Кастомизация стилей и компонентов Bootstrap 3

В этой статье рассмотрим самый простой способ редактирования исходных стилей Bootstrap 3 и их сборку. В качестве примера разберём как создать собственную версию Bootstrap 3, состоящую из 24 колонок.
Из чего состоит Bootstrap 3
Перед тем как выполнить сборку Bootstrap из исходных кодов сначала разберём на чём она написана.
Bootstrap 3 разработана на:
- Less;
- JavaScript с использованием jQuery (jQuery плагины).
Less – это CSS препроцессор, который используется для написания стилей.
Все написанные стили можно разбить на 3 большие группы:
- общие (Common CSS);
- для CSS компонентов;
- для JavaScript компонентов.
Кастомизация исходных стилей осуществляется с помощью Less переменных.
После настройки переменных и выбора нужных файлов выполняется компиляция исходных кодов.
Файлы Less компилируются в «bootstrap.css», а JavaScript – в «bootstrap.js». Перед «bootstrap.js» нужно подключить jQuery, т.к. он зависит от этой библиотеки.
Сборка Bootstrap из исходных кодов
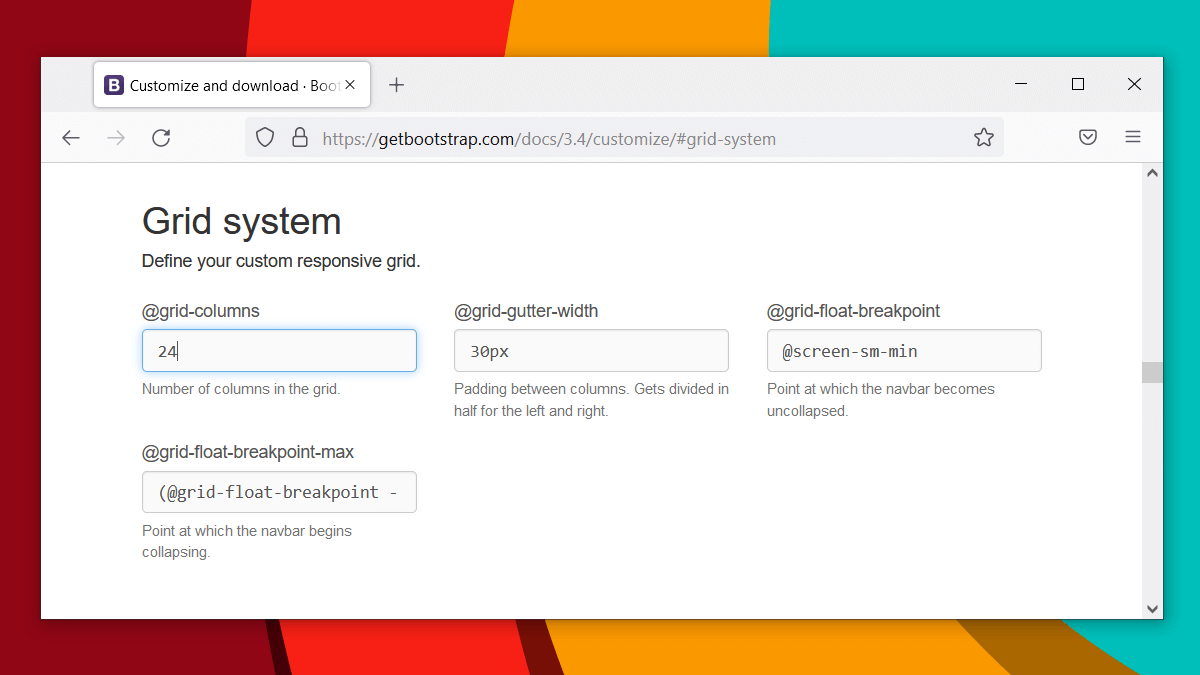
Одним из самых простых способов выполнить сборку Bootstrap из исходных кодов является использование формы, расположенной на странице «Customize and download».
Весь процесс кастомизации Bootstrap выполняется за 4 шага.
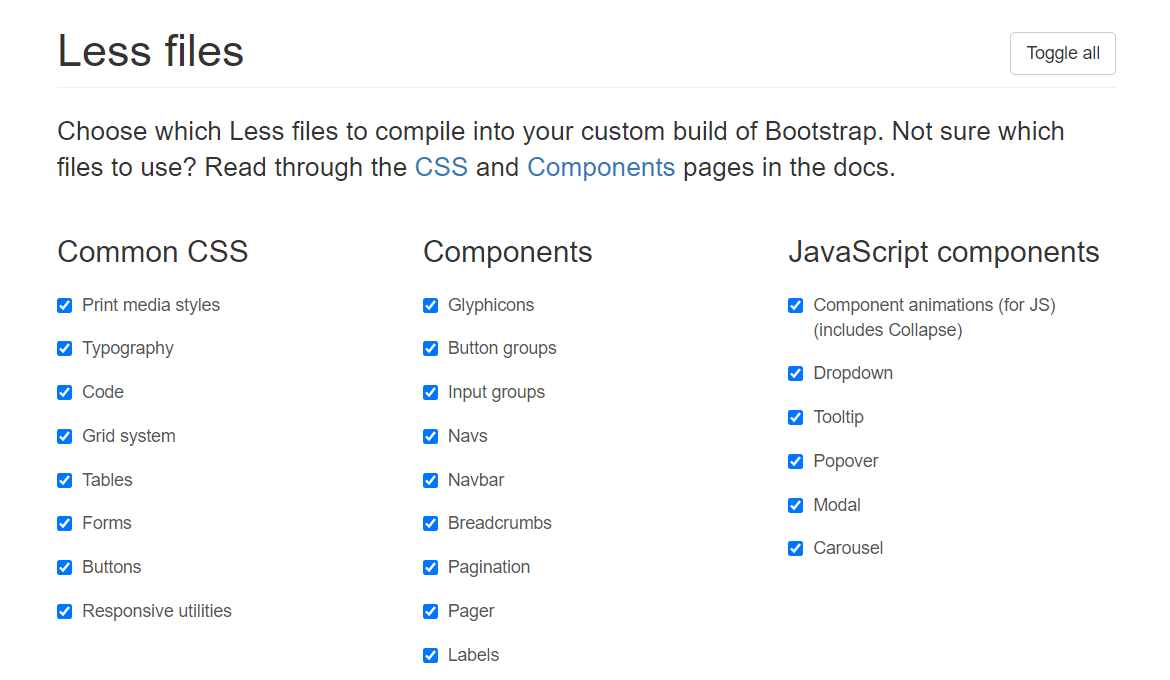
1. Выбрать LESS файлы (исходные стили), которые необходимо включить в сборку.
В форме они разбиты на 3 категории:
- Common CSS (здесь собраны общие стили);
- Components (компоненты, написанные только с использованием стилей);
- JavaScript components (компоненты, для которых кроме стилей нужен ещё код JavaScript).

