MODX - Шаблоны
В этой статье рассмотрим такой элемент CMF MODX Revolution как шаблон.
Что такое шаблон
Шаблон - это элемент MODX, представляющий собой заготовку, на основании которой может осуществляться вывод любого количества ресурсов. Для того чтобы шаблон использовался для вывода некоторого ресурса, он (шаблон) должен быть связан с ним (ресурсом).
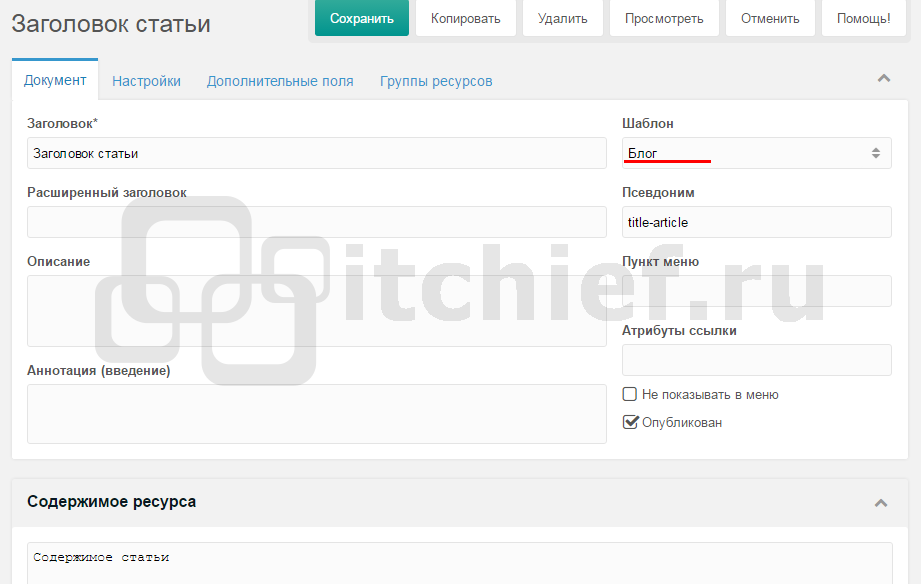
Подключение шаблона к ресурсу осуществляется через поле "Шаблон".

После этого подключенный (выбранный) шаблон будет использоваться для вывода этого ресурса.
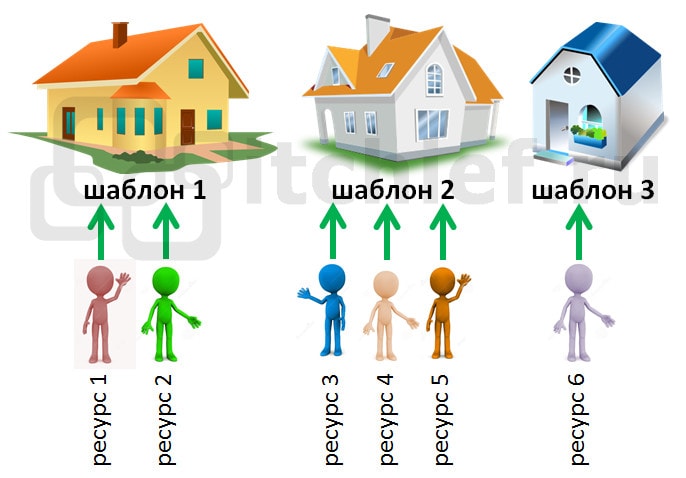
Понять назначение шаблона и то, как он связан с ресурсами очень просто, если представить шаблон домом, а ресурс человеком, живущим в этом доме. Дом, так же как и шаблон (страница) состоит из множества деталей (крыша - шапка страницы, стены – каркас страницы, основная часть фасада – основное содержимое страницы, подвал – нижняя часть страницы и т.д.).

