Bootstrap 3 DateTimePicker - Календарь для input
В этой статье рассмотрим компонент DateTimePicker для Bootstrap 3, с помощью которого можно очень просто добавить к полю input календарь.
Работа с датой в HTML5
Возможность работы с датой и временем в HTML5 осуществляется посредством добавления к полю формы атрибута type со значением date. Однако поддержка данной технологии ещё не реализована во всех браузерах.
<form>
<div class="form-group">
<label for="inputDate">Введите дату:</label>
<input type="date" class="form-control">
</div>
</form>Обзор компонента Bootstrap 3 DateTimePicker
Bootstrap 3 DateTimePicker - это библиотека для Bootstrap 3, с помощью которой можно добавить в input календарь.
Для работы компонента Bootstrap 3 DateTimePicker необходим фреймворк Bootstrap 3 и библиотека Moment.js.
Подключение компонента Bootstrap 3 DateTimePicker к странице:
<!-- 1. Подключить CSS-файл Bootstrap 3 -->
<link rel="stylesheet" href="css/bootstrap.min.css"/>
<!-- 2. Подключить CSS-файл библиотеки Bootstrap 3 DateTimePicker -->
<link rel="stylesheet" href="css/bootstrap-datetimepicker.min.css" />
<!-- 3. Подключить библиотеку jQuery -->
<script src="js/jquery.min.js"></script>
<!-- 4. Подключить библиотеку moment -->
<script src="js/moment-with-locales.min.js"></script>
<!-- 5. Подключить js-файл фреймворка Bootstrap 3 -->
<script src="js/bootstrap.min.js"></script>
<!-- 6. Подключить js-файл библиотеки Bootstrap 3 DateTimePicker -->
<script src="js/bootstrap-datetimepicker.min.js"></script>Скачать HTML страницу, к которой подключена библиотека Bootstrap DateTimePicker можно по следующей ссылке:
Примеры работы с Bootstrap 3 DateTimePicker
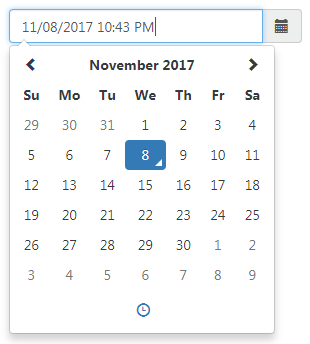
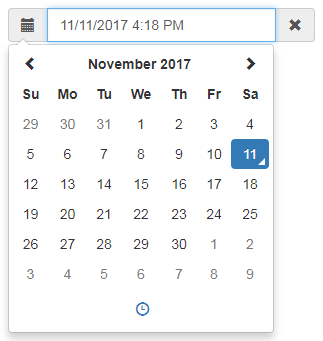
Добавление к полю формы input виджета Bootstrap DateTimePicker:
<div class="form-group">
<!-- элемент input с id = datetimepicker1 -->
<div class="input-group" id="datetimepicker1">
<input type="text" class="form-control" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
<!-- Инициализация виджета "Bootstrap datetimepicker" -->
<script>
$(function () {
// идентификатор элемента (например: #datetimepicker1), для которого необходимо инициализировать виджет Bootstrap DateTimePicker
$('#datetimepicker1').datetimepicker();
});
</script>
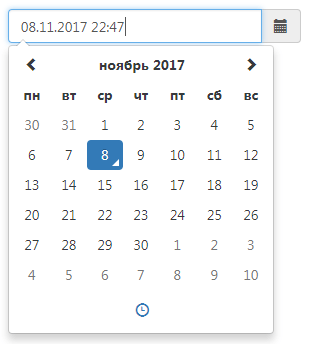
Установка русской локали для Bootstrap DateTimePicker (осуществляется с помощью параметра locale):
<div class="form-group">
<div class="input-group" id="datetimepicker2">
<input type="text" class="form-control"/>
<span class="input-group-addon">
<i class="glyphicon glyphicon-calendar"></i>
</span>
</div>
</div>
</div>
<!-- Инициализация Bootstrap DateTimePicker -->
<script>
$(function () {
$('#datetimepicker2').datetimepicker({
locale: 'ru'
});
});
</script>
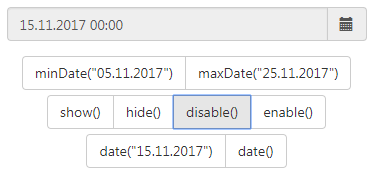
Основы работы с функциями Bootstrap DateTimePicker:
<div class="form-group">
<div class="input-group date" id="datetimepicker3">
<input type="text" class="form-control"/>
<span class="input-group-addon">
<i class="glyphicon glyphicon-calendar"></i>
</span>
</div>
</div>
<div class="btn-group" style="margin-bottom: 5px;">
<button id="setMinDate" class="btn btn-default" title="Установить минимальную дату">minDate("05.11.2017")
</button>
<button id="setMaxDate" class="btn btn-default" title="Установить максимальную дату">maxDate("25.11.2017")
</button>
</div>
<div class="btn-group" style="margin-bottom: 5px;">
<button id="show" class="btn btn-default" title="Показать календарь">show()</button>
<button id="hide" class="btn btn-default" title="Скрыть календарь">hide()</button>
<button id="disable" class="btn btn-default" title="Перевести в неактивное состояние поле ввода">disable()
</button>
<button id="enable" class="btn btn-default" title="Перевести в активное состояние поле ввода">enable()</button>
</div>
<div class="btn-group" style="margin-bottom: 5px;">
<button id="setDate" class="btn btn-default" title="Установить заданную дату">date("15.11.2017")</button>
<button id="getDate" class="btn btn-default" title="Получить дату">date()</button>
</div>
<script>
$(function () {
$('#datetimepicker3').datetimepicker({locale: 'ru'});
$("#setMinDate").click(function () {
$('#datetimepicker3').data("DateTimePicker").minDate(moment('05.11.2017','DD.MM.YYYY'));
});
$("#setMaxDate").click(function () {
$('#datetimepicker3').data("DateTimePicker").maxDate(moment('25.11.2017','DD.MM.YYYY'));
$('#datetimepicker3').data("DateTimePicker").date(null);
});
$("#show").click(function () {
$('#datetimepicker3').data("DateTimePicker").show();
});
$("#hide").click(function () {
$('#datetimepicker3').data("DateTimePicker").hide();
});
$("#disable").click(function () {
$('#datetimepicker3').data("DateTimePicker").disable();
});
$("#enable").click(function () {
$('#datetimepicker3').data("DateTimePicker").enable();
});
$("#setDate").click(function () {
$('#datetimepicker3').data("DateTimePicker").date(moment('15.11.2017','DD.MM.YYYY'));
});
$("#getDate").click(function () {
alert($('#datetimepicker3').data("DateTimePicker").date());
});
});
</script>
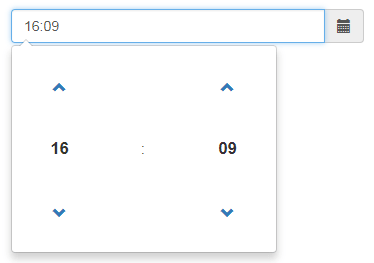
Отображение в виджете Bootstrap DateTimePicker только времени (осуществляется с помощью параметра pickTime):
<script>
$(function () {
$('#datetimepicker4').datetimepicker(
{format: 'HH:mm', locale: 'ru'}
);
});
</script>
Вызов виджета Bootstrap DateTimePicker без иконки:
<input type="text" class="form-control" id="datetimepicker5" />
<script type="text/javascript">
$(function () {
$('#datetimepicker5').datetimepicker(
{locale: 'ru'}
);
});
</script>Добавление к input с Bootstrap DateTimePicker дополнительной иконки:
<div class="input-group date" id="datetimepicker6">
<span class="input-group-addon datepickerbutton">
<span class="glyphicon glyphicon-calendar"></span>
</span>
<input type="text" class="form-control"/>
<span class="input-group-addon">
<span class="glyphicon glyphicon-remove"></span>
</span>
</div>
<script">
$(function () {
$('#datetimepicker6').datetimepicker();
$('.glyphicon-remove').click(function () {
$('#datetimepicker6').data("DateTimePicker").clear();
});
});
</script>
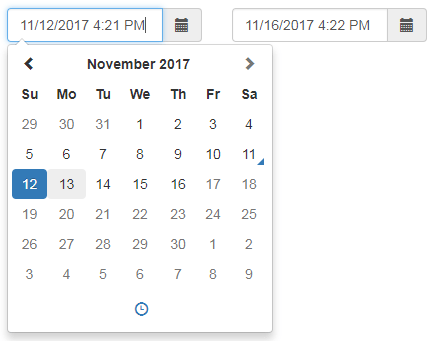
Использование Bootstrap DateTimePicker для установки периода:
<div class="row">
<div class="col-xs-6">
<div class="form-group">
<div class="input-group date" id="datetimepicker7">
<input type="text" class="form-control"/>
<span class="input-group-addon">
<i class="glyphicon glyphicon-calendar"></i>
</span>
</div>
</div>
</div>
<div class="col-xs-6">
<div class="form-group">
<div class="input-group date" id="datetimepicker8">
<input type="text" class="form-control"/>
<span class="input-group-addon">
<i class="glyphicon glyphicon-calendar"></i>
</span>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$(function () {
// инициализация datetimepicker7 и datetimepicker8
$("#datetimepicker7").datetimepicker();
$("#datetimepicker8").datetimepicker({
useCurrent: false
});
$("#datetimepicker7").on("dp.change", function (e) {
$('#datetimepicker8').data("DateTimePicker").minDate(e.date);
});
$("#datetimepicker8").on("dp.change", function (e) {
$('#datetimepicker7').data("DateTimePicker").maxDate(e.date);
});
});
</script>
Основные параметры Bootstrap DateTimePicker
Кроме параметров, рассмотренных в вышеприведённых примерах, у данного виджета есть и другие параметры, которые рассмотреть в рамках одного урока просто не возможно.
