Вкладки Bootstrap для сайта

На этом уроке научимся создавать вкладки для сайта с помощью компонента Bootstrap Tabs.
О компоненте Tabs
Tabs – это js-компонент фреймворка Bootstrap, предназначенный для добавления на страницу вкладок.
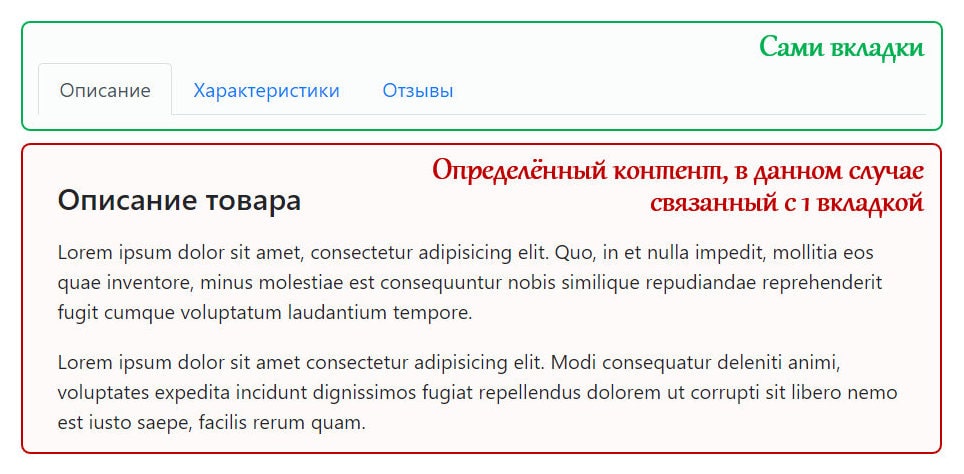
Табы состоят из 2 частей: самих вкладок и контента.

Вкладки используются, когда контент нужно показывать не сразу весь целиком, а определёнными порциями. Переключение между этими порциями осуществляется посредством вкладок.
Что дают вкладки для сайта? Во-первых, они улучшают организацию данных на странице и её внешний вид. Доступ к информации становится более простым и понятным. Во-вторых, занимая определённую часть страницы они позволяют разместить на ней намного больше информации. Страница становится более компактной и в ней намного проще ориентироваться.
Создание вкладок на фреймворке Bootstrap
Создание вкладок в Bootstrap 4 начинается с создания самих вкладок.
Для этого необходимо создать список ul с классами nav и nav-tabs. После этого в ul нужно поместить определённое количество элементов li с классом nav-item. Их количество должно соответствовать количеству вкладок, которые мы хотим создать.
<ul class="nav nav-tabs">
<li class="nav-item"></li>
<li class="nav-item"></li>
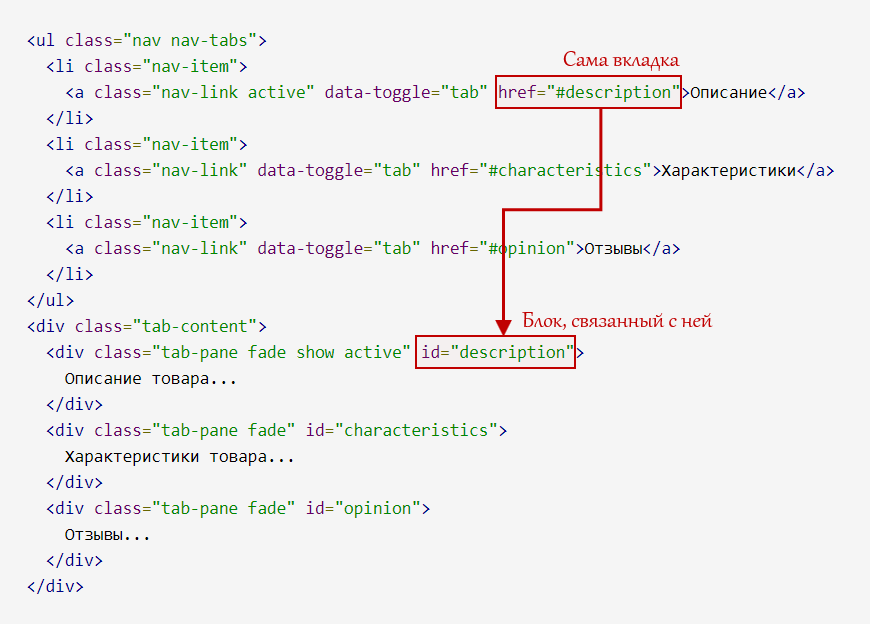
</ul>Затем в каждый элемент li необходимо вложить ссылку с классом nav-link, атрибутом data-toggle="tab" и href. В href следует указать ссылку на блок, который она будет показывать (связан с ней). Содержимое элемента a будет являться названием вкладки. Кроме этого, к одной из ссылок следует добавить класс active. Этот класс будет определять вкладку, которая должна быть выделенной (активной) по умолчанию.
<ul class="nav nav-tabs">
<!-- Первая вкладка (активная) -->
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#description">Описание</a>
</li>
<!-- Вторая вкладка -->
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#characteristics">Характеристики</a>
</li>
...
</ul>После создания самих вкладок необходимо создать блоки с контентом, которые будут переключаться с помощью них.
Для этого нужно создать элемент с классом tab-content. Он будет являться контейнером. В нём необходимо создать блоки div с классом tab-pane и атрибутом id. Значение id должно определять вкладку, связанную с этим блоком. К блоку, содержимое которого необходимо отображать по умолчанию, необходимо добавить классы show и active. При желании к блокам также можно добавить класс fade. Это подключит к ним анимацию и сделает их переключение более плавным.
<!-- Сами вкладки -->
<ul class="nav nav-tabs">...</ul>
<!-- Блоки с контентом -->
<div class="tab-content">
<!-- Первый блок (он отображается по умолчанию, т.к. имеет классы show и active) -->
<div class="tab-pane fade show active" id="description">...</div>
<!-- Второй блок -->
<div class="tab-pane fade" id="characteristics">...</div>
...
</div>После этого в каждый из этих блоков следует поместить определённый контент, который нужно будет отображать при активности той или иной вкладки.
В итоге:

<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#description">Описание</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#characteristics">Характеристики</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#opinion">Отзывы</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane fade show active" id="description">
Описание товара...
</div>
<div class="tab-pane fade" id="characteristics">
Характеристики товара...
</div>
<div class="tab-pane fade" id="opinion">
Отзывы...
</div>
</div>В Bootstrap 3 HTML-разметка и вид вкладок немного отличается от 4 версии. Пример, приведённый выше, в Bootstrap 3 будет выглядеть следующим образом:
<ul class="nav nav-tabs">
<li class="active">
<a data-toggle="tab" href="#description">Описание</a>
</li>
<li>
<a data-toggle="tab" href="#characteristics">Характеристики</a>
</li>
<li>
<a data-toggle="tab" href="#opinion">Отзывы</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="description">
Описание товара...
</div>
<div class="tab-pane" id="characteristics">
Характеристики товара...
</div>
<div class="tab-pane" id="opinion">
Отзывы...
</div>
</div>В этих примерах активирование компонента Tabs (логики на JavaScript, применительно к этим элементам) выполнялось с помощью атрибута data-toggle="tab".
А определение того, какая вкладка какой контент должна показывать устанавливалась посредством атрибута href для самой вкладки и id для блока с контентом.

Включение табов c помощью JavaScript
Активировать табы можно не только посредством атрибута data-toggle="tab", но и с помощью написания кода на JavaScript.
В этом случае добавлять к ссылкам атрибут data-toggle="tab" не нужно.
Отображение вкладки в этом случае будет выполняется посредством вызова метода tab('show'). Этот метод нужно будет вызывать для соответствующей вкладки (ссылки) каждый раз, когда пользователь нажмёт на неё.
Это, например, можно реализовать посредством добавления следующего скрипта на страницу:
<ul class="nav nav-tabs" id="product">...</ul>
<div class="tab-content">...</div>
<script>
// #product a – селектор, выбирающий элементы a в #product (вкладки, при клике на которые нужно отображать соответствующий блок)
$('#product a').click(function(e){
e.preventDefault();
$(this).tab('show');
});
</script>При необходимости метод tab('show') вы можете использовать также, когда вам необходимо программно переключить вкладку.
Примеры:
// переключиться на tab по значению атрибута href
$('#product a[href="#profile"]').tab('show');
// переключиться на первый tab
$('#product li:first-child a').tab('show');
// переключиться на последний tab
$('#product li:last-child a').tab('show');
// переключиться на 2 tab
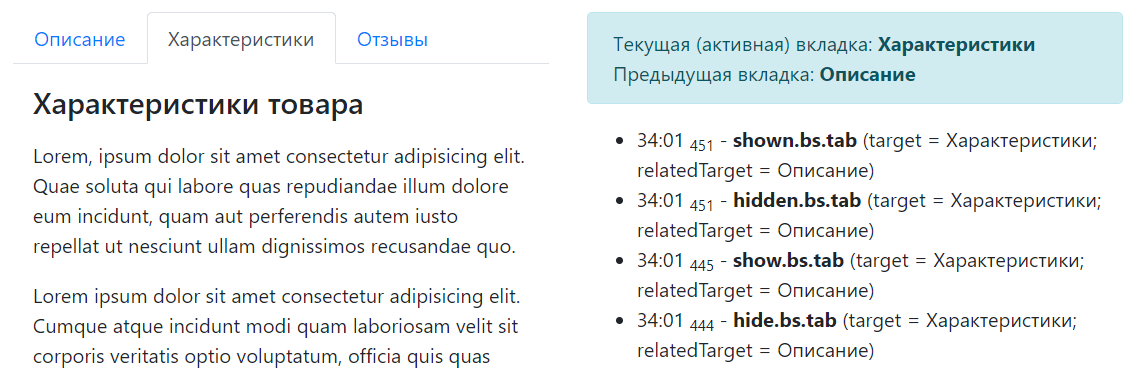
$('#product li:nth-child(2) a').tab('show');События компонента Tabs
При открытии и переключении вкладок данный компонент генерирует определённые виды событий.
Всего их 4 и генерируются они в следующем порядке (при переключении вкладок):
hide.bs.tab– перед скрытием текущей активной вкладки, которая через некоторое время будет не активной;show.bs.tab– перед отображением вкладки, которая через некоторое время будет активной;hidden.bs.tab– после скрытия предыдущей активной вкладки (т.е. той, которая была в событииhide.bs.tab);shown.bs.tab– после отображения новой активной вкладки, которая сейчас будет отображаться пользователю.
Если ни одна из вкладок (tab) ещё не была активной, то события hide.bs.tab и hidden.bs.tab генерироваться не будут.
Эти события нужно использовать, когда вам нужно выполнить некоторые действия при их наступлении.
Пример, в котором показано работа с событиями компонента Tabs:
// обработка события show.bs.tab
$('[data-toggle="tab"]').on('show.bs.tab', function (e) {
var
activeTab = $(e.target), // активная вкладка
previousTab = $(e.relatedTarget); // предыдущая вкладка, которая до этого была активной
// выведем в консоль название активной вкладки
console.log(activeTab.text());
// выведем в консоль название предыдущей вкладки
console.log(previousTab.text());
});
// обработка события shown.bs.tab
$('[data-toggle="tab"]').on('shown.bs.tab', function (e) {
var
activeTab = $(e.target), // активная вкладка
previousTab = $(e.relatedTarget); // предыдущая вкладка, которая до этого была активной
// выведем в консоль название активной вкладки
console.log(activeTab.text());
// выведем в консоль название предыдущей вкладки
console.log(previousTab.text());
});
// обработка события hide.bs.tab
$('[data-toggle="tab"]').on('hide.bs.tab', function (e) {
var
activeTab = $(e.relatedTarget), // активная вкладка
previousTab = $(e.target); // предыдущая вкладка, которая до этого была активной
// выведем в консоль название активной вкладки
console.log(activeTab.text());
// выведем в консоль название предыдущей вкладки
console.log(previousTab.text());
});
// обработка события hidden.bs.tab
$('[data-toggle="tab"]').on('hidden.bs.tab', function (e) {
var
activeTab = $(e.relatedTarget), // активная вкладка
previousTab = $(e.target); // предыдущая вкладка, которая до этого была активной
// выведем в консоль название активной вкладки
console.log(activeTab.text());
// выведем в консоль название предыдущей вкладки
console.log(previousTab.text());
});
Дополнительные материалы
В этом разделе представлена следующая информация:
Табы, вкладки которых имеют выпадающее меню
В Bootstrap к вкладкам при необходимости можно добавить выпадающее меню. Кроме этого, если некоторые вкладки нужно сделать не активными, то к ним можно добавить класс disabled.
