MODX Revo - Добавление кнопок социальный сетей в футер
Статья, в которой рассмотрим, как оформить футер блога и добавить в него кнопки социальных сетей.
Разметка футера
Футер блога выполним в виде 2 блоков. В первый блок поместим логотип и название блога, а во второй блок – кнопки социальных сетей (Twitter, Вконтакте, Одноклассники, Google+, Facebook).
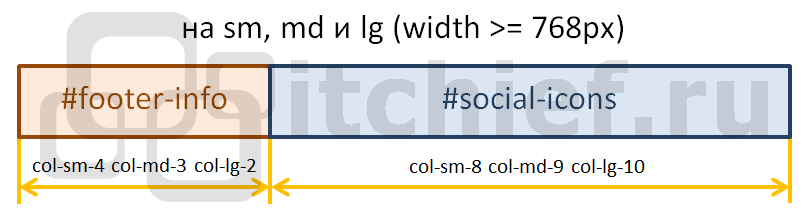
Разметку футера сделаем адаптивной с помощью классов Twitter Bootstrap 3:
- на устройствах
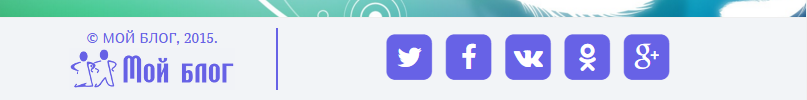
sm,mdиlg(ширина больше или равна 768 px) блоки расположим горизонтально. - на устройствах
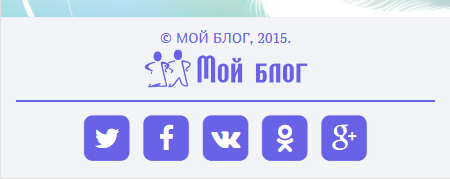
xs(ширина меньше 768 px) блоки расположим вертикально.
<footer>
<div class="container">
<div class="row">
<!-- Логотип и название блога -->
<div id="footer-info" class="col-sm-4 col-md-3 col-lg-2">
</div>
<!-- Кнопки социальных сетей -->
<div class="col-sm-8 col-md-9 col-lg-10">
<div id="social-icons">
</div>
</div>
</div>
</footer>


Наполнение футера контентом
После создания разметки перейдём к наполнению футера контентом.
В блок div с id="footer-info" поместим текст и картинку:
© МОЙ БЛОГ, 2015. <img class="center-block" src="/assets/images/logo/logo-footer.png" alt="Логотип блога">
В блок div с id="social-icons" поместим ссылки на социальные сети. Содержимое ссылок выполним с помощью иконок FontAwesome:
<a href="#" target="_blank" title="Twitter">
<span class="fa-stack fa-lg">
<i class="fa fa-square fa-stack-2x"></i>
<i class="fa fa-twitter fa-stack-1x fa-inverse"></i>
</span>
</a>
<a href="#" target="_blank" title="Facebook">
<span class="fa-stack fa-lg">
<i class="fa fa-square fa-stack-2x"></i>
<i class="fa fa-facebook fa-stack-1x fa-inverse"></i>
</span>
</a>
<a href="#" target="_blank" title="ВКонтакте">
<span class="fa-stack fa-lg">
<i class="fa fa-square fa-stack-2x"></i>
<i class="fa fa-vk fa-stack-1x fa-inverse"></i>
</span>
</a>
<a href="#" target="_blank" title="Одноклассники">
<span class="fa-stack fa-lg">
<i class="fa fa-square fa-stack-2x"></i>
<i class="fa fa-odnoklassniki fa-stack-1x fa-inverse"></i>
</span>
</a>
<a href="#" target="_blank" title="Google+">
<span class="fa-stack fa-lg">
<i class="fa fa-square fa-stack-2x"></i>
<i class="fa fa-google-plus fa-stack-1x fa-inverse"></i>
</span>
</a>
В итоге получится следующий код футера, который необходимо поместим в чанк "chunk.footer", созданный на предыдущих уроках:
<footer>
<div class="container">
<div class="row">
<div id="footer-info" class="col-sm-4 col-md-3 col-lg-2">
© МОЙ БЛОГ, 2015.
<img class="center-block" src="/assets/images/logo/logo-footer.png" alt="Логотип блога">
</div>
<div class="col-sm-8 col-md-9 col-lg-10">
<div id="social-icons">
<a href="#" target="_blank" title="Twitter">
<span class="fa-stack fa-lg">
<i class="fa fa-square fa-stack-2x"></i>
<i class="fa fa-twitter fa-stack-1x fa-inverse"></i>
</span>
</a>
<a href="#" target="_blank" title="Facebook">
<span class="fa-stack fa-lg">
<i class="fa fa-square fa-stack-2x"></i>
<i class="fa fa-facebook fa-stack-1x fa-inverse"></i>
</span>
</a>
<a href="#" target="_blank" title="ВКонтакте">
<span class="fa-stack fa-lg">
<i class="fa fa-square fa-stack-2x"></i>
<i class="fa fa-vk fa-stack-1x fa-inverse"></i>
</span>
</a>
<a href="#" target="_blank" title="Одноклассники">
<span class="fa-stack fa-lg">
<i class="fa fa-square fa-stack-2x"></i>
<i class="fa fa-odnoklassniki fa-stack-1x fa-inverse"></i>
</span>
</a>
<a href="#" target="_blank" title="Google+">
<span class="fa-stack fa-lg">
<i class="fa fa-square fa-stack-2x"></i>
<i class="fa fa-google-plus fa-stack-1x fa-inverse"></i>
</span>
</a>
</div>
</div>
</div>
</div>
</footer>
...

