MODX - Создание HTML карты сайта
На этом уроке мы создадим страницу, на которой будет представлен в виде иерархического списка полный перечень разделов и страниц блога.
Так как на предыдущих уроках мы уже создали ресурс «Карта блога», то теперь нам остаётся разработать его содержимое. Изложение урока разобьём на 2 раздела. В первом разделе напишем код, с помощью которого мы будем генерировать основное содержимое страницы, т.е. карту сайта. Во втором разделе в виде пошаговой инструкции рассмотрим процесс создания страницы блога и добавления к ней кода, созданного в первом разделе.
Создание кода для генерации карты сайта
Для генерации карты сайта будем использовать сниппет pdoMenu, который мы использовали для создания навигационного меню. Для настройки сниппета pdoMenu будем использовать следующие параметры:
level– уровень генерируемого меню. Данное значение установим равным 0, т.к. нам необходимо вывести ресурсы, расположенные на всех уровнях иерархии.resources– данный параметр будем использовать, для исключения из выдачи ресурса с идентификатором 4.
countChildren– данный параметр предназначен для включения подсчёта количества дочерних ресурсов в каждом контейнере (разделе). Результат своих действий он выводит в плейсхолдер[[+children]].showHidden– данный параметр определяет показывать ли ресурсы скрытые для меню или нет.-
tplOuter– чанк, который содержит шаблон для обёртки всей карты меню (маркированный список).<ul> ... </ul>
-
tpl– чанк, который будем использовать для оформления элемента маркированного списка.<li> <a href="Ссылка">Название ресурса</a> </li>
-
tplParentRow– чанк, который будем использовать для оформления контейнера (раздела).<li> <a href="Ссылка">Название раздела (количество дочерних ресурсов)</a> <ul> ... </ul> </li> tplInner– чанк, который предназначен для обёртки элементов списка, расположенных на втором и последующих уровнях маркированного списка.
[[!pdoMenu? &startId=`0` &level=`0` &resources=`-4` &showHidden=`1` &countChildren=`1` &tplOuter=`@INLINE<ul>[[+wrapper]]</ul>` &tpl=`@INLINE<li><a href="[[+link]]">[[+menutitle]]</a></li>` &tplParentRow=`@INLINE<li><a href="[[+link]]">[[+menutitle]] ([[+children]])</a><ul>[[+wrapper]]</ul></li>` &tplInner=`@INLINE[[+wrapper]]` ]]
Создание ресурса "Карта блога"
Рассмотрим данный процесс в виде пошаговой инструкции:
- Создадим шаблон для ресурса "Карта блога".

Введём следующий код в шаблон:
<!DOCTYPE html> <html lang="ru"> [[$chunk.head]] <body> <div class="container"> <div class="row"> [[$chunk.header]] [[$chunk.navbar]] <div class="main-block col-md-8"> <h1 class="h2 page-header">[[*pagetitle]]</h1> [[*content]] [[!pdoMenu? &startId=`0` &level=`0` &resources=`-4` &showHidden=`1` &countChildren=`1` &tplOuter=`@INLINE<ul>[[+wrapper]]</ul>` &tpl=`@INLINE<li><a href="[[+link]]">[[+menutitle]]</a></li>` &tplParentRow=`@INLINE<li><a href="[[+link]]">[[+menutitle]] ([[+children]])</a><ul>[[+wrapper]]</ul></li>` &tplInner=`@INLINE[[+wrapper]]` ]] </div> <div class="col-md-4"> </div> </div> </div> [[$chunk.footer]] </body> </html>- Сохраним шаблон с помощью нажатия на кнопку с соответствующим названием.
- Откроем ресурс "Карта блога".
- В раскрывающемся списке "Шаблон" выберем пункт "Карта блога", или то имя шаблона, которые вы ему назначали в первом пункте.

- Введите контент в содержимое ресурса. Например, Вы можете ввести описание ресурса или пояснение к карте сайта.
<img class="center-block" src="/assets/images/logo/map.jpg"> <br> <p class="lead">Содержание:</p>
- Сохраните ресурс.
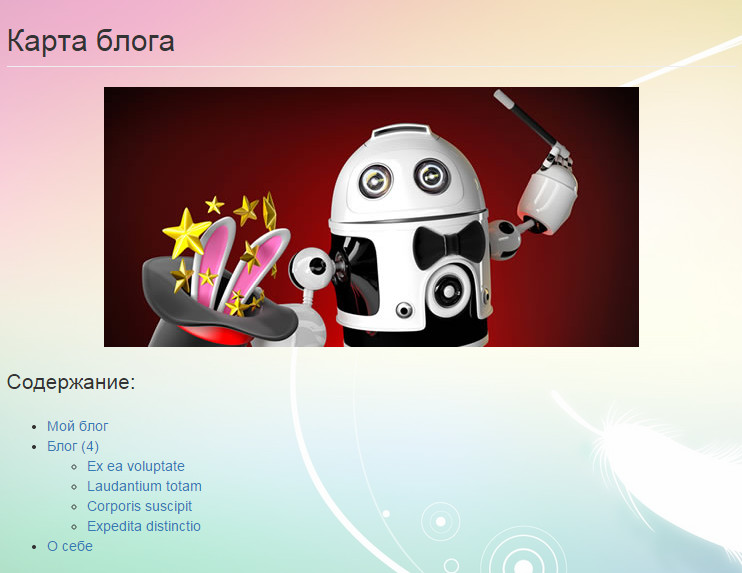
Демонстрация страницы "Карта блога"
Веб-страницу "Карта блога" продемонстрируем с помощью следующего скриншота:

Комментарии: 9
-Разное (9)
--Советы (1)
--Способы (3)
А самих названий статей нет. Только количество в разделах указано и всё. Тоже как и в поиске как будто глубина ограничена.
Код брал как у тебя
Решило мой вопрос) Может в статью добавить этот момент?) Наверняка, Я не один такой)
Да, добавлю.
Это можно выполнить выполнить различными способами:
Например, использовать фиксированные блоки различного размера и медиазапросы:
CSS:
#adblock1,#adblock2 { display: none; } media (min-width: 300px) { #adblock1 { display: block; } #adblock2 { display: none; } } media (min-width: 728px) { #adblock1 { display: none; } #adblock2 { display: block; } }Или используя адаптивные рекламные блоки Google:
.adblock1 { display:inline-block; width: 336px; height: 280px; } @media (max-width: 380px) { .adblock1 { display: none; } } @media (min-width:600px) { .adblock1 { width: 550px; height: 60px; } } @media (min-width:1000px) { .adblock1 { width: 728px; height: 90px; } }Про создание микроразметки для блога на основе schema.org обязательно напишу :)