<ul class="nav nav-tabs">
<!-- Обычная вкладка -->
<li class="nav-item">
<a class="nav-link active" href="#">Active</a>
</li>
...
<!-- Вкладка с выпадающим списком -->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-toggle="dropdown" href="#" role="button" aria-haspopup="true"
aria-expanded="false">Дополнительно</a>
<div class="dropdown-menu">
<a class="dropdown-item" href="#reviews">Обзоры</a>
<a class="dropdown-item" href="#question-answer">Вопрос-Ответ</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#comments">Комментарии</a>
</div>
</li>
<!-- Вкладка в состоянии disabled -->
<li class="nav-item">
<a class="nav-link disabled" href="#istructions-and-files" tabindex="-1" aria-disabled="true">Инструкции и
файлы</a>
</li>
...
</ul>
<div class="tab-content">...</div>
Добавление aria-атрибутов в разметку
Если вы хотите сделать сайт более доступным для людей с ограниченными возможностями, то данную разметку следует дополнить aria-атрибутами.
Эти атрибуты предназначены для специальных приложений, например экранных дикторов, с помощью которых пользователи прослушивают страницы.
Для этого к вкладкам необходимо добавить role="tablist", role="tab", role="tabpanel" и дополнительные aria-атрибуты с помощью которых передать пользователям специальных приложений структуру, функциональность и текущее состояния табов.
<!-- Табы с aria-атрибутами в Bootstrap 4 -->
<ul class="nav nav-tabs" id="product" role="tablist">
<li class="nav-item">
<a class="nav-link active" id="description-tab" data-toggle="tab" href="#description" role="tab" aria-controls="description" aria-selected="true">Description</a>
</li>
<li class="nav-item">
<a class="nav-link" id="characteristics-tab" data-toggle="tab" href="#characteristics" role="tab" aria-controls="characteristics" aria-selected="false">Характеристики</a>
</li>
<li class="nav-item">
<a class="nav-link" id="opinion-tab" data-toggle="tab" href="#opinion" role="tab" aria-controls="opinion" aria-selected="false">Отзывы</a>
</li>
</ul>
<div class="tab-content" id="product-content">
<div class="tab-pane fade show active" id="description" role="tabpanel" aria-labelledby="description-tab">...</div>
<div class="tab-pane fade" id="characteristicse" role="tabpanel" aria-labelledby="characteristics-tab">...</div>
<div class="tab-pane fade" id="opinion" role="tabpanel" aria-labelledby="opinion-tab">...</div>
</div>
Комментарии: 212
Александр, здравствуйте. Можете подсказать что ни так.
Скопировал код как в демо "Табы, вкладки которых имеют выпадающее меню"На странице в начале не работало выпадающее меню. Решил проблему загрузкой другой версии jquery и bootstrap. Сейчас оно выпадает, но только отсекается на нижней границе вкладки, Z-index менял, не помогло.
Скриншот прилагаю
Привет! Не знаю, что не получается. Нужен живой код, чтобы понять что нужно поправить. Для этого обычно моделируют свою ситуацию в какой-нибудь песочнице (например, codepen) и дают ссылку на неё.
Добрый вечер, Александр!
Не могли бы вы подсказать решение задачи, на которую я вышел в процессе создания сайта?На сайте несколько страниц.
Первой страницей открывается index.html, на которой есть табы, по умолчанию открывается таб "Новости".На этом табе динамически формируются новости (JS + файл JSON), это область 1, в то же время в сайдбаре также динамически в виде ссылок формируются заголовки новостей, это область 2. Эти ссылки выполнены в виде:
<а class="sidebar-articleslast-link" href="index.html#20230507_10-00">Какой-то текст</а>.
# - ID новости, у каждой новости свой и ссылка ссылается на него. Т.е. есть замысел переходить по ссылке на вкладку новостей к нужной записи, как по якорю.Сайдбар есть на каждой другой странице и он везде одинаков, ссылки тоже одинаковы.
Когда я нахожусь на странице index.html на вкладке Новости, ссылки отлично работают, подкручивают экран к новости. Перехожу на другую вкладку, все ... ссылки не работают, вкладка новости не открывается. С другой стороны, если я нахожусь на другой странице, то по ссылкам сайдбара можно перейти к вкладке Новости, но скорее всего потому что переход осуществляется на страницу index.html, а не по якорю, новость не подкручивается, а вкладка Новости и так основная при этом переходе.Как можно сделать так, чтобы по клику на ссылки в сайдбаре на любой странице или же при активности другой вкладке на "родной" странице index всегда можно было открыть хотя бы саму вкладку Новостей, а в идеале еще и перейти по якорю?
Я использую табы Button (не ссылки "a") Bootstrap 5, в документации в самом низу раздела Navs & tabsесть описание работы с JS по активации вкладки, но куда это прикрутить, учитывая динамическое формирование ссылок и новостей, я понять не могу, боюсь потрачу кучу времени на эксперименты.
Если возможно помогите, пожалуйста! :)Добрый день! Если вы кликнули по ссылке в сайдбаре на главной странице, то нам необходимо программно перейти на первую вкладку и дальше к конкретной новости. Для этого можно написать что-то следующее:
Но этот скрипт нужно добавить только на главной странице. Вместо селектора
#nav buttonнужно указать свой, с помощью которого можно получить кнопку «Новости».Когда вы переходите на главную из других страниц, вам нужно добавить код после кода, с помощью которого вы вставляете новости на страницу. Здесь вам нужно получить hash у URL:
А затем получить элемент (новость) по hash и программно прокрутить до неё:
Эти правки вам необходимо внести в скрипт, который у вас используется для главной странице.
Александр, все получилось!!
Маленькие недочеты:1) querySelector('#nav button')[0], заменил на querySelectorALL (не сразу заметил)
2) и еще была ошибка из за идентификатора, он у меня начинался на цифру - поставил впереди букву и все заработало.Спасибо огромное!
Поддержал ваш полезный сайт! :)Рад, что всё получилось. За поддержку спасибо.
Александр, прошу прощения, что все по той же теме возникают вопросы ... Но может быть подскажите, как с учетом табов, созданных выше, сделать переход на вкладку "галерея" по обычной ссылке с любой произвольной страницы? Т. е. создается новая страница, создается на ней ссылка по нажатию на которую пользователь попадает на страницу index и сразу активируется вкладка "галерея". Мне кажется код выше для этого случая не применим, возможно я ошибаюсь ..
Для этого нужно к ссылке добавить хэш:
После этого нужно на страницу, где находятся вкладки, добавить JS-код:
Он будет после готовности DOM, получать хэш из URL. Далее искать кнопку, у которой атрибут
data-bs-targetсодержит этот хэш. Затем активировать эту вкладку с помощью методаshow().Спасибо, Александр!
С меня благодарность! : ))) Еще небольшое уточнение.У меня после перехода по ссылке с хэшем строчка зависла в адресной строке, что стало выдавать ошибки в консоле при кликах по другим ссылкам.
Нашел такое решение в интернете, т.е. оно выбирает текущую страницу и убирает ссылку с хэшем:Добавил эту строчку в конце вашего кода.
Это решение актуально или есть более правильные способы решения?Пожалуйста! Спасибо!
Да, корректное решение. Но если в ссылках могут содержаться GET-параметры, то тогда лучше так:const viewportWidth = window.innerWidth; if (viewportWidth < 747) { function stickMenu() { var windowTop = $(window).scrollTop(); var sectionStarts = $('#sectionStarts').offset().top; var sectionEnds = $('#sectionEnds').offset().top; if (windowTop > sectionEnds) { $('ul.nav.nav-tabs').removeClass('fixed'); } else if (windowTop > sectionStarts) { $('ul.nav.nav-tabs').addClass('fixed'); } else { $('ul.nav.nav-tabs').removeClass('fixed'); } } $(window).scroll(function() { stickMenu(); });ul.nav.nav-tabs.fixed { position: fixed; top: 23px; z-index: 1000; width: 93%; }Проблема в том, что при переключении вкладок наверху содержимое отображается не с начала, а того места где закончился просмотр предыдущей вкладки. Как сделать чтобы при клике на вкладку инфо отражалось бы полностью.<div id="views-bootstrap-tab-1" class="views-bootstrap-tab-plugin-style"> <ul class="nav nav-tabs nav-justified fixed"> <li class="in toggle active" style="height: auto;"> <a href="#tab-1-0" data-toggle="tab">Вкладка</a> <span></span></li> <li class="toggle collapse" style="display: block; height: 0px;"> <a href="#tab-1-1" data-toggle="tab">Вкладка</a> <span></span></li> <li class="toggle collapse" style="display: block; height: 0px;"> <a href="#tab-1-2" data-toggle="tab">Вкладка</a> <span></span></li> </ul> <div class="tab-content"> <div class="tab-pane active" id="tab-1-0">Инфо</div> <div class="tab-pane" id="tab-1-0">Инфо</div> <div class="tab-pane " id="tab-1-0">Инфо</div> </div><nav class="navbar navbar-inverse"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a data-toggle="tab" href="#home">Главная<span class="sr-only">(current)</span></a></li> <li><a data-toggle="tab" href="#about">О нас</a></li> <li><a data-toggle="tab" href="#blog">Блог</a></li> <li><a data-toggle="tab" href="#portfolio">Портфолио</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li><a data-toggle="tab" href="#contact">Контакт</a></li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <div class="container"> <img src="images/heder.jpg" class="img-responsive" alt="...."> <div class="row"> <div class="col-lg-12 col-md-12 col-sm-12 col-xs-12"> <div class="tab-content"> <div class="tab-pane active fade in" id="home"> <h3>Главная</h3> <p>Содержимое 1 панели...</p> </div> <div class="tab-pane" id="about"> <h3>О нас</h3> <p>Содержимое 2 панели...</p> </div> <div class="tab-pane" id="blog"> <h3>Блог</h3> <p>Содержимое 3 панели...</p> </div> <div class="tab-pane" id="portfolio"> <h3>Портфолио</h3> <p>Содержимое 4 панели...</p> </div> <div class="tab-pane" id="contact"> <h3>Контакты</h3> <p>Содержимое 5 панели...</p> </div> </div> </div> </div> </div>все подключено и Bootstrap и jQuery. Bcе работает кроме контактов
<ul class="nav navbar-nav"> <li class="active"><a data-toggle="tab" href="#home">Главная<span class="sr-only">(current)</span></a></li> <li><a data-toggle="tab" href="#about">О нас</a></li> <li><a data-toggle="tab" href="#blog">Блог</a></li> <li><a data-toggle="tab" href="#portfolio">Портфолио</a></li> <li><a data-toggle="tab" href="#contact">Контакт</a></li> </ul>в таком варианте когда «Контакты» в общем ul все четко работает
Но как только оборачиваешь контакты в отдельный ul с классом navbar-right
<ul class="nav navbar-nav"> <li class="active"><a data-toggle="tab" href="#home">Главная<span class="sr-only">(current)</span></a></li> <li><a data-toggle="tab" href="#about">О нас</a></li> <li><a data-toggle="tab" href="#blog">Блог</a></li> <li><a data-toggle="tab" href="#portfolio">Портфолио</a></li> </ul> <ul class="nav navbar-nav nabar-right"> <li><a data-toggle="tab" href="#contact">Контакт</a></li> </ul>, вкладка «контакты» срабатывает одноразаво и становится активная как-будто ей присваивается класс active. Все остальные вкладки открываются без проблем. А контакты только после перезагрузки страницы…Чтобы это дело поправить на страницу можно добавить следующий скрипт:
<script> $('[data-toggle="tab"]').on('click', function () { if (!$(this).closest('.navbar-nav').hasClass('navbar-right')) { if ($('[href="#contact"]').closest('li').hasClass('active')) { $('[href="#contact"]').closest('li').removeClass('active'); } } else { if ($('.active [data-toggle="tab"]').not('[href="#contact"]').closest('li').hasClass('active')) { $('.active [data-toggle="tab"]').not('[href="#contact"]').closest('li').removeClass('active'); } } }); </script><ul class="nav nav-pills" role="tablist"> <li class="active"><a href="#home" role="tab" data-toggle="tab">Домашняя</a></li> <li><a href="#profile" role="tab" data-toggle="pill">Профиль пользователя</a></li> <li><a href="#message" role="pill" data-toggle="pill">Сообщения</a></li> </ul> <div class="tab-content"> <div role="tabpanel" class="tab-pane fade" id="home"> <div class="wrap-admin-pills">....</div> </div> <div role="tabpanel" class="tab-pane fade" id="profile"> <div class="wrap-admin-pills">....</div> </div> <div role="tabpanel" class="tab-pane fade" id="message"> <div class="wrap-admin-pills"><form action="checkmsg.php"></form></div> </div> </div><script> $(function() { $('[data-toggle="tab"]').on('shown.bs.tab', function () { // сохраним последнюю вкладку localStorage.setItem('lastTab', $(this).attr('href')); }); //перейти к последней вкладки, если она существует: var lastTab = localStorage.getItem('lastTab'); if (lastTab) { $('[href="' + lastTab + '"]').tab('show'); } else { // установить первую вкладку активной если lasttab не существует $('[data-toggle="tab"]:first').tab('show'); } }); </script>Данный скрипт при открытии вкладки будет её запоминать в LocalStorage, а после перезагрузки получать оттуда значение и открывать её.$('.item').matchHeight();определяют высоту блоком, нужно что бы при переключении на новую вкладку удалять этот обработчик определения высоты, так как если часто нажимать по вкладкам, после видны тормоза в браузереПробую
