Как на сайте блоку сделать скошенные углы?
Помогите советом, как сделать скошенные углы блоку так, чтобы осталась возможность вставлять в него контент и менять фон при необходимости. Сейчас интересует белый цвет фона, но чтобы можно было установить любой другой помимо белого цвета.
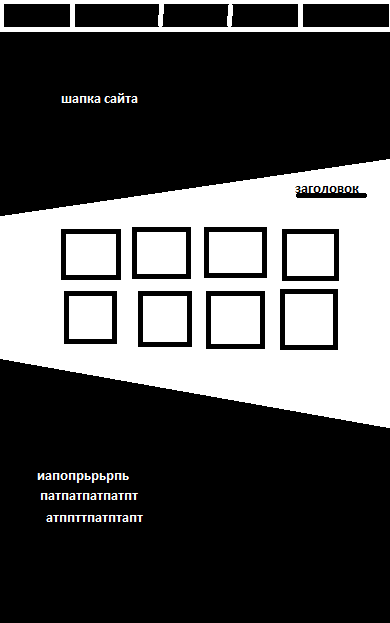
Скриншот:
Очень надо! Спасибо.
Ответы: 9
Скрипт для сворачивания мобильного меню:
Попробуйте проверить, может быть, у вас есть ошибки в консоли браузера. Например, поместили данный код до подключения библиотеки jQuery и
bootstrap.js.Не закрывается зараза:
Ну я в принципе тоже так думаю в плане svg. Ибо растровый не очень смотрится в плане изгибов, пиксели заметны после обрезки картинки. Спасибо за совет!
И еще один вопрос по теме меню в мобильном виде. Не могу найти скрипт по работе которого, при нажатии на ссылку в меню, оно автоматически закрывалось. Я старой версии сайта который делал все нормально осуществил. А сейчас что-то не получается. И приходится тапать по гамбургеру чтобы закрыть меню. Сможешь с этим вопросом помочь?
Попробуй посмотреть решение в этом комментарии.
Спасибо, Александр!
Попробую обязательно. Я вчера правда организовал это дело по немного по другому.Сделал 3 строки и две картинки заранее приготовленных в фотошопе. И впервой и третьей строке разместил картинки. А в средней текст. Есть конечно неудобства с нижней частью (при растягивании средней части приходится менять высоту нижней картинки.) Но зато получилось))) Может твой метод будет лучше. Вот код css к трем строкам:
Ну а в разметке html поместил три строки
row. Первой и второй задал класс для фона заготовленных картинок, в средней задал класс для любого фона.Если фон не сложный может тогда лучше использовать в качестве изображения формат svg. Тем более, что его можно изменить с помощью CSS и JavaScript.
Попрбуйте использовать CSS Shape.
CSS: HTML: