- Назначение Bootstrap сетки. Контрольные точки
- Из чего состоит сетка?
- Расположение адаптивных блоков в ряду
- Основной принцип верстки макета
- Выравнивание адаптивных блоков
- Адаптивная разметка без полей
- Смещение адаптивных блоков
- Изменение визуального порядка следования адаптивных блоков
- Пример адаптивной вёрстки на сетке Boostrap 4
- Комментарии
Bootstrap 4 - Сетка

В этой статье разберём сетку Bootstrap 4. Сетка – это базовая часть этого фреймворка, которая позволяет очень быстро и достаточно просто верстать адаптивные шаблоны.
Сетку Bootstrap 4 можно использовать отдельно (без других компонентов). Этот вариант применения фреймворка тоже используется веб-разработчиками, т.к. не всегда готовые Bootstrap элементы, такие как кнопки, навигационные панели, таблицы и прочие компоненты можно использовать в рамках того или иного проекта. Зачастую это касается проектов с уникальным дизайном. В этом случае нужные элементы проще написать с нуля самостоятельно, вместо того чтобы переписывать готовые компоненты Bootstrap.
В этом случае к проекту достаточно подключить из архива только файл «bootstrap-grid.min.css».
Назначение Bootstrap сетки. Контрольные точки
Сетка Bootstrap 4 – это основная часть фреймворка. Она предназначена для создания адаптивных шаблонов.
Сетка Bootstrap 4 основывается на CSS Flexbox и медиа-запросах (CSS media queries). Чтобы понять, как она работает более точно, рекомендуется сначала изучить эти CSS технологии.
Следующий шаг – это разобраться с тем, что такое адаптивный макет сайта.
Если кратко, адаптивный макет – это такой макет, вид которого может изменяться в зависимости от того, какую ширину viewport имеет браузер. Это означает, что при одних значениях ширины viewport адаптивный макет может выглядеть одним образом, а при иных – совершенно по-другому.
Более подробно почитать про адаптивные макеты можно в этой статье.
В Bootstrap изменения вида макета реализовано через медиа-запросы. Каждый медиа-запрос в Bootstrap строится на основании минимальной ширины viewport браузера. В Bootstrap ключевое значение ширины viewport в медиа-запросе называется breakpoint (контрольной точкой, или более просто классом устройства).
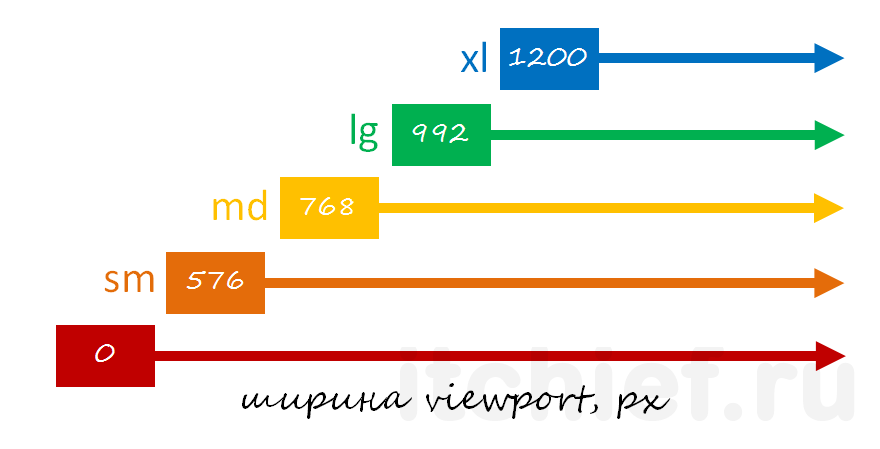
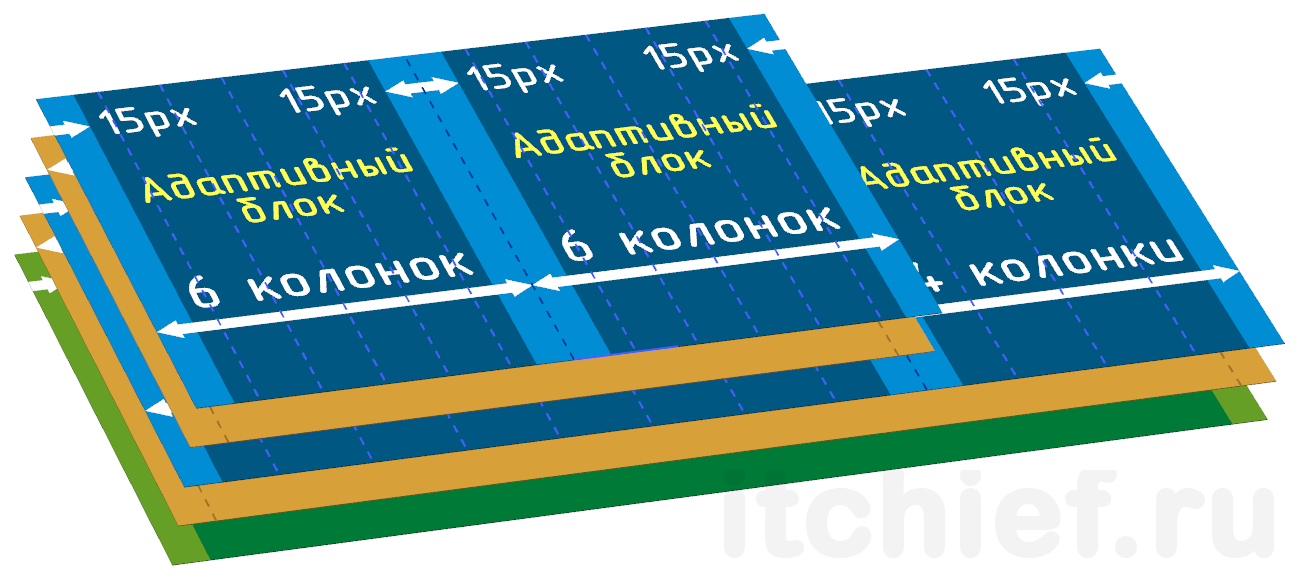
На схеме приведены основные контрольные точки, которые Bootstrap 4 имеет по умолчанию:

Это означает что до 576px макет сайта может отображаться одним образом, от 576px до 768px – другим образом и т.д. Таким образом, можно создать макет, который на каждом из этих участков может выглядеть по-разному.
Контрольные точки имеют обозначение. Первый breakpoint не имеет обозначения (xs), второй называется – sm, третий – md, четвёртый – lg и пятый – xl. Эти обозначения необходимо запомнить, т.к. они используются в классах, которые мы будем добавлять к элементам. Эти обозначения в имени класса будут указывать на то с какой ширины viewport стили, определённые в нём, будут применяться к элементу.
| Ширина viewport браузера | Контрольная точка (название устройства) |
|---|---|
| >=0 | без обозначения (xs) |
| >=576px | sm |
| >=768px | md |
| >=992px | lg |
| >=1200px | xl |
При этом, контрольные точки задают только минимальную ширину. Т.е., например, если вы определили макет, используя в нём классы без обозначения контрольной точки (xs) и с использованием md, то он на sm будет иметь такую же структуру как на xs, а на lg и xl - как на md.
Если вы знакомы с сеткой Bootstrap 3, то в ней количество контрольных точек равнялось четырём.
Из чего состоит сетка?
Сетка Bootstrap 4 состоит из:
- обёрточных контейнеров (элементов с классом
containerиcontainer-fluid); - рядов (элементов с классом
row): - адаптивных блоков (элементов, имеющих один или несколько классов, равных
colили начинающихся сcol).
Все эти части сетки – это обычные HTML элементы, к которым просто добавлены определённые классы.
Обёрточные контейнеры (.container и .container-fluid)
Обёрточный контейнер — это элемент сетки Bootstrap 4, с которого обычно начинается создание макета страницы или её части. Другими словами, это базовый элемент, в котором необходимо размещать все другие элементы сетки (ряды и адаптивные блоки). Его основная цель — это установить шаблону ширину и выровнять его по центру страницы.

В четвёртом бутстрапе имеются два вида обёрточных контейнеров: адаптивно-фиксированный и резиновый.
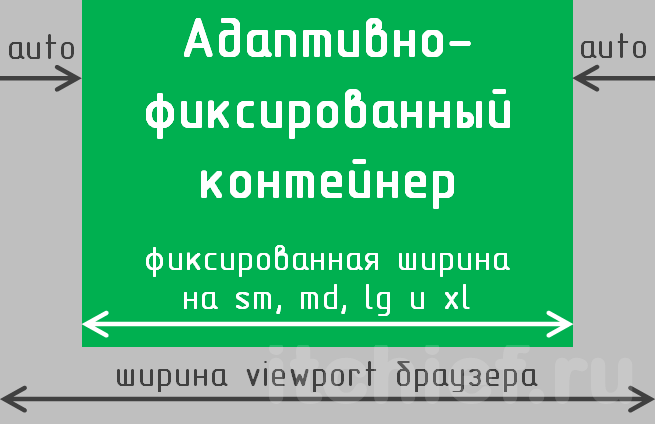
Адаптивно-фиксированный контейнер предназначен для создания контейнера с постоянной шириной, которая будет оставаться постоянной только в пределах действия определённой контрольной точки. Т.е., например, на контрольной точке sm до действия контрольной точки md, он будет иметь одну фиксированную ширину, а на md до действия lg – другую фиксированную ширину. Единственная контрольная точка, на которой данный контейнер не будет иметь фиксированную ширину это breakpoint без обозначения. Здесь контейнер будет занимать 100% ширину.