$('[href=#tab]').on('shown.bs.tab', function (e) { $(e.target).find('.item').matchHeight(); });но.не работаетподскажите, пожалуйста, как можно справиться с такой проблемой ссылка на проблему:
есть табы в табах, а в последних еще и slick слайдер. при открытии первых табов все выглядит отлично
<img
src=«https://itchief.ru/assets/uploadify/a/9/e/a9eda881962a39615e6d9ba82220a478s.jpg» class=«fancybox thumbnail center»>
но когда начинаем переходить по вкладкам — все ломается, а слайдер вообще не инициализируется
<img
src=«https://itchief.ru/assets/uploadify/d/1/3/d1337c56443c8aead2867553486f617as.jpg» class=«fancybox thumbnail center»>
<img
src=«https://itchief.ru/assets/uploadify/2/e/a/2eaf897b96a3e2198f5dd7b659e60d06s.jpg» class=«fancybox thumbnail center»>
<ul class="ul-unstyled list-material"> <li class="active"><a href="#fasady" data-toggle="tab">Варианты фасадов</a></li> <li><a href="#karkas" data-toggle="tab">каркас</a></li> <li><a href="#stoleshnicy" data-toggle="tab">столешницы</a></li> <li><a href="#furnitura" data-toggle="tab">фурнитура</a></li> </ul> <div class="tab-content"> <div class="material-content-wrap fade in active" id="fasady"> <div class="material-title"> <div class="row"> <div class="col-lg-9 col-lg-offset-3 col-md-9 col-md-offset-3 col-sm-12 col-xs-12"> <div class="box"> <h3>Кухня с роскошными фасадами</h3> <p>Создаст настроение и подарит положительные эмоции на каждый день</p> </div><!-- //.box --> </div><!-- //.col --> </div><!-- //.row --> </div><!-- //.material-title --> <div class="material-content"> <div class="row"> <div class="col-lg-9 col-lg-offset-3 col-md-9 col-md-offset-3 col-sm-12 col-xs-12"> <ul class="ul-unstyled sublist-material"> <li class="active"><a href="#mdf" data-toggle="tab">ПЛЕНКА МДФ</a></li> <li><a href="#plastic" data-toggle="tab">ПЛАСТИК</a></li> <li><a href="#emal" data-toggle="tab">ЭМАЛЬ</a></li> <li><a href="#akril" data-toggle="tab">АКРИЛ</a></li> <li><a href="#massiv" data-toggle="tab">МАССИВ ДЕРЕВА</a></li> </ul> </div><!-- //.col --> </div><!-- //.row --> <div class="tab-content"> <div class="material-wrap fade in active"> <div class="row"> <div class="col-lg-9 col-md-9 col-sm-12 col-xs-12"> <div class="foto-wrap"> <div class="material-slider" id="material1"> <div class="material-foto-sigle"> <img src="assets/img/kitchen-mdf.jpg" alt=""> </div><!-- //. --> <div class="material-foto-sigle"> <img src="assets/img/kitchen-mdf.jpg" alt=""> </div><!-- //. --> <div class="material-foto-sigle"> <img src="assets/img/kitchen-mdf.jpg" alt=""> </div><!-- //. --> <div class="material-foto-sigle"> <img src="assets/img/kitchen-mdf.jpg" alt=""> </div><!-- //. --> <div class="material-foto-sigle"> <img src="assets/img/kitchen-mdf.jpg" alt=""> </div><!-- //. --> </div><!-- //.material-slider --> <div class="material-slider-nav" id="materialNav1"> <div class="material-nav-single"> <img src="assets/img/kitchen-mdf.jpg" alt=""> </div><!-- //.material-nav-single --> <div class="material-nav-single"> <img src="assets/img/kitchen-mdf.jpg" alt=""> </div><!-- //.material-nav-single --> <div class="material-nav-single"> <img src="assets/img/kitchen-mdf.jpg" alt=""> </div><!-- //.material-nav-single --> <div class="material-nav-single"> <img src="assets/img/kitchen-mdf.jpg" alt=""> </div><!-- //.material-nav-single --> <div class="material-nav-single"> <img src="assets/img/kitchen-mdf.jpg" alt=""> </div><!-- //.material-nav-single --> </div><!-- //.material-slider-nav --> </div><!-- //.foto-wrap --> </div><!-- //.col --> <div class="col-lg-3 col-md-3 col-sm-12 col-xs-12"> <div class="info-wrap"> <dl> <dt>Быстрое изготовление:</dt> <dd>7-14 дней</dd> <span>НИЗКАЯ СТОИМОСТЬ</span> <dt>СРОК ЭКСПЛУАТАЦИИ:</dt> <dd>15 лет</dd> <dt>КОЛ-ВО ЦВЕТОВ:</dt> <dd>266</dd> </dl> </div><!-- //.info-wrap --> </div><!-- //.col --> </div><!-- //.row --> </div><!-- //.material-wrap --> </div><!-- //.tab-content --> </div><!-- //.material-content --> </div><!-- //.material-content-wrap --> </div><!-- //.tab-content -->Может, знаете, Александр, как реализовать отображение информации в двух tab-content-ах для одного nav-tabs-а?
Дано:
<div class="row> <div class="col-md-3"> <div class="tab-content"> <div class="tab-pane fade show active" id="one" role="tabpanel" aria-labelledby="one-tab">Большое фото 1</div> <div class="tab-pane fade" id="two" role="tabpanel" aria-labelledby="two-tab">Большое фото 2 </div> </div> </div> <div class="col-md-9"> <div class="row"> <div class="col-md-12"> <ul class="nav nav-tabs" role="tablist"> <li class="nav-item"> <a class="nav-link active" id="one-tab" data-toggle="tab" href="#one" role="tab" aria-controls="one" aria-selected="true"><img src="/images/thumb1.jpg" alt="Миниатюра1" class="img-fluid"></a> </li> <li class="nav-item"> <a class="nav-link" id="two-tab" data-toggle="tab" href="#two" role="tab" aria-controls="two" aria-selected="false"><img src="/images/thumb2.jpg" alt="Миниатюра2" class="img-fluid"></a> </li> </ul> </div> <div class="col-md-12> <div class="tab-content"> <div>Здесь вывести информацию о фото 1</div> <div>Здесь вывести информацию о фото 2</div> </div> </div> </div> </div>Как-то так можно реализовать?Сделал на jQuery прописав такой код:
$(function (){ $('.tabsJqList').children('.childItemCat').click(function(){ var textT = $('.tabJquery').children('.active').children('.childItemCat').children('.tabJqueryTitle').text(); $('.togTitleStyle').text(textT); }); }(jQuery));Отрабатывает, заменяет текст в «красном» блоке, но почему то подставляет предыдущую активную вкладку с классом «active». Подскажите как реализовать чтобы он выводил содержимое тега текущего(выбранного) эллемента (которому присваивается класс «active», а на предыдущем элементе класс «active» удаляется), а не предыдущего элемента с классом «active».$(document).on('click','.tabsJqList',function(e){ var textT = $(this).text(); $(".togTitleStyle").text(textT); });<div class="modal-header-tabs"> <ul class="nav nav-tabs align-items-center"> <li class="nav-item"> <a class="nav-link active" href="#">Tab 1</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Tab 2</a> </li> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true" class="mdi mdi-close-box-outline" /> </button> </ul> </div>Пример:
<div class="modal-header-tabs" style="position: relative;"> <ul class="nav nav-tabs align-items-center"> ... </ul> <div style="position: absolute; right: 15px; top: 9px;"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button> </div> </div>a(document).on("hover.bs.tab.data-api", '[data-toggle="tab"](window.jQuery), + function(a) { "use strict"; var b = function(b) { this.element = a(b) }; b.prototype.show = function() { var b = this.element, c = b.closest("ul:not(.dropdown-menu)"), d = b.attr("data-target"); if (d || (d = b.attr("href"), d = d && d.replace(/.*(?=#[^\s]*$)/, "")), !b.parent("li").hasClass("active")) { var e = c.find(".active:last a")[0], f = a.Event("show.bs.tab", { relatedTarget: e }); if (b.trigger(f), !f.isDefaultPrevented()) { var g = a(d); this.activate(b.parent("li"), c), this.activate(g, g.parent(), function() { b.trigger({ type: "shown.bs.tab", relatedTarget: e }) }) } } }, b.prototype.activate = function(b, c, d) { function e() { f.removeClass("active").find("> .dropdown-menu > .active").removeClass("active"), b.addClass("active"), g ? (b[0].offsetWidth, b.addClass("in")) : b.removeClass("fade"), b.parent(".dropdown-menu") && b.closest("li.dropdown").addClass("active"), d && d() } var f = c.find("> .active"), g = d && a.support.transition && f.hasClass("fade"); g ? f.one(a.support.transition.end, e).emulateTransitionEnd(150) : e(), f.removeClass("in") }; var c = a.fn.tab; a.fn.tab = function© { return this.each(function() { var d = a(this), e = d.data("bs.tab"); e || d.data("bs.tab", e = new b(this)), "string" == typeof c && e[c]() }) }, a.fn.tab.Constructor = b, a.fn.tab.noConflict = function() { return a.fn.tab = c, this }, a(document).on("hover.bs.tab.data-api", '[data-toggle="tab"], [data-toggle="pill"]', function(b) { b.preventDefault(), a(this).tab("show") })<code>Подскажите пожали ста почему не хочет срабатывать при hover? Буду весьма признателен!!!
<div class="tabs_block"> <div class="container" data-appear-top-offset="-150" data-animated="fadeInUp"> <!-- CASTOM TAB --> <div id="myTabContent" class="tab-content"> <div class="tab-pane fade in active clearfix" id="tab1"> <p class="title"><b>Lorem</b> Ipsum</p> <span>Sed erat nulla, mattis eu maximus et, ornare vel dolor. Curabitur ultricies massa lacus, in viverra risus sodales ut. Donec eget tortor ultrices, posuere urna ut.</span> </div> <div class="tab-pane fade clearfix" id="tab2"> <p class="title"><b>Viverra</b> Risus</p> <span>Led erat nulla, mattis eu maximus et, ornare vel dolor. Curabitur ultricies massa lacus, in viverra risus sodales ut. Donec eget tortor ultrices, posuere urna ut.</span> </div> <div class="tab-pane fade clearfix" id="tab3"> <p class="title"><b>Lipsum</b> Dolor</p> <span>Sed erat nulla, mattis eu maximus et, ornare vel dolor. Curabitur ultricies massa lacus, in viverra risus sodales ut. Donec eget tortor ultrices, posuere urna ut.</span> </div> <div class="tab-pane fade clearfix" id="tab4"> <p class="title"><b>Donec</b> Ultrices</p> <span>Sed erat nulla, mattis eu maximus et, ornare vel dolor. Curabitur ultricies massa lacus, in viverra risus sodales ut. Donec eget tortor ultrices, posuere urna ut.</span> </div> <div class="tab-pane fade clearfix" id="tab5"> <p class="title"><b>Maximus</b> Mattis</p> <span>Sed erat nulla, mattis eu maximus et, ornare vel dolor. Curabitur ultricies massa lacus, in viverra risus sodales ut. Donec eget tortor ultrices, posuere urna ut.</span> </div> <div class="tab-pane fade clearfix" id="tab6"> <p class="title"><b>Nulla</b> Posuere</p> <span>Sed erat nulla, mattis eu maximus et, ornare vel dolor. Curabitur ultricies massa lacus, in viverra risus sodales ut. Donec eget tortor ultrices, posuere urna ut.</span> </div> </div> <ul id="myTab" class="nav-tabs"> <li class="active"><a class="fa fa-5x fa-sellsy" href="#tab1" data-toggle="tab" ><i></i><span>Lorem</span></a></li> <li><a class="fa fa-5x fa-folder-open" href="#tab2" data-toggle="tab" ><i></i><span>Curabitur</span></a></li> <li><a class="fa fa-5x fa-skyatlas" href="#tab3" data-toggle="tab" ><i></i><span>Dolor</span></a></li> <li><a class="fa fa-5x fa-user-plus" href="#tab4" data-toggle="tab" ><i></i><span>Lorem</span></a></li> <li><a class="fa fa-5x fa-diamond" href="#tab5" data-toggle="tab" ><i></i><span>Ipsum</span></a></li> <li><a class="fa fa-5x fa-connectdevelop" href="#tab6" data-toggle="tab" ><i></i><span>Amet</span></a></li> </ul><!-- CASTOM TAB --> </div><!-- //CONTAINER --> </div><!-- //TABS BLOCK --> <script> $(function(){ $('myTabContent a').hover(function(e){ e.preventDefault() $(this).tab('show'); }); }); </script>Селектор не тот указал:
$('#myTab a').hover(function (e) {Подскажите как заставить работать слайдер swiper с вкладками
jsfiddle.net/Sergey87gt/xFW8t/2823/
Реализовано: при наведении на таб показывается картинка ( при клике на картинку переходит по ссылке)
Нужно что бы при клике на таб переходило на ту же ссылку что и при клике на картинку.
