Содержание:
MODX - Создание шаблона для постов
На этом уроке мы создадим, а точнее напишем код для шаблона "Пост", который определяет структуру и внешний вид веб-страницы, содержащей пост.
Сниппеты в шаблоне «Пост»
В шаблоне «Пост» будем использовать следующие сниппеты:
- pdoCrumbs - для вывода «хлебных крошек»: (параметры сниппета:
tpl- чанк для оформления ресурса в навигационной цепочке;tplWrapper– чанк-обёртка для навигационной цепочки;tplHome– чанк, для оформления ссылки на главную страницу;outputSeparator– строка, которая выступает в качестве разделителя между элементами в навигационной цепочке;showCurrent– булевский параметр, который определяет выводить текущий ресурс в хлебных крошках или нет;showHome– булевский параметр, который определяет выводить ссылку на главную страницу в начале навигации или нет).
[[pdoCrumbs? &tpl=`@INLINE <li><a href="[[+link]]">[[+menutitle]]</a></li>` &tplWrapper=`@INLINE <ol class="breadcrumb">[[+output]]</ol>` &tplHome=`@INLINE <li><a href="/"><i class="glyphicon glyphicon-home"></i></a></li>` &outputSeparator=`` &showCurrent=`0` &showHome=`1` ]]
- TicketMeta – для вывода информации о текущем посте.

[[TicketMeta]]
- pdoNeighbors – для вывода ссылок на предыдущий и следующий посты от текущего (параметры сниппета:
tplPrev– чанк, содержащий ссылку на предыдущий пост;tplNext- чанк, содержащий ссылку на следующий пост;tplWrapper– чанк, который является обёрткой для вывода ссылок на "соседние" посты).
[[pdoNeighbors? &tplPrev=`@INLINE <span class="link-prev"><li class="previous"><a href="[[+link]]"><span class="glyphicon glyphicon-chevron-left"></span> [[+menutitle]]</a></li></span>` &tplNext=`@INLINE <span class="link-next"><li class="next"><a href="[[+link]]">[[+menutitle]] <span class="glyphicon glyphicon-chevron-right"></span></a></li></span>` &tplWrapper=`@INLINE <div class="neighbors"><ul class="pager">[[+prev]][[+next]]</ul></div>` ]]
CSS код:
.neighbors { margin-bottom:10px; } - TicketComments – для вывода комментариев и формы для комментирования поста (параметр поста:
allowGuest– булевский параметр, который позволять включить возможность комментирования для неавторизованных пользователей).
[[!TicketComments? &allowGuest=`1`]]
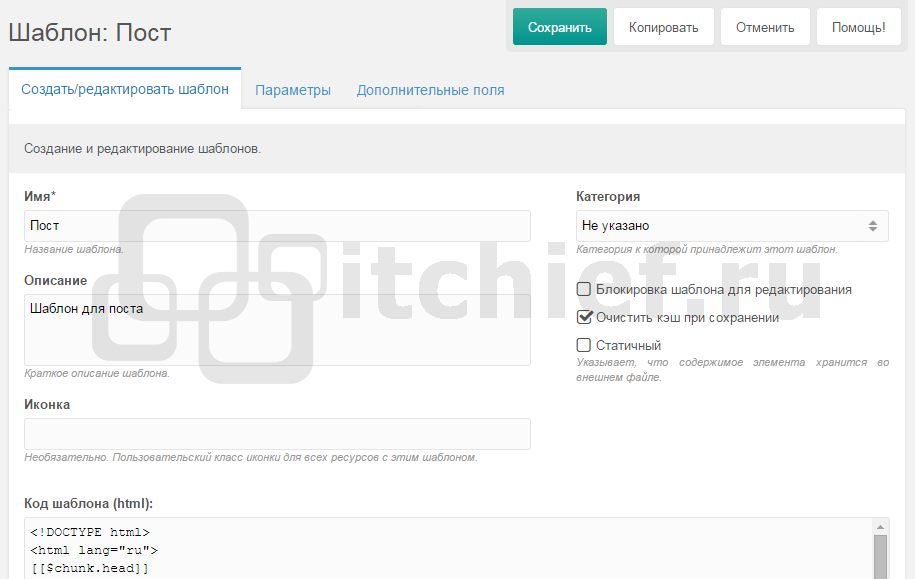
Создание кода (html) для шаблона "Пост"
Для страниц, содержащих посты, будем использовать разметку, аналогичную главной странице.