<div class="container">...</div>
Таблица, в которой наглядно показано какую максимальную фиксированную ширину может занимать .container:
| Ширина viewport браузера | Контрольная точка (название устройства) | Ширина адаптивно-фиксированного контейнера (container) |
|---|---|---|
| >=0 | без обозначения (xs) | 100% |
| >=576px | sm | 540px |
| >=768px | md | 720px |
| >=992px | lg | 960px |
| >=1200px | xl | 1140px |
Это означает, что адаптивно-фиксированный контейнер будет иметь:
- 100% ширину при ширине viewport до 576px;
- 540px при ширине viewport от 576 до 768px;
- 720px при ширине viewport от 768 до 992px и т.д
В горизонтальном направлении контейнер располагается по центру. Осуществляется это посредством установки ему CSS свойств margin-left: auto и margin-right: auto в файле «bootstrap.css».
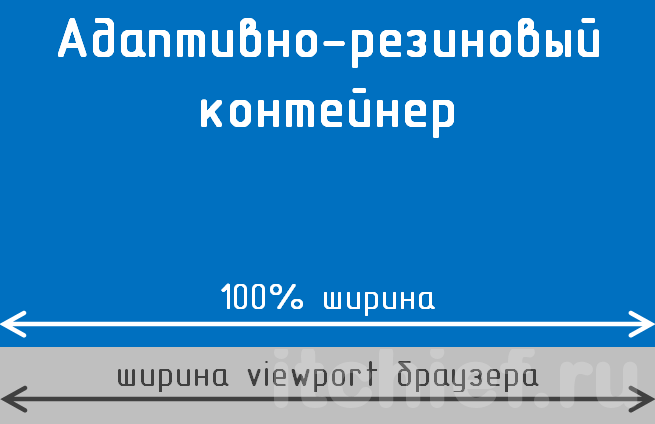
Второй вид контейнера – это резиновый. Он применяется тогда, когда вам необходимо создать полностью гибкий макет целой страницы или её части. Данный контейнер имеет на любых контрольных точках 100% ширину.
<div class="container-fluid">...</div>
| Ширина viewport браузера | Контрольная точка (название устройства) | Ширина адаптивно-резинового контейнера (container-fluid) |
|---|---|---|
| >=0 | без обозначения (xs) | 100% |
| >=576px | sm | |
| >=768px | md | |
| >=992px | lg | |
| >=1200px | xl |
Кроме этого, контейнеры (.container и .container-fluid) имеют ещё внутренние отступы слева и справа по 15px. Установка внутренних отступов контейнеров задаётся в «bootstrap.css» посредством CSS-свойств padding-left: 15px и padding-right: 15px.
При верстке макета не следует одни обёрточные контейнеры помещать внутрь других.
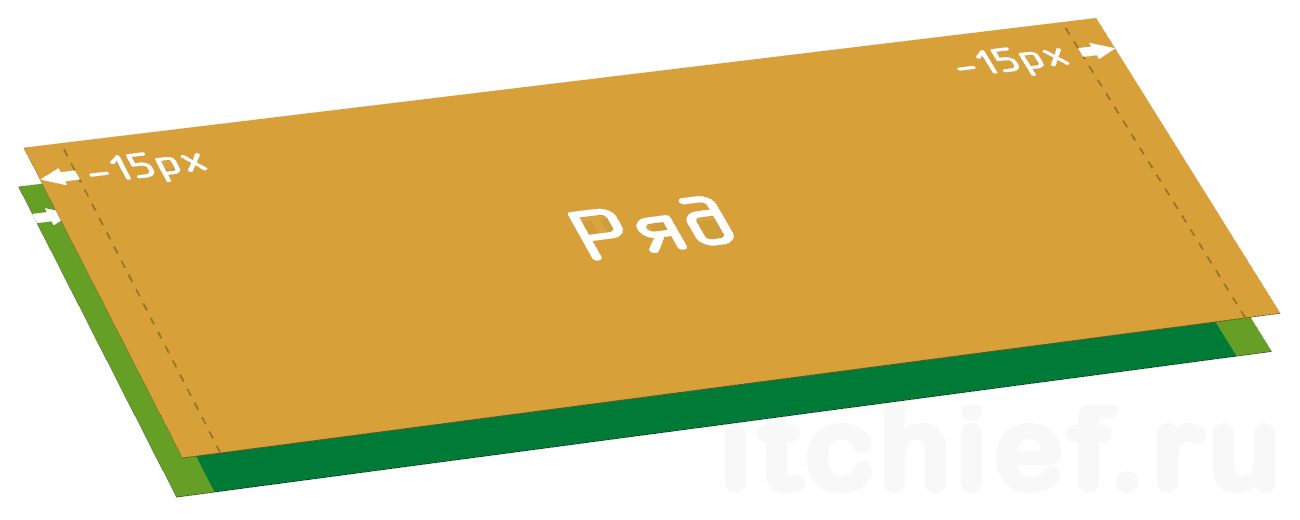
Ряды (.row)
Ряд – это элемент бутстрап сетки, который выступает в роли непосредственного контейнера для адаптивных блоков (других элементов сетки, которые мы рассмотрим ниже).
Это означает что ряд – это просто родительский элемент для адаптивных блоков. Т.е. адаптивные блоки всегда должны быть размещены непосредственно в нём.
С точки зрения CSS Flexbox, ряд – это flex-контейнер, а адаптивные блоки – это flex-элементы.

HTML-разметка ряда:
<div class="row">...</div>В отличие от Bootstrap 3, в которой ряд выступал только для компенсации левых и правых внутренних padding полей обёрточных контейнеров или адаптивных блоков, в Bootstrap 4 он играет очень важную роль. Это связано с тем, что данная сетка построена на CSS Flexbox. В этой сетки он выступает в роли flex-контейнера для flex-элементов (адаптивных блоков). Т.е. если вы будете использовать адаптивные блоки вне ряда, они работать не будут. В Bootstrap 4 адаптивные блоки должны обязательно находиться в блоке с классом row.
Компенсация внутренних padding полей осуществляется так же как и в Bootstrap 3, за счёт отрицательных левых и правых внешних отступов, равных 15px (margin-left:-15px и margin-right:-15px).
Пример, в котором показано, что вне зависимости от того, как на каком уровне вложенности непосредственно находится некоторый контент, его отступ от левого и правого края при правильной HTML структуре всегда будет равняться 15px:
<!-- 1 пример -->
container (+15px) -> row (-15px) -> col (+15px) -> контент
<!-- 2 пример -->
container-fluid (+15px) -> row (-15px) -> col (+15px) -> row (-15px) -> col (+15px) -> контентКроме этого, адаптивные блоки (рассмотрим их ниже) логически не связанные между собой не обязательно помещать в один ряд. Наиболее корректно их разбить на отдельные логические группы и поместить каждую из них в отдельный ряд (.row).
<div class="container">
<!-- Контент разбит на 2 row, т.к. содержимое первого row логически не связано с контентом второго row -->
<div class="row">
<div class="col-6">...</div>
<div class="col-6">...</div>
</div>
<div class="row">
<div class="col-6">...</div>
<div class="col-6">...</div>
<div class="col-6">...</div>
</div>
</div>Адаптивные блоки (.col)
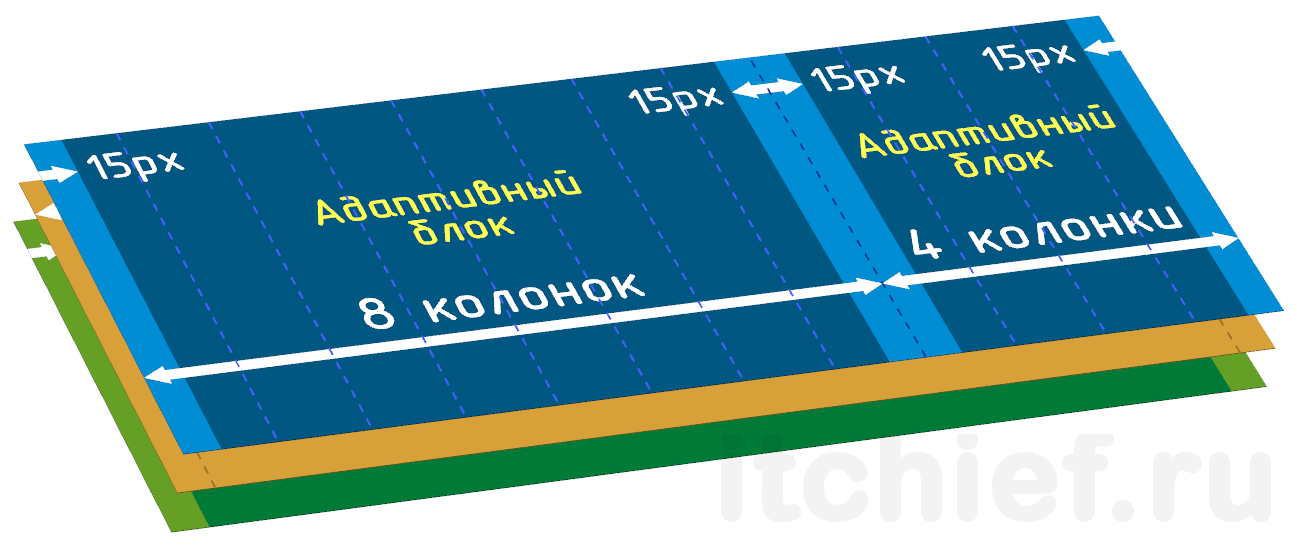
Адаптивные блоки – это основные строительные элементы сетки. Именно от них будет зависеть, как макет веб-страницы будет отображаться на разных контрольных точках (без обозначения, sm, md, lg и xl).

