Верстка отзывчивого макета на базе сетки Bootstrap

В этом статье рассмотрим процесс разработки адаптивно-резинового макета сайта на фреймворках Bootstrap 3 и 4.
Принцип разработки адаптивно-резинового макета на Bootstrap
Принцип разработки адаптивно-резинового макета на Bootstrap 3 и 4 практически ничем не отличается от адаптивно-фиксированного.
Единственное отличие между ними кроется только в типе используемого обёрточного контейнера. Если в качестве класса обёрточного контейнера использовать container, то на выходе получится адаптивно-фиксированный макет. Если же использовать класс container-fluid, то получится - адаптивно-резиновый или адаптивно-гибкий макет.
Обёрточный контейнер с классом container-fluid на всех контрольных устанавливает макету ширину, равную 100% относительно ширины viewport.
Процесс разработки адаптивно-резинового макета
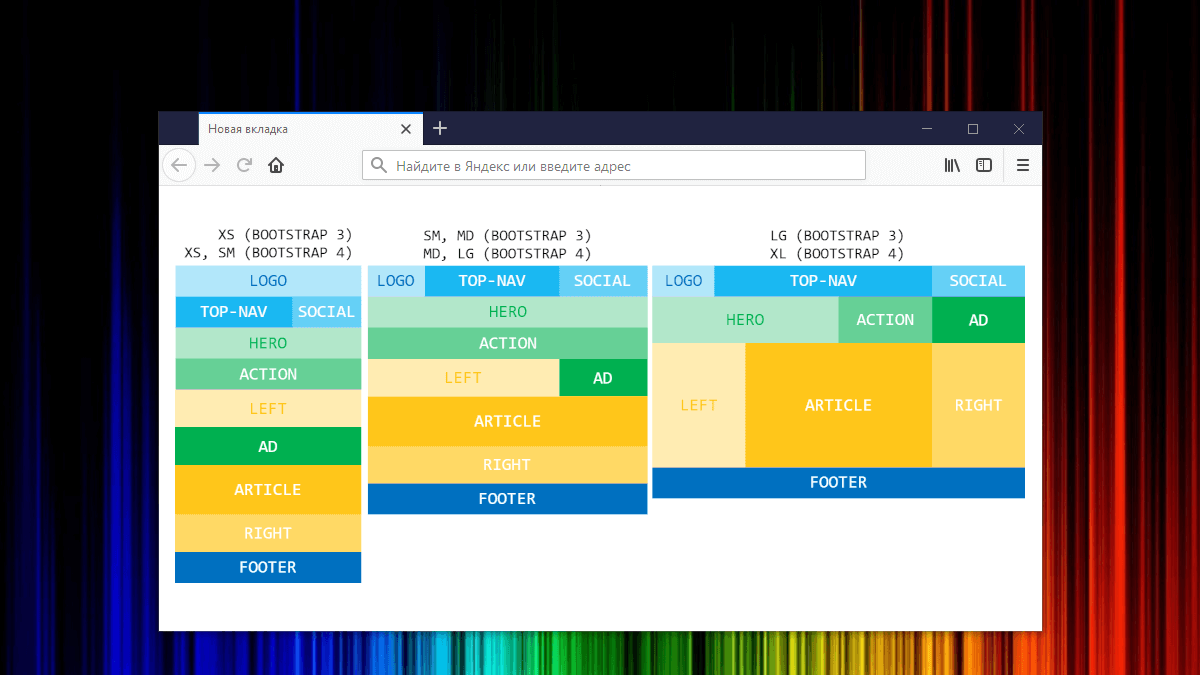
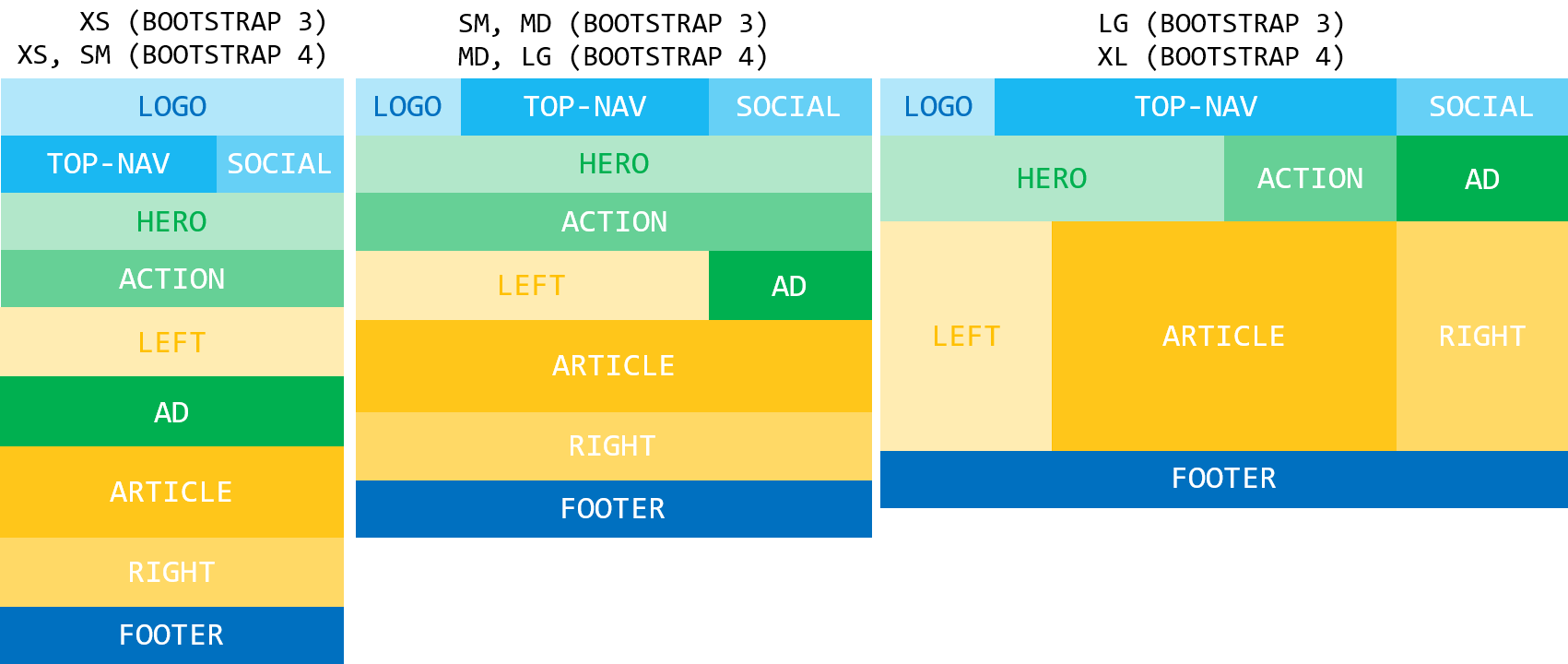
Структура адаптивно-резинового макета:

Вёрстка макета на Bootstrap 3:
<!-- HEADER -->
<header class="header">
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-lg-2 logo">LOGO</div>
<nav class="col-xs-7 col-sm-5 col-lg-7 top-nav">TOP-NAV</nav>
<div class="col-xs-5 col-sm-4 col-lg-3 social">SOCIAL</div>
</div>
</div>
</header>
<!-- MAIN -->
<main class="main">
<div class="container-fluid">
<div class="row main-hero">
<div class="col-lg-6 hero">HERO</div>
<div class="col-lg-3 action">ACTION</div>
<div class="col-lg-3 visible-lg-block ad">AD</div>
</div>
<div class="row main-article">
<aside class="col-sm-9 col-lg-3 left">LEFT</aside>
