Что такое CMS MODX Revolution и как его установить?

Статья в которой рассмотрим, что такое CMS MODX, и как её установить на локальный сервер.
Что такое CMS MODX?
MODX – это система управления содержимым (CMS) с открытым исходным кодом. Она является достаточно мощным инструментом и позволяет создавать различные сайты за исключением высоконагруженных проектов. Их лучше писать на PHP фреймворках (например, Laravel, Symfony), а не на CMS.
Распространяется MODX по лицензии GPL. Это означает что систему можно использовать как для создания личных, так и коммерческих сайтов. MODX написан на PHP и использует MySQL (5.6+), MariaDB (10.1+) или Percona server (5.6+) в качестве базы данных для хранения информации.
MODX можно установить на любой виртуальный хостинг с поддержкой PHP 7.4 и выше. В качестве веб-сервера можно использовать Apache (2.2+) или NGINX (1.18+). Из версий на текущий момент актуальными являются две:
- 2.8.7
- 3.0.5
Загрузка MODX
Скачать пакет MODX Revolution можно непосредственно с официального сайта. Третью ветку можно загрузить на этой странице, а вторую – здесь.
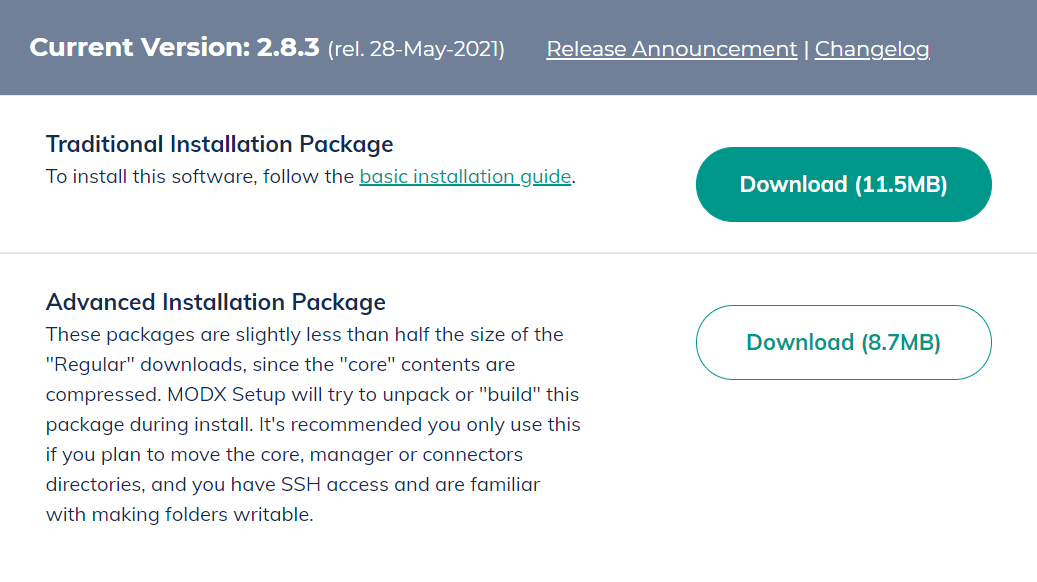
На странице загрузке доступны две версии: традиционная и расширенная.

