>Распродажа</h2> <p>Распродажа</p> <a href="#" data-toggle="modal" data-target="#Modal-1">Подробнее</a> </figcaption> </figure> </div> </div> <!-- вызов модального окна 1 --><!-- Содержимое модального окна 1 --> <div class="modal fade" id="Modal-1" tabindex="-1" role="dialog" aria-labelledby="Modal-label-1"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="Modal-label-1">Уникальное предложение</h4> </div> <div class="modal-body"> <img src="images/demo/img-1.jpg" alt="Уникальное предложение" class="img-responsive" /> <div class="modal-works"><span>Уникальное предложение</span></div> <center><a href="#" target="_blank" rel="nofollow" class="btn btn-primary" role="button" aria-pressed="true">Купить</a></center> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Закрыть</button> </div> </div> </div> </div> <!-- Содержимое модального окна 1 -->Можно просто добавлять hash к URL при открытии модального окна:
// добавим к location хэш при открытии модального окна $('.modal').on('show.bs.modal', function (e) { location.hash = e.target.id; }); // удалим хеш при закрытии модального окна $('.modal').on('hidden.bs.modal', function (e) { history.replaceState(null, null, ' '); });Для открытия модального окна сразу после загрузки страницы, если в URL присутствует хеш, можно осуществить просто добавив после JavaScript кода приведённого следующего ещё следующий:const $target = $(location.hash); if ($target.length) { if ($target.hasClass('modal')) { $target.modal('show'); } }Для share кнопок чтобы передавать вместе с URL хеш, его тоже нужно добавить.index.js:63 Uncaught TypeError: Cannot read property 'nodeName' of null at _e (index.js:63) at MutationObserver.<anonymous> (index.js:63)А в Edge такой ошибки нет. Как исправить?index.js:63 Uncaught TypeError: Cannot read property 'nodeName' of null at _e (index.js:63) at MutationObserver.<anonymous> (index.js:63) _e @ index.js:63 (anonymous) @ index.js:63В модальном окне бутстрап располагаю как бы стандартную форму для добавления новой записи в БД. Все поля формы передаются по клику на кнопке «button» в js и дальше через ajax в другой файл php, где происходит их проверка и, собственно, запись в БД. Все отрабатывает хорошо, за исключением одного — одно из необходимых полей, это textarea, к которому подключается ckeditor 4. Скрипт ckeditor прописан здесь же в окне, непосредственно после поля textarea. На обычных страницах все отрабатывает «на ура», а при попытке получить в переменную значение из editor-a, расположенного в модальном окне, попросту ничего не передается, хотя сам editor отображается в окне корректно. Как получить значение из него???
кнопка
a.btn.btn-xs.btn-success.pull-right { background-color:#8e6c62; font:normal 170% 'century gothic', arial, sans-serif; font-size:100%; color:black; } <code> подсвечивается синим цветом, хочу его поменять. применяю <code> a.btn.btn-xs.btn-success.pull-right:focus { color:white !important; } <code> не реагирует. Какой-то фокус ссылки...Как правильно сформировать запрос, в этом случае? СПАСИБОa.btn.btn-xs.btn-success.pull-right:hover { color:white !important; } <code>этот код
a.btn.btn-xs.btn-success.pull-right:focus { color:white !important; } <code> не изменяют ее поведение. Нужно, чтобы рамочка была прозрачная после нажатия или в цвет кнопки. Спасибо.a.btn.btn-xs.btn-success.pull-right:focus { box-shadow: none !important; }стили СSS
.btn.btn-xs.btn-success.pull-right { background-color:#8e6c62; font:normal 170% 'century gothic', arial, sans-serif; font-size:100%; color:black; margin-right:3%; } .btn.btn-xs.btn-success.pull-right:hover { color:white; } .btn.btn-xs.btn-success.pull-right:focus { box-shadow: none !important; }первые два работают стиля, третий подсветку после нажатия не убрал (с ним или без него — отображение кнопки одинаково)!Существует ли какая программа/приложения, что может полностью отобразить всю структуру HTML и стилей CSS? В инструментах разработчика я не могу найти это свойство кнопки (если так ведет себя кнопка, где-то это прописано)!
СПАСИБО, возьму на заметку еще и это свойство.
.btn.btn-xs.btn-success.pull-right:focus, .btn.btn-xs.btn-success.pull-right.focus, .btn.btn-xs.btn-success.pull-right:not(:disabled):not(.disabled):active, .btn.btn-xs.btn-success.pull-right:not(:disabled):not(.disabled).active, .btn.btn-xs.btn-success.pull-right:not(:disabled):not(.disabled):active:focus, .btn.btn-xs.btn-success.pull-right:not(:disabled):not(.disabled).active:focus { box-shadow: none !important; }Фото окна после клика по поповеру!
Это не критично, но для себя было бы интересно и познавательно понимать!
Спасибо еще раз и хорошего дня!
.btn.btn-xs.btn-success.pull-right:focus, .btn.btn-xs.btn-success.pull-right.focus, .btn.btn-xs.btn-success.pull-right:not(:disabled):not(.disabled):active, .btn.btn-xs.btn-success.pull-right:not(:disabled):not(.disabled).active, .btn.btn-xs.btn-success.pull-right:not(:disabled):not(.disabled):active:focus, .btn.btn-xs.btn-success.pull-right:not(:disabled):not(.disabled).active:focus { box-shadow: none !important; border-color: transparent !important; }Тоже, ничего не поменялось. Пробовал в разных браузерах, работаю в хроме, в опере — тоже самое, експлорер вообще поповер не отображает, а рамочка пунктиром взялась! Завтра еще все пересмотрю.
Бывали случаи, когда нахожу атрибут в панели разработчика — меняю параметр, смотрю изменения. Беру прям оттуда копирую в саблайн (добавляю important) — И НИЧЕГО НЕ ПРОИСХОДИТ! Поэтому, идеальный вариант найти свойство в панели разработчика и задать значения там! Почему так бывает — не пойму, браузер — сбрасываю кеш, пробую другие браузеры… где-то тормозит… Грешил на саблайн, скачал пропатченую версию, думал не будет появляться надоедливое сообщение… так началось выскакивать — обнови программу, обновил — и снова исходное сообщение…
Думаю, будет интересно.
МНЕ ПОМОГЛО «подсветку кнопок убрать:
* { outline: 0 !important; }<a href="#myModal" class="btn btn-default" data-toggle="modal">support and counseling</a> <div id="myModal" class="modal fade"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title">support and counseling</h4> </div> <div class="modal-body"> <form role="form"> <fieldset> <hr class="colorgraph"> <div class="form-group"> <input type="text" name="review_name" id="name" class="form-control input-lg" placeholder="your name"> </div> <div class="form-group"> <input type="email" name="email" id="email" class="form-control input-lg" placeholder="your email"> </div> <div class="form-group"> <input type="text" name="phone" id="phone" class="form-control input-lg" placeholder="your phone's number"> </div> <div class="form-group"> <textarea type="text" name="query" id="query" class="form-control input-lg" placeholder="your question/query"></textarea> </div> <hr class="colorgraph"> <input type="submit" class="btn btn-lg btn-success" value="send"> </fieldset> </form> </div> </div> </div> <script> $(window).load(function() { setInterval(function() { if (!$("#myModal").hasClass("in")) { $("#myModal").modal('show'); } }, 60000); }); </script>Спасибо!В том то и дело, что окно не открывается спустя, даже, час! После добавления модального окна появилась ошибка в браузере! itchief.ru/assets/uploadify/4/b/6/4b6cd8997792e9bd30f3c17de4773d17.jpg
Возможно здесь причина?
Еще одно затруднение.
Стилизовал кнопку:
.btn-action, .btn-default { display: inline-block; position: fixed; bottom: 0px; right: 20px; z-index: 99; font-size: 14px; padding: 10px 20px; background: rgba(255,255,255,0.5); } .btn-default { color:black; box-shadow: inset 0px 0px 0px 3px black; } <code> Не могу найти как изменить свойства отображения при наведении курсора (нужно задать черный цвет при наведении). Пробую <code> .btn-action, .btn-default a:hover { color:black; box-shadow: inset 0px 0px 0px 3px black; } <code> НЕ РЕАГИРУЕТ. Как правильно в этом случае задать свойства в CSS? Спасибо!.btn-action:hover, .btn-default:hover { color: black !important; box-shadow: inset 0px 0px 0px 3px black !important; }Если будет работать без !important, то тогда его можно убрать.Если без сервера, то создаёте в JavaScript массив из объектов. В объекте создаёте ключи для вопроса, ответов, правильного ответа и других данных в зависимости от логики. Далее создаёте обработчики событий для кнопок, в которых пишите необходимую логику. В общем как-то так.
Начало от первого
<!-- sample modal content --> <div class="modal fade " tabindex="-1" id="modal1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true" style="display: none;"> <div class="modal-dialog modal-lg">Соответственно второе<!-- sample modal content --> <div class="modal fade" id="modal2" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true" style="display: none;"> <div class="modal-dialog modal-lg">Содержимое полностью одинаково, разница лишь в id и формеНе могу понять, где ошибся, если одно из окон убирать то оба работают по одиночке, если оба кода вставлены то первое работает а второе просто затемняет экран и всё.
Прошу вашей помощи, не могу самостоятельно решить задачу.
Есть кнопка:
При нажатии открывает: modal окно с информацией и двумя кнопками
При нажатии: «Заказать звонок» окно закрывается и открывается Modal Feedback Form.
$(function(){ var two_modal = function(modalFourCard, modalFeedbackForm) { var show_modalFeedbackForm = false; $('a[href="' + modalFeedbackForm + '"]').click(function(e) { e.preventDefault(); show_modalFeedbackForm = true; $(modalFourCard).modal('hide'); }); $(modalFourCard).on('hidden.bs.modal', function (e) { if (show_modalFeedbackForm) { show_modalFeedbackForm = false; $(modalFeedbackForm).modal('show'); } }) }('#modalFourCard','#modalFeedbackForm'); });Всё отлично работает окно закрывается отправляю сообщение всё тоже замечательно.После отправки хочу открыть Modal в котором будет сообщение об успешной отправке, при открытии #modalSuccess ==> закрыть: #modalFeedbackForm
$('#modalFeedbackForm').modal('hide'); $('#modalFeedbackForm').on('hidden.bs.modal', function (e) { if ($('#modalFeedbackForm').attr('data-result') === 'success') { $('#modalSuccess').modal('show'); } })После успешной отправки окно так и не могу заставить закрыться и показать #modalSuccess.Что именно я не так делаю подскажите пожалуйста.
Пока по прежнему не открывается новое окно.
Я нашёл решение.
P.S. У меня на странице несколько разных блоков с контентом, списком (input type=«radio»), но структура модального окна и данные будут равного кол-ва значения разные, за исключением того что при вызове с разных блоков запись на сервере будет писаться в разные таблицы в БД.
Спасибо!
<div id="searchModal" class="modal fade " data-backdrop="static" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true"> <div class="modal-dialog " role="document"> <div class="modal-content"> <div class="modal-header"> <h4 class="modal-title" id="gridModalLabel">Batch Search</h4> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> </div> <div class="modal-body"> <section> <form > <div class="form-row" > <div class="col col-sm-6"> <div class="form-group" > <label for="datefrom">Date from</label> <input id="datefrom" class="form-control" type="text" > </div> </div> <div class="col col-sm-6"> <label for="dateto">Date to</label> <input id="dateto" class="form-control" type="text" > </div> <div class="row"> <div class="col col-sm-12"> <div > <table class="table table-bordered table-hover " > <thead> <th>Name1</th> <th>Name2</th> <th>Time1</th> <th>Time2</th> </thead> <tbody> <tr> <td>sdfsdfgfd</td> <td>3y35</td> <td>sdf,</td> <td>3745</td> </tr> </tbody> </table> </div> </div> </div> <!-- <span class="input-group-btn"> <button type="submit" class="btn btn-primary">Search</button> </span> --> </div> </form> </section> </div> <div class="modal-footer"> <span class="input-group-btn"> <button type="submit" class="btn btn-success " >Search</button> </span> <button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button> </div> </div> </div> </div>Зачем столько лишних обёрток вы используете в HTML?
<div class="modal-body"> <form> <div class="form-row"> <div class="col-sm-6 form-group"> ... </div> <div class="col-sm-6 form-group"> ... </div> <div class="col-sm-12 form-group"> <table class="table table-bordered table-hover"> <thead> <tr> <th style="width: 100px;">Name1</th> <th style="width: 100px;">Name2</th> <th>Time1</th> <th>Time2</th> </tr> </thead> <tbody> <tr> ... </tr> </tbody> </table> </div> </div> </form> </div>Установка фиксированной ширины колонкам осуществляется с помощью CSS. Как это выполнить приведено в примере.Обычно, HTML код Modal помещают в body и не вкладывают ни в какой другой элемент.
Пример: itchief.ru/examples/lab.php?topic=bootstrap&file=b4-navbar-modal
<!-- Кнопка, для открытия модального окна --> <button id="show-modal" class="btn btn-primary">Открыть модальное окно</button> <script> var anotherPage = 'http://localhost/feedback/index.html'; modalOnCurrentPage = '#modal2', modalOnAnotherPage = '#modal1'; $('#show-modal').click(function() { $.get(anotherPage+modalOnAnotherPage, function(data) { var output = $(data).find('.modal-body').html(); // выполнить фильтрацию кода (при необходимости) // ... $(modalOnCurrentPage).find('.modal-body').html(output); $(modalOnCurrentPage).modal('show'); }); }); </script>Картинка: перейти
Для того чтобы сохранить дату последнего показа окна (элемента) можно воспользоваться хранилищем LocalStorage.
Пример решения подобной задачи можно посмотреть здесь.
CSS код:
.dialog { position: fixed; bottom: 15px; right: 15px; width: 200px; height: 150px; padding: 15px 30px 0; border: 1px solid transparent; color: #856404; background-color: #fff3cd; border-color: #ffeeba; z-index: 9999; } .dialog-hide { display: none; } .dialog-close { position: absolute; top: 0; right: 0; padding: 6px; color: inherit; background-color: transparent; border: 0; -webkit-appearance: none; font-size: 24px; font-weight: 700; line-height: 1; text-shadow: 0 1px 0 #fff; opacity: .5; } .dialog-close:focus, .dialog-close:hover { color: #000; text-decoration: none; opacity: .75; cursor: pointer; }HTML код:<div id="dialog" class="dialog dialog-hide"> <strong>Holy guacamole!</strong> You should check in on some of those fields below. <button type="button" class="dialog-close"> <span aria-hidden="true">×</span> </button> </div>JavaScript сценарий:$('.dialog-close').click(function(){ if (!$(this).closest('.dialog').hasClass('dialog-hide')) { $(this).closest('.dialog').addClass('dialog-hide'); } }); var dateShowDialog = localStorage.getItem("dateShowDialog"); var currentDate = new Date(); var diffDate = (Date.parse(currentDate) - Date.parse(dateShowDialog)) / (1000 * 60 * 60); if (dateShowDialog === null || diffDate > 24) { $("#dialog").removeClass('dialog-hide'); localStorage.setItem('dateShowDialog', currentDate); }Если необходимо сделать чтобы он работал на разных страницах, то сценарий необходимо переделать. Например так:
$(function() { $('.dialog-close').click(function(){ if (!$(this).closest('.dialog').hasClass('dialog-hide')) { $(this).closest('.dialog').addClass('dialog-hide'); } }); var dateShowDialog = localStorage.getItem(btoa(location.pathname)); var currentDate = new Date(); var diffDate = (Date.parse(currentDate) - Date.parse(btoa(location.pathname))) / (1000 * 60 * 60); if (dateShowDialog === null || diffDate > 24) { $("#dialog").removeClass('dialog-hide'); localStorage.setItem(btoa(location.pathname), currentDate); } });P.S. По идее если модальное окно скрыто, находиться в (hide), то по идее я не могу получить значения полей скрытого элемента.
Joomla! 3.8.3 шаблон Protostar сайт
В статье необходимо разместить модуль подписки, чтобы читатель при желании мог подписаться на продолжение.
Реализация модулем «Newsletter Subscriber»
Вставляю в тело статьи
<p><button class="btn btn-primary" type="button" data-toggle="modal" data-target="#exampleModal">подписаться на продолжение</button></p> <div id="exampleModal" class="modal fade"> <div class="modal-dialog"> <div class="modal-body">{loadmodule mod_newsletter_subscriber,подписка}</div> </div> </div>И работает хорошо при условии, что выключен модуль того же автора «Rapid Contact» который используется для заказа обратного звонка.Вставляю код модального окна в модуль HTML-код
<div id="exampleModal" class="modal fade"> <div class="modal-content"> <div class="modal-body">{loadmodule mod_rapid_contact,перезвон}</div> </div> </div>Ищу помощи у Вас потому что: Оба модуля работают нормально при условии что один из них не в модальном окне. Если оба модуля вызываются кнопкой открывающей модальное окно отображается только один модуль в обоих окнах.Самостоятельные попытки результата не принесли. Пожалуйста если есть решение — Подскажите.
Спасибо
Создал ссылку, которая открывает модальное окно . И встал вопрос, а как передать в модальное окно значение переменой (или несколько значений) с которой бы я мог работать.
