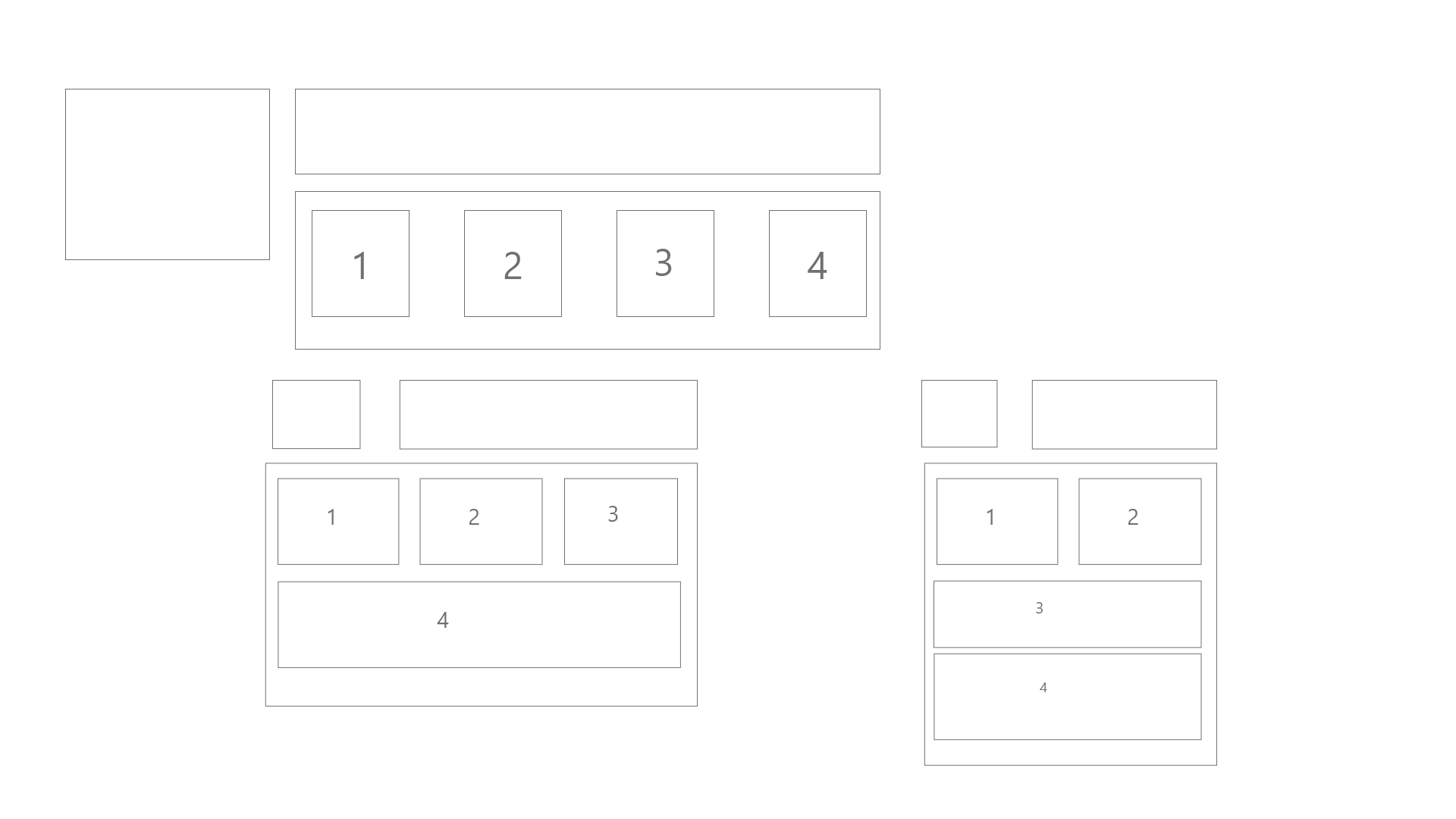
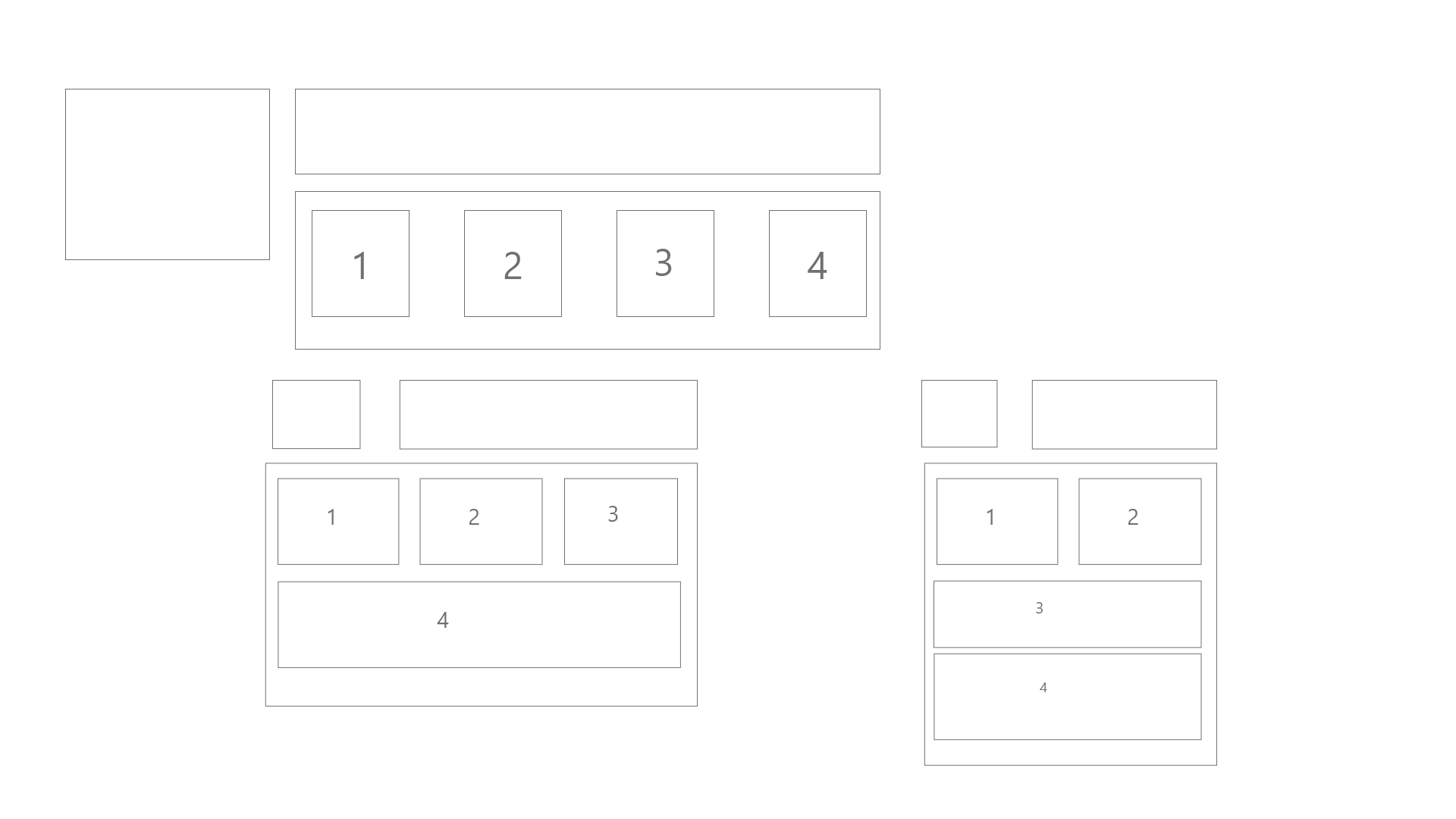
Как сверстать следующий адаптивный макет на Bootstrap 3?
Коллеги, как сверстать такую вещь?

Заказал у верстальщика, говорит, что такое не возможно.
Спасибо!Изображения:
Коллеги, как сверстать такую вещь?

Заказал у верстальщика, говорит, что такое не возможно.
Спасибо!
Ответы: 1
Такой макет на Bootstrap 3 можно сверстать так:
Готовый пример: открыть.