- Шаг 1. Проверьте наличие ресурса в Google Search Console
- Шаг 2. Создание сервисного аккаунта в Google Cloud Platform
- Шаг 3. Создание ключа для аутентификации Google API
- Шаг 4. Добавление сервисного аккаунта в качестве владельца сайта
- Шаг 5. Установка клиентской библиотеки для Google API
- Шаг 6. Примеры кода
- Комментарии
Пример использования Google Indexing API на PHP

В этой статье приведена подробная инструкция по использованию Google Indexing API и выполнению запросов на индексирование страниц через PHP. Indexing API - это очень простой способ для информирования Google об изменениях у вас на сайте.
Шаг 1. Проверьте наличие ресурса в Google Search Console
На этом шаге необходимо проверить наличие ресурса в Google Search Console. Если он уже у вас добавлен в консоль, то этот шаг можно пропустить.
В противном случае:
1. Перейдите на страницу https://search.google.com/search-console/welcome и войдите, используя свою учетную запись Google.
2. Откройте меню в левом верхнем углу и нажмите «Добавить ресурс».

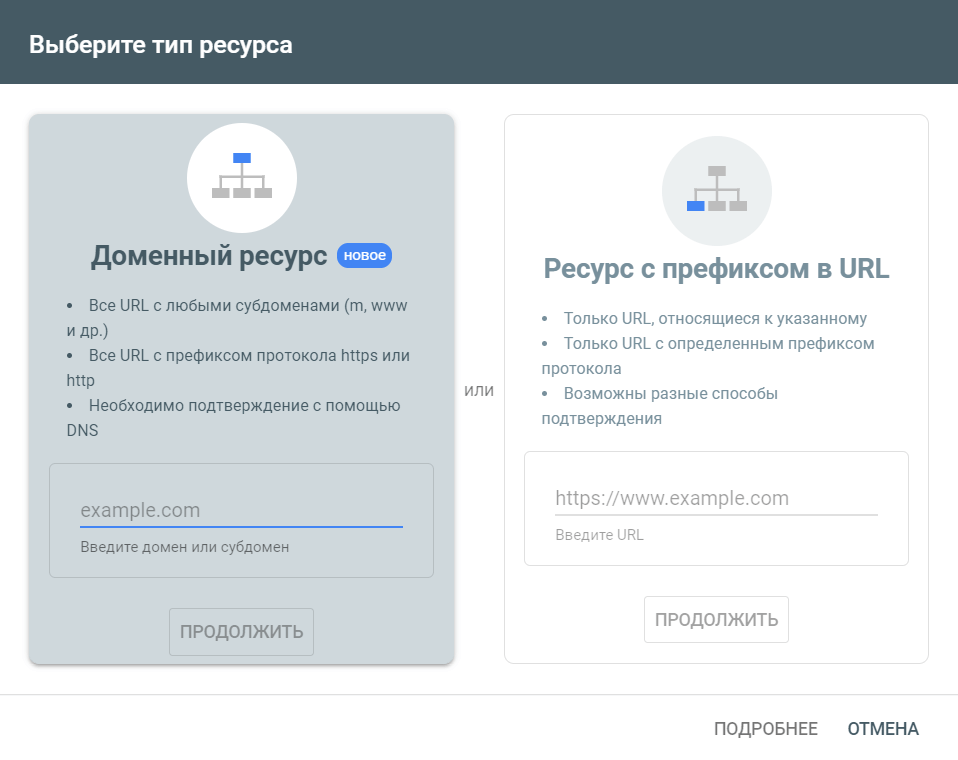
3. Если у вас нет доступа к вашим DNS-записям или не достаточно опыта, то можно просто использовать опцию «Ресурс с префиксом в URL». Введите URL и нажмите «Продолжить».
4. Выберите метод подтверждения. Самый простой - HTML-файл. Скачайте HTML-файл и загрузите его в корень вашего домена. После этого нажмите кнопку «Подтвердить».