Если простыми словами, то адаптивные блоки – это блоки, ширина которых (в процентном отношении от родителя) на разных breakpoint может быть различной. Т.е., например, адаптивный блок на sm может иметь ширину, равную 50% от родительской, а на md – 25%.
Создание адаптивного блока осуществляется очень просто посредством добавления одного или нескольких классов col-?-? к необходимому HTML элементу, расположенному непосредственно в ряду.
В классе col-?-? вместо первого знака вопроса указывается название контрольной точки (без обозначения, sm, md, lg или xl). Вместо второго знака вопроса указывается ширина адаптивного блока, которую он должен иметь на указанной контрольной точке. Ширина адаптивного блока задаётся в относительной форме по умолчанию с помощью числа от 1 до 12 (колонок Bootstrap).
Данное число определяет, какую часть ширины будет занимать адаптивный блок начиная с указанной контрольной точки от ширины родительского блока, т.е. ряда. При этом ширина ряда в числовом выражении (колонках Bootstrap) по умолчанию равна 12.
Например, блок с классом col-md-4 начиная с контрольной точки md будет занимать 4/12 ширины ряда, т.е. 33,3% (т.е. 4/12*100% = 33.3%).
| Ширина viewport | Контрольная точка | Класс | Ширина адаптивного блока |
|---|---|---|---|
| Крохотная ширина (>=0) | без обозначения (xs) | col-? | от col-1 до col-12 |
| Маленькая ширина (>=576px) | sm | col-sm-? | от col-sm-1 до col-sm-12 |
| Средняя ширина (>=768px) | md | col-md-? | от col-md-1 до col-md-12 |
| Большая ширина (>=992px) | lg | col-lg-? | от col-lg-1 до col-lg-12 |
| Очень большая ширина (>=1200px) | xl | col-xl-? | от col-xl-1 до col-xl-12 |
Адаптивные блоки как обёрточные контейнеры имеют внутренние отступы слева и справа по 15px. Данные отступы адаптивным блокам в фреймворке Bootstrap 4 устанавливаются с помощью CSS свойств padding-left: 15px и padding-right: 15px.
Размещать адаптивные блоки необходимо непосредственно в ряд. Т.е. у любого адаптивного блока в качестве родителя должен быть обязательно элемент .row.
Например, рассмотрим, какую ширину будет иметь следующий адаптивный блок:
<div class="row">
<!--Адаптивный блок Bootstrap-->
<div class="col-12 col-sm-9 col-md-7 col-lg-5 col-xl-3">
...
</div>
</div>Список, объясняющий какую ширину адаптивный блок, будет иметь на разных контрольных точках:
- класс
col-12будет задавать ширину, которую блок будет иметь по умолчанию; она будет равна 12 колонкам Bootstrap (т.е. 12/12*100%=100% от ширины ряда); эту ширину этот блок будет иметь начиная сxs; - класс
col-sm-9переопределит ширину блока начиная с действия контрольной точкиsm; начиная сsmэтот блок будет иметь ширину, равную 9 колонкам Bootstrap (т.е. 9/12*100%=75% от ширины ряда); - класс
col-md-7установит ширину блока, равную 7 колонкам Bootstrap (т.е. 7/12*100%=58,3% от ширины ряда), начиная сmd; - класс
col-lg-5установит начиная с действия контрольной точкиlgширину блоку, равную 5 колонкам Bootstrap (т.е. 5/12*100%=41,6% от ширины ряда); - класс
col-xl-3задаст блоку, на экранах с шириной viewport большеxl, ширину равную 3 колонкам Bootstrap (т.е. 3/12*100%=25% от ширины ряда).
При указании ширины адаптивному блоку мы указываем класс, содержащий контрольную точку, начиная с которой данная ширина будет действовать. Эту ширину данный блок будет иметь до тех пор, пока она будет переопределена с помощью другого класса, действие которого начинается с более большой ширины viewport.
Примеры:
- Адаптивный блок
<div class="col-12 col-sm-6 col-xl-3">на устройствахmdиlgбудет иметь ширину, равную 6 колонкам Bootstrap: (12) -> sm(6) -> md -> lg -> xl(3). - Адаптивный блок
<div class="col-8 col-md-4">на устройствеsmбудет иметь ширину, равную 8 колонкам Bootstrap, а на устройствахlgиxl- ширину, равную 4 колонкам Bootstrap: (8) -> sm -> md(4) -> lg -> xl. - Адаптивный блок
<div class="col-6">на всех устройствах будет иметь ширину, равную 6 колонкам Bootstrap: (6) -> sm -> md -> lg -> xl.
Адаптивные блоки без указания количества колонок
В сетке Bootstrap 4 имеются специальные классы col, col-sm, col-md, col-lg, col-xl, col-auto, col-sm-auto, col-md-auto, col-lg-auto и col-xl-auto.
Первая группа классов (col, col-sm, col-md, col-lg, col-xl) предназначена для создания адаптивных блоков, ширина которых будет зависеть от свободного пространства в линии. Распределение незанятой ширины (свободного пространства) линии между всеми такими блоками осуществляется равномерно. Кроме этого, данные адаптивные блоки перед распределением свободного пространства линии (по умолчанию) имеют нулевую ширину.
Рассмотрим несколько примеров.
1. Создание в ряду 5 адаптивных блоков с одинаковой шириной.
<div class="row">
<div class="col"> 1/5 </div>
<div class="col"> 2/5 </div>
<div class="col"> 3/5 </div>
<div class="col"> 4/5 </div>
<div class="col"> 5/5 </div>
</div>Расчёт ширины:
- свободное пространство линии - 100% (т.к. их ширина равна 0);
- ширина каждого адаптивного блока - 20% (100%/5);
2. Ширина блоков с классом col при наличии в линии адаптивного блока с количеством колонок.
<div class="row">
<div class="col"> ? </div>
<div class="col-7"> 7 колонок </div>
<div class="col"> ? </div>
<div class="col"> ? </div>
</div>Расчёт ширины:
- свободное пространство линии - 41,67% ((12-7)/12*100%);
- ширина каждого адаптивного блока, которые заданы без указания ширины - 13,89% (41,67%/3).
В некоторых версиях браузерах Safari есть ошибка при использовании такой разметки, она может быть разбита на несколько линий.
Исправить это можно 2 способами:
- посредством установки адаптивным блокам границы
.col { border: 1px solid transparent; }; - с помощью задания адаптивным блокам CSS-свойства
flex-basis.col { flex: 1 0 20%; }
Кроме этого, сетка Bootstrap 4 позволяет располагать адаптивные блоки без указания количества колонок на нескольких линиях.
<div class="row">
<div class="col"> ... </div>
<div class="col"> ... </div>
<div class="w-100"></div>
<div class="col"> ... </div>
<div class="col"> ... </div>
</div>Данное действие осуществляется посредством добавления в разметку перед адаптивным блоком, который должен начинаться с новой линии, пустого div элемента с классом w-100.
Если данное действие необходимо использовать только для некоторых контрольных точек, то к нему (классу w-100) дополнительно нужно ещё добавить служебные отзывчивые классы Bootstrap 4.
В этом примере переноситься на новую линию адаптивные блоки будут только до действия контрольной точки md:
<div class="row">
<div class="col"> ... </div>
<div class="col"> ... </div>
<div class="d-block d-md-none w-100"></div>
<div class="col"> ... </div>
<div class="col"> ... </div>
</div>Вторая группа классов (col-auto, col-sm-auto, col-md-auto, col-lg-auto и col-xl-auto) предназначена для создания адаптивных блоков, ширина которых будет определяться в соответствии с их содержимым.
Например:
<div class="row">
<div class="col"> (1) </div>
<div class="col-md-auto"> (2) - ширина на контрольных точках md, lg и xl будет определяться на основании содержимого</div>
<div class="col col-lg-2"> (3) </div>
</div>В результате:
- на
xsиsmадаптивные блоки будут располагаться вертикально (один под другим) и занимать всю ширину ряда; - на
mdадаптивный блок 2 будет иметь ширину, необходимую для отображения своего содержимого; если блок 2 не будет занимать всю ширину ряда, то адаптивные блоки 1 и 3 поделят его между собой поровну; если же блок 2 будет занимать всю ширину линии, то картина будет такая же, как на контрольных точкахxsиsm; - на
lgиxlадаптивный блок 2 будет иметь ширину, необходимую для отображения своего содержимого; если блок 2 не будет занимать всю ширину ряда, то блок 3 будет занимать ширину, равную 2 колонкам Bootstrap, а блок 1 - всю оставшуюся ширину ряда; если блок 2 будет занимать всю ширину ряда, то разметка будет такая же, как наxsиsm, только 3 блок на 3 линии будет иметь ширину, равную 2 колонкам Bootstrap.
