Адаптивный дизайн сайта. Что это и как его создать?

В этой статье рассмотрим, какие бывают макеты сайтов и почему в последнее время всё больше и больше веб проектов имеют именно адаптивный дизайн.
Основные виды макетов сайтов
Различают следующие основные типы макетов сайтов, связанных с шириной:
- фиксированный;
- резиновый (гибкий);
- адаптивный.
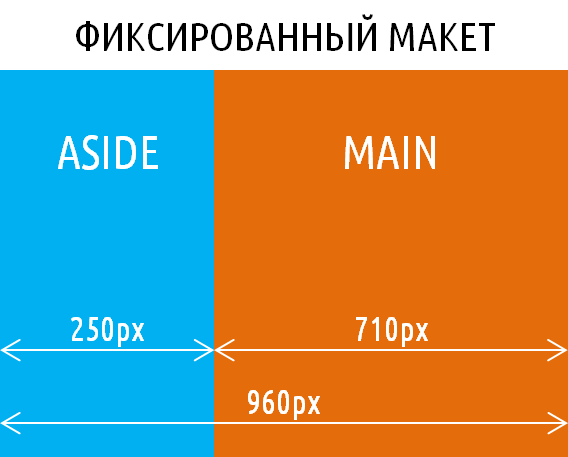
Фиксированный макет сайта
Фиксированный макет сайта - это макет, который имеет строго определённую ширину (в пикселях). Такой вид дизайна широко использовался для разработки сайтов в прошлом, когда интернет только начал внедряться в нашу жизнь. В это время "господствовали" компьютеры с мониторами, имеющими диагональ 14" или 15", в редких случаях встречались "монстры", имеющие диагональ 17". Эти мониторы не сильно отличались по горизонтальному разрешению. Таким образом, выбрав для разметки какую-то определённую ширину (в основном останавливались на 960px), можно было разработать сайт, который оптимально бы отображался на всех мониторах этого времени.

<style>
body {
margin: 0;
}
.container {
margin-left: auto;
margin-right: auto;
width: 960px;
}
.aside {
float: left;
width: 250px;
}
.main {
margin-left: 250px;
}
</style>
<div class="container">
<aside class="aside">
ASIDE
</aside>
<main class="main">
MAIN
</main>
</div>Резиновый (гибкий) макет сайта
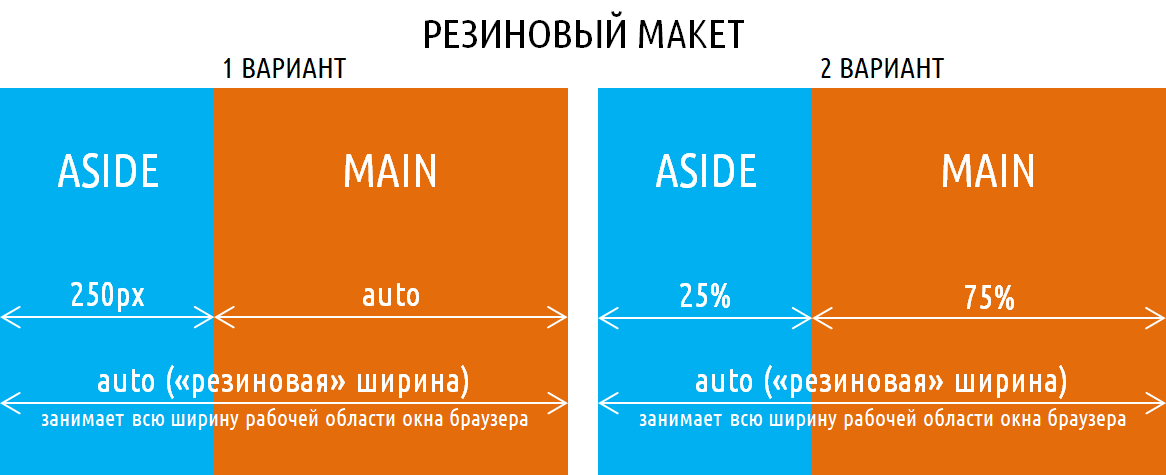
Резиновый (гибкий) макет сайта - это макет, который изменяется в зависимости от ширины рабочей области окна (вкладки) браузера. Потребность в такой разметке возникла, когда у многих пользователей появились мониторы, имеющие диагональ 19", 21" и больше.