Шаг 2. Создание сервисного аккаунта в Google Cloud Platform
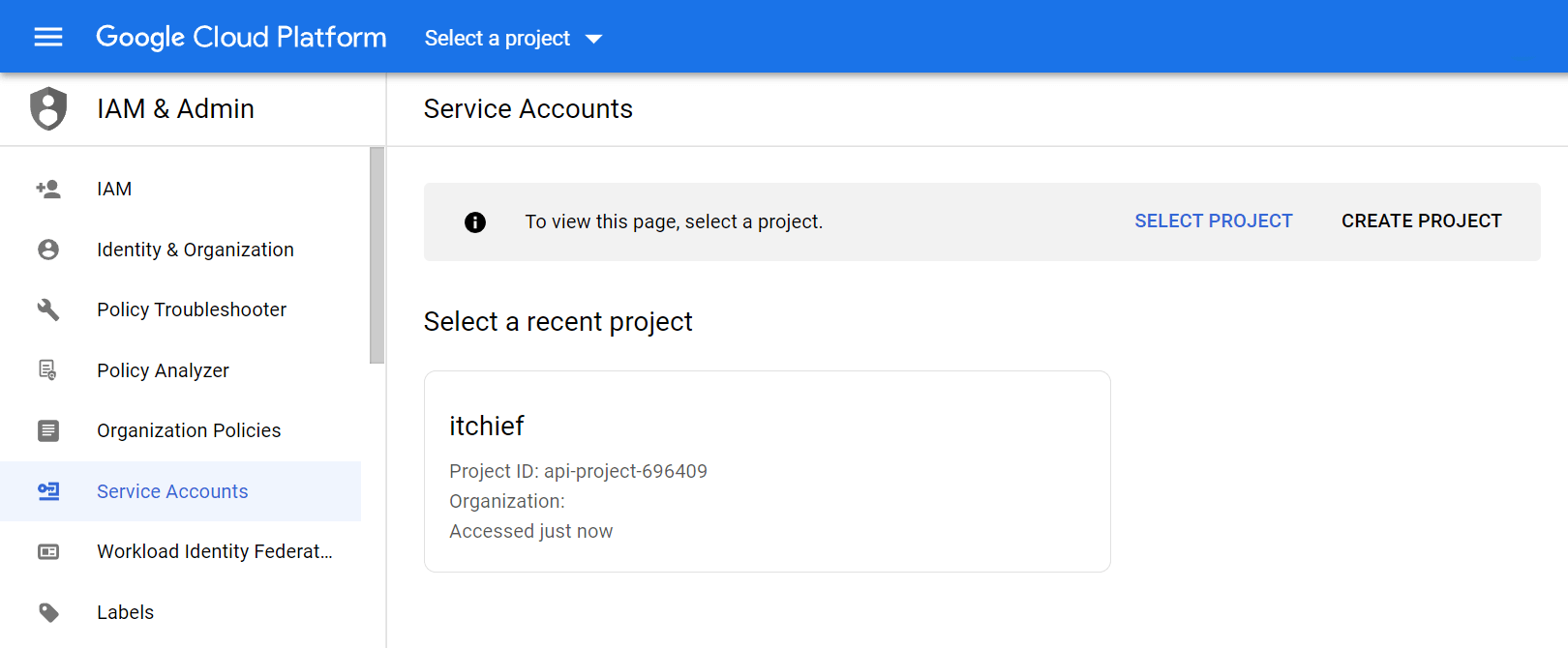
1. Перейдите на страницу Service accounts (сервисные аккаунты).

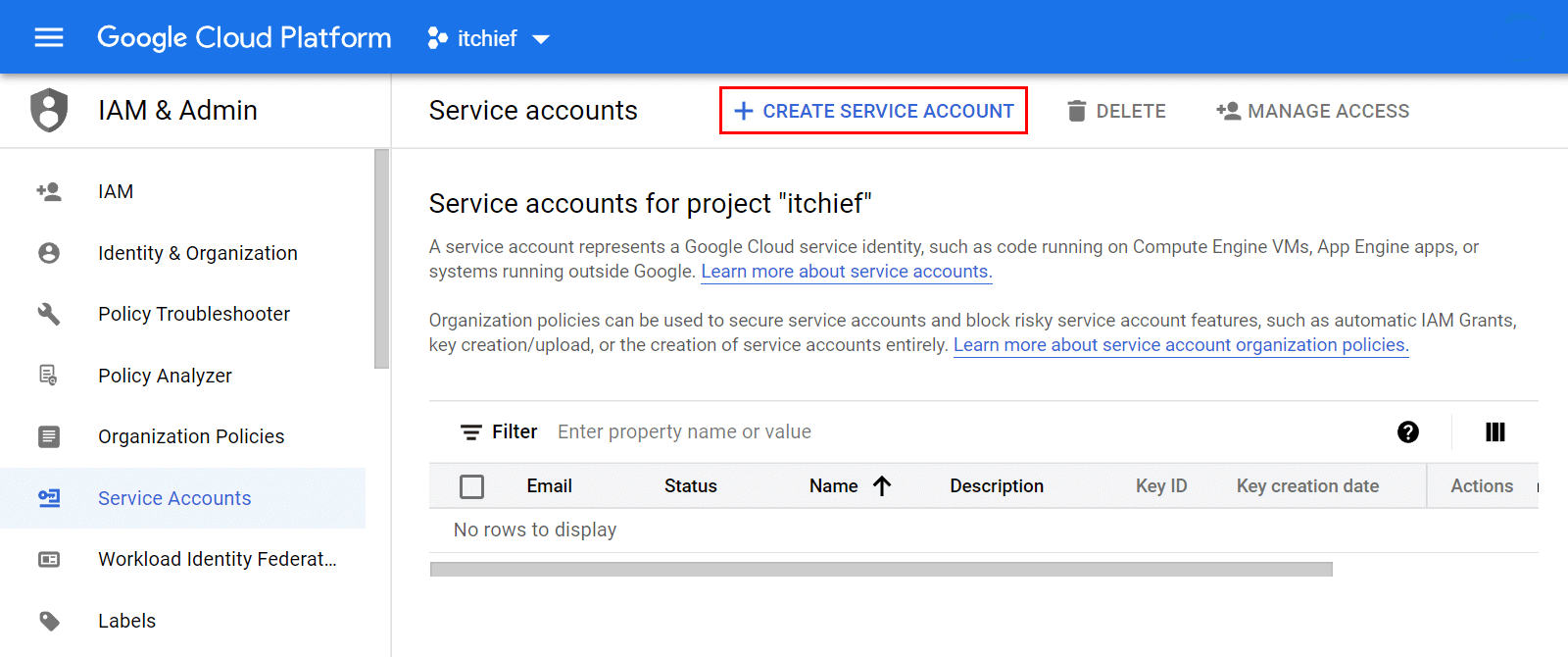
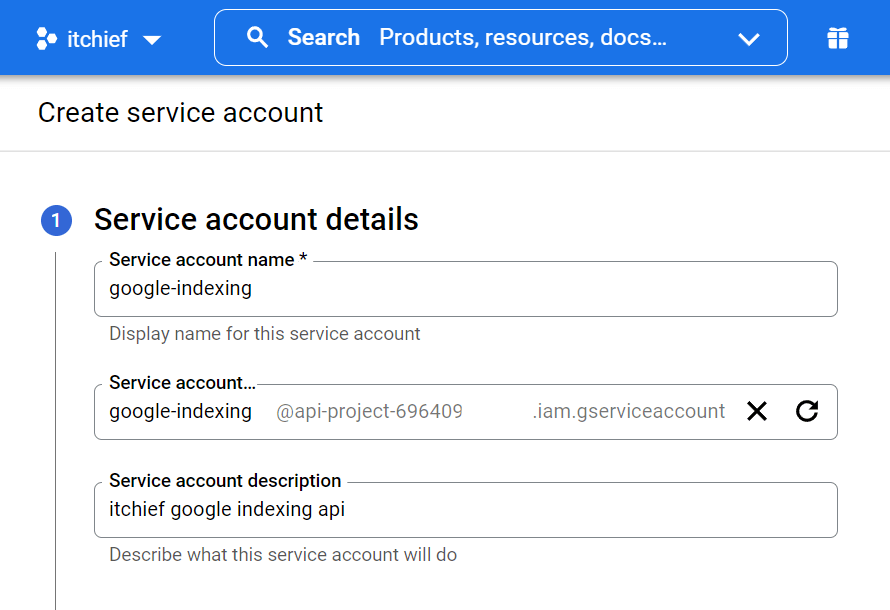
2. Выберите проект (если он не создан, его необходимо создать) и нажмите на «Create service account (создать сервисный аккаунт)».

