Проверка HTML на соответствие структурам Bootstrap 3
На этом уроке мы рассмотрим инструмент Bootlint, который предназначен для анализа исходного кода веб-страниц, построенных на основе платформы Twitter Bootstrap.
Что такое Bootlint
Bootlint - это инструмент, который проверяет веб-страницы на наличие в них HTML ошибок, которые могут быть вызваны:
- неправильным расположением элементов, в которых используются классы платформы Twitter Bootstrap 3;
- тем, что компоненты (виджеты) платформы Twitter Bootstrap 3 имеют неправильную HTML структуру.
- невыполнением общих требований предъявляемых к HTML документам.
Перед проверкой веб-страницы с помощью инструмента Bootlint необходимо убедиться в том, что у Вас на странице используются оригинальные названия классов Twitter Bootstrap, и она соответствуют стандарту HTML5.
После проверки веб-страницы инструмент Bootlint выдаёт предупреждающие сообщения, если указанный HTML документ содержит ошибки.
Как использовать Bootlint в браузере
Открыть необходимую веб-страницу в браузере.
Нажать клавишу F12 и перейти на вкладку "Консоль".
Вставить следующий код в командную строку консоли и нажать клавишу Enter:
javascript:(function(){var s=document.createElement("script");s.onload=function(){bootlint.showLintReportForCurrentDocument([]);};s.src="https://maxcdn.bootstrapcdn.com/bootlint/latest/bootlint.min.js";document.body.appendChild(s)})();Получить результат проверки страницы, который отобразится в виде предупреждающего сообщения
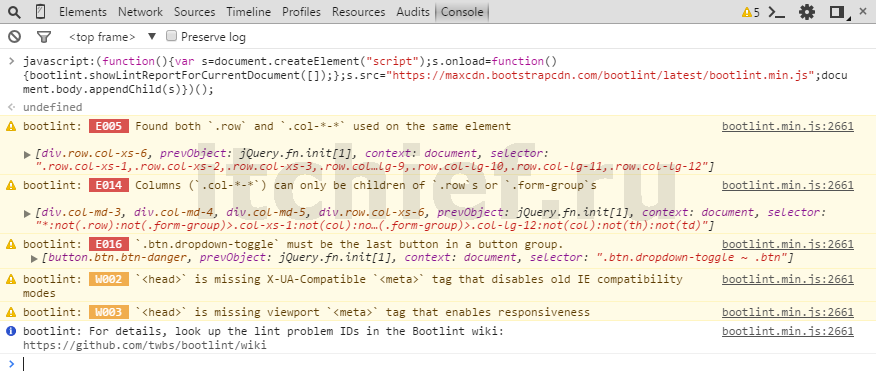
alert. Если в предупреждающем сообщении сказано, что документ содержит ошибки, то они отобразятся в консоли посредством уведомлений.

Все указанные ошибки необходимо исправить и запустить код для проверки страницы на ошибки ещё раз. Убедиться, что страница не содержит ошибок.


Как использовать Bootlint в командной строке
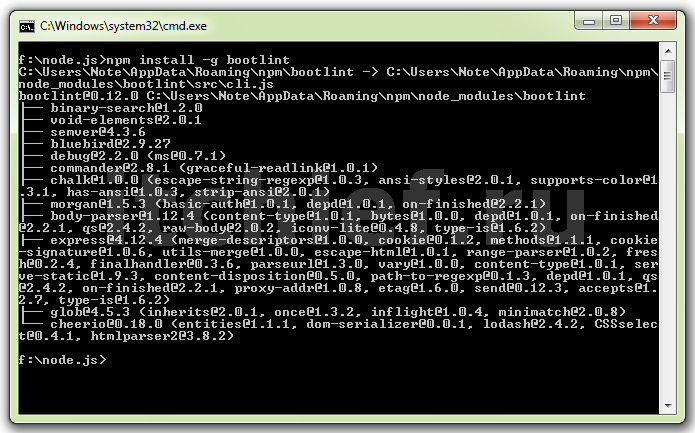
Установить официальный модуль Bootlint в node.js с помощью команды:
npm install -g bootlint

Указать инструменту bootlint адрес веб-страницы, которую Вы хотите проверить:
bootlint [адрес веб страницы]
Например:
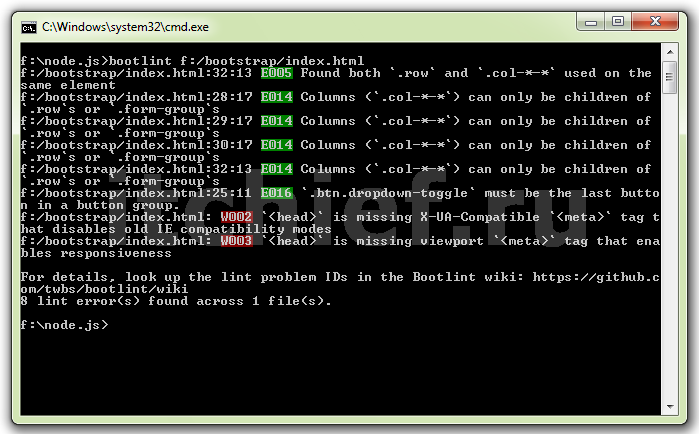
Получить результат проверки страницы. Если страница содержит ошибки, то они будут отображены в этой консоли посредством уведомлений.
После исправления ошибок страницу необходимо проверить ещё раз и убедиться, что их нет.

Задание
Проверьте с помощью инструмента Bootlint одну из HTML страниц в любом из Ваших проектов, который выполнен с использованием классов и компонентов платформы Twitter Bootstrap 3. Если страница содержит ошибки, то исправьте их.
Комментарии: 0