Кроме этого не забываем скачать и подключить FontAwesome. Для этого открываем сайт FontAwesome, скачиваем архив, распоковываем его в директорию assets на сервере и подключаем её с помощью элемента link в чанке "chunk.head":
... <link href="assets/font-awesome/css/font-awesome.min.css" rel="stylesheet"> ...
Оформление футера
Оформление футера выполним с помощью стилей CSS:
- элементу
footerустановим: цвет фона#f2f4f7, внутренние отступы сверху и снизу по10px, цвет текста#6762e6, а также выравнивание контента по центру. - элементу, имеющему
id="social-icons"установим: размер шрифта20px, внутренние отступы сверху и снизу по3px. - ссылкам, находящимся в элементе с
id="social-icons"установим цвет текста#6762e6, а также уберём эффект подчёркивания. - при поднесении курсора к ссылке, находящейся в элементе с
id="social-icons"установим: размер шрифта22px, цвет текста#2c26bf, а также уберём подчёркивание у ссылок. - для блоков с помощью медиа-запросов добавим разделяющую линию, которая будет горизонтальной на устройствах с экраном
sm,mdиlg, и вертикальной на устройствах с экраномxs.
footer {
background-color: #f2f4f7;
padding-top:10px;
padding-bottom: 10px;
color: #6762e6;
text-align:center;
}
#social-icons {
font-size: 20px;
padding-top: 3px;
padding-bottom: 3px;
}
#social-icons a {
color: #6762e6;
text-decoration: none;
}
#social-icons a:hover {
font-size: 22px;
color: #2c26bf;
text-decoration: none;
}
@media (min-width: 768px) {
#footer-info {
border-right: 2px solid #6762e6;
}
}
@media (max-width: 768px) {
#footer-info {
padding-bottom: 10px;
}
#social-icons {
padding-top: 10px;
border-top: 2px solid #6762e6;
}
}
Добавим созданные стили в файл styles.css, расположенный каталоге /assets/bootstrap/css на сервере.
Демонстрация футера на странице
Созданный футер продемонстрируем с помощью следующих изображений:


Комментарии: 4
Подскажите пожалуйста где установить код кнопок социальных сетей «поделиться» или «мне нравиться» как у Вас в конце статей?
Спасибо.
Страница проекта доступна по следующему адресу: https://tech.yandex.ru/share/
между [[*content]]
и [[TicketMeta]]
Создайте чанк, например с именем tpl.yandexshare и поместите в него следующее содержимое:
После этого вызывайте его в нужных местах (шаблонах) так: