Как заставить корректно работать многоуровневое Bootstrap меню в MODX?
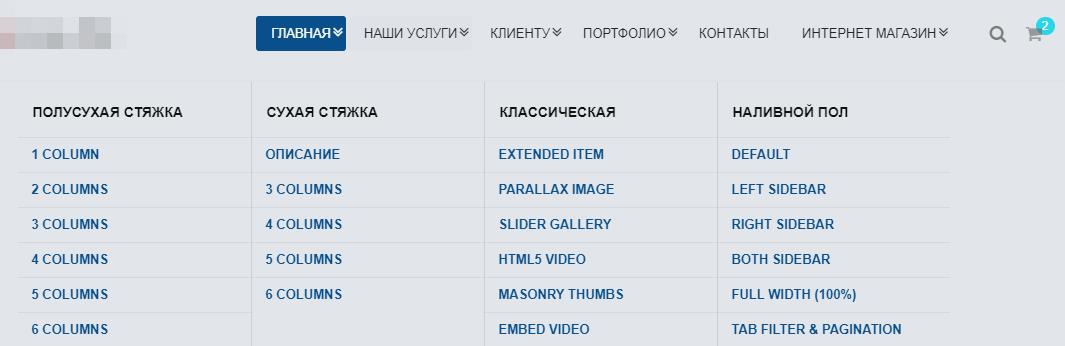
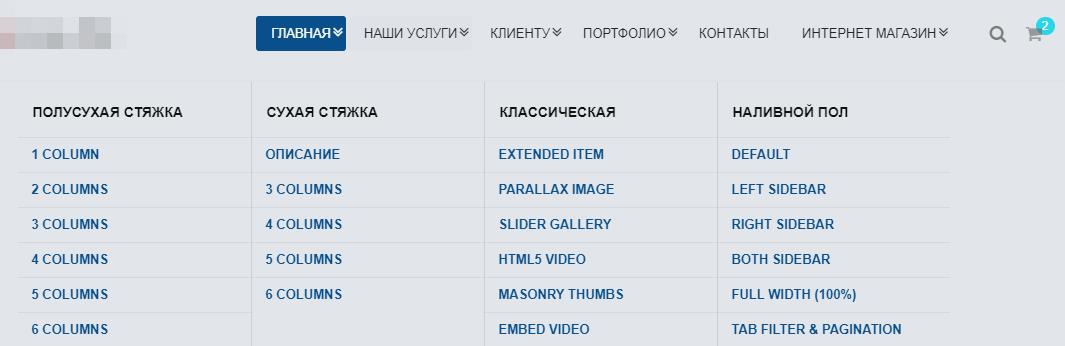
Здравствуйте. Подскажите пожалуйста как подправить pdomenu, уже основная часть вроде бы работает но есть выпадающий пункт меню отличающийся от других  Но на данный момент так:
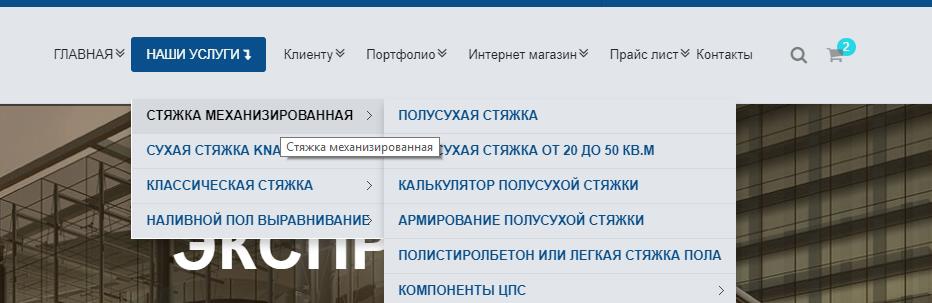
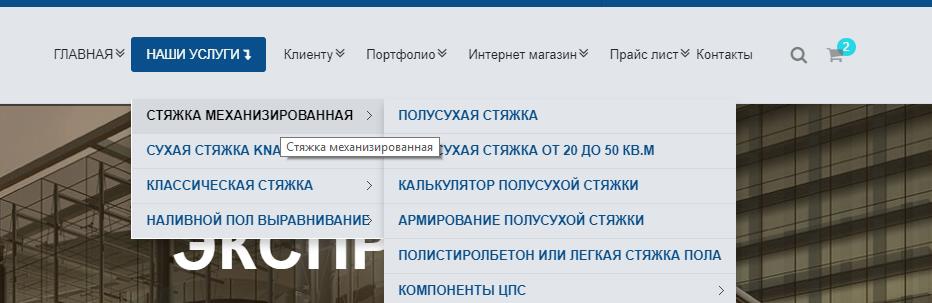
Но на данный момент так:
 Подскажите пожалуйста что нужно добавить, и еще один момент почему title не работает в пунктах выше второго уровня :) Заранее благодарен за ответ, и сайт Ваш интересный и информативный очень часто выручает!