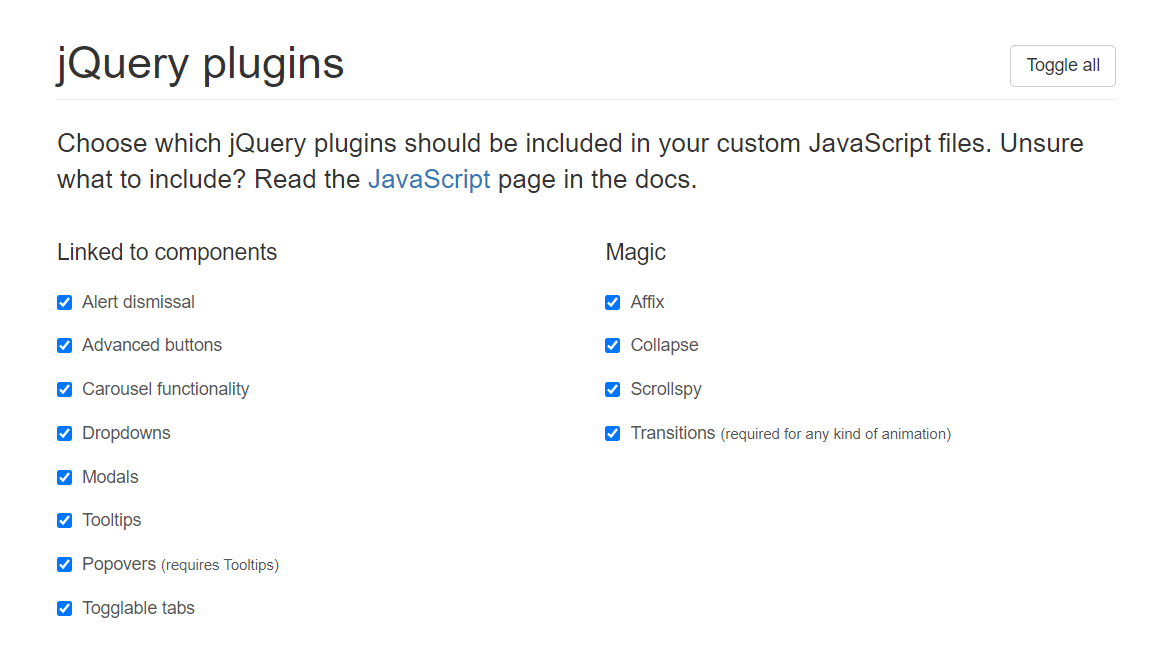
2. Выбрать jQuery плагины, которые необходимо включить в сборку.
Плагины разбиты на 2 категории:
- Linked to components (необходимые для работы компонентов);
- Magic (для создания эффектов и других вещей).