Т.е. при нажатию на вкладку, вы добавляете к текущему URL, например, хэш #tab2.
После загрузки страницы вы проверяете есть ли у URL хэш и совпадает ли он с идентификатором вкладки. Если да, то открываете её.
Если вы перейдёте по ссылке на другую страницу, то хэша не будет, и, следовательно будет открытка вкладка по умолчанию.
$(function() { $('li[data-toggle="tab"]').on('shown.bs.tab', function () { // сохраним последнюю вкладку localStorage.setItem('lastTablvlFive', $(this).attr("id")); }); //перейти к последней вкладки, если она существует: var lastTablvlFive = localStorage.getItem('lastTablvlFive'); if (lastTablvlFive) { $('li[id="' + lastTablvlFive + '"]').trigger('click'); } else { // установить первую вкладку активной если lasttab не существует $('li[data-toggle="tab"]:first').tab('show'); } });добавлять в этом скрипте хеш в url?$(function() { $('li[data-toggle="tab"]').on('shown.bs.tab', function () { window.location.hash = '_' + $(this).attr('id'); }); if (window.location.hash) { $('li[id="' + window.location.hash.substr(2) + '"]').trigger('click'); } else { $('li[data-toggle="tab"]:first').tab('show'); } });$(window).on('hashchange', function() { $('li[id="' + window.location.hash.substr(2) + '"]').trigger('click'); });if (window.location.hash) { $('li[id="' + window.location.hash.substr(2) + '"]').trigger('click'); } else { $('li[data-toggle="tab"]:first').tab('show'); }Благо-Дарю! все работает!)Спасибо за статью.
Подскажите пожалуйста как реализовать чтобы в зависимости от ширины экрана, табы которые не влезают в одну строку, автоматически становились выпадающим списком dropdown-menu?
Очень странно, что никто не задал здесь этот вопрос.
Заранее благодарен.
Можно, например, реализовать так.
HTML-разметка:
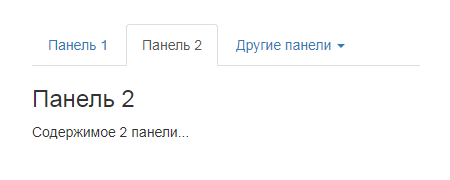
<div id="nav"> <!-- Вкладки --> <ul class="nav nav-tabs hidden-xs" role="tablist"> <li class="active"><a href="#item1" data-toggle="tab">Пункт 1</a></li> <li><a href="#item2" data-toggle="tab">Пункт 2</a></li> <li><a href="#item3" data-toggle="tab">Пункт 3</a></li> <li><a href="#item4" data-toggle="tab">Пункт 4</a></li> </ul> <!-- Выпадающий список --> <div class="dropdown hidden-sm hidden-md hidden-lg"> <button type="button" data-toggle="dropdown"> Выберите значение из списка <span class="caret"></span> </button> <ul class="dropdown-menu"> <li><a href="#item1">Пункт 1</a></li> <li><a href="#item2">Пункт 2</a></li> <li><a href="#item3">Пункт 3</a></li> <li><a href="#item4">Пункт 4</a></li> </ul> </div> <!-- Контент вкладок --> <div class="tab-content"> <div class="tab-pane active" id="item1">Содержимое 1...</div> <div class="tab-pane" id="item2">Содержимое 2...</div> <div class="tab-pane" id="item3">Содержимое 3...</div> <div class="tab-pane" id="item4">Содержимое 4...</div> </div> </div>JavaScript код:$(function(){ // nav - id контейнера, содержащего вкладки var nav = $('#nav'); nav.find('a[data-toggle="tab"]').on('shown.bs.tab', function (e) { nav.find('.dropdown a[href="'+$(e.target).attr('href')+'"]').triggerHandler('click',[true]); }); nav.find('.dropdown a').click(function(e,show){ e.preventDefault(); if (!show) { $(nav.find('a[href="'+$(this).attr('href')+'"]')).tab('show'); } $(this).closest('ul').find('li').removeClass('disabled active'); $(this).parent().addClass('disabled'); $(this).closest('.dropdown').find('button').html($(this).text() + ' <span class="caret"></span>'); }); nav.find('.dropdown a[href="'+$('#navtab li.active a').attr('href')+'"]').triggerHandler('click',[true]); });Управление отображение вкладок и выпадающего списка осуществляется с помощью классов hidden-xs, hidden-sm, hidden-md, hidden-lg. Т.е. выпадающий список отображается на xs-устройствах, а вкладки — на всех остальных. Если необходимо более точно настроить переключение элементов, то вместо классов hidden-* нужно использовать медиа-запросы.Допустим есть 5 табов. На большом экране они влезают в одну строчку, а на меньшем экране в одну строчку влезают только 3 таба. Как бы сделать чтобы только те которые не влезают становились выпадающим списком, а остальные так и оставались табами?
Как в ваших примерах выше.
Те которые влезли«Панель 1» «Панель 2», а это те которые не влезли «Другие панели».
Тут без яваскрипт никак?
Если нужно это сделать вручную без JavaScript, то тогда так:
<ul class="nav nav-tabs"> <li class="active"><a data-toggle="tab" href="#panel1">Панель 1</a></li> <li><a data-toggle="tab" href="#panel2">Панель 2</a></li> <li class="dropdown hidden-sm hidden-md hidden-lg"> <a data-toggle="dropdown" class="dropdown-toggle" href="#"> Другие панели <b class="caret"></b> </a> <ul class="dropdown-menu"> <li><a data-toggle="tab" href="#panel3">Панель 3</a></li> <li><a data-toggle="tab" href="#panel4">Панель 4</a></li> </ul> </li> <li class="hidden-xs"><a data-toggle="tab" href="#panel3">Панель 3</a></li> <li class="hidden-xs"><a data-toggle="tab" href="#panel4">Панель 4</a></li> </ul>В этом случае необходимо вручную определять, при какой ширине viewport будут видны одни вкладки, а другие спрятаны в выпадающий список.В вышеприведённом примере это сделано с помощью классов Bootstrap hidden-?. Если вам нужно это указать более точно, то используйте для установки видимости одних элементов и скрытия других медиа-запросы.
$this->session->set_flashdata('error_email', "Введенный email не корректен!"); redirect("admin/settings");и при перезагрузке страницы мне нужно отображение этой же вкладки, но отображается всегда первая.страница загружается без передачи параметров:
$this->load->view('admin_settings_view');я думала про передачу параметра, как флага, значение которого будет влиять на отображение вкладок. но тут наверняка возникнут проблемы с переключением вкладок между собой. подскажите, как реализовать?Пример, как это сделать с помощью localstorage, приведено в этом комментарии.
<div id="tab-2" class="container tab-pane"> <h3>Характеристики</h3> #code... <button class="buttonBuyStyleLvl5">Где купить</button> // кнопка для перехода на id="tab-4" </div> <div id="tab-3" class="container tab-pane"> #code... Lorem .... </div> <div id="tab-4" class="container-fluid tab-pane"> <p>Купить в магазинах: ...</p> </div>Добавить на страницу скрипт:
<script> $(function(){ $('.buttonBuyStyleLvl5').click(function(){ $('a[href="#tab-4"]').tab('show'); }); }); </script><ul class="tabs"> <li data-toggle="tab" id="tabs1" class="active"> <a href="#"> <h4>Особенности</h4> </a> </li> <li data-toggle="tab" id="tabs2"> <a href="#" > <h4>Спецификации</h4> </a> </li> <li data-toggle="tab" id="tabs5"> <a href="#"> <h4>Где купить</h4> </a> </li> </ul> <div class="tab-content> <div id="tab-2" class="container tab-pane active"> // класс active висит на открывшейся вкладке, при переключении сменит таб <h3>Характеристики</h3> #code... <button class="buttonBuyStyleLvl5">Где купить</button> // кнопка для перехода на id="tab-4" </div> <div id="tab-3" class="container tab-pane"> #code... Lorem .... </div> <div id="tab-4" class="container-fluid tab-pane"> <p>Купить в магазинах: ...</p> </div> </div>вот такой код
ссылка на страницу: jsfiddle.net/Boreal/rvfk05hy/
JavaScript код:
$('.buttonBuyStyleLvl5').click(function(){ $('.tabs a').eq(3).click(); });А код JavaScript изменить на следующий:
$('.buttonBuyStyleLvl5').click(function(){ $('.tabs a[data-tab="tab-4"]').click(); });Вышеприведённый пример обновил, так что можете посмотреть на jsfiddle.net.В контейнере 3 таба. Хочу в каждом табе показывать информацию из вида — yii2. Пробовал так:
Или я что-то не правильно делаю?
И 2-ой вопрос: Сделал просто статическую заглушку. Загружается первый таб с помошью класса in active, кликаю на второй и строка «Данные 2» появляется ровно под первым табом, кликаю на третий и строка «Данные 3» появляется также под первым табом. Настраивать это с помощью правил CSS? Нет ли каких-то встроенных возможностей bootstrap?
Для вашего кода это будет так:
Наиболее просто это сделать на странице getbootstrap.com/customize/#tabs. В этом случае не надо будет добавлять лишнего CSS кода.
С помощью CSS это можно сделать так:
.nav-tabs { border-bottom: 1px solid #ddd; /* цвет панели */ background-color: #fff !important; } .nav-tabs > li > a { margin-right: 2px; line-height: 1.42857143; border: 1px solid transparent; border-radius: 4px 4px 0 0; /* цвет фона вкладки */ background-color: transparent !important; /* цвет текста */ color: #337ab7; } .nav-tabs > li > a:hover { /* цвет границ вкладки при наведении */ border-color: #eee #eee #ddd; /* цвет фона вкладки при наведении */ background-color: #eee !important; /* цвет текста при наведении */ color: #23527c; } .nav-tabs > li.active > a, .nav-tabs > li.active > a:hover, .nav-tabs > li.active > a:focus { /* свойства активной вкладки */ color: #555; cursor: default; background-color: #fff !important; border: 1px solid #ddd; border-bottom-color: transparent; }1. Сами вкладки работают отлично;
2. Есть 3 вкладки, в каждой вкладке форма с JS-калькулятором чекбоксов. В первой вкладке калькулятор работает, а вот во второй и третьей нет. Не могу понять, почему так? Скрипт калькулятора подключен перед , после основных скриптов.
var Calculator = { selectedGroups: [], sum: 0, isGroupSelected: function(groupId) { return this.selectedGroups.indexOf(groupId) != -1; }, addSelected: function(groupId, amount) { if (!this.isGroupSelected(groupId)) { this.changeSum(amount); } this.selectedGroups.push(groupId); }, removeSelected: function(groupId, amount) { if (!this.isGroupSelected(groupId)) { return; } var groupIndex = this.selectedGroups.indexOf(groupId); this.selectedGroups.splice(groupIndex, 1); if (!this.isGroupSelected(groupId)) { this.changeSum(-amount); } }, onSelect: function(groupId, amount, elem) { if (elem.checked) { this.addSelected(groupId, amount); } else { this.removeSelected(groupId, amount); } }, changeSum: function(amount) { this.sum += amount; this.showSum(); }, showSum: function() { document.getElementById ('r').innerHTML = this.sum; document.getElementById('def_sum').value = document.getElementById('r').innerHTML; } }Заранее благодарю за ответ.Сценарий, для управления видимостью стрелок:
<script> //после загрузки страницы $(function() { $('#tabs li.active .fa-arrow-down').removeClass('hidden'); //при открытии вкладки $('a[data-toggle="tab"]').on('show.bs.tab', function (e) { $(this).find('.fa-arrow-down').removeClass('hidden'); }); // при закрытии вкладки $('a[data-toggle="tab"]').on('hide.bs.tab', function (e) { $(this).find('.fa-arrow-down').addClass('hidden'); }); }); </script>$('a[href=' + lastTab + ']').tab('show').click();, но он довольно тормознутый. Подскажите, пожалуйста правильное решение.JS:
<script> $(function () { var hash = window.location.hash; hash && $('.nav-tabs a[href="' + hash + '"]').tab('show'); $('.nav-tabs a').on('shown.bs.tab', function(e) { window.location.hash = this.hash; $("html, body").scrollTop(0); }); }); </script>Соответственно, ссылка вида: site/page#tab2Обратите внимание, в конце $(«html, body»).scrollTop(0);
Т.к. иначе браузер отскроливает на конец страницы.