3. Заполните данные учетной записи.

4. Нажмите «Done».
Шаг 3. Создание ключа для аутентификации Google API
Теперь создадим закрытый ключ в формате JSON. Ключ будем использовать в PHP для доступа к API Google.
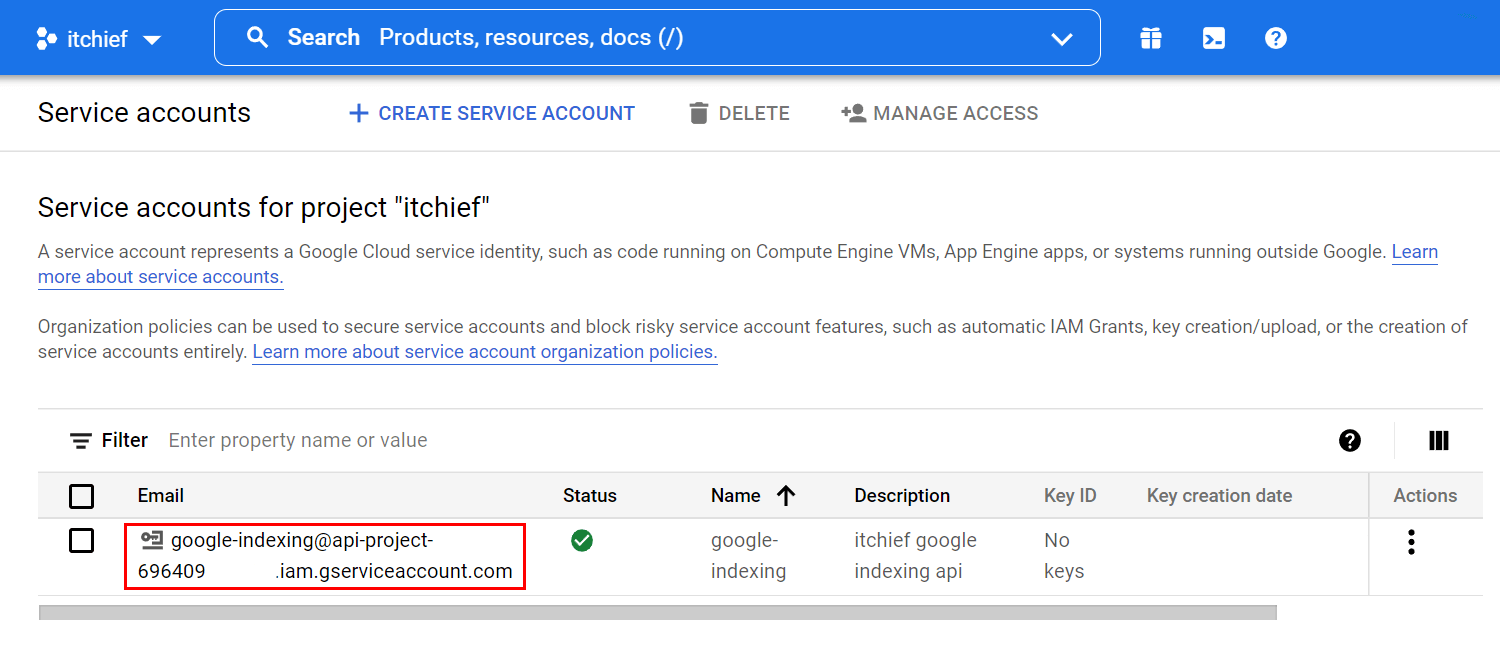
1. Нажмите на адрес электронной почты сервисного аккаунта.