В этот период времени сложилась такая ситуация, когда у одних пользователей были маленькие мониторы, а у других средние и большие. Разрешения, которые были установлены на этих мониторах стали сильно отличаться, и уже трудно было выбрать для макета какую-то определённую ширину.
Выходом из этой ситуации стало создание разметки, в которой блоки имеют не строго фиксированную ширину, а резиновую (обычно заданную в процентах). Такой макет в отличие от фиксированного уже мог «подстраиваться» под размеры монитора, т.е. изменять свои размеры.

Пример верстки первого макета:
<style>
body {
margin: 0;
}
.aside {
float: left;
width: 250px;
}
.main {
margin-left: 250px;
}
</style>
<div class="container">
<aside class="aside">
ASIDE
</aside>
<main class="main">
MAIN
</main>
</div>Пример верстки второго макета:
<style>
body {
margin: 0;
}
.aside {
float: left;
width: 25%;
}
.main {
margin-left: 25%;
}
</style>
<div class="container">
<aside class="aside">
ASIDE
</aside>
<main class="main">
MAIN
</main>
</div>После десктопов начали появляться и другие электронные устройства. В настоящее время просматривать сайты можно с помощью смартфонов (размер экрана от 3" до 6"), планшетов (от 7" до 10"), ноутбуков (10" и выше), десктопов (19" и выше) и TV (32" и выше).
Резиновый (гибкий) макет нельзя спроектировать так, чтобы он оптимально отображался на всех этих устройствах, т.к. он рассчитан на определённый диапазон или класс устройств.
Чтобы было понятно, выполним расчёты на примере вышеприведённого резинового макета. А именно вычислим ширину блоков (1 и 2), которые они будут иметь на смартфоне с горизонтальным разрешением 320рх. В первом варианте: 1 блок — 250рх, 2 блок - 70рх. Во втором: 1 блок - 80рх, 2 блок - 240рх.
Как видно из расчётов, сайт, имеющий такой резиновый (гибкий) макет выглядеть на смартфонах будет просто ужасно.
Адаптивный макет сайта
Адаптивный макет сайта - это макет, который может «приспосабливаться» под различные устройства (ширину рабочей области окна браузера). Т.е. на одних устройствах он может иметь одну структуру, а на других - другую.
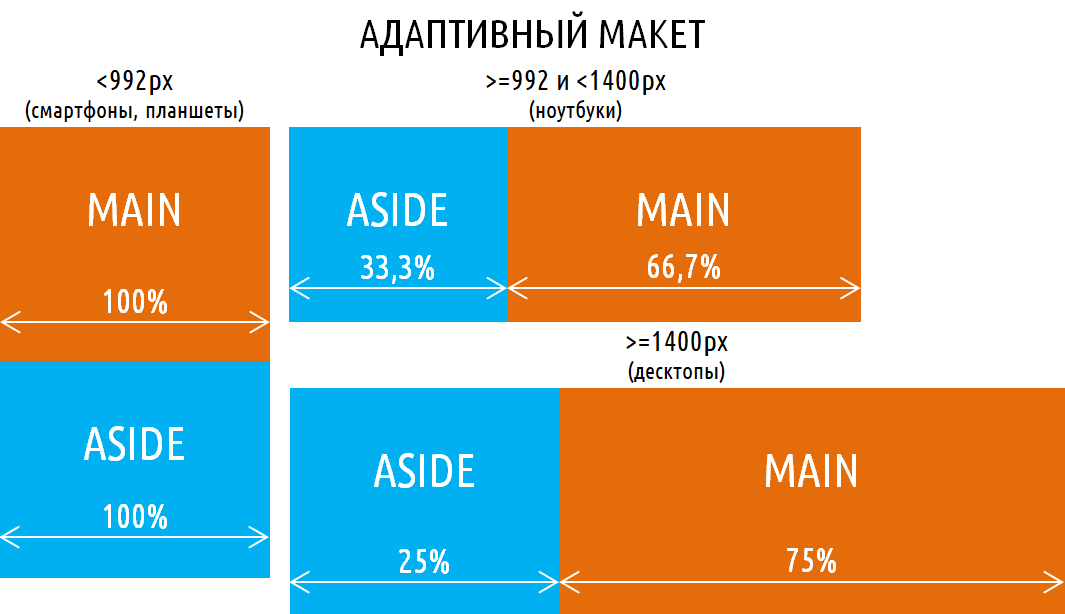
Рассмотрим пример адаптивного макета, состоящего из 2 блоков, который на разных устройствах выглядит по-разному.