- Открываем шаблон "Пост".
- Вводим следующий код:

<!DOCTYPE html> <html lang="ru"> [[$chunk.head]] <body> <div class="container"> <div class="row"> [[$chunk.header]] [[$chunk.navbar]] <div class="main-block col-md-8"> [[pdoCrumbs? &tpl=`@INLINE <li><a href="[[+link]]">[[+menutitle]]</a></li>` &tplWrapper=`@INLINE <ol class="breadcrumb">[[+output]]</ol>` &tplHome=`@INLINE <li><a href="/"><i class="glyphicon glyphicon-home"></i></a></li>` &outputSeparator=`` &showCurrent=`0` &showHome=`1`]] <h1 class="h2 page-header">[[*pagetitle]]</h1> [[*content]] [[TicketMeta]] [[pdoNeighbors? &tplPrev=`@INLINE <span class="link-prev"><li class="previous"><a href="[[+link]]"><span class="glyphicon glyphicon-chevron-left"></span> [[+menutitle]]</a></li></span>` &tplNext=`@INLINE <span class="link-next"><li class="next"><a href="[[+link]]">[[+menutitle]] <span class="glyphicon glyphicon-chevron-right"></span></a></li></span>` &tplWrapper=`@INLINE <div class="neighbors"><ul class="pager">[[+prev]][[+next]]</ul></div>`]] [[!TicketComments? &allowGuest=`1`]] </div> <div class="col-md-4"> </div> </div> </div> [[$chunk.footer]] </body> </html>
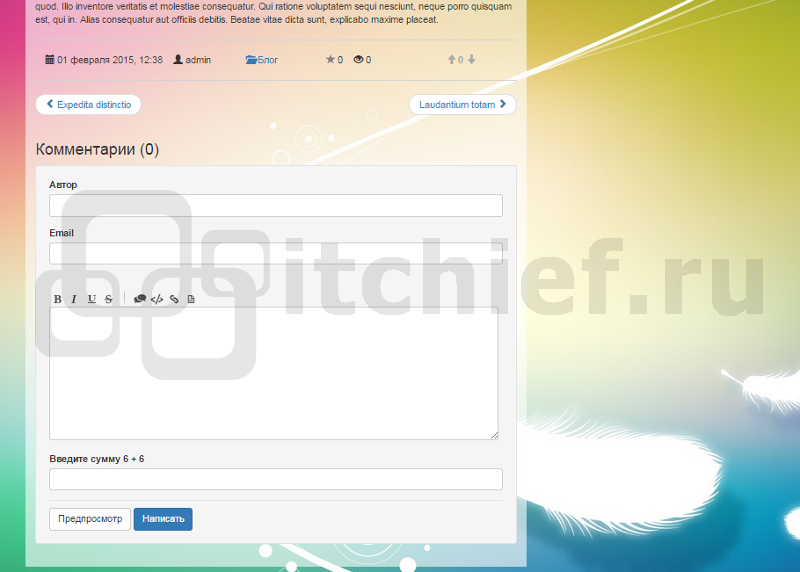
Демонстрация главной страницы блога
Веб-страницу, содержащую пост "Ex ea voluptate" продемонстрируем с помощью 2 скриншотов.Скриншот верхней части веб-страницы, содержащей пост

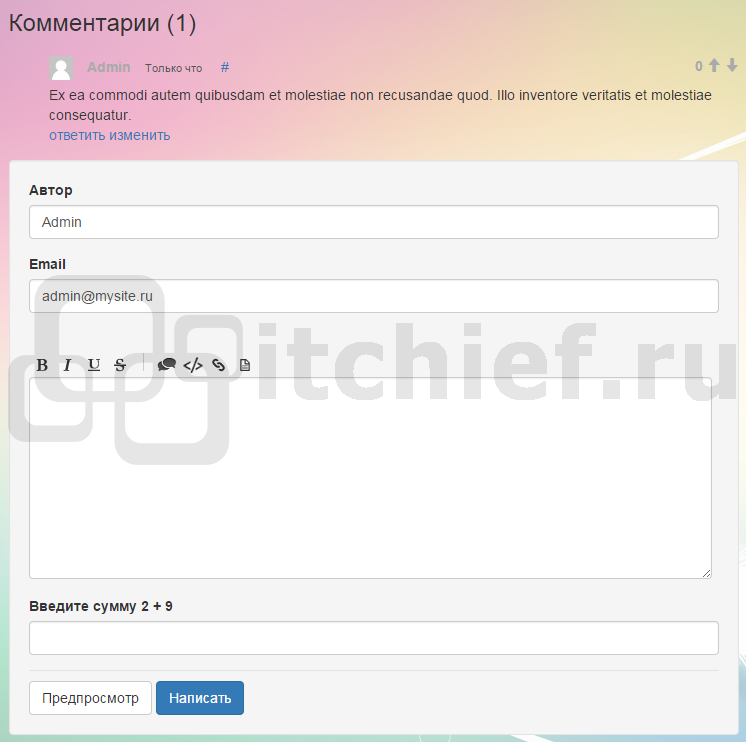
Скриншот нижней части веб-страницы, содержащей пост

Комментарии: 63
Благодарна вам за качественную информацию!
Сделала Блог на Tickets. С запретом комментировать незарегистрированным посетителям.
Если зарегистрирован Администратор — все работает, а если просто зарегистрированный пользователь — то при попытке отправить комментарий появляется сообщение: permission_denied_processor. Это и есть проблема.
Если разрешить комментировать всем, то комментарии отправляются как от имени зарегистрированных пользователей, так и от имени гостей. Помогите пожалуйста решить проблему.
Для этого необходимо, чтобы пользователь принадлежал к группе пользователей с политикой доступа к контексту TicketUserPolicy.