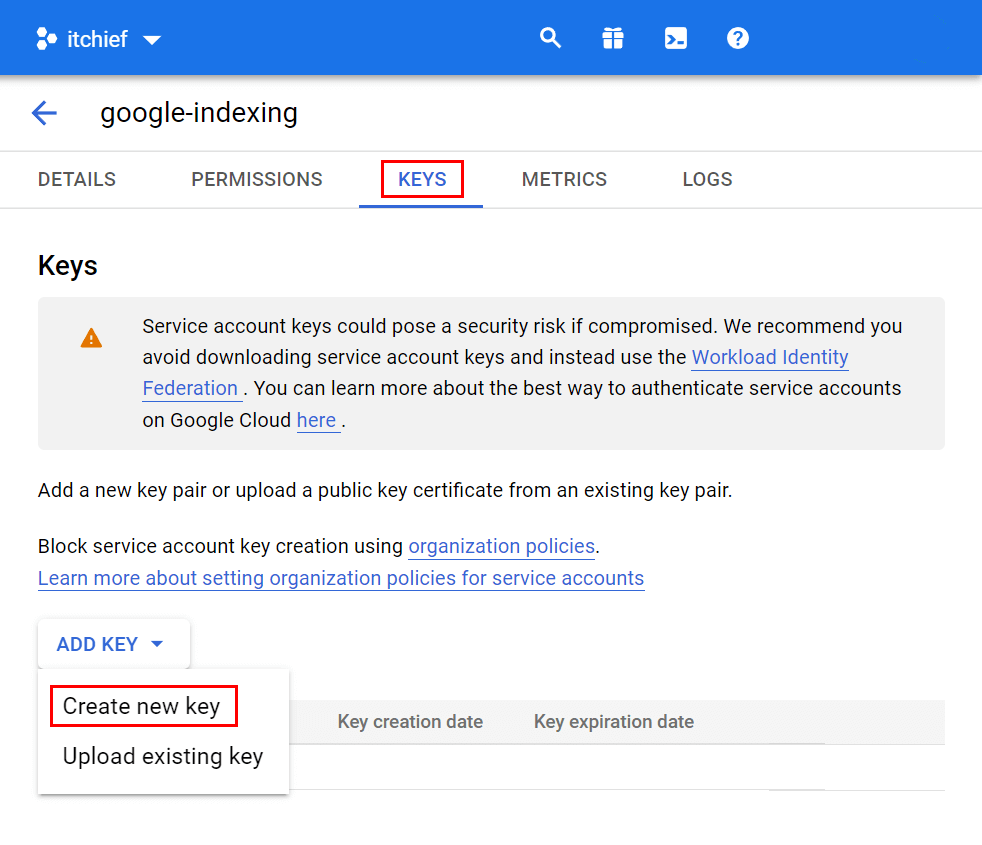
2. Выберите «Keys (ключи)» -> «Add key (Добавить ключ)» -> «Create new key (Создать новый ключ)».

3. Выберите JSON и нажмите «Create (Создать)». Созданный ключ будет загружен вам на компьютер.
Шаг 4. Добавление сервисного аккаунта в качестве владельца сайта
На этом шаге нужно добавить учетную запись службы Google в качестве владельца домена в Google Search Console. После этого эта учетная запись получит доступ к свойствам вашего домена через Google API.
1. Перейдите в Google Search Console.
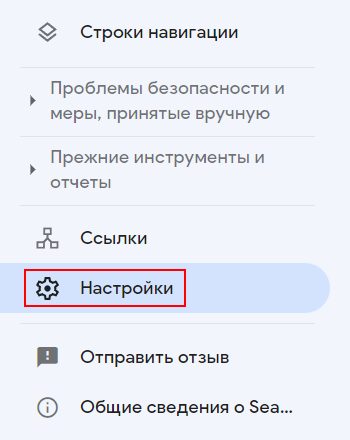
2. Перейдите в «Настройки» (при необходимости выберите нужный ресурс).