А именно:
- на смартфонах и планшетах (устройствах с очень маленьким размером экрана) блоки должны располагаться вертикально, т.е. один под другим;
- на ноутбуках (устройствах со средним размером экрана) блоки должны располагаться горизонтально (1 блок - 33.3%, 2 блок - 66.7%);
- на десктопах (устройствах с большим размером экрана) тоже горизонтально, но с другими размерами (1 блок - 25%, 2 блок - 75%)

<style>
body {
margin: 0;
}
.container {
display: flex;
flex-wrap: wrap;
}
.aside, .main {
width: 100%;
min-height: 1px;
}
@media (min-width: 992px) {
.aside {
flex: 0 0 33.333333%;
max-width: 33.333333%;
order: 1;
}
.main {
flex: 0 0 66.666667%;
max-width: 66.666667%;
order: 2;
}
}
@media (min-width: 1400px) {
.aside {
flex: 0 0 25%;
max-width: 25%;
}
.main {
flex: 0 0 75%;
max-width: 75%;
}
}
</style>
<div class="container">
<main class="main">
MAIN
</main>
<aside class="aside">
ASIDE
</aside>
</div>Bootstrap и создание адаптивных сайтов
Фреймворки Bootstrap 3 и 4 версии спроектированы для создания адаптивных сайтов.
Начинают верстать сайт, который будет "строится" на Bootstrap, с создания сетки. После создания сетки переходят к наполнению её контентом и компонентами Bootstrap.
Все компоненты Bootstrap являются гибкими, а не которые из них ещё и адаптивными как, например, Navbar. Данный компонент (Navbar) может изменять своё представление, т.е. находится в мобильном или десктопном представлении в зависимости от того какую в данный момент viewport ширину имеет браузер.
Информацию по сетке Bootstrap 3 можно почитать в этой статье, а по Bootstrap 4 - в этой.
Создание адаптивного макета с помощью Bootstrap 3
Создания адаптивного макета в Bootstrap 3 осуществляется под различные устройства. По умолчанию в Bootstrap 3 проектирование выполняется под 4 контрольные точки (xs, sm, md и lg). Область контрольной точки xs – это смартфоны, sm – планшеты, md – ноутбуки, а lg – десктопы.