<!-- start menu --> <div class="row"> <nav class="navbar navbar-default"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <div class="collapse navbar-collapse" id="collapse"> <ul class="nav nav-tabs nav-justified"> <li><a href="#characters" data-toggle="tab"><h1>Герои</h1></a></li> <li><a href="#story" data-toggle="tab"><h1>Сюжет</h1></a></li> <li><a href="#actors" data-toggle="tab"><h1>Актёры</h1></a></li> <li><a href="#after" data-toggle="tab"><h1>После BrB</h1></a></li> </ul> </div> </nav> </div> <!-- end menu --> <div class="row"> <aside>....</aside> <article class="col-md-6 tab-conent"> <!-- start tab 1--> <div class="tab-pane fade active in" id="characters"> <p>герои</p> </div> <!-- end tab 1--> <!-- start tab 2 (accordion) --> <div class="tab-pane fade" id="story"> <div class="panel-group" id="storyline"> <section class="panel panel-default"> <div class="panel-heading"> <a href="#s1" class="accordion-toggle" data-toggle="collapse" data-parent="#storyline"><h2 class="panel-title">Сезон 1</h2></a> </div> <div id="s1" class="panel-collapse collapse in"> <div class="panel-body"> <p>… …</p> </div> </div> </section> <section class="panel panel-default"> <div class="panel-heading"> <a href="#s2" class="accordion-toggle" data-toggle="collapse" data-parent="#storyline"><h2 class="panel-title">Сезон 2</h2></a> </div> <div id="s2" class="panel-collapse collapse"> <div class="panel-body"> <p>...</p> </div> </div> </section> </div> </div> <!-- end tab 2 (accordion) --> <!-- start tab 3--> <div class="tab-pane fade" id="actors"> <p>актёры</p> </div> <!-- end tab 3 --> <!-- start tab 4--> <div class="tab-pane fade" id="after"> <p>после</p> </div> <!-- end tab 4--> </article> <aside>...</aside> </div>itchief.ru/assets/uploadify/9/0/c/90ce31be7dd0af23262babc669979ad2.jpgitchief.ru/assets/uploadify/b/7/7/b77cc0841e6d145fd98fae6405e86940.jpg
Огромное спасибо за уроки.
Не могли бы подсказать:
1. У Вас есть пример со вставкой через тег video роликов с переключением Табами, подойдет ли это решение для вставок роликов с Ю-туб?
2. Если табы настроены вертикально (у меня Ваш пример и вертикальные табы работает), можно ли при уменьшении экрана как-то перевести в горизонтальное отображение, или спрятать в push-меню.
3. Можно ли push-меню расположить одновременно с collapse nav fixed-top — по-моему конфликтуют, но я новичок и вообще только для конкретного блока на странице.
С уважением и благодарностью
1. Ролики с youtube добавляются в HTML документ через iframe, а для проигрывания используется HTML 5 проигрыватель (если он поддерживается) или какой-то другой. Для управления проигрывателем используется JavaScript. Сайт Youtube не позволяет использовать тег video для произведения роликов Ю-туб, только iframe. Если и есть какие-то решения, то они реализуется через какие-то сторонние сервисы. Я просто не понимаю, в чём выражена такая необходимость, если всё прекрасно работает через iframe и управляется через javascript.
Приведу пример, как организовать переключение роликов через табы (ссылку на ролик конкретного tab будем хранить в data-атрибуте):
<ul id="myTabs" class="nav nav-tabs"> <li><a href="#tab1" data-toggle="tab" data-src="https://www.youtube.com/embed/X7NefZfOi8o">Tab 1</a></li> <li><a href="#tab2" data-toggle="tab" data-src="https://www.youtube.com/embed/-UlRoUNl0H8">Tab 2</a></li> <li><a href="#tab3" data-toggle="tab" data-src="https://www.youtube.com/embed/sNsdYZzAEUM">Tab 3</a></li> </ul> <div class="text-center"> <iframe id="youtube-video" width="560" height="315" src="https://www.youtube.com/embed/X7NefZfOi8o" frameborder="0" allowfullscreen></iframe> </div> <!-- ... --> <script> $('#myTabs a').click(function(e) { e.preventDefault(); $('#youtube-video').attr('src',$(this).data('src')); }); </script>2. Можно посредством добавления или удаления класса nav-stacked.Например, после загрузки страницы:
<ul id="myTabs" class="nav nav-tabs nav-stacked"> <li><a href="#tab1" data-toggle="tab">Tab 1</a></li> <li><a href="#tab2" data-toggle="tab">Tab 2</a></li> <li><a href="#tab3" data-toggle="tab">Tab 3</a></li> </ul> <script> $(function(){ if ($(this).width()<768) { $('#myTabs').removeClass('nav-stacked'); } }); </script>Можно даже при изменении размера браузера (если есть такая необходимость):<script> $(function(){ $(window).resize(function(){ if (($(this).width()<768) && ($('#myTab').hasClass('nav-stacked'))) { $('#myTab').removeClass('nav-stacked'); } if (($(this).width()>=768) && (!$('#myTab').hasClass('nav-stacked'))) { $('#myTab').addClass('nav-stacked'); } }); }); </script>3. Не совсем понятно, про какие меню идёт речь (их нет в данной теме). Лучше задавать вопрос на странице, в которой они приводятся. Если есть какой-то конфликт, то его желательно показать (продемонстрировать), например, с помощью jsfiddle.net. И конечно более подробно описать, что и где не работает или работает, но не правильно.Имеются две вкладки. Они активируются при помощи атрибутов Data. На первой текст, а на второй слайдер. Слайдер запускается на автомате. Между слайдами 5сек.
Так вот, если переключиться на вторую вкладку, то она пустая. Слайд появляется только через 5 сек.
Что надо сделать, чтобы при переключении был сразу виден первый скрин слайда. Понимаю что скриптом и shown.bs.tab, а вот что именно написать не понимаю )))
<script> $('[href="#tab4"]').on('shown.bs.tab', function (e) { $('.carousel').resize(); }); </script>тэг video id=«myvideo» src=«2.mp4» controls preload=«auto» poster=«img/label1.png» тэг/>
Имеется интернет-магазин, на детальной странице через трапы выводится описание и отзывы. А мы хотели бы попробовать вставить описание выше (между детальной фото и заказом товара).
Есть табы
<ul class="nav nav-tabs" style="width: 860px;"> <li class="tabsbg tableft active"><a data-toggle="tab" href="#tab1" >Обрезная доска</a></li> <li class="divider"></li> <li class="tabsbg"><a data-toggle="tab" href="#tab2">Обрезной брус</a></li> <li class="divider"></li> <li class="tabsbg"><a data-toggle="tab" href="#tab3">Половая доска</a></li> </ul>Сами табыЕсть скрипт, который открывает их при обращении по ссылке
<script> $(document).ready(function () { var hash = window.location.hash; hash && $('ul.nav-tabs a[href="' + hash + '"]').tab('show'); }); </script>Открываем по ссылкам_http://site/#tab1
_http://site/#tab2
_http://site/#tab3
Я хочу прикрутить к ним UTM метки но по итогу получается, что по ним уже вкладки не активируются((
Помогите пожалуйста решить, если возможно. Спасибо!
Попробуй так:
<script> $(document).ready(function () { var hash = window.location.hash; hash = hash.substring(0,hash.indexOf('?')); hash && $('ul.nav-tabs a[href="' + hash + '"]').tab('show'); }); </script><script> $(function(){ //сюда помещаем весь js-код //код Javascript, предназначенный для того активировать вкладку по хэшу (#tab_tab1) в адресной строке var hash = document.location.hash; var prefix = "tab_"; if (hash) { hash = hash.substring(0,hash.indexOf('?')); <b>//добавил сюда эту строку</b> $('.nav-tabs a[href=' + hash.replace(prefix, "") + ']').tab('show'); } //Изменить хэш при перезагрузки страницы $('.nav-tabs a').on('shown', function(e) { window.location.hash = e.target.hash.replace("#", "#" + prefix); }); }); </script><script> //код Javascript, предназначенный для того активировать вкладку по хэшу (#tab_tab1) в адресной строке var hash = document.location.hash; firsthash = hash.substring(0,hash.indexOf('?')); secondhash = hash.substring(hash.indexOf('?'),hash.length); var prefix = "tab_"; if (firsthash) { $('.nav-tabs a[href=' + firsthash.replace(prefix, "") + ']').tab('show'); } //Изменить хэш при перезагрузки страницы $('.nav-tabs a').on('shown.bs.tab', function(e) { window.location.hash = e.target.hash.replace("#", "#" + prefix)+secondhash; }); </script>Если это не надо, то эту часть можно удалить:
//Изменить хэш при перезагрузки страницы $('.nav-tabs a').on('shown.bs.tab', function(e) { window.location.hash = e.target.hash.replace("#", "#" + prefix)+secondhash; });<script> $(document).ready(function() { $(".nav-tabs li:first").addClass("active").show(); $(".tab-pane li:first").addClass("active").show(); }); </script>такое решение будет нормальным?Решение будет таким:
<script> $(function(){ $('.nav-tabs li:first').find('a').tab('show'); }); </script>jsfiddle.net/Epmwx/284
0:{
items:1
},
600:{
items:3
},
1000:{
Не могу решить проблему, если например на разрешении 600px перейти на другую вкладку, то items срабатывает, только после перезагрузки страницы, можно это решить?
Наиболее простой вариант (это выполнять инициализацию второй вкладки после её открытия):
Код JavaScript
$(document).ready(function() { //1 карусель в 1 вкладки инициализируем сразу после загрузки $("#owl-demo").owlCarousel({ nav : true, responsive:{ 0:{ items:1 }, 600:{ items:3 }, 1000:{ items:3 } } }); $('a[data-toggle="tab"]').on('shown', function () { if ($(this).attr('href')=='#tab2') { $("#owl-demo2").owlCarousel({ nav : true, responsive:{ 0:{ items:1 }, 600:{ items:3 }, 1000:{ items:3 } } }); } }); });Более сложный вариант — это реализовать, когда пользователь может изменить окно (размер) браузера. Тут возникает та же самая ситуация, но более сложная (когда пользователь изменяет окно, другая вкладка и соответственно карусель невидима). Этот момент отягощает ещё то, что разметка уже не та и её как-то необходимо вернуть в исходное состояние.
Тут необходимо:
1. Уничтожить owl-carousel.
2. Вручную изменить разметку к состоянию инициализации.
3. Инициализировать заново owl-carousel.
Получилось что-то такое:
Код JavaScript
$(document).ready(function() { function initOwlCarousel(idCarousel, first=false) { var $owl = $(idCarousel); if (!first) { $owl.trigger('destroy.owl.carousel'); $owl.html($owl.find('.owl-stage-outer').html()).removeClass('owl-loaded'); } $owl.owlCarousel({ nav : true, responsive:{ 0:{ items:1 }, 600:{ items:3 }, 1000:{ items:3 } } }); } initOwlCarousel('#owl-demo',true); $('a[data-toggle="tab"]').on('shown', function () { if ($(this).attr('href')=='#tab2') { initOwlCarousel('#owl-demo2'); } if ($(this).attr('href')=='#tab1') { initOwlCarousel('#owl-demo'); } }); });Только на 2 пунктом надо ещё дополнительно поработать…
JavaScript:
$(function(){ function showTab() { var value = $('#tab option:selected').val(); $('.tab-content>div').hide(); $('#'+value).show(); }; showTab(); $('#tab').change(function() { showTab(); }); });я расположил табы через атрибут дата и все работает. Но потом добавился еще один блок с табами, я делаю по примеру предыдущих, но изменяю id разумеется и у меня второй блок с табами не работает
Может быть какой то конфликт? Или бутстрап 2 блока с табами не поддерживает на одной странице?