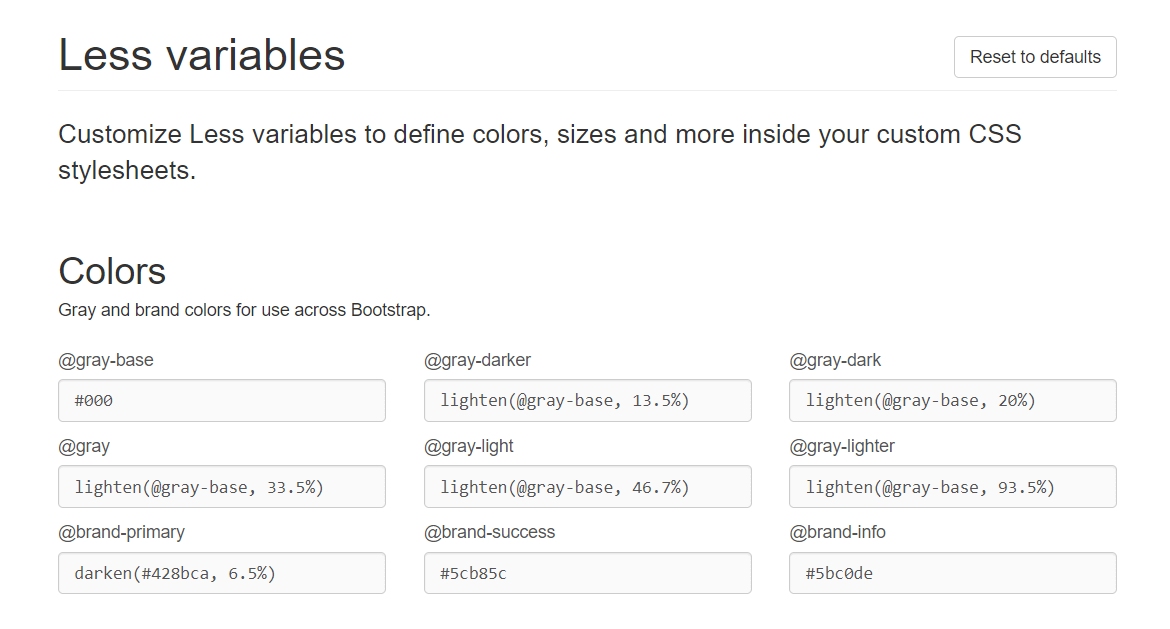
3. Изменить значения переменных Less для кастомизации общих стилей и компонентов.

4. После того как всё сделано, необходимо нажать на кнопку «Compile and Download». Это действие запустит процесс компиляции исходных кодов. В результате получите сборку Bootstrap в зависимости от выбранных вами опций и указанных значений LESS переменных.

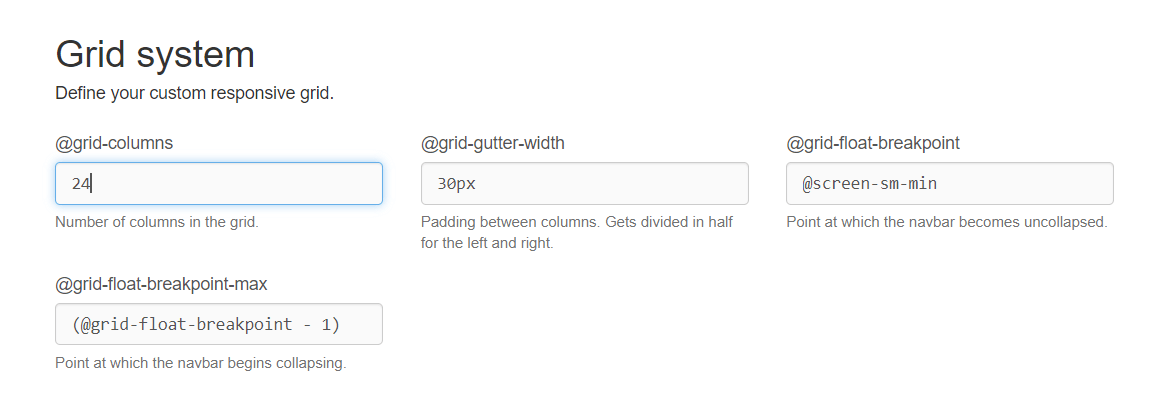
Пример сборки Bootstrap с 24 колонками
В качестве примера разберём, как создать сборку Bootstrap, сетка которой будет состоять из 24 колонок.
Для этого нам всего лишь нужно в разделе Grid System изменить значение переменной Less @grid-columns на 24.

После этого перейти вниз страницы и нажать на кнопку «Compile and Download».
Комментарии: 5
Сложно найти что-то толковое и последовательное по Бутстрапу в интернете. А вот на ваш ресурс захожу регулярно :) Все аккуратно, доступно, связно и кратенько делается – одно удовольствие заниматься!
Очень рад, что уроки полезны.