Как реализовать опрос на сайте с ответами пользователю?
Здравствуйте. Мне нужно на сайте разместить голосование/опрос. Как это сделать? Смотрел множество способов, в том числе через AJAX. Но почему-то возникают различные проблемы, то варианты пропадают, то нет результатов.
Ответы: 15
Здравствуйте! А какой нужно? С базой данных или без неё? Могут все голосовать или только авторизованные пользователи? Серверная сторона должна быть на PHP или на чём-то другом?
Здравствуйте, без базы данных и чтобы все могли голосовать.
Добрый день! Так уже имеется голосовалка для сайта. Что-то не получается?
Здравствуйте, да, не получается, сделал всё по инструкции, но после нажатия кнопки голосовать, опросник просто испаряется. Могу залить файлы, которые я подстроил под свой сайт на яндекс диск, чтобы вы подсказали из-за чего это ?
Доброе утро! Сделайте, посмотрю что не так.
https://disk.yandex.ru/d/m9mCLexwR5Yqbw
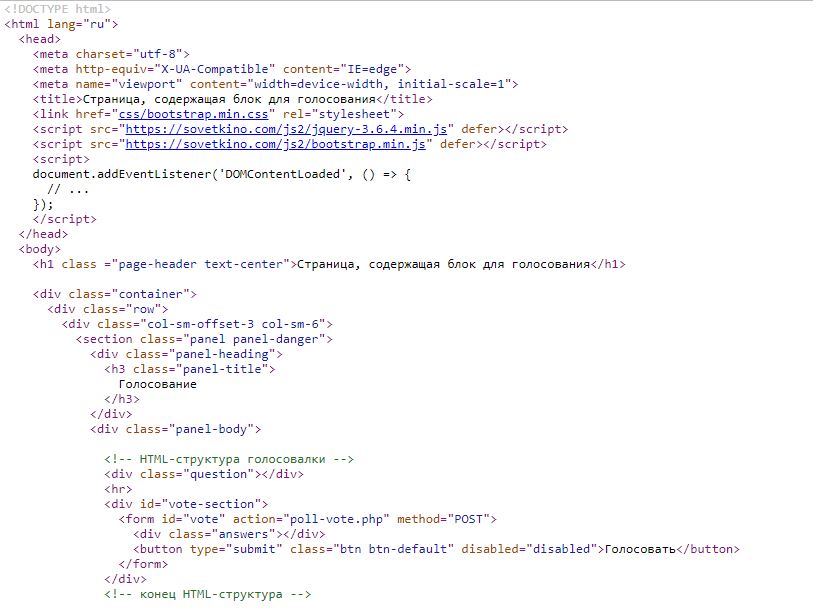
А что не работает? Зачем вы добавили атрибут
asyncдля<sсript>? В данном случае его нужно удалить:После удаления всё работает.
Если нужно загрузить скрипты для работы с DOM асинхронно, то нужно их расположить в
<head>и добавить к ним атрибутdefer. Код, расположенный между<script>в данном случае нужно выполнить после загрузки страницы (DOMContentLoaded):Здравствуйте ,загрузил файлы, но вот так

При использовании
defer, код, который расположен непосредственно междуscriptнужно расположить в обработчике событияDOMContentLoaded(вместо...):А веб-сервер с поддержкой PHP установлен?
установлен, а насчёт "defer, код, который расположен непосредственно между script нужно расположить в обработчике события DOMContentLoaded (вместо ...)" не совсем если честно понял
У меня так работает: https://disk.yandex.ru/d/fLKP0O8gx08_cg
Загрузил ваши файлы и заработало, благодарю, однако после обновления страницы данные не сохраняются. Я так понимаю данные должны записываться в poll.results, но это не происходит. Из-за чего это может быть ?
Данные сохраняются в файл
poll-results.txt. Чтобы они туда записывались должен быть доступ на запись в этот файл.Благодарю, всё работает. Только еще один вопрос, а как обнулить куки ?
В Chrome: "Инструменты разработчика" (
Ctrl + Shift + I) => вкладка "Application" => в левой панели "Cookies".