С помощью parents можно указать из какого раздела нужно вывести тикеты.
По умолчанию используется чанк «tpl.Tickets.list.row». Количество просмотров в нём определяется посредством плейсхолдера [[+views]].
Если нужно не стандартное оформление, то можно скопировать чанк «tpl.Tickets.list.row» и указать его через параметр tpl:
Если нужно вывести постранично, то тогда ещё нужно использовать pdoPage.
Например:
<div id="pdopage"> <div class="rows"> {'!pdoPage' | snippet : [ 'element' => 'getTickets', 'action' => 'tickets', 'ajaxMode' => 'default', 'parents' => '0', 'limit' => '5', 'maxLimit' => '5', 'pageLimit' => '7', 'nestedChunkPrefix' => 'tickets_', 'sortby' => 'publishedon', 'sortdir' => 'DESC', ]} </div> {'page.nav' | placeholder} </div>Простите за возможно простой вопрос.
Мне нужно на сайте сделать возможность посетителю (неавторизированному) сделать комментарий, чтоб админ мог на него ответить. Плюс, нужно поставить reCaptcha чтоб защитится от спам-роботов.
Как бы вы посоветовали это сделать?
Ну то есть суть в том, что в данном случае мне не нужны ни блог ни форма обратной связи, а только возможность посетителям добавлять коменты а админу на них отвечать, и плюс ко всему этому капча
И еще хотел спросить, какой переменной выводить номера постов, чтобы отображались числом, непосредственно за решеткой (на картинке показал стрелкой). Думаю так было бы удобней искать и направлять пользователя, к конкретному ответу с номером.
А по первому убрал ссылку reply (закомментировал), не знаю это повлияет как-то на что-то, или нет, в настройках не нашел…
Как сделать чтобы нумерация начиналась с номера один поста данной темы
Эту задачу можно решить простым редактированием чанка «tpl.Tickets.comment.one.auth». В котором нужно удалить следующий код:
Но, лучше сделать копию чанка, удалить из него вышеприведённый код и указать его сниппету:
[[!TicketComments?
&tplCommentAuth=`tpl.Tickets.comment.one.auth.v1`
]]
У комментариев id – это первичный ключ в базе данных. Двух комментариев на сайте не может быть с одинаковым ключом.
