Как организовать структуру файлов на сайте?
Всем привет! Подскажите пожалуйста, как правильно организовать структуру файлов на моем примере, допустим ли такой вариант, либо можно как то иначе все это сделать?
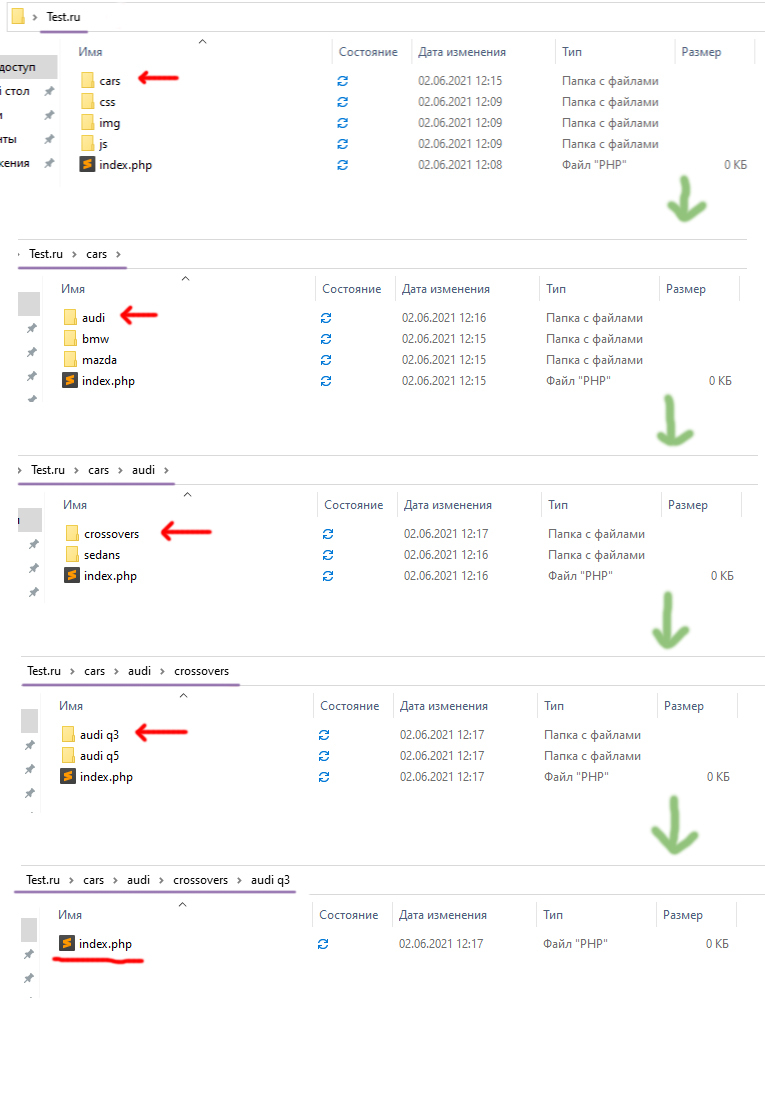
Т.е., в каждой папкеindex.php отвечает за отображение конкретного раздела.
Буду признателен, если поделитесь своими мыслями и опытом. Вычитал здесь, что лучше использовать древовидную структуру, и получилось выдумать несколько вариантов.
Как пример:
Здесь видно, что сохраняется четкая последовательность в url.
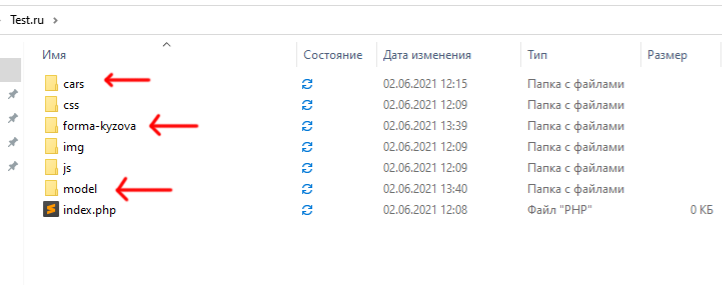
Либо другой вариант где просто создаю нужные папки (разделы) а в них уже конечные файлы.

Просто в данном случает будет разный url и вложенности не останется как я понимаю на типо:
test.ru/cars/audi.php --> test.ru/forma-kyzova/krossover.php ---> test.ru/models/q5.phpИли это не критично?
Ответы: 9
Здравствуйте! Можете подсказать, форму горизонтальную можно сделать из дисплэй флексов.
Вношу правки, а она без изменений. Прикрепляю картинку, примерно, как хочу организовать форму. То, что получилось, в самом низу сайта «kabinet-psikhologa.ru».Изображение: форма на флексах
Разобрался, спасибо.
Добрый день ! У меня пустой див с фоновой картинкой. Когда добавляю
Вот css: Картинку вставляю так:display: table-cellкартинка пропадает. Подскажите, что делать? На «kabinet-psikhologa.ru» в самом низу 2 картинки.Привет!
Например, так:table-cellне нужно использовать, сделай более просто.Да, спасибо. Получилось. Только, когда стиль прописываю в файл css, картинка не отобразилась.
Так наверное нельзя прописывать стили и в html и в css. Да?Все получилось. Спасибо огромное.
Александр, Спасибо! Вы случаем не знаете с чего лучше начать изучать роутинг? Может посоветуете какую любо литературу. У вас на сайте не нашел информацию.
Здесь такой темы нет. Просто вбейте в Google поиск фразу «php-роутинг». Можно сначала просто разобраться как это сделать самостоятельно, а затем посмотреть какие для этого имеются php-библиотеки. После этого выбрать, что вам больше подходит.
Привет! Вариант с чёткой последовательностью в url для SEO предпочтительней.
Но если хочется комфортно ввести разработку, то лучше внедрить PHP-роутинг. При его использовании, можно в конфигурационном файле сервера все URL-адреса передавать на одну точку входа (например,index.php), в которой будет разбираться на «запчасти» URL и отдаваться то, что нужно. В этом случае уже не важно, где будут находиться реальные файлы и каталоги. Данный вариант будет корректен как для SEO, так и для вас, т.к. позволит организовать такую структуру, которая будет комфортна для разработки.