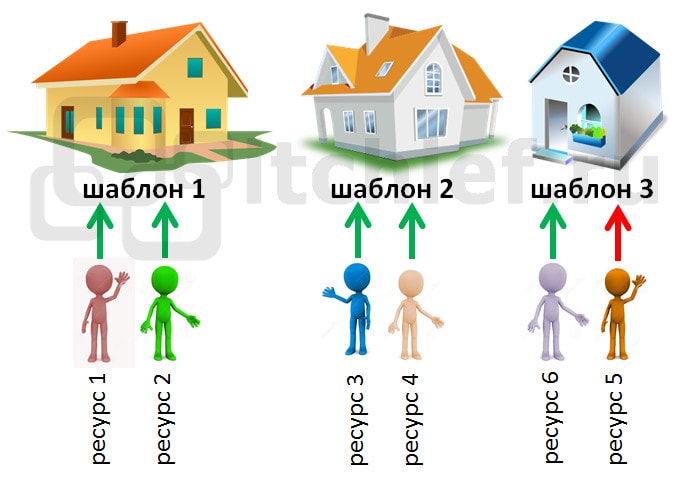
Человек (ресурс) может иметь несколько домов (шаблонов), но жить в определённый момент способен только в одном из них. Через некоторое время, человек может переселиться жить в другой дом, это будет аналогичному тому, что ресурсу назначить другой шаблон.

Внимание: Каждый ресурс (страница) в MODX Revolution может использовать в качестве своего вывода только один шаблон. Т.е. MODX не разрешает для вывода ресурса одновременно использовать несколько шаблонов. Но в любое время ресурсу можно назначить другой шаблон. Для этого необходимо на странице редактирования ресурса выбрать нужное значение из раскрывающего списка "Шаблон" и нажать на кнопку "Сохранить". После этого вывод ресурса уже будет осуществляться на основании указанного (другого) шаблона.
Где находятся шаблоны в админке
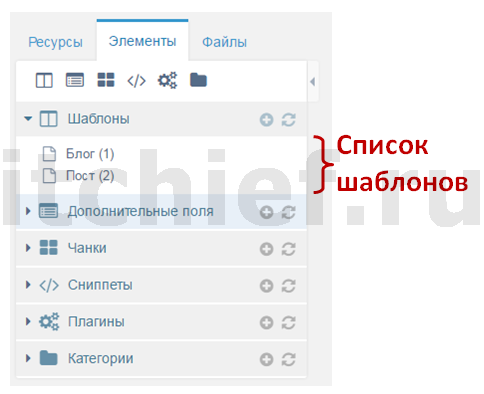
В админке (менеджере) шаблоны находятся на левой панели во вкладке "Элементы".

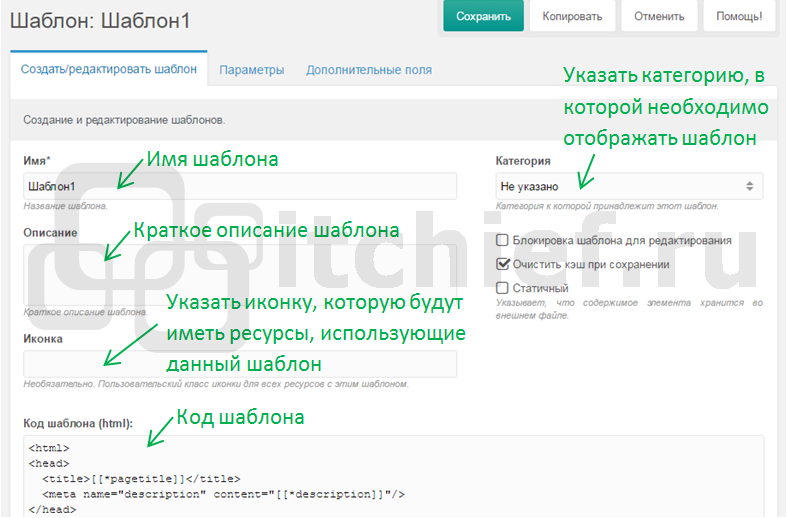
Шаблоны состоят из полей: имя, описание, иконка, код шаблона (html) и др.

Основные поля шаблона - это имя и код шаблона (HTML). Имя - это название шаблона. Код шаблона - это его содержимое, на основании которого и будет осуществляться вывод ресурса. Код шаблона в большинстве случаев представляет собой обычную HTML-страницу с наличием в ней специальных тегов MODX (полей ресурса, TV-переменных, чанков, плейсхолдеров, ссылок, системных переменных, вызовов сниппетов). Эти специальные теги и выполняют всю магию. Они выводят данные (значения любых полей) текущего ресурса, формируют динамическое меню страницы, а также любой другой контент, который может быть связан или нет с этим (текущим) ресурсом.
Создание шаблона
Создание шаблона в админке осуществляется посредством выполнения следующих шагов:
- Открыть в левой панели админки вкладку "Элементы".