Например:
<!-- Кнопка, которая будет открывать модальное окно --> <a id="myModalEditBtn" href="#">редактирование</a> ... <!-- HTML-код модального окна--> <div id="myModalEdit" class="modal fade"> ... <p id="myP"></p> </div> ... <script> $(function(){ var text = 'Некоторый текст, который необходимо вставить в модальное окно'; $('#myModalEditBtn').click(function(e){ // отменяем стандартное поведение браузера при нажатии на ссылку e.preventDefault(); // передаем в контент элемента с id="myP" содержимое переменной text $('#myP').text(text); // открываем модальное окно $('#myModalEdit').modal('show'); }); }); </script>Использовал следующий код, что бы реализовать задуманное. Но в валидации браузера выдает ошибку: TypeError: $(...).modal is not a function. (указывает на эту строку
$('#call-order').modal('show')). Я не могу понять в чем дело.window.addEventListener('load', function(){ if(document.querySelector('#call-order .text-danger, #call-order .alert')) $('#call-order').modal('show') })<!DOCTYPE html> <html> <head> <title>foto</title> <meta charset="utf-8"/> <meta name="viewport" content="width=device-width"> <!-- Bootstrap CSS --> <link href="bootstrap3.3.7.min.css" rel="stylesheet"> <!-- fancyBox CSS --> <link href="jquery.fancybox.min.css" rel="stylesheet"> <!--my css--> <link rel="stylesheet" href="style.css"> <!-- jQuery --> <script src="jquery-3.3.1.min.js"></script> <!-- Bootstrap JS --> <script src="bootstrap3.3.7.min.js"></script> <!-- fancyBox JS --> <script src="jquery.fancybox.min.js"></script> <!-- Gridify --> <script src="gridify-min.js"></script> <script> $(function () { var options = { srcNode: 'img', // grid items (class, node) margin: '15px', // margin in pixel, default: 0px width: '200px', // grid item width in pixel, default: 220px max_width: '', // dynamic gird item width if specified, (pixel) resizable: true, // re-layout if window resize transition: 'all 0.5s ease' // support transition for CSS3, default: all 0.5s ease }; $('.grid').gridify(options); }); </script> <style> img { padding: 4px; background-color: #fff; border: 1px solid #ddd; border-radius: 4px; } img:hover { opacity: 0.6; filter: alpha(opacity=60); } </style> </head> <body> <main> <!-- информационная часть страницы --> <article id="articl" class="container-fluide"> <div class="col-xs-12 glavnaya"> <h3 class="text-center">Фото архив</h3> <!--превьюшки фото галереи--> <div class="foto-block col-xs-6 col-sm-4 col-md-4 col-lg-3"> <div class="view view-first"> <img src="images/foto-arhiv/foto2m/DSC_0163_m.jpg"/> <div class="mask"> <p>Фотографии</p> <a href="#lightbox" data-toggle="modal" class="info">Смотреть</a> </div> </div> </div> <!-- модальное окно --> <div class="modal fade" id="lightbox"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Закрыть"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="gridModalLabel">Фотографии</h4> </div> <div class="modal-body"> <div class="container-fluide"> <div class="container"> <div class="grid"> <div class="grid-item"> <a data-fancybox="gallery" href="images/foto-arhiv/foto2/DSC_0162.jpg"> <img class="img-responsive" src="images/foto-arhiv/foto2m/DSC_0162_m.jpg" alt=""> </a> </div> <div class="grid-item"> <a data-fancybox="gallery" href="images/foto-arhiv/foto2/DSC_0163.jpg"> <img class="img-responsive" src="images/foto-arhiv/foto2m/DSC_0163_m.jpg" alt=""> </a> </div> <div class="grid-item"> <a data-fancybox="gallery" href="images/foto-arhiv/foto2/DSC_0165.jpg"> <img class="img-responsive" src="images/foto-arhiv/foto2m/DSC_0165_m.jpg" alt=""> </a> </div> <div class="grid-item"> <a data-fancybox="gallery" href="images/foto-arhiv/foto2/DSC_0168.jpg"> <img class="img-responsive" src="images/foto-arhiv/foto2m/DSC_0168_m.jpg" alt=""> </a> </div> <div class="grid-item"> <a data-fancybox="gallery" href="images/foto-arhiv/foto2/DSC_0291.jpg"> <img class="img-responsive" src="images/foto-arhiv/foto2m/DSC_0291_m.jpg" alt=""> </a> </div> <div class="grid-item"> <a data-fancybox="gallery" href="images/foto-arhiv/foto2/DSC_0292.jpg"> <img class="img-responsive" src="images/foto-arhiv/foto2m/DSC_0292_m.jpg" alt=""> </a> </div> <div class="grid-item"> <a data-fancybox="gallery" href="images/foto-arhiv/foto2/DSC_0293.jpg"> <img class="img-responsive" src="images/foto-arhiv/foto2m/DSC_0293_m.jpg" alt=""> </a> </div> <div class="grid-item"> <a data-fancybox="gallery" href="images/foto-arhiv/foto2/DSC_0304.jpg"> <img class="img-responsive" src="images/foto-arhiv/foto2m/DSC_0304_m.jpg" alt=""> </a> </div> <div class="grid-item"> <a data-fancybox="gallery" href="images/foto-arhiv/foto2/DSC_0305.jpg"> <img class="img-responsive" src="images/foto-arhiv/foto2m/DSC_0305_m.jpg" alt=""> </a> </div> <div class="grid-item"> <a data-fancybox="gallery" href="images/foto-arhiv/foto2/DSC_0337.jpg"> <img class="img-responsive" src="images/foto-arhiv/foto2m/DSC_0337_m.jpg" alt=""> </a> </div> <div class="grid-item"> <a data-fancybox="gallery" href="images/foto-arhiv/foto2/DSC_0340.jpg"> <img class="img-responsive" src="images/foto-arhiv/foto2m/DSC_0340_m.jpg" alt=""> </a> </div> <div class="grid-item"> <a data-fancybox="gallery" href="images/foto-arhiv/foto2/DSC_0343.jpg"> <img class="img-responsive" src="images/foto-arhiv/foto2m/DSC_0343_m.jpg" alt=""> </a> </div> <div class="grid-item"> <a data-fancybox="gallery" href="images/foto-arhiv/foto2/DSC_0344.jpg"> <img class="img-responsive" src="images/foto-arhiv/foto2m/DSC_0344_m.jpg" alt=""> </a> </div> <div class="grid-item"> <a data-fancybox="gallery" href="images/foto-arhiv/foto2/DSC_0348.jpg"> <img class="img-responsive" src="images/foto-arhiv/foto2m/DSC_0348_m.jpg" alt=""> </a> </div> </div> </div> </div> </div> </div> </div> </div> </div> </article> </main> </body> </html>В плагине Gridify есть ошибка, она не вычисляет высоту контейнера.
Попробуйте использовать вот эту исправленную версию плагина Gridify.
Как в моём случае правильно применить параметр handleUpdate модального окна?
Используется Bootstrap4.
Модальное окно полностью формируется и вставляется в DOM при помощи javascript.
В процессе, когда окно открыто, его размеры могут измениться. Т.к. в модаль будут подгружаться данные из сервера и содержимое модали измениться.
Если я правильно понял, необходимо написать что-то вроде этого:
var modal = 'тут html-код модального окна'; $(modal).prependTo('body').modal({backdrop:true, keyboard:true, show:true}).modal('handleUpdate');Или же handleUpdate можно указать как часть передаваемого объекта? т.е.:$(modal).prependTo('body').modal({backdrop:true, keyboard:true, handleUpdate:true, show:true});Заранее спасибо!Параметра handleUpdate нет, есть только метод.
Т.е. мы передаём строку 'handleUpdate' в качестве аргумента в метод .modal(), а не используем метод handleUpdate().
Почему и возникает вопрос. Нужно применять метод modal() с аргументом handleUpdate к открытой модали?
$('#myModal').modal('handleUpdate');Или можно передать handleUpdate сразу при инициализации модали?$('#myModal').modal({keyboard:false, handleUpdate:true, show:true});Его (handleUpdate) необходимо вызывать после загрузки контента, т.к. вы указали:
$('#myModal').modal('handleUpdate');И последний вопрос. Т.е. handleUpdate необходимо вызывать каждый раз, когда в модали изменяются данные? Например:
Открыл модаль, показал изначальное содержимое;
изменил данные в .modal-body;
сделал handleUpdate;
ещё раз изменил содержимое .modal-body;
ещё раз применил handleUpdate;
закрыл модаль…
Или же достаточно вызвать handleUpdate один раз, а дальнейшие изменения будут отслеживаться автоматом?
Такой вопрос, у меня в модальном окне отображается контент (товарные позиции корзины), если я хочу удалить с корзины в модальном окне товар то у меня закрывается модальное окно как сделать так чтобы после нажатия на кнопку удаления товара товар удалялся и модальное окно оставалось активное. Вот ссылка на кнопку удаления товара Заранее спасибо
Вам не нужно использовать класс data-toggle=«modal». Его необходимо использовать только для переключения модального окна.
$('.modal.show').animate({ scrollTop: 0 }, 200);Подскажите, не смог разобраться. Как открыть модальное окно в модальном окне?
Например:
1. Открываем список контактов (там всякие кнопки: телеграмм, скайп, вибер и список телефонов)
2. Нажимаем на список телефонов
3. Окно с списком контактов пропадает и появляется окно с списком телефонов
Заранее спасибо
$(первое окно).off('hidden.bs.modal').on('hidden.bs.modal',function(){
$(второе окно).modal('show');
$(this).off('hidden.bs.modal');
});
$(первое окно).modal('hide');
закрытие второго окна аналогично
$(окно).off('hidden.bs.modal').on('hidden.bs.modal',function(){
//манипуляции с окном
$(this).off('hidden.bs.modal');
$(окно).modal('show');
});
$(окно).modal('hide');
Есть окно, контент в которое подгружается аяксом(быстрый просмотр товара). Из этого окна вызывается 2е окно (вы положили в корзину… продолжить покупки или перейти в корзину). Проблема заключается в том, что второе окно размещается в размерах первого, при этом, если размеры второго окна больше первого, то в первом появляется полоса прокрутки. При этом при закрытии второго окна (data-dismiss=«modal») — закрываются оба. Можно ли сделать так, то бы 2 окно не зависело от размеров 1?
Вызов 1го окна:
Само окно:
Содержимое окна 1го окна, оно же содержимое 2го:
Вызов 2 окна:
$(function() { // получить значение даты из LocalStorage var dateModalShow = localStorage.getItem("dateModalShow"); // получить значение текущей даты var currentDate = new Date().toLocaleDateString(); // если значение даты в LocalStorage равно null или // не равно текущей даты // (т.е. если модальное окно сегодня не показывалось, то) if (dateModalShow=null || dateModalShow!=currentDate) { // открываем модальное окно $("#myModal").modal('show'); // сохраняем дату открытия модального окна в LocalStorage localStorage.setItem("dateModalShow", currentDate); } $('#myModal').on('shown.bs.modal', function () { timer = setInterval(hideModal,1000); }); });Я пытался удалять все поля с капчей и добавлять новое с телефоном, все правил, а у меня то неактивна кнопка отпраить была, то потом при проверке пишет, что не все поля заполнены (имя), хотя вроде все упоминания везде убирал
Самый минимальный набор полей какой у кого? Поделитесь!
<div><a href="#myModal" class="btn" data-toggle="modal"><img src="images/callback.gif" /></a></div> <!-- Modal HTML --> <div id="myModal" class="modal fade"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> </div> <div class="modal-body"> {rsform 1} </div> </div> </div> </div>При отправке формы, даже если не прошла аякс валидация, окно закрывается. Если окно открыть повторно, то видим либо форму, с ошибками валидации, либо сообщение об успешной отправке. Можно ли сделать закрытие окна именно по нажатию на кнопку окна «закрыть», а не по нажатию на кнопку формы отправить?Есть код который вызывает окно
$(window).scroll(function() { if ($(document).scrollTop() > 7500 && (localStorage.getItem('myKey') != 'sending') && ($("#myModalsto").attr("displayed") === "false")) { $('#myModalsto').modal('show'); $("#myModalsto").attr("displayed", "true"); } });После чего человеку дается выбор ( 2 кнопки ) и открывается другое окно в котором нажимая на кнопку происходит небольшой скролл автоматически в верх и первое окно снова открывается Вопрос в том как сделать чтобы окно открылось только один раз, Но при перезагрузки страницы код при скролле снова сработал и открыл окно один раз?$(window).scroll(function() { if ($(document).scrollTop() > 7500 && (localStorage.getItem('myKey') != 'sending') && ($("#myModalsto").attr("displayed") === "false") && (!$("#myModalsto").hasClass('shown'))) { $('#myModalsto').modal('show'); $('#myModalsto').addClass('shown'); $("#myModalsto").attr("displayed", "true"); } });var two_modal = function(id_modal_1,id_modal_2) { //... };После определения функции указать из какого модального окна можно открыть другое:// например, из #modal_1 можно открыть #modal_2 two_modal('#modal_1', '#modal_2'); // например, из #modal_4 можно открыть #modal_1 two_modal('#modal_4', '#modal_1');Можно даже так:two_modal('#modal_1', '#modal_2'); two_modal('#modal_1', '#modal_3'); two_modal('#modal_2', '#modal_1'); two_modal('#modal_2', '#modal_3'); two_modal('#modal_3', '#modal_1'); two_modal('#modal_3', '#modal_ц');В этом случае из любого модального окна можно будет открыть другое модальное окно (при наличии соответствующей ссылки).Опишите пожалуйста более детально.
Вот что есть, не работает:
Второй вопрос:
Если нужно окон очень много, то только добавлять вот так или есть ещё какой способ.
<script> $(function(){ // #modal_1 - селектор 1 модального окна // #modal_2 - селектор 2 модального окна, которое необходимо открыть из первого var two_modal = function(id_modal_1,id_modal_2) { // определяет, необходимо ли при закрытии текущего модального окна открыть другое var show_modal_2 = false; // при нажатии на ссылку, содержащей в качестве href селектор модального окна $('a[href="' + id_modal_2 + '"]').click(function(e) { e.preventDefault(); show_modal_2 = true; // скрыть текущее модальное окно $(id_modal_1).modal('hide'); }); // при скрытии текущего модального окна открыть другое, если значение переменной show_modal_2 равно true $(id_modal_1).on('hidden.bs.modal', function (e) { if (show_modal_2) { show_modal_2 = false; $(id_modal_2).modal('show'); } }) }('#modal_1','#modal_2'); two_modal('#modal_1', '#modal_2'); two_modal('#modal_2', '#modal_1'); two_modal('#modal_2', '#modal_3'); two_modal('#modal_3', '#modal_2'); two_modal('#modal_3', '#modal_4'); }); </script>Если нужно что-то более сложное, то можно посмотреть ещё здесь.
И всё-таки: можно ли вызвать модальное окно без использования JS — допустим с помощью неких «хитрых» data-атрибутов? Понятно, что оно будет всплывать каждый раз при загрузке страницы, но мне именно этого и хотелось бы.
Спасибо.
При нажатии на кнопку отправить появляется зеленая галочка, но ничего не происходит, хотя без окна на странице сайта форма полностью рабочая.
В чем может быть причина?
<!-- Модальное окно --> <div class="modal fade" id="text_39" tabindex="-1" role="dialog"> <div class="modal-dialog modal-lg"> <div class="modal-content"> <!-- Заголовок модального окна --> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title" id="myModalLabel">Уважаемые Папы и Мамы</h4> </div> <!-- Основная часть модального окна --> <div class="modal-body"> <!-- --> <p><span style="font-size: 120%;">Маленький Эрудит готовит дошколят в лучшие школы города с 2001 года</span></p> <p><span style="font-size: 120%;">Квалифицированный, стабильный коллектив педагогов-профессионалов, мы найдем общий язык с любым малышом</span></p> <p><span style="font-size: 120%;">Открытые занятия- лучшая гарантия уверенности в качестве обучения</span></p> <p><span style="font-size: 120%;">Занятия в игровой форме прививают интерес к знаниям, обеспечивая легкость их усвоения</span></p> <p><span style="font-size: 120%;">Удобная и гибкая система оплаты доступная всем</span></p> <p><span style="font-size: 120%;">Разностороннее развитие ребенка гарантированно комплексом занятий</span></p> <p><span style="font-size: 120%;">Театрализованные праздники проходят на уровне сценических представлений</span></p> <p><span style="font-size: 120%;">Бесплатные консультации с психологом и логопедом</span></p> <p><span style="font-size: 120%;">Индивидуальные занятия по чтению, математике, письму, с логопедом - всписке наших услуг</span></p> <p><span style="font-size: 120%;">Творческие кружки - "Волшебная кисточка", " Умелые ручки", "Веселый камочек" пользуется интересом у детей</span></p> <p><span style="font-size: 120%;">И самое главное.</span></p> <p><span style="font-size: 120%;">Детский центр "Маленький Эрудит" - это свой маленький мир для каждого ребенка, где его искренне любят, уважают и всегда ждут! </span></p> <p></p> </div> <!-- footer--> <div class="modal-footer"> <a href="znajki.html" data-toggle="modal" title=""class="btn btn-default" >Перейти на страницу Уважаемые Папы и Мамы <span class=""></span> </a> <button type="button" class="btn btn-default" data-dismiss="modal">Закрыть</button> </div> </div> </div> </div>слетает работа всех скриптов на сайте, ссылки, кнопки, анимашки…redside.kupitekvartiru.com/ в разделе планировки. Не совсем понятно, как часть информации (картинка и текст) сделать динамической в зависимости от выбора планировки, а часть — форму — статической.