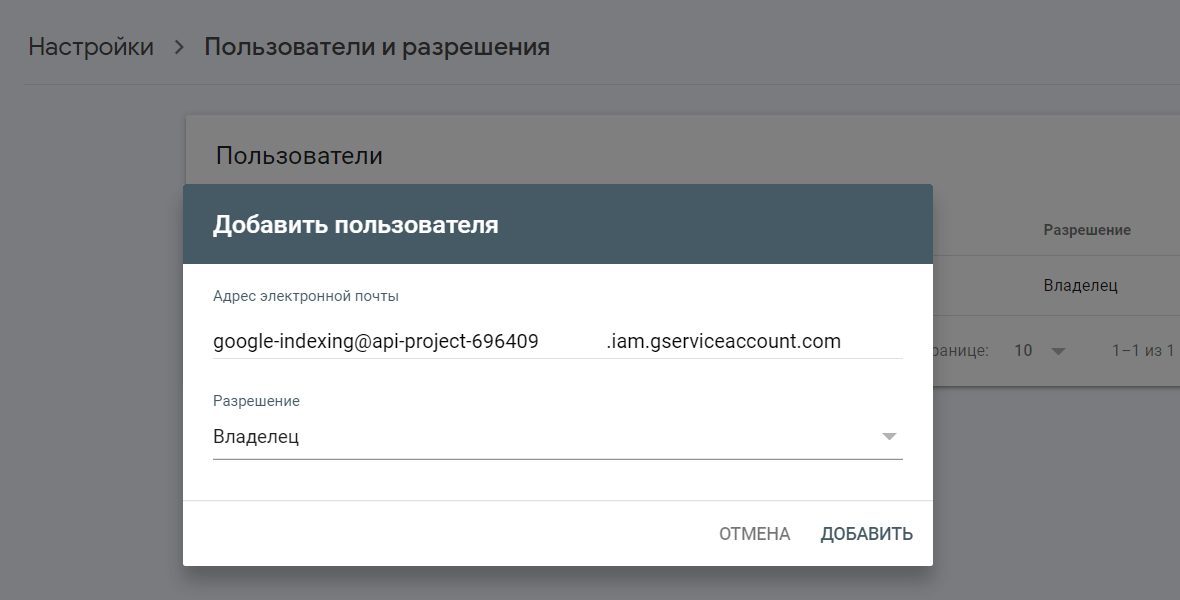
3. Выберите пункт «Пользователи и разрешения».
4. Нажмите на кнопку «Добавить пользователя». Теперь вставьте адрес электронной почты учетной записи сервисного аккаунта.

Шаг 5. Установка клиентской библиотеки для Google API
Для обращения к Indexing API нам потребуются клиентские библиотеки Google API (ссылка на страницу GitHub и полную документацию: https://github.com/googleapis/google-api-php-client).
Установить библиотеки можно с помощью Composer или вручную.
Для загрузки с помощью Composer достаточно открыть консоль и написать в ней команду:
composer require google/apiclientСамостоятельно скачать архив последней версии библиотеки для нужной версии PHP можно с GitHub на странице Releases · googleapis/google-api-php-client. После загрузки архива на компьютер, разархивируйте его содержимое в папку вашего проекта.
Подключение библиотеки в свой проект выполняется посредством:
require_once '/path/to/vendor/autoload.php';Шаг 6. Примеры кода
Код проекта расположен на GitHub: https://github.com/itchief/using-google-indexing-api.
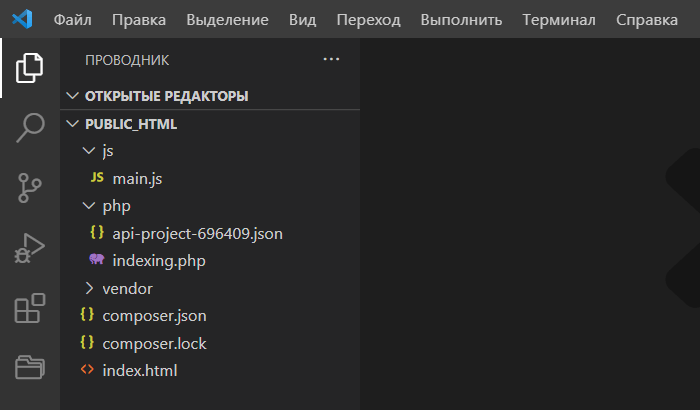
Структура файлов:

Здесь:
- каталог
vendorсодержит библиотеки Google API, которые были установлены с помощью Composer; composer.json– файл, который был автоматически создан Composer и содержит список установленных с помощью этого инструмента библиотек;api-project-696409.json– файл, содержащий секретный ключ, который мы создали и скачали на 3 шаге;index.html– HTML страница, на которую поместим<input>для указания URL, кнопки<div>для выполнения различных действий и<div>для вывода ответа Indexing API;main.js- JavaScript сценарий для отправки AJAX запроса на сервер;indexing.php- серверный php-сценарий для отправки запроса в Google Indexing API.