Расположение адаптивных блоков в ряду
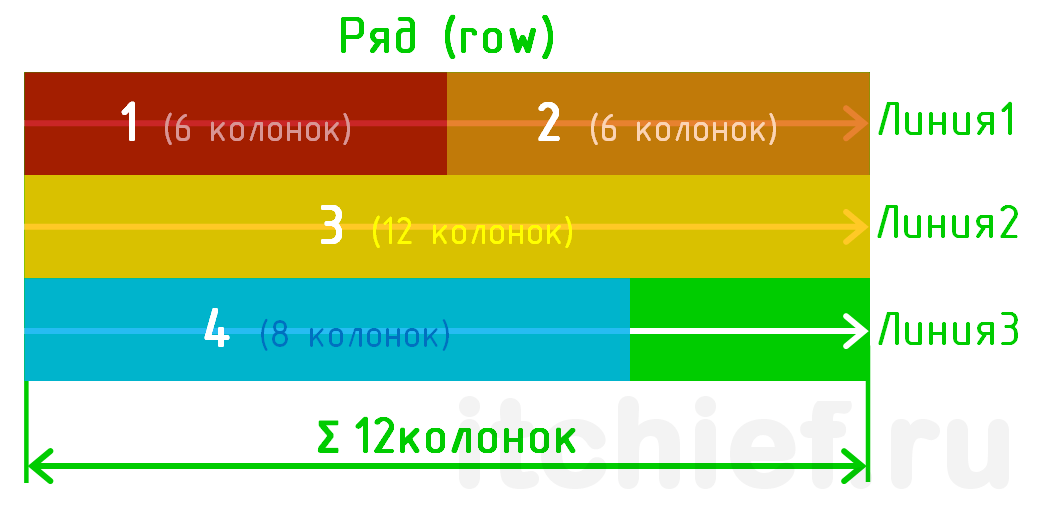
Адаптивные блоки в ряду по умолчанию располагаются горизонтальными линиями. В пределах горизонтальной линии адаптивные блоки выстраиваются последовательно слева направо. В одну горизонтальную линию могут поместиться адаптивные блоки с суммарным числом колонок не более 12. Адаптивные блоки, которые не помещаются в текущую линию переходят на следующую.

<div class="container">
<div class="row">
<div class="col-6"> (1) </div>
<div class="col-6"> (2) </div>
<div class="col-12"> (3) </div>
<div class="col-8"> (4) </div>
</div>
</div>Рассмотрим ещё один пример, в котором адаптивные блоки имеют различную ширину на различных контрольных точках:
<div class="row">
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<!-- Этот адаптивный блок перенесётся на новую линию на xs-->
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<!-- Этот адаптивный блок перенесётся на новую линию на sm-->
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<!-- Этот адаптивный блок перенесётся на новую линию на xs и md-->
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
<!-- Этот адаптивный блок перенесётся на новую линию на xs, sm и lg-->
<div class="col-xs-6 col-sm-4 col-md-3 col-lg-2 col-xl-1"></div>
</div>Основной принцип верстки макета
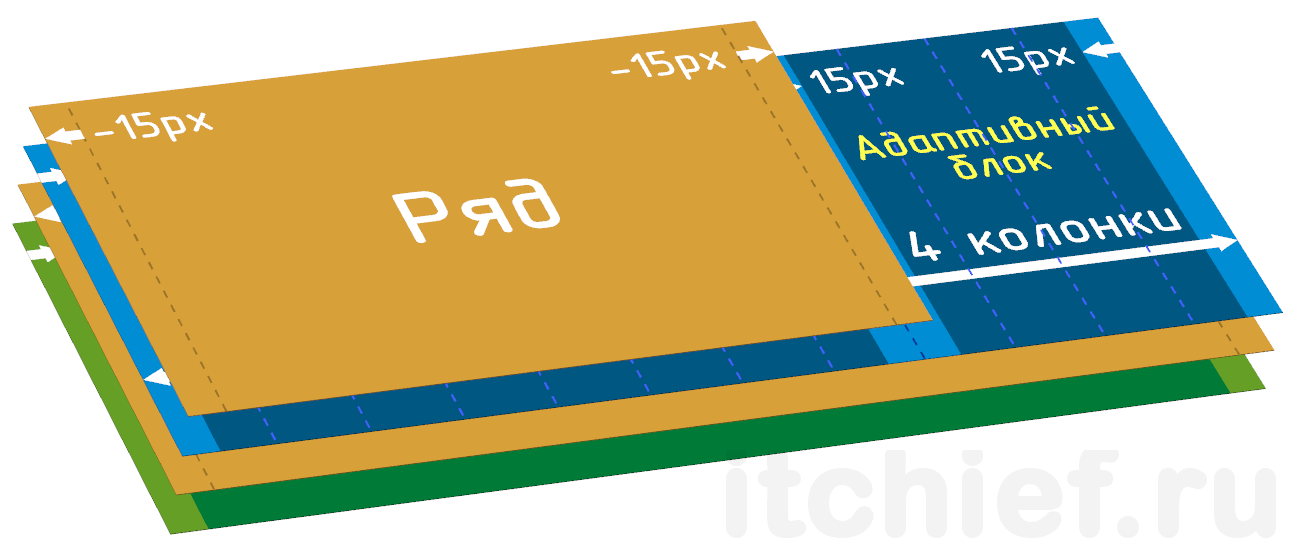
Основной принцип верстки макета веб-страницы на сетке Bootstrap 4 заключается во вкладывании одних адаптивных блоков в другие.
При этом ширина адаптивных блоков это всегда относительная величина, которая задаётся в колонках Bootstrap и зависит только от ширины родителя, т.е. ряда.
Размещать контент веб-страницы следует только в адаптивных блоках.
Например, в имеющийся макет, а именно в адаптивный блок col-8 вложим ещё 2 блока:
<div class="container">
<div class="row">
<div class=col-8>...</div>
<div class=col-4>...</div>
</div>
</div>Для этого предварительно необходимо в блок col-8 положить ряд (контейнер для адаптивных блоков):
<div class="container">
<div class="row">
<div class=col-8>
<div class="row">...</div>
<div class=col-4>...</div>
</div>
</div>
После этого добавим 2 адаптивных блока в ряд:
<div class="container">
<div class="row">
<div class=col-8>
<div class="row">
<div class=col-6>...</div>
<div class=col-6>...</div>
</div>
<div class=col-4>...</div>
</div>
</div>
Выравнивание адаптивных блоков
Выравнивания адаптивных блоков в горизонтальном и вертикальном направлении осуществляется в Bootstrap 4 с помощью служебных flex-классов.
Вертикальное выравнивание адаптивных блоков
Выравнивание адаптивных блоков в пределах линии ряда по вертикали осуществляется посредством одного из следующих классов, который необходимо дополнительно добавить к row:
align-items-start(относительно начала линии);align-items-center(по центру);align-items-end(относительно конца).
Например, выровняем все адаптивные блоки по центру линии ряда:
<div class="row align-items-center">
<div class="col"> 1/2 </div>
<div class="col"> 2/2 </div>
</div>По умолчанию адаптивные элементы занимают всю высоту линии ряда, в которой они расположены.
Выравнивание какого-то определённого адаптивного блока по вертикали в пределах линии может осуществляться одним из следующих классов:
align-self-start(относительно начала линии);align-self-center(по центру);align-self-end(относительно конца).
Данные классы необходимо добавлять к адаптивным блокам, а не к ряду.
Например, выравниваем адаптивный блок 2 по нижнему краю линии:
<div class="row align-items-center">
<div class="col"> (1) </div>
<div class="col align-self-end"> (2) </div>
</div>Горизонтальное выравнивание адаптивных блоков
Для выравнивания адаптивных блоков в горизонтальном направлении предназначены следующие классы:
justify-content-start(относительно начала линии ряда - по умолчанию);justify-content-center(по центру);justify-content-end(относительно конца линии);justify-content-around(равномерно, с учётом пространства перед первым и последним адаптивным блоком);justify-content-between(равномерно, с одинаковым пространством между адаптивными блоками).
Например, распределим адаптивные блоки в горизонтальном направлении равномерно:
<div class="row justify-content-around">
<div class="col-4"> (1) </div>
<div class="col-4"> (2) </div>
</div>Адаптивная разметка без полей
Внутренние поля (padding) адаптивных блоков и внешние отрицательные отступы (margin) рядов можно убрать, если к последним (т.е. к row) добавить класс no-gutters.
<div class="row no-gutters">
<div class="col-6">
<!-- На этот блок row и на его адаптивные блоки это свойство уже не распространится -->
<div class="row">
<div class=col-8>...</div>
<div class=col-4>...</div>
</div>
</div>
<div class="col-6">...</div>
</div>Обратите внимание, что данный класс (no-gutters) действует только на адаптивные блоки, которые непосредственно размещены в этом ряду. Т.е. на адаптивные блоки, которые не имеют в качестве родителя данный ряд, CSS свойства по убиранию padding не распространятся.
Смещение адаптивных блоков
В Bootstrap 4 смещение адаптивных блоков можно выполнить с помощью:
- классов offset (на определённое количество колонок);
- служебных (утилитных) margin классов.