Представим основные параметры в виде таблицы:
| Параметр | Описание |
|---|---|
format |
Значение по умолчанию: false. Определяет вид виджета. Например, при установки формата DD.MM.YYYY в виджете не будет отображаться время. |
stepping |
Значение по умолчанию: 1. Определяет шаг при изменении минут в виджете с помощью стрелок вверх и вниз. |
minDate |
Значение по умолчанию: false. Устанавливает минимальную дату, которую можно выбрать в виджете DateTimePicker. |
maxDate |
Значение по умолчанию: false. Устанавливает максимальную дату, выбрать больше которой в виджете будет нельзя. |
locale |
Значение по умолчанию: moment.locale(). Задаёт нужную языковую локаль. |
defaultDate |
Значение по умолчанию: false. Устанавливает значение даты, которая будет выводиться в поле формы по умолчанию. |
disabledDates |
Значение по умолчанию: false. Позволяет задать даты, которые будут не доступны для выбора (указываются посредством массива). |
icons |
Позволяет изменить стандартные иконки Bootstrap DateTimePicker на другие. |
sideBySide |
Значение по умолчанию: false. Позволяет включить одновременное отображение в виджете календаря и панели для установки времени. |
daysOfWeekDisabled |
Значение по умолчанию: []. Данный параметр предназначен для запрещения выбора определённых дней недели в календаре (0 – Воскресенье, 1 – Понедельник, 2 - Вторник, 3 – Среда, 4 – Четверг, 5 – Пятница, 6 – Суббота). Например, для того чтобы запретить в календаре выбор выходных дней, необходимо установить следующее значение: daysOfWeekDisabled: [0,6]. |
События компонента Bootstrap DateTimePicker
Кроме параметров и функций виджет Bootstrap DateTimePicker имеет следующие события:
dp.change(возникает при изменении даты);dp.show(возникает при открытии виджета);dp.hide(происходит при скрытии виджета);dp.error(генерируется, если установленная дата не проходит валидацию);dp.update(генерируется при различных изменениях в виджете; в том числе при нажатии на кнопку "Next" и "Previous", переключения в режим выбора года и др.).
Вот проблемный скрипт и чем дело не понятно.
И второй вопрос — как увеличить minDate: moment() на один день? Самому вычислять или можно как то более умнее?
itchief.ru/assets/uploadify/7/2/2/7229ae38ebcb2b9a765cfbd9ba810ffe.jpg
1. Создаю два элемента на странице Datatimepicker и из HTML5 Datatime-local.
2. При старте определяю тип поля в Datatime-local, если это Text, то его прячу свойством Display='none'
3. Если это не текст то исчезает Datatimepicker.
Таким образом виден только один из них. Если это современный браузер то Datatime-local, если старый то Datatimepicker.
Ну и для того чтобы все не мелькало и было все красиво, элемент Datatimepicker создаю динамически, Александр написал здесь статью как это сделать на JS и jQuery.
<div class="col-xs-6"> <div class="form-group"> <input type="datetime-local" class="form-control"> </div> </div> <div class="col-xs-6"> <div class="form-group"> <input type="datetime-local" class="form-control"> </div> </div>А в JavaScript уже прописать, что если datetime-local не поддерживается (type таких элементов равен text), то добавить к ним необходимые элементы и инициализировать их как datetimepicker:$(function () { $('[type="datetime-local"]').each(function (index, $element) { var type = $(this).prop('type'); if (type === 'text') { $(this).prop('type', 'text'); $(this).wrap('<div class="input-group" id="datetimepicker-' + (index + 1) + '"></div>'); $(this).after('<span class="input-group-addon"><i class="glyphicon glyphicon-calendar"></i></span>'); $(this).closest('.input-group').datetimepicker({ locale: 'ru' }); } }); });Пример доступен по этой ссылке: b3-dtm-2$('#datetimepicker input').on('blur', function () { const date = $('#datetimepicker').data('DateTimePicker').date().format('DD.MM.YYYY'); // ... });let timeoutId = null; $('input').on('focus', function () { if (timeoutId) { clearTimeout(timeoutId); } }); $('input').on('blur', function () { if (timeoutId) { clearTimeout(timeoutId); } timeoutId = window.setTimeout(function () { // send... }, 2000); });Можно как то реализовать что бы после выбора даты открывался timepicker? Что бы когда я допустил нажал на 31.12.2020 сразу показала меню выбора времени?
Есть начальная дата и конечная. По ним 2 вопроса:
1) Как высчитать количество дней между датами?
2) Как в календаре с конечной датой блокировать даты, которые раньше, чем я уже выбрал в «начальном» календаре? То есть если я выбрал начальную дату 1 декабря, то в календаре конечной даты надо заблокировать все даты до 1 декабря.
Кусок кода прилагаю:
<script> $(function () { $('#welcome').datetimepicker({ locale: 'ru', format: 'DD.MM.YYYY', minDate: new Date, }); $('.glyphicon-remove').click(function () { $('#welcome').data("DateTimePicker").clear(); }); }); </script> <script> $(function () { $('#perenos').datetimepicker({ locale: 'ru', format: 'DD.MM.YYYY', minDate: new Date, }); $('.glyphicon-remove').click(function () { $('#perenos').data("DateTimePicker").clear(); }); }); </script>Заранее благодарен за помощьДля того чтобы во втором календаре нельзя было выбрать дату меньше, чем в первом и наоборот необходимо написать следующее:
$('#welcome').datetimepicker({ locale: 'ru', format: 'DD.MM.YYYY', minDate: moment().set({ hour: 0, minute: 0, second: 0, millisecond: 0 }), }); $('#perenos').datetimepicker({ locale: 'ru', format: 'DD.MM.YYYY', minDate: moment().set({ hour: 0, minute: 0, second: 0, millisecond: 0 }), }); $("#welcome").on("dp.change", function (e) { const date = e.date.set({ hour: 0, minute: 0, second: 0, millisecond: 0 }); $('#perenos').data("DateTimePicker").minDate(date); }); $("#perenos").on("dp.change", function (e) { const date = e.date.set({ hour: 0, minute: 0, second: 0, millisecond: 0 }); $('#welcome').data("DateTimePicker").maxDate(date); });Высчитать количество дней между датами:// получаем дату из 1 календаря let welcomeData = moment($('#welcome').data("DateTimePicker").date()); welcomeData.set({ hour: 0, minute: 0, second: 0, millisecond: 0 }); // получаем дату из 2 календаря let perenosData = moment($('#perenos').data("DateTimePicker").date()); perenosData.set({ hour: 0, minute: 0, second: 0, millisecond: 0 }) // получаем разницу в днях const diffDays = perenosData.diff(welcomeData, 'days');Подскажите пожалуйста. Как сделать чтоб дата была доступна до определенного времени в календаре. Допустим до завтра 8.30 утра.