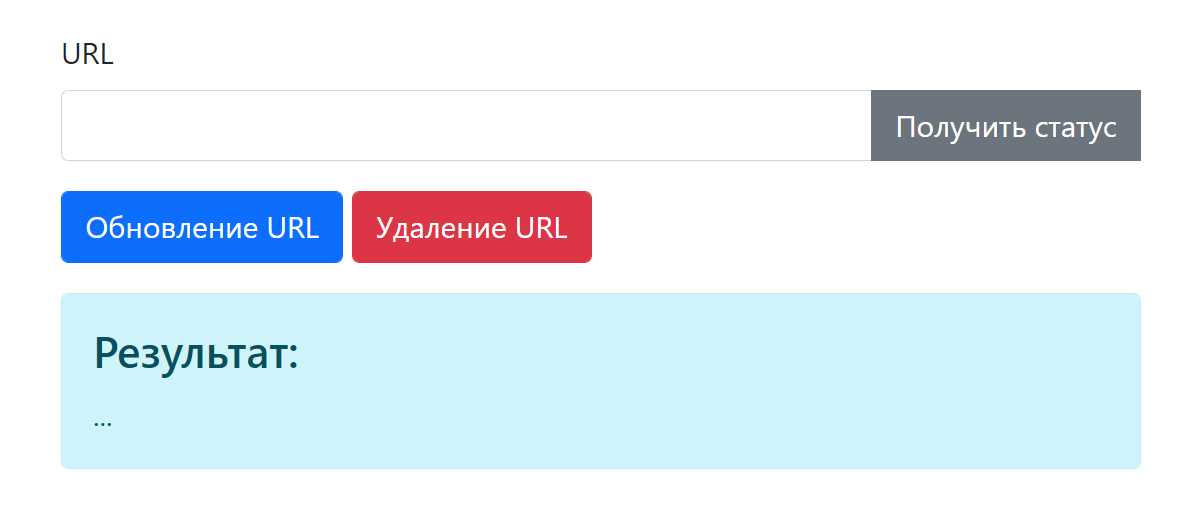
В HTML создадим страницу со следующим содержимым (оформление выполним на Bootstrap 5):
<div class="mb-3">
<label for="url" class="form-label">URL</label>
<div class="input-group mb-3">
<input type="text" class="form-control" id="url">
<button class="btn btn-secondary" type="button" id="get-status">Получить статус</button>
<div class="invalid-feedback"></div>
</div>
<button type="button" class="btn btn-primary" id="update">Обновление URL</button>
<button type="button" class="btn btn-danger" id="delete">Удаление URL</button>
</div>
<div class="alert alert-info">
<h4>Результат:</h4>
<div id="result">...</div>
</div>

Здесь:
- элемент
<input>предназначен для указания URL-адреса; - кнопка с
id="get-status"применяется для получения статуса уведомления (т.е. показывает ответ, когда сервер Google в последний раз получал запрос для указанного URL); - кнопка с
id="update"предназначена для обновления URL (отправляет запрос на индексацию, т.е. когда это новый URL и его нужно просканировать, либо когда в нём произошло изменение контента); - кнопка с
id="delete"используется для отправки запроса на удаление URL из индекса; - элемент
<div id="result"></div>применяется для вывода тела ответа на запрос Indexing API.
Отправку запроса на сервер будем выполнять через AJAX с использованием fetch() и async/await:
// асинхронная функция для отправки запроса на сервере и вывода от него ответа в #result
const getURLStatus = async(url, action = 'get') => {
try {
const data = new FormData();
data.append('url', url);
data.append('action', action);
let response = await fetch('/php/indexing.php', {
method: 'post',
body: data
});
document.querySelector('#result').innerHTML = '';
document.querySelector('#url').classList.remove('is-invalid');
document.querySelector('.invalid-feedback').textContent = '';
if (response.ok) {
let result = await response.json();
if (result['result'] === 'error') {