Классы offset
Классы offset предназначены для смещения адаптивных блоков вправо на определённое количество колонок.
Данные классы имеют следующий синтаксис:
оffset-{1} или offset-{breakpoint}-{1}{breakpoint} – контрольная точка, начиная с которой к данному блоку будет применено смещение (если она не указана, то смещение будет применено, начиная с самых крохотных устройств).
{1} – величина смещения, указываемая с помощью количества колонок Bootstrap.
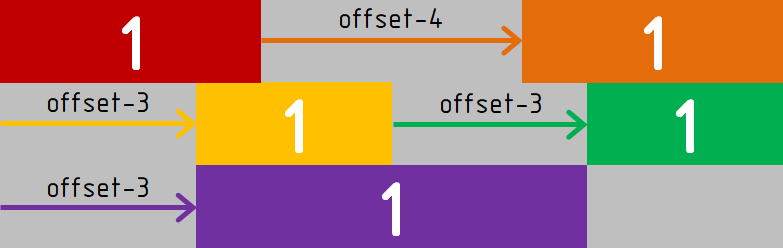
В качестве примера установим смещение адаптивным блокам так, как это показано на рисунке.

<div class="row">
<div class="col-4"> (1) </div>
<div class="col-4 offset-4"> (2) </div>
</div>
<div class="row">
<div class="col-3 offset-3"> (1) </div>
<div class="col-3 offset-3"> (2) </div>
</div>
<div class="row">
<div class="col-6 offset-3"> (1) </div>
</div>Смещение с помощью margin классов
В четвертой версии Bootstrap устанавливать смещение адаптивным блокам также можно с помощью margin отступов (margin-left: auto и (или) margin-right: auto). Эта вариант смещения появился благодаря тому, что сетка в новой версии Bootstrap (4) основывается на CSS Flexbox.
Данный вариант смещения (с помощью margin классов) используют, когда блоки необходимо сместить относительно друг от друга не которую переменную величину.
В Bootstrap 4 для более удобного и адаптивного задания блокам margin отступов (margin-left: auto и (или) margin-right: auto) можно использовать классы ml-auto, mr-auto, ml-{breakpoint}-auto и mr-{breakpoint}-auto.

<div class="row">
<div class="col-4"> (1) </div>
<div class="col-4 ml-auto"> (2) </div>
</div>
<div class="row">
<div class="col-3"> (1) </div>
<div class="col-3 ml-auto mr-auto"> (2) </div>
<div class="col-3"> (3)</div>
</div>
<div class="row">
<div class="col-4 ml-auto mr-auto"> (1) </div>
<div class="col-4 ml-auto mr-auto"> (2) </div>
</div>Изменение визуального порядка следования адаптивных блоков
По умолчанию адаптивные блоки визуально отображаются в том порядке, в котором они расположены в HTML коде.
Изменить визуальный порядок следования адаптивного блока в Bootstrap 4 выполняется посредством класса order-{visual_number}. Этот класс предназначен для контрольной точки xs. Если порядок элемента нужно определить не для контрольной точки xs, а для sm, md, lg или xl, то используется следующий вариант данного класса:
order-{breakpoint}-{visual_number}Вместо {visual_number} необходимо указать число от 1 до 12.
Это число и определяет то, как элементы будут визуально следовать на странице. А именно все адаптивные элементы будут визуально следовать в порядке возрастания этих номеров. Если элементу не установлен класс order, то по умолчанию он имеет значение 0.
Например, изменим порядок следования двух адаптивных блоков:
<div class="row">
<div class="col">
Первый (не упорядоченный, без класса order-)
<!-- По умолчанию order, равно 0, поэтому он и первый-->
</div>
<div class="col order-12">
Второй, но будет отображаться последним
</div>
<div class="col order-1">
Третий, но будет отображаться вторым
</div>
</div>Ещё один пример (с использованием адаптивных классов order):
<div class="row">
<div class="col-md-8 order-2 order-md-1">
Первый (на xs, sm будет отображаться вторым)
</div>
<div class="col-md-4 order-1 order-md-2">
Второй (на xs, sm будет отображаться первым)
</div>
</div>Кроме чисел (по умолчанию от 1 до 12) можно ещё использовать слова first и last. Эти классы (order-first, order-{breakpoint}-first, order-last, order-{breakpoint}-last) позволяют соответственно визуально сместить элемент в начало или конец.
Классы order-first и order-{breakpoint}-first оказывают своё действие посредством установки элементу CSS свойства order со значением -1 (order: -1), а классы order-last и order-{breakpoint}-last - CSS свойства order со значением 13 (order: $columns + 1).
Перепишем вышеприведённый пример с использованием классов order, в которых используются ключевые слова first и last:
<div class="row">
<div class="col-md-8 order-last order-md-first">
Первый (на xs, sm будет отображаться последним)
</div>
<div class="col-md-4 order-first order-md-last">
Последний (на xs, sm будет отображаться первым)
</div>
</div>Пример с использованием классов order как с числом, так и со словами first и last:
<div class="row">
<div class="col-3 order-sm-last order-md-1">#1 (XS), #LAST (SM), #1 (MD, LG и XL)</div>
<div class="col-3 order-md-7">#2 (XS), #7 (MD, LG и XL)</div>
<div class="col-3 order-md-6">#3 (XS), #6 (MD, LG и XL)</div>
<div class="col-3 order-md-5">#4 (XS), #5 (MD, LG и XL)</div>
<div class="col-3 order-md-4">#5 (XS), #4 (MD, LG и XL)</div>
<div class="col-3 order-md-3">#6 (XS), #3 (MD, LG и XL)</div>
<div class="col-3 order-md-2">#7 (XS), #2 (MD, LG и XL)</div>
<div class="col-3 order-sm-first order-md-8">#8 (XS), #FIRST (SM), #8 (MD, LG и XL)</div>
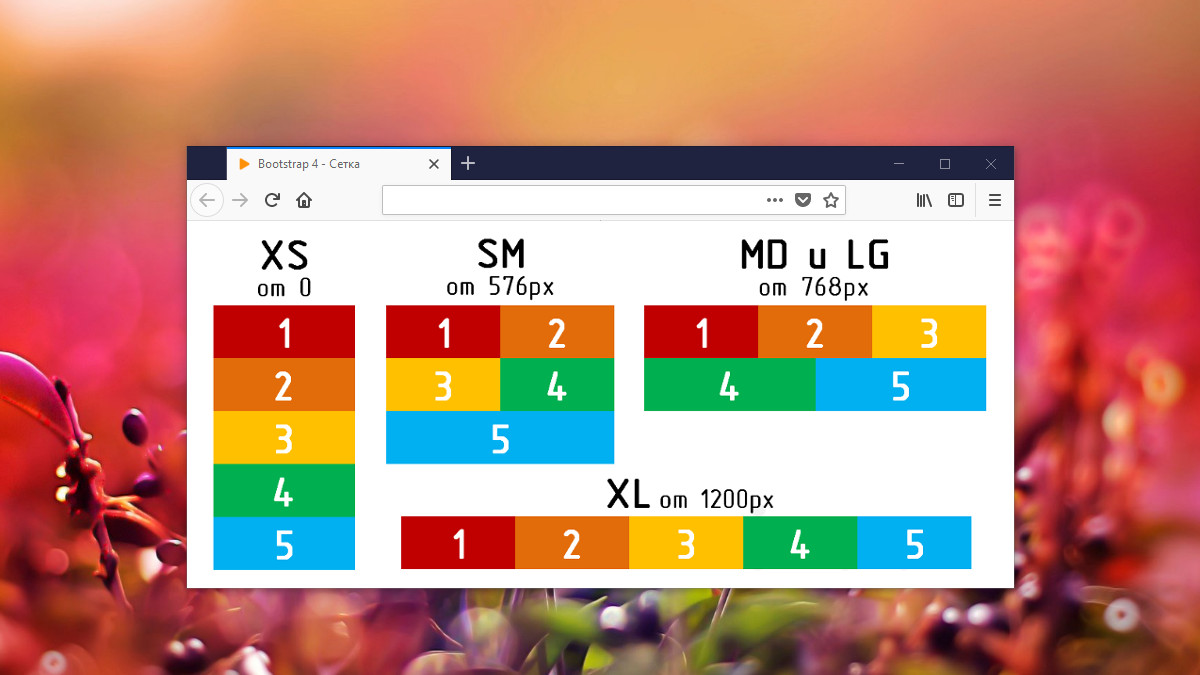
</div>Пример адаптивной вёрстки на сетке Boostrap 4
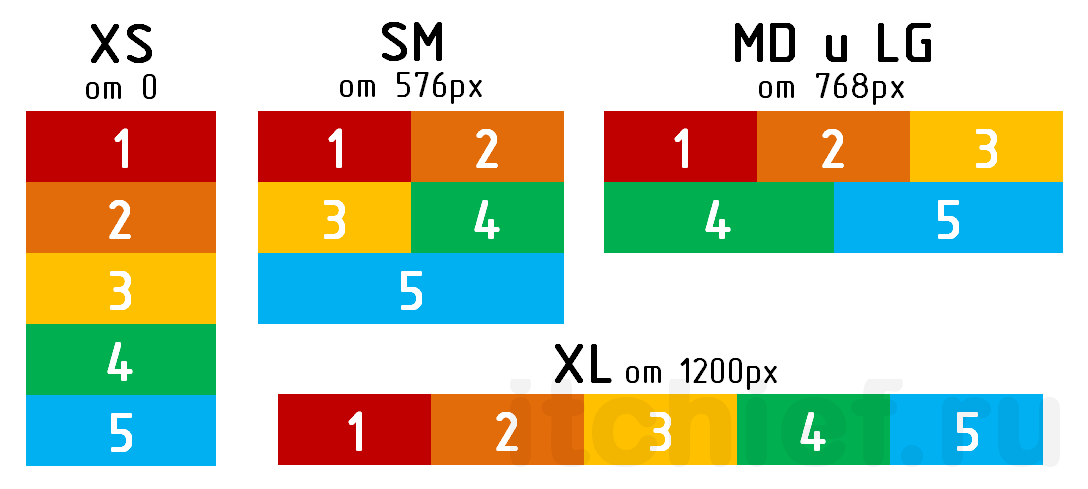
Создадим адаптивную разметку блока веб-страницы, приведённого на рисунке, с помощью сетки Bootstrap 4.