Традиционную версию обычно выбирают, если не нужно изменять имена и местоположения основных папок системы. Весь процесс установки здесь в основном сводится к распаковке файлов и запуска мастера установки.
В отличие от традиционной версии архив расширенной версии почти в 2 раза меньше, из-за того, что в нем содержимое ядра сжато. В процессе установки оно будет распаковано и собрано. Эту версию в основном используют, когда требуется настроить местоположение папок core, manager и connectors.
Скачаем архив традиционной версии с сайта MODX. На текущий момент последней версией является 2.8.3.
Установка сервера
Перед как переходить дальше необходимо установить и сконфигурировать сервер для работы MODX. В качестве сервера на этапе разработки обычно используют локальный, например «Open Server Panel», XAMPP или др. В этой статье в качестве сервера будем использовать решение на базе WSL.
Перенос сайта на виртуальный хостинг или выделенный сервер обычно осуществляется тогда, когда сайт уже будет готов к продакшену.
Начнём с создания каталога «test.com», а в нем ещё одного «public_html». В этом каталоге будем размещать рабочие файлы сайта.
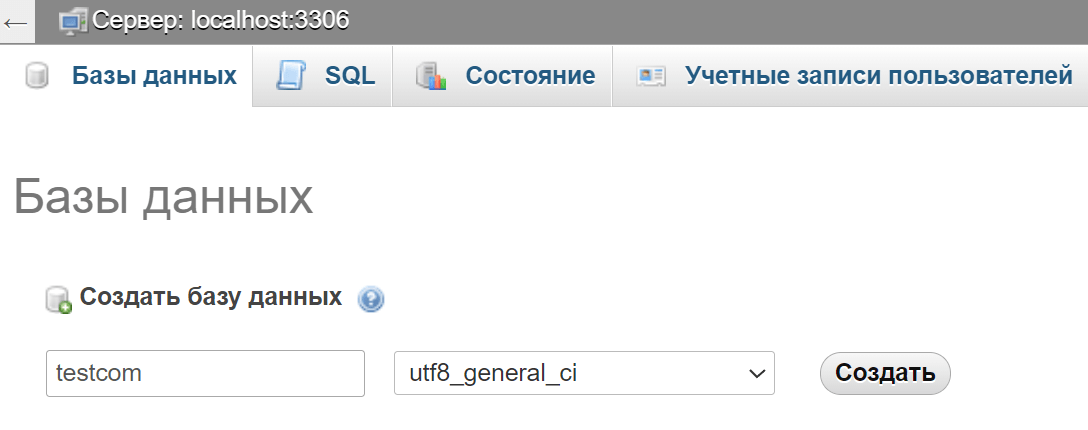
После создания каталога создадим базу данных для нашего сайта. Для этого откроем phpMyAdmin и создадим новую базу, например «testcom».

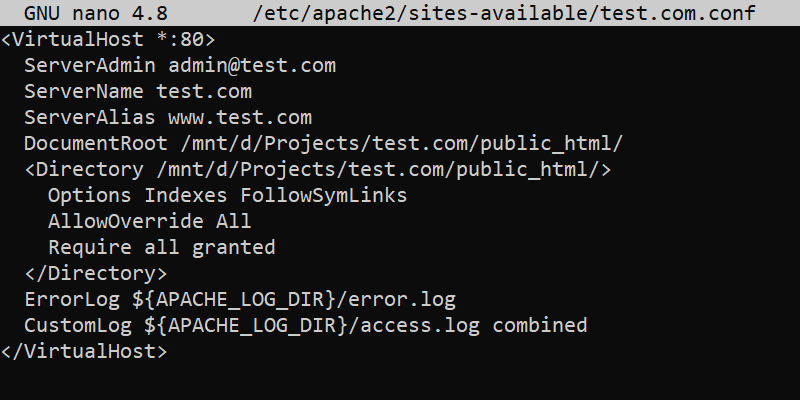
После подготовки базы данных, добавим в Apache виртуальный хост.

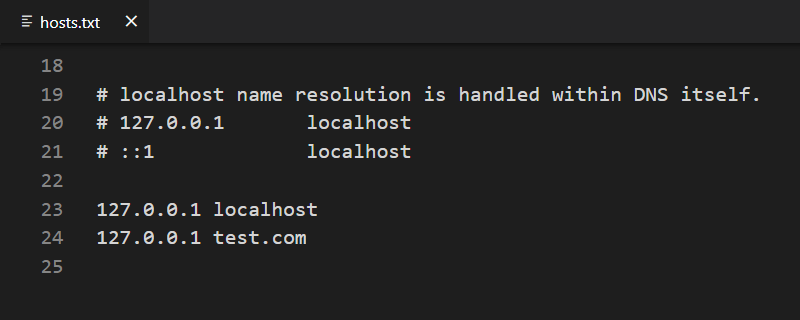
После этого добавим запись в файл hosts.

Теперь «test.com» имеет IP адрес локального компьютера, в данном случае это «127.0.0.1».
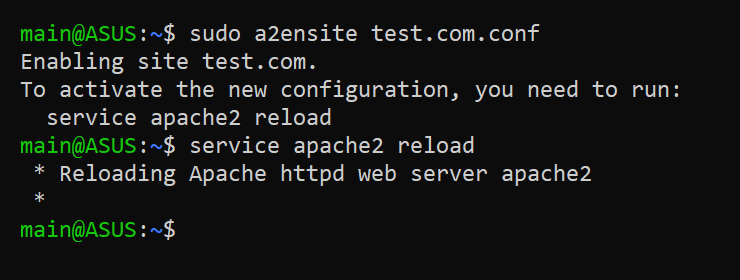
Перезапустим сервер Apache для того, чтобы настройки виртуальных хостов вступили в силу.

