Поиск по значениям групп фильтров mFilter2
Если нужно вывести поиск в группах фильтров компонента mFilter2 в Modx и иметь возможность использовать поиск только в тех группах, где это нужно к примеру в группе фильтра "Страны" где зачастую используется много значений.
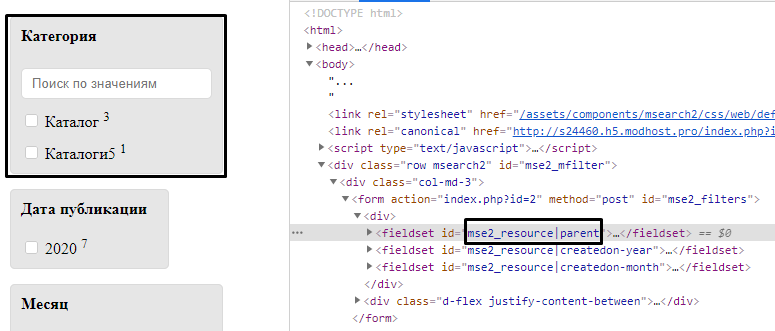
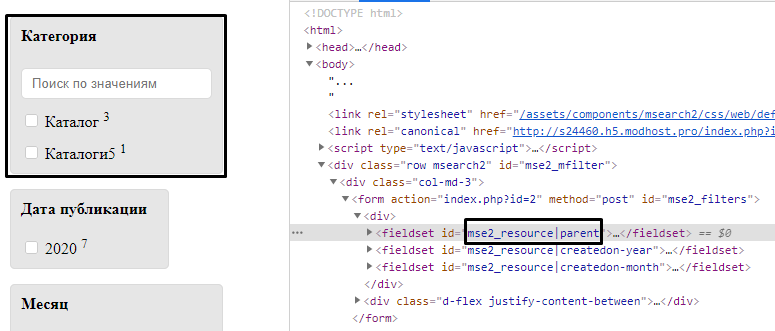
Как вариант реализовать это можно с помощью данного скрипта, разместив его в шаблон где вызывается mFilter2:  В параметре my_list_css_id_searchArr перечисляем id тех блоков в которых вам нужно вывести форму поиска.
В параметре my_list_css_id_searchArr перечисляем id тех блоков в которых вам нужно вывести форму поиска. 
$(document).ready(initMYF);
function initMYF() {
objMYF.initFunction();
}
var objMYF = {
initFunction: function() {
objMYF.setWrappers();
},
setWrappers: function(arrOpt = []) {
my_form_filter_css_id = "#mse2_filters";
my_container_filter_el = "fieldset";
//--search block
var my_addsearch = "1"; // Минимальное количество символов в поисковом запросе.
var my_list_css_id_searchArr = ["mse2_resource|parent", "mse2_resource|createdon-month"]; // id блока fieldset в которых нужно вывести форму поиска.
var my_tag_title = "h4";
my_search_numsymbols = "1";
$(my_form_filter_css_id + " " + my_container_filter_el).each(function() {
if (my_addsearch != 0) {
if ($.inArray($(this).prop("id"), my_list_css_id_searchArr) != -1) {
var htmCon = "<div class='searchBlock'><i class='fa fa-search' aria-hidden='true'></i><input class='form-control' type='text' data-name='searchField' placeholder='Поиск по фильтрам'/></div>";
$(this).find($(my_tag_title)).after(htmCon);
}
jQuery.expr[":"].Contains = jQuery.expr.createPseudo(function(arg) {
return function(elem) {
return jQuery(elem).text().toUpperCase().indexOf(arg.toUpperCase()) >= 0;
};
});
$(document).on('keyup', "input[data-name='searchField']", function() {
console.log($(this).val());
if ($(this).val().length >= my_search_numsymbols) {
$(this).parents(my_container_filter_el).find("label").css({
"display": "block"
});
$(this).parents(my_container_filter_el).find("label").addClass("hide_filters");
$(this).parents(my_container_filter_el).find("label:Contains('" + $(this).val() + "')").removeClass("hide_filters").addClass("visible_filter");
$(".hide_filters").fadeOut(5);
} else if ($(this).val().length < my_search_numsymbols) {
$(this).parents(my_container_filter_el).find("label").removeClass("hide_filters").fadeIn(5);
}
});
}
});
}
}
 В параметре my_list_css_id_searchArr перечисляем id тех блоков в которых вам нужно вывести форму поиска.
В параметре my_list_css_id_searchArr перечисляем id тех блоков в которых вам нужно вывести форму поиска. var my_list_css_id_searchArr = ["id блока 1", "id блока 2"];[[!mFilter2?
&filters=`
parent:categories,
createdon:year,
createdon:month
`
]]
Изображения:
Ответы: 3