CSS3 - Создание слайдера в стиле аккордеона
На этом уроке мы создадим слайдер, который будет работать наподобие аккордеона. Разработку слайдера выполним только с помощью стилей CSS 3.
Описание слайдера
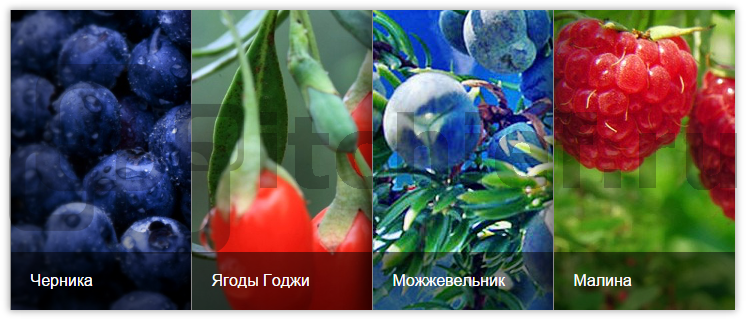
Слайдер будет состоять из 4 изображений. При этом каждое изображение в неактивном состоянии слайдера будет занимать одну четвёртую часть его ширины.

Если к слайдеру поднести курсор, то одно из изображений, над которым в этот момент будет находиться курсор, станет активным. Данное изображение начнёт отображаться полностью, занимая при этом большую часть ширины слайдера. Остальные изображения (не активные) слайдера начнут уменьшаться по ширине. Теперь они будут отображаться только частично (в нашем примере 40px).
В любой момент времени активным может быть только одно изображение, остальные изображения при этом имеют незначительную ширину.

Создание слайдера
Слайдер в стиле аккордеона выполним с помощью кода разметки HTML и стилей CSS.
В основу работы слайдера положим принцип, который будет основываться на использовании псевдокласса CSS hover. Данный псевдокласс применяет определённые свойства CSS к элементу при наведении на него курсора. Кроме этого, конструкцию слайдера выполним таким образом, чтобы её можно было изменить для любого количества изображений.
Код HTML
<div class="accordian">
<ul>
<!-- 1 элемент слайдера -->
<li>
<div class="image_title">
<a href="#">Черника</a>
</div>
<a href="#">
<img src="blueberries.png" />
</a>
</li>
<!-- 2 элемент слайдера -->
<li>
<div class="image_title">
<a href="#">Ягоды Годжи</a>
</div>
<a href="#">
<img src="goji.png" />
</a>
</li>
<!-- 3 элемент слайдера -->
<li>
<div class="image_title">
<a href="#">Можжевельник</a>
</div>
<a href="#">
<img src="juniper.png" />
</a>
</li>
<!-- 4 элемент слайдера -->
<li>
<div class="image_title">
<a href="#">Малина</a>
</div>
<a href="#">
<img src="raspberry.png" />
</a>
</li>
</ul>
</div>Перед созданием стилей CSS для слайдера произведём небольшие расчёты:
- Ширина изображения = 600px
- Всего изображений = 4
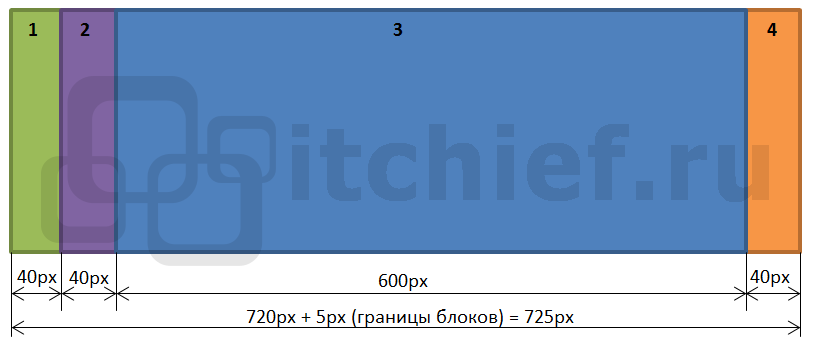
- Ширина активного изображения = 600px
- Ширина неактивного изображения = 40px
- Ширина слайдера = 600 + 40 * 3 = 720px
- Ширина слайдера с учётом границ изображений =720px + 5px = 725px.

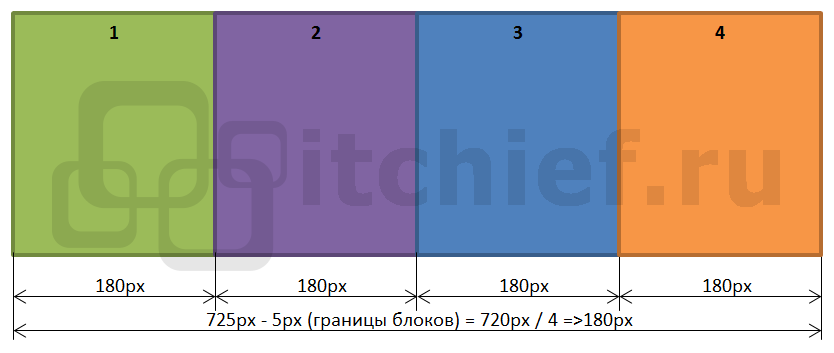
Рассчитаем ширину изображений, когда к слайдеру не поднесён курсор:
- Ширина слайдера без учёта границ изображений, которые составляют 1px = 720px
- Ширина изображения = 720px / 4 = 180px

Код CSS
* {
margin: 0;
padding: 0;
}
body {
background: #fff;
font-family: arial, verdana, tahoma;
}
.accordian {
width: 725px; height: 300px;
overflow: hidden;
margin: 50px auto;
-webkit-box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
-moz-box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
box-shadow: 0 0 10px 1px rgba(0, 0, 0, 0.35);
}
/*Небольшой хак для предотвращения мелькания на некоторых браузерах*/
.accordian ul {
width: 2000px;
}
.accordian li {
position: relative;
display: block;
width: 180px;
float: left;
border-left: 1px solid #888;
/* создание тени */
-webkit-box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
box-shadow: 0 0 25px 10px rgba(0, 0, 0, 0.5);
/* Создание анимации с помощью переходов */
-webkit-transition: all 0.5s;
-moz-transition: all 0.5s;
transition: all 0.5s;
}
/* Уменьшить ширину для неактивных изображений */
.accordian ul:hover li {
width: 40px;
}
/* Задание ширины изображения при поднесении к ней курсора */
/* Данный стиль (li:hover) переопределит ul:hover */
.accordian ul li:hover {
width: 600px;
}
.accordian li img {
display: block;
}
/* Стиль для блока, содержащего ссылку */
.image_title {
background: rgba(0, 0, 0, 0.5);
position: absolute;
left: 0;
bottom: 0;
width: 600px;
}
/* Стиль для ссылки */
.image_title a {
display: block;
color: #fff;
text-decoration: none;
padding: 20px;
font-size: 16px;
}
Комментарии: 6
Спасибо за статью, красивый слайдер.
Но я так понимаю, что он сделан под определенный размер картинок 600х300 пикселей. А если я возьму картинки с большим разрешением например 800х600, тогда как быть?Спасибо за отзыв!
Для этого его нужно дорабатывать. Как появится свободное время посмотрю, как это дело можно переписать.можно ли этот аккордион сделать адаптивным?