<div class="modal fade" id="myModal-schedule" role="dialog"> <div class="modal-dialog"> <!-- Modal content--> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title">{% trans "Встреча" %}</h4> </div> <form method="post" role="form"> <div class="modal-body"> {% csrf_token %} <div class="form-group"> <label for="fio_user">Ф/И</label> <input type="text" class="form-control" id="fio_user"> </div> <div class="form-group"> <label for="method-meeting">Метод связи:</label> <select class="form-control" id="method-meeting"> <option value="1">Скайп</option> <option value="2">Телефон</option> </select> </div> <div class="form-group"> <label for="meeting-description">Описание встречи:</label> <textarea class="form-control" id="meeting-description"></textarea> </div> <div class="form-group"> <label for="time-meeting">Время встречи:</label> <div class='input-group date' id='datetimepicker'> <input type='text' class="form-control" id="time-meeting"/> <span class="input-group-addon"> <span class="glyphicon glyphicon-calendar"></span> </span> </div> </div> </div> </form> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> </div> </div> </div> </div>при открытии окна select схлопывается в 0px и естесвенно его не видно и выбрать нельзя!в последний div пытаюсь заставить работь с datapicker тоже не получатся инициализировать скрипт
$(function () { $('#datetimepicker').datetimepicker(); });Заранее благодаренPfhfytt ,kfujlfhty
Для того чтобы вы могли инициализировать datetimepicker, необходимо подключить соответствующий плагин. Всё это необходимо делать в следующем порядке: jquery -> jquery-плагин datetimepicker -> ваш скрипт.
Спасибо за труды.
Подскажите, как держать модальное окно постоянно открытым для редактирования.
Использую SublimeText и после каждого обновления index или css окно закрывается и приходится щелкать на кнопку для вызова модального окна.
<script> $(document).ready(function(){ $('#myModal').modal({ backdrop: true }); </script> <!-- Кнопка, вызывающее модальное окно --> <a href="#myModal" class="button" class="open-modal" data-toggle="modal" data-backdrop=true><i class="fa fa-envelope"></i> <?php echo $button_mail; ?></a> <!-- HTML-код модального окна --> <div id="myModal" class="modal fade in" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog modal-sm"> <form method="post" name="uvedomlenie" enctype="multipart/form-data"> <div class="modal-content" style="font-size:15px;"> <!-- Заголовок модального окна --> <div class="modal-header" style="background:#99CCFF!important; color:#fff; text-align:center;"> <!--<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>--> <h4 class="modal-title"><?php echo $entry_form; ?></h4> </div> <!-- Основное содержимое модального окна --> <div class="modal-body" style="text-align:center; "> <div class="form-group"> <input type="text" name="fio" class="input" placeholder="<?php echo $text_fio; ?>"> </div> <div class="form-group"> <input type="text" name="phone" class="input" placeholder="<?php echo $text_phone; ?>"> </div> <div class="form-group"> <input type="email" name="email" class="input" placeholder="<?php echo $text_email; ?>"> </div> <div class="form-group"> <input type="text" name="kolvo" class="input" placeholder="<?php echo $text_kolvo; ?>"> </div> </div> <!-- Футер модального окна --> <div class="modal-footer" style="background:#99CCFF!important;"> <button type="button" class="btn btn-default" data-dismiss="modal" style="float:left;">Закрыть</button> <button type="button" class="btn btn-default" style="float:right;">Отправить</button> </div> </form> </div> </div> </div>Попробуйте добавить в CSS следующее:
.modal-backdrop.in { filter: alpha(opacity=50) !important; opacity: .5 !important; } .modal-backdrop { position: fixed !important; top: 0 !important; right: 0 !important; bottom: 0 !important; left: 0 !important; z-index: 1040 !important; background-color: #000 !important; }itchief.ru/assets/uploadify/a/1/b/a1bc78739573a92ce8d0b006d2e5a354.jpg
Помогите разобраться, в чем может быть проблема? При вызове модального окна задний фон (основная страница), контент смещается влево.
А в чем проблема?! Либо css прям в конкретном окне прописываете, либо по его уникальному ID
#myModal.modal-dialog {
width: 500px!important;
}
не помогает…
Подскажите, пожалуйста, если не затруднит. Хочу реализовать аутентификацию, регистрацию как
здесь. Но только чтобы она работала через модальное окно. Пытался сделать следующим образом:
<!-- вызываю окно с формой из navbar меню --> <!-- ... --> <a title="Войти" href="#login-modal" style="line-height: 88px;" data-toggle="modal">Войти</a> <!-- ... --> <!-- кусок из моего template: --> <div id="login-modal" class="modal fade"> <div class="modal-dialog"> <div class="modal-body"> [[!Login? &tplType=`modChunk` &loginTpl=`myLoginChunk` &logoutTpl=`myLogoutChunk` &errTpl=`lgnErrTpl` &redirectToPrior=`1` ]] <!-- ... -->Форму myLoginChunk приводить не буду, чтобы не захламлять, т.к. она практически идентична вашей.Все бы замечательно, только после события click (без заполнения полей «Пользователь» и «пароль») на «SignIn» вылетает на главную страницу и при повторном вызове модального окна аутентификации видна ошибка из errTpl, т.е. форма не обновляется.
Подскажите, пожалуйста… где только не лазил. Сильно не пинайте новичка )
Спасибо!
itchief.ru/assets/uploadify/4/7/f/47f3c698ed2a61a9bf027a1dc9058a33.jpg
В чем причина? Спасибо.
Ознакомься с комментариями в этой ветке: #comment-3892
Попробуй установить модальному окну более высокое значение z-index:
.modal { z-index: 500000; }Скриншот: itchief.ru/assets/uploadify/8/f/e/8febf32af7f8eddff1a6db2932bd7c54.jpg
Отображается модальное окно под слоем opacity (не кликабельно). Сталкивался кто-нибудь с такой траблой. Прошу помощи. Наперед благодарен.
Если же вам необходимо решение на базе модального окна, то можно сделать так:
<!-- Модальное окно --> <div id="modal-image" class="modal fade" tabindex="-1"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title"></h4> </div> <div class="modal-body"> <img class="img-responsive" src="" alt=""></p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Закрыть</button> </div> </div> </div> </div> <!-- Изображения --> <img class="pic" src="img1.jpg" alt="..." width="100"> <img class="pic" src="img2.jpg" alt="..." width="100"> <img class="pic" src="img3.jpg" alt="..." width="100"> <!-- Скрипт --> <script> $(function() { $('.pic').click(function(){ $('#modal-image .modal-title').text($(this).attr('alt')); $('#modal-image .modal-body img').attr('src',$(this).attr('src')); $('#modal-image').modal('show'); }); }); </script>Для изображений, которые необходимо открывать в модальном окне следует добавить класс pic.2. К необходимым элементам img добавить класс pic, т.е. к тем, которые необходимо отображать в модальном окне
3. Скрипт в любом месте после подключения файла bootstrap.min.js.
itchief.ru/assets/uploadify/c/4/6/c4659b7f5a7905b1970b7e9fbfd4fd2d.png
itchief.ru/assets/uploadify/c/4/6/c4659b7f5a7905b1970b7e9fbfd4fd2ds.jpg
Здесь 2 варианта решения проблемы:
1. Установить модальному окну большее значение z-index чем меню (или наоборот):
.modal { z-index: 5000; /* число 5000 должно быть больше чем у меню */ }2. Немного сдвинуть модальное окно вниз:.modal-dialog { width: 600px; margin: 100px auto; /* например 100 пикселей от верха */ }.modal-backdrop { z-index: 100; }По кнопке модальное окно открывается, а при загрузке — нет.
Использовался ваш пример.
Код:
<!-- Modal Image File --> <div class="modal fade" id="imageFile" aria-hidden="true" aria-labelledby="imageFile" role="document" tabindex="-1"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" aria-hidden="true" data-dismiss="modal">×</button> <h4 class="modal-title">Редактировать изображение</h4> </div> <div class="modal-body"> <div id="imgdiv" style="text-align: center"> <img class="img-responsive" id="image" src="assets/images/test_image.jpg"> <button id="toggleEdit">Edit</button> <button id="export">Export</button> </div> <div id=txt></div> </div> <div class="modal-footer text-right"> <button class="btn btn-primary" data-dismiss="modal" type="button">Добавить</button> <a class="btn btn-sm btn-white btn-pure" data-dismiss="modal" href="javascript:void(0)">Отменить</a> </div> </div> </div> </div> <!-- End Modal Image File --> <script> $(document).ready(function(){ $("#imageFileBtn").click(function() { $("#imageFile").modal('show'); // инициализация модали // BEGIN imgNotes var $img = $("#image").imgNotes(); $img.imgNotes("import", [ {x: "0.5", y:"0.5", note:"AFL Grand Final Trophy"}, {x: "0.322", y:"0.269", note: "Brisbane Lions Flag"}, {x: "0.824", y: "0.593", note: "Fluffy microphone"}]); var $toggle = $("#toggleEdit"); if ($img.imgNotes("option","canEdit")) { $toggle.text("View"); } else { $toggle.text("Edit"); } $toggle.on("click", function() { var $this = $(this); if ($this.text()=="Edit") { $this.text("View"); $img.imgNotes("option", "canEdit", true); } else { $this.text('Edit'); $img.imgNotes('option', 'canEdit', false); } }); var $export = $("#export"); $export.on("click", function() { var $table = $("<table/>").addClass("gridtable"); var notes = $img.imgNotes('export'); $table.append("<th>X</th><th>Y</th><th>NOTE</th>"); $.each(notes, function(index, item) { $table.append("<tr><td>" + item.x + "</td><td>" + item.y + "</td><td>" + item.note + "</td></tr>"); }); $('#txt').html($table); }); // END imgNotes }); }); </script>1. Для этого необходимо плагин Bootstrap (поместить в конец, т.е. после других плагинов jQuery)
2. Написать скрипт (например, для модального окна)
3. После этого инициализация модального окна будет осуществляться следующим образом (т.е. не modal, а bsModal):
$("#imageFile").bsModal('show');Можно сделать так (используя относительное и абсолютное позиционирование).
Код HTML:
<div id="mydiv" style="position: relative"> <!-- Исходный блок --> <div id="mydiv-1" style="background-color: pink;"> <a id="link-1" href="#">1</a> <a id="link-2" href="#">2</a> </div> <!-- Блок, на который необходимо изменить --> <div id="mydiv-2" style="background-color: blue; display: none; position: absolute; top: 0; bottom: 0px; left: 0px; right: 0px;"></div> </div>Код JavaScript:<script> $('#link-1').click(function(e){ e.preventDefault; $('#mydiv').css({ 'height': $('#mydiv').height(), }); $('#mydiv-1').hide(); $('#mydiv-2').show(); }); </script>Наиболее простой способ этого избежать — это отказаться от атрибута data-toggle. Т.е. открывать модальное окно с помощью JavaScript. В этом случае он не сможет обратиться к элементу, имеющему атрибут data-toggle со значением modal.
Т.е. следующим способом:
<!-- Модальное окно --> <div id="myModal" class="modal fade"> <!-- Содержимое модального окна --> </div> <!-- Кнопка, открывающее модальное окно (без атрибута data-toggle="modal") --> <a id="button" href="#myModal" class="btn btn-primary">Открыть модальное окно</a> <!-- Скрипт, открывающий модальное окно --> <script> $('#button').click(function(){ $('#myModal').modal('show'); }); </script>Прокручиваю кнопку, вот в такое положение:
itchief.ru/assets/images/bootstrap/j7s7q.png
Нажимаю, появляется модалка:
itchief.ru/assets/images/bootstrap/fi3wc.png
Закрываю модалку, страница прокрутилась:
itchief.ru/assets/images/bootstrap/nlfxd.png
Тоже происходит и у меня только в больших масштабах…
Например, добавив к адресу "#modal" или как то еще?
Если необходимо это сделать после перехода на страницу, то надо написать скрипт:
$(function(){ if (location.hash == '#modal') { $('#modal').modal('show'); } });Т.е. получить хэш страницы и сравнить его с #modal. Если он равен, то открыть модальное окно.landpg.zzz.com.ua/#portfolioModal2
Uncaught TypeError: Cannot read property 'msie' of undefined at jquery.fancybox-1.3.4.pack.js:18 at jquery.fancybox-1.3.4.pack.js:46 (index):1409 Uncaught SyntaxError: Invalid or unexpected token (index):1357 Uncaught TypeError: $(...).fancybox is not a function at HTMLDocument.<anonymous> ((index):1357) at i (jquery.min.js:2) at Object.fireWith [as resolveWith] (jquery.min.js:2) at Function.ready (jquery.min.js:2) at HTMLDocument.K (jquery.min.js:2) /favicon.ico Failed to load resource: the server responded with a status of 404 (Not Found)Скажите, вот вы тут написали код для кнопки и модального окна. Вопрос, где стили? Просьба выложить отдельно файл со стилями для кнопки и формы модального окна. Спасибо.
Это кнопка и модальное окно фреймворка Bootstrap. Если вам нужны не только эти элементы, а весь набор данной платформы, то скачайте её. Информацию о том, как это сделать, можно почитать в этой статье Установка платформы Twitter Bootstrap.
Если вам нужны только эти конкретные элементы, то перейдите на страницу _http://getbootstrap.com/customize/ и выберите только нужные. Потом пролистайте данную страницу вниз, нажмите кнопку и получите платформу, состоящую только из этих компонентов. Если Вам необходимо выдернуть эти стили, то откройте файл bootstrap.css (не сжатый) и скопируйте необходимые строчки в свой файл стилей. Он кроме кнопок, будет содержать ещё и базовые стили. Если они вам не нужны, то прокрутите содержимое файла до кнопок и скопируйте их. То же самое необходимо выполнить и для модального окна. Приводить содержимое CSS не буду, т.к. надеюсь, что довольно подробно описал, что надо сделать. Для работы модального окна необходим ещё код javascript, он находится в несжатом виде в файле bootstrap.js. Можете тоже его просто скопировать себе в свой файл скриптов или подключить так.
Код:
<!-- Modal --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">Получить скидку 50% на лечебный массаж</h4> <p class="modal-paragraph" >Скидка вам придет на Е-mail</p> </div> <div class="modal-body"> <form method="post" id="formmodal" action="mail.php"> <input type="text" class="input-fields" name="name" placeholder="Ваше имя" required> <input type="email" class="input-fields" name="email" placeholder="Ваш Email" required> <button type="button" class="input-fields-button">Получить</button> </form> </div> </div> </div> </div>на: Код:
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">Получить скидку 50% на лечебный массаж</h4> <p class="modal-paragraph" >Скидка вам придет на Е-mail</p> </div> <div class="modal-body"> <form method="post" id="formmodal" action="mail.php"> <input type="text" class="input-fields" name="name" placeholder="Ваше имя" required> <input type="email" class="input-fields" name="email" placeholder="Ваш Email" required> <input type="submit" name="submit" class="btn" value="ОТПРАВИТЬ"> </form> </div> </div> </div> </div>То есть, к примеру, есть site.ru и 2 окна — #modal1 и #modal2. И чтобы, к примеру, посещая site.ru/?q=#modal1 — сайт открылся с уже показанным окном #modal1.
Используйте в JavaScript функцию для получения GET-параметров:
var queryString = function () { var query_string = {}; var query = window.location.search.substring(1); var vars = query.split("&"); for (var i=0;i<vars.length;i++) { var pair = vars[i].split("="); if (typeof query_string[pair[0]] === "undefined") { query_string[pair[0]] = decodeURIComponent(pair[1]); } else if (typeof query_string[pair[0]] === "string") { var arr = [ query_string[pair[0]],decodeURIComponent(pair[1]) ]; query_string[pair[0]] = arr; } else { query_string[pair[0]].push(decodeURIComponent(pair[1])); } } return query_string; }();После этого в коде определяйте есть ли необходимый параметр в URL и открывайте необходимое модальное окно:if (queryString.q='modal1' || queryString.q='modal2') { $('#'+queryString.q).modal('show'); }site.ru/?q=modal1 // открывает 1 модальное окноsite.ru/?q=modal2 // открывает 2 модальное окно
Код:
<script> // 1 час = 1000мс*60сек*60мин = 3600000 мс $(function() { // получить значение даты из LocalStorage var dateModalShow = localStorage.getItem("dateModalShow"); // получить значение текущей даты var currentDate = new Date().toString(); // если значение даты в LocalStorage равно null или // не равно текущей даты // (т.е. если модальное окно сегодня не показывалось, то) if (dateModalShow=null || (((((new Date(currentDate)).getTime())- ((new Date(dateModalShow)).getTime()))/3600000)>5) ) { // открываем модальное окно $("#myModal").modal('show'); // сохраняем дату открытия модального окна в LocalStorage localStorage.setItem("dateModalShow", currentDate); } }); </script>$(function() { // получить значение даты из LocalStorage var dateModalShow = localStorage.getItem("dateModalShow"); // получить значение текущей даты var currentDate = new Date().toString(); // сколько суток прошло с прошлого показа var period = (((new Date(currentDate)).getTime())- ((new Date(dateModalShow)).getTime()))/(1000*60*60*24); // если окно не показывалось или с момента прошлого показа прошли сутки и сегодня суббота (или воскресенье), то if ( ((dateModalShow==null) || (period>1)) && ((currentDate.getDay==6) || (currentDate.getDay==0)) ) { // запустить таймер, который запустит содержимое функции через 5 минут setTimeout(function(){ $("#myModal").modal('show'); localStorage.setItem("dateModalShow", currentDate); },300000); } });Спасибо, так помогла ваша инфо о модальном окне. Как раз то, что нужно было для моей задумки!!! Но беда, окно не хочет срабатывать в firefox.