const error = result['error'];
document.querySelector('#url').classList.add('is-invalid');
document.querySelector('.invalid-feedback').textContent = error;
} else {
document.querySelector('#result').innerHTML = `<pre class="mb-0">${result.body}</pre>`;
}
}
} catch (error) {
document.querySelector('#result').innerHTML = error;
}
}
// при нажатии на кнопку #get-status
document.querySelector('#get-status').onclick = () =< {
getURLStatus(document.querySelector('#url').value);
}
// при нажатии на кнопку #update
document.querySelector('#update').onclick = () =< {
getURLStatus(document.querySelector('#url').value, 'update');
}
// при нажатии на кнопку #delete
document.querySelector('#delete').onclick = () =< {
getURLStatus(document.querySelector('#url').value, 'delete');
}
Серверный сценарий на PHP:
<?php
require_once $_SERVER['DOCUMENT_ROOT'] . '/vendor/autoload.php';
$data = [
'result' => 'success'
];
$url = $_POST['url'];
$action = $_POST['action'];
$type = $action == 'update' ? 'URL_UPDATED' : 'URL_DELETED';
if (!filter_var($url, FILTER_VALIDATE_URL)) {
$data['result'] = 'error';
$data['error'] = 'URL не является корректным.';
echo json_encode($data);
exit();
}
$client = new Google_Client();
// file-containing-secret-key.json - секретный ключ для доступа к API Google
$client->setAuthConfig('file-containing-secret-key.json');
$client->addScope('https://www.googleapis.com/auth/indexing');
$httpClient = $client->authorize();
$endpoint = 'https://indexing.googleapis.com/v3/urlNotifications:publish';
if ($action == 'get') {
$response = $httpClient->get('https://indexing.googleapis.com/v3/urlNotifications/metadata?url=' . urlencode($url));
} else {
$content = json_encode([
'url' => $url,
'type' => $type
]);
$response = $httpClient->post($endpoint, ['body' => $content]);
}
$data['body'] = (string) $response->getBody();
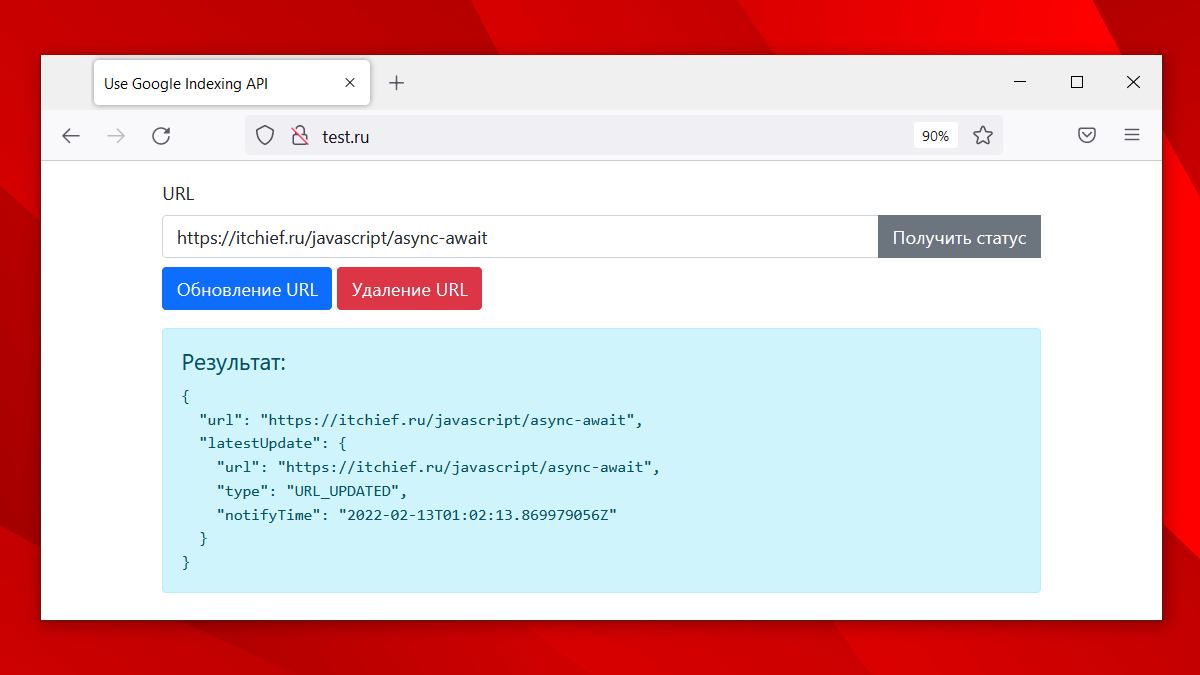
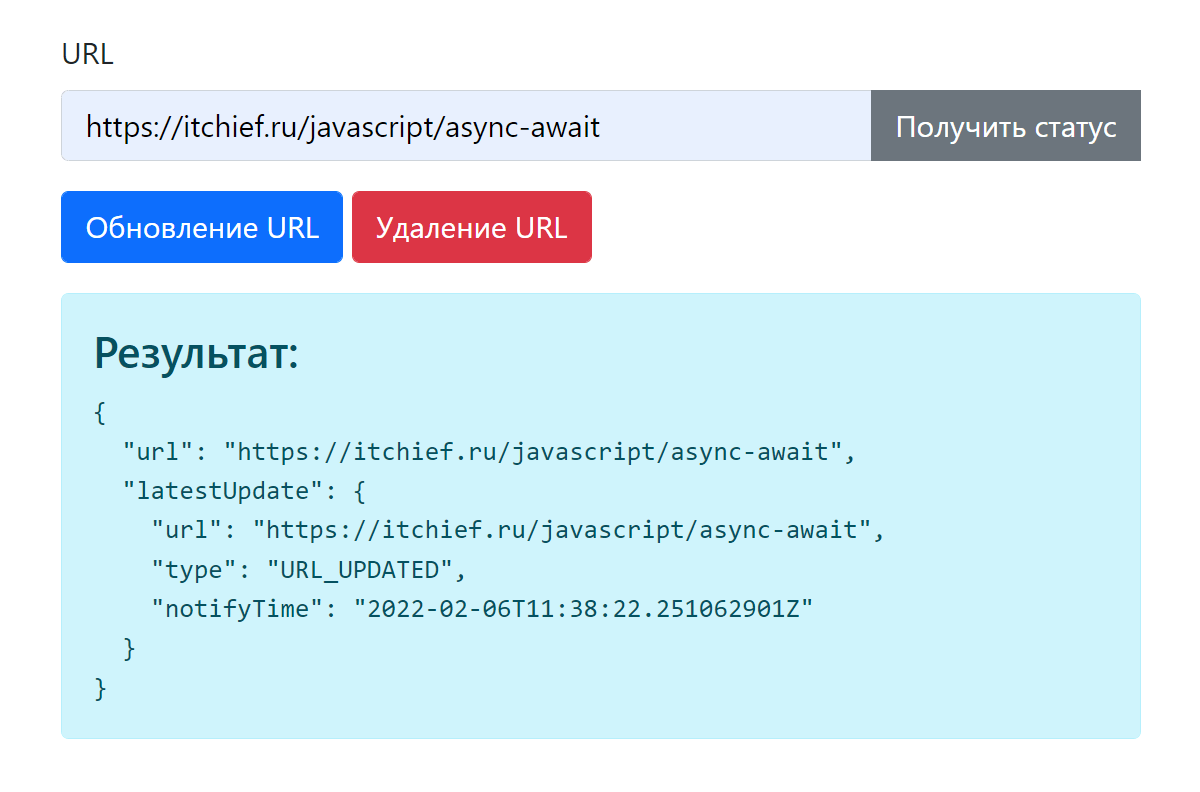