Эту задачу (добавить циферки) можно решить с помощью JavaScript:
<script> var addIdToComments = function () { if (!$('.ticket-comment-link').length) { return; } $('.ticket-comment-link').each(function (index) { index++; $(this).find('a').attr('href', location.href.split('#')[0] + '#comment-' + index); $(this).closest('.ticket-comment-body').attr('id', 'comment-' + index); if ($(this).find('span').length) { $(this).find('span').text(index); } else { $(this).append('<span style="padding-left: 3px; padding-right: 3px;">' + index + '</span>'); } }) } addIdToComments(); $(document).on('tickets_comment_show', function () { addIdToComments(); }); </script>Чтобы всё у нас обновлялось после оставления комментария нужно в assets\components\tickets\js\web\default.js найти участок кода:comment: { ... save: function (form, button) { $(form).ajaxSubmit({ ... success: function (response) { ... if (response.success) { ... Tickets.comment.getlist(); prettyPrint(); $(document).trigger('tickets_comment_show'); // <- добавить эту строчку }Я так понимаю с помощью JavaScript можно решать многие задачи, своеобразная палочка-выручалочка.
Я бы до такого не дошел)) Еще раз спасибо!
Насчет копий я уже понял)) потому что если не делать копий, то при первом обновлении например того же компонента tickets все поломается
Вопрос по выводу списка статей с помощью Tiskets.
У страницы «Блог» создал раздел с тикетами, в содержимое во вкладке «Настройки раздела » указал следующий код
Далее в шаблоне раздела с тикетами (и в шаблоне «Блог») указал несколько вариантов вывода тикетов, НИ один из которых не работает(:
Вопрос очень простой, как мне хоть в каком виде вывести созданные статьи( а статьи в разделе с тикетами я создал) через getTickets
Через getResources статьи выводятся, скрини прилагаю, надеюсь на вашу помощь
раздел с тикетами — itchief.ru/assets/uploadify/5/2/f/52f6860be3d2e09f7b20ac170fecb5c8.png
шаблон — itchief.ru/assets/uploadify/9/5/0/95087afefd884a6fbf456d38a8b69f6f.png
Ни разу не сталкивался с такой проблемой, попробуйте очистить кэш сайта.
Чтобы вывести содержимое раздела с тикетами в шаблоне используйте поле [[*content]].
Как правильно прописывать вывод списка статей, а то криво получается или пустая страница (https://modx.pro/help/4633/ не реклама, просто вопрос тут затих, а мое решение не увенчалось успехом)
1)количество просмотров страницы с тикетом всегда показывает 0.
2)У меня не активна опция лайка/дизлайка комментариев и статьи(отображатся просто серые стрелки и тоже 0 показывает).
Опции голосования активны только для авторизованных пользователей (но не за свои ресурсы).
Сделал на сайте отзывы на ticketComments.
Отзывы оставляются, но не приходит подтверждение на email админа (нужно чтобы провести модерацию).
Подтверждение приходит только если откомментировать уже оставленный отзыв (2й уровень комментариев).
Подскажите, можно как-то это исправить?
Использовал такой вызов сниппета:
Проблему решил следующим образом: экспортировал с другого сайта все таблицы относящиеся к tickets, потом импортировал в свою базу, после этого tickets установился. Все равно этот способ мне кажется костылем. Возможно ошибка связана с тем, что устанавливал пакет tckets на готовую сборку shopkeeper3, а там используется Migs и много других компонентов, предполагаю, один из них конфликтует.
И еще один вопрос, не совсем по теме. Подскажите как вывести два сниппета COMPARE (сравнение товаров) на одной странице. Дело в том, количество добавленных к сравнению товаров обновляется (AJAX-ом) только в сниппете который стоит первым в коде. Во втором сниппете обновление значения происходит только после перезагрузки страницы.
Спасибо.
Проблема с установкой Tiskets. Во время установке вылезает сообщение:
Could not create table `modx_tickets_views` SQL: CREATE TABLE `modx_tickets_views` (`parent` INT(10) unsigned NOT NULL DEFAULT '0', `uid` INT(10) unsigned NOT NULL DEFAULT '0', `guest_key` CHAR(32) NULL, `timestamp` DATETIME NOT NULL, PRIMARY KEY (`parent`,`uid`,`guest_key`)) ENGINE=MyISAM ERROR: Array ( [0] => 42000 [1] => 1171 [2] => All parts of a PRIMARY KEY must be NOT NULL; if you need NULL in a key, use UNIQUE instead ).