Заранее спасибо.
Сейчас код такой, но работает не корректно. Помогите, пожалуйста
$('.timepicker-f').datetimepicker({ format: "HH:mm", disabledTimeIntervals: [ [ moment().hour(0).minutes(0), moment().hour(09).minutes(0) ], [ moment().hour(17).minutes(0), moment().hour(24).minutes(0) ] ], icons: { up: 'fa fa-angle-up', down: 'fa fa-angle-down', previous: 'fa fa-angle-left', next: 'fa fa-angle-right', } });var dateNow = new Date(); $('.timepicker-f').datetimepicker({ format: "HH:mm", stepping: 15, defaultDate:moment(dateNow).hours(9).minutes(0), disabledTimeIntervals: [ [ moment().hour(0).minutes(0), moment().hour(09).minutes(0) ], [ moment().hour(17).minutes(0), moment().hour(24).minutes(0) ] ], icons: { up: 'fa fa-angle-up', down: 'fa fa-angle-down', previous: 'fa fa-angle-left', next: 'fa fa-angle-right', } });сейчас почти хорошо, но время не возвращается к исходному значению 9:00Есть два блока, с input radio и полем для выбора даты со временем(datetimepicker).
<div class="form-group"> <label>Приоритет выполнения</label> <div style="margin-top: 7px;"> <?php if (is_array($priorities)): ?> <?php foreach ($priorities as $k=>$priority): ?> <div class="radio radio-<?php echo $priority['CLASS']; ?> radio-inline"> <input type="radio" name="priority" id="radio<?php echo $priority['ID']; ?>" value="<?=$priority['ID']?>" <?php if ($priority['NAME'] == 'Низкий') echo 'checked'?>> <label for="radio<?php echo $priority['ID']; ?>"><?php echo $priority['NAME']; ?></label> </div> <?php endforeach; ?> <?php endif; ?> </div> </div> <div class="form-group"> <div class="input-group date" id="datetimepicker6"> <span class="input-group-addon datepickerbutton"> <span class="glyphicon glyphicon-calendar"></span> </span> <input type="text" class="form-control"/> <span class="input-group-addon"> <span class="glyphicon glyphicon-remove"></span> </span> </div> </div>Файл js для календаря:$(function () { $('#datetimepicker6').datetimepicker({ locale: 'ru' }); $('.glyphicon-remove').click(function () { $('#datetimepicker6').data("DateTimePicker").clear(); }); });Скрин:В блоке с input radio в цикле я отображаю приоритеты выполнения задачи. Там есть значение дней, оно хранится в днях. Нужно чтобы при выборе приоритета, в поле с датой автоматически проставлялось значения(текущая дата-время + значение дней). Как только страница прогружена, по умолчанию выбран input radio с названием «Низкий»(это +10 дней). Следовательно в поле даты уже должна быть выбрана конкретная дата. Количество дней у меня хранится в $priority['DAYS'], где его указывать лучше я не знаю. В value указано id, для последующей обработки в php. Так же должна быть возможность сменить дату, после выбранного приоритета.
Указывать количество дней для радиокнопок лучше с помощью атрибута data.
Например:
Далее подставить значение data в поле можно с помощью JavaScript:
$('#datetimepicker').datetimepicker({format: 'DD.MM.YYYY', locale: 'ru'}); var numberOfDays = +$('[name="priority"]:checked').attr('data-days'); var date = moment().add(numberOfDays, 'days'); $('#datetimepicker').data("DateTimePicker").date(date); $('[name="priority"]').on('change', function(){ var numberOfDays = +$(this).attr('data-days'); var date = moment().add(numberOfDays, 'days'); $('#datetimepicker').data("DateTimePicker").date(date); });Пример, в котором всё это собрано находится здесь.<div class="form-group"> <label>Приоритет выполнения</label> <div style="margin-top: 7px;"> <?php if (is_array($priorities)): ?> <?php foreach ($priorities as $k=>$priority): ?> <div class="radio radio-<?php echo $priority['CLASS']; ?> radio-inline" onchange="autoInsertDate()"> <input type="radio" name="priority" id="radio<?php echo $priority['ID']; ?>" value="<?=$priority['ID']?>, <?=$priority['DAYS']?>" <?= isset($saved_priority) && $saved_priority==$priority['ID'] ? 'checked="checked"':'' ?>> <label for="radio<?php echo $priority['ID']; ?>"><?php echo $priority['NAME']; ?></label> </div> <?php endforeach; ?> <?php endif; ?> </div> </div> <div class="form-group"> <div class="input-group date" id="datetimepicker6"> <span class="input-group-addon datepickerbutton"> <span class="glyphicon glyphicon-calendar"></span> </span> <input type="text" class="form-control datepickerbutton" name="data" id="da" value="<?=$saved_data?>" /> <span class="input-group-addon"> <span class="glyphicon glyphicon-remove"></span> </span> </div> </div>Файл JS:$(function () { $('#datetimepicker6').datetimepicker({ locale: 'ru' }); $('.glyphicon-remove').click(function () { $('#datetimepicker6').data("DateTimePicker").clear(); }); }); function autoInsertDate() { let d = $('input[name=priority]:checked').val(); let days = d.split(',')[1]; let h = days * 24; let currentDate = new Date(); var monthes = ['01', '02', '03', '04', '05', '06', '07', '08', '09', '10', '11', '12']; currentDate.setMilliseconds(h * 60 * 60 * 1000); let year = currentDate.getFullYear(); let month = monthes[currentDate.getMonth()]; let day = currentDate.getDate(); let hour = currentDate.getHours(); let minutes = (currentDate.getMinutes() < 10) ? '0' + currentDate.getMinutes() : currentDate.getMinutes(); let time = day + '.' + month + '.' + year + ' ' + hour + ':' + minutes; document.getElementById('da').value = time; }Мой вариант тоже работоспособный, но с точки зрения производительности Ваш вариант является лучше?Можете подсказать, как сделать выбор в одном инпуте период дат?
И как добавить кнопку «ок»?
2. И как можно реализовать 2 time picker с одновременным показом inline блока. Просто получается, что inline показывается там где стоит фокус ни input.
3. И еще вопрос: на модалке, где показывается блок time picker, он находится внутри модального окна.
Такое ощещение, что проблема с «opacity»
Столкнулся с такой проблемой… Когда выбираю минимальную и максимальную дату(допустим можно выбрать даты с 02.03.2020 по 08.03.2020), то последнее значение 08.03.2020 не выбирается. Т.е. чтобы выбрать эту дату, нужно вначале выбрать любую другу, а потом уже нужную. Помогите решить вопрос…
Вот код:
<script>$(function(){ $('#datetimepicker1').datetimepicker({format: 'DD.MM.YYYY',locale: 'ru',useCurrent: false,minDate: (moment('02.03.2020','DD.MM.YYYY')),maxDate: (moment('08.03.2020','DD.MM.YYYY'))})});</script>Установите 08.03.2020 на конец дня:
<script>$(function(){ $('#datetimepicker1').datetimepicker({format: 'DD.MM.YYYY',locale: 'ru',useCurrent: false,minDate: (moment('02.03.2020','DD.MM.YYYY')),maxDate: (moment('08.03.2020','DD.MM.YYYY').endOf('day'))})});</script>Подскажите пожалуйста как вывести автоматически, при нажатии на input и на иконку календаря. В данный момент надо нажимать на иконку календаря.
Чтобы это реализовать, можно просто при нажатию на input программно вызвать событие click на иконке календаря.
$('#datetimepicker1 > input').click(function(){ $('#datetimepicker1 .input-group-addon').trigger('click'); });Пример можно посмотреть здесь.Спасибо за уроки.
Возник вопрос, а как получить значение, которое выбрано в datetimepiker?
Чтобы потом его можно было отправить серверу.
Я читал документацию, но нигде не нашел описания.
Может не внимательно :)
Спасибо.
Посмотрите ответ в этом комментарии.
Прошу помочь с проблемой, встроил данный плагин в форму запроса данных из базы, при переходе с которой открывается эта же страница с формой и парой таблиц внизу с данными. Как сделать так чтобы при открытии страницы в форме оставались выбранные даты? Из вашей статьи вынес только 1 вариант: добавить кнопку в которую запихивать дату при переходе и вызывать ее автоматически.