1. Создаём разметку блока для мобильных устройств (xs).
<div class="row">
<div class="col-12"> (1) </div>
<div class="col-12"> (2) </div>
<div class="col-12"> (3) </div>
<div class="col-12"> (4) </div>
<div class="col-12"> (5) </div>
</div>2. Настраиваем разметку для контрольной точки sm:
<div class="row">
<div class="col-12 col-sm-6"> (1) </div>
<div class="col-12 col-sm-6"> (2) </div>
<div class="col-12 col-sm-6"> (3) </div>
<div class="col-12 col-sm-6"> (4) </div>
<div class="col-12 col-sm-12"> (5) </div>
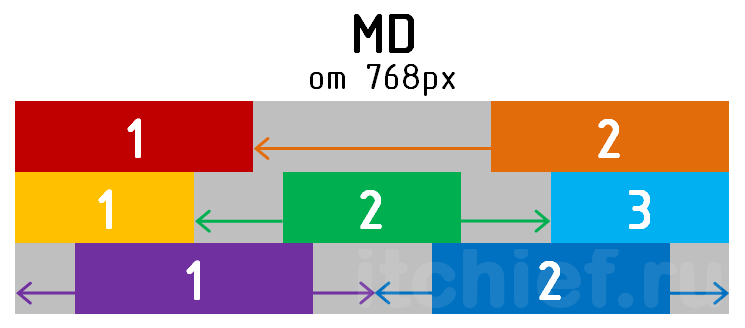
</div>3. Устанавливаем блокам количество колонок, которые они должны иметь на устройствах md и lg:
<div class="row">
<div class="col-12 col-sm-6 col-md-4"> (1) </div>
<div class="col-12 col-sm-6 col-md-4"> (2) </div>
<div class="col-12 col-sm-6 col-md-4"> (3) </div>
<div class="col-12 col-sm-6 col-md-6"> (4) </div>
<div class="col-12 col-sm-12 col-md-6"> (5) </div>
</div>4. Создаём разметку для xl:
<div class="row">
<div class="col-12 col-sm-6 col-md-4 col-xl"> (1) </div>
<div class="col-12 col-sm-6 col-md-4 col-xl"> (2) </div>
<div class="col-12 col-sm-6 col-md-4 col-xl"> (3) </div>
<div class="col-12 col-sm-6 col-md-6 col-xl"> (4) </div>
<div class="col-12 col-sm-12 col-md-6 col-xl"> (5) </div>
</div>Убираем ненужные контрольные точки у адаптивных блоков:
<div class="row">
<div class="col-12 col-sm-6 col-md-4 col-xl"> (1) </div>
<div class="col-12 col-sm-6 col-md-4 col-xl"> (2) </div>
<div class="col-12 col-sm-6 col-md-4 col-xl"> (3) </div>
<div class="col-12 col-sm-6 col-xl"> (4) </div>
<div class="col-sm-12 col-md-6 col-xl"> (5) </div>
</div>Кроме этого, изначально в Bootstrap 4 адаптивный блок имеет ширину, равную 100%. Это позволяет при создании адаптивных блоков не указывать количество колонок, если их первоначальная ширина должна быть равна 12 колонок (100%).
<div class="row">
<div class="col-sm-6 col-md-4 col-xl"> (1) </div>
<div class="col-sm-6 col-md-4 col-xl"> (2) </div>
<div class="col-sm-6 col-md-4 col-xl"> (3) </div>
<div class="col-sm-6 col-xl"> (4) </div>
<div class="col-md-6 col-xl"> (5) </div>
</div>
Комментарии: 67
многие ваши примеры кода неинформативны. Где-то текста не хватает, три точки - это мало. В большинстве случаев блоки стоит разукрасить, чтобы чётко видеть их границы.
Вот пример:<style>
#d1 {background-color: green;
height: 5px;}
#d2 {background-color: gray;
}</style>
.........<div class="row align-items-start">
<div class="col" id="d1"> 1/2 </div><div class="col align-self-end" id="d2"> 2/2 </div>
</div>==========
Вот так понятно, что делают эли align-классы. А так, как у вас - непонятно._
======в этом месте в коде {1} , а должно быть {2}
---------Данные классы имеют следующий синтаксис:
оffset-{1} или offset-{breakpoint}-{1}
{breakpoint} – контрольная точка, начиная с которой к данному блоку будет применено смещение (если она не указана, то смещение будет применено, начиная с самых крохотных устройств).
{2} – величина смещения, указываемая
================Спасибо!
может сталкивались? как то так
Спасибо Огромное за Ваш Труд! С Новым 2021 Годом Вас Поздравляю,
Желаю Счастья и Здоровья Вам и вашим близким! :)
Мне либо как-то разместить их по всей высоте div чтобы была привязка и сверху и снизу, либо подогнать под низ нижние три карточки. Заранее спасибо за ответ!
jsfiddle.net/Lacow4v3/
Подскажите пожалуйста, а как реализован этот сайт? У меня при уменьшении ширины браузера, появляется пустые области.
fleur.qodeinteractive.com/portfolio-masonry/portfolio-masonry-no-space-wide/
<div class="row"> <div class="col-8"> <div class="row"> <div class="col-6">1</div> <div class="col-6">2</div> <div class="col-6">3</div> <div class="col-6">4</div> </div> </div> <div class="col-4"> 5 </div> </div><section id="banner"> <div class="row no-gutters"> <div class="col-auto banner-box box-1"> <img src="images/banner-1-1.jpg" alt="banner-1"> </div> <div class="col-auto banner-box box-2"> <img src="images/banner-2.jpg" alt="banner-2"> </div> <div class="col-auto banner-box box-3"> <img src="images/banner-3.jpg" alt="banner-3"> </div> <div class="col-auto banner-box box-4"> <img src="images/banner-4.jpg" alt="banner-4"> </div> <div class="col-auto banner-box box-5"> <img src="images/banner-5.jpg" alt="banner-5"> </div> </div> </section>Попробуйте сделать так:
<section id="banner"> <div class="row no-gutters flex-nowrap"> <div class="col-auto flex-grow-1 flex-shrink-1"> <img src="images/banner-1-1.jpg" alt="banner-1"> </div> <div class="col-auto flex-grow-1 flex-shrink-1"> <div class="row no-gutters flex-nowrap"> <div class="col-auto flex-grow-1 flex-shrink-1"> <img src="images/banner-2.jpg" alt="banner-2"> </div> <div class="col-auto flex-grow-1 flex-shrink-1"> <img src="images/banner-3.jpg" alt="banner-3"> </div> </div> <div class="row no-gutters flex-nowrap"> <div class="col-auto flex-grow-1 flex-shrink-1"> <img src="images/banner-4.jpg" alt="banner-4"> </div> <div class="col-auto flex-grow-1 flex-shrink-1"> <img src="images/banner-5.jpg" alt="banner-5"> </div> </div> </div> </div> </section>Очень понравилась эта и другие статьи относительно адаптивной верстки. Большое спасибо!, однако прочитав вот это определение
«Ряд – это специальный элемент сетки (row), который используется при создании макета в следующих случаях:
-между контейнером и адаптивными блоками, которые надо в него поместить;
-между одним и другими адаптивными блоками, которые надо поместить в первый адаптивный блок.»
ничего не понял, точнее понял,(но не сразу) что это относится к расположению кода в листинге, а не к самой сути геометрического расположения блоков на странице( ну или внутри контейнера), мне кажется, что надо как то поправить это определение ( к тому же здесь присутствует определение одного понятия (ряда) на основании другого понятия (адаптивного блока) о котором ранее ничего не сказано( не дано его определение).
В статье вы написали:
Вы можете объяснить почему 4? А если в row необходимо использовать меньше 4 или больше? Как быть в такой ситуации?
Кстати, тут в примере dl3.joxi.net/drive/2019/02/23/0003/2897/236369/69/d7627406ab.png вы использовали 5 адаптивных блоков, а не 4.
Может я не правильно поняла значение «адаптивные блоки»?
4 — это версия фреймворка Bootstrap, а не количество адаптивных блоков. Их может быть, конечно же, какое угодно количество.