Посмотрите, пожалуйста, что я неправильно сделала lyguta.inf.ua
Не надо в элемент button помещать a.
Используйте 1 элемент: a или button.
Например, button:
Использую одно модальное окно для редакции данных моделей. Когда открывается модальное окно, должны поменяться данные в форме и др. для конкретной модели. Это все сделал через скрипт.
Скрипт:
$('#modaledite').on('show.bs.modal', function (e) { var pageelsement = $(e.relatedTarget).parent().parent().parent(); var idpage = pageelsement.attr('id').split('_')[2]; $.getJSON('ajaxgetmodel', {id:idpage, type:'page'}, function(data) { var formeditepage = $('#editePage'); formeditepage.data('yiiActiveForm').settings.validationUrl = '$editepageurl?id=' + idpage; formeditepage.attr('action', '$editepageurl?id=' + idpage); formeditepage.find('#editepage-login').val(data.login); formeditepage.find('#editepage-password').val(data.password); }); });Проблема в том, что данные в форме обновляются только после появления модального окна. А нужно сначала обновить данные, а потом открыть модальное окно. Вроде оно так и должно произойти, но открытие происходит во время работы аякса.
То, что Вы описали, не может случиться мгновенно.
1 Вариант. Можно сделать так, как Вы это сделали выше. Т.е. сразу отображать модальное окно. Но немного изменить код, а именно: добавить какую-нибудь вращающуюся иконку и как только данные придут с сервера, убрать иконку и отобразить данные.
2 Вариант. Повесить обработчик не на открытие формы, а на элемент, с помощью которого Вы открываете модальное окно. В этом обработчике сначала получить данные с сервера, обновить код модального окна, а потом его открыть. Если задержка при получении данных невелика, то пользователь этого не заметит.
$('#modaledite').modal('show');Код:
$(document).ready(function() { var buttons = $(".pageelsement .btn"); // Одна из управляющих кнопок buttons.click(function(e) { if(this.getAttribute('data_action') == 'edite') // Кнопка редактирования { var pageelsement = $(this).parent().parent().parent(); var idpage = pageelsement.attr('id').split('_')[2]; $.getJSON('ajaxgetmodel', {id:idpage, type:'page'}, function(data) { var formeditepage = $('#editePage'); formeditepage.data('yiiActiveForm').settings.validationUrl = '$editepageurl?id=' + idpage; formeditepage.attr('action', '$editepageurl?id=' + idpage); formeditepage.find('#editepage-login').val(data.login); formeditepage.find('#editepage-password').val(data.password); $('#modaledite').modal('show'); }); } }); });Подскажите, как можно сделать следующее: внутри модального окна есть ссылка:
Как сделать, чтобы при нажатии на неё, модульное окно «пропадало»? Спасибо.
// contact - id кнопки внутри модального окна // myModal - id модального окна $(function(){ $('#contact').click(function(){ $('#myModal').modal('hide'); }); });itchief.ru/assets/uploadify/6/a/5/6a5406a3b0bdb260c10fb4b4d56c24e9.png
А если, например Вы у кнопки укажете data-target=''.modal'' и у Вас на странице есть несколько модальных окон (class=''modal fade''), то будут открыты (выбраны) столько модальных окон, сколько из них имеют класс modal.
Чтобы разобраться с этим вопросом, можно почитать статью про CSS селекторы.
Подскажите, у меня в модальном окне вставлена форма обратной связи.
В форме есть проверка на неправильно введенный e-mail.
Если пользователь заполнит форму и нажмет «Отправить», то модальное окно скрывается.
А как сделать так, чтобы окно не скрывалось, ведь пользователь должен увидеть, что e-mail указан не верно.
Либо если указал верно, то он должен увидеть сообщение, что форма отправлена, но он не видит этого, так как модальное окно закрывается.
Спасибо!
Посмотреть, как это можно выполнить можно в статье Выезжающая форма обратной связи.
Например, на этом сайте _http://bootstrap-3.ru/javascript.php#modals" есть эта проблема. Т.е. при открытии демо модального окна добавляется «padding-right:0px» и сайт дергает вправо. А вот на http://getbootstrap.com... сайте такого нет, там добавляется «padding-right:17px» и всё в порядке. Что там, что тут используется один и тот же «bootstrap.js».
Спасибо.
А как сделать окно фиксированной высоты/ширины. Я в окно вывожу список и элементы списка периодически добавляются.
.modal-body { /* отображать полосу прокрутки, когда контент не вмещается в height=300px */ overflow-y: auto; /* высота области, в которой отображается контент модального окна */ height: 200px; } .modal-dialog { /* ширина модального окна */ width: 200px; }Более гибко, если это надо можно настроить с помощью медиа запросов:.modal-body { overflow-y: auto; height: 200px; } .modal-dialog { width: 200px; } @media (min-width: 768px) { .modal-body { overflow-y: auto; height: 400px; } .modal-dialog { width: 400px; } } @media (min-width: 992px) { /* ... */ } @media (min-width: 1200px) { /* ... */ }Не подскажете, как сделать так, чтобы скрипт запускался только на больших экранах? Модальное окно появляется при заходе пользователя на страницу.
$(window).load(function(){ $('#slider-modal').modal('show'); });Соответственно кнопки, которую можно скрыть нету =($(window).load(function(){ if ($(document).width()>=1200) { $('#slider-modal').modal('show'); } });Очень нужна помощь: не соображу, как создать такое модальное окно, которое бы всплывало при первом входе посетителя на сайт, блокировало бы сайт и не закрывалось, пока посетитель не кликнет по кнопке в модальном окне. Это нужно для подтверждения, что посетителю исполнилось 18, а если он не подтвердит, то сайт для него не будет доступен.
Решение будет таким:
<div class="modal fade" id="myModal" tabindex="-1" data-backdrop="static" data-keyboard="false"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <h4 class="modal-title" id="myModalLabel">Подтверждение</h4> </div> <div class="modal-body"> Описание: </div> <div class="modal-footer"> <button type="button" class="btn btn-danger" data-dismiss="modal">Да, мне исполнилось 18 лет</button> </div> </div> </div> </div>Плюс скрипт, который будет открывать модальное окно после загрузки страницы:<script> $(function() { $('#myModal').modal('show'); }); </script>Спасибо Вам за Ваши труды, очень всем помогаете! ))
Подскажите, пожалуйста, как решить задачку: Необходимо, чтобы при попытке пользователем закрыть вкладку страницы, т.е. при нахождении курсора скажем в 5px от кнопки закрытия вкладки запускалось модальное окно с контентом. При этом, чтобы не каждый раз оно запускалось, а один раз для каждого нового пользователя (тут дело с куки связано). Пример встречал, но не получается мне новичку привязать к скрипту нужное мне модальное окно ))
Вот собственно пример.
Код
<script> (function($) { $(function() { // Проверим, есть ли запись в куках о посещении посетителя // Если запись есть - ничего не делаем if (!$.cookie('was')) { // Покажем всплывающее окно $('#boxUserFirstInfo').arcticmodal({ closeOnOverlayClick: false, closeOnEsc: true }); } // Запомним в куках, что посетитель к нам уже заходил $.cookie('was', true, { expires: 365, path: '/' }); }) })(jQuery) </script>Помогите, пожалуйста, реализовать данную функцию?
Буду очень рад Вашей помощи! Уж очень выручите ))
В JavaScript невозможно определить на каком расстоянии курсор находится от кнопки закрытия вкладки страницы или браузера. Следовательно, реализовать подобный функционал просто не представляется возможным.
Ну а если вариант, при попытке закрыть вкладку браузера?
if (!$.cookie('was')) {и после запоминалось это посещение, чтобы больше окно для такого пользователя не появлялось…// Запомним в куках, что посетитель к нам уже заходил $.cookie('was', true, { expires: 365, path: '/' });буду очень благодарен за помощь, если такой вариант возможен, конечно.А если привязать функцию, когда курсор уходит за пределы окна, боди например, показывается окно. Т.е. увели курсор в направлении закрытия страницы, только он дошел до верха _ сразу модал
HTML-код...
<figure> <img class="img-responsive" src="images/portfolio/folio01.jpg" alt=""> <figcaption> <h5>...</h5> <a data-toggle="modal" href="#modal_img3" class="btn btn-primary btn-lg">Take a Look</a> </figcaption><!-- /figcaption --> </figure>Модальное окно:
Код модального окна...
<div class="modal fade modal_img" id="modal_img3" data-modal="form" aria-hidden="false" tabindex="-1"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title">Project Title</h4> </div> <div class="modal-body"> <p><img class="img-responsive" src="images/portfolio/folio01.jpg" alt=""></p> <p>...</p> <p><b><a href="#">Visit Site</a></b></p> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --> </div><!-- /.modal -->Подключены только bootstrap.js и jquery.js.
Собственно с модальным окном все OK. Но, при открытии в новой вкладке открывается только ссылка сайта+ID в href.
<figure> <img id="myImage" class="img-responsive" src="images/portfolio/folio01.jpg" alt=""> <figcaption> ... <a id="mybtn" data-toggle="modal" href="#modal_img3" class="fancyimage btn btn-primary btn-lg">Take a Look</a> </figcaption> </figure>Добавить к странице скрипт:
<script> $(function(){ function openImage() { var myImage = document.getElementById('myImage'); window.open(myImage.src, '_blank'); } $('#mybtn').click(function(e){ e.preventDefault(); if (e.which==2) openImage(); }); $('#mybtn').contextmenu(function(e){ e.preventDefault(); openImage(); return false; }); }); </script>1. Добавить к каждой кнопки класс, например mybtn
2. В модальном окне к элементу img добавить класс myImageModal
Скрипт будет следующим:
$(function(){ // перебрать каждую кнопку с классом mybtn $(".mybtn").each(function() { // при нажатию на кнопку $(this).click(function() { // получить изображение, которое связанно с этой кнопкной var imgsrc = ($(this)).closest('figure').find('img').attr('src'); // изменить src изображения в модальном окне $('#myImageModal').attr('src',imgsrc); // открыть модальное окно $('#modal_img3').modal('show'); }); }); });Зачем такие сложности, тем более что несколько пользователей могут иметь один ip. Т.е. Вам необходимо будет иметь базу данных, где необходимо будет хранить ip адреса, дату отображения модального окна и т.д.
Лучше использовать для этого cookie или LocalStorage браузера пользователя. Т.е. заводите в хранилище браузера пользователя параметр, например, showModal и сохраняете в качестве его значения дату показа модального окна. Если дата не соответствует текущей, то отображаете модальное окно, иначе не показываете.
Как это сделать, можно посмотреть в этом комментарии.
Через каждые 5 часов:
<script> // 1 час = 1000мс*60сек*60мин = 3600000 мс $(function() { // получить значение даты из LocalStorage var dateModalShow = localStorage.getItem("dateModalShow"); // получить значение текущей даты var currentDate = new Date().toString(); // если значение даты в LocalStorage равно null или // не равно текущей даты // (т.е. если модальное окно сегодня не показывалось, то) if (dateModalShow=null || (((((new Date(currentDate)).getTime())- ((new Date(dateModalShow)).getTime()))/3600000)>5) ) { // открываем модальное окно $("#myModal").modal('show'); // сохраняем дату открытия модального окна в LocalStorage localStorage.setItem("dateModalShow", currentDate); } }); </script>Если Вам нужно ещё учитывать IP, то в данном случае только через сервер.Есть форма с выбором (селект): itchief.ru/assets/uploadify/2/f/8/2f8517d0e06cd3a71a79abca0561ef39.png
По нажатию кнопки «оплатить», необходимо передать в модальное окно значение, в данный момент выбранное в форме. Подскажите, как это можно сделать.
2. В обработчике этого события:
2.1. Получить выбранное значение и сохранить его в некоторую переменную:
var var1 = $("#idselect option:selected" ).text(); //idselect - идентификатор элемента select2.2. В модальном окне получить элемент, в который необходимо вывести это значение:var elem1 = $("#idelement" ); //idelement - идентификатор элемента модального окна, в который необходимо вывести значение2.3. Изменить содержимое этого элемента:2.4. Открыть модальное окно.
В итоге получится следующий код:
<script> $(function(){ $('#pay').click(function(){ var var1 = $("#idselect option:selected" ).text(); var elem1 = $("#idelement" ); elem1.text(var1); $('#myModal').modal('show'); }); }); </script>1. При нажатии на кнопку, получить блок, к которому относится эта кнопка.
2. Получить необходимые элементы.
var h1 = $('h1').html() var img = $('.shop-item-container img')[0]; var price = $('.shop-item-container .price');3. Вставить эти элементы в модальное окно.<!-- Модальное окно --> <div class="modal fade" id="myModal" tabindex="-1"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title" id="myModalLabel">Заголовок модального окна</h4> </div> <div class="modal-body"> <p id="itemTitle" class="lead"></p> <img class="img-responsive" id="itemImage" src=""> <p id="itemPrice"></p> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary">Заказать</button> </div> </div> </div> </div> <-- Блок, содержащий товар --> <div class="shop"> <h1>Название товара</h1> <img src="images/itchief.png"> <p class="price">Цена</p> <button class="buy">Купить в один клик</button> </div> <-- Блок, содержащий товар --> <div class="shop"> <h1>Название товара 2</h1> <img src="images/itchief.png"> <p class="price">Цена 2</p> <button class="buy">Купить в один клик</button> </div>Код JavaScript...
<script> $(function(){ $('button.buy').click(function(){ var item = $(this).closest('.shop'); var itemTitle = item.find('h1'); var itemImage = item.find('img'); var itemPrice = item.find('.price'); $('#itemTitle').html(itemTitle.html()); $('#itemImage').attr('src',itemImage.attr('src')); $('#itemPrice').html(itemPrice.html()); $('#myModal').modal('show'); }); }); </script>Код...
<div class="modal fade"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-body"> <form class="form-horizontal"> <p>Обычная форма</p> <div class="form-group"> <label for="input1"><span">Старый пароль</span></label> <input type="password" id="input1" maxlength="20"> </div> <div class="form-group"> <label for="input2"><span>Новый пароль</span></label> <input type="password" id="input2" maxlength="20"> </div> <button type="button">изменить пароль</button> </form> </div> </div> </div> </div>Стили — стандартные Bootstrap, кроме:
html, body {height: 100%; -webkit-overflow-scrolling: touch; } body{overflow-y: scroll;}Проблема в том, что на смартфоне (Android) экранная клавиатура закрывает поле input, т.е. приходится скролить вручную, чтобы увидеть что вводится. Возможно ли с помощью JS исправить положение input при выводе клавиатуры?Проблема следующая. У модального окна есть ограничение, связанное с рендерингом положения элементов при вызове экранной клавиатуры на устройствах iOS. Частично проблему можно решить, изменив у модального окна свойство position в absolute. Я попробовал такой скрипт:
Код:
$(document).ready(function(){ var isiPhone = /iPhone/i.test(navigator.userAgent.toLowerCase()); if(isiPhone) { $('.modal').on('show.bs.modal', function() { $(this) .css({ position: 'absolute', marginTop: $(window).scrollTop() + 'px', bottom: 'auto', }); setTimeout( function() { $('.modal-backdrop').css({ position: 'absolute', top: 0, left: 0, width: '100%', height: Math.max( document.body.scrollHeight, document.documentElement.scrollHeight, document.body.offsetHeight, document.documentElement.offsetHeight, document.body.clientHeight, document.documentElement.clientHeight ) + 'px' }); }, 500); }); }});Он работает. Окно позиционируется как абсолютное, а подложка (modal-backdrop), по таймеру, успевает перерисоваться под размер модали. При вызове экранной клавиатуры фокус работает нормально, и нет неприятных скачков. Но! Модальное окно скролится вместе с документом, и если документ длинный, а модальное окно маленькое — получаются неприятные пустоты сверху и снизу. Повторюсь, речь идет только про iOS устройства.
Есть ли какие-то другие способы избежать скроллинга документа вместе с окном?
Попробовал задержать по таймеру корректировку фокуса, но тоже не получается.
$(document).on('blur', 'input, textarea', function () { setTimeout(function () { window.scrollTo(document.body.scrollLeft, document.body.scrollTop); }, 10); });/* CSS */ .modal-open { position: fixed; overflow: hidden; }Другой вариант:
Код:
$(document).ready(function(){ var isiPhone = /iPhone/i.test(navigator.userAgent.toLowerCase()); if(isiPhone) { $('.modal').on('shown.bs.modal', function() { var currentscroll = $(window).scrollTop(); $('input').on('focus', function() { $('.modal').css({ position: 'absolute', }); $('input').scrollTop($(window).scrollTop()); }); $('input').on('blur', function() { $('.modal').css({ position: 'fixed', bottom: 'auto', top:'auto' }); }); var currentscroll = $(window).scrollTop(); $('input').on('blur', function() { if (!event.relatedTarget) { $(window).scrollTop(currentscroll); } }); }); }});По умолчанию у .modal позиция fixed. Позиция меняется при фокусе на input и возвращается при blur. Попробовал запомнить текущее расположение window и вернуть обратно. Происходит то же самое, окно modal скролится в начало документа.
Как бы половчее сделать три шага:
1. Вывести модальное окно (с этим понятно).
2. Заставить его повисеть 15 сек.