Но столкнулся с таким вопросом, что при подключении файла: href=«css/bootstrap.min.css» / — верстка плывет. Я его отключаю, календарь работаем, только не показывает стрелки на переход месяцев и логотип времени внизу. Как быть? Спасибо.
Подскажите, что за беда с этой локализацией?
Ставил
$('#datepicker').datepicker({ autoclose: true, locale: 'RU'Выдает английский календарьНаписал
$('#datepicker').datepicker({ autoclose: true, format: 'DD.MM.YYYY', locale: 'RU', daysOfWeek: [ 'Вс', 'Пн', 'Вт', 'Ср', 'Чт', 'Пт', 'Сб' ], monthNames: [ 'Январь', 'Февраль', 'Март', 'Апрель', 'Май', 'Июнь', 'Июль', 'Август', 'Сентябрь', 'Октябрь', 'Ноябрь', 'Декабрь' ], firstDay: 1 })Календарь все равно выдается на английском, да еще и мало того, но вместо даты пишетTuesday.July.YYYY
:((
помогите, подскажите, как его локализовать на русский?
поставил language: 'ru'
все равно по английски
нашел bootstrap-datepicker.ru.min.js
!function(a){a.fn.datepicker.dates.ru={days:["Воскресенье","Понедельник","Вторник","Среда","Четверг","Пятница","Суббота"],daysShort:["Вск","Пнд","Втр","Срд","Чтв","Птн","Суб"],daysMin:["Вс","Пн","Вт","Ср","Чт","Пт","Сб"],months:["Январь","Февраль","Март","Апрель","Май","Июнь","Июль","Август","Сентябрь","Октябрь","Ноябрь","Декабрь"],monthsShort:["Янв","Фев","Мар","Апр","Май","Июн","Июл","Авг","Сен","Окт","Ноя","Дек"],today:"Сегодня",clear:"Очистить",format:"dd.mm.yyyy",weekStart:1,monthsTitle:"Месяцы"}}(jQuery);может его надо поставить в список скриптов а странице, чтобы заработал language: 'ru'defaultDate: moment('01.01.2018').format('DD.MM.YYYY')и все работает…Хочу отредактировать стили календаря, но возникает вопрос:
Как сделать чтобы форма самого календаря при появлении оставалась а не исчезала. Когда я пробую посмотреть сетку html этого календаря, то календарь исчезает и сетка (которая выводиться в браузере через F12) тоже исчезает, срабатывает display:none.
Пробовал найди через js файлы подгрузку display, безуспешно. !important в css не помог.
Может быть вы знаете как быть, а так хочется задизайнить календарь. И как в таком случае добавить в эту сетку html дополнительные классы.
Заранее Вам благодарен!
$(function () { $('#datetimepicker1').datetimepicker({ debug: true }); });В консоли выводится ошибка:
Подключения:
<link rel="stylesheet" type="text/css" href="/core/web/css/bootstrap.min.css"/> <link rel="stylesheet" type="text/css" href="/core/web/css/bootstrap-theme.min.css"/> <link rel="stylesheet" type="text/css" href="/core/web/css/custom.css"/> <link rel="stylesheet" type="text/css" href="/core/web/css/datatables.min.css"/> <link rel="stylesheet" type="text/css" href="/core/web/css/chosen.min.css"/> <link rel="stylesheet" type="text/css" href="/core/web/css/jquery.datetimepicker.min.css"/> <script type="text/javascript" src="/core/web/js/jquery.min.js"></script> <script type="text/javascript" src="/core/web/js/bootstrap.min.js"></script> <script type="text/javascript" src="/core/web/js/picklist.js"></script> <script type="text/javascript" src="/core/web/js/datatables.min.js"></script> <script type="text/javascript" src="/core/web/js/randomColor.js"></script> <script type="text/javascript" src="/core/web/js/control-modal.min.js"></script> <script type="text/javascript" src="/core/web/js/chosen.jquery.min.js"></script> <script type="text/javascript" src="/core/web/js/moment.min.js"></script> <script type="text/javascript" src="/core/web/js/ru.js"></script> <script type="text/javascript" src="/core/web/js/jquery.datetimepicker.min.js"></script>Не знаю, так сложно сказать. Попробуйте обновить плагин datetimepicker до последней версии. А файл moment.min.js у вас уже с локалями?
Так не корректно указывать дату. Её необходимо задавать в формате ISO или с помощью функции moment().
После исправления примера, он стал работать уже корректно.
Установка даты с помощью moment():
$('#datetimepicker3').data("DateTimePicker").minDate(moment('05.11.2017','DD.MM.YYYY')); $('#datetimepicker3').data("DateTimePicker").maxDate(moment('25.11.2017','DD.MM.YYYY'));Добавил эту строчку:
$('#datetimepicker3').data("DateTimePicker").date(null);<img
src=«https://itchief.ru/assets/uploadify/5/a/8/5a894d8dd6350e33426cb909c9d81b56s.jpg» class=«fancybox thumbnail center»>
Можно ли наложить ограничения на задаваемый период, чтобы качестве начала периода можно было выбирать только любой понедельник, а для его окончания только любое воскресенье?
Те чтобы было можно задавать периоды типа:
ПН 22.01.2018 — ВС 28.01.2018 или ПН 22.01.2018 — ВС 04.02.2018
Можно ли задать минимальную длину периода?
Не вижу проблем, но для этого придётся ещё написать эту логику на JavaScript.
Вот подключаю скрипты в head:
@Styles.Render("~/Content/css")
@Styles.Render("~/Content/style.css")
@Styles.Render("~/Content/bootstrap-datetimepicker.css")
@Scripts.Render("~/Scripts/jquery-3.2.1.min.js")
@Scripts.Render("~/Scripts/moment-witn-locales.min.js")
@Scripts.Render("~/bundles/bootstrap")
@Scripts.Render("~/bundles/modernizr")
@Scripts.Render("~/Scripts/angular.js")
@Scripts.Render("~/Scripts/app.factory.js")
@Scripts.Render("~/Scripts/solo.table.js")
@Scripts.Render("~/Scripts/bootstrap-datetimepicker.min.js")
Вот вставляю объект в таблицу:
input type=«text» id=«datetimepicker1»
Это инициализация:
$(function () {
$('#datetimepicker1').datetimepicker({
locale: 'ru'
});
});
Работать никак не хочет. Помогите пожалуйста руки уже опускаются.
Демонстрация работы виджета не работает или это проблема на моей стороне?
На страничке ко всем примерам добавлены кнопочки «Скопировать» и «Запустить».
Скачал пример и попробовал его повторить не на html-странице, а jsp-странице (для java). К сожалению, календарь не отображается, а выдает такую ошибку:
Uncaught TypeError: i.element.find(...).size is not a function
at k (bootstrap-datetimepicker.min.js:1)
at new d (bootstrap-datetimepicker.min.js:1)
at HTMLDivElement.(bootstrap-datetimepicker.min.js:1)
at Function.each (jquery-3.2.1.min.js:2)
at r.fn.init.each (jquery-3.2.1.min.js:2)
at r.fn.init.a.fn.datetimepicker (bootstrap-datetimepicker.min.js:1)
at HTMLDocument.((index):43)
at j (jquery-3.2.1.min.js:2)
at k (jquery-3.2.1.min.js:2)
Не могли бы подсказать, в чём может быть проблема? Файлы подключены в том же порядке, что и в примере. Взяты файлы (css и js) тоже из предоставленного примера.
Извините за беспокойство.
(index):355 Uncaught TypeError: $(...).datetimepicker is not a function
at HTMLDocument.((index):355)
at i (jquery.min.js:2)
at Object.fireWith [as resolveWith] (jquery.min.js:2)
at Function.ready (jquery.min.js:2)
at HTMLDocument.K (jquery.min.js:2)
Можно ли определённый список дат выделить в календаре каким-нибудь цветом?
Например:
$('.datepicker').find('[data-day="10/29/2017"]').css('background-color','yellow');, еще подскажите как выделить промежуток между двумя датами. Спасибо
Не знаю, может у вас какой-то другой компонент.
Вот скриншот.