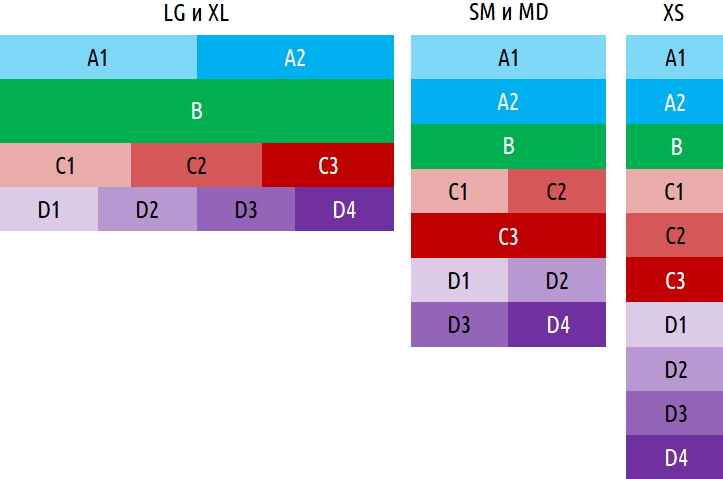
Для примера сверстаем с помощью сетки Bootstrap 3 макет страницы, изображенный ниже. В качестве вида макета выберем, например, адаптивно-гибкий.

Разработку адаптивного макета обычно начинают с самых маленьких устройств (смартфонов), по отношению к Bootstrap 3 – это область xs.
На xs блоки должны располагаться вертикально и иметь ширину, равную ширине родительского контейнера (т.е. 12 колонок Bootstrap).
<div class="container-fluid">
<div class="row">
<div class="col-xs-12">1</div>
<div class="col-xs-12">2</div>
<div class="col-xs-12">3</div>
<div class="col-xs-12">4</div>
<div class="col-xs-12">5</div>
<div class="col-xs-12">6</div>
</div>
</div>На sm блоки должны располагаться на 3 строках по 2 блока в каждой строке. Каждый блок должен иметь ширину, равную 50% ширины родительского элемента (6 колонок Bootstrap).
<div class="container-fluid">
<div class="row">
<div class="col-xs-12 col-sm-6">1</div>
<div class="col-xs-12 col-sm-6">2</div>
<!--Перед блоком sm, который должен начинаться с новой строки-->
<div class="clearfix visible-sm-block"></div>
<div class="col-xs-12 col-sm-6">3</div>
<div class="col-xs-12 col-sm-6">4</div>
<!--Перед блоком sm, который должен начинаться с новой строки-->
<div class="clearfix visible-sm-block"></div>
<div class="col-xs-12 col-sm-6">5</div>
<div class="col-xs-12 col-sm-6">6</div>
</div>
</div>На md блоки должны располагаться на 2 строках по 3 блока в каждой строке. Каждый блок должен иметь ширину, равную 33.3% ширины родительского элемента (4 колонки Bootstrap).
<div class="container-fluid">
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-4">1</div>
<div class="col-xs-12 col-sm-6 col-md-4">2</div>
<!--Перед блоком sm, который должен начинаться с новой строки-->
<div class="clearfix visible-sm-block"></div>
<div class="col-xs-12 col-sm-6 col-md-4">3</div>
<!--Перед блоком md, который должен начинаться с новой строки-->
<div class="clearfix visible-md-block"></div>
<div class="col-xs-12 col-sm-6 col-md-4">4</div>
<!--Перед блоком sm, который должен начинаться с новой строки-->
<div class="clearfix visible-sm-block"></div>
<div class="col-xs-12 col-sm-6 col-md-4">5</div>
<div class="col-xs-12 col-sm-6 col-md-4">6</div>
</div>
</div>На lg блоки должны располагаться на 2 строчках. На первой строчке 2 блока, а на второй – 4 блока.
<div class="container-fluid">
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-6">1</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-6">2</div>
<!--Перед блоком sm и lg, который должен начинаться с новой строки-->
<div class="clearfix visible-sm-block visible-lg-block"></div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">3</div>
<!--Перед блоком md, который должен начинаться с новой строки-->
<div class="clearfix visible-md-block"></div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">4</div>
<!--Перед блоком sm, который должен начинаться с новой строки-->
<div class="clearfix visible-sm-block"></div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">5</div>
<div class="col-xs-12 col-sm-6 col-md-4 col-lg-3">6</div>
</div>
</div>Оптимизируем код, уберем, где возможно классы col-*-12, т.к. адаптивные блоки Bootstrap по умолчанию занимают ширину, равную 100%.