3. Убрать окно не по кнопке, а по истечению этих 15 сек.
delay() не работает в комбинации с $('#myModal').modal('show') и$('#myModal').modal('hide').
2. Написать скрипт:
<script> $(function(){ var timer; // закроем модальное окно после 15 секунд после открытия $('#myModal').on('shown.bs.modal', function (e) { timer = setTimeout(function() { $('#myModal').modal('hide') }, 15000); }); // отменяем исполнение timer при закрытии окна $('#myModal').on('hide.bs.modal', function (e) { clearTimeout(timer); }); }); </script>Не подскажете, как правильно их взаимно спозиционировать (код модального окна, скрипт, контроллер)?
Кто-нибудь имел опыт размещения Яндекс карты с определенной точкой на карте в модальном окне?
Код:
<!--Image Card--> <div class="card hoverable"> <div class="card-image"> <div class="view overlay hm-white-slight z-depth-1"> <img src="адрес картинки" class="img-responsive" alt=""> <a href="#"> <!-- Гиперссылка --> <div class="mask waves-effect"></div> </a> </div> </div> <div class="card-content"> </div> </div> <!--Image Card-->Создана carousel с фото и необходимо, чтобы модальное окно открывалось при нажатии на гиперссылку картинки.
Как это сделать, к сожалению, не можем разобраться.
Можно использовать следующий код:
$(function(){ $('.card-image a').click(function(){ //myModal - id модального окна $('#myModal').modal('show'); }); });1. Оставить только одно модальное окно и разместить его сразу под открывающим тегом body:
Код модального окна
<body> <div id="myModal" class="modal fade" aria-hidden="true" style="display: none;"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title"></h4> </div> <div class="modal-body"> </div> <div class="modal-footer"> </div> </div> </div> </div> ...2. Избавиться от кода JavaScript расположенного в контенте страницы.
3. Добавить следующий JavaScript код в конце HTML перед закрывающим тегом body. При желании можно вынести в отдельный js-файл и подключить его к странице.
Код JavaScript:
<script> (function(){ var contentModal = { 'card-image1' : ['Special People | YouTube Chanal 1','<iframe width="560" height="315" src="https://www.youtube.com/embed/K4sR-8n1DHo" frameborder="0" allowfullscreen=""></iframe>'], 'card-image2' : ['Special People | YouTube Chanal 2','<iframe width="560" height="315" src="https://www.youtube.com/embed/K4sR-8n1DHo" frameborder="0" allowfullscreen=""></iframe>'] }; $('#carousel-multi-item .card>div').click(function(){ $myModal = $('#myModal'); $image = $(this).attr('class'); $myModal.find('.modal-title').html(contentModal[$image][0]); $myModal.find('.modal-body').html(contentModal[$image][1]); $('#myModal').modal('show'); }); })(); </script>Описание кода:
— заведём переменную contentModal. Она будет содержать данные, которые будут отображаться в модальном окне. Для каждой картинке необходимо указать, что будет отображаться в модальном окне: 1 — это название модального окна, 2 — это содержимое модального окна. Оформлено это в виде массива. В примере данные содержатся для двух картинок, в вашем необходимо добавить ещё 4.
— остальное содержимое скрипта добавляет клик на элемент div, содержащий картинку. При нажатию на элемент, мы получаем класс у элемента (например, card-image2). После этого изменяем содержимое заголовка и тела модального окна. Далее отображаем модальное окно.
1) На странице index.html 13 модальных окон и в каждом из них должен быть код youtube с rel=0&autoplay=1 (автостартом). Они все при загрузке index.html начинают петь.
2) Нужно, что бы каждое модальное окно было в новом файле myModal.html, myModal2.html и т.д.
Было автозакрытие видео, а то у меня используется огромный повторяющийся код.
Код:
<!-- Кнопка, вызывающее модальное окно --> <a href="#myModal" class="btn btn-primary" data-toggle="modal">Открыть модальное окно</a> <!-- HTML-код модального окна --> <div id="myModal" class="modal fade"> <div class="modal-dialog"> <div class="modal-content"> <!-- Заголовок модального окна --> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title">Заголовок модального окна</h4> </div> <!-- Основное содержимое модального окна --> <div class="modal-body"> Содержимое модального окна... </div> <!-- Футер модального окна --> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Закрыть</button> <button type="button" class="btn btn-primary">Сохранить изменения</button> </div> </div> </div> </div><script> $('#myModal').on('hidden.bs.modal', function () { $('iframe').attr('src', $('iframe').attr('src')); }) </script>Повторять бы его много раз не хотелось. Спасибо за внимание. Жду ответа с нетерпением.Вот, например, ответ на то, как сделать, чтобы модальные окна были в разных файлах и загружались при нажатию на кнопку:
Ссылка на комментарий 1389.
<script> $('.modal').on('hidden.bs.modal', function () { $('iframe').attr('src', $('iframe').attr('src')); }) </script>Пробовал что-то вроде такого:
$('#myModal').on('shown.bs.modal', function () { $('#myInput').scrollTop(0); })Но прикрутить не получилось, открывает модальное окно и скроллит его до заголовка, может это фишка такая, по любому плавно прокрутить до заголовка.$('#myModal').on('shown.bs.modal', function () { $(this).scrollTop($('#myInput').offset().top); });Но лучше так (с анимацией):$('#myModal').on('shown.bs.modal', function () { $(this).animate({scrollTop:$('#myInput').offset().top},500); });А как можно составить и вычислить скролл по такой формуле:
$('#myInput').offset().top — (Высота всей страницы — высота окна)
Когда страница без скролла скрипт отрабатывает отлично, но как только появляется скролл на странице, в модальном окне идет смещение и myInput улетает вверх, предполагаю на разницу высоты…
$('#myModal').on('shown.bs.modal', function () { $(this).scrollTop($('#myInput').position().top); });Есть вот такая разметка.
Код разметки
<table> <tr> <td style="cursor:pointer;padding:5px 30px 5px 30px;border-left:1px dotted;border-right:1px dotted;" onclick="ModalOpen(1)"> <style> #1 .modal-dialog { width: 50%; } </style> <div id="1" class="modal fade" tabindex="-1"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">Х</button> <h4 class="modal-title"><center>Добавление раздела</center></h4> </div> <div class="modal-body"> <h4>Див с ID = 1</h4> </div> </div> </div> </div> Див с ID = 1 </td> <td style="cursor:pointer;padding:5px 30px 5px 30px;border-left:1px dotted;border-right:1px dotted;" onclick="ModalOpen(2)"> <style> #2 .modal-dialog { width: 50%; } </style> <div id="2" class="modal fade" tabindex="-1"> <div class="modal-dialog"> <div class="modal-content"> ... <div class="modal-body"> <h4>Див с ID = 2</h4> </div> </div> </div> </div> Див с ID = 2 </td> ... <td style="cursor:pointer;padding:5px 30px 5px 30px;border-left:1px dotted;border-right:1px dotted;" onclick="ModalOpen(n)"> <style> #n .modal-dialog { width: 50%; } </style> <div id="n" class="modal fade" tabindex="-1"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">Х</button> <h4 class="modal-title"><center>Добавление раздела</center></h4> </div> <div class="modal-body"> <h4>Див с ID = n</h4> </div> </div> </div> </div> Див с ID = n </td> </tr> <table>Подскажите, как должна выглядеть функция ModalOpen, чтобы с помощью неё можно было корректно открывать соответствующее модальное окно при клике по td?
Создавать такую разметку не стоит, т.к. Вы смешиваете HTML и CSS и JavaScript. Потом впоследствии просто не разберётесь…
Даже если написать функцию Ваш код не будет работать должен образом.
Функция будет выглядеть следующим образом:
function ModalOpen(idModal) { $('#'+idModal).modal('show'); }Это связано с тем, что у событий JavaScript есть всплытие, и, например, при нажатии на закрытие модального окна, Вы опять тем самым вызовите модальное окно. Это происходит из-за того что после нажатия кнопки закрыть, событие клик начинает всплывать и доходит до td и опять вызывает модальное окно. Вот так… А запретить всплытие, как Вы написали, невозможно.Единственный выход перенести все модальные окна сразу после открывающего тега body. Это не только правильно, но и Ваш код будет работать.
Да вижу, что работает не совсем корректно.
Вынести все модальные окна под открывающий тег bоdy — не реально, т.к. контент генерируется динамически vbs-ом. Вынос модальных окон в начало документа — усложнит код минимум вдвое.
По данному примеру, как, оказалось, достаточно вынести CSS и DIV с модальным окном выше открывающего td и все нормально заработало.
Напишите скрипт:
$(function(){ //#myBtn - id кнопки $('#myBtn').click(function(){ //#myForm - id формы $('#myForm').submit(); }); });Кнопка:Форма:
Этот момент описывается в разделе «Особенности компонента Modal». Там говорится, что HTML-код модального окна желательно размещать сразу после открывающего тега body.
<script> $(function(){ $('div.fade').each(function(){ $(this).prependTo("body"); }); }); </script>После открытия и закрытия модального окна вокруг кнопки/ссылки появляется синяя рамочка
Можно ее как-то убрать?
Что её убрать, необходимо найти данную кнопку и при получении ей фокуса, его убрать.
Код JavaScript:
$(function() { // кнопка с атрибутом data-target="myModal" $('[data-target="#myModal"]').focus(function () { $(this).blur(); }); });Есть ли какая-то возможность явно указать требуемую ширину модального окна, например 80% ширины рабочей области окна браузера?
Допустим, на странице есть 15-20 модальных окон, каждое из которых открывается при щелчке по соответствующему пункту (обращение идет по id окна).
Соответственно, если я правильно понял из примера, ширина окна, выставляется именно этим самым id.
Следовательно, возникает вопрос. Как показывать именно нужное широкое окно?
Если Вам необходимо установить свою ширину некоторому окну, то в CSS это будет выглядеть следующим образом:
/* largeModal - id окна, которому необходимо установить щирину */ #largeModal .modal-dialog { width: 80%; }Есть вероятность, что он немного не в этот раздел, а в формы. Но, возник в связи с отображением select-а именно в модальном окне.
Есть обычного размера (как в примерах) открытое модальное окно. В нем форма с select-ом:Можно как-то побороть вот это выползание вправо за пределы selecta?
А с чем Вы хотите бороться?
Наилучший вариант — это сделать пункт таким же коротким, как и другие. Можно конечно поступить жестоко и его обрезать. Но тогда как пользователь узнает что он выбрал.
Другой хороший вариант, если Вам всё-таки нужны длинные тексты — это использовать, например, компонент dropdown. Он позволяет создавать многострочные выпадающие списки. Т.е. когда один пункт, если он не влезет, переносится на другую строчку.
Может, есть под bootstrap стилизация select-ов типа вот такого компонента?
А-то этот не очень с dootstrap-ом дружит. Работает, конечно, но ведет себя не предсказуемо.
Есть ещё такой компонент: Bootstrap MultiSelect
Github: _https://github.com/davidstutz/bootstrap-multiselect
Пример: _http://jsfiddle.net/itchief/rpv1m7wx/
Ещё один компонент:
_https://silviomoreto.github.io/bootstrap-select/
Где-то работает хорошо, где-то скачет по странице при открытии списка,
Где-то, — как будто вообще его не было.
Например, у меня, при вот такой разметке:
<center> <table width=""60%> <tr> <td width="30%">Выберите</td> <td align="left"> <select> ... </select> </td> </tr> </table> </center>Скачет влево при открытии списка.Вы смотрели, как работает этот элемент? Ни какой компонент, не стили, не JavaScript не смогут расширить Вам элемент select до такой степени. Поведение этого элемента определяется стандартом HTML и соответственно браузером. Этот компонент (jQuery Selectric), когда Вы его инициализируете для select, скрывает его (т.е. настоящий) и подсовывает Вам его копию, выполнению с помощью элементов div, ul, li, стилей CSS и JavaScript. И вы на самом деле работаете не с этим элементом (select), а с его копией. А когда Вы его помещаете в таблицу, он не может вести себя не так… Так как таблицы имеют свою специфику в HTML (другое отображение).
То же самое вы могли бы сделать и с dropdown, т.е. скрыть элемент select. А вместо него «подсунуть» dropdown. После этого связать логику работы dropdown с компонентом select.
Суть в том, что если убрать центровку таблицы, — то скакать перестает. Не критично в принципе.
А как сделать, чтобы модальное окно выезжало до центра рабочей области окна браузера, а не останавливалось в верхней части.
В CSS это меняется посредством изменения margin:
@media (min-width: 768px) .modal-dialog { width: 600px; margin: 90px auto; /* Сверху и снизу по 90px */ } .modal-dialog { position: relative; width: auto; margin: 10px; /* Со всех сторон по 10px (на мобильных устройствах) */ }Если Вам необходимо точное центрирование, то необходимо воспользоваться JavaScript:$('#myModal').on('shown.bs.modal', function (e) { $('.modal-dialog').css('margin-top',($(window).height()-$('.modal-dialog').height())/2); });Попробуйте сделать так.
Код JavaScript
$(function(){ //myModal - id модального окна $('#myModal').on('shown.bs.modal', function (e) { $(this).find('.modal-dialog').css('margin-top',($(window).height()-$(this).find('.modal-dialog').height())/2); }); });Вот этот вариант точно по центру открывает.
Благодарю.
Вам необходимо сделать следующее:
1. Добавить к ссылке какой-нибудь идентификатор (например, link)
2. Написать скрипт:
Код JavaScript
<script> $(function() { // при нажатию на ссылку $('#link').click(function(){ //закрыть модальное окно (myModal - id формы) $('#myModal').modal('hide'); }); }); </script>Вот Ваш пример на _https://jsfiddle.net/itchief/3uzfxpud/
Попробуйте ещё так (js)
$('#link').click(function(e){ e.preventDefault(); $('#myModal').modal('hide'); location.href=$(this).attr('href'); });$('#modal').on('shown', function () { $("#modal-content").scrollTop(0); });Но, прикрутить не получилось (((Код
<div class="ajax" style="position: relative; overflow: hidden"> <div class="text-center"> <button class="demo btn btn-primary" data-toggle="modal">Вход</button> <button class="demo btn btn-primary" data-toggle="modal">Регистрация</button> <button class="demo btn btn-primary" data-toggle="modal">Востановление пароля</button> </div> </div> <div id="ajax-modal" class="modal fade" tabindex="-1" style="display: none;"> <div class="modal-dialog modal-sm"></div> </div><script id="ajax" type="text/javascript"> var $modal = $('#ajax-modal'); $('.ajax .demo').on('click', function(){ // create the backdrop and wait for next modal to be triggered $('body').modalmanager('loading'); setTimeout(function(){ $modal.load('test.php', '', function(){ $modal.modal(); }); }, 1000); }); $modal.on('click', '.update', function(){ $modal.modal('loading'); setTimeout(function(){ $modal .modal('loading') .find('.modal-body') .prepend('<div class="alert alert-info fade in">' + 'Updated!<button type="button" class="close" data-dismiss="alert">×</button>' + '</div>'); }, 1000); }); </script>Это делается за 4 шага:
1. Кнопки (уже есть)
2. Заготовка (модальное окно):
<!-- Заготовка (модальное окно) --> <div id="ajax-modal" class="modal fade" tabindex="-1"> <div class="modal-dialog"> <div class="modal-content"> </div> </div> </div>3. Скрипт JavaScript:
$('#authorization,#registration,#restorePassword').click(function(){ var $modal = $('#ajax-modal'); $modal.find('.modal-content').load(this.id+'.tpl', function() { $modal.modal('show'); }); });4. Ну и собственно шаблоны (файлы):
authorization.tpl
restorePassword.tpl
registration.tpl
Вот ссылка
_https://drive.google.com/file/d/0ByDpJh5AcnQIMkgtRC1FYjRSaGs/view?usp=sharing
Не совсем понятно зачем Вы используете setTimeout, т.к. обработка ajax запроса даже на бесплатном хостинге не превышает 200 мс. Анимация модального окна и то длится дольше (400 мс).
Вешаем обработчик события click на кнопку, открывающую другое (2) модальное окно. В обработчике прописываем следующие действия:
1. Закрыть 1 модальное окно
2. Повесить обработчик на закрытие, который будет открывать 2 модальное окно. Т.е. когда 1 окно будет полностью скрыто, откроется 2 модальное окно.
Код HTML + JavaScript
<!-- Кнопка, открывающая 1 модальное окно --> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal1">Открыть 1 модальное окно</button> <!-- Модальное окно 1 --> <div class="modal fade" id="myModal1" tabindex="-1"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title">Заголовок 1 модального окна</h4> </div> <div class="modal-body"> Содержимое 1 модального окна... </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Закрыть</button> <button type="button" class="btn btn-primary">Сохранить изменения</button> <!-- Кнопка, открывающая 2 модальное окно --> <button id="btn2" type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal2">Открыть 2 модальное окно</button> </div> </div> </div> </div> <!-- Модальное окно 2 --> <div class="modal fade" id="myModal2" tabindex="-1"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title">Заголовок 2 модального окна</h4> </div> <div class="modal-body"> Содержимое 2 модального окна... </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Закрыть</button> <button type="button" class="btn btn-primary">Сохранить изменения</button> </div> </div> </div> </div> <script> $(function() { $('#btn2').click(function(e) { e.preventDefault(); $('#myModal1') .modal('hide') .on('hidden.bs.modal', function (e) { $('#myModal2').modal('show'); $(this).off('hidden.bs.modal'); }); }); }); </script>Комментарий #629
Комментарий #622
Для загрузки содержимого файла обычно используется метод jQuery load().