Подскажите что делать?
Спасибо.
Подскажите пожалуйста.
Хочу вывести в шаблоне поста список ресурсов из родительского ресурса (подкаталога) в котором находится ресурс поста. Если проще, — есть каталог: телевизоры, пылесосы, и тд., в папке пылесосы статья. Нужно в этой статье вывести список всех статей из раздела «пылесосы» (то есть родительского раздела для этой статьи).
Вывожу так:
Но что ставить в &parents=`??????` не пойму. Родительский (id) ресурс должен определяться автоматически.
Спасибо.
Заработало.
Скажите, а где можно посмотреть список всех системных плейсхолдеров MODXrevo?
_https://rtfm.modx.com/revolution/2.x/making-sites-with-modx/commonly-used-template-tags
Помогите разобраться. Когда начал писать сайт подключил по вашему уроку, все работало, комментарии добавлялись. Написал главную страницу и вернулся к странице поста. К своему огорчению обнаружил, что комментарии перестали добавляться, хотя сам шаблон поста не трогал (все как у вас). Все элементы страницы выводятся даже те комментарии, что я добавлял в начале написания сайта (когда проверял работоспособность коментов). Нажимаешь кнопку «НАПИСАТЬ» страница перегружается((. Что делать?
Могу дать ссылку
Ошибку, нашел — пробел в закрывающем теге body, убрал все работает.
Захожу ресурс раздел с тикетами. (Дневник — моё название)
Нажимаю кнопку "+Создать тикет".
Открывается следующий вид (см. картинку)
Отсутствуют кнопки «Сохранить» и т.д.
Соответственно не могу создать тикет.
Пару недель ничего на сайте не делал.(Tickets обновлено)
Второй вопрос как называется эта группа кнопок(обведено красным)
В этой группе находятся кнопки для выполнения основных действий над текущим ресурсом: «Сохранить», «Посмотреть», «Отменить» и «Помощь».
Жумлу напомнило, когда у нее вход в админку пропадал, приходилось через пхпадмин с юзером колдовать (
Друпал ни разу подобных эмоций не вызывал )
— Извините — сам разобрался: надо в стили добавить —
#comment-form {display: none;}[[!TicketLatest? &limit=`3` &tpl=`tpl.Tickets.comment.latest.my` &action=`comments` &includeContent=`1`]]Второй момент — это проверьте разметку.Блок с классом:
должен быть расположен в том же контейнере что и следующий класс:
<!DOCTYPE html> <html lang="ru"> [[$chunk.head]] <body> <div class="container"> <div class="row"> [[$chunk.header]] [[$chunk.navbar]] <div itemscope itemtype="http://schema.org/Article" class="main-block col-md-8"> [[pdoCrumbs? &tpl=`@INLINE <li><a href="[[+link]]">[[+menutitle]]</a></li>` &tplWrapper=`@INLINE <ol class="breadcrumb">[[+output]]</ol>` &tplHome=`@INLINE <li><a href="/"><i class="glyphicon glyphicon-home"></i></a></li>` &outputSeparator=`` &showCurrent=`0` &showHome=`1`]] <h1 itemprop="name" class="h2 page-header">[[*pagetitle]]</h1> <div itemprop="description"><em>[[*description]]</em></div> <div itemprop="articleBody">[[*content]]</div> <div itemprop="image">[[*photo]]</div> [[$tpl.yandexshare]] [[TicketMeta]] [[pdoNeighbors? &tplPrev=`@INLINE <li class="previous"><a href="[[+link]]"><span class="glyphicon glyphicon-chevron-left"></span> [[+menutitle]]</a></li>` &tplNext=`@INLINE <li class="next"><a href="[[+link]]">[[+menutitle]] <span class="glyphicon glyphicon-chevron-right"></span></a></li>` &tplWrapper=`@INLINE <div class="neighbors"><ul class="pager">[[+prev]][[+next]]</ul></div>`]] [[!TicketComments? &fastMode=`0` &allowGuest=`1` &allowGuestEmails=`1` &maxCaptcha=`30`]] </div> <div class="col-md-4"> [[$lastComment]] </div> </div> </div> [[$chunk.footer]] </body> </html>Помогите, пожалуйста.