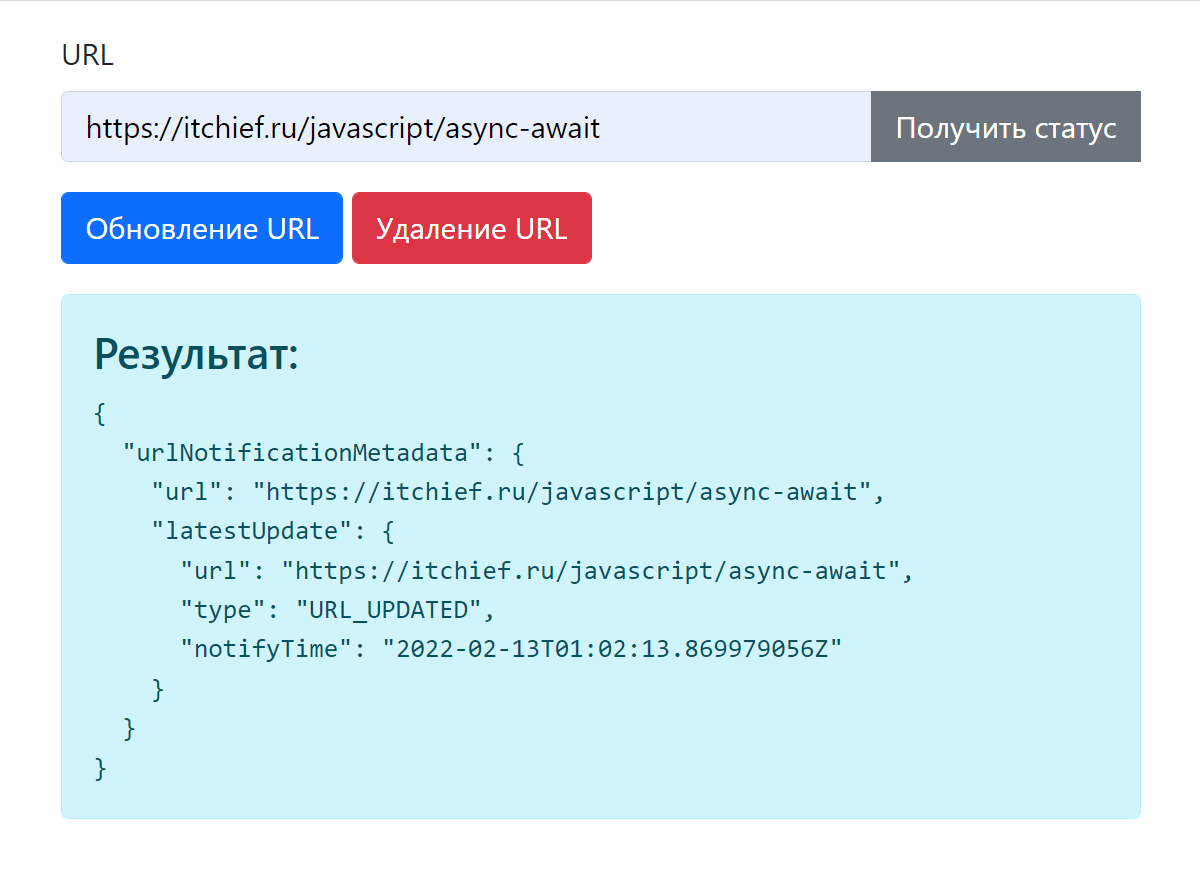
echo json_encode($data);Пример создания запроса на получение статуса уведомления для указанного URL:

Пример создания запроса на обновление URL:

Доступ к странице, ключу и серверному сценарию должен быть предоставлен только администраторам. Кроме того, когда вы работаете и тестируете, вы можете использовать только те домены, которые вы связали со своей учетной записью службы Google. Если вы попытаетесь использовать домены, которые не подтвердили и не связали со своей учетной записью службы Google, то получите ошибки.
Комментарии: 15
Добрый день Александр, подскажите а есть библиотека под версию PHP 7.1? На githab не могу найти какую именно скачивать
Привет! Для PHP 7.1 самая последняя 2.14.0.
здравствуйте, а можете добавить возможность отправлять не по 1 урл, а сразу 200
в последних версиях нет папочки вендер, что делать?
Они устанавливаются с помощью Composer.
Подключение библиотеки в свой проект выполняется посредством:
Так вам после разархивирования архива в проект нужно установить зависимости. Для этого нужно перейти в папку, где расположен
composer.jsonи в терминале ввести команду:Спасибо за материал. А есть возможность как то урлы чекать перед отправкой, смысл отправлять то что уже проиндексировано! Спаисбо
Пожалуйста! Можно же проверять статус, и исходя из него определять нужно ли отправлять URL на индексирование или нет. Ну обычно в этом нет смысла. Так как же отправка URL на индексирование осуществляется только при создании нового ресурса или обновлении существующего. То есть, если выполнять это в момент сохранении ресурса, то тогда и проверка будет не нужна.
Я не видел такой возможности. Посмотреть оставшуюся квоту можно на странице. Ну а так вы получите ошибку
variableTermLimitExceededпри выполнении запроса, когда квота закончится. Эта ошибка будет говорить о том, что обработать запрос не удалось, так как была исчерпана временная квота, действующая в указанный период.