Код
<html> <head> <meta charset="utf-8"> <title>Bootstrap Vertical Tabs</title> <link rel="stylesheet" href="http://netdna.bootstrapcdn.com/bootstrap/3.3.0/css/bootstrap.min.css"> <link rel="stylesheet" href="bootstrap.vertical-tabs.css"> </head> <body> <div class="container"> <div class="row" style="min-height:600px;"> <div class="col-sm-12"> <div class="col-xs-2"> <!-- required for floating --> <!-- Nav tabs --> <ul class="nav nav-tabs tabs-left"> <li class="active"><a href="#home" data-toggle="tab">Выберите шаблон №1</a></li> <li><a href="#profile" data-toggle="tab">Выберите шаблон №2</a></li> <li><a href="#messages" data-toggle="tab">Выберите шаблон №3</a></li> <li><a href="#settings" data-toggle="tab">Выберите шаблон №4</a></li> </ul> </div> <div class="col-xs-9"> <!-- Tab panes --> <div class="tab-content"> <div class="tab-pane active" id="home">шаблон №1</br> <iframe width="640" height="360" src="https://www.youtube.com/embed/mwxb_0g8-hY" frameborder="0" allowfullscreen></iframe></div> <div class="tab-pane" id="profile">шаблон №2</br> <iframe width="640" height="360" src="https://www.youtube.com/embed/o3hstTT5vTw" frameborder="0" allowfullscreen></iframe></div> <div class="tab-pane" id="messages">шаблон №3</div> <div class="tab-pane" id="settings">шаблон №4</div> </div> </div> <div class="clearfix"></div> </div> </div> <script src="https://code.jquery.com/jquery-2.1.1.min.js"></script> <script src="http://netdna.bootstrapcdn.com/bootstrap/3.3.0/js/bootstrap.min.js"></script> </body> </html><script>$(function(){ $('a[data-toggle="tab"]').on('shown.bs.tab', function (e) { var $iframes = $(e.relatedTarget.hash).find('iframe'); $iframes.each(function(index, iframe){ $(iframe).attr("src", $(iframe).attr("src")); }); }); }); </script>2. Добавить js-код, который будет ставить видео на паузу при скрытии вкладки:
$('a[data-toggle="tab"]').on('hide.bs.tab', function (e) { var iframes = $($(this).attr('href')).find('iframe'); if (!iframes.length) return; for (var i = 0; i < iframes.length; ++i) { var src = $(iframes[i]).attr('src'); if (src) { if (src.indexOf('youtube.com/embed') != -1) { iframes[i].contentWindow.postMessage(JSON.stringify({ 'event': 'command', 'func': 'pauseVideo', 'args': [] }), "*"); } } } });Кстати, в последнем примере ошибка в коде, кавычки в ссылках отсутствуют.
Если бы можно было найти подобный скрипт для обычных табов, не не основе Bootstrap, а просто сделанных при помощи HTML и CSS, я бы даже не стала ломать голову себе с этим Bootstrapом, сколько мороки с ним, ужас…
Я понимаю, что здесь писать — это не по теме табов.
Точнее как реализовано меню Bootstrap 3 — Основы, Bootstrap 3 — Компоненты и тд?
Пытаюсь реализовать табы на Bootstrap и столкнулась с такой проблемой. Имеется код табов, в котором вставлены онлайн видеотрасляции с различных источников при помощи фреймов.
Скажите, пожалуйста, что мне нужно добавить в мой код, чтобы при переходе с одной владки на другую не было слышно звука, который идет с других вкладок? Так как видео везде загружается автоматически, то в браузере Гугл Хром слышен звук сразу во всех 3 вкладок, а такого быть не должно.
Нужно, чтобы при загрузке первой вкладки, был слышен звук только с 1 вкладки. При переходе на 2 вкладку, был слышен звук со второй вкладки, а с остальных не слышен, как сейчас. То есть, чтобы они были как независимы друг от друга или может перезагружались как-то, но чтобы не было посторонних звуков с других вкладок.
Надеюсь, я понятно объяснила?
Код
Да, Вы довольно не плохо объясняете :)
Необходимо добавить следующий скрипт.
Код JavaScript (+jQuery)
// после загрузки страницы $(function(){ //перебираем все iframe $('.tabs iframe').each(function(){ //сохраняем значение src $(this).attr('data-src',$(this).attr('src')); //после его устанавливаем его пустым $(this).attr('src',''); }); // получаем активный tab и показываем видео только в нём $('.tabs .tab-pane.active iframe').attr('src',$('.tabs .tab-pane.active iframe').attr('data-src')); // после открытия новой вкладки показываем в ней видео $('a[data-toggle="tab"]').on('show.bs.tab',function(e) { var iframe=$($(e.target).attr('href')).find('iframe'); iframe.attr('src',iframe.attr('data-src')); }); // при закрытии вкладки видео отключаем $('a[data-toggle="tab"]').on('hide.bs.tab',function(e) { var iframe=$($(e.target).attr('href')).find('iframe'); iframe.attr('src',''); }); });Код
Универсальное решение, независимого от контента, который размещён в табах.
Код JavaScript:
$(function(){ //получить табы var tabs = $('.tabs .tab-pane'); //создать массив для хранения содержимого табов var contentTabs = new Array(tabs.length); //создать массив для хранения содержимого табов for (var i=0; i<tabs.length; i++) { contentTabs[i] = tabs.eq(i).html(); tabs.eq(i).attr('data-index',i); } //удалить содержимое у всех табов кроме активного tabs.not('.in').html(''); //подписаться на событие show. При открытии таба будем вставлять в него соответствующее содержимое $('a[data-toggle="tab"]').on('show.bs.tab',function(e) { var tabpane = $($(e.target).attr('href')); tabpane.html(contentTabs[tabpane.attr('data-index')]); }); //подписаться на событие hide. В обработчике этого события будем удалять содержимое таба при его закрытии $('a[data-toggle="tab"]').on('hide.bs.tab',function(e) { var tabpane=$($(e.target).attr('href')); tabpane.html(''); }); });а) все новости
б) новости мира
в) новости города
Каждая вкладка содержит по 6 новостей (div.col-md-4)
Одна новость может относится ко всем 3 вкладкам, так и к первым двум (а и б) одновременно. Сейчас у меня одни новости по id строго привязаны к одной вкладке, другие к другой и т.д. Если задавать id, не получится, т.к. он уникален для одной новости. Как можно выйти, чтобы одна и та же новость могла присутствовать в нескольких вкладках при переключении?
Например, к табам добавить атрибут data-select, содержащий число. После этого к новостям тоже добавить атрибут data-select, но в качестве значения уже указать массив. Массив необходим для того, чтобы в нём хранить значения тех вкладок, в которых мы хотим его отображать.
В итоге получится следующий код:
<!-- HTML --> <!-- Табы --> <ul id="mytabs" class="nav nav-tabs"> <li class="active"><a href="#" data-toggle="tab" data-select="1">Home</a></li> <li><a href="#" data-toggle="tab" data-select="2">Profile</a></li> <li><a href="#" data-toggle="tab" data-select="3">Messages</a></li> <li><a href="#" data-toggle="tab" data-select="4">Settings</a></li> </ul> <!-- Новости --> <div class="tab-content"> <div data-select="[1,2]">1</div> <div data-select="[3,2]">2</div> <div data-select="[1,4]">3</div> <div data-select="[1,2,3,4]">4</div> <div data-select="[3]">5</div> <div data-select="[4]">6</div> <div data-select="[1,3]">7</div> <div data-select="[2,4]">8</div> <div data-select="[1]">9</div> <div data-select="[3,4]">10</div> </div> <!-- Скрипт, наделяющий вкладки необходимым функционалом --> <script> //после загрузки страницы $(function(){ //узнать у активной вкладки значение атрибута data-select var current = $('#mytabs li.active a').data('select'); //перебрать все div (новости) $('.tab-content div[data-select]').each(function(){ //если div содержит в атрибуте data-select номер этой вкладки if (jQuery.inArray(current,$(this).data('select'))!=-1) { //то её показать $(this).show(); } else { //иначе её скрыть $(this).hide(); } }); //аналогичные действия при отображение вкладки $('#mytabs a[data-toggle="tab"]').on('show.bs.tab', function (e) { var currentTab = $(e.target).data('select'); $('.tab-content div[data-select]').each(function(){ if (jQuery.inArray(currentTab,$(this).data('select'))!=-1) { $(this).show(); } else { $(this).hide(); } }); }); }); </script>Все получилось так как надо. Только не совсем получается вместо цифр категорий вставить реальные названия категорий (например, «all», «international» и тд)
Суть именно в дж коде как я понимаю, не могу там сообразить пока
1. Добавить к кнопке, например, идентификатор myButton:
2. Добавить на страницу JavaScript код:
$(function() { $("#myButton").click(function() { $('#myTab2 a[href="#download"]').tab('show'); }); }Попробуйте обернуть всё это в jQuery:
jQuery(function($){ $(function() { $("#myButton").click(function() { $('#myTab2 a[href="#download"]').tab('show'); }); }); });У меня тоже есть ссылки в одних табах, которые ведут на соседние. Этот код работает, но только если ссылка одна. Если несколько одинаковых, то почему-то только первая активирует таб. Еще проблема: ссылки, ведущие на разные табы. Для них этот код приходится повторять со своими значениями. И третье: если текст на первом табе длинный, то при переходе по ссылке на другой таб остаешься на том же уровне, на каком нажал.
Не подскажете как это все унифицировать и при клике подняться на уровень табов?
jQuery(function($){ $(function() { $(".sroll_to_tabs").click(function() { $('#tabs_product a[href="' + $(this).attr('href') + '"]').tab('show'); var id = $("#tabs_product"), top = $("#tabs_product").offset().top; $('body,html').animate({scrollTop: top}, 500); }); }); });Для ссылки не id, а класс надо ставить, чтобы все были рабочими: .sroll_to_tabs.#tabs_product — id ul списка самих табов
Чтобы изменить скорость прокрутки нужно менять число«500»
Ссылка на таб:
Работает, но не знаю насколько это коряво.
Еще проблема при прокрутке вверх идет анимация fade. Смотрится не всегда красиво. Можно как-то это контролировать? Например отключить анимацию fade при клике на ссылку или задать последовательность: сначала переход на таб, потом скролл.
Например, сделать так:
<script> jQuery(function($){ $(function() { $(".sroll_to_tabs").click(function() { // удаления класса fade у вкладок $('#tabs_product + .tab-content').find('div').each(function(){ $(this).removeClass('fade'); }); // открываем вкладку $('#tabs_product a[href="' + $(this).attr('href') + '"]').tab('show'); var id = $("#tabs_product"), top = $("#tabs_product").offset().top; // осуществляем прокрутку $('body,html').animate({scrollTop: top}, 500); // выполняем обратное действие (добавляем класс fade) $('#tabs_product + .tab-content').find('div').each(function(){ $(this).addClass('fade'); }); }); }); }); </script>У вас и так порядок действий в коде такой. Т.е. сначала вы переходите на вкладку, а потом осуществляете прокрутку.Такого в API нет.
Посмотреть демонстрацию Player API можно на странице. Там же есть ссылка на документацию…
P.S. Можете конечно останавливать видео (stop), а не ставить на паузу (pause). Но это наверно не то, что Вы хотите…
С новым годом!
При этом если Вы запускаете Вашу страницу в Internet Explorer локально (с Вашего компьютера), то политика безопасности этого браузера блокирует выполнение сценариев JavaScript по умолчанию. Т.е. Вы должны разрешить этому браузеру выполнять сценарии…
Нет, не локально и остальные скрипты работают.
Проверить не смогу, т.к. IE10.0 — нет. В IE11 проверил, работает.
Попробуйте обновить компоненты (Bootstrap и jQuery) до последней версии…
Проверьте, подключили ли Вы библиотеку jQuery перед bootstrap.min.js.
я так понимаю, что все данные всех табов загружаются одновременно, когда загружается страница(где находятся табы), только они в скрытом состоянии.
По умолчанию все данные загружаются сразу.
Можно например сделать так. Имеются 2 файла index.html и index2.html. В файле index.html расположен элемент tab (с пустым содержимым), во втором файле (index2.html) расположена некоторая информация. При нажатию на некоторую вкладку в неё с помощью AJAX будет загружаться элемент (информация) из index2.html.
1 файл на сервере (index.html) (частичное содержимое):
<ul id="tabs" class="nav nav-tabs"> <li class="active"><a data-toggle="tab" href="#fructs">Фрукты</a></li> <li><a data-toggle="tab" href="#cars">Автомобили</a></li> <li><a data-toggle="tab" href="#browser">Браузеры</a></li> </ul> <div class="tab-content"> <div id="fructs" class="tab-pane fade in active"></div> <div id="cars" class="tab-pane fade"></div> <div id="browser" class="tab-pane fade"></div> </div> <script> //после загрузки страницы $(function() { //при открытии вкладки $('a[data-toggle="tab"]').on('show.bs.tab', function (e) { //поучить значение href у ссылки var currTabTarget = $(e.target).attr('href'); //загрузить элемент с указанным id из файла index2.html $(currTabTarget).load('index2.html '+currTabTarget); }); //загрузить в первую вкладку элемент с id="fructs", находящейся в index2.html $('#fructs').load('index2.html #fructs'); }); </script>2 файл на сервере (index2.html) (частичное содержимое):<body> <ul id="fructs"> <li>Яблоки</li> <li>Мандарины</li> <li>Виноград</li> </ul> <ul id="cars"> <li>Toyota</li> <li>Ford</li> <li>Lexus</li> </ul> <ul id="browser"> <li>Google Chrome</li> <li>Mozilla Firefox</li> <li>Internet Explorer</li> </ul> </body>// при нажатии на элемент карусели $( "#idElementCarousel" ).click(function() { // здесь пишите код, который будет отображать блок с информацией $( "#block" ).show(); });Замените Ваш код JavaScript на следующий:
$(function() { $('a[data-toggle="pill"]').on('hide.bs.tab', function () { //если элементы видео есть, то if ($(".tab-content .active video").length > 0) { $(".tab-content .active video")[0].pause(); } }); });видео вставляю т.е. Play нажимается вручную
<ul class="nav nav-tabs" role="tablist"> <li class="active"><a href="#tab-video1" data-toggle="tab">Видео 1</a></li> <li><a href="#tab-video2" data-toggle="tab">Видео 2</a></li> <li><a href="#tab-video3" data-toggle="tab">Видео 3</a></li> <li><a href="#tab-video4" data-toggle="tab">Видео 4</a></li> </ul> <div class="tab-content"> <div class="tab-pane active" id="tab-video1"> <video src="1.mp4" width="100%" height="auto" controls="controls">Ваш браузер не поддерживает тег video.</video> </div> <div class="tab-pane" id="tab-video2"> <video src="2.mp4" width="100%" height="auto" controls="controls">Ваш браузер не поддерживает тег video.</video> </div> <div class="tab-pane" id="tab-video3"> <video src="3.mp4" width="100%" height="auto" controls="controls">Ваш браузер не поддерживает тег video.</video> </div> <div class="tab-pane" id="tab-video4"> <video src="4.mp4" width="100%" height="auto" controls="controls">Ваш браузер не поддерживает тег video.</video> </div> </div> <script> $(function() { $('a[data-toggle="tab"]').on('hide.bs.tab', function () { $(".tab-content .active video")[0].pause(); }); }); </script>1 — CSS файл bootstrap.min.css
2 — Библиотека jQuery
3 — JavaScript файл bootstrap.min.js
4 — Свои собственные скрипты
Файл bootstrap.min.css необходимо подключать в разделе head.
Подключать js в head не желательно. Файлы js подключают в head только в том случае, если они необходимы для загрузки страницы. Но это бывает крайне редко.
Т.е. если js не нужны при загрузке страницы, то их обычно помещают в самый конец, т.е. перед закрывающим тегом body. Но опять же в порядке: jQuery -> Bootstrap -> Свои скрипты. Почему так? Потому что Bootstrap js использует jQuery. А Ваш скрипт (ы) использует и jQuery и Bootstrap.
Приведу пример, в котором отображается 3 вкладки и 7. Переключения между вкладками осуществляется с помощью кнопок.
<a id="previous-tab" class="btn btn-default">left</a> <a id="next-tab" class="btn btn-default">right</a> <ul class="nav nav-tabs"> <li class="active"><a data-toggle="tab" href="#panel1">Панель 1</a></li> <li><a data-toggle="tab" href="#panel2">Панель 2</a></li> <li><a data-toggle="tab" href="#panel3">Панель 3</a></li> <li><a data-toggle="tab" href="#panel4">Панель 4</a></li> <li><a data-toggle="tab" href="#panel5">Панель 5</a></li> <li><a data-toggle="tab" href="#panel6">Панель 6</a></li> <li><a data-toggle="tab" href="#panel7">Панель 7</a></li> </ul> <div class="tab-content"> <div id="panel1" class="tab-pane fade in active"> <h3>Панель 1</h3> <p>Содержимое 1 панели...</p> </div> <div id="panel2" class="tab-pane fade"> <h3>Панель 2</h3> <p>Содержимое 2 панели...</p> </div> <div id="panel3" class="tab-pane fade"> <h3>Панель 3</h3> <p>Содержимое 3 панели...</p> </div> <div id="panel4" class="tab-pane fade"> <h3>Панель 4</h3> <p>Содержимое 4 панели...</p> </div> <div id="panel5" class="tab-pane fade"> <h3>Панель 5</h3> <p>Содержимое 5 панели...</p> </div> <div id="panel6" class="tab-pane fade"> <h3>Панель 6</h3> <p>Содержимое 6 панели...</p> </div> <div id="panel7" class="tab-pane fade"> <h3>Панель 7</h3> <p>Содержимое 7 панели...</p> </div> </div> <script> //после загрузки документа $(function() { showTabs(); }); $('#next-tab').click(function(){ $('.nav-tabs > .active').next('li').find('a').tab('show'); showTabs(); }); $('#previous-tab').click(function(){ $('.nav-tabs > .active').prev('li').find('a').tab('show'); showTabs(); }); function showTabs() { $activeTab = $('.nav-tabs > .active'); //если активен первый tab, то if ($activeTab.prev('li').length==0) { //показать 2 следующим за ним tab $activeTab.show().next('li').show().next('li').show(); //все остальные tab скрыть $activeTab.next('li').next('li').nextAll().hide(); return; } //если активен последний tab if ($activeTab.next('li').length==0) { //показать 2 предудыщих tab $activeTab.show().prev('li').show().prev('li').show(); //все остальные tab скрыть $activeTab.prev('li').prev('li').prevAll().hide(); return; } $activeTab.show().next('li').show().end().prev('li').show(); $activeTab.next('li').nextAll().hide(); $activeTab.prev('li').prevAll().hide(); } </script>типа example.com/index.html#tab-1
Чтобы эту ссылку можно было отправить и у человека открылся нужный таб, а не тот который по умолчанию active
$(function() { $('a[data-toggle="tab"]').on('shown.bs.tab', function () { //URL-страницы var url = location.pathname //Добавляем к URL-страницы хэш активной вкладки url+=$(this).attr('href'); //Выводим в консоль console.log(url); }); });Второй ответ рассмотрен в этом комментарии$(function () { if (sessionStorage["str"]==2) { $('#tb a[href="#workers"]').tab('show'); } )}; function cl() { //метод при закрытии модального окна location.href = 'MyOrganization#close'; sessionStorage["str"] = 2; window.location.reload(); }Убирание fade не помогло.
Как быть-то?
Сделал как вы подсказали, теперь все нормально работает.
Вам необходимо вместо click использовать hover:
<!-- Навигация по tab --> <ul id="myTabs" class="nav nav-tabs"> <li class="active"><a href="#home">Home</a></li> <li><a href="#profile">Profile</a></li> <li><a href="#messages">Messages</a></li> <li><a href="#settings">Settings</a></li> </ul> <!-- Панели tab --> <div class="tab-content"> <div class="tab-pane active" id="home">111...</div> <div class="tab-pane" id="profile">222...</div> <div class="tab-pane" id="messages">333...</div> <div class="tab-pane" id="settings">444...</div> </div> <script> $(function() { $('#myTabs a').hover(function (e) { e.preventDefault() $(this).tab('show') }); }); </script>Например в каждой вкладке много картинок из за этого тормозит загрузка страницы.
Задача подгружать каждую вкладку по отдельности при открытии.
Я этот плагин смотрел, но ничего не получается
carlosbonetti.github.io/jquery-loading/
Попробуйте плагин Lazy Load. Он очень прост в подключении — всего навсего надо добавить class=«lazy» к img. Всё остальное он делает сам, т.е. загружает только те изображения, которые сейчас видны на странице.
Как подключить стили и скрипты, необходимые для работы этого компонента, подробно описано в этом уроке:
Подключение платформы
Страница с вкладками (page1.html):
<ul class="nav nav-tabs" id="myTabs"> <li class="active"><a href="#tab1" data-toggle="tab">Вкладка 1</a></li> <li><a href="#tab2" data-toggle="tab">Вкладка 2</a></li> <li><a href="#tab3" data-toggle="tab">Вкладка 3</a></li> </ul> <div class="tab-content"> <div class="tab-pane fade in active" id="tab1"> Содержимое вкладки 1 </div> <div class="tab-pane fade" id="tab2"> Содержимое вкладки 2 </div> <div class="tab-pane fade" id="tab3"> Содержимое вкладки 3 </div> </div> <script> $(function(){ //код Javascript, предназначенный для того активировать вкладку по хэшу (#tab_tab1) в адресной строке var hash = document.location.hash; var prefix = "tab_"; if (hash) { $('.nav-tabs a[href="' + hash.replace(prefix, "") + '"]').tab('show'); } //Изменить хэш страницы при открытии вкладки $('.nav-tabs a').on('shown.bs.tab', function(e) { window.location.hash = e.target.hash.replace("#", "#" + prefix); }); }); </script>Страница (page2.html) с которой надо перейти на страницу со вкладками:Попробуйте заключить весь код JavaScript в следующую конструкцию:
<script> $(function(){ //сюда помещаем весь js-код }); </script>в любом случае спасибо за ответ!
Не работает.
Пробовал
<script> $(function(){ //сюда помещаем весь js-код }); </script>Аналогично.Можете подсказать решение?
При загрузке страницы у меня ни одна вкладка не активна(убрал active из html кода), после открытия хочу добавить в верхнем правом углу крестик что бы он закрывал открытую вкладку.
Крестик то я добавил(fontawesome), но в js не могу понять как реализовать закрытие.
Спасибо)
<!-- Динамические вкладки --> <div role="tabpanel"> <ul id="myTab" class="nav nav-tabs" role="tablist"> <!--...--> </ul> <div id="myTabContent" class="tab-content"> <!--...--> </div> </div> <!-- Кнопка для закрытия вкладки --> <a id="closeTab" class="btn btn-primary">Закрыть вкладку</a> <!-- Скрипт на javascript с использованием библиотеки jQuery --> <script> //после полной загрузки документа $(document).ready(function() { //при нажатии на кнопку $('#closeTab').on('click', function() { //удаляем у элементов tabs класс .active $('#myTab li.active').removeClass('active'); $('#myTabContent div.active').removeClass('active'); }); }); </script>Подскажите, пожалуйста, как сделать чтобы при клике по первой вкладке (назовём её «Всё») выводилось содержимое остальных вкладок?
Спасибо!
Например, для решения поставленной задачи можно использовать следующий код на JavaScript с применением библиотеки jQuery:
<script> //когда документ загружен полностью $( document ).ready(function() { //пользователь нажал на tab, имеющий ссылку #home $('#myTab a[href="#home"]').click(function() { //переменная, хранящая содержимое tab var contentTabs=""; //выбираем все tab кроме 1 (индекс 0) и сохраняем их содержимое в contentTabs $("#tabContent div").filter(function( index ) { return index >0;}).each(function() {contentTabs+=$(this).html(); }); //Выводим в tab id="home" содержимое остальных tab $("#home").html(contentTabs); }); }); </script>HTML:<ul class="nav nav-tabs" role="tablist" id="myTab"> <li role="presentation" class="active"> <a href="#home" aria-controls="home" data-toggle="tab">Home</a> </li> .... </ul> <div id="tabContent" class="tab-content"> <div class="tab-pane active" id="home">...</div> ... </div>1. Сначала необходимо сделать стрелки. Например, с помощью элемента a:
2. Создать стиль для стрелок. Например:
.tab-control { position: absolute; top: 100; left: -15px; width: 5%; font-size: 20px; color: #000; text-align: center; } .tab-control.right { right: -15px; left: auto; }3. Ну и конечно же написать скрипт на JavaScript. Например:<script> $(function() { $('#nexttab').click(function(){ $('.nav-tabs > .active').next('li').find('a').tab('show'); }); $('#prevtab').click(function(){ $('.nav-tabs > .active').prev('li').find('a').tab('show'); }); }) </script>Код на JavaScript:
<!-- Tabs с id="myTab"--> <ul id="myTab" class="nav nav-tabs" role="tablist"> ... </ul> <script type="text/javascript"> $(document).ready(function() { // Функция, которая отображает следующую вкладку var nextTab = function(){ var tabs = $('#myTab > li'); var active = tabs.filter('.active'); var next = active.next('li').length? active.next('li').find('a') : tabs.filter(':first-child').find('a'); // Используем метод Bootsrap для отображения вкладки next.tab('show') } // Функция для автоматического переключения вкладок (5 секунд) var tabAuto = setInterval(nextTab, 5000); // Обработка события при нажатии на вкладку $(this).find('#myTab a').click(function(e) { e.preventDefault(); // Остановить автоматическую смену вкладок clearInterval(tabAuto); // Показать вкладку на которую нажали $(this).tab('show') // Отображать пользователю данную вклдаку 20 секунд, // после чего включить автоматическую смену вкладок setTimeout(function(){ tabAuto = setInterval(nextTab, 5000); }, 20000); }); }); </script>Подскажите пожалуйста, как лучше всего реализовать запоминание текущей вкладки,
чтобы после постбэка не открывалась опять первая?