Выделение диапазона дат можно существить следующим образом:
<script> $(function () { $('#datetimepicker1').datetimepicker({locale:'ru',debug: true}) .on('dp.show dp.update', function(){ // например с 06.11.2017 по 10.11.2017 for (var d = new Date(2017, 10, 6); d <= new Date(2017, 10, 10); d.setDate(d.getDate() + 1)) { $(this).find('[data-day="'+ d.toLocaleDateString() +'"]').css('background-color','yellow'); } }); }); </script>Параметр debug со значением true можно использовать для отладки. На продакшене его конечно необходимо убрать.А можно календарь не привязывать к input, а просто разместить на странице?
<div style="overflow:hidden;"> <div class="form-group"> <div class="row"> <div class="col-md-8"> <div id="datetimepicker"></div> </div> </div> </div> <script> $(function () { $('#datetimepicker').datetimepicker({ inline: true, sideBySide: true }); }); </script> </div>А как в данном случае получить значение выбранной даты?
$('#datetimepicker').data('DateTimePicker').date().format('DD.MM.YYYY');$(function () { $('#datetimepicker').datetimepicker({ locale: 'ru', inline: true, sideBySide: false }); var q = $('#datetimepicker').data('DateTimePicker').date().format('DD.MM.YYYY'); $('#test').val(q); });Например, при изменении даты (ссылка на демку):
$("#datetimepicker").on("dp.change", function (e) { var q = $('#datetimepicker').data('DateTimePicker').date().format('DD.MM.YYYY'); $('#test').val(q); });.on("dp.change", function (e)Еще подскажете может, как убрать выбор времени?$('#datetimepicker').datetimepicker({ locale: 'ru', inline: true, sideBySide: false, format: 'DD.MM.YYYY' });Я искала в описании и комментария, но не нашла подобного решения. пробовала что-то сама «сварганить», но результата не принесло.
<script type="text/javascript"> $(function () { var d = new Date(); var n = d.getMonth(); // Установка ограничения макс даты (не выше сегодняшнего дня) $('#date_check').datetimepicker( {pickTime: false, language: 'ru', maxDate: moment()} ); $("#date_check").on("dp.change",function () { $("#date_check").data("DateTimePicker").setMinDate(n); }); }); </script>заранее благодарю за потраченное время!Для этого необходимо определить дату начала и окончания текущего месяца. Чтобы это выполнить можно использовать, например, moment.
Код JavaScript:
$(function () { var year = moment().get('year'); var month = moment().get('month'); var startDate = moment([year, month]); var endDate = moment(startDate).endOf('month'); $('#date_check').datetimepicker({ format: 'DD.MM.YYYY', locale: 'ru', minDate: startDate, maxDate: endDate }); });Готовый пример доступен на jsfiddle: jsfiddle.net/itchief/7o8054L0/подскажите пожалуйста:
— как сделать так что бы в input datetimepicker при загрузке страницы сразу отображалась текущяя дата
использовал свойство showToday:true но оно gоказывает индикатор текущей даты в виджете
в defaultDate не смог засунуть системную дату в формате (ДД-ММ-ГГГГ).
— Как запретить ввод (выбор) даты которая больше текущей (сегодняшней)
Спасибо огромное.
Это делается так:
$('#date_check').datetimepicker({ format: 'DD-MM-YYYY', locale: 'ru', defaultDate: moment(), maxDate: moment() });Живой пример на jsfiddle.net: jsfiddle.net/itchief/vrk3n1az/в Вопросе Татьяны увидел «maxDate: moment()» и заработало
а с дефолтом не догадался как то((
надо учить js
Никак не могу понять почему браузер ругается на function (вроде всё подключил правильно).
Подскажите, пожалуйста.
index.html:157 Uncaught ReferenceError: $ is not defined
<section class="reservation"> <div class="container"> <div class="row"> <div class="col-md-12"> <h3>Online</h3> <h2>Резервирование столов</h2> <input type="text" class="form-control" id="datetimepicker1"> </div> </div> </div> </section> <script> $(function () { $('#datetimepicker1').datetimepicker( {language: 'ru'} ); }); </script>На моей странице datapicker конфликтует с модальным окном на бутстрапе. А именно мешает строчка
Из за этого модальное окно при открытии неактивно, да и вся остальная страница тоже. Помогает только перезагрузка страницы.
не подскажите, как это можно исправить?
Собрал сборку, добавил datetimepicker как на страницу, как в модальное окно — всё отлично работает. Ссылка на сборку: yadi.sk/d/bWY9wIr73LXNK4
Александр, не подскажите ли, вот добавил модальное окно на свою страницу, а оно при открытии серое, как и остальная страница, ничего не активно. Помогает только перезагрузка страницы. Методом проб выяснил, что мешает
Удалять его не выход, перестает работать datapicker.
Можете что нибудь посоветовать?
Всё сделал — всю документацию прочитал, подключил и установил, без использования bootstrap даже, чисто jQuery и moment.js.
И может, конечно, не понял что-то на английском, но является ли багом, что при выборе даты посредством клавиш — после нажатия enter или escape — перестают работать клавиши в календаре? На офф сайте в примерах такой же глюк. Просто может есть какое то решение? Подумываю просто как нибудь отключить эти две клавиши в календаре и сделать события при открытом календаре и нажатия на эти клавиши. Просто уже есть на странице кнопка, выполняющая роль закрытия/открытия календаря, и после её нажатия в календаре всё работает в плане клавиш. Использовал просто встроенные функции hide и show. В документации написано, что по дефолту escape и enter так же используют только hide и ничего больше, но вот почему после их нажатия перестает работать навигация клавиш — не понятно.
Надеюсь, что ответите — специально на сайте для этого зарегистрировался)
keyState = {};Исправленный bootstrap-datetimepicker.js можете скачать по ссылке: yadi.sk/d/a_jkXWR43LPaj9И это значит всё-таки баг?
Архив обновил, добавил туда минифицированную версию.
Как задать текущую дату по умолчанию( defaultDate: ?), и что бы «вчерашние числа» выбрать было не возможно?)
Только проверьте, я сам этот календарь изучаю второй день, а момент.js неделю где-то.
$('#datetimepicker1').datetimepicker({ locale: 'ru', minDate: new Date() });Или с помощью moment:$('#datetimepicker1').datetimepicker({ locale: 'ru', minDate: moment() });upd:
В общем понял… ждать обновления! :)
Что то ни как… Инпут + иконку выводит, а вот календаря — нет.
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"/> <title>name</title> <link rel="shortcut icon" href="images/favicon.ico" type="image/x-icon"/> <link rel="stylesheet" type="text/css" href="bootstrap-3.3.7/css/bootstrap.css"/> <link rel="stylesheet" type="text/css" href="bootstrap-3.3.7/css/bootstrap-theme.css"/> <link rel="stylesheet" type="text/css" href="css/bootstrap-datetimepicker.min.css"/> <!-- <script type="text/javascript" src="js/jquery-1.11.1.min.js"></script> --> <script type="text/javascript" src="js/jquery-3.2.1.min.js"></script> <script type="text/javascript" src="js/moment-with-locales.min.js"></script> <script type="text/javascript" src="bootstrap-3.3.7/js/bootstrap.min.js"></script> <script type="text/javascript" src="js/bootstrap-datetimepicker.min.js"></script> </head> <body> <div class="form-group"> <div class="input-group date" id="datetimepicker2"> <input type="text" class="form-control" /> <span class="input-group-addon"> <span class="glyphicon glyphicon-calendar"></span> </span> </div> </div> <script type="text/javascript"> $(function () { //Установим для виджета русскую локаль с помощью параметра language и значения ru $('#datetimepicker2').datetimepicker( {language: 'ru'} ); }); </script> </body> </html>Файлы тут и на GitHub разные, провозился два часа пока догнал что дело может быть в них.
Вопрос как запретить в инпутах ввод даты и времени, ручками?
И как поставить интервал с 11:00 — 23:00, приведенный пример ниже, чот не работает. Выбор начинается с 01:18 и разрешает всё.
$(function () { $('#time').datetimepicker( { pickDate: false, language: 'ru', disabledTimeIntervals: [ [moment().hour(0).minutes(0), moment().hour(11).minutes(0)], [moment().hour(23).minutes(0), moment().hour(24).minutes(0)] ] }); });Проверил на новом Хроме, невозможно выбрать дату. Выпадает календарь, а выбрать не дает :(
Будет ли обновлен этот урок?