<div class="container-fluid">
<div class="row">
<div class="col-sm-6 col-md-4 col-lg-6">1</div>
<div class="col-sm-6 col-md-4 col-lg-6">2</div>
<!--Перед блоком sm и lg, который должен начинаться с новой строки-->
<div class="clearfix visible-sm-block visible-lg-block"></div>
<div class="col-sm-6 col-md-4 col-lg-3">3</div>
<!--Перед блоком md, который должен начинаться с новой строки-->
<div class="clearfix visible-md-block"></div>
<div class="col-sm-6 col-md-4 col-lg-3">4</div>
<!--Перед блоком sm, который должен начинаться с новой строки-->
<div class="clearfix visible-sm-block"></div>
<div class="col-sm-6 col-md-4 col-lg-3">5</div>
<div class="col-sm-6 col-md-4 col-lg-3">6</div>
</div>
</div>Создание адаптивного макета с помощью Bootstrap 4
Процесс создания адаптивного макета с использованием Bootstrap 4 выполняется почти также как и на Bootstrap 3.
Для примера сверстаем следующий макет.

<section class="a">
<div class="container">
<div class="row">
<div class="a1 col-lg-6">A1</div>
<div class="a2 col-lg-6">A2</div>
</div>
</div>
</section>
<section class="b">
<div class="container">
B
</div>
</section>
<section class="c">
<div class="container">
<div class="row">
<div class="c1 col-sm-6 col-lg-4">C1</div>
<div class="c2 col-sm-6 col-lg-4">C2</div>
<div class="c3 col-lg-4">C3</div>
</div>
</div>
</section>
<section class="d">
<div class="container">
<div class="row">
<div class="d1 col-sm-6 col-lg-3">D1</div>
<div class="d2 col-sm-6 col-lg-3">D2</div>
<div class="d3 col-sm-6 col-lg-3">D3</div>
<div class="d4 col-sm-6 col-lg-3">D4</div>
</div>
</div>
</section>
Комментарии: 19
Спасибо Огромное за Ваш Труд! С Новым 2021 Годом Вас Поздравляю,
Желаю Счастья и Здоровья Вам и вашим близким! :)
RESS используют когда необходимо создать оптимальную с точки зрения производительности мобильную версию сайта, может даже разную для разных групп устройств.
Например, одним группам мобильных устройств отдавать одну версию сайта, а другим — другую, десткопным – третью. Это может быть актуально, когда вы хотите включить в сайт какую-то важную фишку, которую должна работать на устройствах которые её поддерживают. Но чтобы эти устройства опознавать на сервере необходимо реализовать функцию определения этих устройств. Причём код этой функции определения необходимо постоянно обновлять при выходе новых браузеров или устройств. Также необходимо обратить внимание на то, что существующий механизм определения устройств далёк от идеала, он может давать осечки.
Кроме этого создание сайта с использованием RESS будет более затратной, т.к. потребуется разработка нескольких версий сайтов, а также их последующая поддержка.
В MODX для реализации RESS имеется компонент MobileDetect. Он основывается на PHP библиотеки «Mobile Detect». Если данного компонента будет недостаточно для реализации функционала, то функцию определения устройств можно организовать через сервисы, которые оказывают данную услугу или программировать что-то самостоятельно.
В большинстве сайтов RESS не используют, т.к. он не очень эффективен, а для быстрых страниц, если они нужны, используют турбо-страницы Яндекса и AMP Google.