Не могу понять, почему не отправляет форму в БД. Раньше все было через шаблонизатор. Я уже сделал все в модальном окне и дальше… не отправляет если можете, помогите.
Код
<?php db (DB_HOST,DB_USER,DB_PASSWORD,DB_NAME); if(isset($_POST['add'])) { $date = $_POST['date']; $zamovnuki = clear_str($_POST['zamovnuki']); $format = clear_str($_POST['format']); $kilk = clear_str($_POST['kilkist']); $file = clear_str($_POST['name_file']); mysql_query(" INSERT INTO ".PREF."zamovlennya( date, zamovnuki, format, kilkist, name_file) VALUES ('$date', '$zamovnuki', '$format', '$kilk', '$file') "); mysql_close(); echo "Замовлення Додано!"; } ?> <div class="modal fade" id="modal-1"> <div class="modal-dialog modal-md"> <div class="modal-content"> <div class="modal-header"> <button class="close" type="button" data-dismiss="modal"><i class="fa fa-close"></i></button> <h4 class="modal-title text-center ">Форма замовлення</h4> </div> <div class="modal-body"> <div class="margin-bottom"> <form method='POST'> <input type="hidden" name="date" value="<?php echo date('Y-m-d');?>"> <div class="input-group margin-bottom-sm"> <span class="input-group-addon"><i class="fa fa-user fa-fw"></i></span> <select name="zamovnuki" class="form-control form-r"> <option value="0" selected=""> ...</option> <? db (DB_HOST,DB_USER,DB_PASSWORD,DB_NAME); $result = mysql_query("SELECT * FROM ".PREF."zamovnuki"); if (!$result) { echo 'Could not run query: ' . mysql_error(); exit; } for ($i=0; $i<mysql_num_rows($result); $i++) { $name = mysql_fetch_array($result); echo "<option value=$name[id]>$name[name]</option>"; } mysql_close(); ?> </select> </div> <div class="input-group margin-bottom-sm"> <span class="input-group-addon"><i class="fa fa-arrows-alt fa-fw"></i></span> <input class="form-control" type="text" placeholder="Формат" name="format"> </div> <div class="input-group margin-bottom-sm"> <span class="input-group-addon"><i class="fa fa-calculator fa-fw"></i></span> <input class="form-control" type="text" placeholder="Кількість" name="kilkist"> </div> <div class="input-group margin-bottom-sm"> <span class="input-group-addon"><i class="fa fa-file-pdf-o fa-fw"></i></span> <input class="form-control" type="text" placeholder="Назва файла" name="name_file"> </div> </div> </div> <div class="modal-footer "> <button class="btn btn-success btn-sm" type="submit" data-dismiss="modal" id="btn-on" name="add"><i class="fa fa-check"></i> Добавити</button> <button class="btn btn-danger btn-sm" type="button" data-dismiss="modal" id="btn-on">Закрити</button> </div> </form> </div> </div> </div>1. Необходимо убрать атрибут data-dismiss со значением modal у кнопки Добавить.
2. Добавить к форме атрибут action. Т.к. у Вас данные должны куда-то отправляться. Если на туже страницу, то:
Или если через AJAX, то необходимо написать сценарий.
3. Добавить exit после echo «Замовлення Додано!»;
Ещё вопрос. Как сделать, чтобы выводилось и пропадало через 3с? Через AJAX или если есть пример как это сделать…
Для того чтобы некоторый элемент с текстом пропадал, достаточно использовать функцию JavaScript setTimeout() после получения ответа через AJAX.
//Функция вызывается по завершению обработки данных второго окна function OnChangeSuccess(data, textStatus, jqXHR) { //Закрываем второе окно $('#modChangeRoles').modal('hide'); //Выводим данные в первое окно $('#contentRoles').html(data); }Когда в одном модальном окне Bootstrap открывается другое модальное окно, есть проблема с классом .modal-open.
Т.е. при открытии модального окна, данный класс добавляется к body. А при закрытии убирается. Так вот когда закрывается второе модальное окно, данный класс удаляется. А он должен быть, т.к. остаётся ещё открытым первое модальное окно.
Попробуйте, добавить следующий скрипт, может быть поможет. Он при закрытии модального окна, проверяет количество открытых модальных окон и в случае положительного ответа, добавляет класс .modal-open к элементу body.
$(document).on('hidden.bs.modal', function(event) { if($('.modal:visible').length) { $('body').addClass('modal-open'); } });Вам самостоятельно необходимо подписать нужные кнопки в модальном окне на событие click.
Код...
<!-- HTML-код модального окна--> <div id="myModal" class="modal fade"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> Заголовок модального окна </div> <div class="modal-body"> Содержимое модального окна... </div> <div class="modal-footer"> <button id="myButton1" type="button" class="btn btn-default" data-dismiss="modal">Закрыть 1</button> <button id="myButton2" type="button" class="btn btn-default" data-dismiss="modal">Закрыть 2</button> </div> </div> </div> </div> <script> $(function() { //подпишем все кнопки button на событие click $("button").click(function() { //this - это кнопка на которую нажал пользователь //например выведем в консоль её идентификатор console.log(this.id); }); }); </script>Жаль, что в hide.bs.modal нельзя источник закрытия получить :(
В вашем коде не получиться подписка будет добавляться каждый раз, если несколько раз нажимать кнопку?
<!-- Например, кнопка, открывающая 1 модальное окно --> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal1">Открыть 1 модальное окно</button> <!-- 1 Модальное окно --> <div class="modal fade" id="myModal1" tabindex="-1"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-body"> <!-- Например, кнопка, открывающая 2 модальное окно --> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal2">Открыть 2 модальное окно</button> <!--...--> </div> </div> </div> </div> <!-- 2 Модальное окно --> <div class="modal fade" id="myModal2" tabindex="-1"> <!--...--> </div>Пытаюсь написать калькулятор перевозки грузов. Если не сложно подскажите, пожалуйста, как правильно составить массив городов и расстояний между ними.
Код...
<!-- calculator --> <div class="container calculator"> <h3>РАССЧЕТ ДОСТАВКИ ГРУЗА</h3> <hr class="featurette-divider"/> <form role="form"> <label class="col-md-5 control-label">Пункт отправки</label> <div class="form-group col-md-5"> <select class="form-control"> <option>Выбрать город</option> <option>Москва</option> <option>Санкт-Петербург</option> ........ <option>Чита</option> <option>Владивосток</option> </select> </div> <label class="col-md-5 control-label">Пункт доставки</label> <div class="form-group col-md-5"> <select class="form-control"> <option>Выбрать город</option> <option>Москва</option> <option>Санкт-Петербург</option> ....... <option>Чита</option> <option>Владивосток</option> </select> </div> <label class="col-md-5 control-label">Вид транспорта</label> <div class="form-group col-md-5"> <select class="form-control"> <option>Вид транспорта</option> <option>Тентованная</option> <option>Изотерма</option> <option>Рефрижератор</option> <option>Бортовая</option> <option>Прицеп</option> </select> </div> <label class="col-md-5 control-label">Количество</label> <div class="form-group col-md-5"> <input type="text" class="form-control" /> </div> <label class="col-md-5 control-label">Единица измерение</label> <div class="form-group col-md-5"> <select class="form-control"> <option>Все</option> <option>кг.</option> <option>тн.</option> </select> </div> <hr class="featurette-divider"/> <div> Растояние: 2450 километров.<br /> Стоимость: 110 000 руб.<br /> Стоимость единицы груза: 5000 руб\тонна<br /> </div> </form> </div> <!-- / calculator -->1. Добавить к элементу select (Пункт отправки) идентификатор — point-sending:
2. Добавить к элементу select (Пункт доставки) идентификатор — point-delivery:
3. Написать скрипт:
<script> // объект json (города и расстояния между ними) var distance = { "Москва": { "Москва": 0, "Санкт-Петербург": 2000, "Чита": 4000, "Владивосток": 6000}, "Санкт-Петербург": { "Москва": 2000, "Санкт-Петербург": 0, "Чита": 5000, "Владивосток": 7000}, }; $(function(){ $("#point-sending, #point-delivery").change(function() { if (($("#point-sending").val()!="Выбрать город") && ($("#point-delivery").val()!="Выбрать город")) { //вывести в консоль console.log(distance[$("#point-sending").val()][$("#point-delivery").val()]); } }); }); </script>Пытаюсь разобраться.
console.log(distance[$("#point-sending").val()][$("#point-delivery").val()]);Ругается на эту строчку, не могу разобраться?!console.log(distance[$("#point-sending").val()] || [$("#point-delivery").val()]);Может быть, не хватает или?Не знаю, что у Вас там не получается…
Пользователи любят нажимать Enter и модальное окно закрывается.
Как сделать чтобы оно не закрывалось?
Поясню: на модальном окне сделана форма ввода, там пару input text, и пару select — с подключенным _https://select2.github.io/examples.html и когда производишь поиск в селект2, набирая несколько букв, то предложенный вариант вполне себе по Enter выбирается и при этом закрывается модальное окно. Как победить?
Например, как-то так:
<script> $(function() { $(".modal-body input").keypress(function(event) { if (event.keyCode == 13) { event.preventDefault(); } }); }); </script>Сделал немного по-другому.
А многострочный input text перенес в отдельный form-group, у которого не стал отменять нажатие Enter. Иначе он не дает строки переносить :-)
Скорее всего, модальное окно закрывает не Enter, а button c типом submit. если тип поменять на button и отправку данных делать по-другому, то все в порядке.
Отправка формы при нажатии клавиши Enter — это стандартное поведение браузера.
На мой взгляд, лучше всего не переопределять клавишу Enter, а написать некоторую проверку валидности заполненной формы. Если форма валида, то и пусть она отправляется по Enter, а если нет, то показывать ошибки и отменять её отправку.
$("#myform").submit(function(event) { //проверка формы ... //если результат отрицательный, то отменить if (checkForm==false) { //показать пользователю поля которые заполнены неправильно event.preventDefault(); } });Я только учусь js и как бы понимаю синтаксис и структуру написания scriptov но не могу найти нормальный справочник с описанием методов свойств и т. д… Может Вы подскажите ссылку на такой справочник, что бы было понятно даже мне (чайнику).
Другого ни чего не подскажу (т.к. не пользуюсь), попробуй поискать через поиск в Яндексе.
А так заглядывай сюда. Со временем попытаюсь написать и про остальные методы так, чтобы было понятно начинающим.
//button $(document).ready(function(){ $("#setCookie").click(function () { var date = new Date(); date.setTime(date.getTime() + (60 * 1000)); $.cookie("popup", "", {expires: date} ); $("#blockPopup").hide(); $("#bb").show(); }); if ( $.cookie("popup") == null ) { setTimeout(function(){ $("#blockPopup").show(); }, 8000) } else { $("#blockPopup").hide(), $("#bb").show(); } });У Вас это и так всё это реализовано.
Единственное что Вам необходимо сделать, это поменять обработчик события click на submit. Данное событие у Вас будет возникать перед отправкой формы на сервер.
Т.е. необходимо выполнить следующее:
1. Добавить идентификатор к элементу form, например target:
2. Изменить метод click на submit, и, конечно же селектор:
$("#target").submit(function() {<!-- besplatzvon --> <div id="blockPopup"> <div id="popup"> <div class="avatar"><img class="img-circle" src="img/av_m.jpg" width="200" height="200" /></div> <div><h3>Могу ли я помочь?</h3> Введите Ваши данные: </div> <form method="post" action="mail.php"> <div> <p><input class="input-sm" type="text" name="name" required placeholder="Имя"/></p> </div> <div> <p><input class="input-sm" type="tel" name="tel" required minlength="12" maxlength="12" placeholder=" +7 (945) 00-00-00"/></p> </div> <div> <p>Наш специалист свяжется с вами!</p> <p>Это бесплатно!</p> </div> <div> <button id="setCookie" class="btn btn-default" type="submit" >Перезвоните мне</button> </div> </form> <a class="close" title="Закрыть" onclick="document.getElementById('blockPopup').style.display='none', document.getElementById('bb').style.display='block';"></a> </div> </div> <div> <a id="bb" onclick="document.getElementById('blockPopup').style.display='block', document.getElementById('bb').style.display='none';"></a> </div> <!--/ besplatzvon -->Обращаюсь к Вам, так как пока это единственный сайт, где объясняете понятно и доходчиво для всех, в моем понимании.
У меня такого рода проблема, мне нужно, чтобы модальное окно открывалось через какое-то время после открытия index. При отправке формы обязательное прохождение валидации и при обновлении страницы index, не открывалось модальное окно какое-то время. Помогите если это возможно. Мучаюсь неделю.
Ситуация следующая. Имеем страницу оформления заказа. При выборе определенного способа доставки отмечается соответствующий способ оплаты и появляется модальное окно с сообщением и двумя кнопками («Согласен» и «Не согласен»). При нажатии на «Согласен» модальное окно просто закрывается и покупатель дальше оформляет заказ. При нажатии на «Не согласен» — окно закрывается, и сбрасываются выбранный способ доставки и оплаты.
Проблема следующая, если нажать на «Не согласен», перейти на любую другую страницу сайта, а потом вернуться на страницу оформления окно покажется снова (хотя чеки сбрасываются).
Код использую такой:
var hideYesModal = $.cookie('hideYesModal'); // если выбран определенный способ доставки if ($('input[name=shipping_method]:checked').val() == 'russianpost_insured.parcel_insured') { // и если не установлены cookie if(hideYesModal == null){ // через 1 секунду показываем модальное окно setTimeout(function() { $("#soglashenie-nalogka").modal('show'); }, 1000); } // отмечаем способ оплаты $('input[name=payment_method]').prop('checked', true); // в модальном окне при нажатии на кнопку "Да" устанавливаем cookie // для этой кнопки и удаляем cookie установленные ранее для кнопки "Нет" $('.button_yes').click(function(){ $.cookie('hideYesModal', 'true'); $.cookie('hideNoModal', null, { expires: -1 } ); }); // при нажатии на кнопку "Нет" $('.button_no').click(function(){ // снимаем выбранные способы доставки и оплаты $('input[name=shipping_method]').prop('checked', false); $('input[name=payment_method]').prop('checked', false); // для этой кнопки устанавливаем cookie $.cookie('hideNoModal', 'true'); // скрываем модальное окно $("#soglashenie-nalogka").modal('hide'); }); // если выбраны другие способы оплаты, то модальное окно не показываем и удаляем все cookie } else { $("#soglashenie-nalogka").modal('hide'); $.cookie('hideYesModal', null, { expires: -1 } ); $.cookie('hideNoModal', null, { expires: -1 } ); }Подскажите, пожалуйста, где проглядел.
У Вас при выборе способа доставки, открывается модальное окно (#soglashenie-nalogka), если значение переменной hideYesModal ($.cookie('hideYesModal')) равно null.
Но когда Вы нажимаете на кнопку Нет, Вы устанавливаете ключу 'hideNoModal' значение 'true' и нигде больше его не используете. Т.е. у Вас ключ 'hideNoModal' предназначен только для сохранения значения…
Попробуйте, изменить условие открытие модального окна на следующее:
if (hideYesModal == null || hideNoModal == null || hideNoModal == undefined) {Бьюсь, бьюсь, потом спрошу (вот например, у вас) и дальше продолжаю биться. Иногда не дожидаясь ответа, решаю сам))). Только что решил данную задачу и все задуманное работает.
P.s. Если бы еще код можно было под spoiler прятать, было круто?
Шеф, еще подскажите, как сделать, чтобы это модальное окно показывалось один раз в сутки.
Я так понимаю надо подключить jquery.cookie. На некоторых сайтах есть описание, но там все на английском.
Достаточно изменить код функции с предыдущего примера на следующий:
$(function() { // получить значение даты из LocalStorage var dateModalShow = localStorage.getItem("dateModalShow"); // получить значение текущей даты var currentDate = new Date().toLocaleDateString(); // если значение даты в LocalStorage равно null или // не равно текущей даты // (т.е. если модальное окно сегодня не показывалось, то) if (dateModalShow=null || dateModalShow!=currentDate) { // открываем модальное окно $("#myModal").modal('show'); // сохраняем дату открытия модального окна в LocalStorage localStorage.setItem("dateModalShow", currentDate); } $('#myModal').on('shown.bs.modal', function () { timer = setInterval(hideModal,1000); }); });Большое спасибо Шеф за помощь и за сайт!!! Буду пробовать дальше!!!))))
Как сделать модальное окно, чтобы оно появлялось при загрузке страницы, и чтобы в этом модальном окне отображался обратный отсчет в виде таймера. Допустим таймер на 20 секунд и после этого окно должно само закрыться.
Спасибо за Ваш отзыв. Данная проблема решается следующим кодом.
Код...
<div class="modal fade" id="myModal" tabindex="-1"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-body"> <p id="time"></p> <p>Содержимое модального окна</p> </div> </div> </div> </div> <script> // идентификатор таймера var timer; // количество секунд var start = 20; //функция, которая выполняется каждую секунду function hideModal() { // уменьшаем количество установленных секунд на 1 start = start - 1; // если время закончилось то скрываем модальное окно if (start == 0 ) { // прекратить работу таймера clearInterval(timer); // скрыть модальное окно $("#myModal").modal('hide'); } // выводим количество оставшихся секунд $("#time").text(start); } // функция которая выполняется после загрузки страницы $(function() { // открываем модальное окно $("#myModal").modal('show'); // когда модальное окно отобразилось запускаем таймер $('#myModal').on('shown.bs.modal', function () { timer = setInterval(hideModal,1000); }); }); </script>Большое спасибо за Ваш сайт и за ваши ответы! Всегда пользуюсь Вашим сайтом, если что не понятно.