Распаковка архива
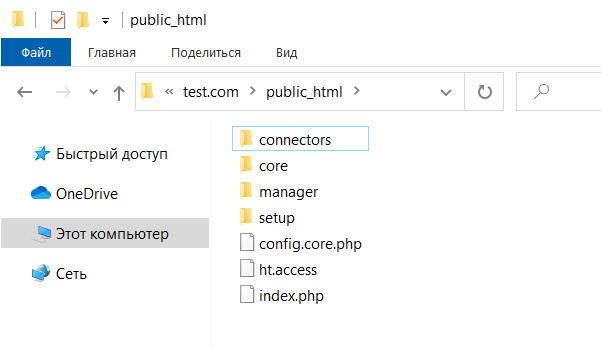
Распакуем загруженный архив в «public_html».

Установка
Откроем браузер и в адресной строке введём URL: «http://test.com/setup/».
Откроется мастер установки. На первом шаге он предлагает нам выбрать язык. Выберем «ru» (русский язык).
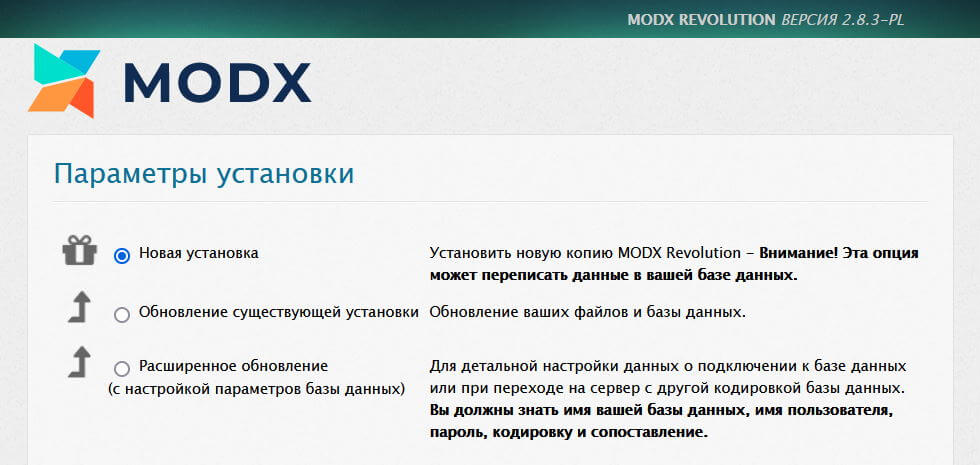
На следующем этапе выберем опцию «Новая установка». Дополнительные параметры, связанные с назначением прав доступа к файлам и каталогам, оставим по умолчанию.

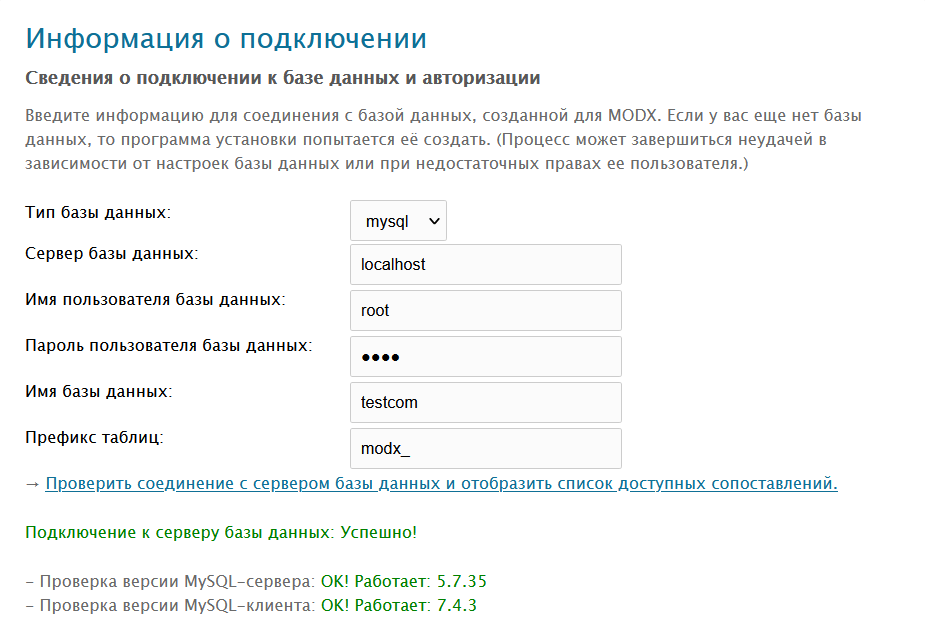
На следующей странице укажем параметры подключения к базе данных.
После введения настроек нажимаем на «Проверить соединение с сервером».