Извините, что вопрос не совсем по теме.
У меня на сайте вывод товаров организован при помощи таблицы MIGX.
А хлебные крошки реализованы с помощью pdoCrumbs таким образом:
Проблема в том, что на странице самого товара (карточке товара) выводятся только: Главная / (название последнего пункта в списке ресурсов, на котором вообще стоит галочка «не показывать в меню»). Вся цепочка отсутствует и соответственно текущая страница (карточка товара).
Подскажите пожалуйста, что нужно исправить.
Спасибо!
pdoCrumbs выводят хлебные крошки на основании иерархии ресурсов в дереве.
А у Вас товары организованы в таблице MIGX. Тут Вам придётся самостоятельно написать сниппет, который будет брать данные из таблицы и выводить их на странице.
Там всё просто.
Необходимо просто добавить параметр(ы) &autoPublishGuest=`0` (публиковать комментарии анонимных пользователей после модерации) и (или) &autoPublish=`0` (публиковать комментарии авторизированных пользователей после модерации) к сниппету TicketComments:
Теперь, после оставления пользователем комментария, он не опубликуется. Вам необходимо будет его проверить. Для этого необходимо зайти в Панель Управления MODX и перейти на страницу Комментарии:
Приложения -> Тикеты -> Вкладка «Комментарии»
На этой странице Вы его просматриваете и решаете, что с ним делать (публиковать или нет).
<?php //получаешь id текущего ресурса $id = $modx->resource->id; $q = $modx->newQuery('modResource', $id); $q->leftJoin('TicketThread','TicketThread', "`TicketThread`.`name` = 'resource-{$id}'"); $q->leftJoin('TicketComment','TicketComment', "`TicketThread`.`id` = `TicketComment`.`thread`"); $q->select('COUNT(`TicketComment`.`id`) as `comments`'); $count = 0; if ($q->prepare() && $q->stmt->execute()) { $count = (integer) $q->stmt->fetch(PDO::FETCH_COLUMN); } return $count;2. Открываешь шаблон и в нужно месте вызываешь сниппет TicketCommentCount, который будет выводить количество комментариев:А первую строку кода сниппета изменить на:
$id = $modx->getOption('id', $scriptProperties,$modx->resource->id);1 Способ:
Значок «Шестерёнка» -> Управление словарями.
В открывшейся странице «Управления словарями» устанавливаем следующее:
- в раскрывающемся списке «Пространство имён» выбираем «tickets»;
- в раскрывающемся списке «Язык» выбираем «ru».
После этого в таблице ищем имя «comments» и изменяем его значение на «Отзывы».После этого незабываем «Очистить кэш сайта».
2 способ:
Для этого открываем чанк «tpl.Tickets.comment.wrapper».
Ищем следующую строчку:
Изменяем её на следующую строчку:
/* стиль для заголовка с шириной экрана до 768px */ .header { height:75px; background: url('/assets/images/logo/logo-xs.png') no-repeat; } /* стиль для заголовка с шириной экрана до 992px */ @media(min-width:768px) { .header { height:90px; background: url('/assets/images/logo/logo-sm.png') no-repeat; } } /* стиль для заголовка с шириной экрана до 1200px */ @media(min-width:992px) { .header { height:100px; background: url('/assets/images/logo/logo-md.png') no-repeat; } } /* стиль для заголовка с шириной экрана свыше 1200px */ @media(min-width:1200px) { .header { height:110px; background: url('/assets/images/logo/logo-lg.png') no-repeat; } }.main-block { background-color: rgba(255, 255, 255, 0.6); padding:15px; } .header { height:75px; background: url('/assets/images/logo/logo.png') no-repeat; } footer { background-color: rgba(255, 255, 255, 0.6); margin-top:15px; padding-top:5px; } .neighbors { margin-bottom:10px; } img { display: block; max-width: 100%; height: auto; }