Проблема такая, сижу, третий день пытаюсь разобраться.
Нужно связать скрипт выборки bootstrap Typeahead с bootstrap (модальным окном) Modals. Надо чтобы отображалось окно при правильном нахождении в форме Typeahead поиска, и также отображалось при не нахождении! Когда выборка найдена (правильное значение true), то отображается окно, например с текстом «Ваш адрес есть в базе», и false «Вашего адреса нет в базе».
Заранее спасибо!!!
Посмотреть кодкод формы:
код скрипта:
// Typehead inputUserEditCountry $('#inputUserEditCountry').typeahead({ source: ["Россия","Украина","Белоруссия"] }); // Typehead inputUserEditType $('#inputUserEditCountry').change(function() { if ($('#inputUserEditCountry').val() === 'Россия') { $('#inputUserEditCity').typeahead('destroy'); $('#inputUserEditCity').typeahead({ source: ["Москва","Санкт-Петербург","Екатеринбург","Самара","Болготова","Новгород"] }); } else if ($('#inputUserEditCountry').val() === 'Украина') { $('#inputUserEditCity').typeahead('destroy'); $('#inputUserEditCity').typeahead({ source: ['Киев','Харьков','Донецк','Днепропетровск'] }); } else if ($('#inputUserEditCountry').val() === 'Белоруссия') { $('#inputUserEditCity').typeahead('destroy'); $('#inputUserEditCity').typeahead({ source: ['Минск','Брест','Гродно','Лида'] }); } });Можно сделать так:
1. Добавить кнопку «Проверить»
2. добавить модальное окно (привожу только часть кода):
3. Добавить такой скрипт:
var inputUserEditCity = $('#inputUserEditCity'); $("#btn1").click( function() { var current = inputUserEditCity.typeahead("getActive"); if (inputUserEditCity.val()!= current) { $("#myModal div.modal-body").text("Вашего адреса нет в базе"); } else { $("#myModal div.modal-body").text("Ваш адрес есть в базе"); } $('#myModal').modal('show'); });Данный скрипт запускается при нажатии на кнопку «Проверить». Он проверяет ближайшее совпадающее значение поля (inputUserEditCity) с текущим. В зависимости от результата он изменяет содержимое элемента div, имеющего класс .moda-body. После этого он отображает модальное окно.Ваш вопрос какой-то не корректный. Если Вы хотите что-то получить с сервера, то надо воспользоваться технологией AJAX. Т.е. Вы получаете данные от пользователя, передаёте их на сервер, там обрабатываете, и получаете какой-то результат, который затем отображаете в модальном окне пользователю. Как-то так…
Спасибо за Ваш труд.
Вопрос такой:
Как сделать так, чтобы при нажатии кнопки «Заказать» на модальном окне появлялось а) либо новое модальное окно с формой заказа, а старое закрывалось; б) либо в этом же окне подгружалась другая страница (нечто вроде пошагового визарда)?
Спасибо, за Ваш отзыв.
Вот решение для варианта a.
Код:
<!-- 2 Модальное окно, содержащее заказ --> <div class="modal fade" id="modal-order" tabindex="-1"> <!--...--> </div> <!-- Кнопка открывающее 1 модальное окно --> <button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal"> Открыть 1 модальное окно </button> <!-- Первое модальное окно --> <div class="modal fade" id="myModal" tabindex="-1"> <!--...--> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button id="btn-order" type="button" class="btn btn-primary">Заказать</button> <!--...--> </div> <script> //при нажатии на кнопку Заказать $("#btn-order").click( function() { // скрыть 1 модальное окно $("#myModal").modal("hide"); // открыть 2 модальное окно $("#modal-order").modal("show"); }); </script>Спасибо.
Попробуйте изменить скрипт на следующий:
Код:
<script> $(function() { //переменная showModalOrder var showModalOrder = false; //при нажатии на кнопку Заказать $("#btn-order").click( function() { //отобразить модальное окно #modal-order showModalOrder = true; //скрыть 1 модальное окно $("#myModal").modal("hide"); }); //после скрытия 1 модального окна $("#myModal").on('hidden.bs.modal', function () { //если переменная showModalOrder равна true, то if (showModalOrder==true) { //отобразить модальное окно, содержащее заказ $("#modal-order").modal("show"); //присвоить переменной showModalOrder значение false showModalOrder = false } }); }); </script>$('#myModal').on('hidden.bs.modal', function () { $('iframe[src*="https://www.youtube.com/embed/"]').attr('src', $('iframe').attr('src')); });Данный код и так при скрытии модального окна присваивает атрибуту src элемента iframe его же значение. Ну, если Вы используете данный код, то Вам необходимо каким-то образом его доработать, т.е. чтобы он выбирал нужный Вам элемент iframe. В противном случае он выберет первый элемент iframe, который данный код найдёт на вашей странице.
Например, можно сделать так, присвоить необходимому элементу iframe идентификатор (id) со значением video1:
И соответственно изменить код JavaScript так, чтобы он осуществлял работу с iframe, который имеет идентификатор video1:
$('iframe#video1[src*="https://www.youtube.com/embed/"]').attr('src', $('iframe#video1').attr('src'));Я в JS совсем никак, а тут потребовалось… и изучать как обычно времени нет.
подскажите, почему видео в редакторе останавливается, а на проекте нет?
_https://jsfiddle.net/rfxn2nzw/
if (json['true']) { $('#content1').load('files/test.php #content2');При такой конструкции в первом файле содержимое #content1 заменяется на #content2 из подгружаемого файла, а вот как это в popup вывести не пойму. Пробовал создавать отдельный див с определенными размерами. В него тоже выводится по id или class, но если я ему пропишу display:none, то ничего не происходит. Без указания ширины и высоты, но без display:none, тоже ничего не выводится. Что не так делаю?<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal"> Открыть модальное окно </button> <div class="modal fade" id="myModal" tabindex="-1"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title" id="myModalLabel">Заголовок модального окна</h4> </div> <div class="modal-body"> </div> </div> </div> </div> <script> if (json['true']) { $('.modal-body').load('files/test.php #content2');Например:
1. Выбрать в элементе с id=«content2» все элементы кроме h1:
$('.modal-body').load('files/test.php #content2:not(h1)');2. Выбрать все элементы p, расположенные в id=«content2»:$('.modal-body').load('files/test.php #content2 p');Познакомиться, как можно выбирать элементы с помощью селекторов можно начиная с этого урока: jQuery — Основные селекторы$('.modal-body').load('files/test.php #content2:not(div)'); где <div id="content2">...То соответственно выведется пустое окно, но на все вложенные теги не реагирует никак и выводится все без исключений:Пробовал по-разному, даже класс указывать #content2:not(h1.MyClass). Ноль реакции, никаких исключений, выводится все.
И еще момент, не назначается дополнительный класс к подключаемому файлу, внутри документа все адекватно работает, т.е. может, есть какие-то особые правила с внешними файлами, делаю вроде все по мануалу, а работает выборочно:
$('.modal-body').load('files/test.php div#content2', {function(e){$(this).toggleClass("MyClass");}}); $('.modal-body').load('files/test.php #content2', {function(e){$(this).toggleClass("MyClass");}});Не назначает…Будет вот так (т.е. все кроме h1):
$('.modal-body').load('files/test.php #content2 *:not(h1)');Второй вопрос. А с чего Вы решили, что класс будет переключаться. Этот код у Вас выполнится только один раз при или после загрузке документа. Т.е. при открытии модального окна он выполняться не будет.Чтобы этот код вызывался каждый раз, его Вам необходимо привязать, например, к кнопке открывающей модальное окно. В этом случае данный код будет каждый раз выполняться, и соответственно класс MyClass будет переключаться у элементов .modal-body.
Код:
<a href="#myModal1" role="button" data-target="#myModal1" class="btn btn-default" data-toggle="modal">fadeIn</a> <div id="myModal1" class="modal" tabindex="-1" role="dialog" aria-labelledby="myModal" aria-hidden="false"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button> <h4 class="modal-title" id="myModalLabel">заголовок модального окна</h4> </div> <div class="modal-body"> <p>Содержимое модального окна...</p> </div> <div class="modal-footer"> <button class="btn btn-default" data-dismiss="modal" aria-hidden="true">Закрыть</button> <button class="btn btn-primary">Сохранить изменения</button> </div> </div> </div> </div>2. Скачать и подключить анимационный движок Velocity (velocity.min.js.zip).
3. Добавить свою анимацию к модальному окну.
Код:
<script> // добавление анимации к модальному окну $(".modal").each(function(index) { $(this).on('show.bs.modal', function (e) { $('.modal-dialog').velocity({defaultDuration: 700, opacity: [1,0], transformOriginX: ["50%","50%"], transformOriginY: ["50%","50%"], scaleX: [1,0.625], scaleY: [1,0.625], translateZ: 0 }); }); }); </script>Демо модальных окон с анимацией (velocity.js)
А то использую стандартные возможности с помощью
<?php JHTML::_('behavior.modal', 'a.fancy', array('handler' => 'ajax')); ?>и далее<p><a class="btn btn-danger fancy" href="/index.php/component/rsform/form/3?tmpl=component" rel="{handler: 'iframe', size: {x: 421, y: 570}, onClose: function() {}}">Заявка на банкет »</a></p>Смотрится убого((( и тормозитА зачем вообще использовать RSForm?
Ужасно тормозит и без того натыканную не нужными «плюшками» Joomla!
Я сделал проще, создал свои формы, и нет проблем. Не нужно никаких доп. модулей и плагинов, свободно любую форму выводите в модальное окно…
Есть скрипт валидации (Вы его писали в одном из уроков):
Код:
<script> $(function() { $('#send').click(function() { var formValid = true; $('#Quest input').each(function() { var formGroup = $(this).parents('.form-group'); var glyphicon = formGroup.find('.form-control-feedback'); if (this.checkValidity()) { formGroup.addClass('has-success').removeClass('has-error'); glyphicon.addClass('glyphicon-ok').removeClass('glyphicon-remove'); } else { formGroup.addClass('has-error').removeClass('has-success'); glyphicon.addClass('glyphicon-remove').removeClass('glyphicon-ok'); formValid = false; } }); if (formValid) { $('#Quest').modal('hide'); $('#success-alert').removeClass('hidden'); window.setTimeout(function () { $("#success-alert").alert('close'); }, 10000); } }); }); </script>Проблема в том, что он работает правильно, если у button тип button, а если тип submit — окно закрывается, и сообщение не отправляется. Можно было бы оставить класс button, но появляется другая проблема. Если в IE11 в незаполненной форме нажать button и попробовать скролить окно, оно неприятно скролится вместе с фоном. Проблему можно решить, прописав body.modal-open свойство position:fixed, но это костыль и на длинных страницах тоже выглядит не совсем хорошо. Что можно добавить в скрипт, чтобы он корректно срабатывал на button с типом submit и отображал alert?
При открытии модального окна, скрипт Bootstrap добавляет body padding-right:17px (это можно увидеть через FireBug). В результате элементы navbar top сдвигаются, чтобы «пофиксить» я добавил в CSS:
html {overflow: hidden;height: 100%;} body {overflow: auto; height: 100%;} body.modal-open {overflow: hidden;position:relative;width:100%;} .modal-open {overflow: auto;}Теперь открывается нормально в IE, FF и Chrome на десктопах и IE на WP.Да, я не обратил на это внимание (кнопка находится вне формы).
Поправьте код на следующий:
Код:
<!-- Модальное окно --> <div class="modal fade" id="myModal" tabindex="-1" role="dialog"> <div class="modal-dialog"> <div class="modal-content"> <!-- Заголовок модального окна --> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h4 class="modal-title" id="myModalLabel">Регистрация</h4> </div> <!-- Форма для регистрации --> <form role="form" class="form-horizontal"> <!-- Основная часть модального окна, содержащая форму для регистрации --> <div class="modal-body"> <!-- Блок для ввода логина --> <div class="form-group has-feedback"> <label for="login" class="control-label col-xs-3">Логин:</label> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-addon"><i class="glyphicon glyphicon-user"></i></span> <input type="text" class="form-control" required="required" name="login" pattern="[A-Za-z]{6,}"> </div> <span class="glyphicon form-control-feedback"></span> </div> </div> <!-- Блок для ввода email --> <div class="form-group has-feedback"> <label for="email" class="control-label col-xs-3">Email:</label> <div class="col-xs-6"> <div class="input-group"> <span class="input-group-addon"><i class="glyphicon glyphicon-envelope"></i></span> <input type="email" class="form-control" required="required" name="email"> </div> <span class="glyphicon form-control-feedback"></span> </div> </div> <!-- Конец блока для ввода email--> </div> <!-- Нижняя часть модального окна --> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Отмена</button> <button id="save" type="submit" class="btn btn-primary">Регистрация</button> </div> </form> </div> </div> </div>Используя ваш стиль, контент основной страницы в Chrome 44 при открытии модального окна смещается вправо на 17px. Т.к. полоса прокрутки в Chrome 44 занимает ширину рабочей области.
В браузере IE11 при открытии модального окна padding-right:17px к body не добавляется, т.к. в этом браузере полоса прокрутки не занимает рабочего пространства, а располагается поверх его. Т.е. Bootstrap учитывает то, какой используется браузер и определяет добавлять padding-right:17px к body или нет.
Для теста использовал Bootstrap 3.3.5.
Предлагаю такое решение, проверил его только в нескольких браузерах.
Код:
//Определяем ширину скроллбара //1.Создать узел с помощью которого будем определять ширину скроллбара в браузере var scrollDiv = document.createElement("div"); //2.Добавить к элементу класс .modal-scrollbar-measure для того чтобы к нему можно было применить стили scrollDiv.className = "modal-scrollbar-measure"; //3.Добавляем узел в body document.body.appendChild(scrollDiv); //4.Получаем ширину скроллбара в браузере var scrollbarWidth = scrollDiv.offsetWidth - scrollDiv.clientWidth; //5.Удаляем элемент div document.body.removeChild(scrollDiv); //Определяем занимает ли скроллбар ширину рабочей области var fullWindowWidth = window.innerWidth if (!fullWindowWidth) { var documentElementRect = document.documentElement.getBoundingClientRect() fullWindowWidth = documentElementRect.right - Math.abs(documentElementRect.left) } if (document.body.clientWidth >= fullWindowWidth) { scrollbarWidth = 0; }; // При открытии модального окна $('.modal').on('show.bs.modal', function () { //если скроллбар имеет ширину if (scrollbarWidth > 0) { //то устанавливаем отступы, равные ширине скроллбара $(".navbar").css("padding-right", scrollbarWidth); } }); // При закрытии модального окна устанавливаем значение 0 $('.modal').on('hidden.bs.modal', function () { $(".navbar").css("padding-right", "0px"); });CSS:.modal-scrollbar-measure { position: absolute; top: -9999px; width: 50px; height: 50px; overflow: scroll; }html {overflow: hidden;height: 100%;} body {overflow: auto; height: 100%;} body.modal-open {overflow:hidden;position:relative;width:100%;} .modal-open {overflow:auto;}Взял отсюда только это:html {overflow: hidden;height: 100%;} body {overflow: auto; height: 100%;} body.modal-open {overflow: hidden;position: relative;width: 100%;}Но при этом у меня сместилось меню в на 17 пикселей. Добавил к стилю меню смещение на 17px в обратную сторону, и вуаля все работает.Может что-то изменилось…
Из-за этого мне в своё время и не получилось решить данную проблему простыми стилями без js.
Два окна. После закрытия первого окна всплывает второе. Код использую такой
<script type="text/javascript"> $('.modal').modal('hide'); // закрывает первое окно $('.modal').on('hidden.bs.modal', function(){ setTimeout(function() { $('#success-modal').modal('show'); }, 1000); }); </script>При закрытии второго оно снова через секунду появляется. Подскажите, пожалуйста, как сделать, чтобы второе окно не открывалось после клика на overlay или на кнопку закрытия. Ну, или само закрылось через какое-то время.Код:
<!--Первое модальное окно--> <div id="modal1" class="modal fade">...</div> <!--Второе модальное окно--> <div id="modal2" class="modal fade">...</div> <script> //при нажатии кнопки с id="save" в модальном окне 1, выполнить... $('#save').click(function() { $('#modal1').modal('hide'); //после скрытия модального окна 1, выполнить... $('#modal1').on('hidden.bs.modal', function(){ //установить таймер 1, который сработает после закрытия модального окна 1 через 1 секунду... setTimeout(function() { //таймер 1 отобразить модальное окно 2 $('#modal2').modal('show'); }, 1000); //установить таймер 2, который сработает после закрытия модального окна 1 через 4 секунды... setTimeout(function() { //таймер 2 скроет модальное окно 2 $('#modal2').modal('hide'); }, 4000); }); }); </script>Проблему решил, но код немного другой получился.
Форма в модальном окне. На submit — окно сразу закрывается, не успев отобразить благодарность за сообщение.
Скажите, имеется ли возможность установить задержку перед закрытием? Click — не отменяем, иначе форма не отправится.