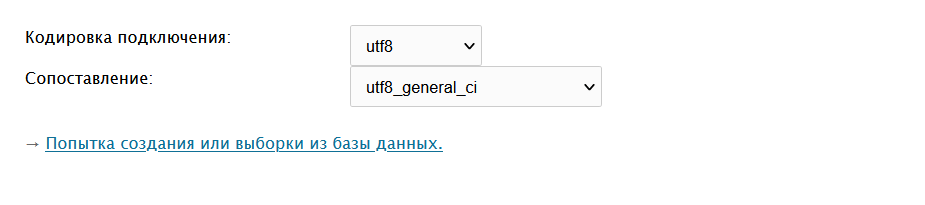
Если соединение с базой данной прошло успешно, то переходим к настройке кодировки. Выбираем следующие значения:

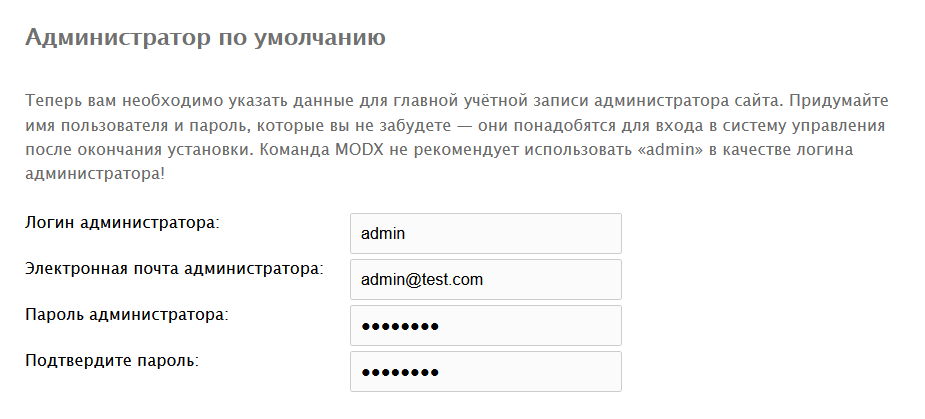
После этого переходим к выполнению теста «Создание и испытание выборки из базы данных». После успеха заполняем сведения об администраторе и пароль.

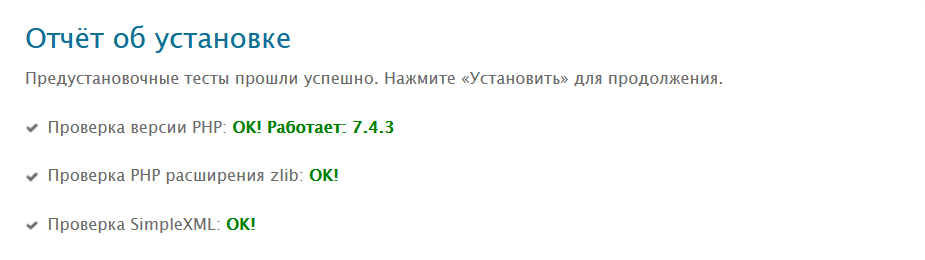
Далее MODX выполняет предустановочные тесты и выводит результаты. После чего нажимаем кнопку «Установить».

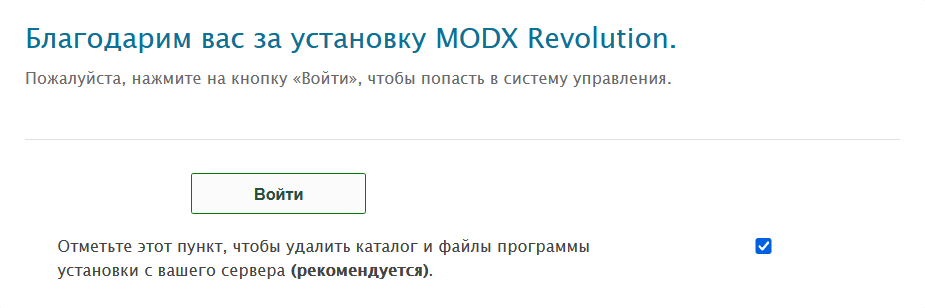
После завершения отмечаем галочку, чтобы система MODX Revolution удалила установочные файлы.

