Верстка фиксированного макета шириной 960px на Bootstrap 3

В этой статье разберём как можно создать макет строго определённой ширины с помощью классов сетки Bootstrap 3 или 4 версии.
Почему 960px
Некоторое время назад, ещё до появления мониторов с высоким разрешением, смартфонов и планшетов, ширина экранов на которых осуществлялся просмотр сайтов имело разрешение 1024 - 1280 пикселей.
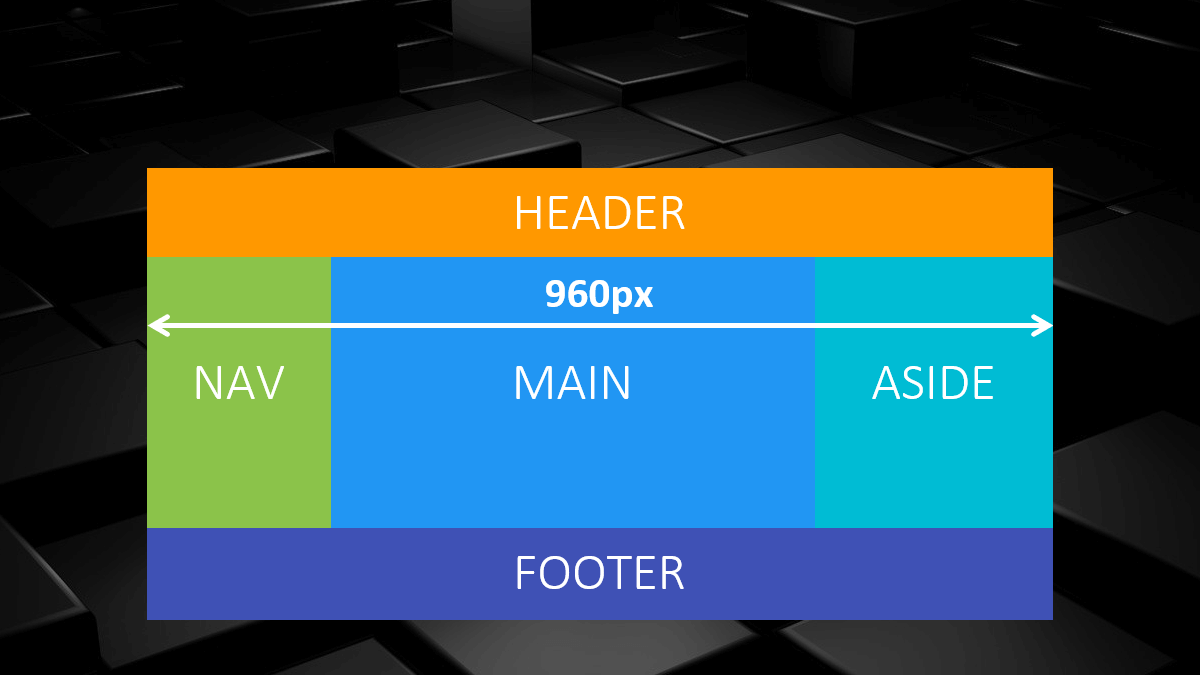
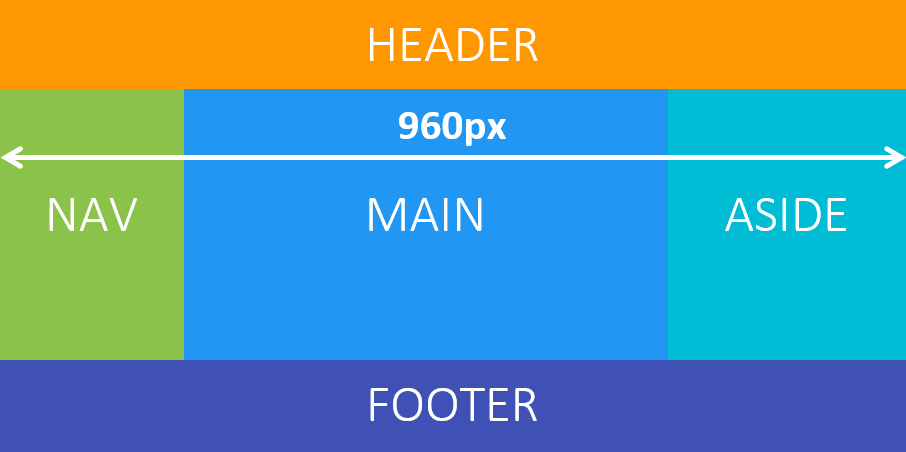
Данная ширина (960px) – это просто некоторая комфортная величина для просмотра сайтов на экранах с таким разрешением (1024 – 1280px).
Кроме этого, выбор именно этого значения объясняется ещё тем, что оно очень хорошо делится на различные числа (например, на 12). Это позволяет при проектировании макета строить ячейки, которые будут иметь в качестве значения ширины целое количество пикселей. Например, при создании макета 3-6-3 ячейки будут иметь соответственно значения 240px, 480px и 240px.
Создание фиксированного макета в Bootstrap 3 и 4
Для создания такого макета достаточно установить адаптивно-резиновому обёрточному контейнеру с помощью CSS необходимую ширину:
.container-fluid {
width: 960px !important;
}После этого можно переходить к разработке макета с помощью классов сетки Bootstrap. Для установки ширины адаптивным блокам в данном случае достаточно использовать классы col-xs-{количество_колонок} (в Bootstrap 3) и col-{количество_колонок} (в Bootstrap 4).
Пример фиксированного макета, основная часть которого состоит из 3 ячеек (nav, main и aside):

/* CSS */
.container-fluid {
width: 960px !important;
}
<!-- HTML Bootstrap 3 -->
<header class="header">
<div class="container-fluid">...</div>
</header>
<div class="container-fluid">
<div class="row">
<nav class="col-xs-2 navigation">...</nav>
<main class="col-xs-7 main">...</main>
<aside class="col-xs-3 aside">...</aside>
</div>
</div>
<footer class="footer">
<div class="container-fluid">...</div>
</footer>/* CSS */
.container-fluid {
width: 960px !important;
}
<!-- HTML Bootstrap 4 -->
<header class="header">
<div class="container-fluid">...</div>
</header>
<div class="container-fluid">
<div class="row">
<nav class="col-2 navigation">...</nav>
<main class="col-7 main">...</main>
<aside class="col-3 aside">...</aside>
</div>
</div>
<footer class="footer">
<div class="container-fluid">...</div>
</footer>
Комментарии: 0