- Нажать на значок "+" напротив заголовка "Шаблоны".
- В поле имя ввести название шаблона (например, Шаблон1).
- В поле код шаблона (HTML) ввести необходимое содержимое.
Например:<html> <head> <title>[[*pagetitle]]</title> <meta name="description" content="[[*description]]"/> </head> <body> <h1>[[*longtitle]]</h1> ID (идентификатор) страницы: [[*id]]<br> Аннотация (введение): [[*introtext]]<br> Заголовок ресурса в меню: [[*menutitle]] <hr> [[*content]] </body> </html>Обратите внимание на специальные теги: [[*pagetitle]], [[*description]], [[*longtitle]] и др. Они обрабатываются парсером только тогда, когда браузер пользователя запросит у MODX ресурс, имеющий этот шаблон. Когда это случиться все специальные теги ([[*полеРесурса]]) будут заменены на значения соответствующих полей текущего (запрашиваемого) ресурса. - Сохранить шаблон посредством нажатия на соответствующую кнопку.
Внимание: После создания шаблон автоматически не назначается ресурсам. Указание шаблона определённым ресурсам производится через их редактирование. Т.е. необходимо будет произвести изменения в каждом ресурсе, а именно открыть ресурс, выбрать из раскрывающего списка созданный шаблон и нажать на кнопку "Сохранить".
Редактирование шаблона
Редактирование шаблона в админке осуществляется следующим образом:
- Открыть в левой панели админки вкладку "Элементы".
- Раскрыть содержимое раздела "Шаблоны", нажав на значок треугольника.
- Нажать левой кнопкой мыши на название необходимого шаблона.
- Внести изменения в необходимые поля шаблона.
- Нажать на кнопку "Сохранить".
Где хранятся шаблоны
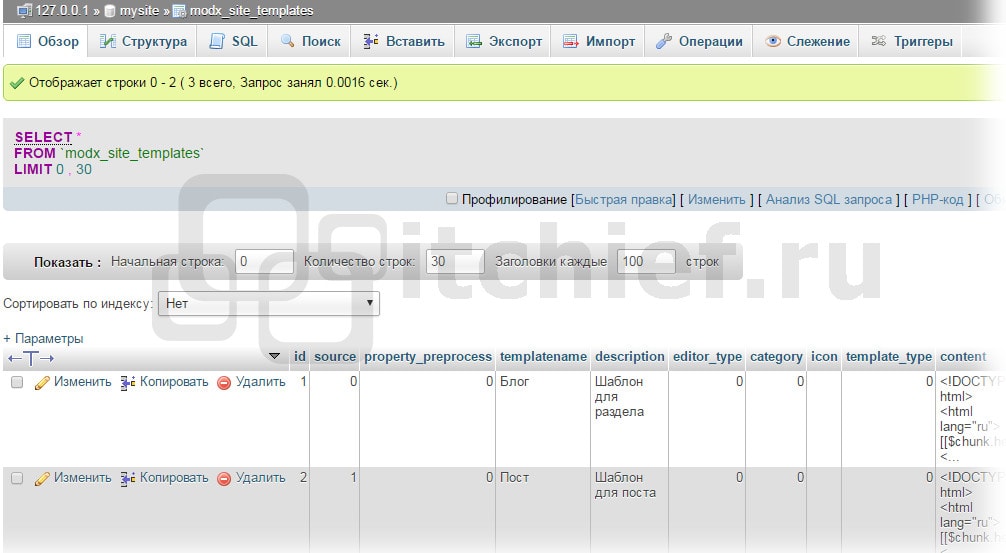
Шаблоны MODX по умолчанию хранятся в таблице базы данных modx_site_templates (modx - это префикс для таблиц, назначаемый во время установки системы).

Начиная с версии MODX 2.2.x появилась также возможность хранить код шаблона в файле.
Чтобы это сделать необходимо на странице создания/редактирования шаблона выполнить следующее:
- Установить галочку в поле "Статичный".
- Выбрать из раскрывающего списка "Источник файлов для статичного файла" базовый каталог. Базовый каталог - это каталог относительно которого будет указываться расположение статичного файла.
- Указать в поле "Статичный файл" расположение файла относительного базового каталога.
- Нажать на кнопку "Сохранить".
После этого содержимое указанного файла будет использоваться в качестве кода шаблона.
Это возможность предназначено для того, чтобы код шаблона можно было изменять путём редактирования файла.