Вход в панель управления сайтом
Для того чтобы войти в панель управления сайтом, необходимо в адресную строку браузера ввести следующий URL: «http://test.com/manager/».

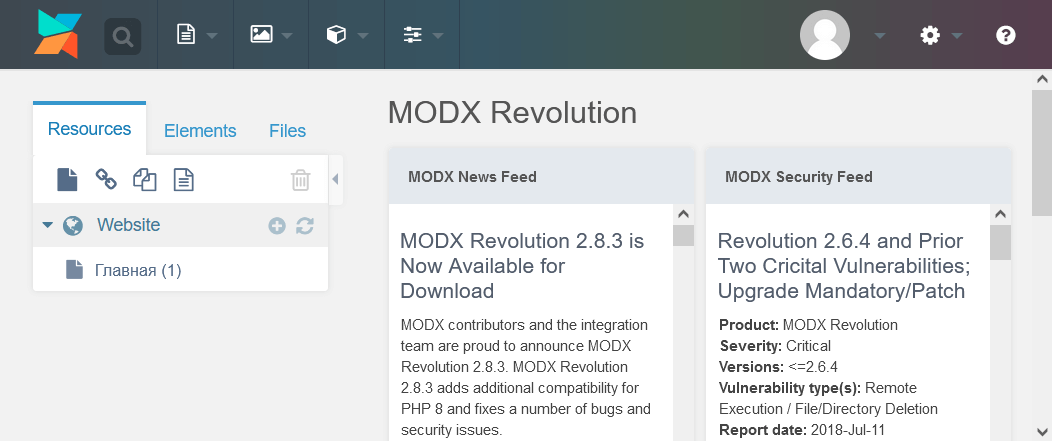
После успешного ввода имени пользователя и пароля вы перейдёте в панель управления сайтом. Её называют ещё админкой или менеджером.

Обычно при проверки конфигурации отображаются несколько ошибок. Чтобы их исправить нужно:
- переименовать файлы «ht.access», находящиеся в «public_html» и «public_html/core», в «.htaccess»;
- установить для файла «public_html/core/config/config.inc.php» атрибут «Только чтение».
Одной из особенностей MODX является то, что админка не является обязательной для самого сайта, т.е. он будет полностью работоспособен даже если её удалить.
Комментарии: 24
Поставил на Open Server и все зарботало!
Еще вопрос, загрузил пакет локально, в папку packages, загрузил успешно,
но когда выбираю «искать пакеты локально», они не находятся? Хотя в папке они есть
Странно почему версия 2.7.1 с ошибками…
Все сделал по инструкции, установка прошла успешно
itchief.ru/assets/uploadify/a/b/b/abb62a2559e9b6661613469a63eadd68.jpg
И после нажатия «далее» выскакивает вот такая ошибка — Parse error: syntax error, unexpected '[' in Q:\home\newsite.ru\www\core\model\modx\modx.class.php on line 283
Устанавливаю на денвере
Подскажите как это исправляется?
Либо бывает так что при нажатии «далее» открывается просто пустая страница
В системных настройках также можете ещё проверить параметр modx_charset. Он должен быть UTF-8.
Помогло: После авторизации откройте прямую ссылку: site.ru/manager/?a=system/settings
И отключите Отображение RSS-канала «Уведомления безопасности MODX».
Такая проблема, при установке MODX вместо русского языка набор символов, как можно исправить?
Спасибо.
2. Добавить в него строчку:
Присматриваюсь к движку MODx, в целом нравится). Но самый большой вопрос: что лучше выбрать EVO или REVO? Понятно, что REVO — новая, более современная ветка, но для меня критичен вопрос потребления ресурсов и скорости работы. А вот тут как раз мнения самые разные. Мне почему-то кажется, что EVO всё-таки шустрее в работе. А Ваше мнение?
Да, ветка EVO в отличие от REVO имеет более быстрый парсер, более отзывчивую панель администрирования и «легкий» движок. Но в реальности быстродействие готового сайта может оказаться хуже, чем в REVO. Тут необходимо проводить тесты производительности, оптимизировать код по возможности, а уже потом принимать решение.
На этой веб-страничке есть несколько тестов сравнивающих EVO и REVO.