Под адаптивными блоками подразумеваются обычные flex-элементы во flex-контейнере, которые настраиваются с помощью класса col. А адаптивными их называем потому чтобы их можно было отличить от других элементов Bootstrap. Их ширина может в процентом и не только отношении варьироваться в зависимости от ширины viewport браузера.
Не могли бы посмотреть на мой код
Столкнулась с трудностями при использовании Bootstrap сетки и классов Flex. Или не могу до конца разобраться с темой или не хватает практики. Не всегда понимаю, достаточно использовать только сетку или нужно подключить классы Flex.
Вот например header. Внутри .top-nav находяться 2 элемента: .logo и .entry. Чтобы при меньшем экране они складывались друг под друга, я сделала их flex элементами и прописала родителю класс: flex-wrap.
1. Почему-то в IE11, не срабатывает flex-wrap (хотя поддерживается). Элементы при маленьком экране не встают друг под другом. Как это можно решить?
2. Правильно ли решать в данном случае складывание с помощью Flex? Может лучше при использовать col-12 и col-sm-6?
3. В Chrome flex-wrap срабатывает, но вначале текст «Log In» сжимает в 2 строчки и только, когда уже нет места вообще — складывает .entry под .logo. Как с этим бороться?
4. Элемент .entry имеет свойство justify-content: flex-end; мне нужно, чтобы после отработки свойства flex-wrap это свойство изменилось на justify-content: center;. Я делаю это с помощью медиа запроса. но чувствую :) что это не верно. Да и срабатывает это не очень красиво. Тяжело рассчитать при какой ширине экрана произвести эти изменения. А если контент в элементе .entry измениться, то опять нужно производить изменения в точке медиа запроса.
В элементе main находится две карточки.
5. Я им поставила свойство max-width: 250px; но почему-то при узком экране они не сужаются. Как исправить?
6. Карточки имеют разный контент и соответственно их высота разная. Я правильно понимаю, что я могу это исправить, если они будут flex элементами? Если так, то получается, они должны для этого иметь общую обертку, стоит переписать структуру HTML?
****
7. Хорошая ли практика container, row и col добавлять свои классы? Или лучше размещать внутри div уже со своим классом?
Заранее спасибо!
В IE11 много известных проблем с CSS Flexbox. В первом примере класс col устанавливает CSS свойство flex-basis, равным 0. IE11 не может правильно рассчитать, и, следовательно, выполнить перенос элемента на другую строчку. Решение: использовать не просто col, а применять col с установленной шириной.
Ответ на 2 вопрос. А почему нет? Но не обязательно зацикливаться на CSS Flexbox, многое можно решить с помощью Float, позиционирования и использования других возможностей CSS.
Ответ на 3 вопрос. Установить ссылке CSS свойство flex-shrink: 0, другими словами запретить flex-элементу уменьшать размеры.
Ответ на 4 вопрос. Установить по умолчанию justify-content: center. А сдвиг элемента осуществить с помощью margin-left.
Ответ на 5 вопрос. Карточки находятся в адаптивном блоке, имеющим класс col-auto. Этот класс устанавливает элементу CSS свойство flex: 0 0 auto. Первый ноль определяет, может ли элемент расти. 0 означает, что элемент не может расти. Второй 0 определяет, может ли элемент уменьшаться. 0 означает, что элемент не может уменьшаться. auto — начальная ширина, которую браузер в этом случае рассчитывает автоматически. В вашем случае она будет равна 250px.
Для того чтобы элемент мог уменьшаться, ему нужно это разрешить. Т.е. установить ему flex: 0 1 auto.
В Bootstrap это выполняется посредством класса flex-shrink-1.
<div class="row justify-content-center"> <div class="col-auto flex-shrink-1"> <div class="card"> ... </div> </div> </div>Ответ на 6 вопрос. Нет, это можно решить более просто. В Flexbox есть свойство align-items: stretch, которое позволяет растягивать элементы по высоте в контейнере, чтобы они имели одну высоту.В вашем примере для этого достаточно просто добавить ещё 2 Bootstrap класса: d-flex и align-items-stretch.
<div class="row justify-content-center"> <div class="col-auto flex-shrink-1 d-flex align-items-stretch"> <div class="card"> ... </div> </div> <div class="col-auto flex-shrink-1 d-flex align-items-stretch""> <div class="card"> ... </div> </div> </div>Ответ на 7 вопрос. Дополнительные элементы лучше не добавлять, если всё можно решить уже посредством существующих. Добавить дополнительный класс, если это нужно, конечно будет лучше.* Некоторые решения могут не работать в IE11, т.к. он не только не поддерживает CSS Flexbox в последней редакции, но имеет множество других проблем с CSS Flexbox.
Вопрос 1 выше: изменила col, на классы col-12 col-sm-6 (если я правильно поняла).
Вопрос 4 выше: добавила классу .entry свойство d-flex justify-content-center и убрала медиа запрос. А вот с margin-left не получается сделать так, чтобы элемент entry вначале был в конце, а после складывания по центру вместе с элементом logo
Вопрос 6 выше: добавила align-items-stretch, все поняла. Вот только после отработки flex:wrap, когда они становятся друг под другом, высота меняется снова по контенту. Это исправляется min-height, или есть другие способы, так как контент может поменяться?
Все остальное поняла, разобралась. Спасибо
Вопрос 4. Установка «margin-left: auto» и justify-content-center в IE11 не корректно работает, но даже в этом случае нужно писать медиа запрос, чтобы убрать «margin-left: auto», иначе контент правого блока, когда они будут расположены друг под другом, не выстроится по центру в горизонтальном положении.
Медиа запросы для ширины меньше 320px зачем вообще писать.Что эта за устройства такие?
Вопрос 6. Да когда, они выстраиваются друг под другом их высота определяется контентом. Тут можно, например, задавать высоту контейнеру и использовать класс align-content-around. Другой вариант — это min-height или JavaScript.
Как сделать так, чтобы они имели изначальную ширину (независимо от контента) 400px и сужались при узком экране.
Я снова к вам в надежде на помощь :)
Смешались у меня
и кони и людиBootstrap и CSSКогда у меня на одной странице было только header, footer и форма для регистрации, я выравнивала форму по центру страницы с помощью такого кода для формы:
Теперь же, только с сеткой Bootstrap, не справляюсь.
Вот, что получается: codepen.io/iasynetska/pen/vaOJKo
(P.S. Заметила, что у меня не получается отправить ссылку в сообщении, если я пользуюсь значком ссылки (вверху на панели) и ложу ее во внутрь. Если просто добавляю в текст — она видна).
На моем большом экране еще выглядит все сносно, но при уменьшении — форма лезет влево.
Спасибо!
Кроме этого к body желательно добавить margin-bottom, например, со значение 150px. Чтобы форму можно было прокрутить и нажать на кнопку «Log In» на экранах с маленькой высотой.
Про ссылку в сообщении не понятно, форма состоит только из логина и пароля.
Про ссылку в сообщении — Я имела ввиду форму для добавления вопроса на вашем сайте. Не срабатывает значок ссылки (Link), когда я пишу вам вопрос. Вот, я нажимаю значок ссылки и вставляю туда стартовую страницу www.google.com/ (данную ссылку я просто прокопировала текстом в окно вопроса) Вот моя ссылка: (а здесь должна быть ссылка, которую я добавила с помощью значка Link)
По поводу центровки формы по вертикали. Когда я добавляю к body margin-bottom (даже 20px) — на моем компьютерном экране (100% высота) уже появляется прокрутка. Из этого вытекает вопрос, лучше margin-top и margin-bottom (например по 250px и 100px) добавлять самой форме? Если да, то тогда при низкой высоте экрана, margin-top (250px) слишком большой (хотя при полном экране нормально)… Или есть другой способ двигать форму по вертикальной оси?
Прижать футер можно выполнить на CSS Flexbox и не использовать position:fixed.
Например:
<body> <header class="header position-fixed"> <div class="container-fluid"> HEADER </div> </header> <div class="wrapper d-flex flex-column" style="min-height: 100vh;"> <section class="main flex-grow-1"> <div class="container"> MAIN </div> </section> <footer class="footer"> <div class="container"> FOOTER </div> </footer> </div> </body>Отцентрировать форму можно так:<section class="main d-flex flex-column flex-grow-1"> <div class="container d-flex flex-column align-items-center justify-content-center flex-grow-1"> <form class="my-5"> ... </form> </div> </section>То форма лезет на верхнее меню, то футер посреди страницы, то снова скролл справа
Пыталась подправить по примеру, что вы мне выше написали и никак.
Что я делаю не правильно? codepen.io/iasynetska/pen/vaOJKo
Это то, к чему я стремилась :)
Теперь бы разобраться почему все именно так работает:
1. Для чего вы добавляете тэгу header класс header из бутстрапа, что добавляет display: block;. Ведь header изначально является блочным элементом. Такая же история и с тэгом section и классом main (тем более мы section добавляем display:flex, что еще раз его делает блоком).
2. Правильно ли я поняла, что для того, чтобы форму сделать flex-элементом, нужно всем родителям (кроме row и col) добавить display:flex? У нас получилось это добавление в 3 этажа: wrapper, section и container.
3. Класс flex-grow-1 показывает сколько элемент займет места в ширину по отношению к другим элементам. Но наша форма одна, или футер также считается в данном случае? Если я убираю flex-grow-1, то футер подпрыгивает по высоте на середину экрана, но flex-grow-1 показывает сколько форма займет ширины, а не высоты. Почему же так происходит? И почему flex-grow-1 надо добавлять section и container?