Необходимо написать так:
$(function () { $('#time').datetimepicker({ locale: 'ru', format: 'HH:mm', disabledTimeIntervals: [ [ moment().hour(0).minutes(0), moment().hour(11).minutes(0) ], [ moment().hour(23).minutes(0), moment().hour(24).minutes(0) ] ] }); });Да, есть в планах переработать эту статью.Скриншот: gyazo.com/f7d94b85541631828ada1b1867cb7bbd
Ссылка на сайт:beldom62.ru
Всплывающая форма в шапке — под номером телефона.
Помогите, пожалуйста.
здесь выводиться ближайшие 7 дней без выходных (суббота, воскресенье).
здесь выводится текущее время время до 21 с интервалом 15 мин.
Например, элемент в который будем выводить нужные даты:
Скрипт JavaScript:
$(function(){ // функция для форматирования даты var formatDate = function(date) { var output = []; var days = ['Вск', 'Пнд', 'Втр', 'Срд', 'Чтв', 'Птн', 'Сбб']; var month = ['Январь','Февраль','Март','Апрель','Май','Июнь','Июль','Август','Сентябрь','Ноябрь','Декабрь']; var date0 = date.getDate(); if (date0<10) { date0='0'+date0; } output.push(days[date.getDay()]); output.push(date0); output.push(month[date.getMonth()]); return output.join(' '); }; // массив ближайших дат var arrayDates = []; // количество дней var countDays = 7; // текущая дата var currentDate = new Date(); // формируем массив var i = 0, day = currentDate; while (i<countDays) { if (day.getDay()==0 || day.getDay()==6) { day.setDate(day.getDate()+1); continue; } arrayDates[i] = formatDate(day); day.setDate(day.getDate()+1); i++; } // выводим массив в элемент с классом dates var output = '<option selected>Выберите дату</option>'; for (var i=0; i<arrayDates.length; i++) { output += '<option>' + arrayDates[i] + '</option>'; } $('.dates').empty().html(output); });HTML код:
JavaScript сценарий:
$(function(){ // текущая дата var currentDate = new Date(); // получаем минуты var minutes = currentDate.getMinutes(); // устанавливаем ближейшее время, кратное 15 минут var interval = [45, 30, 15, 0]; for (var i=0; i<interval.length; i++) { if (minutes > interval[i]) { if (interval[i] == 45) { currentDate.setHours(currentDate.getHours()+1); currentDate.setMinutes(0); } else { currentDate.setMinutes(interval[i-1]); } break; } } // массив текущего времени var arrayTimes = []; // масимальная дата var maxDate = new Date(currentDate.getTime()); maxDate.setHours(21,00); // формируем массив while (currentDate<=maxDate) { var hours0 = currentDate.getHours(); var minutes0 = currentDate.getMinutes(); if (hours0<10) { hours0='0'+hours0; } if (minutes0<10) { minutes0='0'+minutes0; } arrayTimes.push(hours0+':'+minutes0); currentDate.setMinutes(currentDate.getMinutes()+15); } // выводим массив в элемент с классом times var output = '<option selected></option>'; for (var i=0; i<arrayTimes.length; i++) { output += '<option>' + arrayTimes[i] + '</option>'; } $('.times').empty().html(output); });Например:
$('#datetimepicker1').datetimepicker({ locale: 'ru', disabledTimeIntervals: [ [ moment().hour(0).minutes(0), moment().hour(11).minutes(0) ], [ moment().hour(19).minutes(0), moment().hour(24).minutes(0) ] ] });Начать вычислять можно так:
После этого вычислить время, если Timezone пользователя отличается от базовой, и подставить их в конструкцию инициализации datetimepicker.
Я в поле Дата ручками ввожу дату в формате: 2017-03
щелкаю в пустой области сайта, а поле само дописывает 2017-03-01
Как избавится от дописывания ????????
$(function () { $('#datetimepicker1').datetimepicker({ locale: 'ru', useStrict: true }); });Есть два поля, к которым подключен плагин. Это дата начала и дата окончания события.
Подскажите пожалуйста, возможно ли сделать так, чтобы выбрав дату начала события, такая же устанавливалась и на дату окончания события? Но если событие НЕ однодневное, то можно было спокойно поставить дату окончания какую угодно
Будет так:
// инициализация DateTimePicker $('#datetimepicker1').datetimepicker({ locale: 'ru', format: 'DD.MM.YYYY' }); $('#datetimepicker2').datetimepicker({ locale: 'ru', format: 'DD.MM.YYYY' }); // при изменении 1 даты $("#datetimepicker1").on("dp.change", function (e) { // устанавливаем 2 дату $('#datetimepicker2').data('DateTimePicker').date($(this).data('DateTimePicker').date().format('DD.MM.YYYY')); // и минимальное значение 2 даты $('#datetimepicker2').data("DateTimePicker").minDate($(this).data('DateTimePicker').date().format('DD.MM.YYYY')); });Но в консоли получаю следующее
С виджетом версии 3.1.3 ваш код отказывался работать.
Обновил до 4.17.37 и заработало.
Еще раз благодарю!!!
Версии bootstrap менял, jquery менял, календарь не захотел выпадать, к сожалению
Есть вопрос по сабжу:
у меня выведен такой вариант с выбором промежутка yadi.sk/i/4iyC5ocI3ExLbC. при клике, появляется либо первый календарь, либо второй, но мне необходимо реализовать такой функционал yadi.sk/i/Y_JWGJm53ExLrK, возможно ли это средствами datetimepicker.js + moment.js?
Заранее благодарен за ответ!!!
вот с чем не разобрался, так это — как заставить календарь закрываться при выборе даты? в datepicker это из коробки есть, здесь же это наверняка настраивается — я смотрел функции и события плагина datetimepicker, но не осилил ))
вдруг этот вопрос уже затрагивался в комментариях — приношу свои извинения. комменты очень длинные )))
Исправлю самого себя — никакого хвоста нет. Только дополнительный плагин moment.js )
Но вопрос остался открытым — почему именно bootstrap-datetimepicker?
Но почему не был взят вот этот — github.com/uxsolutions/bootstrap-datepicker?
На GitHub этот плагин собрал максимальное число stars )
У того плагина, который Вы описываете, буквально целый хвост зависимостей, которые нужно подключать. У Bootstrap Datepicker два стандартных подключения:
Попутно хочу выразить автору свое уважение в плане поддержки сайта — нигде я еще не видел, чтобы автор так много, подробно отвечал на вопросы. Буквально под каждой статьей целая лента комментариев. ))
Спасибо за прекрасную работу!
Естественно, хочется отправлять введенную дату на сервер. Предполагается, что отправка будет реализована с помощью кнопки input type = «submit» примерно так:
<form> <div > <input type="text" class="form-control" id="datetimepicker2"> <input type = "submit" action="addTime"> </div> </form>Собственно вопрос: в каком виде (какой тип данных) отправляется на сервер? Это строка (String) в формате типа «13/11/2016 12:43» или что-то другое?Можно, например, в формате ISO:
$('#datetimepicker1').data("DateTimePicker").date()._d.toISOString()Подскажите пожалуйста, как мне сделать так, чтобы при выборе диапазона дат, ниже появлялась таблица. определенная таблица к определенной дате.
$("#datetimepicker1").on("dp.change", function (e) { // получить значение даты 1 var date1 = $('#datetimepicker1 input').val(); // получить значение даты 2 var date2 = $('#datetimepicker2 input').val(); // условия, на основании которых будет выводиться определённая таблица // if ... });var date1 = $('#datetimepicker1 input').val(); //какая-то дата в переменной date1Вторую дату получаем аналогично (переменная date2). Дальше вам необходимо написать какой-то алгоритм. Например, вычесть одну дату из другой, или что-то ещё для того чтобы получить какой-то диапазон. Далее не совсем понятно…Отобразить таблицу можно используя методы jQuery show. Для скрытия таблицы можно использовать метод hide.