Код, который задерживает отправку форму на 1 секунду:
<!--Форма--> <form> <input type="submit"> </form> <!--Сообщение--> <div class="alert alert-warning" role="alert" style="display:none;"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> Сообщение </div> <!--JavaScript--> <script> //переменная message, отвечающая за логику задержки var message = false; $(function() { $('form').submit(function(event) { //если переменная равна true, т.е. задержка выполнена if (message==true) { //присвоить переменной message значение false message=false; //отправить форму return; } //отобразить окно с сообщением $("div.alert").show(); //установить таймер setTimeout(showMessage,1000); //отменить стандартное действие браузера при отправке формы event.preventDefault(); }); }); //функция, которая вызывается после 1 секунды методом setTimeout function showMessage() { //присвоить переменной message значение true message=true; //скрыть окно с сообщением $("div.alert").hide(); //вызвать событие submit $('form').submit(); } </script>_https://jsfiddle.net/anohvrg8/5/
Проблема в том, что при нажатии на кнопку окно видно долю секунды, а затем оно сворачивается. Подскажите, в чем может быть проблема? А еще хотелось бы подробнее узнать об атрибутах, как tabindex="-1" role=«dialog» aria-labelledby=«myModalLabel» aria-hidden=«true», которые указаны в примере на оффсайте и у вас в примере про размеры окон, но пояснения особого нет.
Атрибут tabindex. Атрибут tabindex определяет позицию текущего элемента при табуляции. Табуляция – это последовательность при передачи фокуса между определёнными элементами веб-страницы с помощью клавиши Tab. По умолчанию табуляция осуществляется между элементами в порядке их следования на веб-странице. Данный атрибут используется, чтобы нарушить этот порядок. Т.е. Вы можете указать, какой элемент первый получит фокус, какой второй и т.д. Например, если Вы укажите некоторому элементу атрибут tabindex со значением 1, то он будет выбран первым при нажатии клавиши tab на странице. Т.е. значение атрибута определяет порядок табуляции (1 -> 2 -> 3 и т.д.).
Кроме этого данный атрибут имеет специальные значения:
- 0 – особое значение. Если оно установлено элементу, то переход к данному элементу будет осуществлять после всех переходов (1 -> 2 -> 3 и т.д.) и после всех элементов с индексом 0 или без индекса (что одно и то же), которые идут в исходном коде до него.
- -1 – это тоже особое значение. Если вы его установите элементу, то Вы на его не сможете перейти с помощью клавиши Tab. Т.е. данный элемент выпадет из табуляции.
Атрибут role. Атрибут, добавленный в HTML 5 и предназначенный для поисковых роботов, который указывает назначение блока. role=«dialog» – указывает, что данный блок является диалоговым окном.Атрибуты aria-labelledby и aria-hidden предназначены для вспомогательных технологий, например, таких, которые читают веб-страницы голосом. Т.е. они помогают этим технологиям (программам) более правильно прочитать ваш сайт, т.е. делают его более доступным для людей с ограниченными возможностями.
aria-labelledby – предназначен для указания идентификатора (метки) модального окна.
aria-hidden — предназначен для того, чтобы указать скрыт элемент или нет. Если, например его значение равно true, то программа не будет читать его содержимое пользователю.
Посмотрел Ваш сайт. При открытии модального окна у Вас к элементу с id=«header-top» добавляется padding-rigth: 17px в скрипте. Попробуйте это убрать.
Как в модальное окне получить данные, например, id=«100»? Этот «айди» формируется в цикле и может принимать любые произвольные значения!
Код тут: _http://jsfiddle.net/wy6ah8L1/8/
Заранее спасибо!!!
Чтобы получить значение атрибута у одного элемента и передать его в другой элемент необходимо:
1. Получить элемент, содержащий необходимые данные:
$("#100"); //- получить элемент по его id="100"2. Получить у него значение атрибута, например id:var myID = $("#100").attr("id");3. Получить элемент, в который необходимо вывести это значение:// вывести в элемент, имеющий id="hh3", содержимое переменной myID $("#hh3").text(myID);Итоговый код:var myID = $("#100").attr("id"); $("#hh3").text(myID);А так, скорее всего вам необходимо проверить свойство left блока, который смещается…
itchief.ru/assets/uploadify/e/9/b/e9b78b203b53fca776c81984303d834d.png
Кнопка есть, но ничего не открывается. Пробовал в разных шаблонах, разные модальные окна… везде есть кроме моего шаблона((
_jsfiddle.net/wy6ah8L1/ — может кто поможет ?? Потому что даже в этом онлайн-редакторе у меня тоже не получается открыть окно. Скорей всего дело в разметке и присвоения каких-то конфликтующих классов или же в таблице стилей… Я новичок… Заранее спасибо за помощь!
_http://jsfiddle.net/itchief/wy6ah8L1/4/
<script type="text/javascript"><!-- $(".modal").on("show.bs.modal", function(){ var $bodyWidth = $("body").width(); $("body").css({'overflow-y': "hidden"}).css({'padding-right': ($("body").width()-$bodyWidth)}); }); $(".modal").on("hidden.bs.modal", function(){ $("body").css({'padding-right': "0", 'overflow-y': "auto"}); }); --></script>И после этого модальное окно перестало дергаться.Теперь блин взял и обновил на свою голову Twitter Bootstrap до версии 3.3.1
и все этот скриптик не помогает. Окно всегда дергается, уже весь мозг вынес, не могу добиться, чтобы окно не дергалось. Не знаю, как сделать.
Вам необходимо открыть панель разработчика в браузере, проанализировать исходный код страницы и найти причину.
Это стандртаное модальное окно фреймворка Twitter Bootstrap.
Chief Вам огромное человеческое спасибо!!!)
И такой еще не смертельный вопрос)
Имею вот такую ссылку кнопки закрытия она закрывает выдвижную панель, как к этой кнопке пристроить что-то, что бы она и модальное окно закрывала??
$(document).ready(function() { $(".trigger").click(function() { //где myModal - id модального окна $("#myModal").modal("hide"); }); });А на счет этого скрипта, что вы написали, что-то у меня не получилось. Никак не могу понять как его подключить…
Вот скрипт который вызывает боковую панель:
<script type="text/javascript"> $(document).ready(function(){ $(".trigger").click(function(){ $(".panel11").toggle("fast"); $(this).toggleClass("active"); return false; }); }); </script>А вот скрипт который вызывает модальное окно:<script> $('#myModal').on('hide.bs.modal', function() { $(this).removeData(); }); </script>Никак не могу понять, на что смотреть(<script type="text/javascript"> $(document).ready(function(){ $(".trigger").click(function(){ $(".panel11").toggle("fast"); $(this).toggleClass("active"); //закрывает модальное окно $("#myModal").modal("hide"); return false; }); }); </script>Вам и вашему сайту, большое спасибо, развивайтесь!
Просто в браузерах Chrome, Yandex и возможно в некоторых других используется такая политика безопасности совместного использования ресурсов (cross origin) что она не позволяет использоваться ресурсы по протоколу file:///.
Когда Вы выложите свой проект на сервер, то там будет уже использоваться протокол http или https. У вас всё будет работать. Так как данная политика безопасности браузера будет разрешать загружать данные ресурсы с этих протоколов.
Что еще можно сделать??
Пробую сделать но ничего не выходит, я по полный ноль (все сделал как вы сказали, но файл указанный в href не открывается в модальном окне). Вы не могли бы сделать готовое окно? Очень прошу, а то я сам никак не смогу…
Заранее огромное спасибо!
Ситуация такая, имею несколько информеров которые работают в реальном времени. Эти информеры находятся в html файле, вот этот файл и хотелось бы видеть в модельном окне…
Без этой функции, информер начинает загружаться вместе со страницей, это плохо для скорости загрузки сайта, хотелось бы научить модальное оно, загружать информер только тогда, когда пользователь запускает это окно…
Надеюсь на вашу помощь, заранее огромное спасибо.
Для указания удалённого источника используйте атрибут href.
Также необходимо ещё указать модальное окно с помощью атрибута data-target, в котором будет отображаться содержимое этого источника.
Спасибо за примеры.
У меня такой вопрос может постой, но я не могу найти решение. Как закрыть модальное окно сразу после нажатия кнопки submit.
Попробуйте обновиться до последней версии Bootstrap, т.к. модальное окно и так по умолчанию должно закрываться, если Вы нажали на кнопку, у которой type=«submit». Модальное окно Bootstrap не будет закрываться только в том случае, если эта кнопка расположена вне формы:
Поэтому также попробуйте проверить свой код.
Ну, если Вам из перечисленных советов ни чего не помогло, то добавьте событие click на кнопку отправки.
<script> $('button[type="submit"]').on('click',function() { $('#myModal').modal('hide'); }); </script>Если вешал на кнопку, то с первого раза не срабатывала, а только со второго.
Спасибо Chief за наметку.
Таблица...
<table class="table"> <thead> <tr> <th>id</th> <th>Ссылка на картинку</th> <th>Описание</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td>photo1.png</td> <td>Описание</td> </tr> <tr> <th scope="row">1</th> <td>photo2.png</td> <td>Описание</td> </tr> ... </tbody> </table>Модальное окно...
<!-- id="myModal"--> <div id="myModal" class="modal fade"> <!-- ... --> <!--Тело модального окна --> <div class="modal-body"> <!-- Вывод картинки --> <img src="photo1.png"> <!-- Описание картинки --> <p></p> </div> <!-- ... --> </div>Ну и само решение — скрипт на JavaScript...
<script> //Данные таблицы (ссылка и описание) var datarow = new Array(2); //При нажатии на id таблицы $(".table tbody th").click(function() { var $row = $(this).closest("tr"), $tds = $row.find("td"); $.each($tds, function(index) { //Сохраняем данные строки datarow[index]=$(this).text(); }); //в атрибуте src картинки указываем href из таблицы $("#myModal div.modal-body img").attr("src",datarow[0]); //в p выводим описание картинки из таблицы $("#myModal div.modal-body p").text(datarow[1]); //открываем модальное окно $("#myModal").modal(); }); </script>Нечто подобное реализовано в мобильной версии сайта сервиса Steam, сейчас покажу на картинках.
На первой картинке изображен инвентарь и содержимое (загружается из базы mysql). Допустим, у первого желтого сундука id = 1, кликаем по нему.
itchief.ru/assets/uploadify/0/7/c/07cdfb4a7f848e1c709063f738c996cds.jpg
и получаем это:
itchief.ru/assets/uploadify/e/3/7/e3701a8018090de63569a82b3552152ds.jpg
Далее закрываем, и кликаем на оружие, которое под ним, допустим там id = 4
и в модальное окно загружается из базы уже другая информация, и получаем это:
itchief.ru/assets/uploadify/3/c/5/3c5e7bfb99b72d2ea5c4a6b78279db64s.jpg
Принцип такой:
1. Используем вышеприведённый скрипт до строки $(«myModal ..., т.е. до вывода модального окна. Эта часть нам нужна чтобы получить id на который нажал пользователь.
2. Далее пишем AJAX скрипт (load.php < — серверный скрипт, который будет обрабатывать Ваш запрос, data < — параметры, success < — при успехе).
$.ajax({ type: "POST", url: "load.php", data: "id="+datarow[0], success: function(data){ $("#myModal div.modal-body").html(data); } });3. Вставляем оставшийся скрипт, т.е. открытие модального окна.Ну и конечно нужно написать обработку на стороне сервера (например, файл load.php).
<?php //Подключаемся к БД ... //Выбираем данные из таблицы в соответствии с запросом $query = "select * from img where id=".$_REQUEST['id'].""; //Получаем результат и формируем ответ $result = mysql_query($query) or die(mysql_error()); while ($row=mysql_fetch_array($result)) { print "<img src=".$row['img'].">"; print "<p>".$row['text']."</p>"; } ?> Как-то так :)Сам отдельный js который обрабатывает функцию и отправляет ее в обработчик тоже вроде не изменился
function send(mydata){ $.ajax({ type: "POST", url: "load.php", data: "data="+mydata, // Выводим то что вернул PHP success: function(html) { $("#result").empty(); $("#result").html(html); } }); }Ну и js окна самый простой там. Без вас я бы не разобрался! Хорошо, что нашел данный ресурс. Впервые вижу, чтобы администратор помогал «смертным» :DЕще раз спасибо!
Например:
Т.е. data-target указывает цель (диалоговое окно), которое будет открываться при нажатии на кнопку (кнопка1 с data-target="#modal1" — диалоговое окно с id=«modal1», кнопка2 с data-target="#modal2" — диалоговое окно с id=«modal2»).
Подскажите, пожалуйста, а если на одной странице будет много, модальных окон — это ничего?
У меня будет сайт-визитка, на нем станица портфолио. Планирую сделать так: Есть маленькая картинка, при клике на которую в модальном окне открывается большая с описанием, заголовком, и кнопками заказать услугу. Или так не делают, а для этого используют другие инструменты. Буду благодарна, если кто ответит. Ну и насколько я понимаю, совершенно не важно, что будет открывать модальное окно: ссылка, кнопка, изображение?
Использовать много модальных окон, которые будут выполнять одну и ту же задачу – это не очень хорошо. Обычно используют одно модальное окно и JavaScript.
Во втором вопросе вы совершенно правы. Для открывания диалоговых окон Вы можете использовать любой HTML элемент.
Если Вы не знаете JavaScript, то делайте, так как Вы понимаете. Со временем вы всегда сможете переделать, улучшить и доработать свой проект…
Может подсказать в какую сторону копать. Необходимо чтобы в зависимости от нажатой кнопки, в модальное окно имело то или иное содержимое (подгружались разные формы).
Есть несколько кнопок, по нажатию на каждую из них необходимо вызвать в модальном окне свою форму заказа. Плодить в коде под каждую кнопку свое модальное окно не эстетично, хотя проще простого, но хотелось бы узнать более эстетичное решение, если это возможно…
Очень просто это можно сделать так:
1. Создать модальное окно.
2. Поместить в элемент с классом .modal-body столько форм сколько нужно (каждой форме дать идентификатор, например, order1, order2, order3 и т.д.).
Код...
<div id="modal-order" class="modal fade" tabindex="-1" role="dialog"> <div class="modal-dialog" role="document"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button> <h4 class="modal-title">Заголовок модального окна</h4> </div> <div class="modal-body"> <form id="order1"> <!-- Форма заказа 1 --> </form> <form id="order2"> <!-- Форма заказа 2 --> </form> <form id="order3"> <!-- Форма заказа 3 --> </form> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Закрыть</button> </div> </div> </div> </div>3. Создать кнопки. Каждой кнопке с помощью data-атрибута data-form указать ту форму, которую она будет открывать.
Код...
4. Вставить на страницу JavaScript код, который будет при открытии модального окна, показывать в зависимости от нажатой кнопки связанную с ней форму.
Код...
<script> $(function(){ $('#modal-order').on('show.bs.modal', function (event) { $(this).find('.modal-body form').each(function(){ $(this).hide(); }); $($(event.relatedTarget).attr('data-form')).show(); //console.log(button); }); }); </script>Кроме этого варианта, сценарий, который вы описали, можно также выполнить другими способами (например, через AJAX).
Огромное вам спасибо за предоставленное решение по моей проблеме!!!
Все отлично работает!!! По больше бы, таких как вы, людей, и мир будет добрее и менее меркантильнее!!!
Второй вопрос напрашивается сам собой, другой способ, например, через AJAX, он будет лучше, чем описанный вами, или просто как вариант?
В целом, на лендинге присутствовать будут три формы заказ, одна заказа обратного звонка и политика конфиденциальности — это что в модальном окне.
Единственное, думаю пока, сделать политику по примеру описанному в уроке «свой контент по своей кнопке, там где data-content=»необходимый текст" или все таки в модалку к формам?!
Вопрос еще такой, читал на разных форумах, одни категорически советуют код модального окна внизу страницы, другие напротив, сразу после Позвольте узнать ваше мнение на этот счет?
Насчёт размещения кода модального окна почитайте документацию. Согласно документации код модального окна необходимо помещать сразу же после открывающего тега body.
$('#myModal').on('hidden.bs.modal', function () { // сделать что-нибудь })<script> $('#myModal').on('hidden.bs.modal', function () { $('iframe').attr('src', $('iframe').attr('src')); }) </script><script> $('#myModal').on('hidden.bs.modal', function () { $('iframe[src*="https://www.youtube.com/embed/"]').attr('src', $('iframe').attr('src')); }) </script>Создай свою ситуацию на jsfiddle.net, посмотрим.
У меня данная схема не работала. Ролик останавливался, но через некоторое время опять начинал проигрываться в фоне. С Google API не получилось, сделал так.
Код:
/*iframe youtube для модального окна*/ <iframe itemprop="url" width="100%" height="315" src="https://www.youtube.com/embed/qgFPwa_EqLclist=PL9D5aZwT8viJMCzWf_v4gZXY49FiLyeJH" id="yt" frameborder="0" allowfullscreen></iframe> $(document).ready(function () { /*открываем модально окно id=youtube пр клике на img, стартуем ролик*/ $('#youtube-btn').click(function(){ var $modal = $('#youtube'); $modal.find('.modal-content').load('youtube.tpl', function() { /*#yt - id iframe ютюба*/ var videoURL = $('#yt').prop('src'); videoURL += "&autoplay=1"; $('#yt').prop('src',videoURL); $modal.modal('show'); }); }); /*при закрытие модального окна id=youtube останавливаем ролик*/ $('#youtube').on('hidden.bs.modal', function () { var videoURL = $('#yt').prop('src'); videoURL = videoURL.replace("&autoplay=1", ""); $('#yt').prop('src',''); $('#yt').prop('src',videoURL); }) });