Использование полей ресурса в шаблоне
Получение значений полей ресурса в шаблоне осуществляется посредством следующего синтаксиса:
[[*имяПоля]]
Список доступных полей ресурса можно посмотреть здесь. Например, вывести значение поля pagetitle текущего ресурса в тег title:
<title>[[*pagetitle]]</title>
Например, вывести содержимое текущего ресурса:
[[*content]]
Теги, предназначенные для вывода значений полей ресурса, могут также как и другие теги MODX, иметь фильтры вывода. Например, выведем значение поля "introtext" в блок div с классом intro, используя 2 фильтра. Первый фильтр вывода будем использовать для исключения из содержимого поля introtext любых HTML-тегов. Второй фильтр будем использовать для того чтобы вводить на экран не всё содержимое этого поля, а только первые 200 символов. Если данное поле будет иметь большее количество символов, то в конце строчки отобразить знак многоточия (...).
<div id="intro"> [[*introtext:stripTags:ellipsis=`200`]] </div>
TV-переменные в шаблонах
Если шаблон сравнивать с домом, то TV-переменные (переменные шаблона) можно представить как комнаты этого дома. Добавление TV-параметра - это получается как добавление новой комнаты в дом.
TV-переменные - это дополнительные поля, которые может иметь ресурс. Привязываются TV-поля к ресурсу через шаблон. MODX позволяет добавить к ресурсам бесконечное число дополнительных полей (TV-переменных) посредством шаблона.
Например, необходимо добавить ко всем ресурсам, имеющим шаблон "city", дополнительное поле photo. Чтобы это осуществить необходимо выполнить следующие действия:
- Необходимо создать TV-переменную photo.
- Установить этой переменной на соответствующих вкладках в качестве типа ввода и вывода необходимое значение. Например, изображение.
- На вкладке "Доступно для шаблонов" установить галочку напротив шаблона "city".
После этого у ресурсов, имеющих шаблон "city" появится дополнительное поле.
Для того чтобы вывести значение поля (TV-параметра) city в шаблоне необходимо использовать следующую конструкцию:
[[*photo]]
TV-переменные должны быть явно назначены шаблону. Только после этого они станут доступными при редактировании соответствующих ресурсов. Если в режиме редактирования ресурса, необходимые TV-параметры не отображаются, значит, они не были назначены шаблону, который этот ресурс использует.
Комментарии: 2
Подскажите пожалуйста как можно реализовать такой шаблон для вывода тикетов
В этом сниппете необходимо:
1. Получить все ресурсы
2. Осуществить перебор эти ресурсов. Т.е. написать цикл, в котором необходимо будет получить поле pagetitle, первую букву из этого поля и всё это представить в виде такого массива:
$resources = array( 'А' => array( 0 => array( 'id' => 7, 'pagetitle' => 'Заголовок ресурса (начинающий с А)', ... ), 1 => array(...), ... ), 'Б' => array (...), ... )3. Перебрать полученный массив. Т.е. написать цикл, который сформирует необходимый вывод, используя шаблоны.4. Вывести полученный сниппет на странице.
1-3 действие можно реализовать, например, так:
<?php $tplWrapper = '@INLINE <ul>{{+output}}</ul>'; $tplCharacter = '@INLINE <li>{{+character}}<sup>({{+count}})</sup><ul>{{+resources}}</ul></li>'; $tpl = '@INLINE <li><a href="{{+uri}}">{{+pagetitle}}</a></li>'; $pdo = $modx->getService('pdoFetch'); $resources = $pdo->getCollection( 'modResource', array('published' => true, 'deleted' => false), array('parents' => 0, 'sortby' => 'pagetitle', 'sortdir' => 'ASC') ); $tree = array(); foreach ($resources as $resource) { $character = mb_substr($resource['pagetitle'],0,1); $tree[$character][] = $resource; } $output = ''; foreach ($tree as $character=>$resources) { $tmp1 = ''; $count = 0; foreach ($resources as $resource) { $tmp1 .= $pdo->getChunk($tpl, $resource); $count++; } $output .= $pdo->getChunk($tplCharacter, array( 'character' => $character, 'count' => count($resources), 'resources' => $tmp1, )); } return $pdo->getChunk($tplWrapper, array('output' => $output));4 действие заключается в том, чтобы вызывать этот сниппет в шаблоне или ресурсе.