.bootstrap-datetimepicker-widget .datepicker-years thead .picker-switch { cursor: default; pointer-events: none; }Функция выбора даты
function datepicker($name, $value = '', $sep = '-') { global $cms_calendar_id; $calendar = ''; $id = str_replace(array('[', ']'), array('', ''), $name); if(!$cms_calendar_id) { $cms_calendar_id = 1; $calendar .= '<link rel="stylesheet" href="datepicker.css"><script type="text/javascript" src="moment.js"></script><script type="text/javascript" src="datepicker.js"></script>'; } $calendar .= '<input type="text" name="'.$name.'" id="'.$id.'" value="'.$value.'" class="form-control"/>'; return $calendar; }Календарь в шаблоне при добавлении объявления<div class="input-group date" id="datepicker"> <span class="input-group-addon"> <span class="glyphicon glyphicon-calendar"></span> </span> <?php echo datepicker('post[totime]', $totime);?> </div>Js<script type="text/javascript"> $(function () { $('#datepicker').datetimepicker(); }); </script>Это все работает.Календарь в дополнительных полях
case 'date': $html .= '<div class="input-group date" id="datepicker">'; $html .= '<span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span></span>'; $html .= datepicker('post_fields['.$v['name'].']', $value); $html .= '</div>'; $html .= '<span class="text-danger" id="post_dfields'.$v['name'].'"></span>'; break;Js по аналогии с тем, что указал выше.Тут открываться не хочет никак, хотя с другими календарями работает, например вот с этим, но он меня не устраивает.
$("#datetimepicker6").on("dp.change", function (e) { $('#datetimepicker7').data("DateTimePicker").minDate(e.date); }); $("#datetimepicker7").on("dp.change", function (e) { $('#datetimepicker6').data("DateTimePicker").maxDate(e.date); });другие скрипты на сайте перестают работать, а когда добавляю такие$('#datetimepicker6').datetimepicker();тоесть без минимума/максимума-все остальные скрипты работают нормально.В чем может быть ошибка и куда копать?
$(function () { //код });заменил на(function () { //код })();теперь все работаетЕсли Вам необходимо это сделать для некоторой группы, то присвойте не id, а определённый класс (например, dtp) необходимым datetimepicker.
$(function () { // будут инициализированы все элементы, имеющие класс dtp $('.dtp').datetimepicker({ locale: 'ru', format: 'DD.MM.YYYY', useCurrent: false }); });... $.fn.datetimepicker.defaults = { timeZone: '', format: 'YYYY-MM-DD', ...Код HTML:
с <div class="input-group date" id="datetimepicker1"> <input type="text" class="form-control"> <span class="input-group-addon"> <span class="glyphicon glyphicon-calendar"></span> </span> </div> по <div class="input-group date" id="datetimepicker2"> <input type="text" class="form-control"> <span class="input-group-addon"> <span class="glyphicon glyphicon-calendar"></span> </span> </div>Код JavaScript:$(function () { // инициализация datetimepicker1 и datetimepicker2 $("#datetimepicker1").datetimepicker({locale: 'ru', format: 'DD.MM.YYYY', useCurrent: false, maxDate: new Date() }); $("#datetimepicker2").datetimepicker({locale: 'ru', format: 'DD.MM.YYYY', useCurrent: false, maxDate: new Date() }); // при изменении даты в 1 datetimepicker, она устанавливается как минимальная для 2 datetimepicker $("#datetimepicker1").on("dp.change",function (e) { $("#datetimepicker2").data("DateTimePicker").minDate(e.date); }); // при изменении даты в 2 datetimepicker, она устанавливается как максимальная для 1 datetimepicker $("#datetimepicker2").on("dp.change",function (e) { $("#datetimepicker1").data("DateTimePicker").maxDate(e.date); }); });Еще такой момент, если выберу дату например 5, 10, 20 дней назад, а потом текущую-тогда она выбирается.
В другом варианте у меня есть ограничение до текущей даты, указал minDate: new Date() и текущая дата выбирается, по идее и в maxDate: new Date() она должна выбираться… возможно в самом коде календаря что-то не так…
$(function () { $("#datetimepicker1").datetimepicker({locale: 'ru', format: 'DD.MM.YYYY', maxDate: new Date() }); $("#datetimepicker2").datetimepicker({locale: 'ru', format: 'DD.MM.YYYY', maxDate: new Date() }); $("#datetimepicker1 input").val(''); $("#datetimepicker2 input").val(''); $("#datetimepicker1").on("dp.change",function (e) { $("#datetimepicker2").data("DateTimePicker").minDate(e.date); }); $("#datetimepicker2").on("dp.change",function (e) { $("#datetimepicker1").data("DateTimePicker").maxDate(e.date); }); });Например, цвет иконки «выбрать время»:
.bootstrap-datetimepicker-widget .glyphicon-time { color: red; }Чтобы это проще сделать, необходимо чтобы picker всегда оставался открытым.Это можно сделать так (т.е. включить режим отладки):
$(function () { $('#datetimepicker1').datetimepicker({ locale: 'ru', debug:true }); });.bootstrap-datetimepicker-widget .glyphicon { color: red; }сразу для всех иконок.$(function () { $('#datetimepicker1').datetimepicker({ locale: 'ru', format: 'DD.MM.YYYY', useCurrent: false }); });$(function () { $('#datetimepicker1').datetimepicker({ locale: 'ru', format: 'DD.MM.YYYY' }); });Он и так по умолчанию закрывается автоматически. Просто после ввода даты, он ждёт когда Вы укажете время. Необходимо отключить ввод времени, как это сделано выше.Очень качественные полезные и легкие в понимании уроки!!!
Каждый раз, когда возникают вопросы по bootstrap -попадаю на ваш сайт и всегда нахожу ответы!!!)))
Спасибо большое вам!!!
Хочу использовать datetimepicker в качестве инструмента для установки и редактирования даты рождения пользователя.
Поле отображается, календарь работает, данные уходят. Проблема в отображении.
Как при загрузке страницы получать данные из бд и отображать их в календаре? Пытаюсь передать данные из БД в defaultDate, но он глючит и отображает их не в том формате. Тоесть передаю данные в формате dd.mm.yyyy (например 12.04.1972), а на экране «1998-05-20T21:46:45+03:00»
Ниже код (если defDate передать, тоже не тот формат)
Если DeffaultDate не выставлять — соханяется и отображается все правильно… не пойму в чем причина
<script type="text/javascript"> $(function () { var defDate = moment('<?= $arResult["arUser"]["PERSONAL_BIRTHDAY"] ?>','mm/dd/yy'); var maxDate = new Date(); maxYear = maxDate.getYear()-18; //текущее время - 18 лет maxDate.setYear(maxYear); $('#datetimepicker').datetimepicker({ locale: 'ru', format: 'DD.MM.YYYY', maxDate: maxDate, defaultDate: '12.04.1972' }); }); </script>Установку defaultDate выполнять лучше так:
Для изменения даты используйте следующее:
//например, вывести в поле datetimepicker дату 12.04.1972 $('#datetimepicker').data('DateTimePicker').date('12.04.1972');Очень доволен Вашим ресурсом.
У меня к Вам вопрос, касающийся установки текущей даты в качестве начала отсчета. Например, сегодня 28.04.2016, мне необходимо, что бы календарь не давал выбирать более раннюю дату, отличную от сегодняшней (28.04.2016), а все остальные, начиная с этой даты — пожалуйста, выбирайте :-)
Заранее благодарю Вас за ответ.
За это отвечает параметр minDate.
Устанавливается он следующим образом:
$(function () { $('#datetimepicker1').datetimepicker({ locale: 'ru', minDate: moment() }); });Я прочитал про параметр minDate, ещё вчера, пробовал всякие вариации, но вот функцию moment (), не нашёл в Вашем описании :-) Было бы весьма полезно, если бы Вы чуточку расширили Ваше описание и добавили туда данный вопрос.
Спасибо Вам за скорый ответ) Все попробовал — работает ;-)
P.S. Уважаю качественный труд, а Ваш труд — качественный.
moment.js — это библиотека для работы с датой в JavaScript. Она предоставляет готовые функции, которые позволяют осуществить разбор даты, а также её проверку, изменение и отображение.
Представленный пример можно записать и так:
$(function () { $('#datetimepicker1').datetimepicker({ locale: 'ru', minDate: new Date() }); });$(function () { $('#datetimepicker1').datetimepicker({ locale: 'ru', defaultDate: new Date, }); });Есть одна проблема мне нужно задать время, которое будет равно текущему плюс час, но не менее. Какие параметры нужно указать при этом? Получилось задать только не меньше текущего.