Использую asp.net, update panel
Спасибо.
Пример кода с применением LocalStorage:
<script> $(function() { $('a[data-toggle="tab"]').on('shown.bs.tab', function () { // сохраним последнюю вкладку localStorage.setItem('lastTab', $(this).attr('href')); }); //перейти к последней вкладки, если она существует: var lastTab = localStorage.getItem('lastTab'); if (lastTab) { $('a[href=' + lastTab + ']').tab('show'); } else { // установить первую вкладку активной если lasttab не существует $('a[data-toggle="tab"]:first').tab('show'); } }); </script><script> $(function() { $('a[data-toggle="tab"]').on('shown.bs.tab', function () { // сохраним последнюю вкладку localStorage.setItem('lastTab', $(this).attr('href')); }); //перейти к последней вкладки, если она существует: var lastTab = localStorage.getItem('lastTab'); if (lastTab) { $('a[href=' + lastTab + ']').tab('show'); } else { // установить первую вкладку активной если lasttab не существует $('a[data-toggle="tab"]:first').tab('show'); } }); </script>Пробовал даже отдельно потестить вкладки в новом проекте, почему то не срабатывает и возвращается так же первая вкладка при обновлении страницы. Не могу понять в чем причина.$('a[href=' + lastTab + ']').tab('show');Поменяй её на эту:$('a[href="' + lastTab + '"]').tab('show');Это код на вкладки.
ниже в html файле прописан скрипт:
<script type="text/javascript"> $(document).ready(function(){ $(".first_tab").champ(); $(".accordion_example").champ({ plugin_type : "accordion", side : "left", active_tab : "3", controllers : "true" }); $(".second_tab").champ({ plugin_type : "tab", side : "right", active_tab : "1", controllers : "false" }); $(".third_tab").champ({ plugin_type : "tab", side : "", active_tab : "4", controllers : "true", ajax : "true", show_ajax_content_in_tab : "4", content_path : "html.txt" }); }); </script>Это JS код для табов (в нем особо не разобрался):$(document).ready(function () { // activate the tab using id. $('#responsiveTab').responsiveTab({ breakpoint: 767, visibleTabIndex: 1, toggleTabMenu: '#toggle-tab' }); }); /// Custum function to create tab. (function ($) { $.fn.responsiveTab = function (options) { // Establish our default settings var settings = $.extend({ breakpoint: 767, visibleTabIndex: 1, toggleTabMenu: '#toggle-tab' }, options); return this.each(function () { var tabContainer = $(this), tabItem = $(this).children("div").children("section").children("ul").children("li"), tabContent = $(this).children(".tab-content"), tabReset = function () { if ($(window).width() > parseInt(settings.breakpoint)) { $(settings.toggleTabMenu).hide(); tabItem.css('width', 'auto'); tabItem.children("a").css('display', 'inline-block'); tabItem.closest("ul").show(); } else { $(settings.toggleTabMenu).show(); tabItem.css('width', '100%'); tabItem.children("a").css('display', 'block'); tabItem.closest("ul").hide(); } } if (settings.visibleTabIndex) { var tabindex = parseInt(settings.visibleTabIndex) - 1; tabItem.removeClass('active'); $(this).children("div").children("section").children("ul").children("li").eq(tabindex).addClass("active"); tabContent.children(".tab-pane").removeClass("active"); tabContent.children(".tab-pane").eq(tabindex).addClass("active"); } if (settings.breakpoint) { tabReset(); $(window).resize(function () { tabReset(); }); } if (settings.toggleTabMenu) { $(settings.toggleTabMenu).on('click', function () { tabItem.closest("ul").slideToggle(); $('.tabs li').click(function(){ $('.tabs').slideUp('slow', function() { }); }); }); } tabItem.on('click', function () { var tabIndex = $(this).index(); tabItem.removeClass('active'); $(this).addClass('active'); tabContent.children('.tab-pane').removeClass('active').hide(); $(this).closest(tabContainer).find(".tab-pane").eq(tabIndex).addClass('active').show(); }); }); } }(jQuery));а так код отображается в браузере:<ul class="nav navbar-nav tab_list tabStyle"> <li data-toggle="tab" rel="tab_1" class="actives active">Устройства и Гаджеты</li> <li data-toggle="tab" rel="tab_2" class="">Энергия и Безопасность</li> <li data-toggle="tab" rel="tab_3" class="">Аксессуары</li> <li data-toggle="tab" rel="tab_4" class="">Видео и Звук</li> <li class="dropdown hide"><a href="#" class="dropdown-toggle" data-toggle="dropdown"><i class="fa fa-bars"></i></a> <ul class="dropdown-menu dropdown-menu-right"></ul></li></ul>я прописываю такой скрипт localStorage в html:<script type="text/javascript"> $(function() { $('li[data-toggle="tab"]').on('shown.bs.tab', function () { // сохраним последнюю вкладку localStorage.setItem("lastTab", $(this).attr("rel")); }); //перейти к последней вкладки, если она существует: var lastTab = localStorage.getItem("lastTab"); if (lastTab) { $('li[rel="' + lastTab + '"]').tab('show'); } else { // установить первую вкладку активной если lasttab не существует $('li[data-toggle="tab"]:first').tab('show'); } }); </script>пытаюсь найти в чем может быть ошибка, но что-то пока что безрезультатно. Если у вас есть возможность подсказать, что с чем может конфликтовать буду благодарен.(function($){ //Attach this new method to jQuery $.fn.extend({ //This is where you write your plugin's name champ: function(options) { //Iterate over the current set of matched elements var defaults = { selector:"tab_wrapper", plugin_type: "tab", side:"", active_tab:"1", controllers:"false", ajax:"false", show_ajax_content_in_tab:"false", content_path:"false" } var obj = $.extend(defaults, options); var li_rel = 1, div_rel = 1; return this.each(function() { var plugin_type = obj.plugin_type; var side = obj.side; var active_tab = obj.active_tab; var controllers = obj.controllers; var ajax = obj.ajax; var show_ajax_content_in_tab = obj.show_ajax_content_in_tab; var content_path = obj.content_path; var tab_content_selector = $(this).find(" > div > div.tab_content"); var tab_selector = $(this).find(" >ul li"); var parent = $(this); var controller_parent = $(".controller").closest(".tab_wrapper"); var con_siblings; parent.addClass(side+"_side"); if (controllers == "true") { parent.addClass("withControls"); parent.append("<div class='controller'><span class='previous'>previous</span><span class='next'>next</span></div>"); } if (plugin_type == "accordion") { //alert(34); parent.addClass("accordion"); parent.removeClass(side+"_side"); parent.removeClass("withControls"); $(".controller",parent).remove(); } if (ajax == "true") { $.ajax({url: content_path, success: function(result){ $(" .tab_content.tab_"+ show_ajax_content_in_tab, parent).html(result); }}); $( document ).ajaxError(function( event, request, settings ) { $(" .tab_content.tab_"+ show_ajax_content_in_tab, parent).prepend( "<h4 class='error'>Error requesting page " + settings.url + "</h2>" ); }); } function hide_controls(parent){ if(parent.find(" >ul li:eq(0)").hasClass("actives")){ $(".controller .previous", parent).hide(); } else{ $(".controller .previous", parent).show(); } if(parent.find(" >ul li").last().hasClass("actives")){ $(".controller .next", parent).hide(); } else{ $(".controller .next", parent).show(); } } $(".controller .previous", $(this)).click( function(){ con_siblings = $(this).closest(".controller"); con_siblings.siblings("ul" ).find("li.actives").prev().trigger("click"); hide_controls(controller_parent); }); $(".controller .next", $(this)).click( function(){ con_siblings = $(this).closest(".controller"); con_siblings.siblings("ul" ).find("li.actives").next().trigger("click"); hide_controls(controller_parent); }); $(this).find(" >ul li").removeClass("actives"); $(this).find(" > div > div.tab_content").removeClass("actives"); if(active_tab==""){ $(this).find(" >ul li:eq(0)").addClass("actives").show(); //set active tab on load $(this).find(" > div > div.tab_content:eq(0)").addClass("actives").show(); //set active tab on load hide_controls(parent); } else{ $(this).find(" >ul li:eq("+(active_tab-1)+")").addClass("actives").show(); //set active tab on load $(this).find(" > div > div.tab_content:eq("+(active_tab-1)+")").addClass("actives").show(); //set active tab on load hide_controls(parent); } tab_content_selector.first().addClass("first"); tab_content_selector.last().addClass("last"); // add class to content div tab_content_selector.each(function(){ var add_relation = "tab_"+div_rel; $(this).addClass(add_relation); $(this).attr("alt", add_relation); div_rel++; }); // add relation attr to li and generate accordion header for mobile tab_selector.each(function(){ var accordian_header = $(this).text(); var add_relation = "tab_"+li_rel; var get_parent = $(this).closest(".tab_wrapper"); $(this).attr("rel", add_relation); var current_tab_class = $(this).attr("class"); tab_content_selector.each(function(){ if($(this).hasClass(add_relation)){ get_parent.find(" > div > div.tab_content." + add_relation).before("<div alt='" + add_relation + "' class='accordian_header " + add_relation + ' ' + current_tab_class +"'>" + accordian_header + "<span class='arrow'></span></div>"); } }); li_rel++; }); // on click of accordion header slideUp/DlideDuwon respective content $(".accordian_header").click(function(){ var clicked_header = $(this).attr("alt"); var content_status = $(this).next(".tab_content").css("display"); var get_closest_parent = $(this).closest(".tab_wrapper"); if (content_status == "none") { $(".accordian_header").removeClass("actives"); $(this).addClass("actives"); tab_content_selector.removeClass("actives").slideUp(); get_closest_parent.find(" > div > div.tab_content."+clicked_header).addClass("actives").slideDown(); } }); // on click of tab hide/show respective content tab_selector.click(function(){ var clicked_tab = $(this).attr("rel"); var get_new_closest_parent = $(this).closest(".tab_wrapper"); get_new_closest_parent.find(" .accordian_header").removeClass("actives"); get_new_closest_parent.find(" .accordian_header."+clicked_tab).addClass("actives"); tab_content_selector.removeClass("actives").hide(); get_new_closest_parent.find(" > div > div.tab_content." +clicked_tab).addClass("actives").show(); tab_selector.removeClass("actives"); $(this).addClass("actives"); hide_controls(get_new_closest_parent); }); }); } }); })(jQuery);что- то с чем то не дружит.Т.е. это:
$('a[href="' + lastTab + '"]').tab('show');Замените на это:$('a[href="' + lastTab + '"]').trigger('click');$(function() { $('li[data-toggle="tab"]').on('shown.bs.tab', function () { // сохраним последнюю вкладку localStorage.setItem('lastTablvlFive', $(this).attr("id")); }); //перейти к последней вкладки, если она существует: var lastTablvlFive = localStorage.getItem('lastTablvlFive'); if (lastTablvlFive) { $('li[id="' + lastTablvlFive + '"]').trigger('click'); } else { // установить первую вкладку активной если lasttab не существует $('li[data-toggle="tab"]:first').tab('show'); } });Задача в том, что функция, открывает последнюю активную вкладку(таба) даже на любом другом товаре, а как сделать так, чтобы при пеерходе на другой продукт, она открывала первую активную вкладку по умолчанию, а при обновлении страницы или переходе на ранее просматриваемый продукт, открывала последнюю активную вкладку.$('a').click(function(){ localStorage.removeItem('lastTab'); });Вместо 'a' необходимо указать более точный селектор, который идентифицирует ссылку, с помощью которого пользователь переходит на другой продукт.