4. justify-content-center у container из section выравнивает внутри себя row, а justify-content-center у row выравнивает уже форму внутри себя?
5. flex-column мы добавляем также в три этажа, для wrapper, section и container. Получается для wrapper дочерный элемент section и footer, они должны разместиться друг под другом, а для section и container зачем устанавливать?
Спасибо
2. Тут всё зависит от стратегии разработки. wrapper в данном случае нужен для того чтобы прижать footer. Можно, например, было не использовать данный элемент, а назначить его стили body. Насчет формы… Её проще выронить по центру, если сделать её flex-элементом, т.к. в CSS Flexbox есть специальные для этого дела свойства. Чтобы форму сделать flex-элементом, display:flex необходимо назначить только родительскому элементу. Насчёт иерархии элементов, не было цели её оптимизировать… Но её конечно можно уменьшить, например, оставить только wrapper, контейнер и форму. Или вообще контейнер и форму, а стили wrapper назначить body.
3. flex-grow-1 — не показывает, сколько элемент займет места в ширину по отношению к другим элементам. В данном случае он увеличивает высоту основного контента за счёт свободного пространства. Высота свободного пространства считается так: высота wrapper (минимальное значение 100vh) — высота основной секции — высота footer.
4. Да. Если не использовать row, а размещать форму прямо в контейнере, то код можно упростить.
5. flex-column необходим для того чтобы элементы располагались строками, а не столбцами.
Подскажите, возвращаясь к нашему коду, я для формы (.login form) добавила width: 300px; соответственно при сужении окна меньше чем 300px форма не помещается на экране (не сужается). Может 300px не так критично, но если задать форме ширину 500px, то хочеться, чтобы она сужалась до минимальной своей возможности. За счет чего это можно сделать?
В этом случае форме необходимо установить ширину не строго фиксированную, а например, с помощью max-width:
.login form { max-width: 500px; }Другой вариант, использовать не max-width, а классы сетки Bootstrap 4.<div class="container"> <div class="row"> <div class="col-md-8 order-2 order-md-1"> Первый (на xs, sm будет отображаться вторым) </div> <div class="col-md-4 order-1 order-md-1"> Второй (на xs, sm будет отображаться первым) </div> </div> </div>Хочу вас поблагодарить за данный сайт и вашу проделанную работу :) Очень качественно и понятно изложен материал.
А теперь вопросы дилетанта :)
1. Если я пишу сайт, в котором использую только сетку Bootstrap 4 и Flexbox. Все остальное творю сама. Какая практика подключения Bootsrapa в данном случае? Достаточно подключить файл: bootstrap-grid.min.css? Не нужен полный код: bootstrap.min.css?
2. Не могли бы вы глянуть на мой код: codepen.io/iasynetska/pen/zaWBrq
Правильно ли он написан с точки зрения «красивого кода»?
3. Столкнулась с проблемой в codepen.io, LOGO и SignUp в куче, хотя у меня локально слева и справа
4. При уменьшении экрана, Parent и Kid становятся один под другим, но не имеют горизонтального отступа, как можно его добиться?
5. Верно ли я прижала footer? Или для этого существует класс в Bootstrap 4?
Буду очень благодарна за помощь, а то топчусь на месте уже какое-то время :)
1. Достаточно подключить bootstrap-grid.min.css
2. Если футер не будет включать разметку с помощью адаптивных блоков, то его код можно упростить.
<footer class="footer"> <div class="container"> <div class="row"> <div class="col"> <div class="contact">Contact</div> </div> </div> </div> </footer>Т.е. заменить его на следующий:<footer class="footer"> <div class="container"> <div class="contact">Contact</div> </div> </footer>3. Если будете самостоятельно создавать меню, то класс navbar у элемента nav необходимо убрать. После этого всё встанет на свои места.Ну, или как вариант, установить row ширину 100%. Это тоже выровняет элементы в nav:
4. Наверно не горизонтального, а вертикального отступа?
Установить его можно с помощью margin классов Bootstrap, например, так:
<div class="row users"> <div class="col user mb-3 mb-md-0"> <div class="parent">Parent</div> </div> <div class="col user"> <div class="kid">Kid</div> </div> </div> 5. Существуют разные техники прижатия футера к низу экрана, можно использовать ту, какая больше нравится. В Bootstrap 4 специального класса для этого нет.<div class="row align-items-center"> <div class="col"> (1) </div> <div class="col align-items-end"> (2) </div> </div>Вероятно в предпоследней строке опечатка и она должна выглядеть так:?
.col { flex: 1 0 20%; }Первое значение (flex-grow) определяет, может ли ширина элемента расти (при наличии свободного пространства) и какую его часть он может «забрать».
Значение 1 означает, что ширина этого элемента может вырасти, но какую часть свободного пространства он может «забрать» будет зависеть от коэффициентов у других flex-элементов. В Bootstrap 4 адаптивные блоки с классом col имеют в качестве первого значения число 1. Это означает, что при наличии сводного места ширина этих адаптивных блоков вырастит равномерно.
Второе значение (flex-shrink) отвечает за возможность уменьшения ширины flex-элемента при нехватке места. Значение 0 указывает, что ширина элементов не может уменьшиться.
Третье значение (flex-basis) – это начальная (базовая) ширина. Т.е. это ширина, которую имел бы элемент, до применения действий, определяемых 1 и 2 значением CSS свойства flex.
Более подробно почитать по CSS Flexbox можно в этой статье.
<div class="row b02"> <div class="col-sm-12 title"> <div class="container"> О компании </div> </div> <div class="row"> <div> Мы инжиниринговая компания, занимаемся проектированием, поставкой и монтажом наружной и внутренней инженерии (электроснабжение, вентиляция, кондиционирование, отопление, водоснабжение, канализация). Наш многолетний опыт позволяет успешно осуществлять проекты абсолютно любой сложности и концепции, в рамках компетенции нашей компании, и индивидуальных пожеланий заказчика. </div> </div> <div class="row b02_house"> </div> </div>А если например 3 row — то делится на 3 ровные части по высоте. Как убрать это равномерное деление?
т.е. маржины а не паддинги.
Вот на скиншоте видно что два блока слиплись.Как сделать отступ?
itchief.ru/assets/uploadify/7/f/f/7ff43dd5340b6a06ed0f3ca2f5baf324.png
В вашей задаче нужно использовать padding-отступы, как это было предложено выше. Для этого вам необходимо создать дополнительные блоки внутри адаптивных и оформлять их.
<div class="container"> <div class="row"> <div class="col-6"> <div class="div"></div> </div> <div class="col-6"> <div class="div"></div> </div> </div> </div>— Ряды (row);
— Адаптивные блоки (row).
В обоих случаях row?
Адаптивные блоки (row).
Это у Вас опечатка?
Это делается очень просто. Необходимо к своему блоку добавить какой-то класс (например, mycol). После этого с помощью CSS определяете его поведение.
<div class="container-fluid"> <div class="row"> <div class="mycol"></div> </div> </div>CSS:.mycol { width: 100%; } @media (min-width: 900px) { .mycol { width: 900px; } }Скажите пожалуйста, а как вертикально выровнять объект относительно контейнера?
Например, есть секция с высотой 100%, т.е. на всю высоту экрана.
Если делать так, как указано выше в статье, то блоки выравниваются только относительно друг друга:
<style type="text/css"> body, html { width:100%; height:100%; padding: 0; } </style><section style="width:100%; height: 100%;"> <div class="container"> <div class="row align-items-center"> <div class="col"> Блок 1 </div> <div class="col"> Блок 2 </div> </div> </div> </section>Может есть в Bootstrap 4 готовые решения для выравнивания блоков не только относительно друг друга, но и относительно экрана?Вам необходимо задать 100% высоту не только контейнеру, но и ряду. При этом класс container вы можете назначить сразу section. Зачем лишние элементы.
<section class="container" style="height: 100%;"> <div class="row align-items-center" style="height: 100%;"> <div class="col"> Блок 1 </div> <div class="col"> Блок 2 </div> </div> </section>Но если к «row» добавить класс «align-items-start», чтобы выровнять блоки относительно друг друга по верхнему краю, то выровнять оба этих блока по вертикали относительно «container» или «section» уже не получается и трюк с «height: 100%;» не проходит, к сожалению.
А section я использовал, чтобы сделать background во всю ширину экрана. Ещё раз спасибо за Вашу помощь!
Будет так:
<section style="height: 100%;"> <div class="container" style="height: 100%;"> <div class="row align-items-center" style="height: 100%;"> <div class="col-12"> <div class="row align-items-start"> <div class="col"> Блок 1 </div> <div class="col"> Блок 2 </div> </div> </div> </div> </div> </section>Могу предложить ещё 2 способа:
1. С помощью CSS. Он основывается на использовании единицы измерения vw.
vw — это viewport width.
1vw = 1% от ширины viewport.
body { font-size: 5vw; }2. С помощью JavaScript (более гибкий).Например, так:
$(function() { $('body').css('font-size',(16+0.5*$('body').width()/100)+'px'); $(window).resize(function(){ $('body').css('font-size',(16+0.5*$('body').width()/100)+'px'); }); });