Подскажите пожалуйста что нужно добавить, и еще один момент почему title не работает в пунктах выше второго уровня :) Заранее благодарен за ответ, и сайт Ваш интересный и информативный очень часто выручает!
<li class="dropdown mega-menu"><div class="navbar-collapse pull-right nav-main-collapse collapse">
<nav class="nav-main">
[[pdoMenu?
&level=`5`
&parents=`mega-menu`
&firstClass=`nav nav-pills nav-main`
&lastClass=`0`
&hereClass=`active`
&parentClass=`dropdown dropdown-toggle`
&outerClass=`nav nav-pills nav-main`
&levelClass=``
&tplOuter=`@INLINE <ul id="topMain" [[+classes]]>[[+wrapper]]</ul>`
&tplInner=`@INLINE <ul class="dropdown-menu">[[+wrapper]]</ul>`
&tplParentRow=`@INLINE <li [[+classes]]><a class="dropdown-toggle" href="[[+link]]" title="[[+pagetitle]]" [[+attributes]]><span class="theme-color">[[+menutitle]]</span></a>[[+wrapper]]</li>`
&tplParentRowActive=`@INLINE <li class="active"><a title="[[+pagetitle]]"><span class="theme-color">[[+menutitle]] <i class="fa fa-level-down" aria-hidden="true"></i></span></a>[[+wrapper]]</li>`
]]
</nav></div><li class="dropdown mega-menu">
<a class="dropdown-toggle" href="#">
<span class="theme-color">НАШИ УСЛУГИ</span></a>
<ul class="dropdown-menu">
<li>
<div class="row">
<div class="col-md-5th">
<ul class="list-unstyled">
<li><span>ПОЛУСУХАЯ СТЯЖКА</span></li>
<li><a href="portfolio-grid-1-columns.html">1 COLUMN</a></li>
<li><a href="portfolio-grid-2-columns.html">2 COLUMNS</a></li>
<li><a href="portfolio-grid-3-columns.html">3 COLUMNS</a></li>
<li><a href="portfolio-grid-4-columns.html">4 COLUMNS</a></li>
<li><a href="portfolio-grid-5-columns.html">5 COLUMNS</a></li>
<li><a href="portfolio-grid-6-columns.html">6 COLUMNS</a></li>
</ul></div>
<div class="col-md-5th">
<ul class="list-unstyled">
<li><span>СУХАЯ СТЯЖКА</span></li>
<li><a href="[[~3]]">ОПИСАНИЕ</a></li>
<li><a href="portfolio-masonry-3-columns.html">3 COLUMNS</a></li>
<li><a href="portfolio-masonry-4-columns.html">4 COLUMNS</a></li>
<li><a href="portfolio-masonry-5-columns.html">5 COLUMNS</a></li>
<li><a href="portfolio-masonry-6-columns.html">6 COLUMNS</a></li>
</ul></div>
<div class="col-md-5th">
<ul class="list-unstyled">
<li><span>КЛАССИЧЕСКАЯ</span></li>
<li><a href="portfolio-single-extended.html">EXTENDED ITEM</a></li>
<li><a href="portfolio-single-parallax.html">PARALLAX IMAGE</a></li>
<li><a href="portfolio-single-slider.html">SLIDER GALLERY</a></li>
<li><a href="portfolio-single-html5-video.html">HTML5 VIDEO</a></li>
<li><a href="portfolio-single-masonry-thumbs.html">MASONRY THUMBS</a></li>
<li><a href="portfolio-single-embed-video.html">EMBED VIDEO</a></li>
</ul></div>
<div class="col-md-5th">
<ul class="list-unstyled">
<li><span>НАЛИВНОЙ ПОЛ</span></li>
<li><a href="portfolio-layout-default.html">DEFAULT</a></li>
<li><a href="portfolio-layout-aside-left.html">LEFT SIDEBAR</a></li>
<li><a href="portfolio-layout-aside-right.html">RIGHT SIDEBAR</a></li>
<li><a href="portfolio-layout-aside-both.html">BOTH SIDEBAR</a></li>
<li><a href="portfolio-layout-fullwidth.html">FULL WIDTH (100%)</a></li>
<li><a href="portfolio-layout-tabfilter.html">TAB FILTER & PAGINATION</a></li>
</ul></div></div>
</li></ul></li> Но на данный момент так:
Но на данный момент так:
 Подскажите пожалуйста что нужно добавить, и еще один момент почему title не работает в пунктах выше второго уровня :) Заранее благодарен за ответ, и сайт Ваш интересный и информативный очень часто выручает!
Подскажите пожалуйста что нужно добавить, и еще один момент почему title не работает в пунктах выше второго уровня :) Заранее благодарен за ответ, и сайт Ваш интересный и информативный очень часто выручает!
Ответы: 1