Проблема с Embeded object в Bootstrap 3
Здравствуйте!
У меня проблема — пытаюсь поместить видео в шапке, но таким образом, чтобы при расширении окна по ширине, видео расширяясь, вписывалось по высоте внутрь ограничивающих линий, отмеченных двумя стрелочками справа.
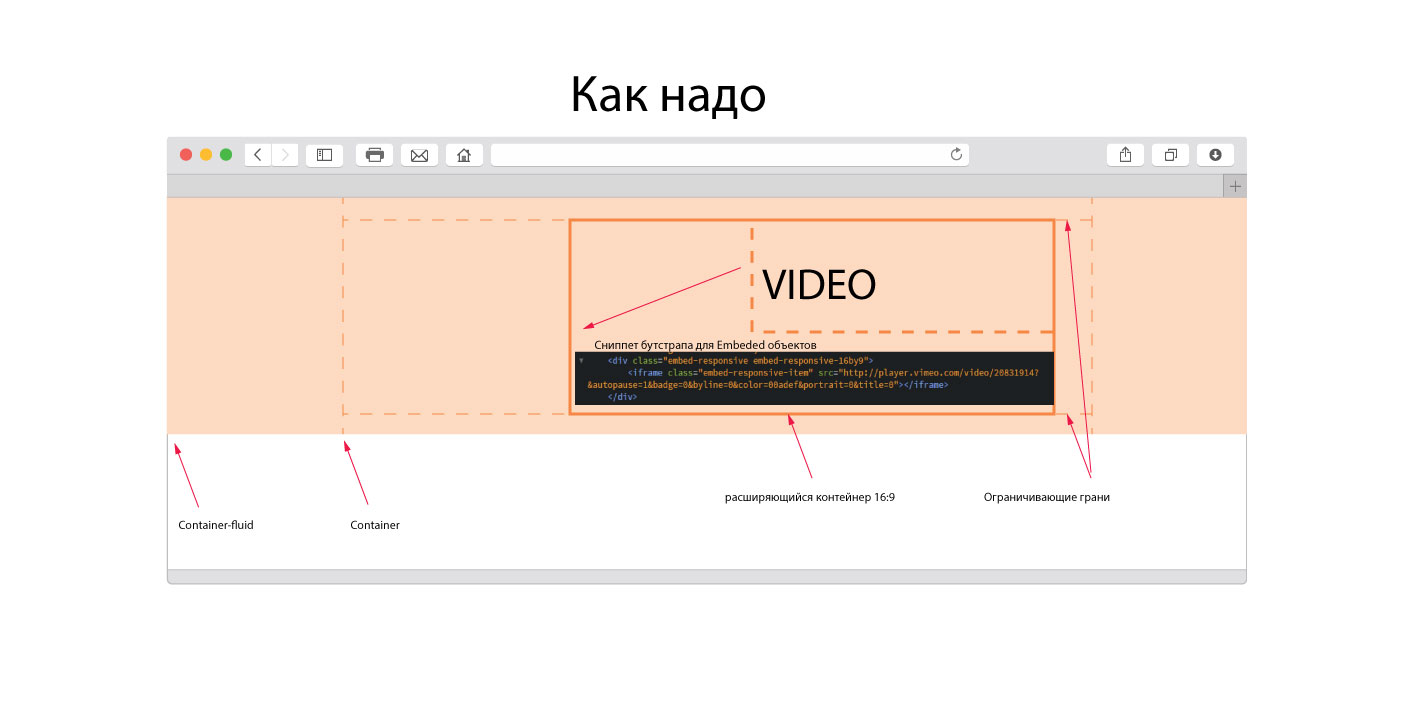
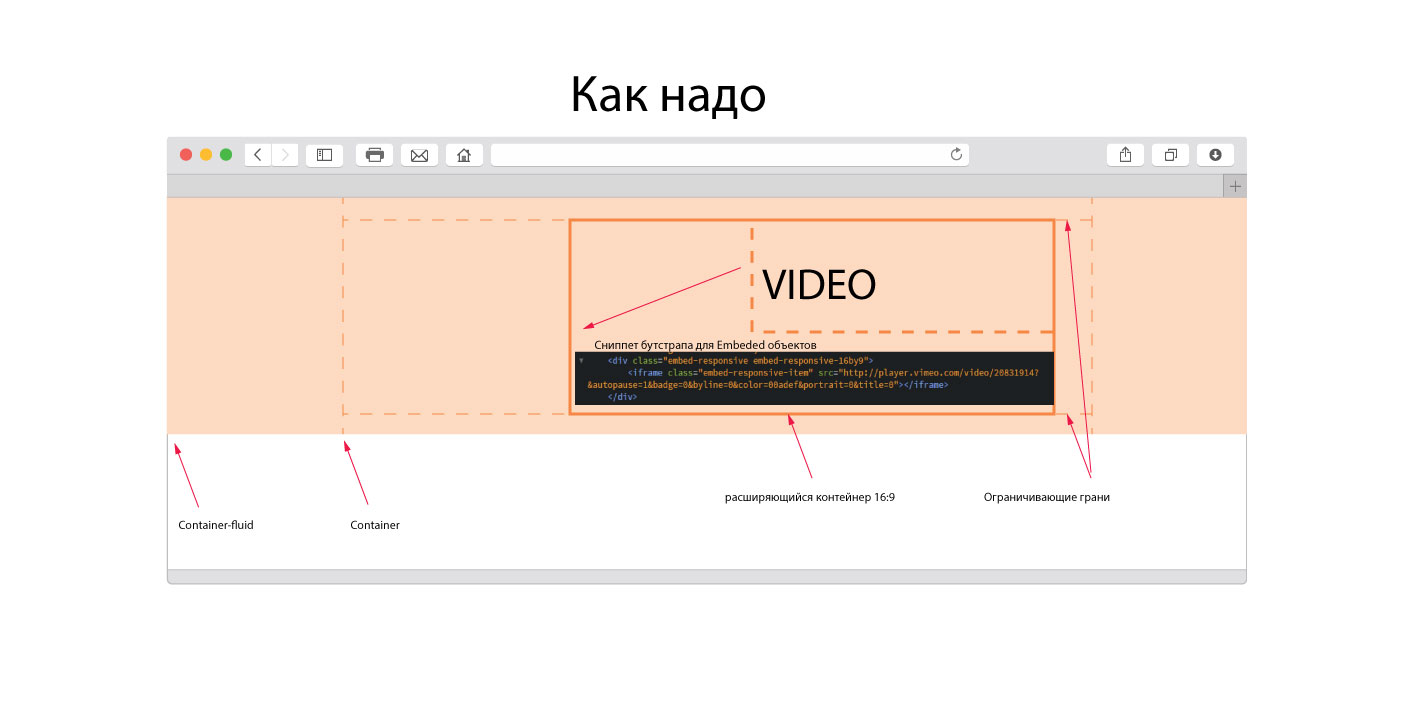
Как нужно:
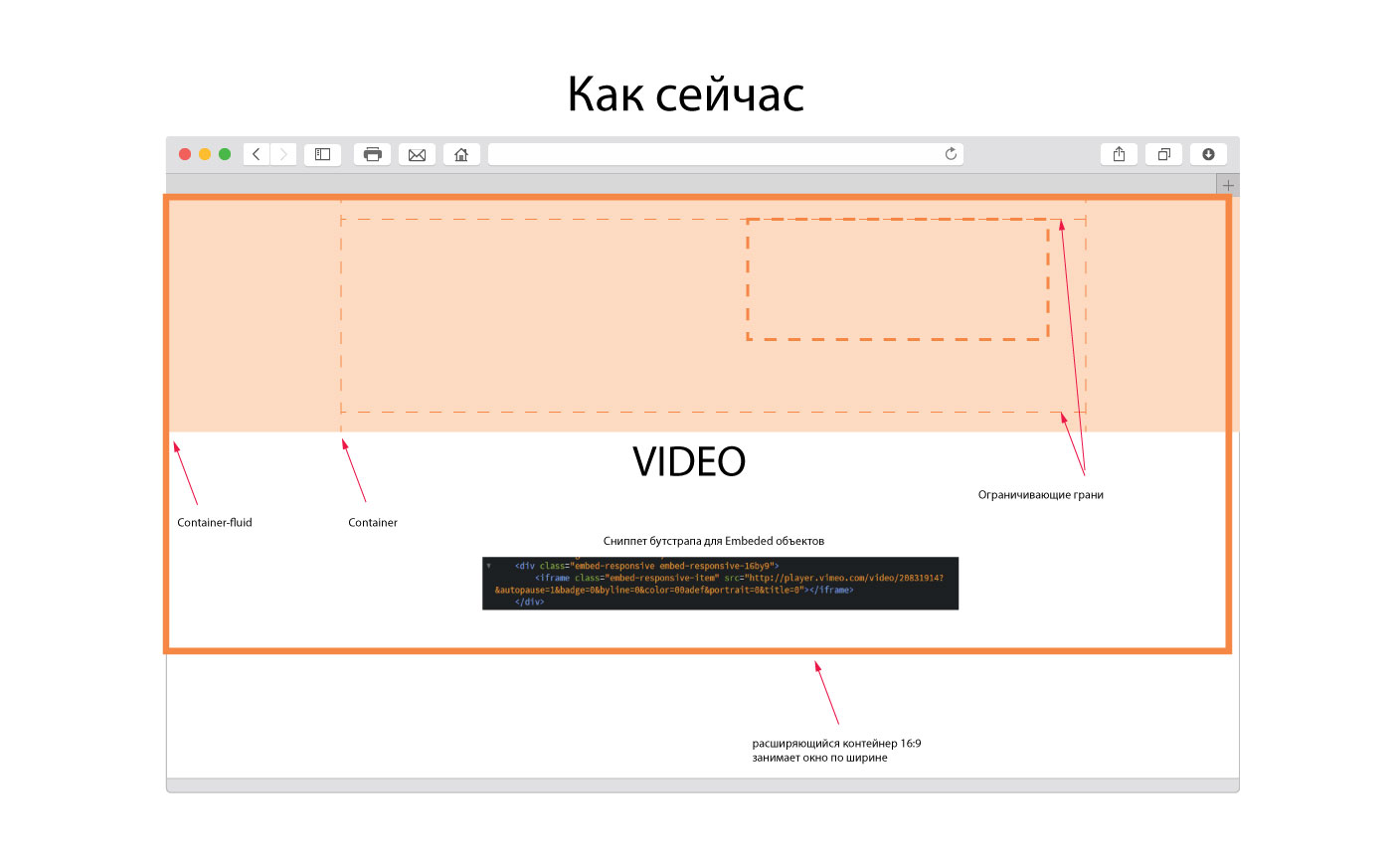
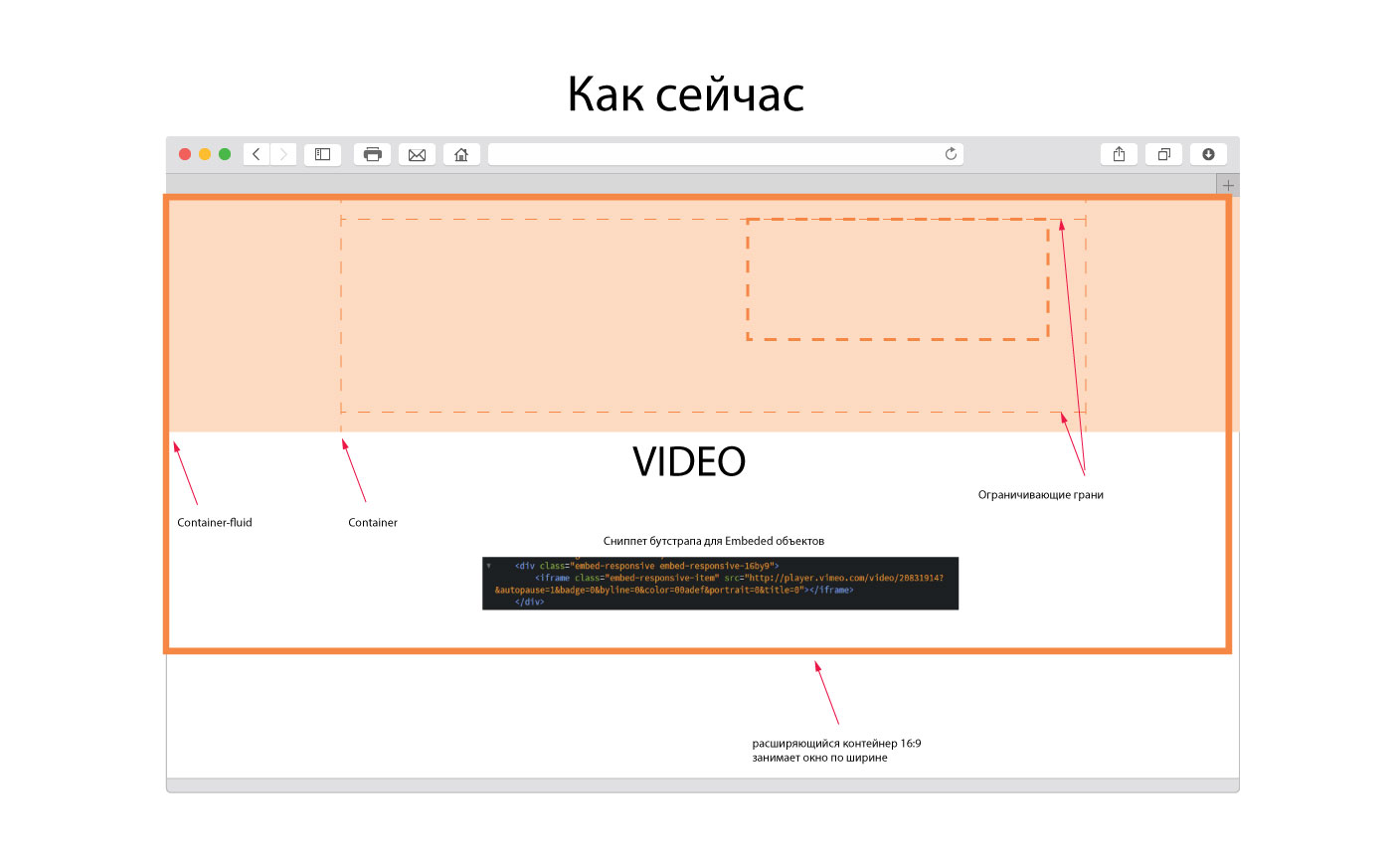
 Как сейчас:
Как сейчас:

 Как сейчас:
Как сейчас:

<div style="height:500px; background-color:#ccc;">
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="http://player.vimeo.com/video/20831914?&autopause=1&badge=0&byline=0&color=00adef&portrait=0&title=0"></iframe>
</div>
</div>
Ответы: 1
Устанавливать (переопределять) высоту компонента Responsive embed необходимо с помощью установления элементу div, имеющему класс embed-responsive, CSS свойства padding-bottom. Например, установим высоту, равную 200px.
Чтобы выровнять элемент iframe по правому краю и ограничить его ширину, необходимо тоже переопределить некоторый CSS свойства:
В итоге получится следующий код:
<div class="container"> <div class="embed-responsive embed-responsive-16by9" style="padding-bottom: 200px;"> <iframe class="embed-responsive-item" src="http://player.vimeo.com/video/20831914&autopause=1&badge=0&byline=0&color=00adef&portrait=0&title=0" style="width: auto; left: auto; right: 0;"></iframe> </div> </div>P.S. В вышеприведённых примерах стили были добавлены прямо к элементам.