<div class="col-sm-3 hidden-lg ad">AD</div>
<div class="clearfix hidden-lg"></div>
<article class="col-lg-6 article">ARTICLE</article>
<aside class="col-lg-3 right">RIGHT</aside>
</div>
</div>
</main>
<!-- FOOTER -->
<footer class="footer">
<div class="container-fluid">
FOOTER
</div>
</footer>Вёрстка макета на Bootstrap 4:
<!-- HEADER -->
<header class="header">
<div class="container-fluid">
<div class="row">
<div class="col-md-3 col-xl-2 logo">LOGO</div>
<nav class="col-7 col-md-5 col-xl-7 top-nav">TOP-NAV</nav>
<div class="col-5 col-md-4 col-xl-3 social">SOCIAL</div>
</div>
</div>
</header>
<!-- MAIN -->
<main class="main">
<div class="container-fluid">
<div class="row">
<div class="col-xl-6 order-xl-1 hero">HERO</div>
<div class="col-xl-3 order-xl-2 action">ACTION</div>
<aside class="col-md-9 col-xl-3 order-xl-4 left">LEFT</aside>
<div class="col-md-3 order-xl-3 ad">AD</div>
<article class="col-xl-6 order-xl-5 article">ARTICLE</article>
<aside class="col-xl-3 order-xl-6 right">RIGHT</aside>
</div>
</div>
</main>
<!-- FOOTER -->
<footer class="footer">
<div class="container-fluid">
FOOTER
</div>
</footer>
Комментарии: 7
itchief.ru/assets/uploadify/f/5/c/f5c212975f3270396cc2dd093ca45a9d.jpg
Подскажите пожалуйста, в чём причина такого отображения?
Сейчас выглядит так:
На компе то, что надо, а на телефоне получаются огромные вертикальные полосы по краям.
Вот ещё варианты создания правил (может быть пригодятся):
Ширина устройств (по умолчанию):
xs ( <768px )
sm ( >=768px и <992px )
md ( >=992px и <1200px )
lg ( >=1200px )