Ссылка на изображение
<div class="container"> <div class="row"> <!-- Адаптивный блок Bootstrap --> <div class="col-xs-3 section" style="background: pink; height: 200px;"> <!-- Блок, который будет иметь ширину, меньше чем 3 колонки Bootstrap --> <div style="background:black; height: 200px;"></div> </div> <div class="col-xs-3 section" style="background: green; height: 200px;"> <div style="background:black; height: 200px;"></div> </div> <div class="col-xs-3 section" style="background: brown; height: 200px;"> <div style="background:black; height: 200px;"></div> </div> <div class="col-xs-3 section" style="background: grey; height: 200px;"> <div style="background:black; height: 200px;"></div> </div> </div> </div>После этого добавить посредством класса section необходимую ширину внутренним блокам, например, посредством padding-left и padding-right./* CSS */ .section { padding-left: 20px; padding-right: 20px; }При наведении убрать эти отступы:/* CSS */ .section>div:hover { margin-left: -20px; margin-right: -20px; }jsfiddle.net/itchief/mn6xpysc/
Если решение нужно только для больших экранов, то необходимо было изменить класс col-xs-3 на col-md-3. А CSS-правила обернуть в конструкцию:
@media (min-width: 992px) { /* CSS-стили, которые будут применяться только для md и lg }Для маленьких экранов, написать другие необходимые стили.Если не нравится решение с отступами, то можно использовать относительное и абсолютное позиционирование.
CSS-код для вышеприведённого HTML примера:
.section { position: relative; } .section>div { position: absolute; top: 0px; bottom: 0px; left: 20px; right: 20px; } .section>div:hover { left: 0px; right: 0px; }<div> <div class="row"> <div class="col-md-6"> <div class="col-md-6"> здесь половина от половины, те. 1/4? </div> <div class="col-md-6"> 1 </div> </div> <div class="col-md-6"> ... </div> </div> </div><div> <div class="row"> <div class="col-md-6"> <div class="row"> <div class="col-md-6"> здесь половина от половины, те. 1/4? </div> <div class="col-md-6"> 1 </div> </div> </div> <div class="col-md-6"> ... </div> </div> </div><!--Некоторый блок, который необходимо разметить, используя сетку Bootstrap--> <div> <div class="row"> <!--создаёте блок с классом row--> <div class="col-md-6"> <!--создаём блок с шириной 50% на md и lg--> ... </div> <div class="col-md-6"> <!--создаём блок с шириной 50% на md и lg--> ... </div> </div> </div>Блок с классом .row просто компенсирует padding от блоков container и col-…Т.е. если у Вас будет такая структура, то в 4 блоке суммарный padding будет уже 60px.
container(+15)->col(+15)->col(+15)->col(+15)
А должно быть 15px, т.е. так:
container(+15)->row(-15)->col(+15)->row(-15)->col(+15)->row(-15)->col(+15)
Владимир, зачем в такие крайности впадать. Все сайты без исключения используют скрытые блоки, даже Google и Yandex. Поисковые роботы в настоящее время очень умные механизмы и умеют понимать скрытый этот контент или нет. Если Вы конечно не будете скрывать что-то не хорошее в этих блоках… А вот если Вы потратите время и сделаете Ваш сайт адаптивным, то это может реально увеличить поведенческие характеристики Вашего сайта, а это уже реальный + и повешение позиций в поисковой выдаче.
В первую очередь в SEO оптимизации не стоит забывать о посетителях Вашего сайта и делать так чтобы хорошо было им. Поисковые роботы в первую очередь оценивают это… а не то что у Вас 2 похожих логотипа…
— sm — ширина рабочей области окна браузера больше 768рх и меньше
1024рх— должно быть меньше 992px;— На устройствах имеющих маленький размер экрана (sm) блоки должны располагаться
на 2 строках по 3 блокав каждой строке. Каждый блок должен иметь ширину,равную 4 колонкамBootstrap (т.е.33.3%от ширины родительского контейнера) — должно быть на 3 строках по 2 блока, равную 6 колонкам, 50%;— На устройствах имеющих средний размер экрана (md) блоки должны располагаться
на 3 строках по 2 блокав каждой строке — должно быть на 2 строках по 3 блока