Необходимо использовать параметр minDate:
$(function () { var minDate = new Date(); minHours = minDate.getHours()+1; //текущее время + 1 час minDate.setHours(minHours); $('#datetimepicker1').datetimepicker({ locale: 'ru', minDate: minDate, defaultDate: minDate }); });А как автоматически отправлять форму серверу при изменении значения даты.
<form> <div class="form-group"> <div class="input-group date" id="datetimepicker1"> <input type="text" class="form-control" name="dts" onchange="form.submit()"/> <span class="input-group-addon"> <span class="glyphicon-calendar glyphicon"></span> </span> </div> </div> </form> <script type="text/javascript"> $(function () { $('#datetimepicker1').datetimepicker({language: 'ru',pickTime:false,minuteStepping:10,defaultDate:"09.01.2015",daysOfWeekDisabled:[0,6]}); $('#datetimepicker2').datetimepicker({language: 'ru'}); }); </script>Отправляет после изменения даты и нажатия EnterСобытие change происходит только после потери фокуса элементом и не отслеживает каждый введённый Вами символ.
Компонент datetimepicker имеет специальное событие change.dp (происходит, когда дата изменена):
$("#datetimepicker1").datetimepicker().on('change.dp', function (e) { $("#myform").submit(); });Но оно тоже происходит после потери фокуса.Если Вам необходимо отслеживать каждый введённый символ в поле и проверять значение даты, то используйте событие keypress:
$( 'input[name="dts"]').keypress(function() { //тут необходимо написать проверку поля и в случае успеха отправлять его на сервер });2. Вы правильно заметили про отслеживание символов. Суть в том, что все проверки полей проводятся на сервере (пытаемся облагородить древнюю систему, еще на АСП и VBS написанную), в связи с этим вопрос, чтобы не писать скрипт проверки каждого символа в поле, возможно ли запретить ввод в поле с клавиатуры, оставив только возможность выбора «мышкой в календарике», и если да, то как?
А почему не один из приведённых здесь примеров не работает?
Тема ещё актуальна?
Проверьте, всё должно работать.
Подскажите, а как вывести только время без даты?
разобрался как присвоить переменные, дополнил скрипт следующими строками:
.on('changeDate', function(){ var startdate = $('#startdate').val(); var enddate = $('#enddate').val(); alert(startdate + enddate); });Спасибо за описание виджета. Попробовал использовать такой код:
<div class="input-daterange input-group" id="datepicker"> <span class="input-group-addon">с</span> <input type="text" id="startdate" class="input form-control" name="start"> <span class="input-group-addon">по</span> <input type="text" id="enddate" class="input form-control" name="end"> </div><script> $('#datepicker.input-daterange').datepicker({ format: "MM yyyy", startView: 1, minViewMode: 1, clearBtn: true, language: "ru", orientation: "bottom auto", multidate: false, multidateSeparator: false, autoclose: true, toggleActive: true }); </script>Виджет работает как и задумывалось. Отображаются только месяцы, есть выбор года. Есть второе окно, чтобы можно было выбрать диапазон. При выборе в первом окне, автоматически выбирается та же дата, что в первом. А во втором всегда можно выбрать другую. Теперь возник вопрос, как при изменении даты передать эти данные AJAX POST запросом. Как передавать – понимание есть.Написал отдельные скрипты
<script> $('#startdate').on('changeDate', function(){ }); </script> <script> $('#enddate').on('changeDate', function(){ }); </script>События срабатывают. А вот что передать – никак не разберусь. Не могу понять, как присвоить каким-то переменным выбранные даты?Как объединить событие on.changedate сразу на оба элемента #startdate и #enddate, когда выбирается диапозон? И как сделать, чтобы при загрузке страницы и при нажатие очиститить, по событию clearDate месяц (дата) всегда выбирался текущий? Default month не работает.
Формат даты зависит от локали. В ru — дд.мм.гггг. В en — mm/dd/yyyy.
<script type="text/javascript"> $(document).ready(function(){ $('#date1, #date2').datetimepicker({pickDate: false, language: 'ru'}); }); </script>Выдает вот такую ошибкуoption pickDate is not recognized!
Еще хочу чтобы сразу после выбора календарь пропадал. делаю так
$("#date1", '#date2').change(function(){ $(this).data("DateTimePicker").hide(); });но он не скрывается. может не то событие?В новой версии Ваш код необходимо переписать так:
$(document).ready(function(){ $('#date1, #date2').datetimepicker({ format: 'L', locale: 'ru' }); });В ближайшее время переработаю текст статьи под новую версию компонента Datetimepicker.На данный момент он показывает с 2010 по 2019
<input type="text" class="form-control" id="datetimepicker1"> <script type="text/javascript"> $(function () { $('#datetimepicker1').datetimepicker({language: 'ru', minDate:"1/1/1900", maxDate:"31/12/1909", showToday:"false",defaultDate:"1/1/1900"}); }); </script>Может это связано с версией, у меня стоит версия 2.0
Попробуй обновиться на последнюю стабильную версию 4.15.35.
$('#date_of_birth').datepicker({startView: 2 });
$('#dt1').data(«DateTimePicker»).date()._d
Wed May 27 2015 00:00:00 GMT+0700 (Северная Центр. Азия (лето))
но поскольку 00:00:00 то $('#dt1').data(«DateTimePicker»).date()._d.toISOString()
«2015-05-26T17:00:00.000Z» при defaultDate('2015-05-27')
если задать defaultDate: '2015-05-27T11:59:33+03:00' то все равно:
$('#dt1').data(«DateTimePicker»).date()._d.toISOString()
«2015-05-26T17:00:00.000Z»
как обойти?
locale: 'ru', defaultDate: '2015-05-25', format: 'D dddd' });
в input соответственно «25 вторник»
а в экшен надо передать yyyy-mm-dd
можно ли как то вытащить полную дату?
и еще вопрос
мне нужно что бы выбирался только месяц
я пишу так $('#datetimepicker1').datetimepicker({language: 'ru', viewMode: 'months', format: «MM YYYY»});
но при выборе месяца открывается календарь на выбор даты и т.д.
Из данной ситуации получилось выйти, только обновив все компоненты до последних версий.
При желании можете скачать этот архив, в котором собраны последние версии компонентов.
мне надо что бы было так:$('#datetimepicker1').datetimepicker({language: 'ru', defaultDate: «21/05/2015», viewMode: 'years', format: «MMMM YYYY»}); май 2015, но так не работает
Подскажите как сделать что бы текущая дата, сразу отображалась, в input?
Установить значение defaultDate.
Например, так:
$('#datetimepicker1').datetimepicker({language: 'ru',defaultDate: new Date});Кто сталкивался с такой проблемой, и как ее решать?
Приведите Ваш код на jsfiddle.net/.
Так как сложно судить только по тексту ошибки.
P.S. Добавление поля с выбором даты в div с position:absolute у меня ошибок не вызвало.
Столкнулся с такой ситуацией…
имею такой код
$('fieldset input.form-control,select,textarea').change(setChangeFlag);все работает. кроме пролей даты, к которым подключен этот datetimepicker.порылся в его свойствах, но вроде не нашел что-то типа:
$(".date").datepicker({ onSelect: function() { $(this).change(); } });как у datepicker.может плохо искал? или придется самому дописывать?
PS
Покапавшись в коде пикера, увидел что он таки вызывает событие, но не у самого input, а у основного div, пока вышел из положения так:
$('fieldset input.form-control,select,textarea,.input-group.date').change(riseChangeFlag);но мне кажется это не правильно… почему то… :-)Он будет заключаться в изменении значения атрибута text=«date» на text=«type».
$('input[type="date"]').prop('type','text');Уроки в каком направлении Вам бы хотелось увидеть? В виде пошаговых инструкций или в каком-нибудь другом плане?
А так как материал объёмный, рассмотреть всё систему просто не возможно. Тут тоже надо определиться, в каком направлении писать:
1. Подробное рассмотрение самой CMS
2. Краткое рассмотрение самой CMS и дополнений к ней
3. Пошаговые инструкции по созданию сайта на CMS, т.е. связанные между собой уроки от установки до получения готового сайта.
— напоминает извращенцев которые в век мобильной связи юзают почтовых голубей да еще и со сломанным крылом. Более убогово убожества чем MODX найти очень сложно!